js判断数据类型的几种方法及其局限性(typeof, instanceof, Object.prototype.toString.call())
js中判断了类型的方法有很多, 这篇文章主要来说一下常用的几种判断类型的方法,以及使用:
每个方法都各有优缺点,在日常使用的时候请结合这些优缺点进行斟酌:
1. 使用typeof判断数据类型
javaScript中typeof可以判断以下类型:
-
undefined: 未定义的变量或者值
-
boolean: 布尔类型, true 或false
-
number: 数值类型, 包括整数,浮点数, NaN, 和Infinity (无穷大)
-
string: 字符串类星星, 表示文本
-
symbol:符号类型,ES6中新增的基本数据类型
-
function: 函数类型,可以作为一种特殊的对象类型
以下未测试代码以及输出内容:
let num = 213
console.log('type num=', typeof num) // numberlet str = '123'
console.log('type str=', typeof str) //stringlet nullValue = null
console.log('type nullValue=', typeof nullValue) // objectlet undefinedValue = undefined
console.log('type undefinedValue=', typeof undefinedValue)// undefinedlet obj = {name:'卡卡西',age:12}
console.log('type obj=', typeof obj) // objectlet boolValue = true
console.log('type boolValue=', typeof boolValue) //booleanlet symbolValue = Symbol('kk')
console.log('type symbolValue=', typeof symbolValue) //symbolfunction fun() {}
console.log('type fun=', typeof fun) //functionlet arr = [1,2,3]
console.log(typeof arr) // object
需要注意的是null和arr这些也是typeof判断类型的局限性所在;
typeof判断类型的局限性:
- typeof null的结果是object: 这是一个历史遗留问题, 在JavaScript最初的实现中将null的类型判断错误地设为object,因此使用typeof操作符判断null的时候得到的结果是object而不是null
- typeof数组|对象 返回的结果也是object: 虽然数组和对象在JavaScript中分别属于两种不同的数据类型,但是使用typeof判断他们的结果都是’object’ 无法区分他们的具体类型
- 不能判断自定义对象类型:使用typeof操作符无法自定义对象的具体类型,因为所有的自定义对象都被视为一种object类型
需要注意的是,typeof能够快速判断出一些简单的类型的数据,但是对于复杂的数据类型判断会有一定的局限性,因此在实际编写代码时,需要结合其他的方法和技巧来判断数据类型
2. 使用instanceof判断类型
instanceof是javaScript中的一种运算符,用于判断某个对象是否属于某个类(或其父类)的实例,语法如下
object instance of constructor
测试代码如下:
function Person(name) {this.name = name;
}let person1 = new Person('卡卡西')console.log(person1 instanceof Person) // trueconsole.log('Person',Person) //[Function: Person]console.log('person1',person1) //Person { name: '卡卡西' }console.log('Person()',Person()) //undefinedclass A {}
class B extends A {}let b = new B()
console.log(b instanceof B) // true
console.log(b instanceof A) //trueclass Animal {}
const dog = {};
dog.constructor = Animal;
console.log(dog instanceof Animal); // false
虽然instanceof运算符可以用来判断是否属于某个类的实例,但是他也存在一些局限性:
- 无法判断基本数据类型: instanceof 只能判断对象是否属于某个类的实例,不能判断基本数据类型,比如字符串,数字,如果要判断基本数据类型,需要使用其他方法
- construct 属性可能被篡改: instanceof 的判断依赖于对象的construct属性,如果对象的constructor属性被修改或篡改,那么instanceof就无法正确判断对象所属的类
- 原型链较深时效率较低:instanceof 的判断是基于原型链的,当原型链较深时,instanceof 的效率会较低,因为它需要遍历整个原型链才能找到判断条件中的构造函数。
综上所述,虽然 instanceof 运算符在某些情况下可以很方便地判断对象所属的类,但是在实际开发中需要注意其局限性,并结合其他方法和技巧来进行类型判断。
3. 使用Object.toString.call()判断数据类型
使用Object.toString.call()可以用来判断:
- 判断基本数据类型
- 判断复杂数据类型
- 判断null和undefined
需要注意的是,Object.prototype.toString 方法返回的字符串格式为 “[object 数据类型]”,其中数据类型和 JavaScript 中的数据类型名称一致。此外,由于该方法是 Object 类型的原型方法,因此需要通过 call 方法来调用,确保 this 指向正确。
const num2 = 0;
console.log('object.toString.call(num2)',Object.prototype.toString.call(num2))//[object Number]const str1 = '卡卡西'
console.log('object.toString.call(str1)',Object.prototype.toString.call(str1))// [object String]const obj2 = {name:'佐助',age:'23'}
console.log('object.toString.call(obj2)',Object.prototype.toString.call(obj2))//[object Object]const arr2 = [1,2,3,4];
console.log('object.toString.call(arr2)',Object.prototype.toString.call(arr2))//[object Array]const nullValue2 = null
console.log('object.toString.call(nullValue2)',Object.prototype.toString.call(nullValue2))//[object Null]class Student {name;constructor(name) {this.name = name;}}const student1 = new Student('周周');
console.log('object.toString.call(student1)',Object.prototype.toString.call(student1))// [object Object]class Student2 {name;constructor(name) {this.name = name;}toString(){console.log(this.name)}// 重写 Symbol.toStringTag 属性get [Symbol.toStringTag]() {return 'Student2';}
}const student2 = new Student2('周周')
console.log('object.toString.call(student2)',Object.prototype.toString.call(student2))// [object Student2]
Object.prototype.toString.call()方法判断类型的局限性:
- 无法准确判断自定义类型: Object.prototype.toString.call 方法虽然可以准确地判断内置对象(例如 Array、Object、Function 等)和基本数据类型,但无法准确地判断开发者自定义的类。如果想让他能判断自定义类型需要重写Symbol.toStringTag 属性
- 不能区分继承关系: Object.prototype.toString.call 方法只能根据对象的原型链进行判断,无法区分不同构造函数创建的相似对象的继承关系,
4.不能跨域判断:由于 JavaScript 中的安全机制,当脚本执行跨域操作时,Object.prototype.toString.call 方法也可能会返回错误的结果。这是因为部分浏览器实现了“沙箱”机制,阻止了跨域脚本访问其他域名下的对象。
相关文章:
))
js判断数据类型的几种方法及其局限性(typeof, instanceof, Object.prototype.toString.call())
js中判断了类型的方法有很多, 这篇文章主要来说一下常用的几种判断类型的方法,以及使用: 每个方法都各有优缺点,在日常使用的时候请结合这些优缺点进行斟酌: 1. 使用typeof判断数据类型 javaScript中typeof可以判断以下类型: undefined: 未定义的变量或者值 boolean: 布…...

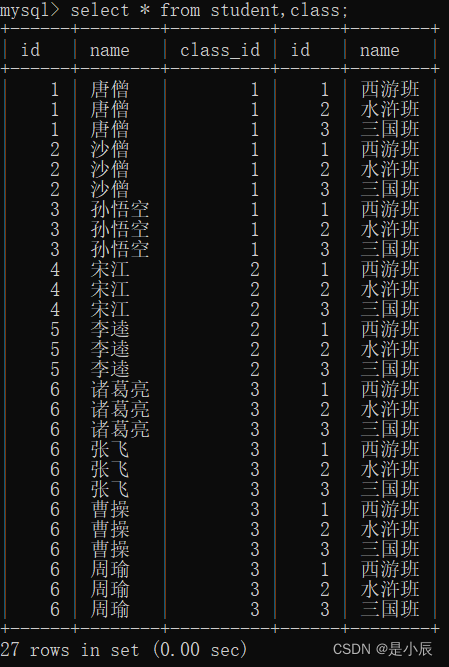
【MySQL】一文带你掌握聚合查询和联合查询
文章目录 1. 聚合函数1.1 COUNT1.2 SUM1.3 AVG1.4 MAX,MIN 2. GROUP BY3. HAVING4. 联合查询4.1 内连接4.2 外连接4.3 自连接4.4 子连接 5.合并查询5.1 UNION5.2 UNION ALL 1. 聚合函数 概念: 聚合函数是一种用于处理数据集合的函数,它将多个…...

初步了解JVM
JVM 整体组成部分 类加载器 类加载过程 加载:使用IO读取字节码文件,转换并存储,为每个类创建一个Class对象,存储在方法区中 链接(验证,准备,解析) 验证:对字节码文件格式进…...

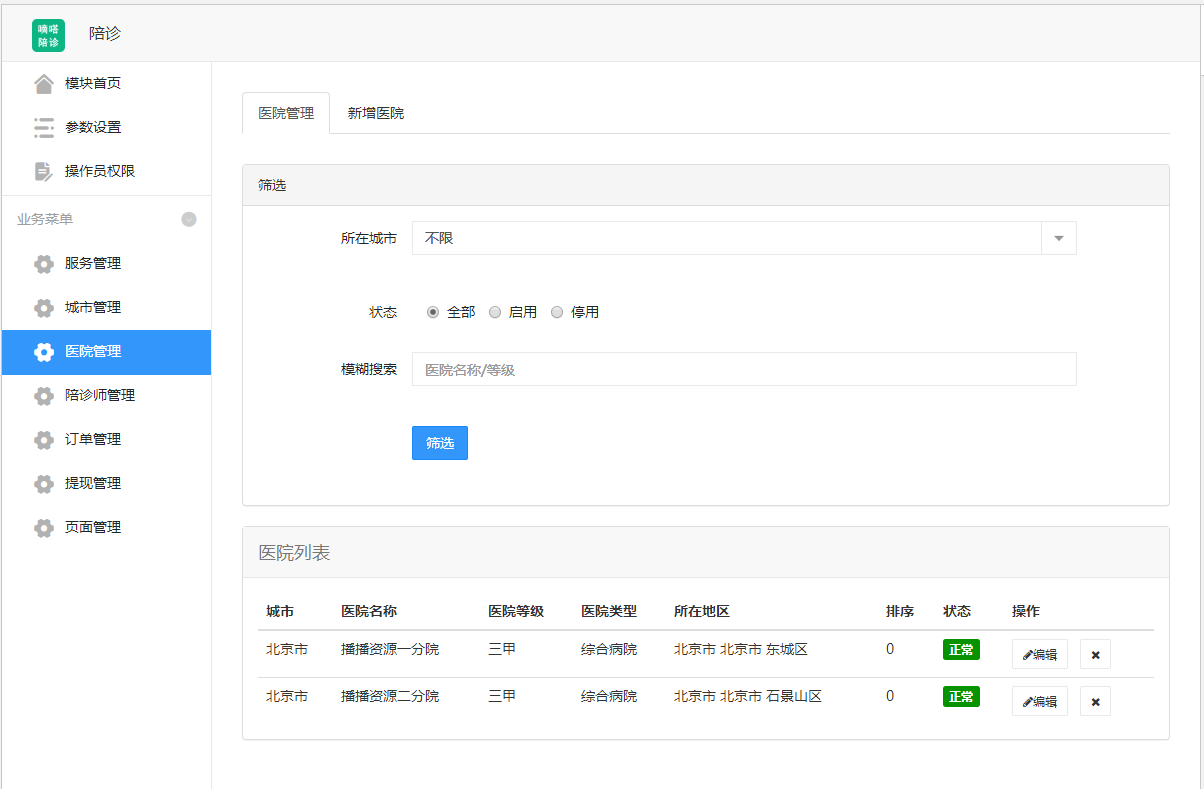
嘀嗒陪诊小程序v1.0.8+小程序前端
嘀嗒陪诊小程序功能相对简单,后台也简捷,如果只是做个陪诊服务的小程序也基本能满足了,整体测试了下海参崴发现BUG,小程序端也能正常为使用,唯一用户授权接口是老的。 应用背景:人口老龄化少子化ÿ…...

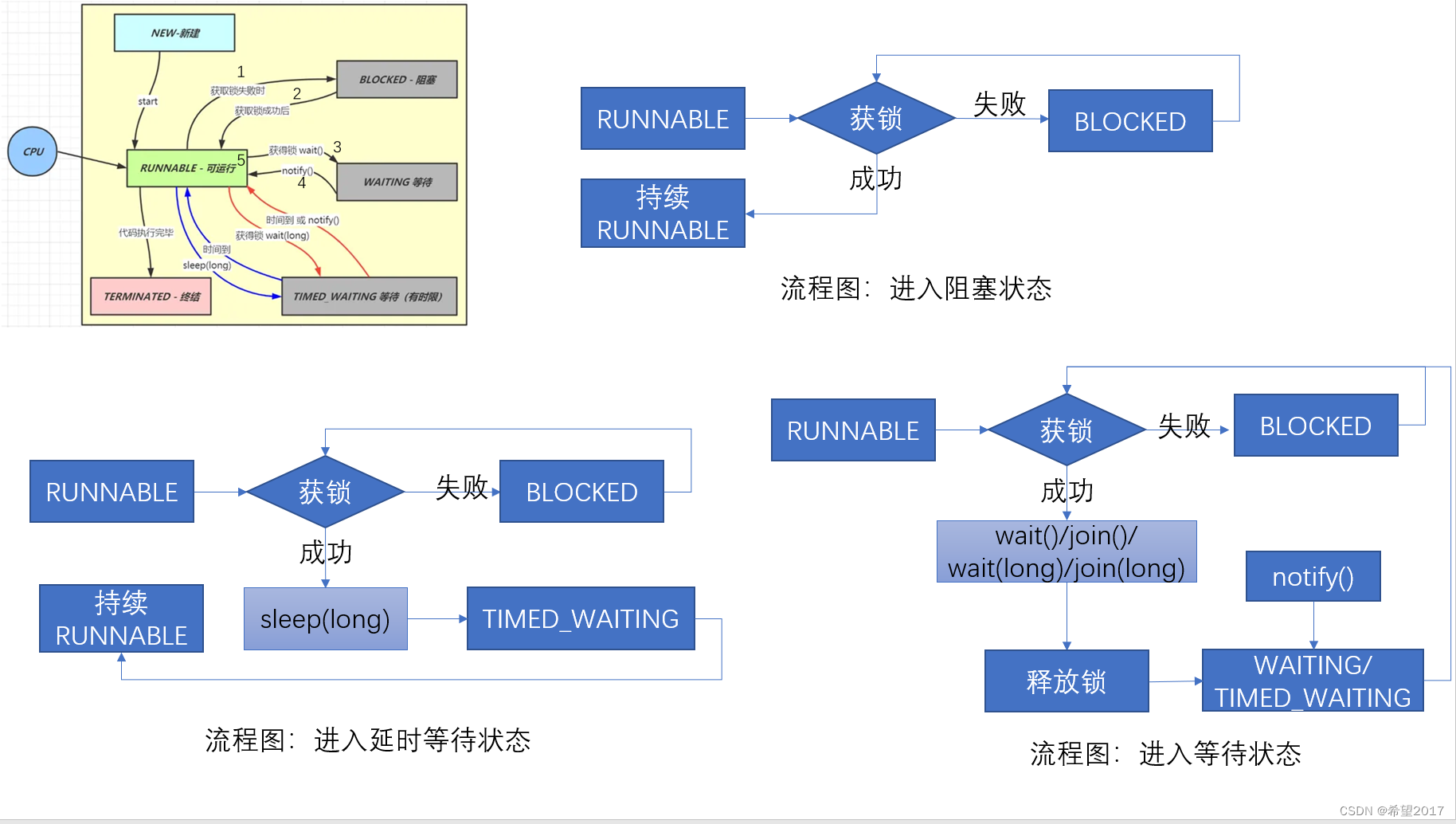
Java中线程的生命周期
Java中线程的生命周期 Java中线程的声明周期与os中线程的生命周期不太一样,java中线程有6个状态,见下: NEW: 初始状态,线程被创建出来但没有被调用 start() 。RUNNABLE: 运行状态,线程被调用了 start()等待运行的状态…...

光线追踪RayTracing,基本原理,判断物体与光线相交
光线的三点假设: 光线按直线传播光线之间不会发生碰撞光线会经过一系列折射反射进入摄像机 可以从摄像机发出光线,推出可逆的光路 上图中,透明球在与相机直连的线条处,需要将折射和反射的着色点结果相加,如果有光源直…...

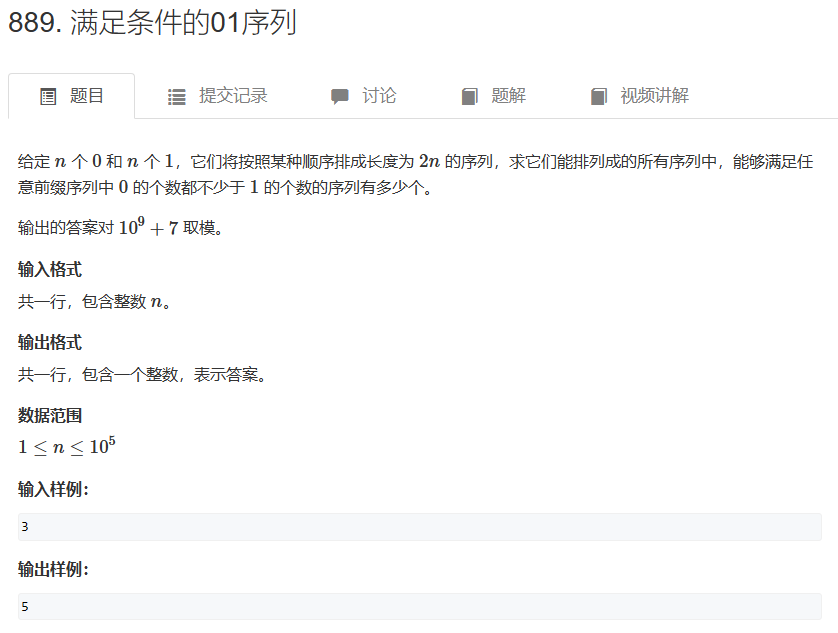
三十六、数学知识——组合数(递推法 + 预处理法 + 卢卡斯定理 + 分解质因数求解组合数 + 卡特兰数)
组合数算法主要内容 一、基本思路1、组合数基本概念2、递推法——询问次数多 a b 值较小 模处理(%mod)3、预处理阶乘方法——询问次数较多 a b 值很大 模处理(%mod)4、卢卡斯定理——询问次数较少 (a b 值很大&am…...

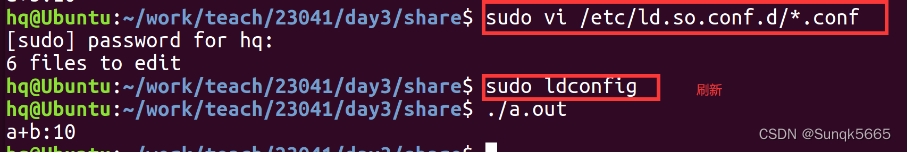
LinuxC编程——高级文件操作
目录 一、查询文件信息1、stat2、stat fstat lstat区别 二、目录操作2.1 opendir2.2 readdir2.3 closedir例练习:实现ls操作 三、库3.1 库的定义3.2 库的分类3.2.1 静态库3.2.2 动态库 3.3 创建库3.3.1 静态库制作3.3.2 动态库制作 一、查询文件信息 1、stat int …...

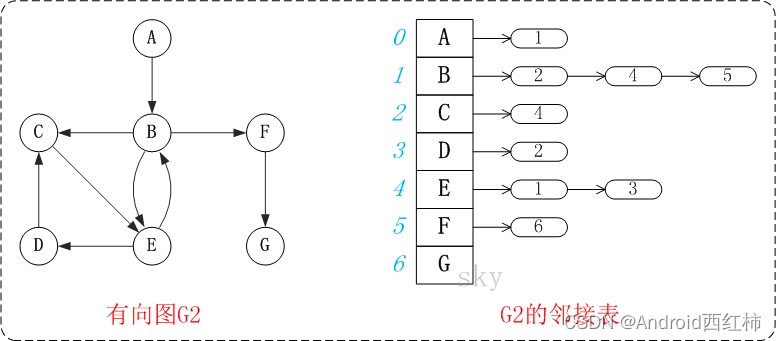
【基础知识整理】图的基本概念 邻接矩阵 邻接表
一、图概述 定义: 图(graph)是由一些点(vertex)和这些点之间的连线(edge)所组成的; 其中,点通常被成为"顶点(vertex)“,而点与点之间的连线则被成为"边或弧”(edege)。 通常记为,G(V,E)。 图是一种重要的…...

5.程序控制结构|Java学习笔记
文章目录 程序流程控制介绍顺序控制分支控制分支控制if elseswitch分支结构 循环控制for循环控制while循环控制do...while循环控制跳转控制语句breakcontinuereturn 程序流程控制介绍 顺序控制分支控制循环控制 顺序控制 程序从上到下逐行地执行,中间没有任何判断…...

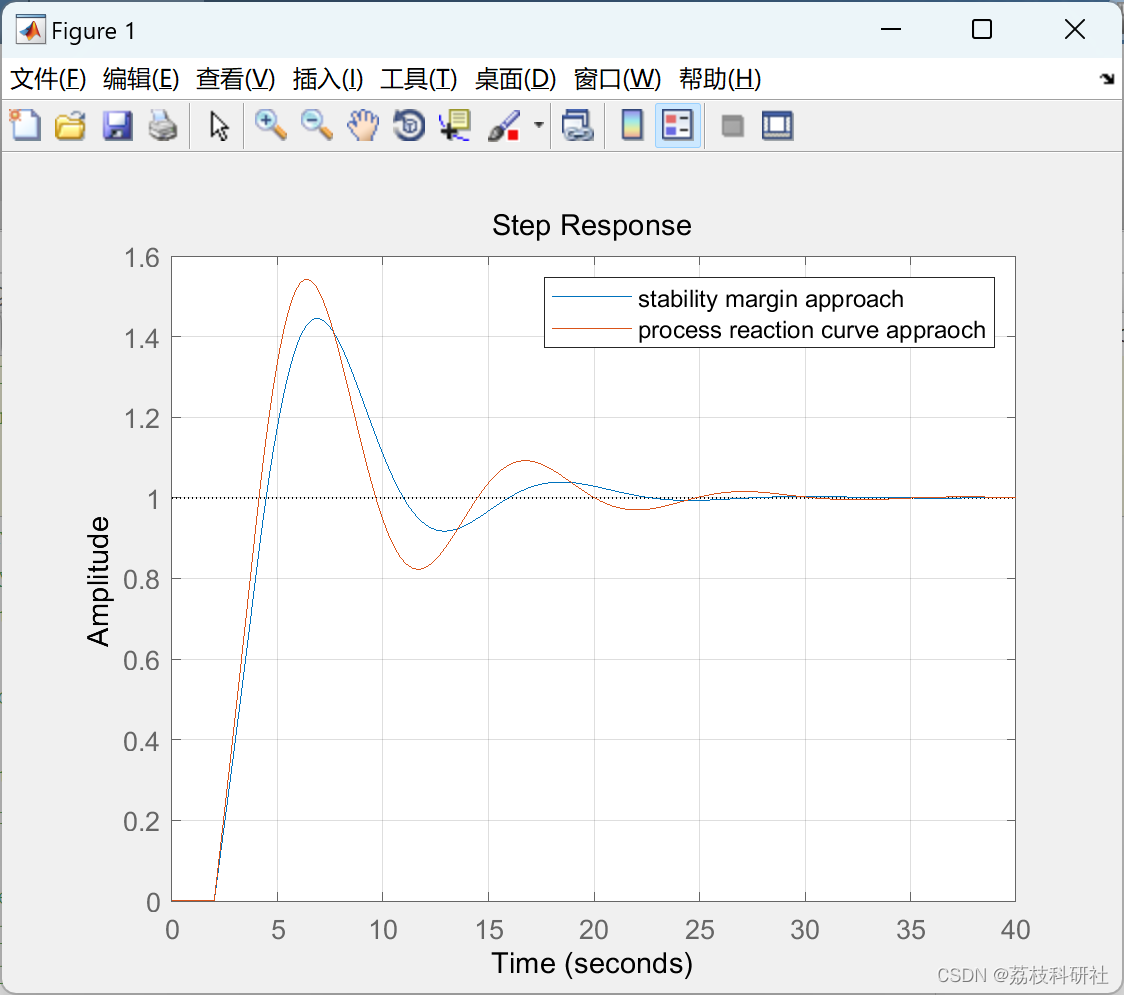
【最优PID 整定】PID性能指标(ISE,IAE,ITSE和ITAE)优化、稳定性裕量(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

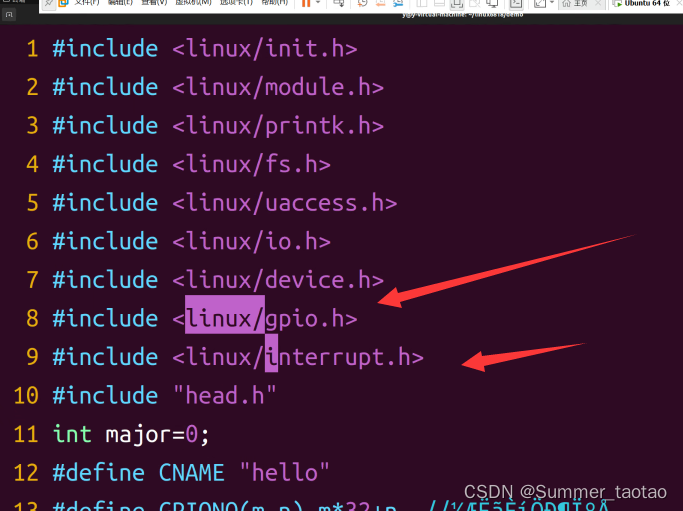
Linux内核中断和Linux内核定时器
目录 Linux内核中断 Linux内核定时器 Linux内核中断 int request_irq(unsigned int irq, irq_handler_t handler, unsigned long flags,const char *name, void *dev) 功能:注册中断 参数: irq : 软中断号 gpio的软中断号 软中断号 gpio_to_i…...

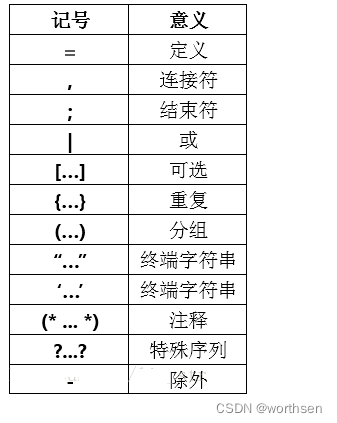
OMG--IDL(Interface Definition Language)
OMG--IDL(Interface Definition Language) 1 概述2 内容缩写IDL 语法和语义概述词法约定ISO Latin-1的字母字符如下表十进制数字字符图形字符格式化字符Tokens注释标识符冲突规则转义标识符关键字IDL识别的其他字符字面量 预处理IDL 语法构建块核心数据类…...

英语学习:M开头
machine 机器 mad 发疯的,生气的 madam 女士,夫人 madame 夫人 magazine 杂志 magic 有魔力的 maid 女仆,侍女 mail 邮递 mailbox 邮箱 mainland 大陆 major 较大的,主要的 majority 大多数 male 雄的 man 人类 man…...

【计算机组成原理与体系结构】控制器
目录 一、CPU的功能与基本结构 二、指令周期的数据流 三、数据通路 四、硬布线控制器 五、微程序控制器 六、微指令 一、CPU的功能与基本结构 运算器基本结构 控制器基本结构 CPU的基本结构 二、指令周期的数据流 取址周期 间址周期 中断周期 指令周期流程 三、数据通路 …...

结构化命令
章节目录: 一、使用 if-then 语句二、if-then-else 语句三、嵌套 if 语句四、test 命令4.1 数值比较4.2 字符串比较4.3 文件比较 五、复合条件测试六、if-then 的高级特性6.1 使用单括号6.2 使用双括号6.3 使用双方括号 七、case 命令八、结束语 本章内容࿱…...

Java Web实训项目:西蒙购物网
文章目录 一、创建数据库和表1、创建数据库2、创建用户表3、创建类别表4、创建商品表5、创建订单表 二、创建Simonshop项目1、创建web项目2、修改Artifacts名称:simonshop3、重新部署项目4、编辑首页5、启动应用,查看效果 三、创建实体类1、用户实体类2、…...

ChatGPT Prompt 提示词设计技巧必知必会
本文内容整理自图灵社区直播《朱立成:ChatGPT Prompt提示词技巧必知必会》。 朱立成,图灵社区《ChatGPT即学即用》视频课程作者,软件工程师,对新事物充满好奇,关注ChatGPT应用。2001年毕业于浙江大学,从事软…...

尚硅谷-云尚办公-项目复盘
尚硅谷-云尚办公-项目复盘 资料地址本文介绍问题汇总问题1.knife4j无法下载 视频4问题2.dev等含义 视频5问题3.wrapper继承/实现图 视频8问题4.修改统一返回结果 视频11问题5.修改后新增也变修改 视频29问题6.redis中key值乱码 视频55-60问题7.RangeError: Maximum call stack …...

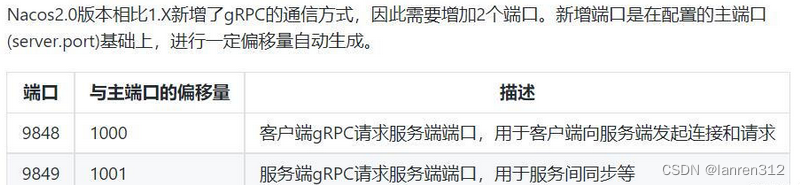
nacos升级到2.0.3(单机模式)
前提:https://github.com/alibaba/spring-cloud-alibaba/wiki/版本说明 Spring Cloud AlibabaSpring CloudSpring BootNacos2.2.7.RELEASESpring Cloud Hoxton.SR122.3.12.RELEASE2.0.3 一、pom.xml文件 <parent><groupId>org.springframework.boot&…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

Python爬虫实战:研究Restkit库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的有价值数据。如何高效地采集这些数据并将其应用于实际业务中,成为了许多企业和开发者关注的焦点。网络爬虫技术作为一种自动化的数据采集工具,可以帮助我们从网页中提取所需的信息。而 RESTful API …...

Docker、Wsl 打包迁移环境
电脑需要开启wsl2 可以使用wsl -v 查看当前的版本 wsl -v WSL 版本: 2.2.4.0 内核版本: 5.15.153.1-2 WSLg 版本: 1.0.61 MSRDC 版本: 1.2.5326 Direct3D 版本: 1.611.1-81528511 DXCore 版本: 10.0.2609…...

NineData数据库DevOps功能全面支持百度智能云向量数据库 VectorDB,助力企业 AI 应用高效落地
NineData 的数据库 DevOps 解决方案已完成对百度智能云向量数据库 VectorDB 的全链路适配,成为国内首批提供 VectorDB 原生操作能力的服务商。此次合作聚焦 AI 开发核心场景,通过标准化 SQL 工作台与细粒度权限管控两大能力,助力企业安全高效…...

分布式计算框架学习笔记
一、🌐 为什么需要分布式计算框架? 资源受限:单台机器 CPU/GPU 内存有限。 任务复杂:模型训练、数据处理、仿真并发等任务耗时严重。 并行优化:通过任务拆分和并行执行提升效率。 可扩展部署:适配从本地…...
