Vue - 第五天 动态组件 插槽 自定义指令
动态组件& 插槽& 自定义指令
- 一、动态组件
- 1.什么是动态组件
- 2.如何实现动态组件渲染
- 3.使用 keep-alive 保持状态
- 4. keep-alive 对应的生命周期函数
- 5. keep-alive 的 include 属性
- 6.动态展示左右组件
- 7.例子
- 二、插槽
- 1.什么是插槽
- 2.体验插槽的基础用法
- 2.1 没有预留插槽的内容会被丢弃
- 2.2 后备内容(默认内容)
- 3.具名插槽
- 3.1 为具名插槽提供内容
- 3.2 具名插槽的简写形式
- 4.作用域插槽
- 4.1 使用作域插槽
- 4.2 解构插槽 Prop
- 5.例子
- 三、自定义指令
- 1.什么是自定义指令
- 2. 自定义指令的分类
- 3.私有自定义指令
- 4. 使用自定义指令
- 5. 为自定义指令动态绑定参数值
- 6. 通过 binding 获取指令的参数值
- 7. update 函数
- 8. 函数简写
- 9. 全局自定义指令
一、动态组件
1.什么是动态组件
动态组件是指在应用程序运行时动态加载和卸载的组件。通常,组件在应用程序启动时就已经加载了,但是在某些情况下,我们可能需要动态地加载组件,例如当某些组件只有在特定条件下才需要使用时。
2.如何实现动态组件渲染
vue提供了一个内置的 <component> 组件, 专门用来实现动态组件的渲染 。示例代码如下:

<template><!-- 2 通过is属性,动态指定要渲染的组件 --><component :is="comName"></component><!-- 3 点击按钮,动态切换组件 --><button @click="comName= 'Left'">展示左组件</button><button @click="comName= 'Right'">展示右组件</button>
</template><script>
// 引入子组件
import Left from './components/Left.vue';
import Right from './components/Right.vue';
export default {// 根组件的数据data() {return {comName: '', // 记录当前显示的子组件名称}},// 引入子组件components: {Left,Right}
}
</script>
3.使用 keep-alive 保持状态
默认情况下,切换动态组件时无法保持组件的状态 。此时可以使用 vue 内置的 <keep-alive> 组 件保持动态件的状态。示例代码如下:
<!-- 使用 keep-alive 包裹动态组件,实现组件缓存 --><KeepAlive><component :is="currentComponent"></component></KeepAlive>
4. keep-alive 对应的生命周期函数
当组件被缓存时,会自动触发组件的 deactivated 生命周期函数。
当组件被激活时,会自动触发组件的 activated 生命周期函数。


5. keep-alive 的 include 属性
include属性用来指定: 只有名称匹配的组件会被缓存 。多个组件名之间使用英文的逗号分隔:

<KeepAlive include="MyLeft,MyRight"><component :is="comName"></component></KeepAlive>
exclude属性用来指定: 只有名称不匹配的组件会被缓存 。多个组件名之间使用英文的逗号分隔。
6.动态展示左右组件
最终实现效果,在展示右组件时,左组件被缓存,计数器数据得到保存。
<template><!-- 根组件模板 --><div class="app-container"><!-- 根组件内容 --><h1>App 根组件</h1><hr /><!-- 切换展示子组件的按钮 --><button @click="currentComponent = 'Left'">展示左组件</button><button @click="currentComponent = 'Right'">展示右组件</button><!-- 渲染子组件的容器 --><div class="box"><!-- 使用 keep-alive 包裹动态组件,实现组件缓存 --><KeepAlive exclude="myRight"><!-- 动态组件,根据 currentComponent 的值渲染不同的子组件 --><component :is="currentComponent"></component></KeepAlive></div></div>
</template><script>
// 引入子组件
import Left from './components/Left.vue';
import Right from './components/Right.vue';
export default {// 根组件的数据data() {return {currentComponent: '', // 记录当前显示的子组件名称}},// 引入子组件components: {Left,Right}
}
</script><style scoped>
.app-container {padding: 1px 20px 20px;background-color: #efefef;
}.box {display: flex;
}
</style>7.例子
二、插槽
1.什么是插槽
插槽 (Slot)是 vue 为组件的封装者提供的能力。允许开发者在封装组件时,把不确定的 、希望由用户指定的部分定义为插槽。

可以把插槽认为是组件封装期间,为用户预留的内容的占位符。
2.体验插槽的基础用法
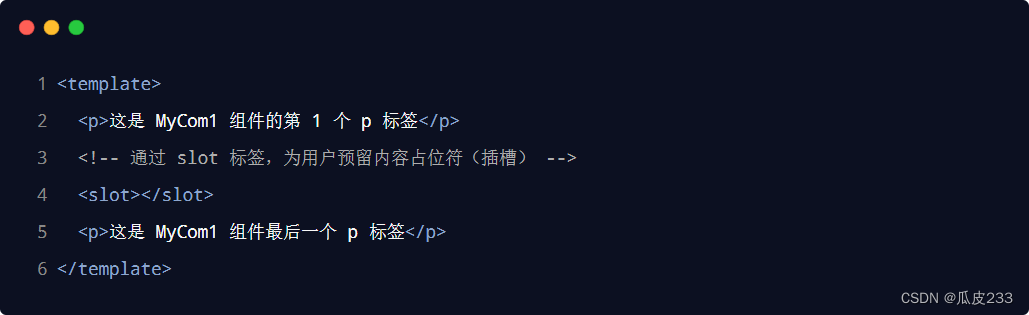
在封装组件时,可以通过<slot>元素定义插槽 ,从而为用户预留内容占位符 。示例代码如下:


<Left><p> 内容会被显示</p></Left>
<template><div class="left-container"><h3>Left 组件</h3><slot></slot></div>
</template>

2.1 没有预留插槽的内容会被丢弃
如果在封装组件时没有预留任何 <slot> 插槽 ,则用户提供的任何 自定义内容都会被丢弃 。示例代码如下:



2.2 后备内容(默认内容)
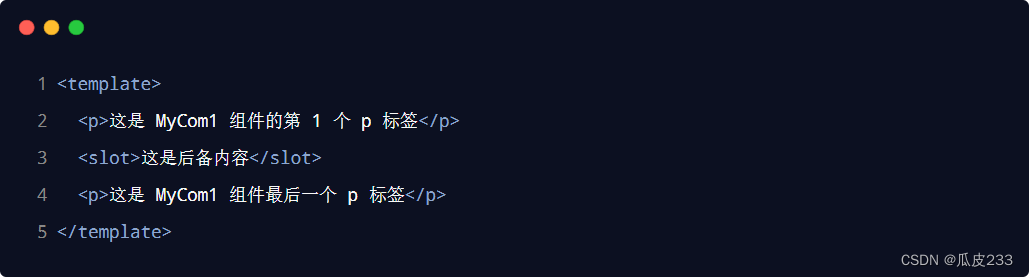
封装组件时,可以为预留的<slot> 插槽提供后备内容(默认内容)。如果组件的使用者没有为插槽提供任何内容,则后备内容会生效。示例代码如下:


3.具名插槽
如果在封装组件时需要预留多个插槽节点 ,则需要为每个<slot> 插槽指定具体的 name 名称 。这种带有具体名称的插槽叫做“具名插槽”。示例代码如下:

注意:没有指定 name 名称的插槽,会有隐含的名称叫做 “default”
<template><div class="article-container"><h3 v-color="'red'">Article 组件</h3><!-- 文章的标题 --><div class="header-box"><slot name="title"></slot></div><!-- 文章的内容 --><div class="content-box"><slot name="content"></slot></div><!-- 文章的作者 --><div class="footer-box"><slot name="author"></slot></div></div></template><script>export default {// 首字母要大写name: 'Article',}</script><style lang="less" scoped>.article-container {> div {min-height: 150px;}.header-box {background-color: pink;}.content-box {background-color: lightblue;}.footer-box {background-color: lightsalmon;}}</style>3.1 为具名插槽提供内容
在向具名插槽提供内容的时候,我们可以在一个<template> 元素上使用 v-slot 指令,并以 v-slot 的参数形式提供其名称。示例代码如下:

3.2 具名插槽的简写形式
跟 v-on 和 v-bind 一样, v-slot 也有缩写,即把参数之前的所有内容 (v-slot:) 替换为字符 #。例如 v-slot: header
可以被重写为 #header


app.vue<template><div class="app-container"><h1>App 根组件</h1><hr /><div class="box"><!-- <Left></Left> --><Article><template #title><h1>腾王阁序</h1></template><template v-slot:content><p>豫章故郡,洪都新府</p><p>星分翼轸,地接衡庐</p><p>襟三江而带五湖,控蛮荆而引瓯越</p></template><template #author><p>作者:王勃</p></template></Article></div></div>
</template><script>
import Left from './components/Left.vue'
import Article from './components/Article.vue';export default {components: {Left,Article,}
}
</script><style scoped>
.app-container {padding: 1px 20px 20px;background-color: #efefef;
}.box {display: flex;
}
</style>article.vue
<template><div class="article-container"><h3 >Article 组件</h3><!-- 文章的标题 --><div class="header-box"><slot name="title"></slot></div><!-- 文章的内容 --><div class="content-box"><slot name="content"></slot></div><!-- 文章的作者 --><div class="footer-box"><slot name="author"></slot></div></div></template><script>export default {// 首字母要大写name: 'Article',}</script><style lang="less" scoped>.article-container {flex: 1;> div {min-height: 150px;}.header-box {background-color: pink;}.content-box {background-color: lightblue;}.footer-box {background-color: lightsalmon;}}</style>4.作用域插槽
在封装组件的过程中,可以为预留的<slot> 插槽绑定 props 数据,这种带有 props 数据的 <slot> 叫做“ 作用域插槽 ”。示例代码如下:

4.1 使用作域插槽
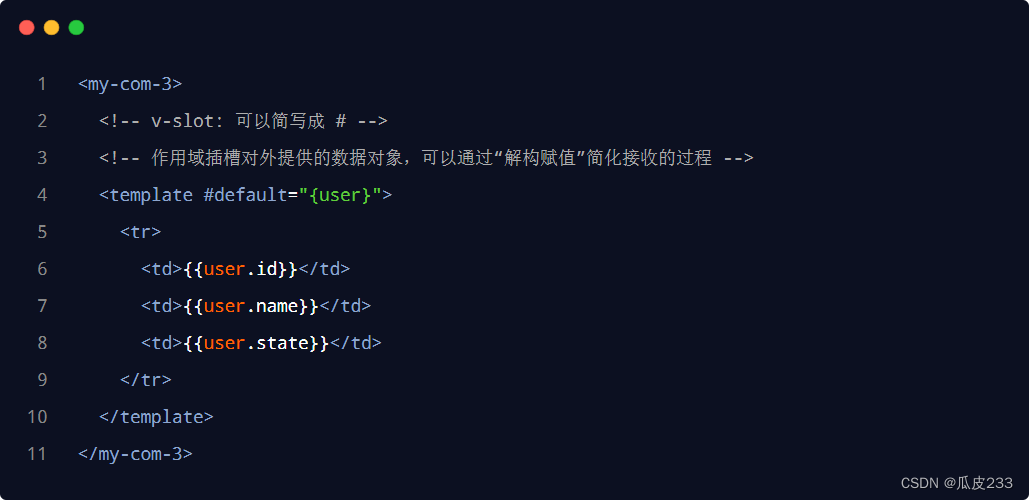
可以使用 v-slot: 的形式,接收作用域插槽对外提供的数据。示例代码如下:


4.2 解构插槽 Prop
作用域插槽对外提供的数据对象,可以使用解构赋值简化数据的接收过程。示例代码如下:


5.例子
三、自定义指令
1.什么是自定义指令
vue 官方提供了 v-text、v-for、v-model、v-if 等常用的指令。除此之外 vue 还允许开发者自定义指令。
2. 自定义指令的分类
vue 中的自定义指令分为两类,分别是:
⚫ 私有自定义指令
⚫ 全局自定义指令
3.私有自定义指令
在每个 vue 组件中,可以在 directives 节点下声明私有自定义指令。示例代码如下:

export default { directives:{color:{bind(el){el.style.color='red'}}}}
4. 使用自定义指令
在使用自定义指令时,需要加上 v- 前缀。示例代码如下:


5. 为自定义指令动态绑定参数值
在 template 结构中使用自定义指令时,可以通过等号(=)的方式,为当前指令动态绑定参数值:

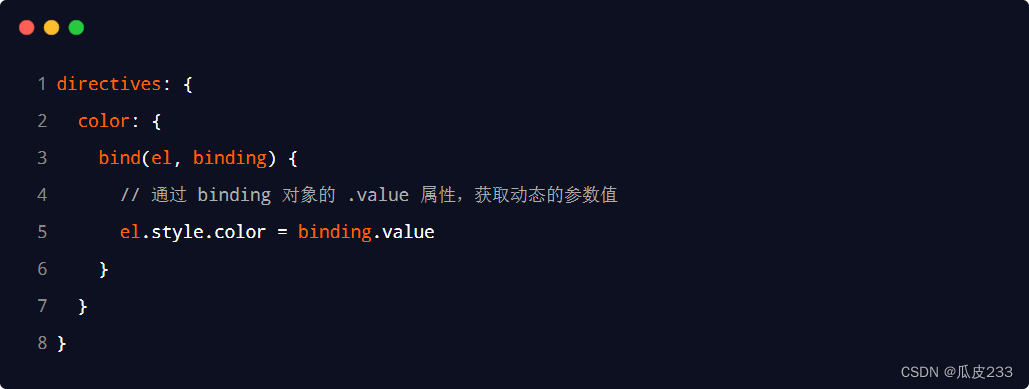
6. 通过 binding 获取指令的参数值
在声明自定义指令时,可以通过形参中的第二个参数,来接收指令的参数值:

7. update 函数
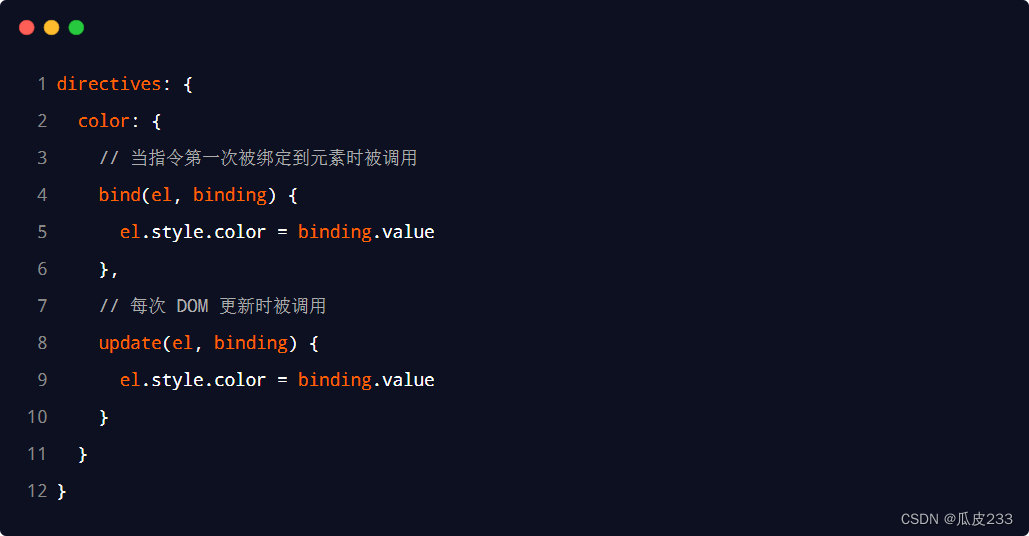
bind 函数只调用 1 次:当指令第一次绑定到元素时调用,当 DOM 更新时 bind 函数不会被触发。 update 函数会在每次 DOM 更新时被调用。示例代码如下:

8. 函数简写
如果 bind 和update 函数中的逻辑完全相同,则对象格式的自定义指令可以简写成函数格式:

9. 全局自定义指令
全局共享的自定义指令需要通过“Vue.directive()”进行声明,示例代码如下:

相关文章:

Vue - 第五天 动态组件 插槽 自定义指令
动态组件& 插槽& 自定义指令 一、动态组件1.什么是动态组件2.如何实现动态组件渲染3.使用 keep-alive 保持状态4. keep-alive 对应的生命周期函数5. keep-alive 的 include 属性6.动态展示左右组件7.例子 二、插槽1.什么是插槽2.体验插槽的基础用法2.1 没有预留插槽的内…...

如何开展web自动化测试
Web 自动化是指使用测试脚本在 Web 上自动执行任务。它包括填写表单、导航网页、单击链接或按钮以及从网站中提取数据等任务。 它可用于各种目的,例如自动输入数据或测试网站的功能。有几种工具和编程语言可用于自动化网络上的任务,包括Selenium&#x…...

【博学谷学习记录】超强总结,用心分享 | 架构师 Maven学习总结
文章目录 Maven基本1.什么是Maven2.为什么用Maven?(1)jar 包的规模(2) jar 包的来源(3)jar 包之间的依赖关系 3.Maven目录结构4.maven仓库配置 Pom层次Pom文件简介Super POM 依赖管理1 依赖传递2 传递性依…...

PPT里文字太多如何排版-一口气教你7种布局瞬间让PPT高大上起来
简介 这是我们学PPT处于初级到中级进化阶段常做的一件事,就是拿了这种纯文字类版面来做布局。而且这种文字都是政企类的、相当苦涩难懂、无法创意。 因此我们会要求使用7种排版来优化这个版面。这和达芳奇画鸡蛋很像,这样的练习需要坚持一段时间,就是拿了纯文字来beautifu…...

Whistle(基于 Node 实现的跨平台抓包调试工具)的使用
Whistle(基于 Node 实现的跨平台抓包调试工具)的使用 基于Node实现的跨平台抓包调试工具 可以劫持网络请求,并进行请求和响应的修改,来提高我们的开发调试效率 1.一键安装(装包/证书) npm i -g whistle && w2 start --init 证书的问题 安装…...

数学模型:Python实现非线性规划
上篇文章:整数规划 文章摘要:非线性规划的Python实现。 参考书籍:数学建模算法与应用(第3版)司守奎 孙玺菁。 PS:只涉及了具体实现并不涉及底层理论。学习底层理论以及底层理论实现:可以参考1.最优化模型与算法——基于…...
使用 bridge 网络)
Docker网路模型(四)使用 bridge 网络
使用 bridge 网络 在计算机网络中,一个 bridge(网桥)是一个链路层设备,负责在不同的网段之间转发信息。 bridge 可以是真实的硬件设备也可以是由宿主机底层提供的软件模拟设备。 在 Docker 中,bridge 网络使用了软件…...
)
数据结构与算法之美 | 排序(2)
归并排序(Merge Sort) 基本思想: 如果要排序一个数组,我们先把数组从中间分成前后两部分,然后对前后两部分分别排序,再将排好序的两部分合并在一起,这样整个数组就都有序了。 def merge_sort…...

【外企面试系列】必备口语短语与例句 - A系列
a big headache令人头痛的事情 I have a big headache from all the noise. (我因为噪音而头痛。)The paperwork is a big headache for me. (对我来说,文书工作是件头痛的事情。) a fraction of 一部分 She ate only a fraction of her meal. (她只吃了一部分饭…...

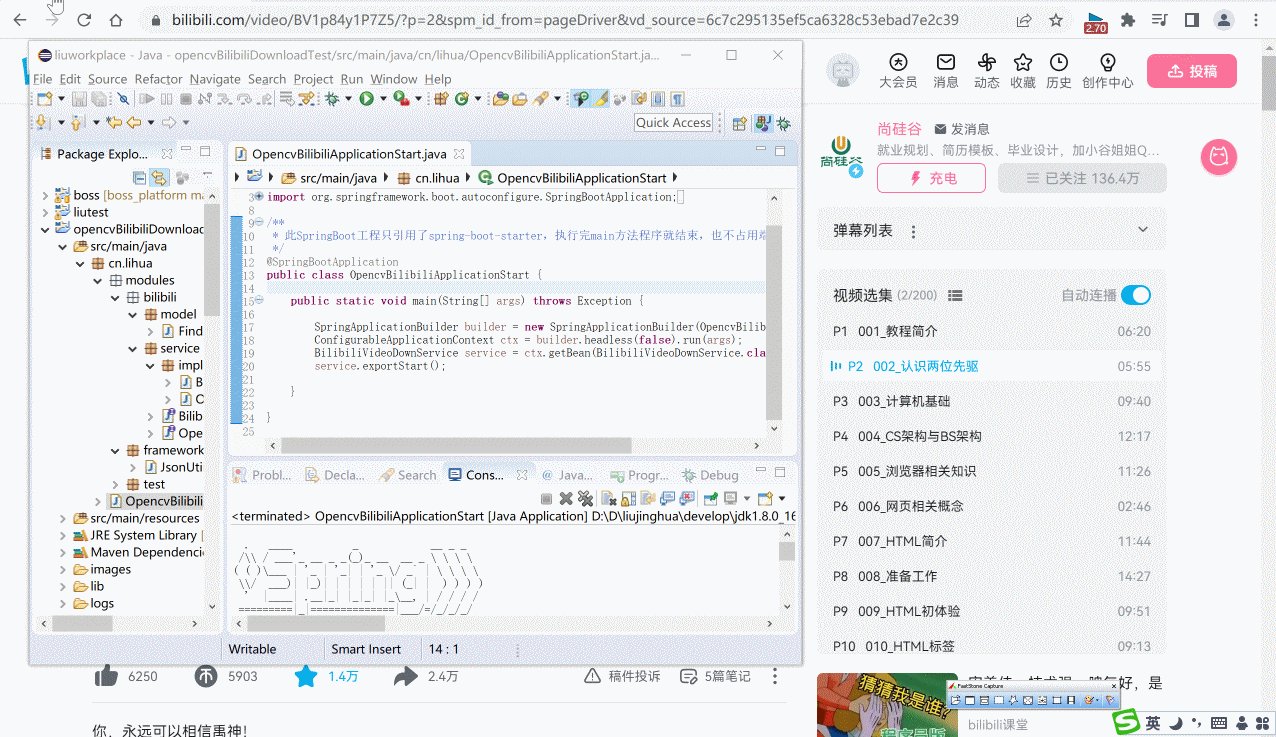
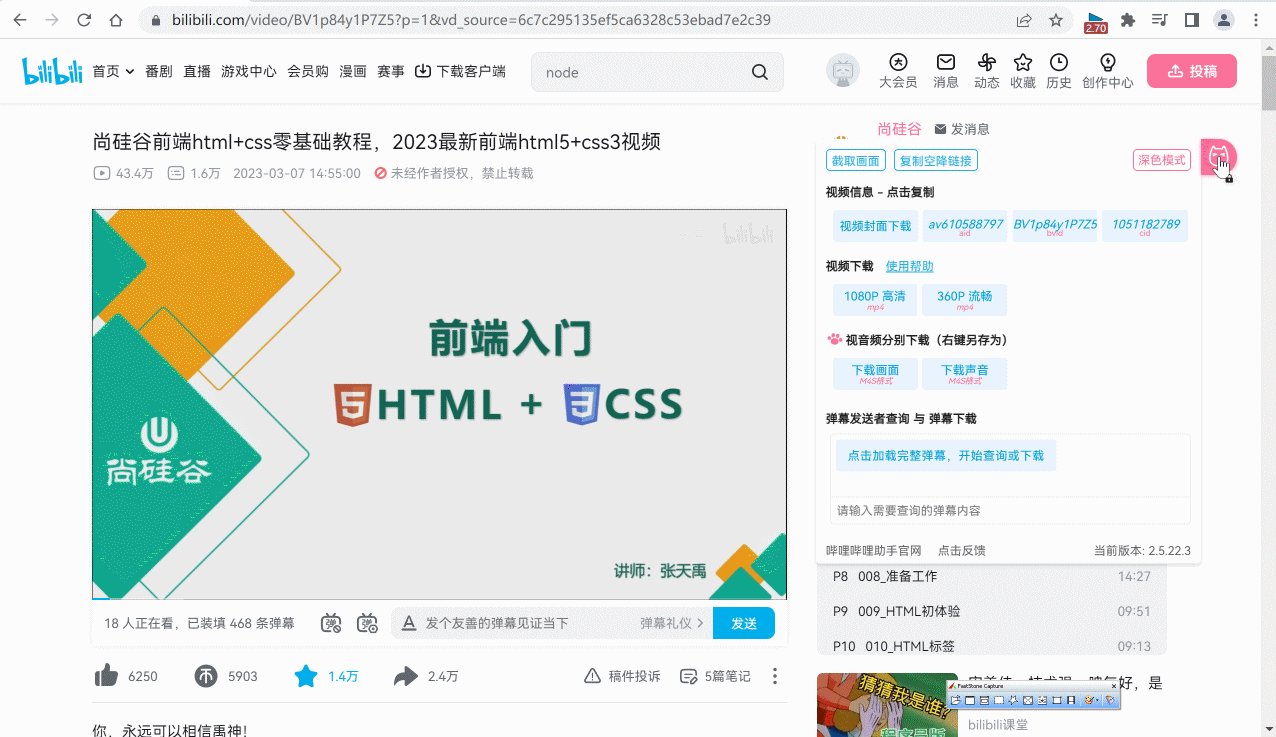
Java使用Opencv进行大图找小图并使用其找图功能进行bilibili视频下载案例
Java使用Opencv进行大图找小图并使用其找图功能进行bilibili视频下载案例 一、Opencv大图找小图说明二、Opencv的window安装1.下载windows下的安装包2.安装3.Java中Opencv加载测试 三、Java中通过Opencv进行模板匹配大图找小图四、进行多图查找五:案例下载bilibili视…...

肠道健康从核心菌属开始:肠道菌群的关键
谷禾健康 5月29日,是世界肠道健康日。肠道是人体最重要的消化系统之一,与人体健康紧密相关。而肠道菌群作为肠道重要组成部分,在肠道健康中发挥着重要的作用。 编辑 由于基因、环境、饮食、药物等因素的影响,每个人的肠道菌群都…...
的搭建与实战应用)
深度学习实战37-NASNet(具有自动搜索能力的神经网络模型)的搭建与实战应用
大家好,我是微学AI,今天给大家介绍一下深度学习实战37-NASNet(具有自动搜索能力的神经网络模型)的搭建与实战应用,NASNet是由Google Brain团队开发的一种具有自动搜索能力的神经网络模型,利用强化学习和进化算法等技术来自动地搜索最优的神经网络架构。NASNet模型的设计灵感…...

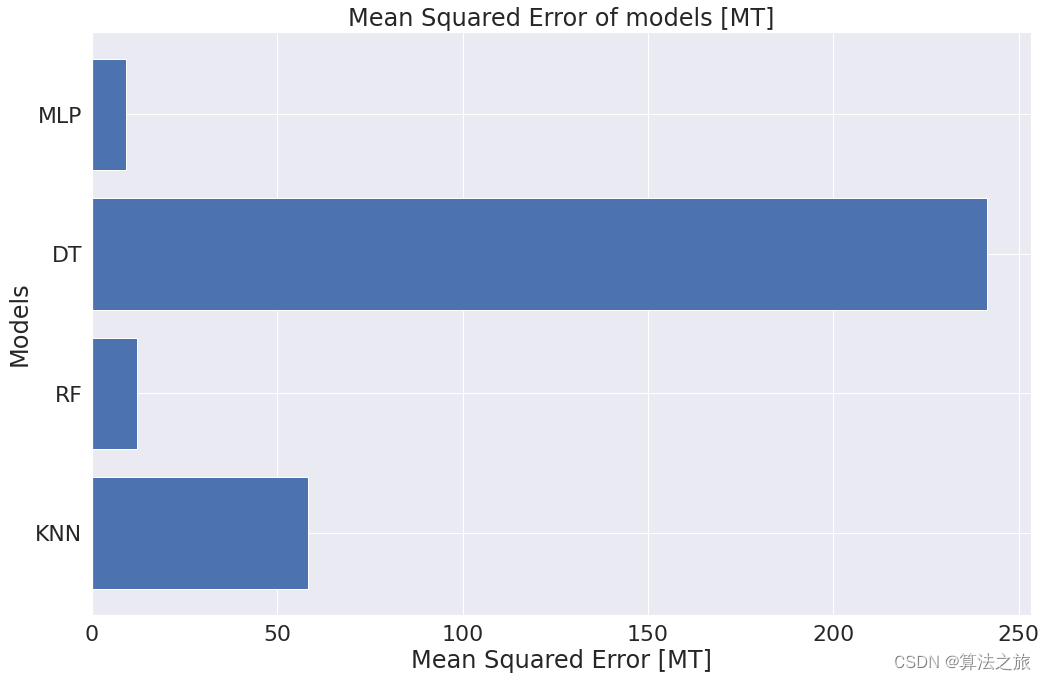
碳排放预测模型 | Python实现基于机器学习回归分析的碳排放预测模型——随机森林、决策树、KNN 和多层感知器 (MLP) 预测分析
文章目录 效果一览文章概述研究内容环境准备源码设计KNNRandom ForestDecision TreeMLPModel Evaluation学习总结参考资料效果一览...

人体检测技术之毫米波雷达
人体检测技术之毫米波雷达 1.概述 智能人脸/视频锁领域的人体检测需求是要求远距离达到1m左右即可,一旦在此距离内检测人,则锁唤醒进行人脸识别,视频录制等操作。所以,人体检测技术非常关键。 选型主要是几个维度: 1.支持检测的距离范围,能否准确输出距离信息 2.支持…...

“Chain of Thought Reasoning“ 和 “Chain Prompts“ 是什么
"Chain of Thought Reasoning" 和 "Chain Prompts" 是什么 1. "Chain Prompts" 是什么2. “Chain of Thought Reasoning” 是什么 1. “Chain Prompts” 是什么 “Chain Prompts” 是指一系列相关的提示,它们之间有逻辑上的联系和依赖关系。用户…...

signal
读信号,dqs 是对齐到dq的边沿, 写信号,dqs 的边沿是对到中间的。 spec 就是这样规定的。我们在dq的最中间的采样,肯定是最安全的。 dqs 是对齐到dq的边沿 , 在silicon 内部,还是通过移位完成的。 rl: re…...

深度研究微软的资产负债表和财务状况以及未来投资价值
来源:猛兽财经 作者:猛兽财经 微软股票的关键指标 猛兽财经认为,微软公布的2023财年第三季度财务业绩,有三个关键指标值得投资者关注。 第一个关键指标是利息收入。微软的利息收入目前已经同比增长了44%,从2022财年第…...

Mac电脑删除第三方软件工具CleanMyMac X
经常使用Mac的人都知道,Mac除了可以在AppStore下载应用程序,还有许多软件是需要在网页上搜索下载的第三方软件。那么这类第三方软件软件除了下载方式不同之外还有什么是和从App store下载的软件有区别的吗?答案是肯定的,那就是这些…...

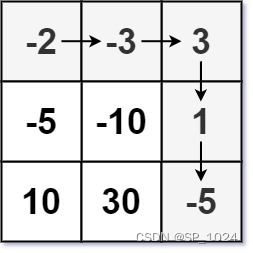
leetcode174. 地下城游戏(java)
地下城游戏 leetcode174. 地下城游戏题目描述 动态规划解题思路代码 动态规划专题 leetcode174. 地下城游戏 来源:力扣(LeetCode) 链接:https://leetcode.cn/problems/dungeon-game 题目描述 恶魔们抓住了公主并将她关在了地下城 …...

信号与系统复习笔记——傅里叶变换
信号与系统复习笔记——傅里叶变换 周期信号的傅里叶级数表示 特征函数 假设LTI系统的输入为 x ( t ) e s t x(t) e^{st} x(t)est 输出为: y ( t ) e s t ∗ h ( t ) ∫ − ∞ ∞ e s ( t − τ ) h ( τ ) d τ e s t ∫ − ∞ ∞ e − s τ h ( τ ) d…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...
