C++ 输出格式控制
C++ 输出格式控制
需包含头文件:
浮点数精度、域宽、填充
| 操作符 | 功能 |
|---|---|
| right-aligned | right-aligned |
| setprecision(int n) | 设置以n表示的数值精度 |
| setw(int n) | 设置以n表示的域宽 |
| setfill(char c) | 设置以c表示的填充字符 |
输出格式
| 操作符 | 功能 |
|---|---|
| oct | 以八进制格式输出数据 |
| dec | 以十进制格式输出数据 |
| hex | 以十六进制格式输出数据 |
| endl | 插入换行符并刷新输出缓冲流 |
| uppercase | 在以十六进制格式输出时字母大写 |
| skipws | 在输出时跳过空白 |
| flush | 刷新输出缓冲流 |
| left | 左对齐 |
| right | 右对齐 |
| scientific | 以科学计数法输出 |
| fixed | 以定点数方式输出 |
| showbase | 输出前缀: 八进制0;十六进制0x |
| showpoint | 在输出浮点数时带小数点 |
| showpos | 在输出正整数时带“+” |
示例
#include <iostream>
#include <iomanip>
using namespace std;int main(int argc, char *argv[])
{double d = 3.1415926;cout << "默认精度:" << d << endl;cout << "精度(3):" << setprecision(3) << d << endl;cout << "域宽(5):" << setw(5) << d << endl;cout << "域宽(10),填充字符(*):" << setw(10) << setfill('*') << d << endl;unsigned int ui = 32;cout << "八进制:" << oct << ui << endl;cout << "十进制:" << dec << ui << endl;cout << "十六进制:" << hex << ui << endl;cout << "十六进制大写:" << hex << uppercase << ui << endl;cout << "带前缀:" << hex << showbase << ui << endl;int i = 32;cout << "带+号:" << dec << showpos << i << endl; return 0;
}
运行效果:

相关文章:

C++ 输出格式控制
C 输出格式控制 需包含头文件: 浮点数精度、域宽、填充 操作符功能right-alignedright-alignedsetprecision(int n)设置以n表示的数值精度setw(int n)设置以n表示的域宽setfill(char c)设置以c表示的填充字符 输出格式 操作符功能oct以八进制格式输出数据dec以…...

【C++】引用和右值引用
目录 1. 引用 1.1 引用的概念 1.2 引用的特性 1.3 引用的使用场景 1.3.1 作为参数 1.3.2 作为返回值 1.4 常量引用 1.5 引用和指针的区别 2. 左值和右值 3. 右值引用 3.1 右值引用的概念 3.2 左值持久;右值短暂 3.3 变量是左值 3.4 标准库move函数 1.…...

NodeJS MongoDB⑦
文章目录 ✨文章有误请指正,如果觉得对你有用,请点三连一波,蟹蟹支持😘前言Node&MongoDB 第一步 连接数据库 第二步 创建User Mongodb模型 第三步 简单使用 Mongodb命令 第四步 规范使用 Mongodb命令 (…...
-共现语义篇)
情感分析实战(中文)-共现语义篇
情感分析实战(中文)-共现语义网络分析 背景:该专栏的目的是将自己做了N个情感分析的毕业设计的一个总结版,不仅自己可以在这次总结中,把自己过往的一些经验进行归纳,梳理,巩固自己的知识从而进一步提升,而帮助各大广大学子们,在碰到情感分析的毕业设计时,提供一个好的…...

【数据结构与算法】03 队列(顺序队列--循环队列--优先级队列--链队列)
一、概念1.1 队列的基本概念1.2 队列的顺序存储结构1.21 顺序队列(静态队列)1.22 循环队列1.23 优先级队列 1.3 队列的链式存储结构 二、C语言实现2.1 顺序存储2.11 顺序队列2.12 循环队列2.13 优先级队列 2.2 链式存储 一、概念 1.1 队列的基本概念 队…...

【区块链 | L2】作为Layer2赛道的领跑者,如何理解 Arbitrum?
上周我们介绍了以太坊L2扩展解决方案Optimism,本周我们继续介绍另一个L2解决方案——Arbitrum。Arbitrum 是以太坊的一个 Optimistic Rollup L2 可扩展性解决方案。 Part.1 什么是Arbitrum? Arbitrum 是一个构建在以太坊之上的区块链网络。你可以使用 Arbitrum 链来做任何在…...

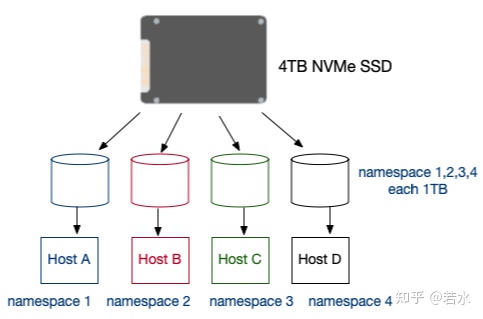
【协议】NVMe over RoCE |nvmeof
什么是nvme nvme ssd和普通ssd区别 ssd是固态硬盘,普通的ssd配的是SATA口(AHCI协议),nvme ssd配的是PCIe口(nvme传输协议) 相比普通SSD的SATA口,nvme的PCIe口有巨大的性能优势。 更多详情见&…...

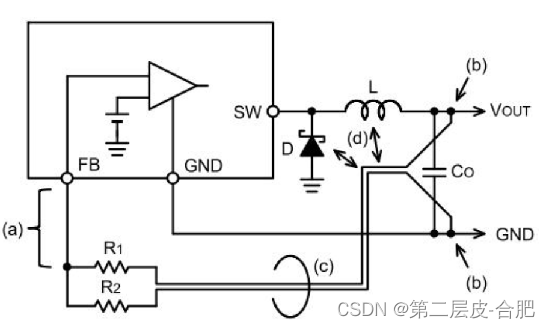
硬件设计电源系列文章-DCDC转换器布局设计
文章目录 概要 整体架构流程 技术名词解释 1.开关电源PCB布局要点 2.输入电容的放置 3.二极管的放置 4.散热孔的放置 5.反馈路径的走线 小结 概要 提示:这里可以添加技术概要 例如: 本文主要DCDC转换器布局方面的知识。 整体架构流程 提示…...

「从入门到精通,一位设计师分享学习Illustrator的技巧和经验!」
学习Illustrator的个人笔记:从入门到精通 Adobe Illustrator是一款广泛使用的矢量图形软件,用于创建各种设计作品,如商标、海报、名片等。在本篇博客中,我将分享学习Illustrator的经验和技巧,帮助您更好地掌握这一工具…...

RedisGraph的整体架构
The architecture of RedisGraph 本文关注RedisGraph的整体架构,分别从图存储模型、索引、并发控制、和执行计划四个方面简要阐述。下图为RedisGraph的整体架构图。 1 图存储模型 了解一个图数据库的架构,最重要的就是其图存储模型,即其中的…...

C#可视化 家用轿车信息查询系统(具体做法及全部代码)
目录 题目: 效果图: 数据库: 做法: combobox值更新 查询按钮功能(非空验证,查询数据) datagirdview设置 全部代码: DBHelper类 From1主窗体代码 题目: 效果图&#…...

Nautilus Chain全球行分享会,上海站圆满举办
在北京时间 6 月 9 日,由 Nautilus Chain 主办的“Layer3 模块化区块链的发展探讨”为主题的全球行活动,在上海顺利举办,本次分享会联合主办方还包 括 Stanford Blockchain Accelerator、Zebec Protocol、Tiger VC DAO、Crypto PHD、Rootz La…...

day50_mybatis
今日内容 0 复习昨日 一、分页插件 二、ORM映射【重点】 三、多表联查 【重点】 四、动态SQL 【重点】 五、$和# 零、复习昨日 mybatis orm框架,作用于持久层,高效开发,只关注sql,其他不用关心 思考MyBatis到底帮你省了哪些事情? jdbc第四步sql自己编写之外,其他mybatis都做了…...

第十一届“创业江苏”科技创业大赛正式启动
为深入实施创新驱动战略, 推进高水平科技自立自强,强化企业创新主体地位,加速推动创新要素向企业集聚,促进科技和金融深度融合,优化科技创新创业生态,吸引优秀创业团队及企业到苏州创新发展,根据…...

EasyX实现简易贪吃蛇
📝个人主页:认真写博客的夏目浅石. 📣系列专栏:夏目的C语言宝藏 文章目录 前言一、头文件包含二、创建蛇与食物的结构体三、游戏的初始化四、游戏的绘画事件五、蛇的移动事件六、输入方向七、生成食物八、吃食物九、游戏失败的判定…...

Linux下ElasticSearch7.9.2安装配置(包含服务器配置、启动停止脚本、开放端口和elasticsearch-head插件的使用)
Linux下ElasticSearch7.9.2安装配置 前言1.下载安装1.1 使用wget的方式下载1.2 官网下载 2.上传到服务器并解压3.修改es配置文件3.1 es目录简介3.2 修改配置文件 4. 创建用户并赋权5. 服务器修改配置5.1 修改文件句柄数和线程数5.2 关闭swapping5.3 修改虚拟内存 6. 启动es6.1 …...

JS 之 事件Event对象详解(属性、方法、自定义事件)
一、Event对象 1、简介 事件event对象是指在浏览器中触发事件时,浏览器会自动创建一个event对象,其中存储了本次事件相关的信息,包括事件类型、事件目标、触发元素等等。浏览器创建完event对象之后,会自动将该对象作为参数传…...

65寸电视长宽多少厘米
65寸电视的长和宽分别是多少 65寸电视机尺寸是不确定的,要看电视的品牌和具体型号。一般来说,16:9屏幕比例下,65英寸电视的长宽分别为143.90厘米和80.94厘米。电视尺寸指的是电视屏幕对角线的长度,目前电视尺寸普遍以英…...

Python爬取影评并进行情感分析和数据可视化
Python爬取影评并进行情感分析和数据可视化 文章目录 Python爬取影评并进行情感分析和数据可视化一、引言二、使用requestsBeautifulSoup进行影评的爬取1、分析界面元素2、编写代码 三、情感分析1、数据预处理2、情感分析3、数据可视化 一、引言 前几天出了《航海王࿱…...

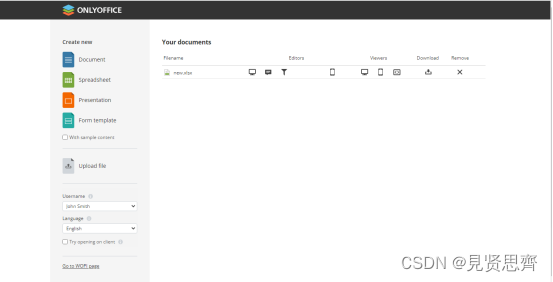
ubuntu22.04.2安装onlyoffice(不更改默认端口版)
目录 一、配置阿里源 二、postgresql数据库 (一)安装postgresql (二)创建postgresql数据库和用户 三、安装 rabbitmq 四、安装nginx-extras 五、安装ONLYOFFICE Docs (一)Add GPG key (…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

【深度学习新浪潮】什么是credit assignment problem?
Credit Assignment Problem(信用分配问题) 是机器学习,尤其是强化学习(RL)中的核心挑战之一,指的是如何将最终的奖励或惩罚准确地分配给导致该结果的各个中间动作或决策。在序列决策任务中,智能体执行一系列动作后获得一个最终奖励,但每个动作对最终结果的贡献程度往往…...
