牛课刷题Day5(编程题)
1.合并数组 arr1 和数组 arr2。不要直接修改数组 arr,结果返回新的数组
正确答案:
function concat(arr1, arr2) {let c=arr1.concat(arr2)return c
}解析: js的Array对象提供了一个叫concat()方法,连接两个或更多的数组,并返回结果。
2.在数组 arr 的 index 处添加元素 item。不要直接修改数组 arr,结果返回新的数组
正确答案:
function insert(arr, item, index) {let a=arr.slice(0)a.splice(index,0,item)return a
}解析:本题可使用splice方法,该方法可接收多个参数。第一个参数表示数组起始位置,第二个参数表示需要删除元素的个数,如果后面还有参数,则将随后的全部参数插入到第一个参数表示的起始位置。例如:arr.splice(5,2,"test1","test2");此句代码表示从arr数组的第5个元素开始,删除随后两个元素,并将“test1”和“test2”插入到第5个元素之后。
3.为数组 arr 中的每个元素求二次方。不要直接修改数组 arr,结果返回新的数组
正确答案:
function square(arr) {let newArr=[]for(let i=0; i<arr.length;i++){newArr.push(arr[i]*arr[i])}return newArr
}4.修改 js 代码中 parseInt 的调用方式,使之通过全部测试用例
示例1
输入:'12'
输出:12
示例2
输入:'12px'
输出:12
示例3
输入:'0x12'
输出:0
正确答案
function parse2Int(num) {return parseInt(num,10);
}解析:
parseInt() 函数可解析一个字符串,并返回一个整数。
当参数 radix 的值为 0,或没有设置该参数时,parseInt() 会根据 string 来判断数字的基数。
当忽略参数 radix , JavaScript 默认数字的基数如下:
如果 string 以 "0x" 开头,parseInt() 会把 string 的其余部分解析为十六进制的整数。
如果 string 以 0 开头,那么 ECMAScript v3 允许 parseInt() 的一个实现把其后的字符解析为八进制或十六进制的数字。
如果 string 以 1 ~ 9 的数字开头,parseInt() 将把它解析为十进制的整数。
5.判断 val1 和 val2 是否完全等同
function identity(val1, val2) {return (val1===val2)
}解析:===是全等的意思
相关文章:
)
牛课刷题Day5(编程题)
1.合并数组 arr1 和数组 arr2。不要直接修改数组 arr,结果返回新的数组 正确答案: function concat(arr1, arr2) {let carr1.concat(arr2)return c } 解析: js的Array对象提供了一个叫concat()方法,连接两个或更多的数组&#x…...

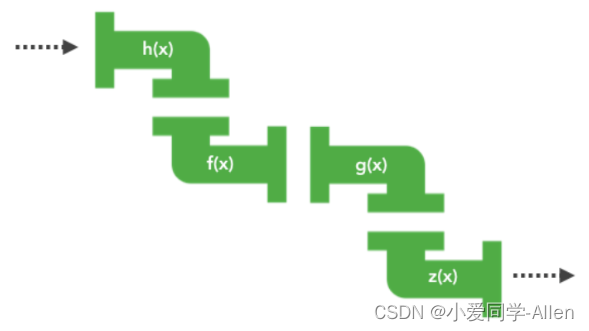
javascript基础二十五:说说你对函数式编程的理解?优缺点?
一、是什么 函数式编程是一种"编程范式"(programming paradigm),一种编写程序的方法论 主要的编程范式有三种:命令式编程,声明式编程和函数式编程 相比命令式编程,函数式编程更加强调程序执行…...

常见JavaScript加密算法、JS加密算法
常见JavaScript加密算法、JS加密算法 一、SHA-256加密算法二、Base64编码算法三、RSA加密算法四、AES加密算法五、HMAC-SHA256算法六、PKCS7填充 一、SHA-256加密算法 SHA-256是一种密码散列函数,可以将任意长度的消息压缩成256位的摘要值。以下是使用JavaScript实现…...

题解2023.6.5
D - Factorial Divisibility 对于a[i]>x的数一定可以整除,考虑a[i]<x的数,因为(x1)*x! (x1)! 统计ai出现的次数, 把他转换为大的阶乘, 如果, 最终1到x - 1, ai的出现次数均为0则说明可以被x!整除 #pragma GCC optimize(2) #pragma GCC optimiz…...

与声音计算研究相关的挑战赛——DCASE和L3DAS
前言:在本专栏的系列博文中,我将包含声学场景识别、声音事件检测、声源位置估计等利用机器学习或深度学习技术进行研究的、基于声音信号的相关工作成为“声音计算”。 本篇博文主要介绍与声音计算相关的两个近些年持续跟进的挑战赛:DCASE和L…...

实训总结-----Scrapy爬虫
1.安装指令 pip install scrapy 2.创建 scrapy 项目 任意终端 进入到目录(用于存储我们的项目) scrapy startproject 项目名 会在目录下面 创建一个以 项目名 命名的文件夹 终端也会有提示 cd 项目名 scrapy genspider example example.com 3.运行爬虫指令 scrapy craw…...

前端开发职业规划指南:如何做好职业规划与发展
引言 前端开发是目前互联网行业中最火热的职业之一,也是非常具有发展前景的职业之一。随着互联网技术的不断更新和发展,前端开发的职业规划也在不断地发生变化。本文将从几个方面来探讨前端开发的职业规划。 一、职业发展路径 1.前端初级工程师 前端初…...

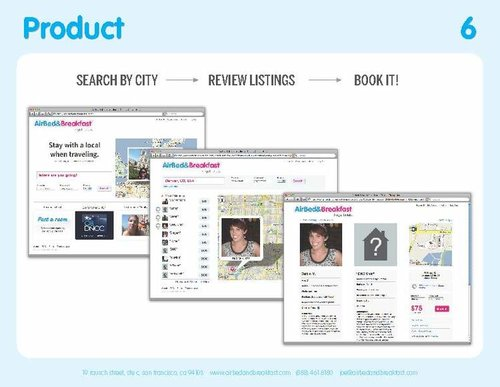
创业第一步:如何写好商业计划书
即使你的项目不需要融资,你也把标准商业计划书作为一个工具模板来应用,帮助更全面的盘点你要做的事情。 撰写一份性感的商业计划书如同造房子:第一步是科学设计,打好结构(有清晰的撰写逻辑);第…...

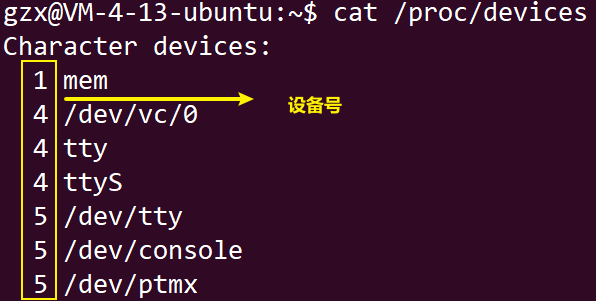
【Linux驱动】字符设备驱动相关宏 / 函数介绍(module_init、register_chrdev)
驱动运行有两种方式: 方式一:直接编译到内核,Linux内核启动时自动运行驱动程序方式二:编译成模块,使用 insmod 命令加载驱动模块 我们在调试的时候,采用第二种方式是最合适的,每次修改驱动只需…...

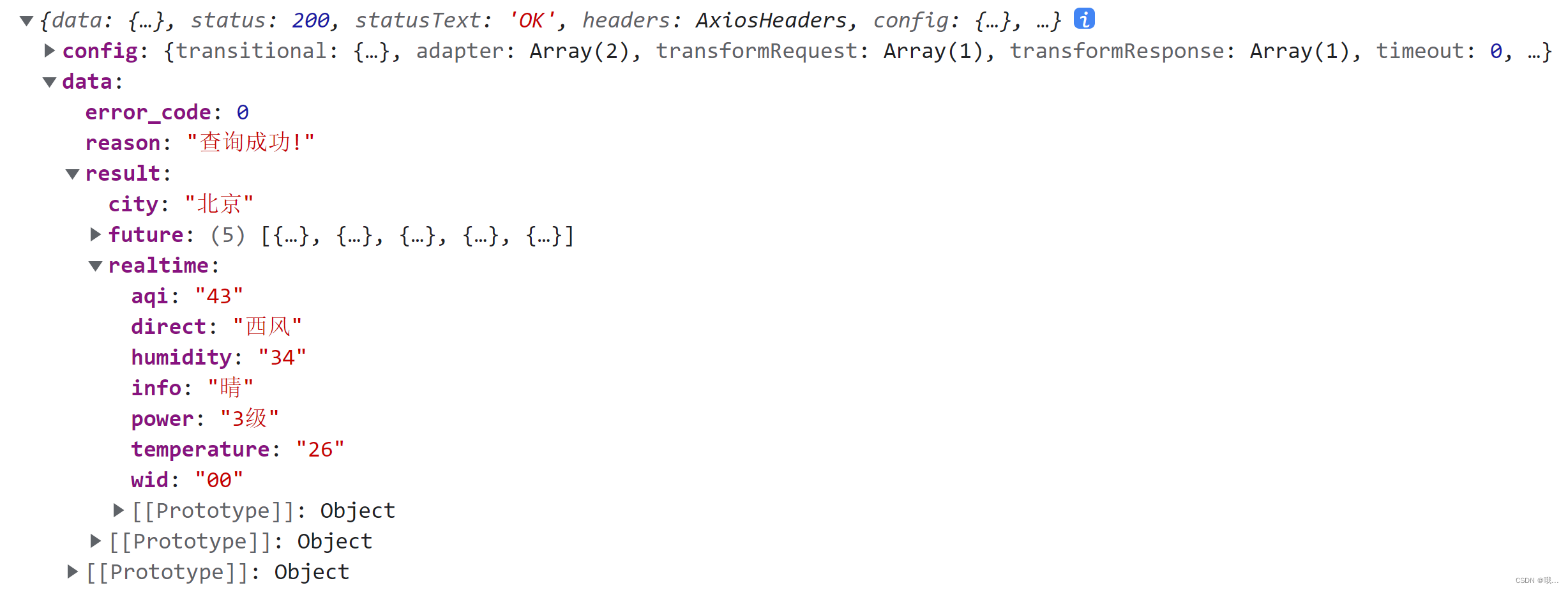
axios解决跨域问题
Vue3中使用axios访问聚合的天气API,出现跨域问题,需要在前端进行一些配置: 首先是修改vue.config.js: const { defineConfig } require(vue/cli-service) module.exports defineConfig({transpileDependencies: true,devServe…...

R语言作图——热图聚类及其聚类结果输出
代码 不多说了,做个记录,代码如下。 library(pheatmap) library(RColorBrewer) # args commandArgs(TRUE) betafile "twist_common_panel_434.csv" infofile "twist_common_panel_434.txt" title "twist_common_panel&qu…...

Tomcat优化
Tomcat优化 Tomcat默认安装下的缺省配置并不适合生产环境,它可能会频繁出现假死现象需要重启,只有通过不断压测优化才能让它最高效率稳定的运行。优化主要包括三方面,分别为操作系统优化(内核参数优化),Tom…...

我的GIT练习TWO
目录 前言 GIT安装教程 Git作者 GIT优点 GIT缺点 为什么要使用 Git GIT练习TWO C1 C2 C3 C4 C5 C6 C7 总结 前言 Git 是一个分布式版本控制及源代码管理工具;Git 可以为你的项目保存若干快照,以此来对整个项目进行版本管理 GIT安装教程 点击进入查看教程…...

个人器件库整理
样品本 包含如下: 电容器件: 元件值封装备注钽电容47uF 10V1206钽电容10uF 10V1206电容10uF 10% 10V0603X5R,CL10A106KP8NNNC 元件值封装备注100nF电容50V,10%0603 电阻器件: 元件值封装备注75 Ω \Omega Ω…...

javascript——内存管理
JavaScript内存管理是Web开发中的一个重要主题。正确管理内存可以提高应用程序的性能和稳定性。本文将介绍JavaScript中的内存管理概念、常见的内存泄漏问题以及一些有效的内存管理技巧。 什么是JavaScript内存管理? JavaScript具有自动内存管理机制,开…...

Qt5.15.2安卓Android项目开发环境配置
1、Qt Creator 4.11.2 官方下载:https://download.qt.io/archive/qtcreator/4.11/4.11.2/ 镜像下载:https://mirrors.cloud.tencent.com/qt/archive/qtcreator/4.11/4.11.2/ 2、Qt 5.15.2 Android 官方更新器内部下载 参考:https://blog…...
)
第四十三章 弹跳训练2(灵识扫描)
“再不脱离便会陷死在里面。”这个声音似乎来自脑海深处某个隐秘角落。 双眼一睁,灵识退去,空空的头壳兀自嗡嗡作响,一股说不清道不明的失落感笼罩全身,似要将自己拖入抑郁的谷底。 不!没什么好失落沮丧的!…...

【location对象的方法,history对象,navigator--BOM】
location对象的方法 location.assign()//跟href一样,可以跳转页面(也称重定向页面) location.replace()//替换当前页面,因为不记录历史,所以不能后退页面 location.reload()//重新加载页面,相当于刷新按钮或…...

论文笔记:Normalizing Flows for Probabilistic Modeling and Inference
Abstract 正则流(Normalizing flows)提供了一种通用的机制来定义富有表达力的概率分布,只需要指定一个(通常简单的)基础分布和一系列可逆变换。 Intraduction 正则流通过将简单的密度通过一系列变换来产生更丰富、可…...

java 异常类介绍
Java 异常(Exception)是指在程序运行期间出现的错误或异常情况。Java 异常处理机制允许程序在出现异常情况时进行处理,避免程序崩溃或出现不可预知的错误 一、Java 异常的概念 Java 异常是指程序在运行期间出现的错误或异常情况。Java 异常…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...
