2023年前端面试高频考点HTML5+CSS3
目录
浏览器的渲染过程⭐⭐⭐
CSS 、JS 阻塞 DOM 解析和渲染
回流(重排)和重绘⭐⭐
选择器
ID选择器、类选择器、标签选择器(按优先级高到低排序)⭐⭐
特殊符号选择器(>,+,~,空格,逗号)
属性选择器
伪类和伪元素选择器(⭐手写)伪类和伪元素选择器
优先级⭐⭐⭐
样式方式(按优先级高到低排序)⭐⭐
内联样式表(在标签内设置元素的样式)
嵌入样式表(在head标签内)
外部样式表(在head标签内)
position关键字⭐⭐⭐
水平 & 垂直对齐 (⭐手写)
水平居中
水平垂直居中
transform:translate
flex(强烈推荐)
flex布局⭐⭐⭐
align-items和justify-content的区别
flex:1
BFC规范⭐⭐⭐
问题
常见触发条件
规则
单位⭐⭐⭐
px转rem
px转vw
行内素、块级元素和行内块元素⭐⭐⭐
响应式布局⭐⭐
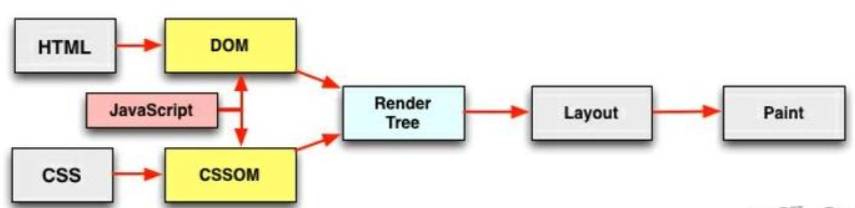
浏览器的渲染过程⭐⭐⭐




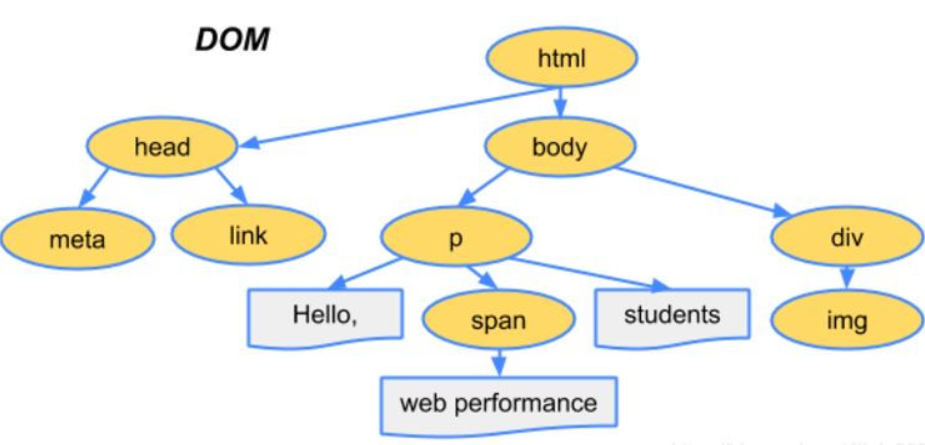
1.解析HTML的所有标签,深度遍历生成DOM Tree

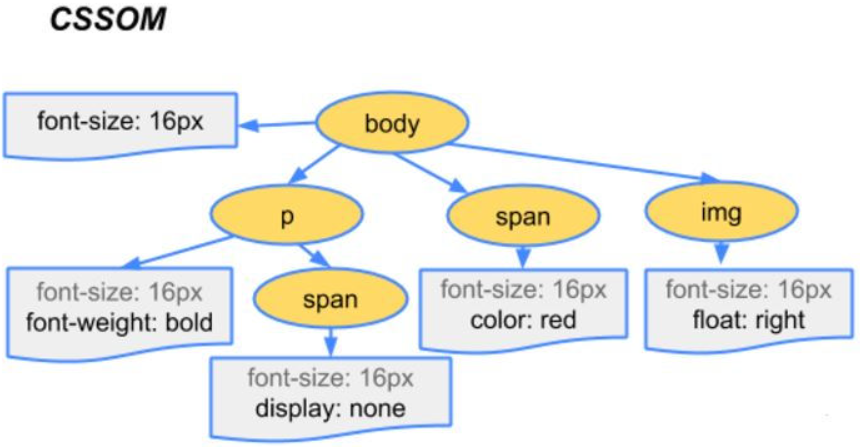
2.解析CSS,构建层叠样式表模型CSSOM(CSS Object Model)

2.5.JS脚本加载
a. 普通js/sync
文档解析的过程中,如果遇到script脚本,就会停止页面的解析进行下载,当脚本都执行完毕后,才会继续解析页面。

(因为JS可以操作DOM和CSS,可能会改动DOM和CSS,所以继续解析会造成浪费)。
如果脚本是外部的,会等待脚本下载完毕,再继续解析文档。
所以常见的做法是将js放到页脚部分。
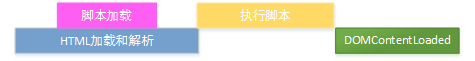
b. async(异步:HTML加载和解析,js加载)
async脚本会在加载完毕后执行。
<script type="text/javascript" src="x.min.js" async="async"></script>
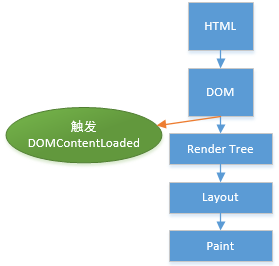
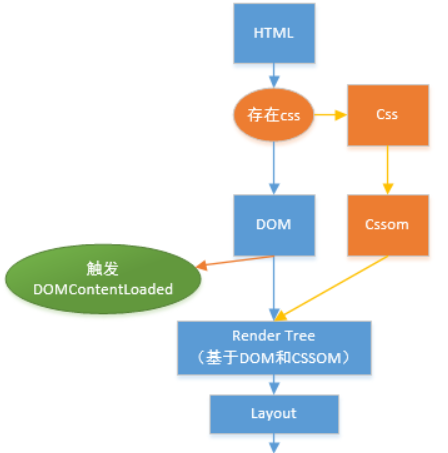
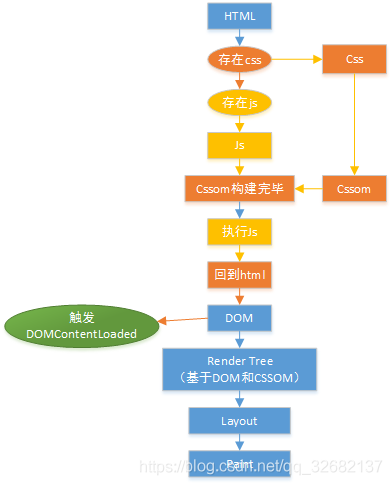
async脚本的加载不计入DOMContentLoaded事件统计,也就是说下图两种情况都是有可能发生的:
HTML 还没有被解析完的时候,async脚本已经加载完了,那么 HTML 停止解析,去执行脚本,脚本执行完毕后触发DOMContentLoaded事件。

HTML 解析完了之后,async脚本才加载完,然后再执行脚本,那么在HTML解析完毕、async脚本还没加载完的时候就触发DOMContentLoaded事件

c. defer(推迟)
文档解析时,遇到设置了defer的脚本,就会在后台进行下载,但是并不会阻止文档的渲染,当页面解析和渲染完毕后,会等到所有的defer脚本加载完毕并按照顺序执行完毕才会触发
<script type="text/javascript" src="x.min.js" defer="defer"></script>
DOMContentLoaded事件,也就是说下图两种情况都是有可能发生的:
HTML 还没有被解析完的时候,defer脚本已经加载完了,那么 等待HTML 解析完成后执行脚本,脚本执行完毕后触发DOMContentLoaded事件。

HTML 解析完了之后,defer脚本才加载完,然后再执行脚本,脚本执行完毕后触发DOMContentLoaded事件。

defer是“渲染完再执行”:依赖于页面中的DOM元素(文档是否解析完毕),或者被其他脚本文件依赖
async是“下载完就执行”:并不关心页面中的DOM元素(文档是否解析完毕),并且也不会产生其他脚本需要的数据。
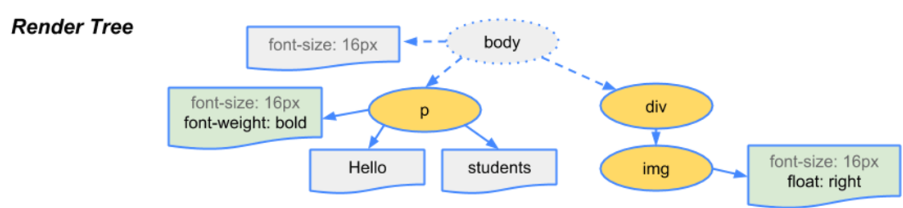
3.构建Render Tree(渲染树)
DOM和CSSOM根据一定的规则组合起来生成了Render Tree

4.布局(Layout)
确定各个元素的位置,以及大小。浏览器使用一种流式处理的方法,只需要一次绘制操作就可以布局所有的元素。
5.绘制(Painting)
浏览器会遍历Render Tree渲染树,调用“paint”方法,将渲染树的各个节点绘制到屏幕上。
CSS 、JS 阻塞 DOM 解析和渲染
浏览器将页面从网络下载到本地后:
解析HTML,创建DOM,同时加载依赖的资源:CSS、图片等(加载资源的过程不会阻塞DOM解析),然后调用渲染进程渲染到界面上。
所谓渲染,就是显示
- css不阻止dom的解析
- js阻止dom的解析:js有可能影响dom的解析,比如在js里面新增dom等这些操作
- css js都会阻止dom的渲染:dom的渲染 是需要等js,css都解析完成后才进行的
尽量将CSS放头部,JS放底部,这样可以提高页面的性能。
为了减缓渲染被阻塞的情况,现代的浏览器都使用了猜测预加载。
当解析被阻塞的时候,浏览器会有一个轻量级的HTML(或CSS)扫描器(scanner)继续在文档中扫描,查找那些将来可能能够用到的资源文件的url,在渲染器使用它们之前将其下载下来。
回流(重排)和重绘⭐⭐
回流(重排)
元素改变 尺寸,宽高,边框,内容,位置 都会引起重排,导致需要重新构建页面的时候
- 增删可见的 DOM 元素的时候
- 元素的位置发生改变
- 元素的尺寸发生改变
- 内容改变
- 页面第一次渲染的时候
重绘
外观发生改变,但没有改变布局
列举一些相关的 CSS 样式:color、background、background-size、visibility、box-shadow
选择器
ID选择器、类选择器、标签选择器(按优先级高到低排序)⭐⭐
<html><head><meta charset=utf-8><style type="text/css">div{color:#ff0000;font-size:20px;}.green{color:#008000;}#black{color:#000000;}</style></head><body><div>红色</div><div class='green'>绿色</div><div id='black'>黑色</div></body>
</html>特殊符号选择器(>,+,~,空格,逗号)
群组选择器(’,’)
/* 表示同时选择h1,h2 */
h1, h2 {...
}子元素选择器(空格)
/* 表示选择 h1 下面的所有 span 元素,不管是否以 h1 为直接父元素 */
h1 span {...
}直接子元素选择器(’>’)
/* 表示 h1 下面的所有以 h1 为直接父元素的 span 元素,注意与空格的区别*/
h1 > span {...
}相邻兄弟选择器(’+’)
/* 表示选择紧跟在 h1 后的首个兄弟 span 元素,h1 和 span 必须有相同的父元素,即二者必须是同一级元素 */
h1 + span {...
}兄弟选择器(’~’)
/* 表示选择 h1 后的所有兄弟 span 元素,h1 和 span 必须有相同的父元素,即二者必须是同一级元素。注意与 + 的区别,+ 必须是紧跟着的兄弟元素,而 ~ 不要求紧跟,是所有兄弟元素 */
h1 ~ span {...
}属性选择器
属性选择元素
[title]
{color:blue;
}伪类和伪元素选择器(⭐手写)伪类和伪元素选择器
伪类选择器:逻辑选择元素
selector:pseudo-class {property:value;}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
a:link {color:#000000;} /* 未访问链接*/
a:visited {color:#00FF00;} /* 已访问链接 */
a:hover {color:#FF00FF;} /* 鼠标移动到链接上 */
a:active {color:#0000FF;} /* 鼠标点击时 */
</style>
</head>
<body>
<p><b><a href="/css/" target="_blank">这是一个链接</a></b></p>
<p><b>注意:</b> a:hover 必须在 a:link 和 a:visited 之后,需要严格按顺序才能看到效果。</p>
<p><b>注意:</b> a:active 必须在 a:hover 之后。</p>
</body>
</html>- nth-child(n)
nth-child(n)匹配属于其父元素的第n个子元素,不论元素类型,n可以是数字、关键词、或公式。关键词odd和even是可用于匹配下标是奇数或偶数的子元素的关键词(第一个子元素的下标是 1)
<html><head><meta charset=utf-8><style type="text/css">ul li:nth-child(even) {background-color: rgb(255,0,0);}</style></head><body><ul><li>1</li><li>2</li><li>3</li><li>4</li></ul></body>
</html>

- 伪元素
<head><meta charset=utf-8><style type="text/css">div::after{content:"";width: 20px;height: 20px;background-color: rgb(255,0,0);display: block;}</style>
</head>
<body>
<div></div>
</body>
</html>
html模块的div元素加一个后伪元素
- 伪类只能使用“:”,伪元素既可以使用“:”,也可以使用“::”
- 伪元素其实相当于伪造了一个元素,伪类没有伪造元素,例如first-child只是给子元素添加样式而已。(本质区别就是是否抽象创造了新元素)
优先级⭐⭐⭐
- 在同一层级下:权值由高到低
- !important (会覆盖CSS的任何声明,其实与优先级毫无关系) 权值
- 内联样式(style=“ ”) 1000
- ID选择器(id=" “) 100
- 伪类选择器(如:hover)
- 属性选择器[title]{color:blue;})
- Class类选择器(class=” ") 10
- HTML标签选择器 (p{}) 1
- 通用选择器(*) 0
- 不同层级下:
正常来说权重值越高的优先级越高,但是一直以来没有具体的权重值划分,所以目前大多数开发中层级越深的优先级越高
样式方式(按优先级高到低排序)⭐⭐
内联样式表(在标签内设置元素的样式)
写一次只能设置一个
<p style="background:red"></p>
嵌入样式表(在head标签内)
<head><title></title><style type="text/css">p{background-color:yellow;}</style></head>
外部样式表(在head标签内)
rel=relationshiphref=hypertext Reference<head><title></title><link href="xxx.css" rel="stylesheet" type="text/css"/></head>
通过 link 进行对外部CSS样式文件的引用,也可以引用网上别人写好的样式
transform旋转,缩放,平移⭐⭐
修改 CSS 坐标空间,实现旋转,缩放,倾斜或平移
默认相对元素的中心点
Css3 Transform 各种变形旋转 | 菜鸟工具
position关键字⭐⭐⭐
static(默认)
该关键字指定元素使用正常的布局行为,即元素在文档常规流中当前的布局位置。此时 top, right, bottom, left 和 z-index 属性无效。
z-index 属性指定一个元素的堆叠顺序。
拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
- inherit
从父元素继承 position 属性的值。
relative
相对于其正常位置进行定位。
元素先放置在未添加定位时的位置,再在不改变页面布局的前提下调整元素位置(因此会在此元素未添加定位时所在位置留下空白)。

absolute
相对于 static 定位以外的第一个父元素进行定位。
元素会被移出正常文档流,并不为元素预留空间。绝对定位的元素可以设置外边距(margins),且不会与其他边距合并。

- fixed:相对于浏览器窗口进行定位。在屏幕滚动时不会改变
- sticky(CSS3新增) :基于用户滚动的位置,屏幕滚出时会粘住
水平 & 垂直对齐 (⭐手写)
水平居中
指在水平方向上处于中间的位置。
- 元素/图片:
margin: auto;
行内元素会占整行,看不出来水平居中,所以需要:width: 50%;
- 文本:
文本标签除了<p>都是行内元素,text-align=center
垂直居中
- 单行文本:
line-height = height
- 图片:
vertical-align: middle;
水平垂直居中
transform:translate
top: 50%;left: 50%;, 是以元素左上角为原点,故不处于中心位置,


加上transform:translate(-50%,-50%) ,元素原点(中心点)往上(x轴),左(y轴)移动自身长宽的 50%,
flex(强烈推荐)
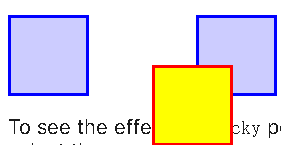
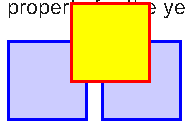
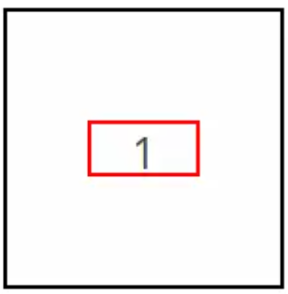
只需要设置 align-items:center; 属性
.wrap {width: 300px;height: 300px;border: 1px solid red;display:flex;justify-content:center;align-items:center;
}.box {height: 100px;width: 100px;border: 1px solid blue;
}flex布局⭐⭐⭐
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
关键是flex布局能触发BFC规范
Flexible box设置或检索弹性盒模型对象的子元素如何分配空间
align-items和justify-content的区别
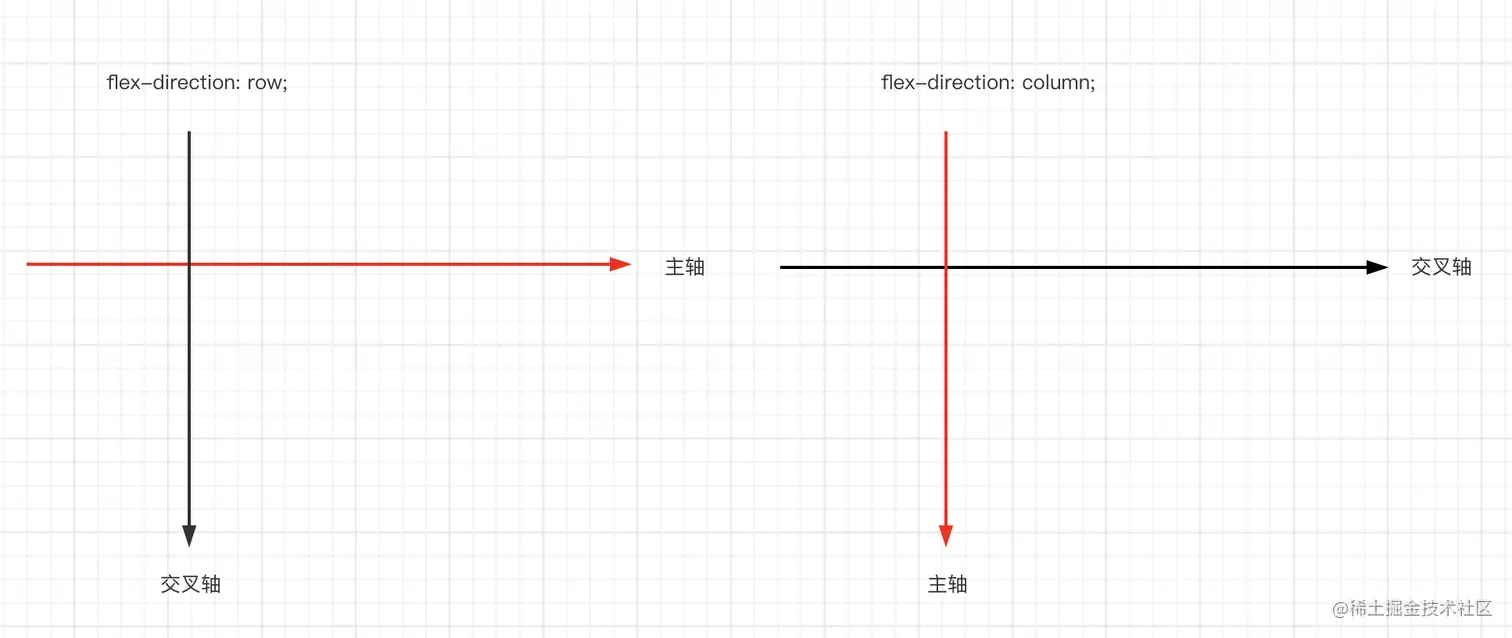
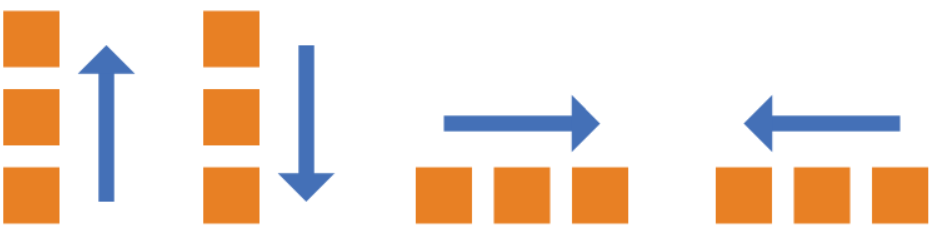
水平的主轴(main axis)和垂直的交叉轴(cross axis)

flex-direction 属性决定主轴的方向(也就是排列方向)。有4个属性值可以设置。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。

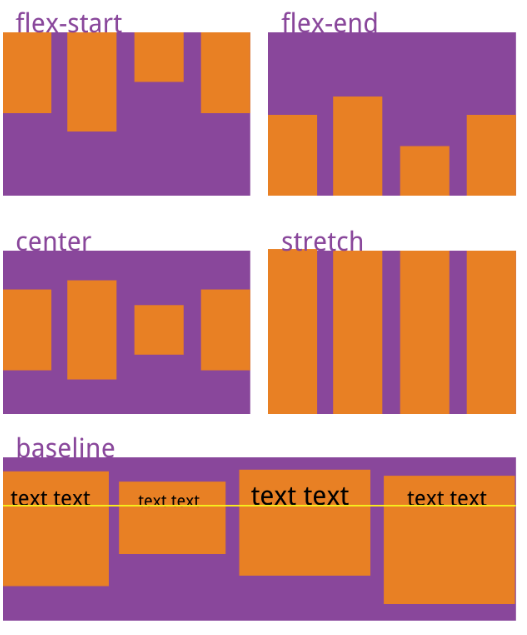
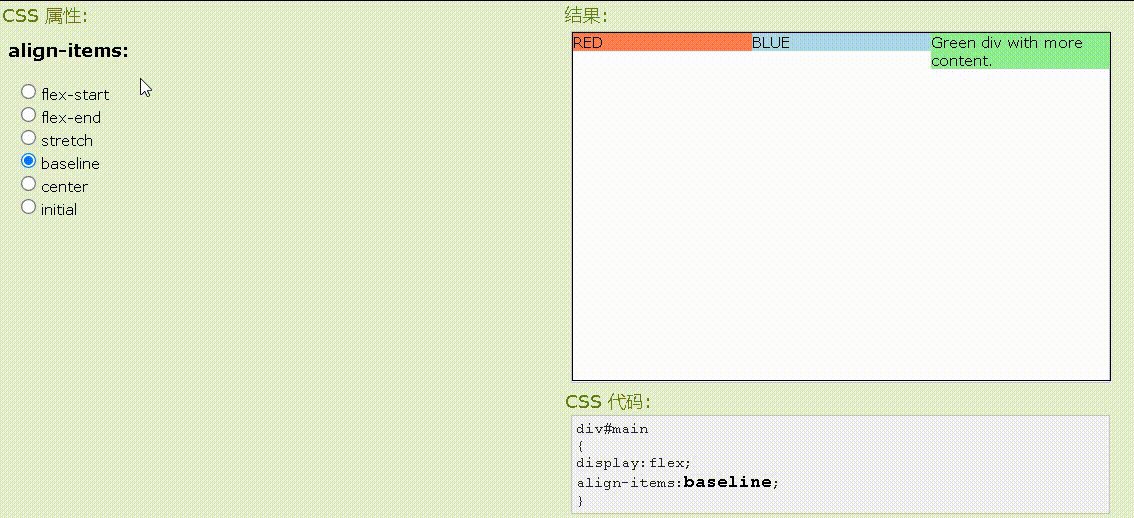
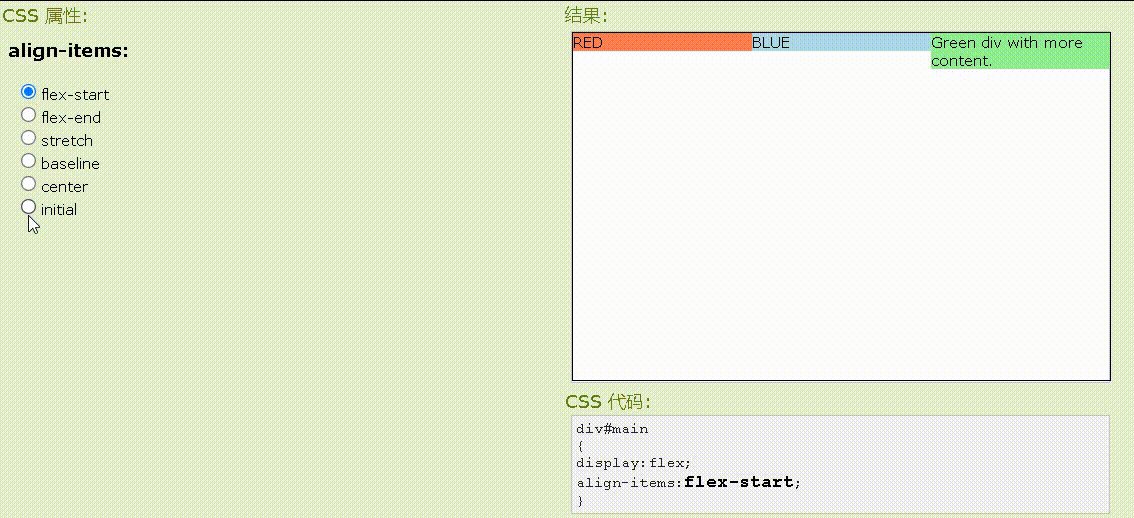
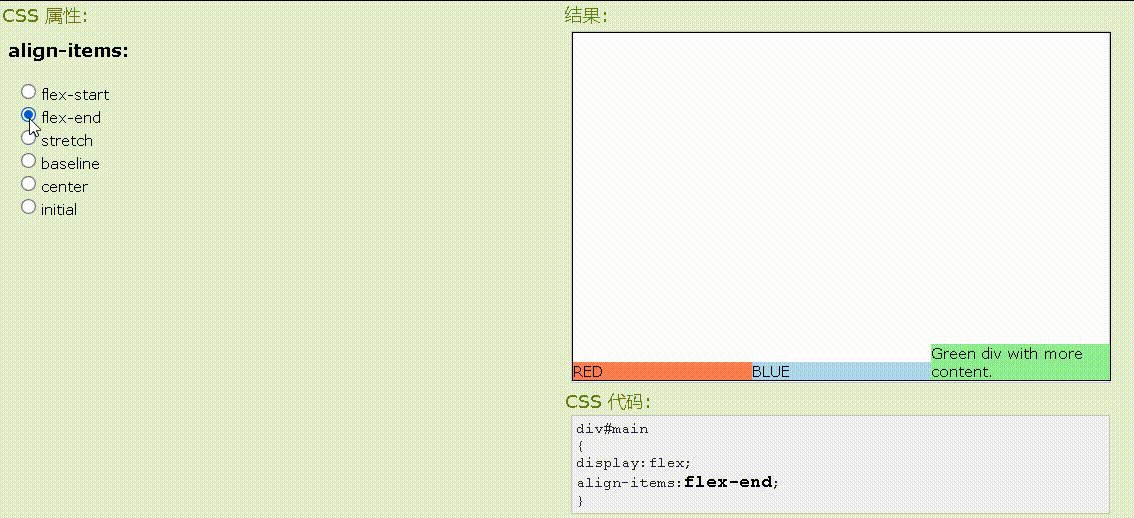
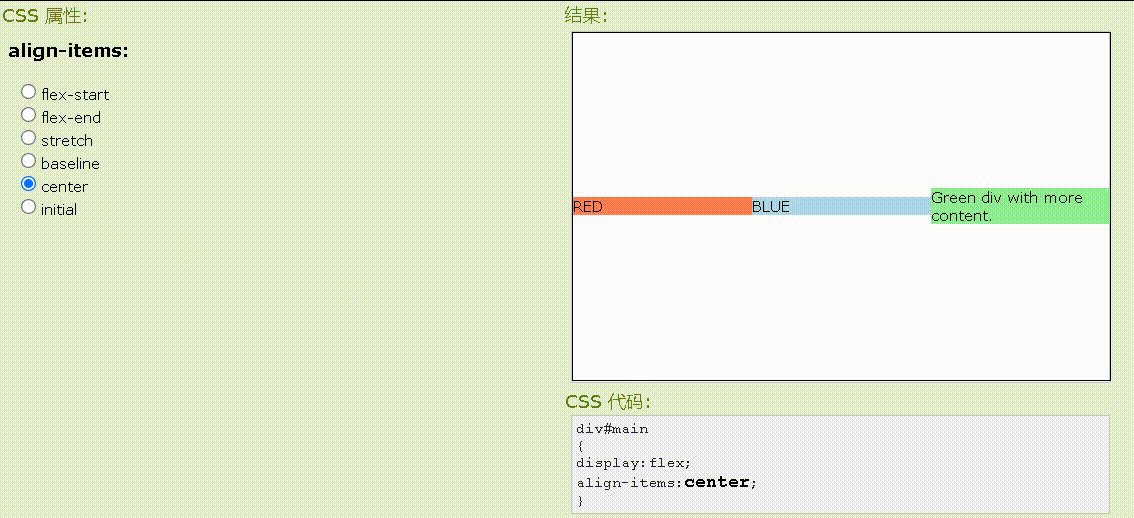
- align-items 属性定义项目在交叉轴上如何对齐。

| baseline | 元素位于容器的基线上。 如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。 |
| stretch | 默认值。元素被拉伸以适应容器。 如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。 |

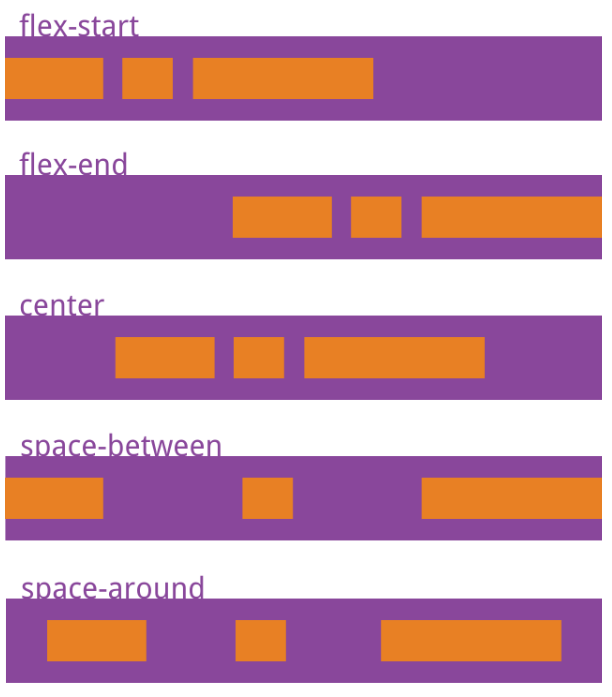
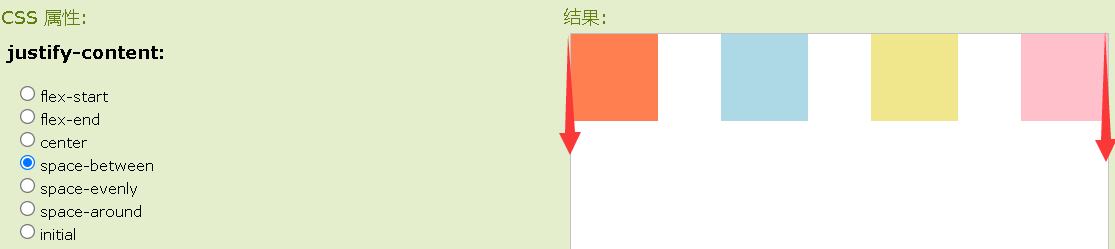
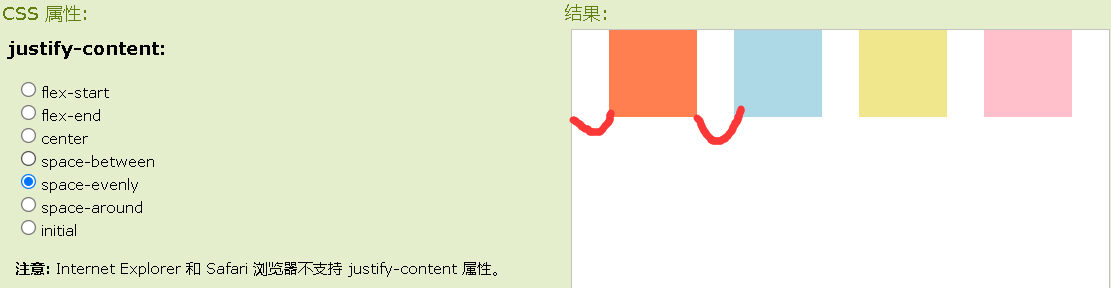
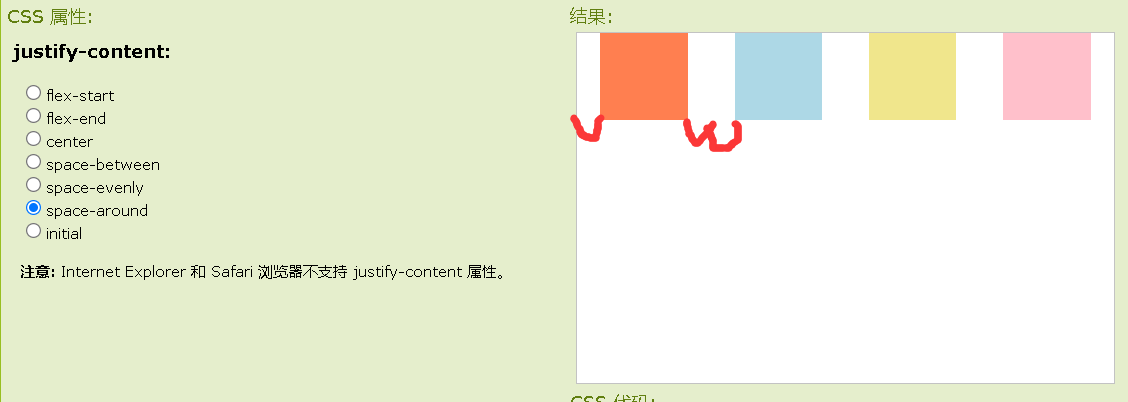
- justify-content 属性定义了项目在主轴上的对齐方式。


| space-between | 均匀排列每个元素,首个元素放置于起点,末尾元素放置于终点。 |
| space-evenly | 均匀排列每个元素,每个元素之间的间隔相等。 |
| space-around | 均匀排列每个元素,每个元素周围分配相同的空间。 |



flex:1
flex 属性是 flex-grow, flex-shrink 和 flex-basis 的简写,默认值为 0 1 auto。后两个属性可选。
flex 属性属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
/* 一个值,width/height: flex-basis */
flex: 10em;
flex: 30px;
flex: min-content;/* 两个值:flex-grow | flex-basis */
flex: 1 30px;/* 两个值:flex-grow | flex-shrink */
flex: 2 2;/* 三个值:flex-grow | flex-shrink | flex-basis */
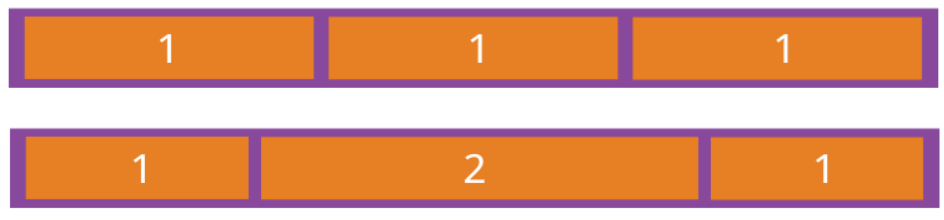
flex: 2 2 10%;flex-grow 属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。

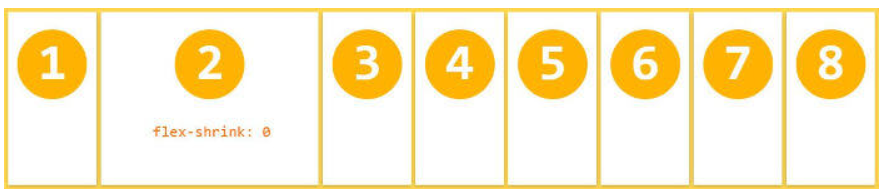
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。

flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小
BFC规范⭐⭐⭐
问题
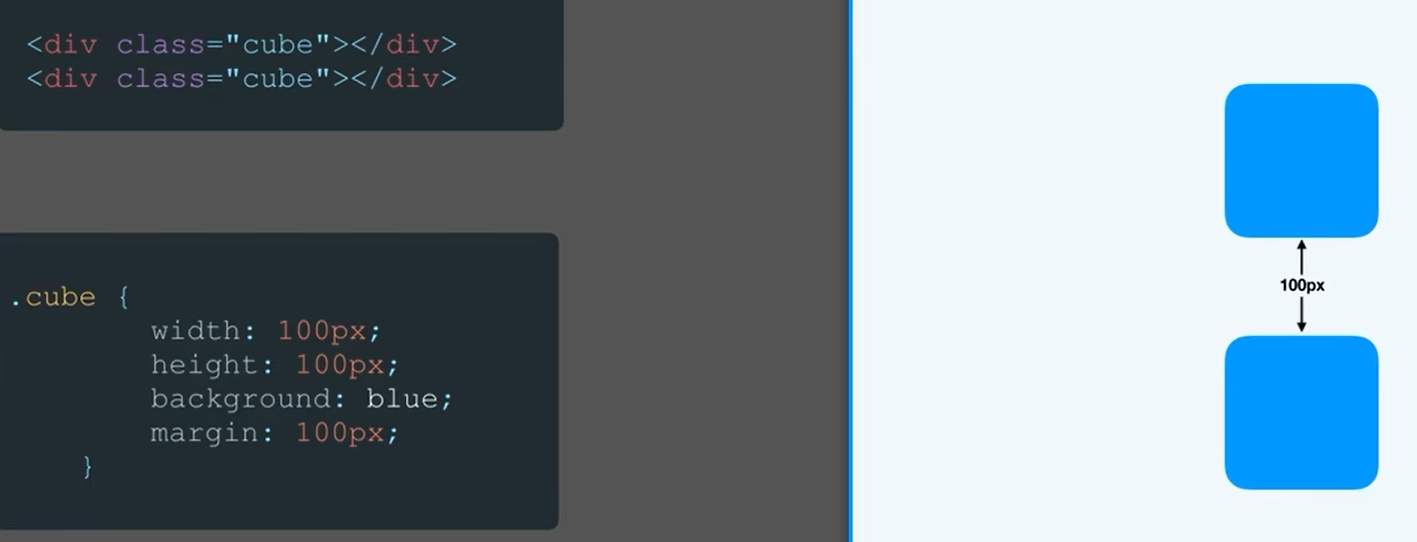
- 外边距重叠:
块的上外边距margin-top和下外边距margin-bottom会合并为单个边距(为单个边距的最大值)

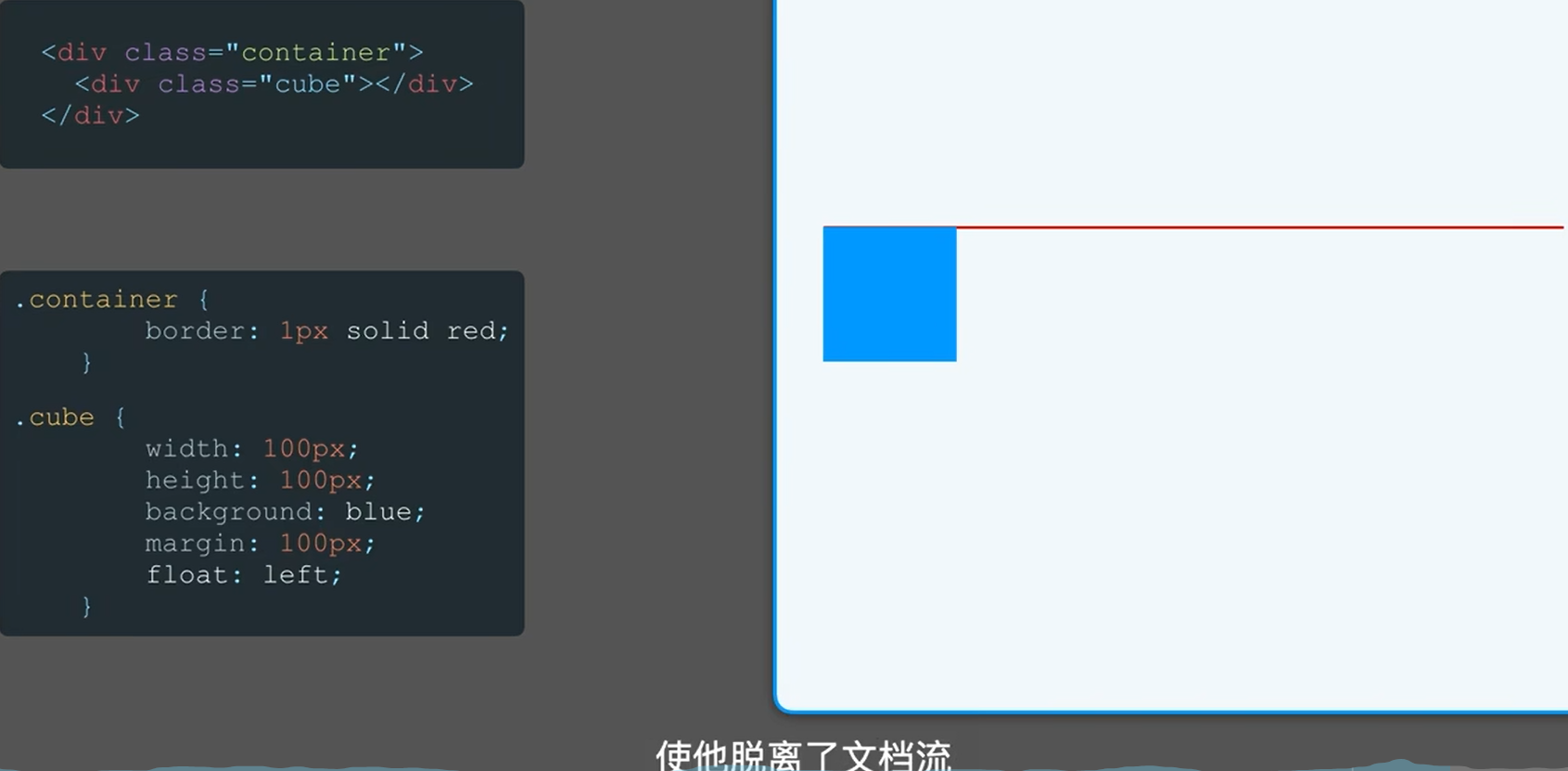
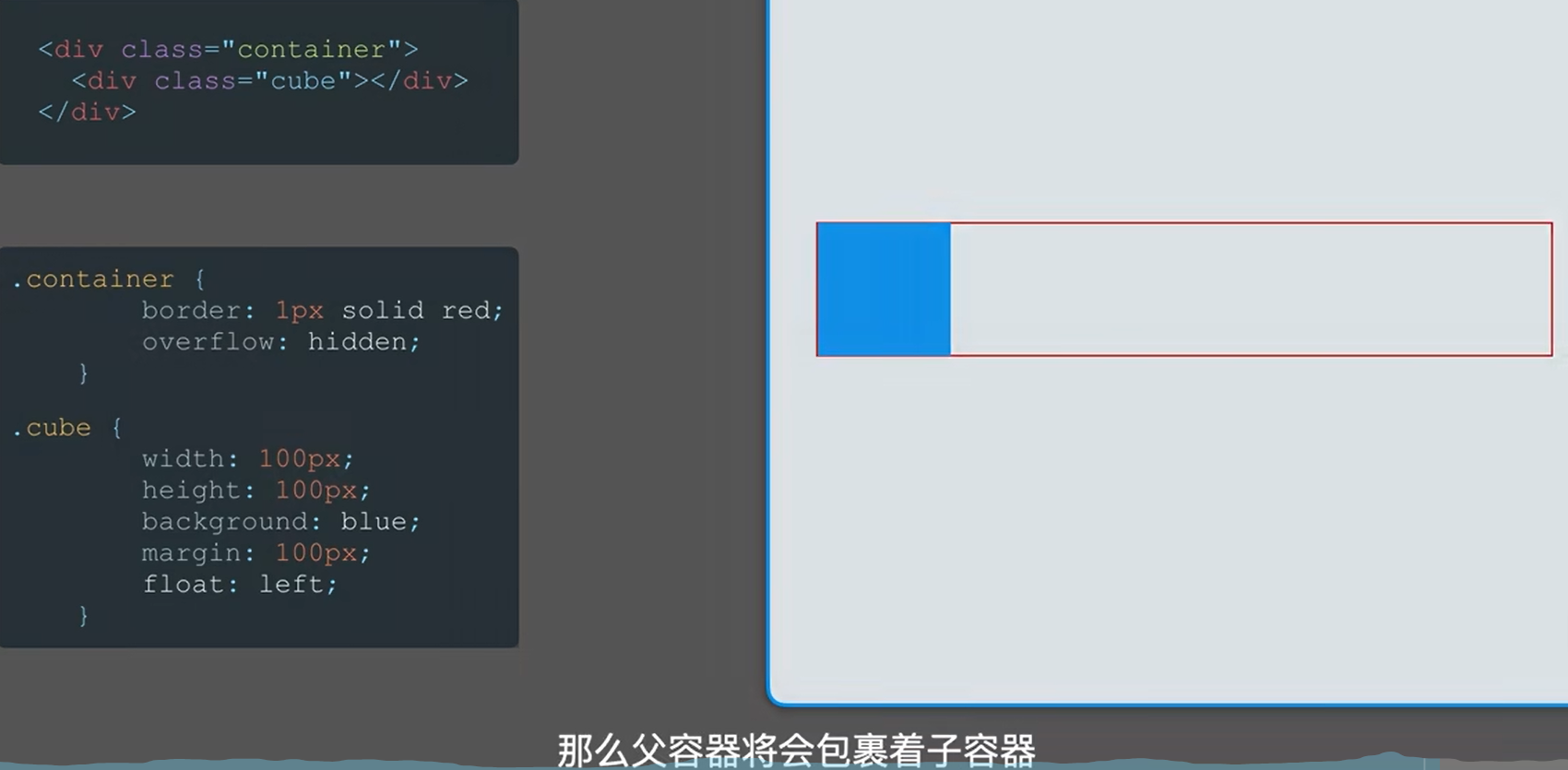
- 浮动导致父高度塌陷:

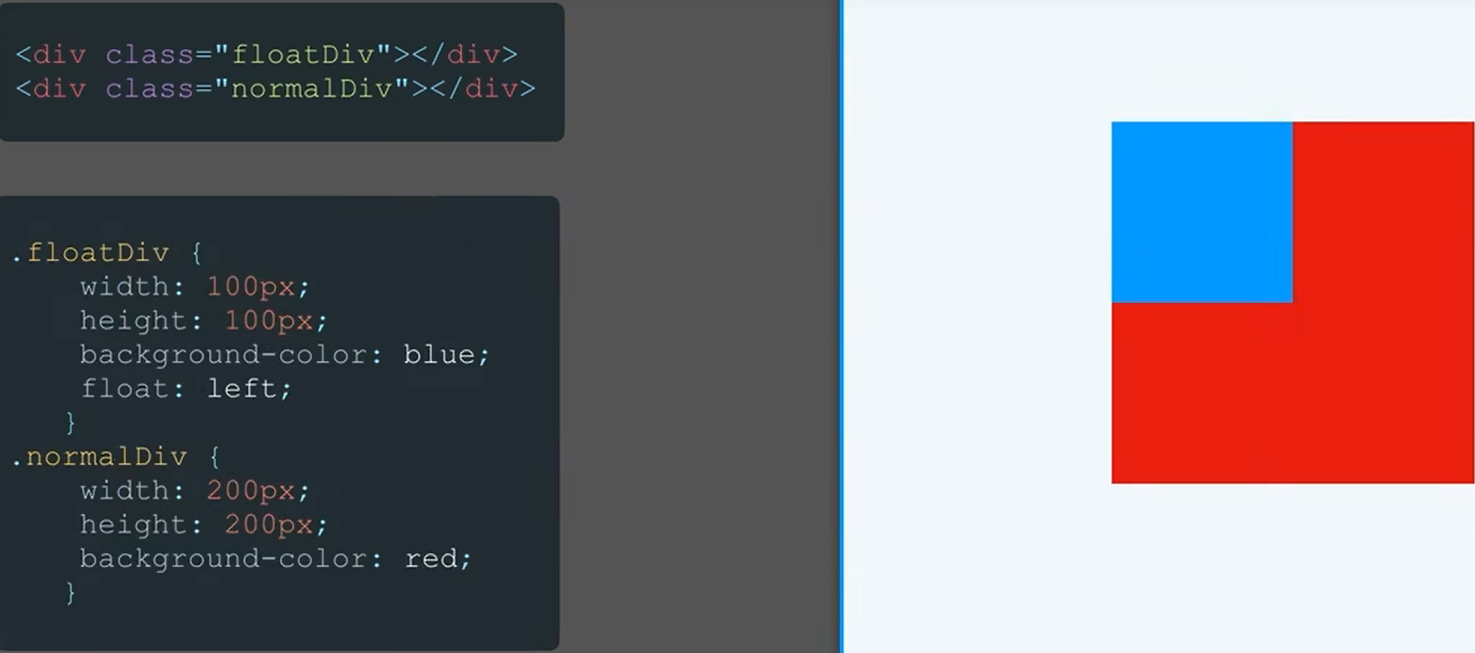
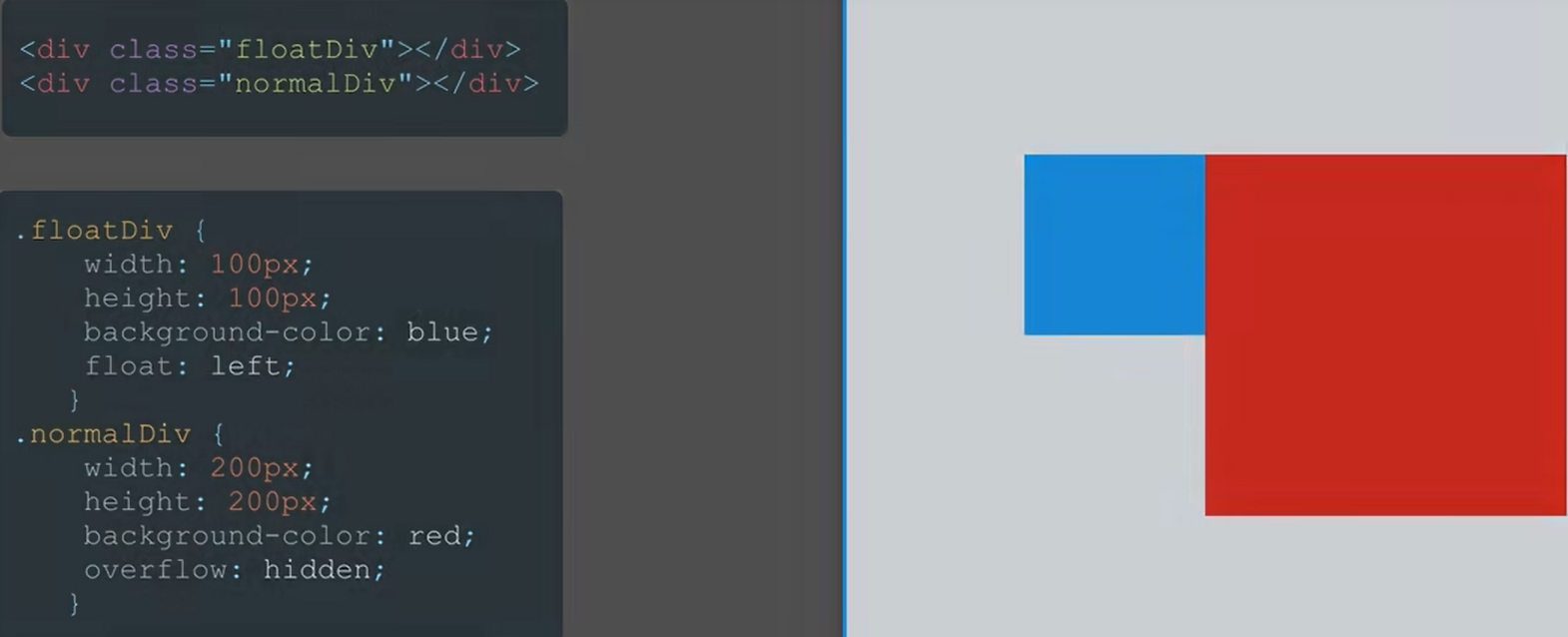
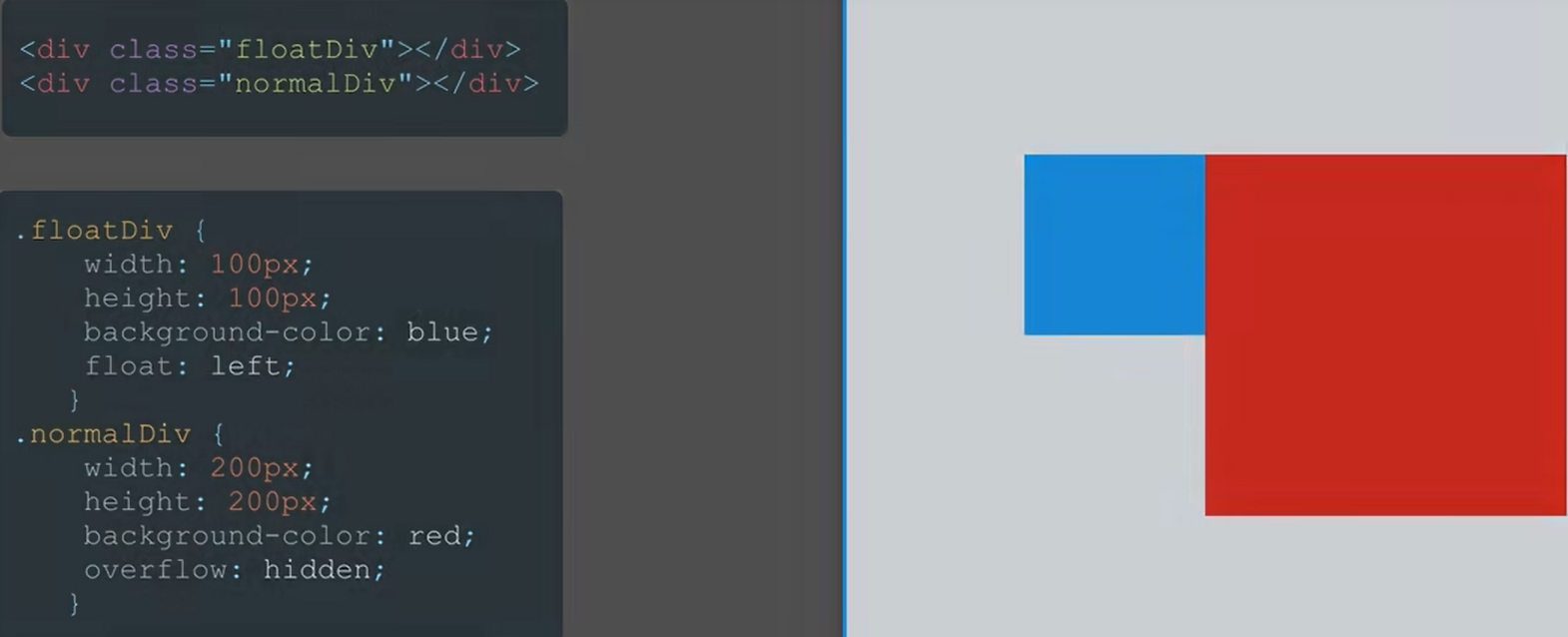
- 不浮动的元素被浮动元素覆盖:

BFC块级格式化上下文(Block Fromatting Context)
决定了元素如何对其内容进行定位,以及与其它元素的关系和相互作用
独立布局,盒子内子元素样式不会影响到外面的元素。
常见触发条件
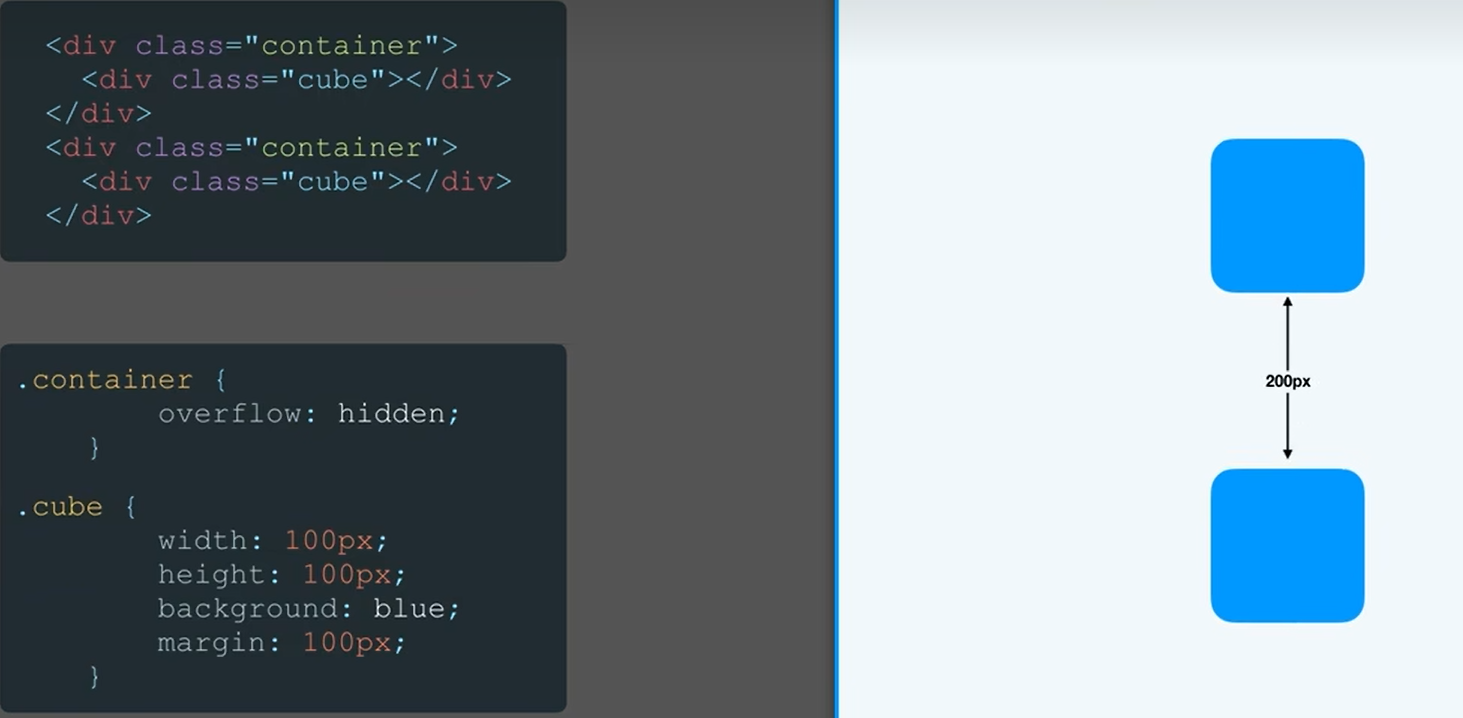
- overflow: hidden
- display: flex | inline-block | table-cell
- position: absolute | fixed

规则
BFC就是一个块级元素,块级元素会在垂直方向一个接一个的排列BFC就是页面中的一个隔离的独立容器,容器里的标签不会影响到外部标签- 垂直方向的距离由margin决定, 属于同一个
BFC的两个相邻的标签外边距会发生重叠 - 计算
BFC的高度时,浮动元素也参与计算
overflow: hidden示例
overflow属性指定如果内容溢出一个元素的框,会发生什么
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
overflow:hidden
- 避免外边距重叠

- 清除浮动

- 阻止元素被浮动元素覆盖:

单位⭐⭐⭐
- 绝对长度单位:px 像素
- 百分比: %
- 相对父元素字体大小单位: em
- 相对于根元素字体大小的单位: rem(默认16px)
- 相对于视口*宽度的百分比(100vw即视窗宽度的100%): vw
- 相对于视口*高度的百分比(100vh即视窗高度的100%): vh
px转rem
相对于根元素字体大小的单位: rem(默认16px)
PostCss是一个用JavaScript工具和插件转换CSS代码的工具。postcss-pxtorem
px转vw
网页宽度=1920px 网页高度=1080px
1920px = 100vw
1080px = 100vh
宽 300px 和 200px 的 div ,其所占的宽高,以 vw 和 vh 为单位
vwDiv = (300px / 1920px ) * 100vw
vhDiv = (200px / 1080px ) * 100vh
当屏幕放大或者缩小时,div 还是以 vw 和 vh 作为宽高的,就会自动适应不同分辨率的屏幕
可自定义scss函数。
$vm_base: 1920;
$vh_base: 1080;@function vw($px) {
@return ($px / $vm_base) * 100vw;
}
@function vh($px) {
@return ($px / $vh_base) * 100vh;
}.head{
font-size:vh(100);
}opacity: 0、visibility: hidden、display: none⭐⭐⭐
| 区别 | opacity: 0 | visibility: hidden | display: none |
| 页面布局 | 不改变 | 不改变 | 改变 |
| 触发事件 | 能触发 | 不能触发 | 不能触发 |
行内素、块级元素和行内块元素⭐⭐⭐
display:inline;// 转换为行内元素
display:block;// 转换为块级元素
display:inline-block// 转换为行内块元素从 HTML 的角度来讲,标签分为:
- 文本级标签:p、span、a、b、i、u、em
- 容器级标签:div、h系列、li、dt、dd
行内元素:除了p之外,所有的文本级标签,都是行内元素,p是个文本级,但是是个块级元素
块级元素:所有的容器级标签都是块级元素,还有p标签
块标签:div、h1~h6、ul、li、table、p、br、form。
特征:独占一行,换行显示,可以设置宽高,可以嵌套块和行
行标签:span、a、img、textarea、select、option、input。
特征:只有在行内显示,不会自动进行换行,内容撑开宽、高,不可以设置宽、高(img、input、textarea等除外)。(设置float后可以设置宽、高)
对 margin 仅设置左右方向有效,上下无效,padding 设置上下左右都有效
响应式布局⭐⭐
- 使用媒体查询(@media)
- 使用flex弹性布局
- 使用百分比单位:rem单位,VH、HW单位
相关文章:

2023年前端面试高频考点HTML5+CSS3
目录 浏览器的渲染过程⭐⭐⭐ CSS 、JS 阻塞 DOM 解析和渲染 回流(重排)和重绘⭐⭐ 选择器 ID选择器、类选择器、标签选择器(按优先级高到低排序)⭐⭐ 特殊符号选择器(>,,~,空格࿰…...

企业开源测试项目实战(附全套实战项目教程+视频+源码)
接口测试项目 1. No matching distribution found for itypes1.1.0 Could not find a version that satisfies the requirement itypes1.1.0 (from -r requirements.txt (line 8)) (from versions: ) No matching distribution found for itypes1.1.0 (from -r requirements.…...

信创办公–基于WPS的EXCEL最佳实践系列 (创建表格)
信创办公–基于WPS的EXCEL最佳实践系列 (创建表格) 目录 应用背景操作步骤1、新建空白工作簿并命名为“奖牌榜”2、使用模板新建工作簿3、新增一张工作表,并将工作簿的标签更改为红色4、复制与隐藏工作表5、添加工作簿属性值6、更改工作簿主题…...

四、HAL_驱动机械按键
1、开发环境。 (1)KeilMDK:V5.38.0.0 (2)STM32CubeMX:V6.8.1 (3)MCU:STM32F407ZGT6 2、机械按键简介 (1)按键内部是机械结构,也就是内部是没有电路的。按键按下内部引脚导通,松开内部断开。 3、实验目的&原理…...

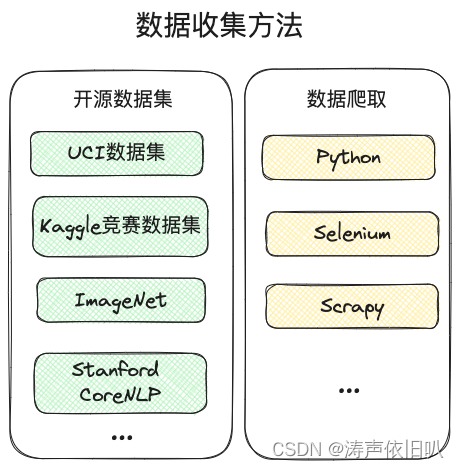
机器学习实战六步法之数据收集方法(四)
要落地一个机器学习的项目,是有章可循的,通过这六个步骤,小白也能搞定机器学习。 看我闪电六连鞭!🤣 数据收集 数据是机器学习的基础,没有数据一切都是空谈!数据集的数据量和数据的质量往往决…...

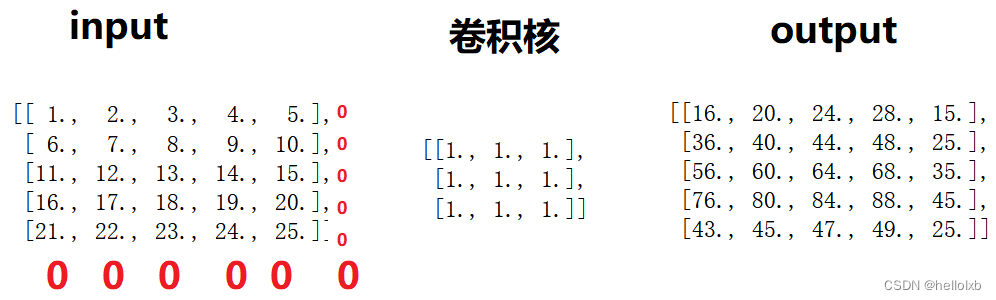
神经网络:CNN中的filter,kernel_size,strides,padding对输出形状的影响
输入数据在经过卷积层后,形状一般会发生改变,而形状的变化往往与以下四个超参数有关。 1,filter(out_channel) 该超参数控制着输入数据经过卷积层中需要与几个卷积核进行运算,而输入数据与每个卷积核进行…...

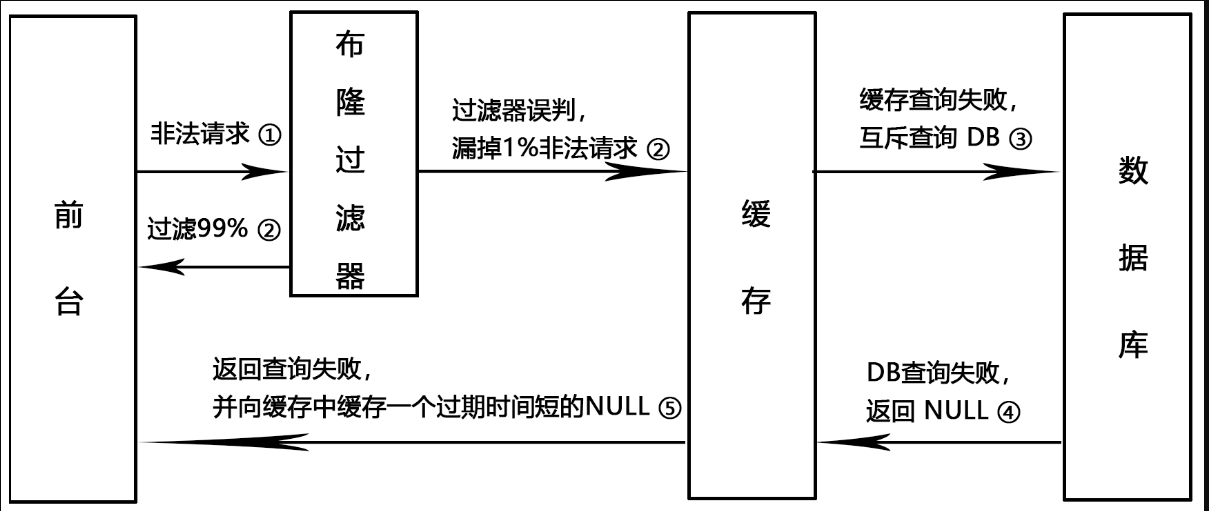
Spring Boot集成Redisson布隆过滤器案例
1 什么是布隆过滤器 布隆过滤器实际上是一个非常长的二进制向量(bitmap)和一系列随机哈希函数。那什么又叫哈希函数呢?哈希函数指将哈希表中元素的关键键值通过一定的函数关系映射为元素存储位置的函数。(HashMap源码) 布隆过滤器的优点&…...

使用 VSCode SSH 公网远程连接本地服务器开发 - cpolar内网穿透
文章目录 前言视频教程1、安装OpenSSH2、vscode配置ssh3. 局域网测试连接远程服务器4. 公网远程连接4.1 ubuntu安装cpolar内网穿透4.2 创建隧道映射4.3 测试公网远程连接 5. 配置固定TCP端口地址5.1 保留一个固定TCP端口地址5.2 配置固定TCP端口地址5.3 测试固定公网地址远程 转…...

portraiture宿主插件最新v4中文版本下载及使用教程
自拍怎么可以不修图呢?如果要修图的话,磨皮就是其中非常重要的一环。皮肤看起来细腻光滑了,整个人的颜值都会瞬间拉高。下面就让我们介绍一下磨皮用什么软件好用,什么软件可以手动磨皮的相关内容。portraiture是ps人像修图中常用的…...

一. ATR技术指标的定义与运用
一. ATR的定义 1. 什么是ATR ATR英文全名是Average true range,翻译过来就是平均真实波幅,这个指标主要用来衡量最近N天TR(真实波幅)的平均值。 2. ATR相关计算公式 T R [ ( 最高价 − 最低价 ) , ( 前一次收盘价 − 最高价 ) ࿰…...

linux find帮助文档
以下是完整的find命令帮助文档: 用法:find [-H] [-L] [-P] [-D debugopts] [-Olevel] [起始路径…] [表达式] 选项: -H 跟随命令行符号链接 -L 跟随所有符号链接 -P 不跟随任何符号链接(默认) -D debugopts 调试标志…...

搜索与图论(acwing算法基础)
文章目录 DFS排列数字n皇后 BFS走迷宫 拓扑序列单链表树与图的深度优先搜索模拟队列有向图的拓扑序列 bellman-ford有边数限制的最短路 spfaspfa求最短路spfa判断负环 FloydFloyd求最短路 PrimPrim算法求最小生成树 KruskalKruskal算法求最小生成树 染色法判定二分图染色法判定…...

【数据结构】何为数据结构。
🚩 WRITE IN FRONT 🚩 🔎 介绍:"謓泽"正在路上朝着"攻城狮"方向"前进四" 🔎🏅 荣誉:2021|2022年度博客之星物联网与嵌入式开发TOP5|TOP4、2021|2022博客之星T…...

【P57】JMeter 保存响应到文件(Save Responses to a file)
文章目录 一、保存响应到文件(Save Responses to a file)参数说明二、准备工作三、测试计划设计 一、保存响应到文件(Save Responses to a file)参数说明 可以将结果树保存到文件 使用场景:当结果太大,使…...

Visual Studio 2022 v17.6 正式发布
Visual Studio 17.6 正式发布,这个最新版本提供了一系列强大的工具和功能,旨在使你能够制作出最先进的应用程序。 提高生产力 通过 Visual Studio 2022,目标是帮助你在更短的时间内完成 IDE 内的所有开发任务,在这个版本中&…...

std::chrono时间处理
std::chrono是C11引入的标准库,用于时间的计算和处理。它按照ISO8601标准定义了多个时间类,例如:duration(持续时间)、time_point(时间点)和clock(时钟)。以下是一些常见…...

ieda codeformatV2.xml
ieda codeformatV2.xml 目录概述需求: 设计思路实现思路分析1.codeformatV22.codeformatV23.codeformatV24.codeformatV25.数据处理器 拓展实现 参考资料和推荐阅读 Survive by day and develop by night. talk for import biz , show your perfect code,full busy&…...

Hbase
java客户端 导入maven依赖 XML<dependencies> <dependency> <groupId>org.apache.zookeeper</groupId> <artifactId>zookeeper</artifactId> <version>3.4.6</version> </dependency>…...

[golang 微服务] 5. 微服务服务发现介绍,安装以及consul的使用,Consul集群
一.服务发现介绍 引入 上一节讲解了使用 gRPC创建微服务,客户端的一个接口可能需要调用 N个服务,而不同服务可能存在 不同的服务器,这时,客户端就必须知道所有服务的 网络位置(ipport),来进行连接服务器操作,如下图所示: 以往的做…...

【数据结构】哈希应用
目录 一、位图 1、位图概念 2、位图实现 2.1、位图结构 2.2、比特位置1 2.3、比特位置0 2.4、检测位图中比特位 3、位图例题 3.1、找到只出现一次的整数 3.2、找到两个文件交集 3.3、找到出现次数不超过2次的所有整数 二、布隆过滤器 1、布隆过滤器提出 2、布隆过…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...
