Vue中如何进行地图展示与交互(如百度地图、高德地图)?
Vue中如何进行地图展示与交互
随着移动互联网的普及,地图应用已经成为人们生活中不可或缺的一部分。在Vue.js中,我们可以使用第三方地图库(如百度地图、高德地图)来实现地图的展示和交互。本文将介绍如何在Vue.js中使用百度地图和高德地图,并提供代码示例。

使用百度地图
步骤一:获取百度地图开发者密钥
在使用百度地图之前,我们需要先获取一个百度地图开发者密钥。可以在百度地图开放平台上注册一个开发者账号,然后创建一个应用,即可获得开发者密钥。
步骤二:引入百度地图库
在Vue.js项目中引入百度地图库的方式有多种,这里我们介绍两种常用的方式。
通过CDN引入
可以在index.html文件中通过CDN引入百度地图库,例如:
<!-- 引入百度地图API -->
<script src="http://api.map.baidu.com/api?v=2.0&ak=你的密钥"></script>
通过npm安装和引入
也可以通过npm安装和引入百度地图库,例如:
npm install baidu-map --save
在Vue.js组件中使用:
import BMap from 'baidu-map'export default {mounted() {// 初始化地图const map = new BMap.Map('map')// 设置地图中心点const point = new BMap.Point(116.404, 39.915)map.centerAndZoom(point, 15)}
}
步骤三:在Vue.js组件中使用百度地图
在Vue.js组件中使用百度地图,需要在mounted钩子函数中进行初始化。在初始化地图之后,可以设置地图的中心点、缩放级别、控件等。
下面是一个使用百度地图的示例代码:
<template><div id="map" style="height: 500px;"></div>
</template><script>
import BMap from 'baidu-map'export default {mounted() {// 初始化地图const map = new BMap.Map('map')// 设置地图中心点const point = new BMap.Point(116.404, 39.915)map.centerAndZoom(point, 15)// 添加控件map.addControl(new BMap.NavigationControl())map.addControl(new BMap.ScaleControl())map.addControl(new BMap.OverviewMapControl())}
}
</script>
在上面的示例代码中,我们首先在模板中定义了一个id为"map"的div元素,然后在mounted钩子函数中初始化地图,并设置地图的中心点、缩放级别和控件。
步骤四:在Vue.js组件中使用百度地图的事件
在Vue.js组件中,我们可以使用百度地图提供的事件来响应用户的操作。例如,可以在地图上添加标记,并在用户单击标记时触发事件。
下面是一个使用百度地图事件的示例代码:
<template><div id="map" style="height: 500px;"></div>
</template><script>
import BMap from 'baidu-map'export default {mounted() {// 初始化地图const map = new BMap.Map('map')// 设置地图中心点const point = new BMap.Point(116.404, 39.915)map.centerAndZoom(point, 15)// 添加控件map.addControl(new BMap.NavigationControl())map.addControl(new BMap.ScaleControl())map.addControl(new BMap.OverviewMapControl())// 添加标记const marker = new BMap.Marker(point)map.addOverlay(marker)// 注册标记单击事件marker.addEventListener('click', function(){alert('你单击了标记')})}
}
</script>
在上面的示例代码中,我们添加了一个标记,并注册了标记的单击事件。当用户单击标记时,会弹出一个提示框。
使用高德地图
步骤一:获取高德地图开发者密钥
在使用高德地图之前,我们需要先获取一个高德地图开发者密钥。可以在高德开放平台上注册一个开发者账号,然后创建一个应用,即可获得开发者密钥。
步骤二:引入高德地图库
在Vue.js项目中引入高德地图库的方式有多种,这里我们介绍两种常用的方式。
通过CDN引入
可以在index.html文件中通过CDN引入高德地图库,例如:
<!-- 引入高德地图API -->
<script src="https://webapi.amap.com/maps?v=1.4.15&key=你的密钥"></script>
通过npm安装和引入
也可以通过npm安装和引入高德地图库,例如:
npm install vue-amap --save
在Vue.js组件中使用:
import VueAMap from 'vue-amap'Vue.use(VueAMap)
VueAMap.initAMapApiLoader({key: '你的密钥',plugin: ['AMap.Geolocation']
})
步骤三:在Vue.js组件中使用高德地图
在Vue.js组件中使用高德地图,需要在mounted钩子函数中进行初始化。在初始化地图之后,可以设置地图的中心点、缩放级别、控件等。
下面是一个使用高德地图的示例代码:
<template><div id="map" style="height: 500px;"></div>
</template><script>
export default {mounted() {// 初始化地图const map = new AMap.Map('map', {zoom: 15,center: [116.404, 39.915]})// 添加控件map.addControl(new AMap.ToolBar())map.addControl(new AMap.Scale())map.addControl(new AMap.OverView())}
}
</script>
在上面的示例代码中,我们首先在模板中定义了一个id为"map"的div元素,然后在mounted钩子函数中初始化地图,并设置地图的中心点、缩放级别和控件。
步骤四:在Vue.js组件中使用高德地图的事件
在Vue.js组件中,我们可以使用高德地图提供的事件来响应用户的操作。例如,可以在地图上添加标记,并在用户单击标记时触发事件。
下面是一个使用高德地图事件的示例代码:
<template><div id="map" style="height: 500px;"></div>
</template><script>
export default {mounted() {// 初始化地图const map = new AMap.Map('map', {zoom: 15,center: [116.404, 39.915]})// 添加控件map.addControl(new AMap.ToolBar())map.addControl(new AMap.Scale())map.addControl(new AMap.OverView())// 添加标记const marker = new AMap.Marker({position: [116.404, 39.915],map: map})// 注册标记单击事件marker.on('click', function() {alert('你单击了标记')})}
}
</script>
在上面的示例代码中,我们添加了一个标记,并注册了标记的单击事件。当用户单击标记时,会弹出一个提示框。
结论
在Vue.js中使用百度地图和高德地图,我们可以通过获取开发者密钥、引入地图库、初始化地图和注册事件等步骤来实现地图的展示和交互。虽然,需要注意的是,由于百度地图和高德地图是第三方地图库,使用时需要遵守其相应的使用协议和规定。
此外,还需要注意的是,在使用百度地图和高德地图时,可能会遇到跨域问题。为了解决这个问题,我们可以使用代理或者调整服务器配置等方式。
最后,上述代码示例仅供参考,实际使用时还需要根据具体需求进行修改和完善。
参考资料
- 百度地图开放平台
- 高德开放平台
- 百度地图API文档
- 高德地图API文档
相关文章:

Vue中如何进行地图展示与交互(如百度地图、高德地图)?
Vue中如何进行地图展示与交互 随着移动互联网的普及,地图应用已经成为人们生活中不可或缺的一部分。在Vue.js中,我们可以使用第三方地图库(如百度地图、高德地图)来实现地图的展示和交互。本文将介绍如何在Vue.js中使用百度地图和…...

uni-app组件概述
1、组件 1.1、组件的含义 组件是视图层的基本组成单元。 组件是一个单独且可复用的功能模块的封装。 组件,包括:以组件名称为标记的开始标签和结束标签、组件内容、组件属性、组件属性值。 <component-name>是开始标签,</compon…...

什么是防火墙?它有什么作用?
作者:Insist-- 个人主页:insist--个人主页 作者会持续更新网络知识和python基础知识,期待你的关注 目录 一、什么是防火墙 二、防火墙的分类 1、软件防火墙 2、硬件防火墙 三、防火墙的作用 1、防止病毒 2、防止访问不安全内容 3、阻…...

基础工程(cubeide串口调试,printf实现,延时函数)
0.基础工程(cubeide串口调试,printf实现,延时函数) 文章目录 0.基础工程(cubeide串口调试,printf实现,延时函数)外部时钟源CLOCK(RCC)系统时钟SYS与DEBUG设置UART串口设置cubeide设置…...
大厂设计师都在用的9个灵感工具
每一件伟大的设计作品都离不开设计师灵感的爆发。设计师有很多灵感来源,比如精美的摄影图片、酷炫的网站设计、APP的特色功能、友好的用户体验动画,或者一篇文章。 设计师每天都需要收集灵感,把灵感收集当成日常生活。在这篇文章中ÿ…...

安全实现SpringBoot配置文件自动加解密
需求背景 应用程序开发的时候,往往会存在一些敏感的配置属性 数据库账号、密码第三方服务账号密码内置加密密码其他的敏感配置 对于安全性要求比较高的公司,往往不允许敏感配置以明文的方式出现。 通常做法是对这些敏感配置进行加密,然后在…...

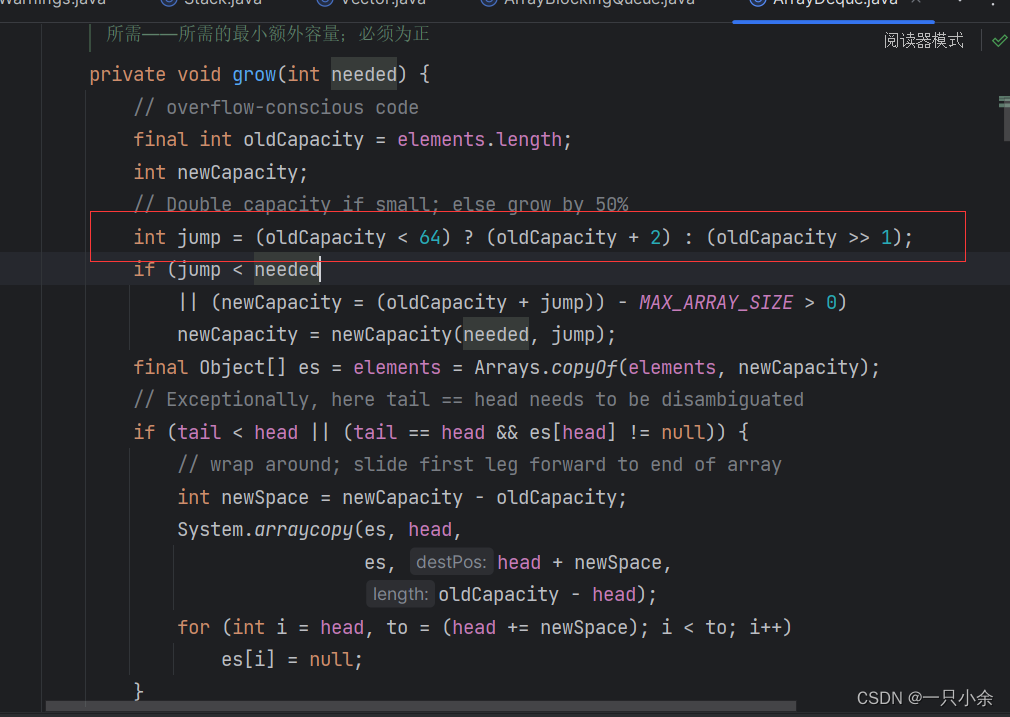
数据结构--队列2--双端队列--java双端队列
介绍 双端队列,和前面学的队列和栈的区别在于双端队列2端都可以进行增删,其他2个都是只能一端可以增/删。 实现 链表 因为2端都需要可以操作所以我们使用双向链表 我们也需要一共头节点 所以节点设置 static class Node<E>{E value;Node<E…...

网络安全:信息收集专总结【社会工程学】
前言 俗话说“渗透的本质也就是信息收集”,信息收集的深度,直接关系到渗透测试的成败,打好信息收集这一基础可以让测试者选择合适和准确的渗透测试攻击方式,缩短渗透测试的时间。 一、思维导图 二、GoogleHacking 1、介绍 利用…...

Linux 命令总结
基本操作 Linux关机,重启 # 关机 shutdown -h now# 重启 shutdown -r now 查看系统,CPU信息 # 查看系统内核信息 uname -a# 查看系统内核版本 cat /proc/version# 查看当前用户环境变量 envcat /proc/cpuinfo# 查看有几个逻辑cpu, 包括cpu型号 cat /proc/cpuinfo | grep na…...

使用腾讯手游助手作为开发测试模拟器的方案---以及部分问题的解决方案
此文主要介绍使用第三方模拟器(这里使用腾讯手游助手)作为开发工具,此模拟器分为两个引擎,一个与其他模拟器一样基于virtualbox的标准引擎,不过优化不太好,一个是他们主推的aow引擎,此引擎。关于aow没有太多的技术资料…...

牛客网论坛最具争议的Linux内核成神笔记,GitHub已下载量已过百万
原文地址:牛客网论坛最具争议的Linux内核成神笔记,GitHub已下载量已过百万 1、前言 Linux内核是一个操作系统(OS)内核,本质上定义为类Unix。它用于不同的操作系统,主要是以不同的Linux发行版的形式。Linu…...
)
docker如何容器迁移(实战)
手把手教你如何做容器迁移 第一步准备数据 假设要迁移一个 mysql 服务(docker部署),由于数据库过大(超过50 GB),用mysqldump备份和还原则太过耗时,下面尝试拷贝目录的方式来迁移,详…...

Android kotlin序列化之Parcelable详解与使用(二)
一、介绍 注解序列化篇:Android kotlin序列化之Parcelize详解与使用_蜗牛、Z的博客-CSDN博客 通过上一篇注解序列化,我们已了解的kotlin的序列化比Java复杂了很多。而且有好多问题,注解虽好,但是存在一些问题。 一般在大型商业…...

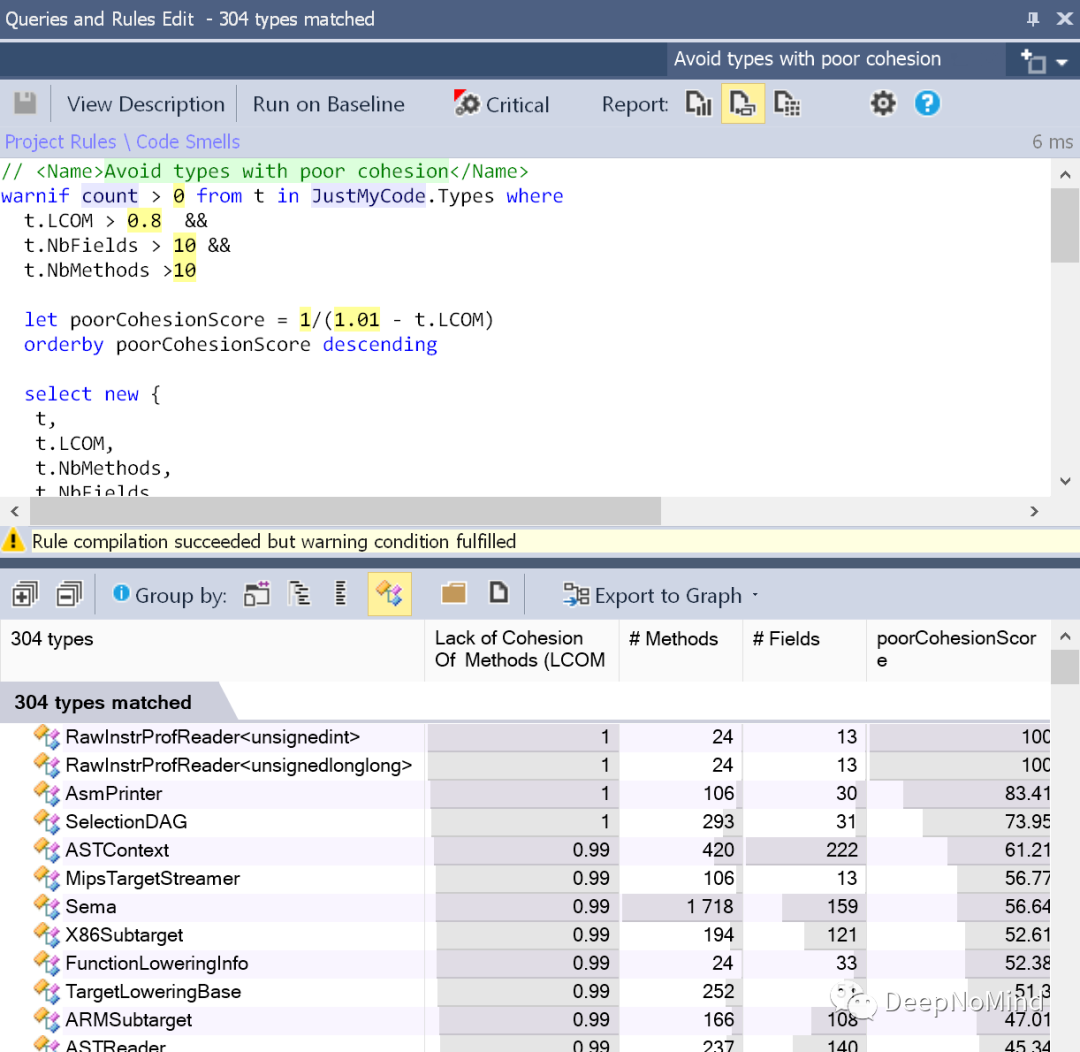
C++ 类设计的实践与理解
前言 C代码提供了足够的灵活性,因此对于大部分工程师来说都很难把握。本文介绍了写好C代码需要遵循的最佳实践方法,并在最后提供了一个工具可以帮助我们分析C代码的健壮度。 1. 尽可能尝试使用新的C标准 到2023年,C已经走过了40多个年头。新…...

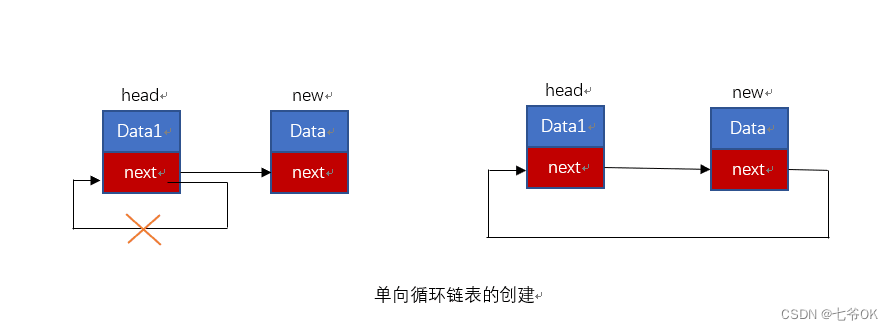
循环链表的创建
循环链表的介绍及创建(C语言代码实现) 点击打开在线编译器,边学边练 循环链表概念 对于单链表以及双向链表,其就像一个小巷,无论怎么样最终都能从一端走到另一端,然而循环链表则像一个有传送门的小巷&…...

如何让GPT的回答令人眼前一亮,不再刻板回复!
我们平常在使用GPT的时候,是否觉得它的回复太过于死板、官方化,特别是用于创作、写论文分析的时候,内容往往让读者提不起兴趣、没有吸引人的地方,甚至有些内容百度都可以搜到。 举个例子,如下图: 问GPT,AI…...

JMeter测试笔记(四):逻辑控制器
引言: 进行性能测试时,我们需要根据不同的情况来设置不同的执行流程,而逻辑控制器可以帮助我们实现这个目的。 在本文中,我们将深入了解JMeter中的逻辑控制器,包括简单控制器、循环控制器等,并学习如何正…...

【计算机组成原理·笔记】I/O接口
I/O接口 概述I/O接口的功能和组成 I/O接口的组成I/O接口的功能 I/O接口类型 按数据传送方式按功能灵活性按通用性按数据传输的控制方式 概述 I/O接口通常是指主机与I/O设备之间设置的硬件电路以及相应的软件控制,主机通过I/O接口和I/O设备相连接。 I/O接口的功…...

MIT6.024学习笔记(二)——图论(1)
学习不是为了竞争和战胜他人,而是为了更好地了解自己和世界。 - 达赖喇嘛 文章目录 图的相关概念涂色问题基础涂色方法(贪婪算法)证明 二分图匹配问题应用:稳定婚烟问题算法性质及其证明 图的相关概念 图的定义:一组&…...

饼状图使用属性时,使用驼峰命名法
饼状图是使用D3.js等JavaScript库来绘制的,而JavaScript中的属性名通常采用驼峰式命名法,即第一个单词的首字母小写,后面单词的首字母大写,例如fontSize、fontWeight等。而CSS中的属性名采用连字符命名法,即单词之间用…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...
