QT+OpenGL高级光照 Blinn-Phong和Gamma校正
QT+OpenGL高级光照1
本篇完整工程见gitee:QtOpenGL 对应点的tag,由turbolove提供技术支持,您可以关注博主或者私信博主
Blinn-Phong
-
冯氏光照:视线与反射方向之间的夹角不小于90度,镜面光分量会变成0.0(不是很合理,会有清晰的分界线)
-
Blinn-Phone模型采用了半程向量,即光线与视线夹角一般方向上的一个单位向量。当半程向量与法线向量越接近,镜面光分量就越大。
半程向量公式如下:
H ⃗ = L ⃗ + V ⃗ ∣ ∣ L ⃗ + V ⃗ ∣ ∣ \vec{H} = \frac {\vec{L} + \vec{V}}{||\vec{L} + \vec{V}||} H=∣∣L+V∣∣L+V
vec3 lightDir = normalize(lightPos - FragPos);
vec3 viewDir = normalize(viewPos - FragPos);
vec3 halfWayDir = normalize(lightDir + viewDir);
......
float spec = pow(max(dot(normal halfWayDir), 0.0), shininess)
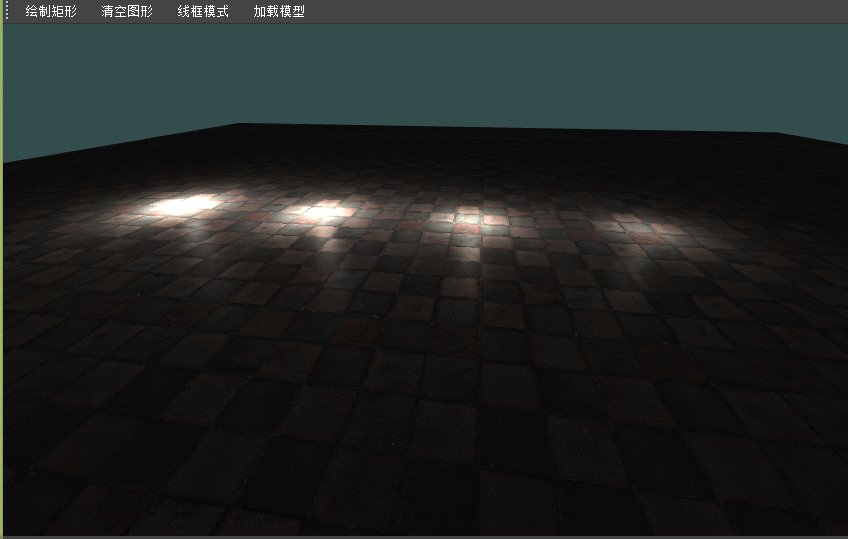
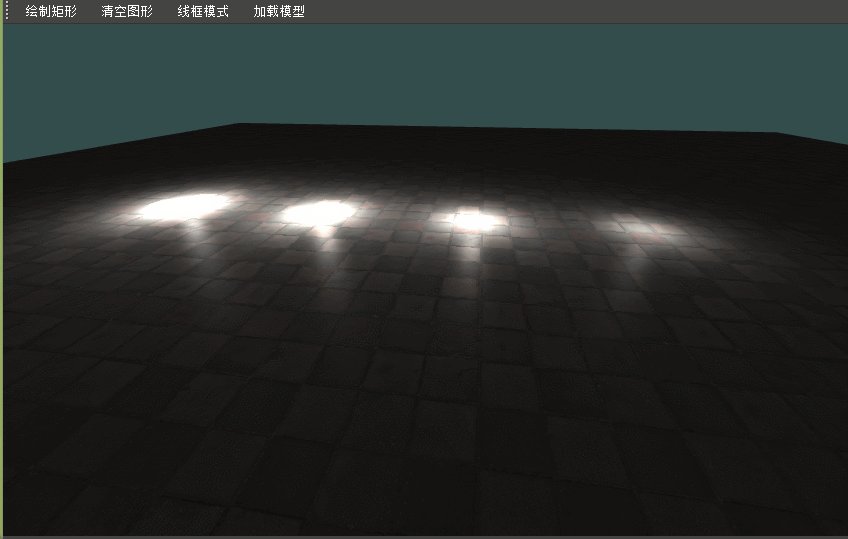
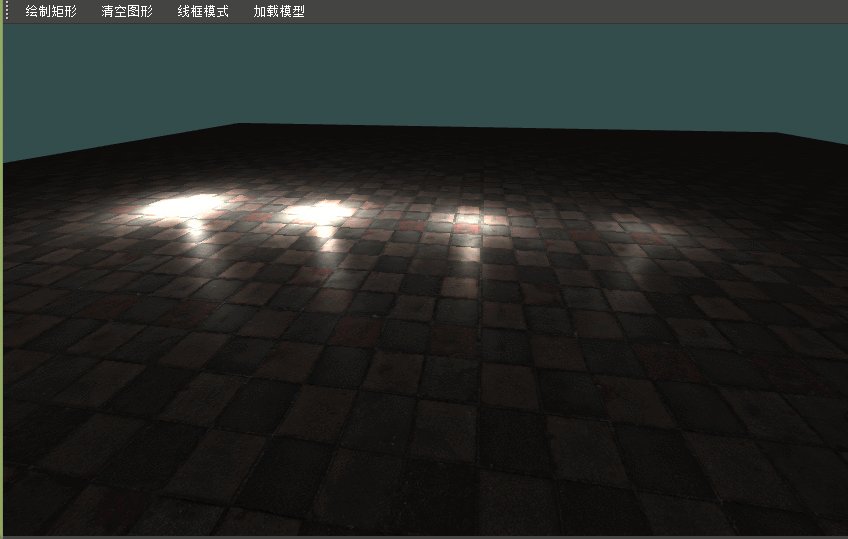
效果图:冯氏光照

Gammar校正
- 阴极射线管显示器(CRT):输入电压翻倍与亮度提高的关系是与Gammar次方相关
- 设备输入亮度 = 电压的Gamma次幂
- 这正好与人眼的感知是类似(相反)的
对于CRT,Gamma通常为2.2

人眼对黑夜的环境更加敏感(把更多的精度分配给了低灰度)

点线:线性的理想情况, Gamma为1
实线:CRT的实际情况,Gamma为2.2
(0.5,0.0,0.0)*2 = (1.0, 0.0,0.0)
对于CRT来说,实际上亮度提高了: 1 / 0.218 约等于 4.587
所以到目前位置,我们之前配置的颜色和光照变量从物理角度来看都是不正确的
- 由于颜色是基于显示器的输出进行配置的,因此线性空间中的所有中间值计算在物理上都是不正确的。随着更先进的照明算法的加入,这一点变得更加明显
有两种方法可以将gamma校正应用于场景:
-
通过使用OpenGL内置的sRGB帧缓冲支持(glEnable(GL_FRAMEBUFFER_SRGB))
-
通过自己在片段着色器中执行gamma校正
float gamma = 2.2;
FragColor.rgb = pow(fragColor.rgb, vec3(1.0/gamma));
sRGB(standard Red GreenBlue)
微软联合HP、三菱、爱普生等厂商联合开发的通用色彩标准
- Gamma值为2.2的颜色空间称为sRGB颜色空间(不是100%精确,但是接近)。每个监视器都有自己的Gamma曲线, Gamma值为2.2时候在大多数监视器上显示良好。游戏通常允许玩家更改游戏的Gamma值,因为每个显示器的Gamma设置略有不同。
- 由于监视器显示应用了Gamma的颜色,因此创建或编辑的所有图片都不是在线性空间中,而是在sRGB空间中。
纹理在sRGB空间创建和展示,在sRGB空间中使用,不必关心gamma校正纹理,显示也没问题。然而,如果把所有的东西都放在线性空间中展示,纹理颜色就会出现问题。

实际上进行了两次Gamma校正!
- 基于显示器看到的情况创建一个图像,我们就已经对颜色进行了Gamma校正
- 代码又进行了一次Gamma校正
sRGB代码实现
为了解决重复校正的问题,把这些sRGB纹理在在进行任何颜色值的计算之前变回线性空间:
float gamma = 2.2;
vec3 diffuseColor = pow(texture(diffuse, texCoords).rgb, vec3(gamma));
或者通过OpenGL,自动把颜色校正到线性空间中
glTexImage2D(GL_TEXTURE2D, 0, GL_SRGB, width, height, 0, GL_RGB, GL_UNSIGNED_BYTE, data);
如果在纹理中引入了alpha元素,必须将纹理的内部格式指定为GL_SRGB_ALPHA
不是所有的纹理都是在sRGB空间中,当把纹理转换成sRGB时要格外小心:
- 比如diffuse纹理,这种为物体上色的纹理几乎都是在sRGB空间中的
- 像specular贴图和法线贴图几乎都是在线性空间中
QImage image(":/resources/wall.jpg");
specular_texture_ = new QOpenGLTexture(QOpenGLTexture::Target2D);
glBindTexture(GL_TEXTURE_2D, specular_texture_->textureId());
glTexImage2D(GL_TEXTURE_2D, GL_SRGB, image.width(), image.height(), 0, GL_RGB, GL_UNSIGNED_BYTE, image.bits());
glGenerateMipmap(GL_TEXTURE_2D);
衰减
在真正的物理世界,光线的衰减与距离的平方成反比:
float attenuation = 1.0 / (distance * distance);
但是当距离小的时候,上面的公式效果会很不对劲,用下面的公式会更好:
float attenuation = 1.0 / distance;
所以以前一直使用下面的公式:
F a t t = 1.0 K c + K l ∗ d + K q ∗ d 2 F_{att} = \frac{1.0}{K_c + K_l * d + K_q *d^2} Fatt=Kc+Kl∗d+Kq∗d21.0
#version 330 corestruct Material {sampler2D diffuse;sampler2D specular;float shininess;
};
uniform Material material;struct Light {vec3 pos;vec3 ambient;vec3 diffuse;vec3 specular;
};
uniform Light light;uniform bool gamma;out vec4 FragColor;in vec2 TexCoords;
in vec3 Normal;
in vec3 FragPos;uniform vec3 viewPos;
vec3 BlinnPhong(vec3 normal, vec3 fragPos, vec3 lightPos, vec3 lightColor) {// diffusevec3 lightDir = normalize(lightPos - fragPos);float diff = max(dot(lightDir, normal), 0.0);vec3 diffuse = diff * lightColor;// specularvec3 viewDir = normalize(viewPos - fragPos);vec3 reflectDir = reflect(-lightDir, normal);float spec = 0.0;vec3 halfwayDir = normalize(lightDir + viewDir);spec = pow(max(dot(normal, halfwayDir), 0.0), 64.0);vec3 specular = spec * lightColor;// simple attenuationfloat max_distance = 1.5;float distance = length(lightPos - fragPos);float attenuation = 1.0 / (gamma ? distance * distance : distance);diffuse *= attenuation;specular *= attenuation;return diffuse + specular;
}void main() {vec3 diffuseTexColor=vec3(texture(material.diffuse,TexCoords));vec3 ambient=light.ambient;//........//if(gamma) diffuseTexColor = pow(diffuseTexColor, vec3(1.0/2.2));vec3 norm = normalize(Normal);vec3 result ;for(int i = -2; i < 2; ++i){vec3 lightColor=(2-i)*vec3(0.25);result+= BlinnPhong(norm,FragPos,light.pos+i*vec3(2,0.0,0.0),lightColor);}if(gamma)ambient=pow(ambient, vec3(2.2));result+=ambient;result*=diffuseTexColor*result;if(gamma) result = pow(result, vec3(1.0/2.2));if(gl_FrontFacing==false)FragColor = vec4(result, 1.0);
}

相关文章:

QT+OpenGL高级光照 Blinn-Phong和Gamma校正
QTOpenGL高级光照1 本篇完整工程见gitee:QtOpenGL 对应点的tag,由turbolove提供技术支持,您可以关注博主或者私信博主 Blinn-Phong 冯氏光照:视线与反射方向之间的夹角不小于90度,镜面光分量会变成0.0(不是很合理&am…...

【Ubuntu系统内核更新与卸载】
【Ubuntu系统内核更新与卸载】 1. 前言2. 内核安装2.1 系统更新2.2 官网下载 3. 内核卸载3.1 需求分析3.2 卸载方法 1. 前言 我们在搭建环境时常常遇到内核版本不匹配的问题,需要我们安装新的内核版本;有时又会遇到在安装软件时报错boot空间已满无法安装…...

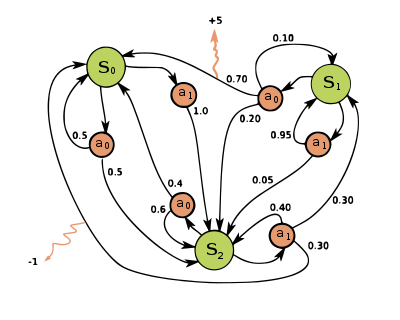
RL - 强化学习 马尔可夫奖励过程 (MRP) 的状态价值
欢迎关注我的CSDN:https://spike.blog.csdn.net/ 本文地址:https://blog.csdn.net/caroline_wendy/article/details/131084795 GitHub 源码: https://github.com/SpikeKing/Reinforcement-Learning-Algorithm 马尔可夫奖励过程 (MRP) 的状态价值是指在某…...

Mybatis之批处理流式查询
文章目录 1 批处理查询1.1 引言1.2 流式查询1.2.1 定义1.2.2 流式查询接口1.2.3 使用流式查询关闭问题1.2.3.1 SqlSessionFactory1.2.3.2 TransactionTemplate1.2.3.3 Transactional 注解 1.2.4 完整示例1.2.4.1 mapper接口和SQL1.2.4.2 Service操作 1.3 游标查询1.3.1 定义1.3…...

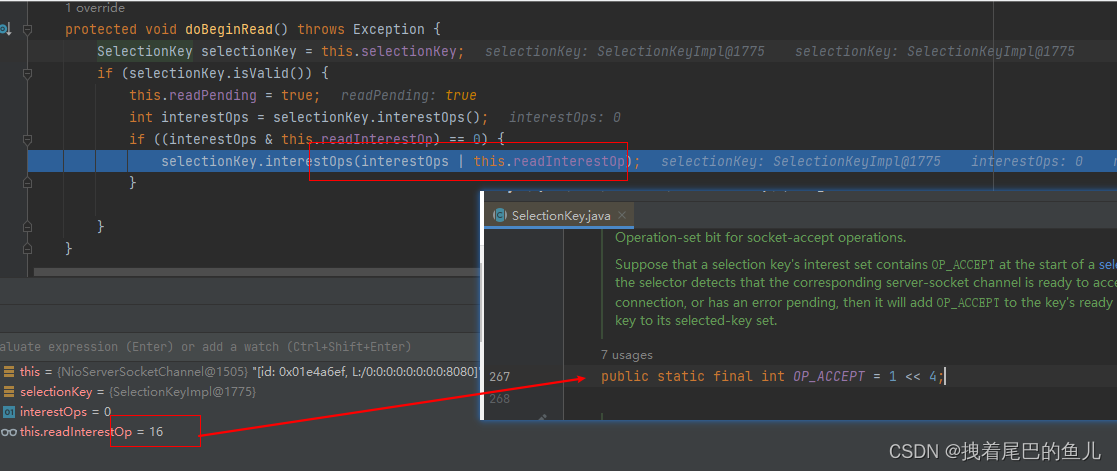
Spring架构篇--2.7.3 远程通信基础--Netty原理--bind实现端口的绑定
前言:在对ServerBootstrap 进行属性赋值之后,通过bind 方法完成端口的绑定,并开始在NioEventLoop中进行轮询进行事件的处理;本文主要探究ServersocketChannel 在netty 中是如何完成注册,以及端口的绑定 1 Nio selecto…...

【改进的多同步挤压变换】基于改进多同步挤压的高分辨率时频分析工具,用于分析非平稳信号(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

有关 python 切片的趣事
哈喽大家好,我是咸鱼 今天来讲一个我在实现 python 列表切片时遇到的趣事 在正式开始之前,我们先来了解一下切片(slice) 切片操作是访问序列(列表、字符串…)中元素的另一种方法,它可以访问一…...

ChatGPT 会带来失业潮吗?
(永久免费,扫码加入) 最近在翻知乎上的一些文章,很多都是跟ChatGPT有关的。因为本身是搞Python编程的,知乎推荐系统给我推荐了一篇廖雪峰老师的文章,觉得很有意思。 一共1119个赞,还是很厉害的&…...

如何对待工作中的失误
在日复一日的工作中,我们免不了会产生一些失误,会因此感到沮丧和失望。但如何正确地对待和处理这些失误才是最重要的,它直接影响到我们的工作表现和个人成长。一起来谈谈作为职场人的你时如何处理工作中的失误的吧! 一、在面对失…...

微信小程序快速入门【一】
微信小程序快速入门【一】 文章目录 微信小程序快速入门【一】👨🏫内容1:背景👨⚖️内容2:准备工作👨💻内容3:新建一个小程序🍉文末推荐 👨…...

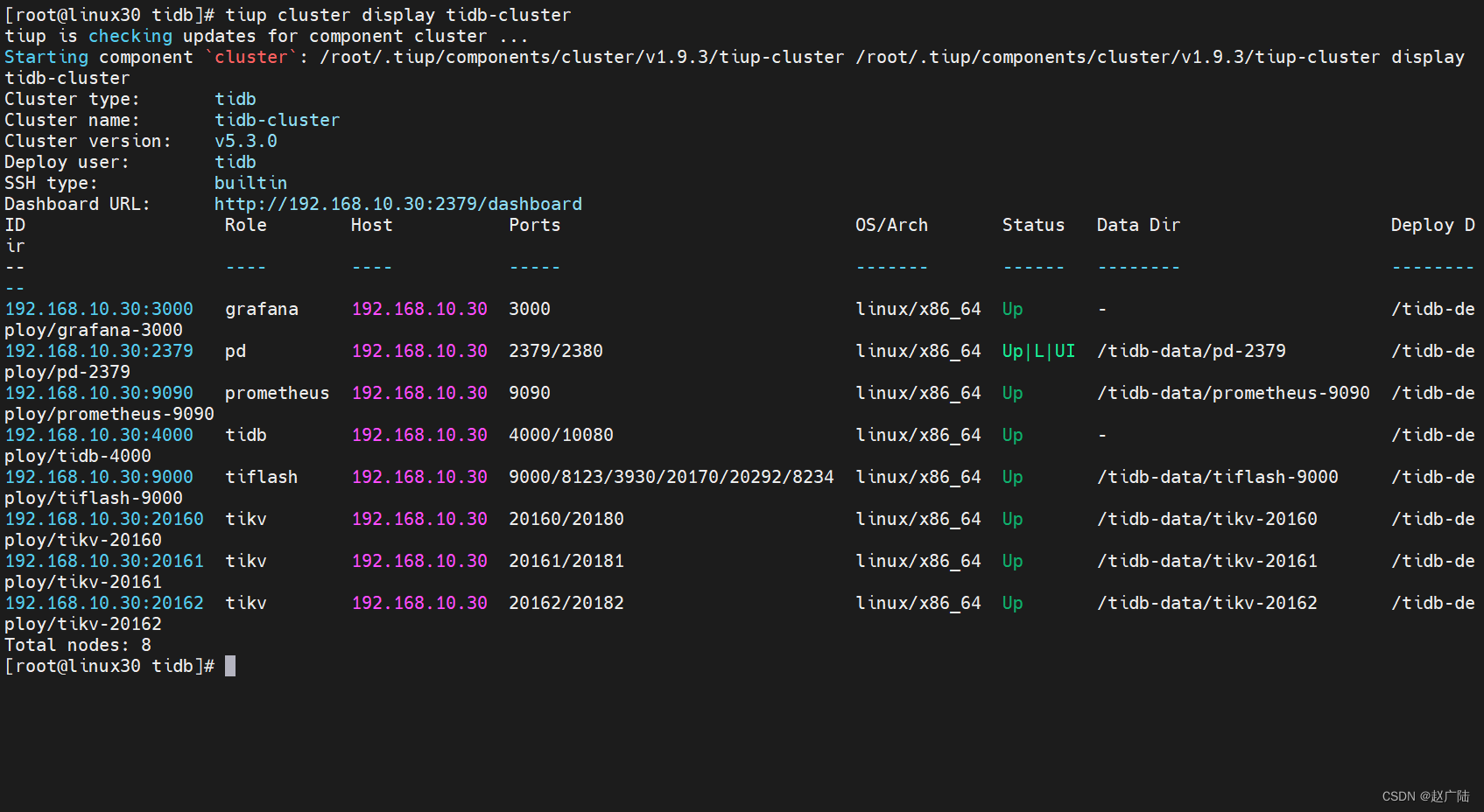
TiDB亿级数据亚秒响应查询集群部署
目录 1 集群部署1.1 环境要求1.1.1 操作系统建议配置1.1.2 服务器建议配置 1.2 环境准备1.3 安装TiUP1.3.1 什么是TiUP1.3.2 安装TiUP组件1.3.3 配置TiUP环境1.3.4 检查TiUP 工具是否安装1.3.5 安装 cluster 组件1.3.6 升级cluster组件 1.4 编辑部署文件1.4.1 常见的部署场景1.…...

并发——同步访问共享的可变数据
关键字 synchronized 可以保证在同一时刻,只有一个线程可以执行某一个方法,或者某一段代码块。许多程序员把同步的概念仅仅理解为一种互斥的方式。即,当一个对象被一个线程修改的时候,可以阻止另一个线程观察到内部不一致的状态。…...
禁用容器网络)
Docker网络模型(九)禁用容器网络
禁用容器网络 如果你想完全禁用容器上的协议栈,你可以在启动容器时使用 --network none 标志。在容器内,只有回环设备被创建。下面的例子说明了这一点。 创建容器 $ docker run --rm -dit \--network none \--name no-net-alpine \alpine:latest \ash通…...

JavaScript 教程---互联网文档计划
学习目标: 每天记录一章笔记 学习内容: JavaScript 教程---互联网文档计划 笔记时间: 2023-6-5 --- 2023-6-11 学习产出: 1.入门篇 1、JavaScript 的核心语法包含部分 基本语法标准库宿主API 基本语法:比如操作符…...

做好功能测试需要的8项基本技能【点工进来】
功能测试是测试工程师的基础功,很多人功能测试还做不好,就想去做性能测试、自动化测试。很多人对功能测试的理解就是点点点,如何自己不用心去悟,去研究,那么你的职业生涯也就停留在点点点上了。在这里,我把…...

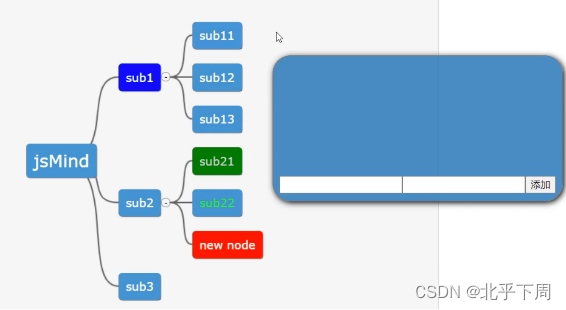
在弹出框内三个元素做水平显示
最终效果图要求是这样: js代码: // 显示弹出窗口 function showPopup(node) {var popup document.createElement(div);popup.className popup;var inputContainer1 document.createElement(div);/* inputContainer1.className input-container1; */…...

纠删码技术在vivo存储系统的演进【上篇】
作者:vivo 互联网服务器团队- Gong Bing 本文将学术界和工业界的纠删码技术的核心研究成果进行了相应的梳理,然后针对公司线上存储系统的纠删码进行分析,结合互联网企业通用的IDC资源、服务器资源、网络资源、业务特性进行分析对原有纠删码技…...

如何实现APP自动化测试?
APP测试,尤其是APP的自动化测试,在软件测试工程师的面试中越来越会被问到了。为了更好的回答这个问题,我今天就给大家分享一下,如何进行APP的自动化测试。 一、为了实现JavaAppiumJunit技术用于APP自动化测试,所以需要…...

INNODB和MyISAM区别
1 存储引擎是MyISAM 如下: CREATE table test_myisam (cli int ) ENGINEMyISAM 存储目录里会有三个文件 test_myisam.frm为“表定义”,是描述数据表结构的文件 test_myisam.MYI文件是表的索引 test_myisam.MYD文件是表的数据 2 存储引擎是INNODB…...

普中自动下载软件1.86下载程序失败案例
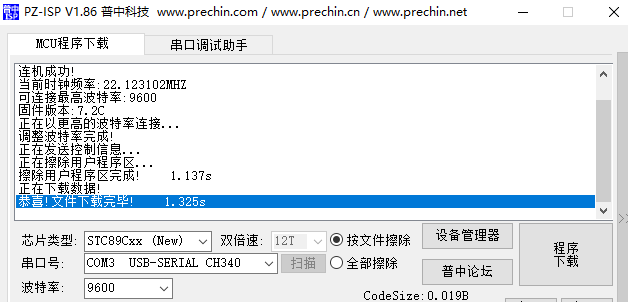
今天在用开发板做一个功能,下载的时候报错了,说芯片超时 确定驱动安装好了的 波特率也试了一圈 线也换过了 最后发现是芯片类型选错了,这个开发板是用的stc89c52,所以我选了图里这个,但是翻了开发板配套的资料,发现…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...
