【每日挠头算法题(1)】——旋转字符串|亲密字符串
文章目录
- 一、旋转字符串
- 思路1
- 思路2
- 二、亲密字符串
- 思路
- 总结
一、旋转字符串
点我直达终点~

思路1
前提:如果s串和goal串长度不等,则goal串不可能是s串旋转得来,直接返回false;
通过观察,可以发现每旋转一次,第一个字符就会出现在最后一个字符的位置处,其余字符均往前挪动一个位置。
所以我们首先将第一个字符保存,然后挪动其他字符,再将保存的字符放到最后。
其次判断s和goal是否相等,如果不等,则继续按照上述方式旋转
注意:如果旋转s的长度次后,与goal仍然不想等,返回false
代码:
class Solution {
public:bool rotateString(string s, string goal) {if(s.size()!=goal.size())return false;for(int j = 0 ; j <s.size();++j){char ch = s[0];//旋转一遍for(int i = 1;i <s.size();++i){s[i-1] = s[i];}s[s.size()-1] = ch;if(s == goal){return true;}}//如果旋转完s.size()遍,还不是true,那就falsereturn false;}
};
时间复杂度:O(N^2) 空间复杂度:O(1)(原地旋转)
思路2
前提:如果s串和goal串长度不等,则goal串不可能是s串旋转得来,直接返回false;
一个巧妙的解法:运用如果goal串由s串旋转得来,那么goal串一定是s+s串的子串。
只需要判断goal字符串是否为s+s串的子串即可。
class Solution
{
public:bool rotateString(string s, string goal){string ss = s+s;if(s.size() == goal.size() && ss.find(goal) != string::npos)return true;return false;}
};
时间复杂度:O(N) 空间复杂度O(N)
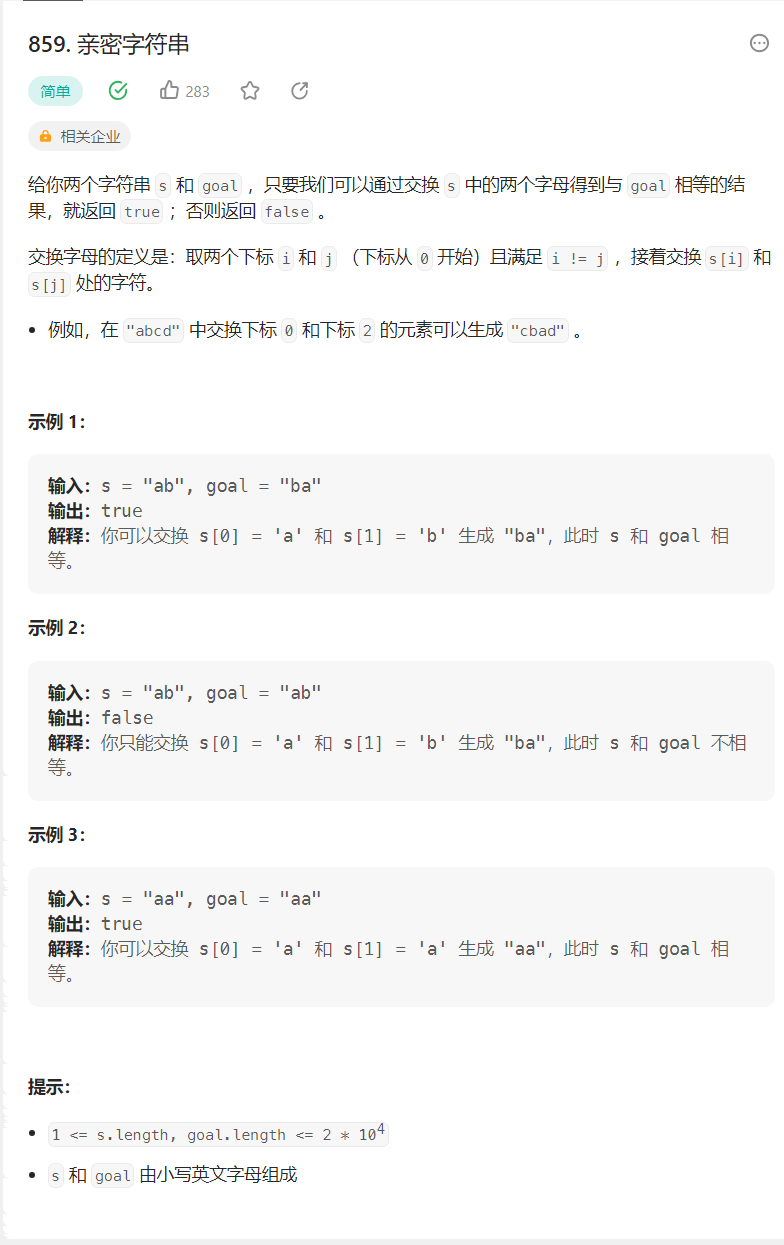
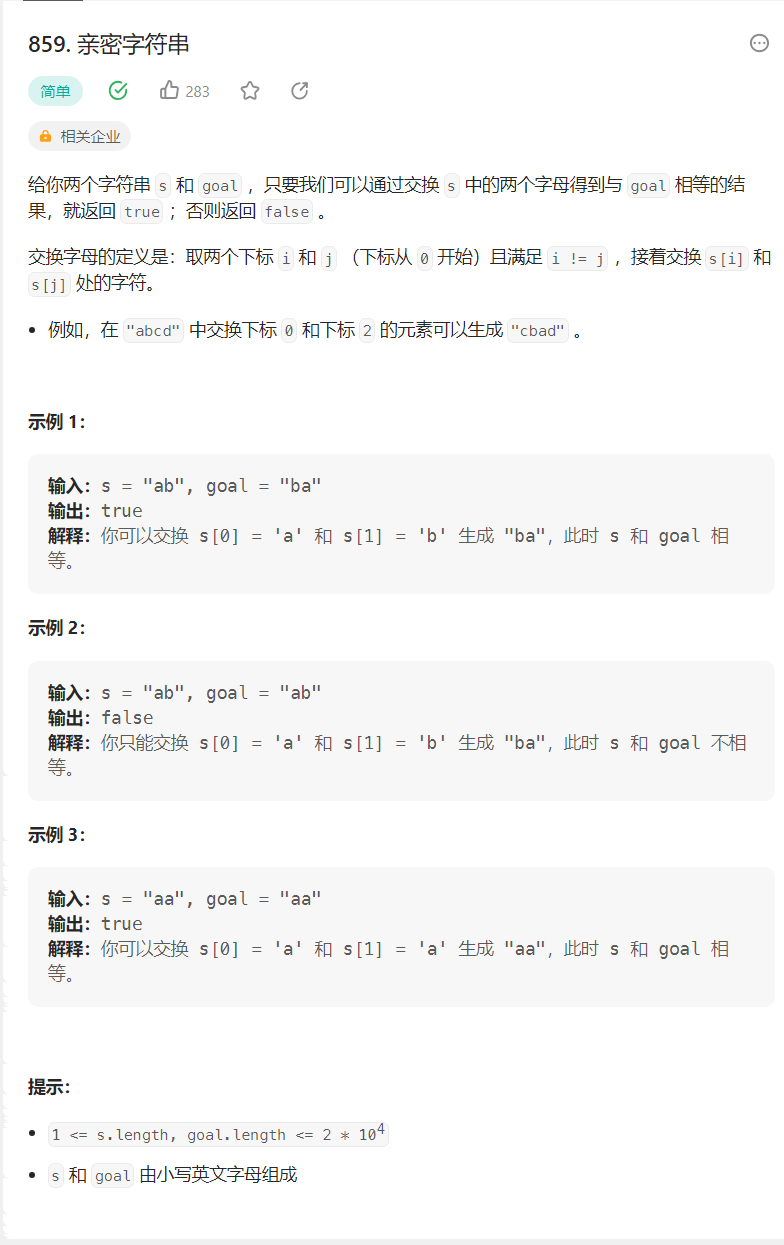
二、亲密字符串
点我直达终点~

思路
前提:如果s串和goal串长度不等,则goal串不可能是s串旋转得来,直接返回false;
对于这道题,首先遍历一遍s串,一边遍历一边与goal字符串进行对比,如果对应下标的goal串的字符和s串的对应下标的字符不相等,则记录不等的字符和下标。(s串和goal串一定只有两个不相等的字符)
找到后,如果pos1下标和pos2下标相同,说明s串和goal串一定相等。
然而这里存在两种情况,如题目描述:
情况1:ab和ab
情况2:aa和aa
此时我们不需要分情况讨论,只需要找到s字符串的任意一个字符如果出现两次及以上,则说明交换s字符串的任意两个相同的字符一定与goal字符串相等。
比如: aabab 和aabab,s字符串中的a出现了三次,b出现了两次,
那么无论怎么交换其中的a或者b,s字符串始终和goal字符串相等。
如果字符串pos1下标和pos2下标不同,则交换对应的pos1和pos2的字符,再判断是否与goal串相等即可。
详细请看代码:
class Solution {
public:bool buddyStrings(string s, string goal) { //1.长度不等,必然不是亲密字符串if(s.size()!=goal.size())return false;char arr[2];//找第一个不相同的字符,并记录下标int i = 0;int pos1 = 0,pos2 = 0;for(; i<s.size();++i){if(s[i]!=goal[i]){arr[0] = s[i];pos1 = i;break;}}//找第二个不相同的字符for(i+=1; i<s.size();++i){if(s[i]!=goal[i]){arr[1] = s[i];pos2 = i;break;}}// 如果pos1 == pos2,说明s和goal是完全相等的两个串//此时有两种情况,如果s中有两个位置交换后还是原来的s,此时s和goal相等。//但不管是哪种情况,我们都只需要找出任意一个字符出现2次及以上就可以知道是亲密字符串if(pos1 == pos2){vector<int> count(26);for(int i = 0;i<s.size();++i){count[s[i] - 'a']++;if(count[s[i] - 'a']>=2)return true;}return false;}//此种情况不是s串和goal串相等,那么正常交换两个字符的位置然后判断是否与goal相等即可。else{swap(s[pos1],s[pos2]);if(s == goal)return true;return false;}}
};
时间复杂度:O(N); 空间复杂度O(1) 只消耗常量个空间,即26
总结
通过这两道题,学习到了旋转字符串的一般规律是转化为找子串的问题;
而亲密字符串的本质就是分情况讨论
情况1:如果s!=goal
情况2:如果s==goal
的分别处理方式。
相关文章:

【每日挠头算法题(1)】——旋转字符串|亲密字符串
文章目录 一、旋转字符串思路1思路2 二、亲密字符串思路 总结 一、旋转字符串 点我直达终点~ 思路1 前提:如果s串和goal串长度不等,则goal串不可能是s串旋转得来,直接返回false; 通过观察,可以发现每旋转一次&#…...

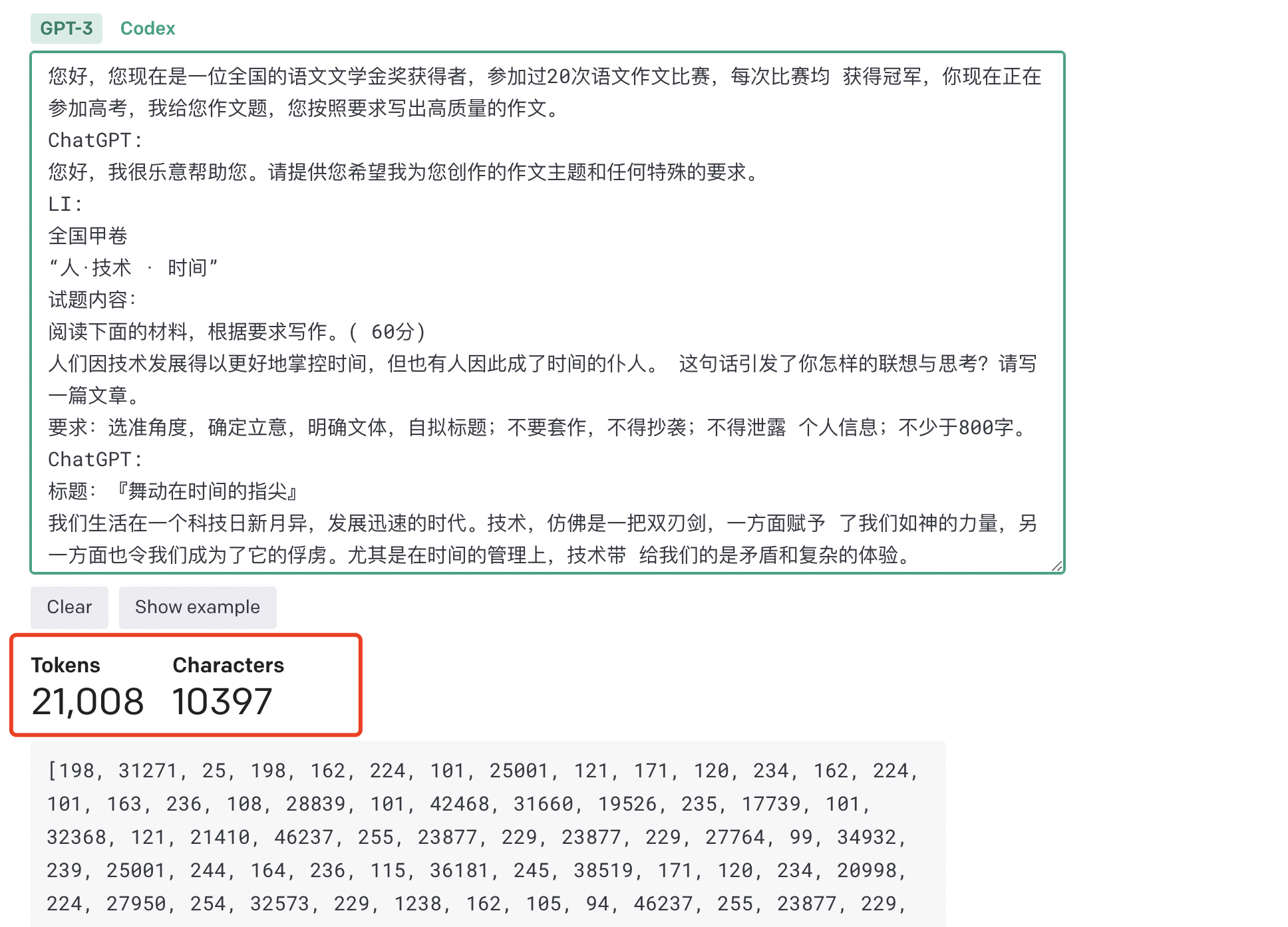
什么是 tokens,ChatGPT里面的Tokens如何计数?
什么是 tokens,ChatGPT里面的Tokens如何计数? 什么是 tokens? Tokens 可以被认为是词语的片段。在 API 处理提示之前,输入会被分解成 tokens。这些 tokens 并不会精确地在单词的开始或结束处切分 - tokens 可以包含尾随的空格甚…...

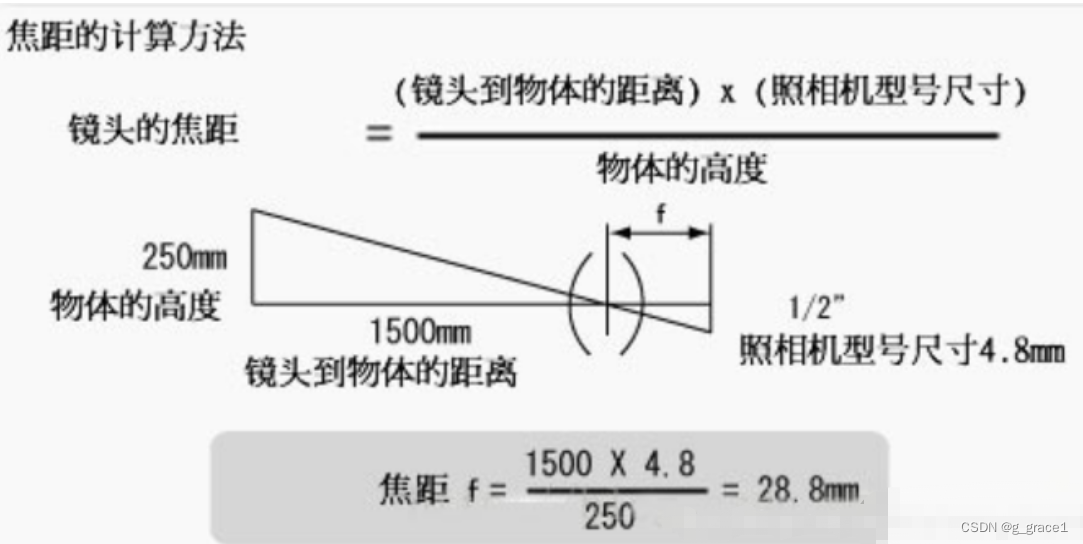
工业镜头分类、相关参数含义
一、工业镜头参数 1、焦距/后焦距 焦距是像方主面到像方焦点的距离。后焦距指光线离开镜头最后一片镜片表面到sensor感光面的距离,如8mm,16mm,25mm等; 焦距的大小决定着视角大小,焦距数值小,视角大&#…...
)
码蹄杯语言基础:数组(C语言)
码蹄集网站地址:https://www.matiji.net/exam/ojquestionlist ⭐MT1381逆序输出数组 定义一个长度为10的整型数组,输入10个数组元素的值,然后逆序输出他们 格式 输入格式: 输入10个数组元素的值,整型,空…...

DJ4-2 程序的装入和链接
目录 4.2.1 程序的装入 一、绝对装入方式 二 、可重定位装入方式 三、动态运行时装入方式 4.2.2 程序的链接 一、静态链接 二、装入时动态链接 三、运行时动态链接 在多道程序环境下,如果程序要运行,那么必须为之创建进程。而创建进程的第一件…...

开源项目合集....
likeshop开源商城系统,公众号商城、H5商城、微信小程序商城、抖音小程序商城、字节小程序商城、头条小程序商城、安卓App商城、苹果App商城代码全开源,免费商用。 适用场景:B2C商城、新零售商城、社交电商商城、分销系统商城、小程序商城、商…...
机器学习 | 降维问题
目录 一、主成分分析 二、奇异值分解 2.1 奇异值分解原理 2.2 奇异值分解实践 三、特征值与特征向量 一、主成分分析 主成分有如下特征: 每个主成分是原变量的线性组合;各个主成分之间互不相关;主成分按照方差贡献率从大到小依次排列&…...

Ubuntu20.04平台下使用二进制包部署MongoDB-6.0.4单实例
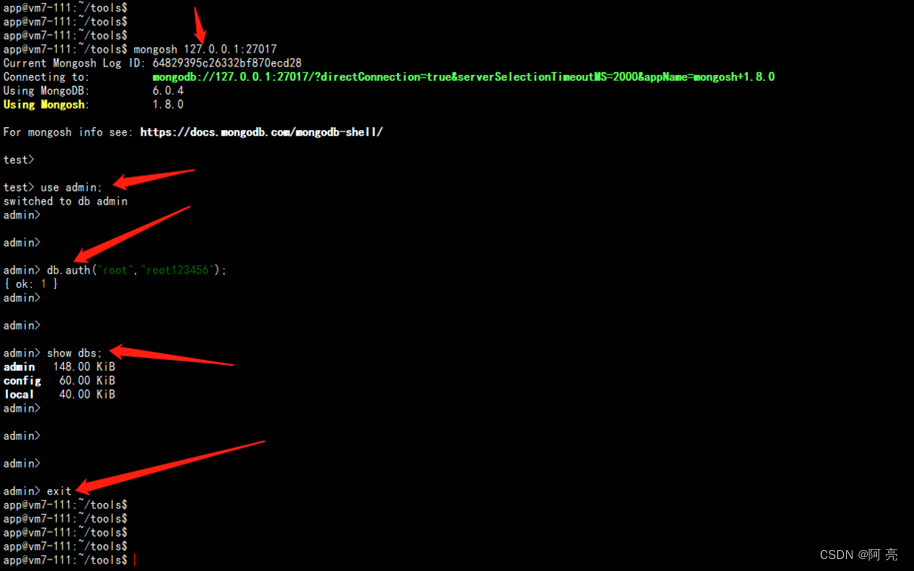
文章目录 1.1 准备服务器的基本信息1.2 操作系统上创建其用户1.3 部署MongoDB服务端1.4 部署MongoDB客户端1.5 部署MongoDB 27017实例1.5.1 创建相关目录1.5.2 准备配置文件1.5.3 准备启停脚本1.5.4 进行启停测试1.5.5 加入开机自启动 1.6 创建超级管理员用户1.6.1 创建本地的超…...

Snipaste工具推荐
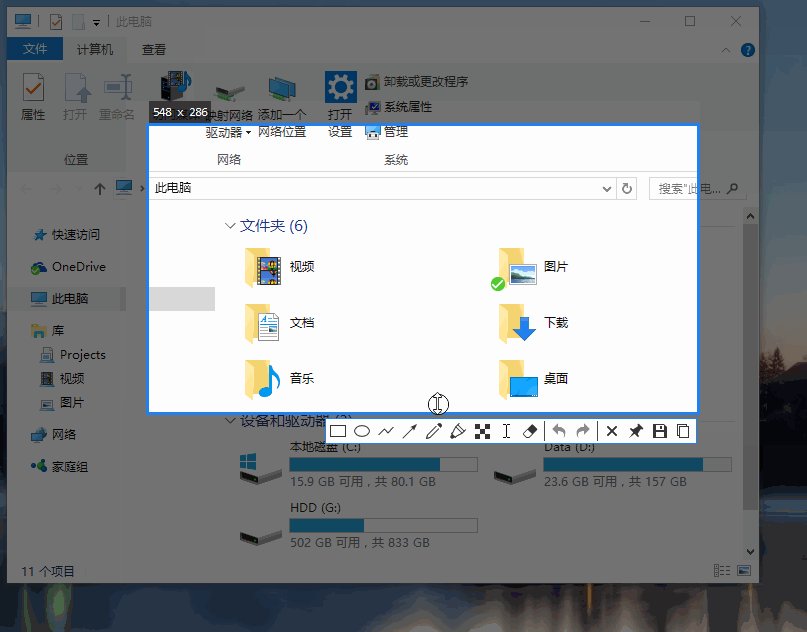
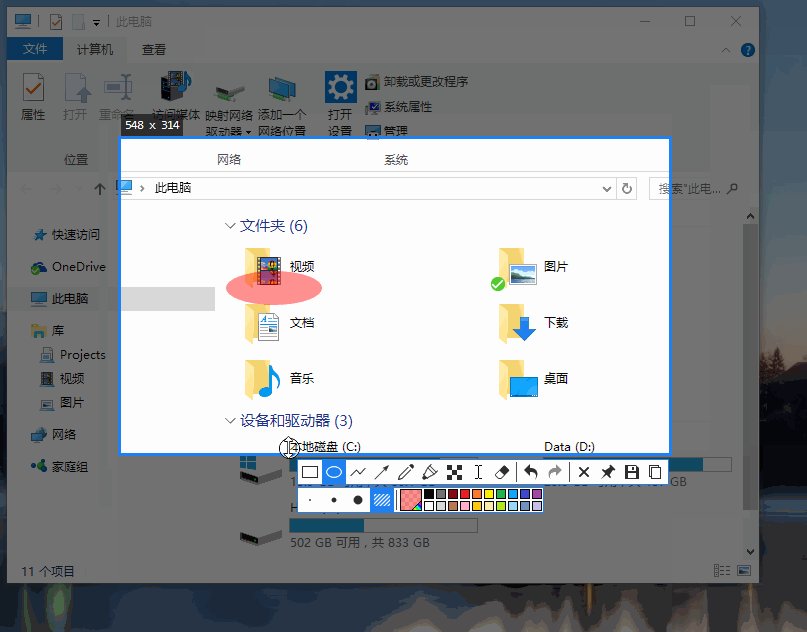
Snipaste Snipaste 不只是截图,善用贴图功能将帮助你提升工作效率! 新用户? 截图默认为 F1,贴图为 F3,然后请对照着 快捷键列表 按一遍,体会它们的用法,就入门啦! 遇到了麻烦&…...

MinIO快速入门——在Linux系统上安装和启动
1、简介 MinIO 是一款基于Go语言发开的高性能、分布式的对象存储系统。客户端支持Java,Net,Python,Javacript, Golang语言。MinIO系统,非常适合于存储大容量非结构化的数据,例如图片、视频、日志文件、备份数据和容器/虚拟机镜像等。 2、环境搭建&#…...

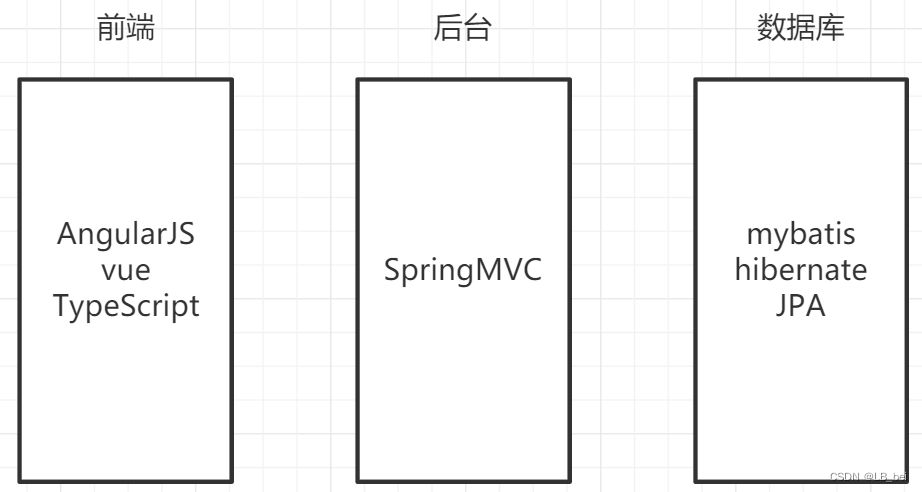
07.JavaWeb-Vue+elementUI
1.Vue 功能替代JavaScript和jQuery,基于JavaScript实现的前端框架 1.1配置Vue 1.1.1引入vue库 方法一:通过cdn链接引入最新版本的vue(可能会慢些) <head><script src"https://cdn.jsdelivr.net/npm/vue">…...

经典面试题---【第一档】
1.如果你想new一个Quene,你有几种方式?他们之间的区别是什么? 2.Redis 是如何判断数据是否过期的呢? Redis 通过一个叫做过期字典(可以看作是 hash 表)来保存数据过期的时间。过期字典的键指向 Redis 数据…...

欧美同学会第三届“双创”大赛——空天装备产业赛区(浙江诸暨)正式启动,开启报名通道
6月8日,欧美同学会第三届“双创”大赛——空天装备产业赛区(浙江诸暨)启动仪式暨北京推介会圆满举行。活动由欧美同学会(中国留学人员联谊会)主办,中共浙江省委统战部支持,浙江省欧美同学会、中…...

python3 爬虫相关学习8:python 的常见报错内容 汇总收集
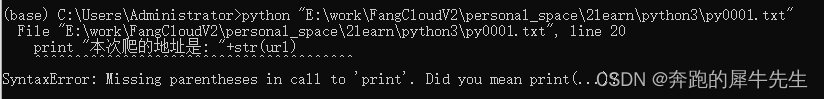
目录 1 拼写错误 AttributeError: NameError: 等等 2 类型错误 TypeError: 如字符串连接错误 TypeError: can only concatenate str (not “int“) to str 3 意外缩进 IndentationError: unexpected indent 4 找不到对应模块 ModuleNotFoundError: 5 语法错误 Syntax…...

活跃主机发现技术指南
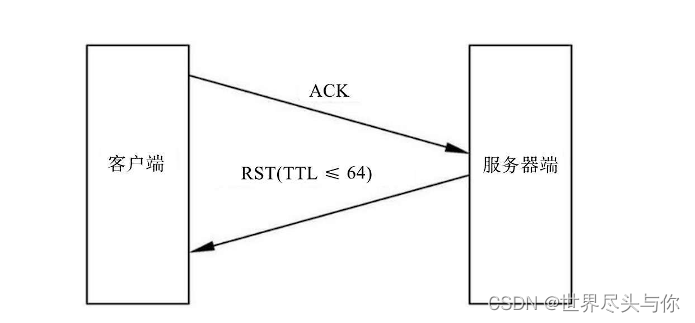
活跃主机发现技术指南 1.活跃主机发现技术简介2.基于ARP协议的活跃主机发现技术3.基于ICMP协议的活跃主机发现技术4.基于TCP协议的活跃主机发现技术5.基于UDP协议的活跃主机发现技术6.基于SCTP协议的活跃主机发现技术7.主机发现技术的分析 1.活跃主机发现技术简介 在生活中有这…...

手机抓包fiddler配置及使用教程
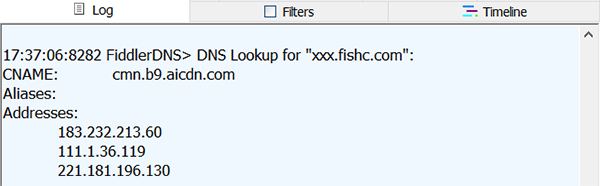
本文基于Fiddler4讲解基本使用 fiddler抓包原理 注意:Fiddler 是以代理web服务器的形式工作的,它使用代理地址:127.0.0.1,端口:8888。当Fiddler退出的时候它会自动注销,这样就不会影响别的 程序。不过如果Fiddler非正常退出&…...

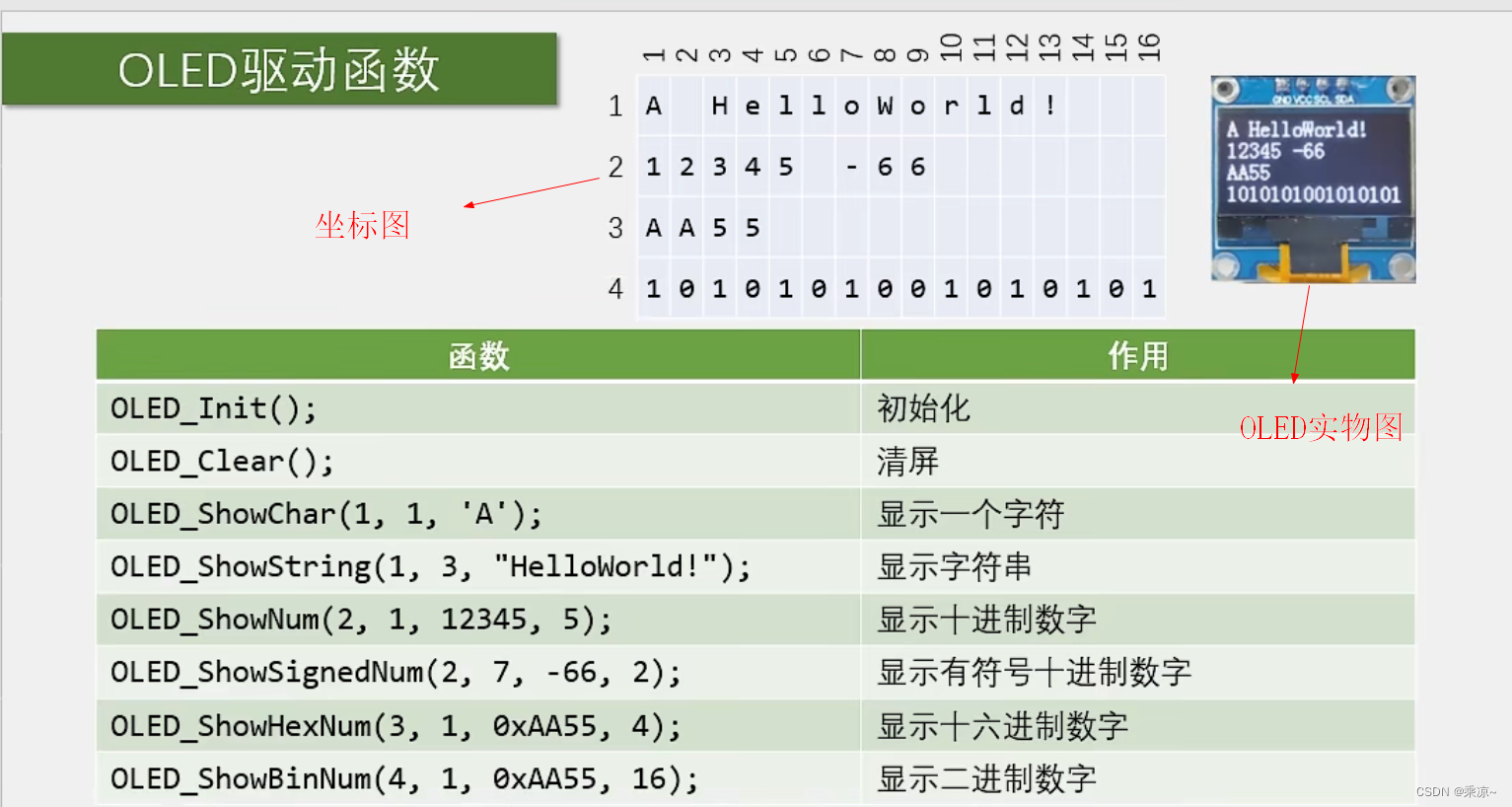
STM32单片机(四)第一节:OLED调试工具
❤️ 专栏简介:本专栏记录了从零学习单片机的过程,其中包括51单片机和STM32单片机两部分;建议先学习51单片机,其是STM32等高级单片机的基础;这样再学习STM32时才能融会贯通。 ☀️ 专栏适用人群 :适用于想要…...

自用的一些网址,码住!
京东羚珑智能抠图网站https://ling.jd.com/live/fm#all:主要用于商品抠图,而且还有多种直播背景设计,非常方便。国外的免费抠图网站https://www.remove.bg/zh/upload:有一个魔法棒的设计,可以自己选择抠图的范围和形状…...

银行vr元宇宙全景虚拟展馆提供更加真实、立体、高效的数字资产交易场景
为了贯彻国家普惠金融政策,使金融如无惠及广大群体,宇宙技术在金融行业中的应用将进一步提升金融消费体验感觉和金融管理水平。打造元宇宙金融服务平台,构建虚实结构的金融服务世界,培育和管理好数字机器人员工队伍,提升金融业务各…...

C++ 泛型编程 类型萃取器的运用
C 泛型编程 类型萃取器的运用 一、C类型萃取器的基本概念与应用(Type Traits in C)1.1 类型萃取器的定义与作用(Definition and Role of Type Traits)1.2 类型萃取器的分类与特性(Classification and Characteristics …...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...
