vue3中的nextTick()
目录
- nextTick() 方法
- 用法
- 回调函数方式使用
- await方式使用
- 实现原理
- 使用nextTick() 方法时的注意事项
nextTick() 方法
nextTick() 方法是一个非常强大的工具,是一个等待下一次 DOM 更新刷新的工具方法。用于将一个函数以异步的方式推迟到下一个 DOM 更新周期执行。
当我们在 Vue 中更改响应式状态时,最终的 DOM 更新并不是同步生效的,而是由 Vue 将它们缓存在一个队列中,直到下一个“tick”才一起执行。这样是为了确保每个组件无论发生多少状态改变,都仅执行一次更新。
nextTick() 可以在状态改变后立即使用,它接受一个回调函数作为参数,该回调函数会在 DOM 更新周期结束时执行。nextTick() 方法可以将异步操作推迟到下一个 DOM 更新周期中执行,从而确保了在数据改变之后正确地获取到更新后的 DOM。
在vue3中,nextTick()是一个Promise对象,因此我们也可以使用 await 返回的 Promise。
用法
回调函数方式使用
在 Vue 3 中,我们可以通过 $nextTick() 方法来实现 nextTick() 方法的调用。$nextTick() 方法是 Vue 3 提供的一个实例方法,可以用于在组件中执行异步操作。下面是一个使用 nextTick() 方法的简单示例:
export default {data() {return {name: "Vue 3"};},methods: {showName() {console.log(this.$el.innerHTML); // 'Vue 3'},updateName() {this.name = "Vue 4";this.$nextTick(this.showName);}}
}
在上面代码中,我们定义了一个组件,并在其中定义了一个 data 属性 name ,以及两个方法 showName 和 updateName 。showName 方法用于打印组件的 innerHTML ,updateName 方法用于修改 name 属性的值,并在修改完成后通过 $nextTick() 方法调用 showName 方法。这样做的目的是为了确保修改完成后再获取更新后的 DOM。
await方式使用
export default {data() {return {name: "Vue 3"};},methods: {showName() {console.log(this.$el.innerHTML); // 'Vue 3'},async updateName() {this.name = "Vue 4";await this.$nextTick(); this.showName(); }}
}
实现原理
在Vue3中,当我们对组件状态进行更改时,实际上是将其添加到一个更新队列中,在下次“更新周期”时将该队列中的所有更改应用于DOM。这种行为称为异步更新。
nextTick()方法在组件状态更改后提供了一个很好的时机来访问更新后的DOM。
Vue3中的nextTick()方法是通过将回调包装在Promise和微任务队列之间来实现的。微任务是一个在当前任务完成后立即执行的任务,而Promise的then()是执行异步操作而不阻止主线程的一种方式。 Promise的resolve()方法是一个产生成功状态的Promise,可以用它来包装一个微任务队列,在队列的末尾添加一个新的任务。
nextTick()方法实现原理的示例代码如下:
let callbacks = [] // 存储回调函数的数组
let pending = false // 标记是否有待处理的任务// 执行任务队列的函数
const flushCallbacks = () => {// 标记为 "待处理任务" 的任务已处理pending = false // 复制回调函数数组并清空当前数组,以防回调函数在执行期间被添加const copies = callbacks.slice(0)callbacks = []// 依次执行每个回调函数for (let i = 0; i < copies.length; i++) {copies[i]()}
}// 添加任务到任务队列的函数
const nextTick = (cb) => {callbacks.push(cb) // 将回调函数添加到待处理任务的数组中if (!pending) { // 如果当前没有待处理任务,则标记为待处理pending = truePromise.resolve().then(flushCallbacks) // 创建 Promise,并加入到微任务队列中,then()中执行 flushCallbacks() 函数}
}
使用时,我们直接调用nextTick()方法
nextTick(() => {// 在DOM更新后执行回调函数console.log('DOM updated!')
})
在更新队列中添加的更改将在下一个“更新周期”中处理,在此期间,Vue3将更改应用于DOM,因此在执行nextTick()回调时,可以看到最新的DOM状态。将回调加入队列,而不是将其立即添加到微任务队列中,可以避免在相同的常见情况下重复调用回调,从而提高性能。
使用nextTick() 方法时的注意事项
在使用 nextTick() 方法时,需要注意以下几点:
- 不要过度依赖 nextTick() 方法,因为它会降低代码的可读性和可维护性。
- nextTick() 方法是在下一个 DOM 更新周期结束时执行回调函数,因此回调函数可能会有一定的延迟。
- 在使用 nextTick() 方法时,需要确保回调函数不会对 DOM 进行多次修改,从而避免影响性能。
- 避免出现回调地狱:如果回调函数嵌套层数过多,可能会导致代码无法维护。
- 适当地使用 nextTick() 方法:只有在需要在 DOM 更新后执行回调函数时才使用 nextTick() 方法。
nextTick() 方法是一个非常强大的方法,我们在开发过程中会经常用到它,但是在使用时应注意上面的几点,避免滥用,造成性能下降。
好了,关于nextTick() 方法的使用就聊到这里,喜欢的小伙伴点赞关注加收藏哦!
相关文章:
)
vue3中的nextTick()
目录 nextTick() 方法用法回调函数方式使用await方式使用 实现原理使用nextTick() 方法时的注意事项 nextTick() 方法 nextTick() 方法是一个非常强大的工具,是一个等待下一次 DOM 更新刷新的工具方法。用于将一个函数以异步的方式推迟到下一个 DOM 更新周期执行。…...

高效学习传感器|霍尔式传感器
01、霍尔式传感器的工作原理 1●霍尔效应 霍尔式传感器的物理基础是霍尔效应。如图1所示,在一块长度为l、宽度为b、厚度为d的长方体导电板上,左、右、前、后侧面都安装上电极。在长度方向上通入电流I,在厚度方向施加磁感应强度为B的磁场。 ■…...

2023年前端面试高频考点HTML5+CSS3
目录 浏览器的渲染过程⭐⭐⭐ CSS 、JS 阻塞 DOM 解析和渲染 回流(重排)和重绘⭐⭐ 选择器 ID选择器、类选择器、标签选择器(按优先级高到低排序)⭐⭐ 特殊符号选择器(>,,~,空格࿰…...

企业开源测试项目实战(附全套实战项目教程+视频+源码)
接口测试项目 1. No matching distribution found for itypes1.1.0 Could not find a version that satisfies the requirement itypes1.1.0 (from -r requirements.txt (line 8)) (from versions: ) No matching distribution found for itypes1.1.0 (from -r requirements.…...

信创办公–基于WPS的EXCEL最佳实践系列 (创建表格)
信创办公–基于WPS的EXCEL最佳实践系列 (创建表格) 目录 应用背景操作步骤1、新建空白工作簿并命名为“奖牌榜”2、使用模板新建工作簿3、新增一张工作表,并将工作簿的标签更改为红色4、复制与隐藏工作表5、添加工作簿属性值6、更改工作簿主题…...

四、HAL_驱动机械按键
1、开发环境。 (1)KeilMDK:V5.38.0.0 (2)STM32CubeMX:V6.8.1 (3)MCU:STM32F407ZGT6 2、机械按键简介 (1)按键内部是机械结构,也就是内部是没有电路的。按键按下内部引脚导通,松开内部断开。 3、实验目的&原理…...

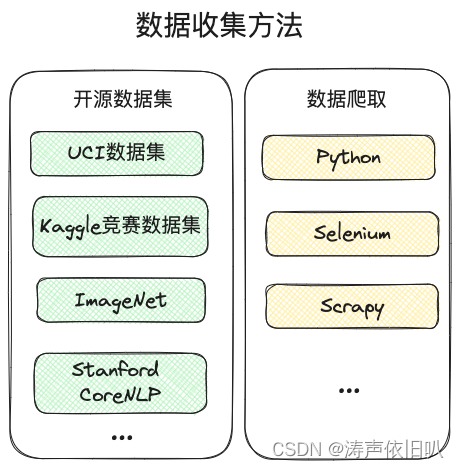
机器学习实战六步法之数据收集方法(四)
要落地一个机器学习的项目,是有章可循的,通过这六个步骤,小白也能搞定机器学习。 看我闪电六连鞭!🤣 数据收集 数据是机器学习的基础,没有数据一切都是空谈!数据集的数据量和数据的质量往往决…...

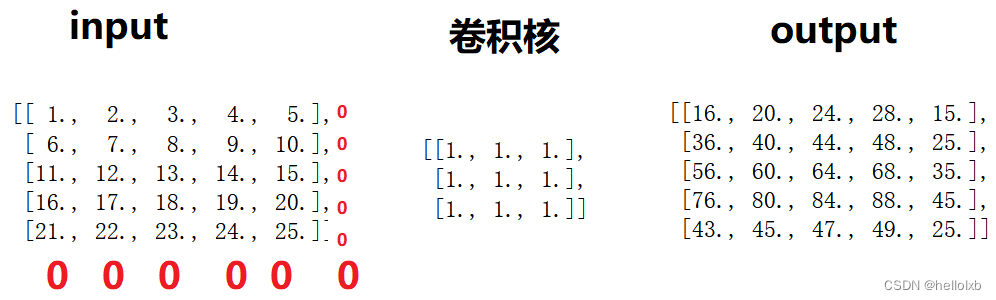
神经网络:CNN中的filter,kernel_size,strides,padding对输出形状的影响
输入数据在经过卷积层后,形状一般会发生改变,而形状的变化往往与以下四个超参数有关。 1,filter(out_channel) 该超参数控制着输入数据经过卷积层中需要与几个卷积核进行运算,而输入数据与每个卷积核进行…...

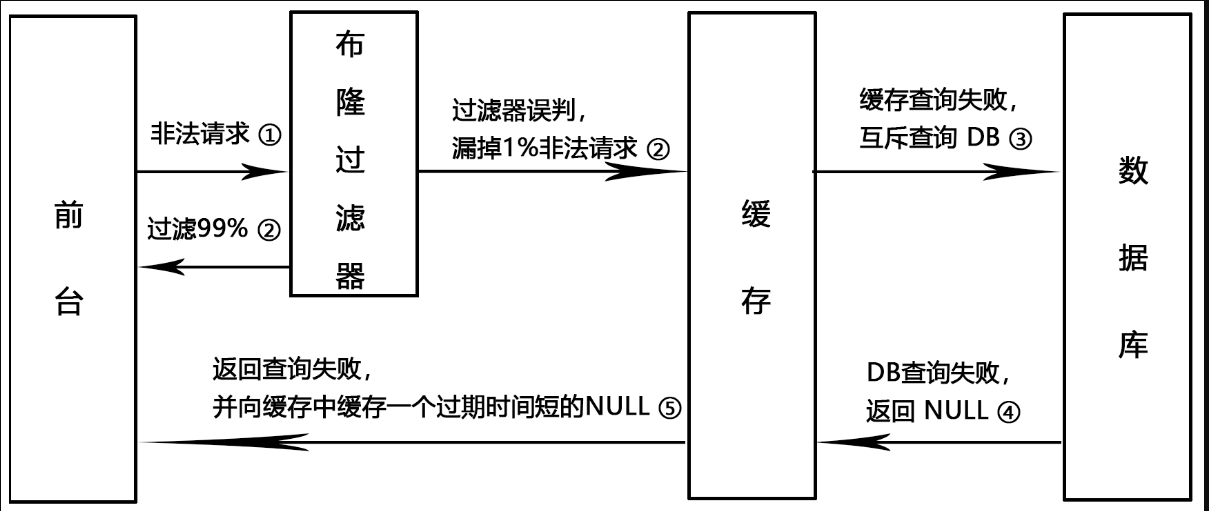
Spring Boot集成Redisson布隆过滤器案例
1 什么是布隆过滤器 布隆过滤器实际上是一个非常长的二进制向量(bitmap)和一系列随机哈希函数。那什么又叫哈希函数呢?哈希函数指将哈希表中元素的关键键值通过一定的函数关系映射为元素存储位置的函数。(HashMap源码) 布隆过滤器的优点&…...

使用 VSCode SSH 公网远程连接本地服务器开发 - cpolar内网穿透
文章目录 前言视频教程1、安装OpenSSH2、vscode配置ssh3. 局域网测试连接远程服务器4. 公网远程连接4.1 ubuntu安装cpolar内网穿透4.2 创建隧道映射4.3 测试公网远程连接 5. 配置固定TCP端口地址5.1 保留一个固定TCP端口地址5.2 配置固定TCP端口地址5.3 测试固定公网地址远程 转…...

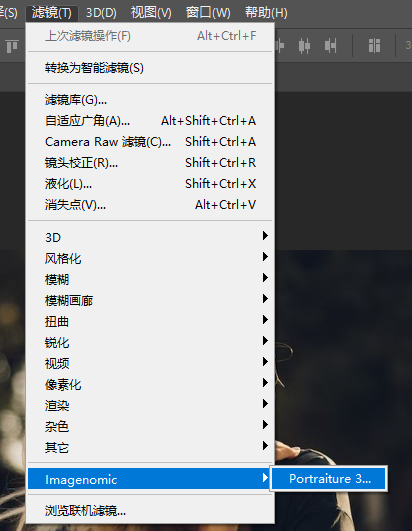
portraiture宿主插件最新v4中文版本下载及使用教程
自拍怎么可以不修图呢?如果要修图的话,磨皮就是其中非常重要的一环。皮肤看起来细腻光滑了,整个人的颜值都会瞬间拉高。下面就让我们介绍一下磨皮用什么软件好用,什么软件可以手动磨皮的相关内容。portraiture是ps人像修图中常用的…...

一. ATR技术指标的定义与运用
一. ATR的定义 1. 什么是ATR ATR英文全名是Average true range,翻译过来就是平均真实波幅,这个指标主要用来衡量最近N天TR(真实波幅)的平均值。 2. ATR相关计算公式 T R [ ( 最高价 − 最低价 ) , ( 前一次收盘价 − 最高价 ) ࿰…...

linux find帮助文档
以下是完整的find命令帮助文档: 用法:find [-H] [-L] [-P] [-D debugopts] [-Olevel] [起始路径…] [表达式] 选项: -H 跟随命令行符号链接 -L 跟随所有符号链接 -P 不跟随任何符号链接(默认) -D debugopts 调试标志…...

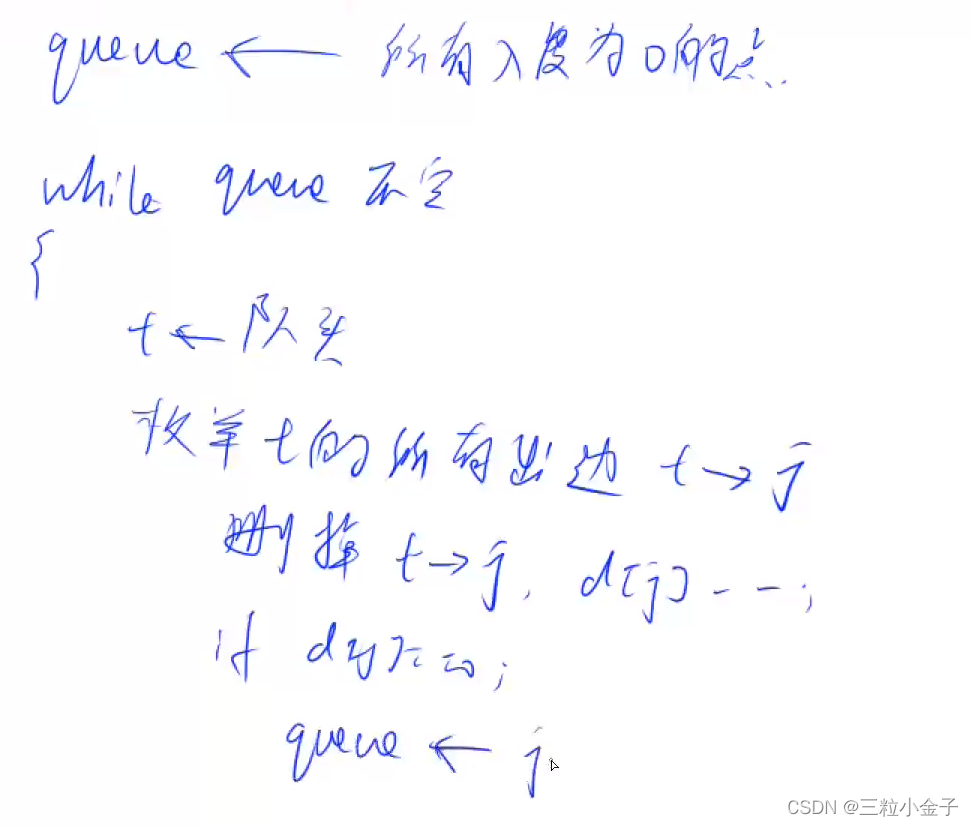
搜索与图论(acwing算法基础)
文章目录 DFS排列数字n皇后 BFS走迷宫 拓扑序列单链表树与图的深度优先搜索模拟队列有向图的拓扑序列 bellman-ford有边数限制的最短路 spfaspfa求最短路spfa判断负环 FloydFloyd求最短路 PrimPrim算法求最小生成树 KruskalKruskal算法求最小生成树 染色法判定二分图染色法判定…...

【数据结构】何为数据结构。
🚩 WRITE IN FRONT 🚩 🔎 介绍:"謓泽"正在路上朝着"攻城狮"方向"前进四" 🔎🏅 荣誉:2021|2022年度博客之星物联网与嵌入式开发TOP5|TOP4、2021|2022博客之星T…...

【P57】JMeter 保存响应到文件(Save Responses to a file)
文章目录 一、保存响应到文件(Save Responses to a file)参数说明二、准备工作三、测试计划设计 一、保存响应到文件(Save Responses to a file)参数说明 可以将结果树保存到文件 使用场景:当结果太大,使…...

Visual Studio 2022 v17.6 正式发布
Visual Studio 17.6 正式发布,这个最新版本提供了一系列强大的工具和功能,旨在使你能够制作出最先进的应用程序。 提高生产力 通过 Visual Studio 2022,目标是帮助你在更短的时间内完成 IDE 内的所有开发任务,在这个版本中&…...

std::chrono时间处理
std::chrono是C11引入的标准库,用于时间的计算和处理。它按照ISO8601标准定义了多个时间类,例如:duration(持续时间)、time_point(时间点)和clock(时钟)。以下是一些常见…...

ieda codeformatV2.xml
ieda codeformatV2.xml 目录概述需求: 设计思路实现思路分析1.codeformatV22.codeformatV23.codeformatV24.codeformatV25.数据处理器 拓展实现 参考资料和推荐阅读 Survive by day and develop by night. talk for import biz , show your perfect code,full busy&…...

Hbase
java客户端 导入maven依赖 XML<dependencies> <dependency> <groupId>org.apache.zookeeper</groupId> <artifactId>zookeeper</artifactId> <version>3.4.6</version> </dependency>…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...

【iOS】 Block再学习
iOS Block再学习 文章目录 iOS Block再学习前言Block的三种类型__ NSGlobalBlock____ NSMallocBlock____ NSStackBlock__小结 Block底层分析Block的结构捕获自由变量捕获全局(静态)变量捕获静态变量__block修饰符forwarding指针 Block的copy时机block作为函数返回值将block赋给…...

DeepSeek越强,Kimi越慌?
被DeepSeek吊打的Kimi,还有多少人在用? 去年,月之暗面创始人杨植麟别提有多风光了。90后清华学霸,国产大模型六小虎之一,手握十几亿美金的融资。旗下的AI助手Kimi烧钱如流水,单月光是投流就花费2个亿。 疯…...

python可视化:俄乌战争时间线关键节点与深层原因
俄乌战争时间线可视化分析:关键节点与深层原因 俄乌战争是21世纪欧洲最具影响力的地缘政治冲突之一,自2022年2月爆发以来已持续超过3年。 本文将通过Python可视化工具,系统分析这场战争的时间线、关键节点及其背后的深层原因,全面…...
