HTML+CSS实训——Day02——仿一个网易云音乐的登陆界面
仓库链接:https://github.com/MengFanjun020906/HTML_SX
前言
今天要继续完成我们的音乐软件了,昨天写完了封面,今天该完成开屏广告和登陆界面了。
登陆界面代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body{background-color: red;}h2{color: white;font-weight: 400;display: flex;align-items: center;justify-content: center;margin-top: 160px;margin-bottom: 50px;}.logo {/* 设置图片的大小 */width: 30px;height: 30px;margin-right: 5px;}/* css选择器可以灵活运用 */.from>input {width: 280px;height: 36px;border-radius: 25px;border: none;margin-bottom: 6px;/* 清除轮廓 */outline: none;}button{width: 280px;height: 36px;border-radius: 20px;border: none;font-size: 20px;background-color: red;border: 2px solid white;color: white;font-weight: 200;}.from{display: flex;justify-content: center;flex-wrap: wrap;/* 弹性子元素默认不换行 */}/* 子代选择器 */</style>
</head><body><h2><img src="img/logo.png" class="logo" alt="加载">丁真音乐</h2><div class="from"><input type="text" class="uname"><br><input type="password" class="upwd"><button class="login"> 登陆</button></div>
</body>
</html>

开屏广告代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<style>body {background-image: url('img/sxc.jpeg');/* 背景图片大小,宽 高 */background-size: 375px 667px;}div {color: white;position: fixed;right: 30px;bottom: 40px;background-color: #ffc0cbab;width: 80px;text-align: center;/* 文本默认在行高中垂直居中,所以把行高和元素的高度设成一样的,看起来就像文本在元素中垂直居中一样 */height: 30px;line-height: 30px;/* 圆角:设置的数值是圆的半径 */border-radius: 15px;font-size: 14px;}
</style><body><div>5s 跳过</div>
</body></html>
具体是啥图片我就不在这里展示了,这是一个图片界面加上跳过按钮。
在css里面加入这些
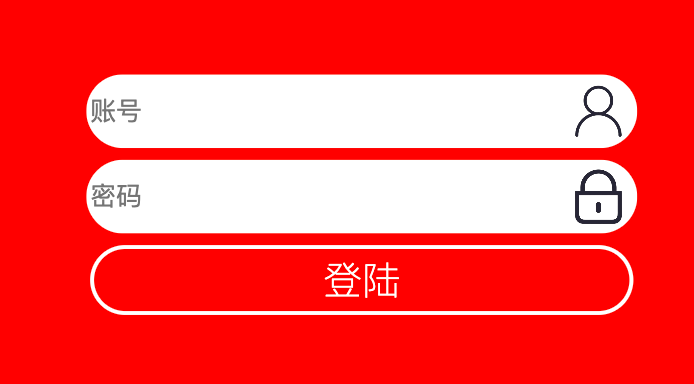
.uname{background-image: url("img/uname.png");background-size: 40px 40px; /* 控制重复 */background-repeat: no-repeat;/* 控制位置 */background-position: right center;} .upwd{background-image: url("img/upwd.png");background-size: 40px 40px; /* 控制重复 */background-repeat: no-repeat;/* 控制位置 */background-position: right center;}
感觉更美观了

加入下面的隐私政策
html
<div class="agreement"><div class="left"><input type="checkbox" name="" id="">同意</div><div class="right"><span>《服务条款》</span><span> 《隐私政策》</span><span>《儿童隐私政策》</span><span>《中国移动认证服务协议》</span></div>
css
.agreement>.left {width: 70px;margin-left: 30px;}.agreement>.right {display: flex;flex-wrap: wrap;margin-left: 20px;}.agreement {font-size: 12px;color: white;display: flex;margin-top: 20px;margin-left: auto;margin-right: auto;}

在下面添加图标
HTML
<div class="icon"><i class="weixin"></i><i class="qq"></i><i class="weibo"></i><i class="apple"></i></div>
CSS
.icon {position: fixed;left: 0;right: 0;bottom: 30px;display: flex;justify-content: center;margin-top: 20px;}.icon>i{width: 50px;height: 50px;background-size: 40px;background-repeat: no-repeat;background-position: center center;background-color: white;border-radius:25px; ;margin-left: 10px;margin-right: 10px;}.weixin{background-image: url(img/weixin.png);}.qq{background-image: url(img/qq.png);}.weibo{background-image: url(img/weibo.png);}.apple{background-image: url(img/apple.png);}
相关文章:

HTML+CSS实训——Day02——仿一个网易云音乐的登陆界面
仓库链接:https://github.com/MengFanjun020906/HTML_SX 前言 今天要继续完成我们的音乐软件了,昨天写完了封面,今天该完成开屏广告和登陆界面了。 登陆界面代码 <!DOCTYPE html> <html lang"en"> <head><meta charse…...

css蓝桥杯--电影院排座位
目录 一、介绍二、准备三、⽬标四、代码五、知识点六、完成 一、介绍 随着⼈们⽣活⽔平的⽇益提升,电影院成为了越来越多的⼈休闲娱乐,周末放松的好去处。各个城市的电影院数量也随着市场的需求逐年攀升。近⽇,⼜有⼀个电影院正在做着开张前…...

c++学习——多态
多态 **多态的语法****多态的底层原理图****多态案1——计算机类****纯虚函数和抽象类****多态案例2——饮品****虚析构和纯虚析构****多态案例3—— 电脑组装** 多态是C面向对象三大特性之一 多态分为两类 静态多态:函数重载和运算符重载属于静态多态,复用函数名 动…...

Java SPI机制及原理详解
前言 Java SPI (Service Provider Interface) 是一种重要的组件化方式,它可以让程序在运行时动态地装载一些实现模块,从而增强程序的可扩展性和灵活性。本文将详细介绍 Java SPI 的基本概念、原理以及使用方法。 1. 什么是Java SPI Java SPI 是一种标准…...

不压缩打包layui
手动打包 下载layui源码(当前版本2.6.4),并解压缩 下载地址:layui gitee 安装nodejs(v10.24.1) 下载链接 windows-x64 安装cnpm npm install -g cnpm -registryhttps://registry.npm.taobao.org全局安…...

过去、现在及未来
人生最邪恶的地方在于,只能年轻一次 回顾下我毫无规划的,且已经消耗掉的青春 一:过去 19岁,进入大学,兼职、玩儿、暧昧 20-21岁,初创软件公司打杂、恋爱、暧昧 22、23、24岁,上海ÿ…...

leetcode701. 二叉搜索树中的插入操作(java)
二叉搜索树中的插入操作 leetcode701. 二叉搜索树中的插入操作题目描述 递归解题解题思路代码演示 二叉树专题 leetcode701. 二叉搜索树中的插入操作 原题链接: 来源:力扣(LeetCode) 链接:https://leetcode.cn/problem…...

Docker的容器管理操作
1、创建容器 容器创建:就是将镜像加载到容器的过程。 创建容器时如果没有指定容器名称,系统会自动创建一个名称。 新创建的容器默认处于停止状态,不运行任何程序,需要在其中发起一个进程来启动容器。 docker create创建的容器…...

计算机组成原理——中央处理器
文章目录 **一 CPU的功能和基本结构****1 CPU的功能****2 [基本结构](http://t.csdn.cn/bpCt3)****2.1 运算器****2.2 控制器** **二 指令执行过程****1 指令周期****2 指令周期的数据流****2.1 取指周期****2.2 间址周期****2.3 执行周期****2.4 中断周期** **3 指令的执行方案…...

tidb变更大小写敏感问题的总结
作者: sustyle 原文来源: https://tidb.net/blog/2a72bc13 1 背景 近期,我们线上的tidb集群就遇到一个变更忽略大小写的需求,本来以为一个改表工单就解决了,但是业务反馈工单完成后,大小写仍旧敏感&…...

法规标准-UN R158标准解读
UN R158是做什么的? UN R158全名为针对驾驶员识别车辆后方弱势道路使用者,联合国对倒车系统和机动车的统一规定,该法规涉及批准倒车和机动车辆的装置,主要为保证倒车时避免碰撞,方便驾驶员观察了解车辆后部人员和物体…...

160个CrackMe之002
这道题就很简单 有了第一道题目的支持 我们就能做 首先 我们先要下载Msvbvm50.dll Msvbvm50.dll下载_Msvbvm50.dll最新版下载[修复系统丢失文件]-下载之家 然后我们可以运行程序了 比之前那个还简单 就是输入 然后比对 报错或者成功 开始逆向分析 先去常量中进行查找 找…...

3. 响应状态码及Response对象的status_code属性
3. 响应状态码及Response对象的status_code属性 文章目录 3. 响应状态码及Response对象的status_code属性1. 响应状态码2. 响应状态码共分为5种类型2.1 1xx(临时响应)2.2 2xx (成功)2.3 3xx (重定向)2.4 4x…...

MIME 类型列表 03
看表~按照内容类型排列的 MIME 类型列表 类型/子类型扩展名application/envoyevyapplication/fractalsfifapplication/futuresplashsplapplication/htahtaapplication/internet-property-streamacxapplication/mac-binhex40hqxapplication/msworddocapplication/msworddotappl…...

SpringBoot项目登录并接入MFA二次认证
MFA多因素认证(Multi-Factor Authentication ): 一些需要身份认证的服务(如网站),为了提升安全性,通常会在账号密码登录成功后,要求用户进行第二种身份认证,以确保是正确用户登录,避…...

算法与数据结构(三)
一、堆 1,堆结构就是用数组实现的完全二叉树结构 根节点的左孩子的下标为:2i1,右孩子为2i2。两个孩子的父节点为(i-1)/2向下取整 2,完全二叉树中如果每棵子树的最大值都在顶部就是大根堆 从下往上将孩子与父节点进行比较,如果子叶…...

亚马逊云科技出海日,让数字经济出海扩展到更多行业和领域
数字化浪潮之下,中国企业的全球化步伐明显提速。从“借帆出海”到“生而全球化”,中国企业实现了从传统制造业“中国产品”出口,向创新“中国技术”和先导“中国品牌”的逐步升级。 作为全球云计算的开创者与引领者,亚马逊云科技…...

Pb协议的接口测试
【摘要】 Protocol Buffers 是谷歌开源的序列化与反序列化框架。它与语言无关、平台无关、具有可扩展的机制。用于序列化结构化数据,此工具对标 XML ,支持自动编码,解码。比 XML 性能好,且数据易于解析。更多有关工具的介绍可参考…...

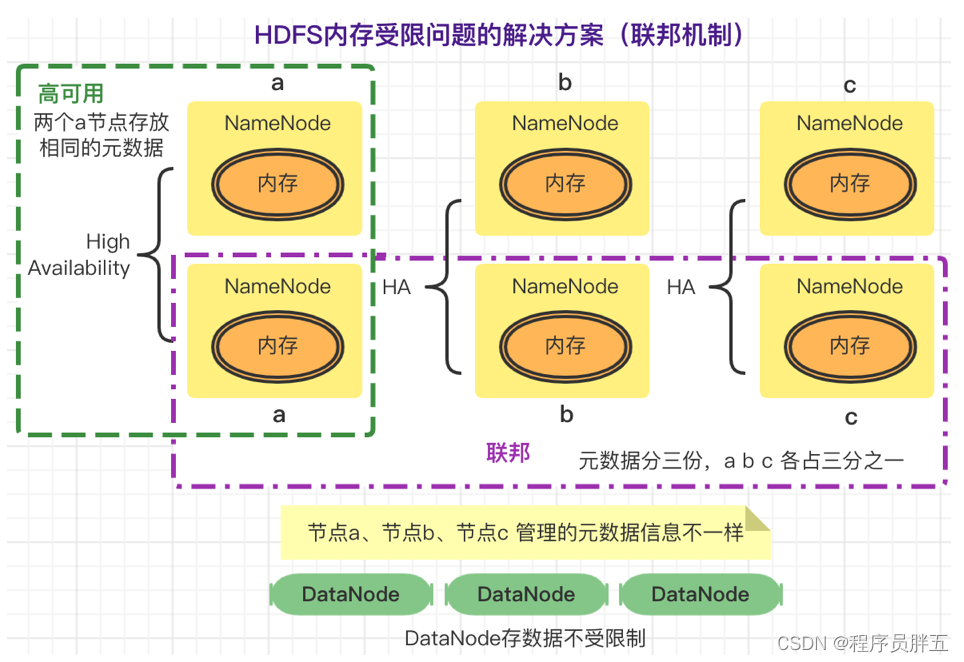
2. 分布式文件系统 HDFS
2. 分布式文件系统 HDFS 1. 引入HDFS【面试点】 问题一:如果一个文件中有 10 个数值,一行一个,并且都可以用 int 来度量。现在求 10 个数值的和 思路: 逐行读取文件的内容把读取到的内容转换成 int 类型把转换后的数据进行相加…...

借助金融科技差异化发展,不一样的“破茧”手法
撰稿 | 多客 来源 | 贝多财经 民营银行的诞生顺应了普惠金融的要求,承担着支持民营经济、服务小微的历史使命。经过近年来的发展,19家民营银行形成了特色化、差异化的发展模式,并用各自本领实践普惠金融的初心。 本文从多家民营银行在核心技…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...
