NodeJS MongoDB⑦
文章目录
- ✨文章有误请指正,如果觉得对你有用,请点三连一波,蟹蟹支持😘
- 前言
- Node&MongoDB
- 第一步 连接数据库
- 第二步 创建User Mongodb模型
- 第三步 简单使用 Mongodb命令
- 第四步 规范使用 Mongodb命令 (RESTful架构)
- 总结
✨文章有误请指正,如果觉得对你有用,请点三连一波,蟹蟹支持😘
⡖⠒⠒⠒⠤⢄⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢸ ⠀⠀⠀⡼⠀⠀⠀⠀ ⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢶⣲⡴⣗⣲⡦⢤⡏⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⣰⠋⠉⠉⠓⠛⠿⢷⣶⣦⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢠⠇⠀⠀⠀⠀⠀⠀⠘⡇⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⡞⠀⠀⠀⠀⠀⠀⠀⢰⠇⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⡴⠊⠉⠳⡄⠀⢀⣀⣀⡀⠀⣸⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⢸⠃⠀⠰⠆⣿⡞⠉⠀⠀⠉⠲⡏⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠈⢧⡀⣀⡴⠛⡇⠀⠈⠃⠀⠀⡗⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⣿⣱⠃⡴⠙⠢⠤⣀⠤⡾⠁⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⢀⡇⣇⡼⠁⠀⠀⠀⠀⢰⠃⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⣸⢠⣉⣀⡴⠙⠀⠀⠀⣼⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⡏⠀⠈⠁⠀⠀⠀⠀⢀⡇⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⢸⠃⠀⠀⠀⠀⠀⠀⠀⡼⠀⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⢸⠀⠀⠀⠀⠀⠀⠀⣰⠃⠀⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⣀⠤⠚⣶⡀⢠⠄⡰⠃⣠⣇⠀⠀⠀⠀⠀⠀⠀⠀⠀
⠀⢀⣠⠔⣋⣷⣠⡞⠀⠉⠙⠛⠋⢩⡀⠈⠳⣄⠀⠀⠀⠀⠀⠀⠀
⠀⡏⢴⠋⠁⠀⣸⠁⠀⠀⠀⠀⠀ ⠀⣹⢦⣶⡛⠳⣄⠀⠀⠀⠀⠀
⠀⠙⣌⠳⣄⠀⡇ 不能 ⡏⠀⠀ ⠈⠳⡌⣦⠀⠀⠀⠀
⠀⠀⠈⢳⣈⣻⡇ 白嫖 ⢰⣇⣀⡠⠴⢊⡡⠋⠀⠀⠀⠀
⠀⠀⠀⠀⠳⢿⡇⠀⠀⠀⠀⠀⠀⢸⣻⣶⡶⠊⠁⠀⠀
⠀⠀⠀⠀⠀⢠⠟⠙⠓⠒⠒⠒⠒⢾⡛⠋⠁⠀⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⣠⠏⠀⣸⠏⠉⠉⠳⣄⠀⠙⢆⠀⠀⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⡰⠃⠀⡴⠃⠀⠀⠀⠀⠈⢦⡀⠈⠳⡄⠀⠀⠀⠀⠀⠀⠀
⠀⠀⣸⠳⣤⠎⠀⠀⠀⠀⠀⠀⠀⠀⠙⢄⡤⢯⡀⠀⠀⠀⠀⠀⠀
⠀⠐⡇⠸⡅⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠹⡆⢳⠀⠀⠀⠀⠀⠀
⠀⠀⠹⡄⠹⡄⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⣇⠸⡆⠀⠀⠀⠀⠀
⠀⠀⠀⠹⡄⢳⡀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢹⡀⣧⠀⠀⠀⠀⠀
⠀⠀⠀⠀⢹⡤⠳⡄⠀⠀⠀⠀⠀⠀⠀⠀⠀⢀⣷⠚⣆⠀⠀⠀⠀
⠀⠀⠀⡠⠊⠉⠉⢹⡀⠀⠀⠀⠀⠀⠀⠀⠀⢸⡎⠉⠀⠙⢦⡀⠀
⠀⠀⠾⠤⠤⠶⠒⠊⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠉⠙⠒⠲⠤⠽
前言
Node.js是一个javascript运行环境。它让javascript可以开发后端程序,实现几乎其他后端语言实现的所有功能,可以与```PHP、Java、Python、.NET、Ruby等后端语言平起平坐。- Nodejs是基于V8引擎,V8是Google发布的开源JavaScript引擎,本身就是用于Chrome浏览器的JS解释,但是Node之父
Ryan Dahl 把这V8搬到了服务器上,用于做服务器的软件。
把这V8搬到了服务器上,用于做服务器的软件。
Node&MongoDB
- 操作数据库模块 : npm install mongoose
- Mongoose Npm : https://www.npmjs.com/package/mongoose
第一步 连接数据库
//文件夹规范 config文件夹 → db.config.js//连接数据库 通过Require导入模块链接数据库自动链接
const mongoose = require("mongoose")const serverName = "MyDB"//插入集合和数据,数据库serverName会自动创建
mongoose.connect(`mongodb://127.0.0.1:27017/${serverName}`).then(() => {console.log("数据库连接成功!");
})
第二步 创建User Mongodb模型
//文件夹规范 modul文件夹 → UserModul.jsconst mongoose = require("mongoose") //导入mongoose 以连接上了//限制模型数据类型
const Schema = mongoose.Schema
const UserType = {username:String,password:String,age:Number
}// 模型user 将会创建对应 users 集合
const UserModel = mongoose.model("user",new Schema(UserType))module.exports = UserModel
- 返回UserModel方法使用
使用如 ↓
增加数据
UserModel.create({username,userpassword
})查询数据
UserModel.find({username:"kerwin"},
["username","password"])
.sort({createTime:-1}).skip(10).limit(10)更新数据
UserModel.updateOne({_id : ?
},{introduction,username,gender,avatar
})删除数据
UserModel.deleteOne({_id})
第三步 简单使用 Mongodb命令
客户端
<!DOCTYPE html>
<html><head><title>Login客户端</title>
</head><body><h1>mongodb的增删改查的演示</h1><div><div>用户名:<input id="username" /></div><div>密码:<input type="password" id="password" /></div><div>年龄:<input type="number" id="age" /></div><div><button id="register">注册</button></div></div><hr><div><button id="update">更新</button><button id="delete">删除</button></div><hr><table border="1"><thead><tr><td>id</td><td>用户名</td><td>年龄</td></tr></thead><tbody></tbody></table><script>var register = document.querySelector("#register")var update = document.querySelector("#update")var deletebutton = document.querySelector("#delete")var username = document.querySelector("#username")var password = document.querySelector("#password")var age = document.querySelector("#age")//注册register.onclick = () => {fetch("/api/user/add", {method: "POST",body: JSON.stringify({username: username.value,password: password.value,age: age.value}),headers: {"Content-Type": "application/json"}}).then(res => res.json()).then(res => {console.log(res)})}//更新数据update.onclick = () => {fetch("/api/user/update/?", {method: "POST",body: JSON.stringify({username: "修改的名字",password: "修改的密码",age: 1}),headers: {"Content-Type": "application/json"}}).then(res => res.json()).then(res => {console.log(res)})}//删除数据deletebutton.onclick = () => {fetch("/api/user/delete/?").then(res => res.json()).then(res => {console.log(res)})}//渲染列表fetch("/api/user/list?page=1&limit=10").then(res => res.json()).then(res => {var tbody = document.querySelector("tbody")tbody.innerHTML = res.map(item => `<tr><td>${item._id}</td> <td>${item.username}</td> <td>${item.age}</td> </tr>`).join("")})</script>
</body></html>
服务器
//------用户注册接口 (插入数据)------
app.post("/user/add",(req,res)=>{
//获取数据const {username,password,age} = req.bodyUserModel.create({username,password,age}).then(data=>{console.log(data) //成功获取的数据res.send({ //返回客户端数据ok:1})})
})//------用户修改数据接口 (更新数据)------
app.post("/user/update/:myid", (req, res) => {const { username, password, age } = req.bodyUserModel.updateOne({ _id: req.params.myid }, {username, age, password}).then(data => {res.send({ //返回客户端数据ok: 1})})
})//------用户删除数据接口 (删除数据)------
app.get("/user/delete/:myid", (req, res) => {UserModel.deleteOne({_id: req.params.myid}).then(data => {res.send({ //返回客户端数据ok: 1})})
})//------获取列表 (列表数据渲染)------
router.get("/user/list", (req, res) => {const { page, limit } = req.query //获取第几页 、 多少条数据UserModel.find({}, ["username", "age"]).sort({ age: -1 }).skip((page - 1) * limit).limit(limit).then(data => {res.send(data)})
})
第四步 规范使用 Mongodb命令 (RESTful架构)
客户端
<!DOCTYPE html>
<html><head><title>登录客户端</title>
</head><body><h1>mongodb的增删改查的演示</h1><div><div>用户名:<input id="username" /></div><div>密码:<input type="password" id="password" /></div><div>年龄:<input type="number" id="age" /></div><div><button id="register">注册</button></div></div><hr><div><button id="update">更新</but ton><button id="delete">删除</button></div><hr><table border="1"><thead><tr><td>id</td><td>用户名</td><td>年龄</td></tr></thead><tbody></tbody></table><script>var register = document.querySelector("#register")var update = document.querySelector("#update")var deletebutton = document.querySelector("#delete")var username = document.querySelector("#username")var password = document.querySelector("#password")var age = document.querySelector("#age")register.onclick = () => {fetch("/api/user", {method: "POST",body: JSON.stringify({username: username.value,password: password.value,age: age.value}),headers: {"Content-Type": "application/json"}}).then(res => res.json()).then(res => {console.log(res)})}update.onclick = () => {fetch("/api/user/?", {method: "PUT",body: JSON.stringify({username: "修改的名字",password: "修改的密码",age: 1}),headers: {"Content-Type": "application/json"}}).then(res => res.json()).then(res => {console.log(res)})}deletebutton.onclick = () => {fetch("/api/user/?", {method: "DELETE"}).then(res => res.json()).then(res => {console.log(res)})}//获取列表fetch("/api/user?page=1&limit=10").then(res => res.json()).then(res => {var tbody = document.querySelector("tbody")tbody.innerHTML = res.map(item => `<tr><td>${item._id}</td> <td>${item.username}</td> <td>${item.age}</td> </tr>`).join("")})</script>
</body></html>
服务器
//相应前端的post请求-增加用户
router.post("/user", (req, res) => {const { username, password, age } = req.bodyUserModel.create({username, password, age}).then(data => {console.log(data) //成功获取的数据res.send({ //返回客户端数据ok: 1})})
})//------用户修改数据接口 (更新数据)------
//动态路由, 获取ID
router.put("/user/:myid", (req, res) => {const { username, age, password } = req.bodyUserModel.updateOne({ _id: req.params.myid }, {username, age, password}).then(data => {res.send({//返回客户端数据ok: 1})})
})//------用户删除数据接口 (删除数据)------
router.delete("/user/:myid", (req, res) => {UserModel.deleteOne({_id: req.params.myid}).then(data => {res.send({//返回客户端数据ok: 1})})
})//------获取列表 (列表数据渲染)------
router.get("/user", (req, res) => {const { page, limit } = req.queryUserModel.find({}, ["username", "age"]).sort({ age: -1 }).skip((page - 1) * limit).limit(limit).then(data => {res.send(data)})
})
总结
以上是个人学习Node的相关知识点,一点一滴的记录了下来,有问题请评论区指正,共同进步,这才是我写文章的原因之,如果这篇文章对您有帮助请三连支持一波
相关文章:

NodeJS MongoDB⑦
文章目录 ✨文章有误请指正,如果觉得对你有用,请点三连一波,蟹蟹支持😘前言Node&MongoDB 第一步 连接数据库 第二步 创建User Mongodb模型 第三步 简单使用 Mongodb命令 第四步 规范使用 Mongodb命令 (…...
-共现语义篇)
情感分析实战(中文)-共现语义篇
情感分析实战(中文)-共现语义网络分析 背景:该专栏的目的是将自己做了N个情感分析的毕业设计的一个总结版,不仅自己可以在这次总结中,把自己过往的一些经验进行归纳,梳理,巩固自己的知识从而进一步提升,而帮助各大广大学子们,在碰到情感分析的毕业设计时,提供一个好的…...

【数据结构与算法】03 队列(顺序队列--循环队列--优先级队列--链队列)
一、概念1.1 队列的基本概念1.2 队列的顺序存储结构1.21 顺序队列(静态队列)1.22 循环队列1.23 优先级队列 1.3 队列的链式存储结构 二、C语言实现2.1 顺序存储2.11 顺序队列2.12 循环队列2.13 优先级队列 2.2 链式存储 一、概念 1.1 队列的基本概念 队…...

【区块链 | L2】作为Layer2赛道的领跑者,如何理解 Arbitrum?
上周我们介绍了以太坊L2扩展解决方案Optimism,本周我们继续介绍另一个L2解决方案——Arbitrum。Arbitrum 是以太坊的一个 Optimistic Rollup L2 可扩展性解决方案。 Part.1 什么是Arbitrum? Arbitrum 是一个构建在以太坊之上的区块链网络。你可以使用 Arbitrum 链来做任何在…...

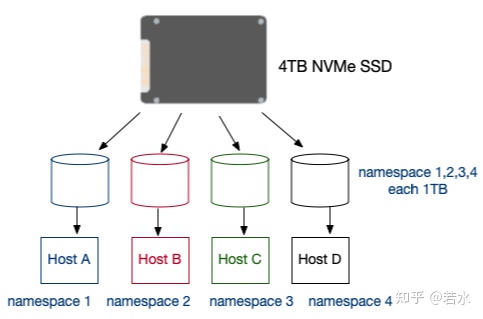
【协议】NVMe over RoCE |nvmeof
什么是nvme nvme ssd和普通ssd区别 ssd是固态硬盘,普通的ssd配的是SATA口(AHCI协议),nvme ssd配的是PCIe口(nvme传输协议) 相比普通SSD的SATA口,nvme的PCIe口有巨大的性能优势。 更多详情见&…...

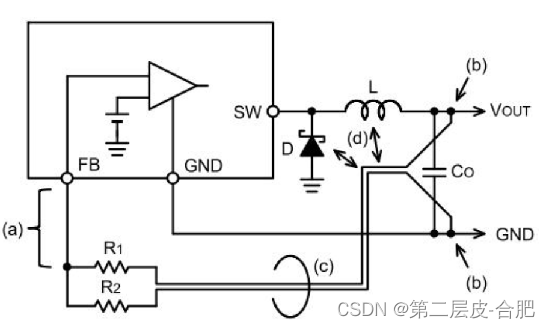
硬件设计电源系列文章-DCDC转换器布局设计
文章目录 概要 整体架构流程 技术名词解释 1.开关电源PCB布局要点 2.输入电容的放置 3.二极管的放置 4.散热孔的放置 5.反馈路径的走线 小结 概要 提示:这里可以添加技术概要 例如: 本文主要DCDC转换器布局方面的知识。 整体架构流程 提示…...

「从入门到精通,一位设计师分享学习Illustrator的技巧和经验!」
学习Illustrator的个人笔记:从入门到精通 Adobe Illustrator是一款广泛使用的矢量图形软件,用于创建各种设计作品,如商标、海报、名片等。在本篇博客中,我将分享学习Illustrator的经验和技巧,帮助您更好地掌握这一工具…...

RedisGraph的整体架构
The architecture of RedisGraph 本文关注RedisGraph的整体架构,分别从图存储模型、索引、并发控制、和执行计划四个方面简要阐述。下图为RedisGraph的整体架构图。 1 图存储模型 了解一个图数据库的架构,最重要的就是其图存储模型,即其中的…...

C#可视化 家用轿车信息查询系统(具体做法及全部代码)
目录 题目: 效果图: 数据库: 做法: combobox值更新 查询按钮功能(非空验证,查询数据) datagirdview设置 全部代码: DBHelper类 From1主窗体代码 题目: 效果图&#…...

Nautilus Chain全球行分享会,上海站圆满举办
在北京时间 6 月 9 日,由 Nautilus Chain 主办的“Layer3 模块化区块链的发展探讨”为主题的全球行活动,在上海顺利举办,本次分享会联合主办方还包 括 Stanford Blockchain Accelerator、Zebec Protocol、Tiger VC DAO、Crypto PHD、Rootz La…...

day50_mybatis
今日内容 0 复习昨日 一、分页插件 二、ORM映射【重点】 三、多表联查 【重点】 四、动态SQL 【重点】 五、$和# 零、复习昨日 mybatis orm框架,作用于持久层,高效开发,只关注sql,其他不用关心 思考MyBatis到底帮你省了哪些事情? jdbc第四步sql自己编写之外,其他mybatis都做了…...

第十一届“创业江苏”科技创业大赛正式启动
为深入实施创新驱动战略, 推进高水平科技自立自强,强化企业创新主体地位,加速推动创新要素向企业集聚,促进科技和金融深度融合,优化科技创新创业生态,吸引优秀创业团队及企业到苏州创新发展,根据…...

EasyX实现简易贪吃蛇
📝个人主页:认真写博客的夏目浅石. 📣系列专栏:夏目的C语言宝藏 文章目录 前言一、头文件包含二、创建蛇与食物的结构体三、游戏的初始化四、游戏的绘画事件五、蛇的移动事件六、输入方向七、生成食物八、吃食物九、游戏失败的判定…...

Linux下ElasticSearch7.9.2安装配置(包含服务器配置、启动停止脚本、开放端口和elasticsearch-head插件的使用)
Linux下ElasticSearch7.9.2安装配置 前言1.下载安装1.1 使用wget的方式下载1.2 官网下载 2.上传到服务器并解压3.修改es配置文件3.1 es目录简介3.2 修改配置文件 4. 创建用户并赋权5. 服务器修改配置5.1 修改文件句柄数和线程数5.2 关闭swapping5.3 修改虚拟内存 6. 启动es6.1 …...

JS 之 事件Event对象详解(属性、方法、自定义事件)
一、Event对象 1、简介 事件event对象是指在浏览器中触发事件时,浏览器会自动创建一个event对象,其中存储了本次事件相关的信息,包括事件类型、事件目标、触发元素等等。浏览器创建完event对象之后,会自动将该对象作为参数传…...

65寸电视长宽多少厘米
65寸电视的长和宽分别是多少 65寸电视机尺寸是不确定的,要看电视的品牌和具体型号。一般来说,16:9屏幕比例下,65英寸电视的长宽分别为143.90厘米和80.94厘米。电视尺寸指的是电视屏幕对角线的长度,目前电视尺寸普遍以英…...

Python爬取影评并进行情感分析和数据可视化
Python爬取影评并进行情感分析和数据可视化 文章目录 Python爬取影评并进行情感分析和数据可视化一、引言二、使用requestsBeautifulSoup进行影评的爬取1、分析界面元素2、编写代码 三、情感分析1、数据预处理2、情感分析3、数据可视化 一、引言 前几天出了《航海王࿱…...

ubuntu22.04.2安装onlyoffice(不更改默认端口版)
目录 一、配置阿里源 二、postgresql数据库 (一)安装postgresql (二)创建postgresql数据库和用户 三、安装 rabbitmq 四、安装nginx-extras 五、安装ONLYOFFICE Docs (一)Add GPG key (…...

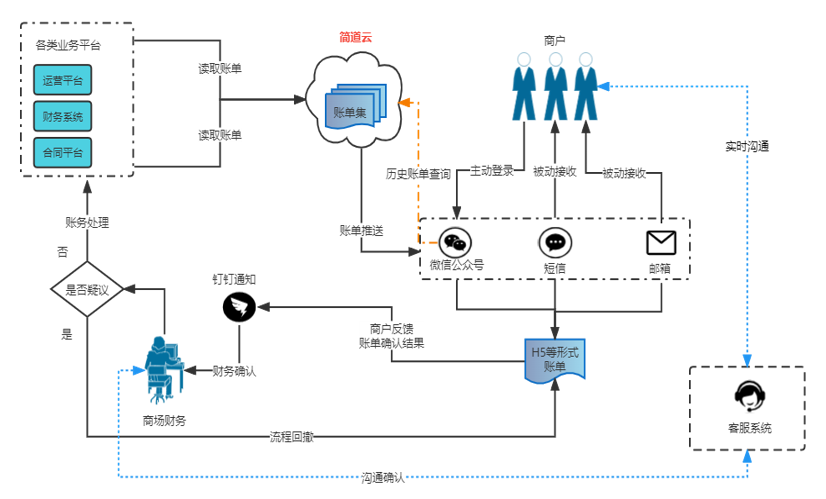
企业如何有效制定企业信息化发展规划?(附信息化模板)
如何有效制定企业信息化发展规划?企业信息化发展规划是一个宏大而又复杂的命题,这篇来掰开揉碎讲一下企业应该如何有效制定信息化发展规划。 这里不给大家灌鸡汤,也不给大家画大饼,就说些实在的。 如果你想找经验方法࿰…...

计算机网络填空题
我会写下自己的答案和理解 希望自己可用在学习中体会到快乐,而不是麻木。 1. 网络协议三要素中语义是指 需要发出何种控制信息,完成何种动作以及做出何种响应 1.在计算机网络中要做到有条不紊的交换数据,就必须遵守一些事…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...
