WPF中实现动态导航
主页面
<mah:MetroWindowx:Class="Kx.View.MyMainView"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:hc="https://handyorg.github.io/handycontrol"xmlns:i="http://schemas.microsoft.com/xaml/behaviors"xmlns:local="clr-namespace:Kx.View"xmlns:mah="http://metro.mahapps.com/winfx/xaml/controls"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:mv="clr-namespace:Kx.ViewModel"Title="KxMes系统"Width="1024"Height="768"d:DataContext="{d:DesignInstance mv:MyMainViewModel}"Background="{StaticResource AppBackground}"WindowStartupLocation="CenterScreen"WindowState="Maximized"mc:Ignorable="d"><mah:MetroWindow.Resources><Storyboard x:Key="OnChecked1"><DoubleAnimationUsingKeyFrames Storyboard.TargetName="leftBorder" Storyboard.TargetProperty="(FrameworkElement.Width)"><EasingDoubleKeyFrame KeyTime="0:0:0.2" Value="45" /></DoubleAnimationUsingKeyFrames></Storyboard><Storyboard x:Key="OnUnchecked1"><DoubleAnimationUsingKeyFrames Storyboard.TargetName="leftBorder" Storyboard.TargetProperty="(FrameworkElement.Width)"><EasingDoubleKeyFrame KeyTime="0:0:0.2" Value="200" /></DoubleAnimationUsingKeyFrames></Storyboard></mah:MetroWindow.Resources><mah:MetroWindow.Triggers><EventTrigger RoutedEvent="ToggleButton.Checked" SourceName="toggleButton"><BeginStoryboard Storyboard="{StaticResource OnChecked1}" /></EventTrigger><EventTrigger RoutedEvent="ToggleButton.Unchecked" SourceName="toggleButton"><BeginStoryboard Storyboard="{StaticResource OnUnchecked1}" /></EventTrigger></mah:MetroWindow.Triggers><Grid><Gridx:Name="markLayer"Panel.ZIndex="999"Background="Black"Opacity="0.8"Visibility="Hidden" /><Grid><Grid.ColumnDefinitions><ColumnDefinition Width="auto" /><ColumnDefinition /></Grid.ColumnDefinitions><!-- left --><Borderx:Name="leftBorder"Width="200"Background="#2B2C31"BorderThickness="0,0,1,0"><Border.Effect><DropShadowEffectBlurRadius="10"Opacity="0.5"ShadowDepth="0"Color="Black" /></Border.Effect><Grid><Grid.RowDefinitions><RowDefinition Height="auto" /><RowDefinition /></Grid.RowDefinitions><StackPanelGrid.Row="0"Margin="0,15,0,15"Orientation="Horizontal"><StackPanel.Effect><DropShadowEffectBlurRadius="10"Opacity="1"ShadowDepth="0"Color="Black" /></StackPanel.Effect><TextBlockMargin="5,5,5,5"FontSize="20"Foreground="#297790"Style="{DynamicResource CustomTextBlockStyle}"Text="" /><TextBlockVerticalAlignment="Center"FontFamily="Fonts/#FontAwesome"FontSize="22"Foreground="White"Text=" KxMES系统" /></StackPanel><StackPanel Grid.Row="1"><RadioButtonWidth="200"Height="50"Content="首页"FontSize="18"Foreground="White"Style="{DynamicResource RadioButtonMenuStyle}"Tag=""><i:Interaction.Triggers><i:EventTrigger EventName="Checked"><i:InvokeCommandAction Command="{Binding SelectView}" CommandParameter="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=RadioButton}}" /></i:EventTrigger></i:Interaction.Triggers></RadioButton><RadioButtonWidth="200"Height="50"Content="页面1"FontSize="18"Foreground="White"Style="{DynamicResource RadioButtonMenuStyle}"Tag=""><i:Interaction.Triggers><i:EventTrigger EventName="Checked"><i:InvokeCommandAction Command="{Binding SelectView}" CommandParameter="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=RadioButton}}" /></i:EventTrigger></i:Interaction.Triggers></RadioButton><RadioButtonWidth="200"Height="50"Content="物资管理"FontSize="18"Foreground="White"Style="{DynamicResource RadioButtonMenuStyle}"Tag=""><i:Interaction.Triggers><i:EventTrigger EventName="Checked"><i:InvokeCommandAction Command="{Binding SelectView}" CommandParameter="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=RadioButton}}" /></i:EventTrigger></i:Interaction.Triggers></RadioButton><RadioButtonWidth="200"Height="50"Content="工艺管理"FontSize="18"Foreground="White"Style="{DynamicResource RadioButtonMenuStyle}"Tag=""><i:Interaction.Triggers><i:EventTrigger EventName="Checked"><i:InvokeCommandAction Command="{Binding SelectView}" CommandParameter="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=RadioButton}}" /></i:EventTrigger></i:Interaction.Triggers></RadioButton><RadioButtonWidth="200"Height="50"Content="设备类型"FontSize="18"Foreground="White"Style="{DynamicResource RadioButtonMenuStyle}"Tag=""><i:Interaction.Triggers><i:EventTrigger EventName="Checked"><i:InvokeCommandAction Command="{Binding SelectView}" CommandParameter="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=RadioButton}}" /></i:EventTrigger></i:Interaction.Triggers></RadioButton><RadioButtonWidth="200"Height="50"Content="实时数据"FontSize="18"Foreground="White"Style="{DynamicResource RadioButtonMenuStyle}"Tag=""><i:Interaction.Triggers><i:EventTrigger EventName="Checked"><i:InvokeCommandAction Command="{Binding SelectView}" CommandParameter="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=RadioButton}}" /></i:EventTrigger></i:Interaction.Triggers></RadioButton><RadioButtonWidth="200"Height="50"Content="连接PLC"FontSize="18"Foreground="White"Style="{DynamicResource RadioButtonMenuStyle}"Tag=""><i:Interaction.Triggers><i:EventTrigger EventName="Checked"><i:InvokeCommandAction Command="{Binding ConnCommand}" CommandParameter="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=RadioButton}}" /></i:EventTrigger></i:Interaction.Triggers></RadioButton><TextBlockFontSize="25"Foreground="White"Text="{Binding MyUshort1}" /></StackPanel></Grid></Border><!-- right --><Grid Grid.Column="1"><ToggleButtonx:Name="toggleButton"Width="30"Height="30"Margin="10,20"HorizontalAlignment="Left"VerticalAlignment="Top"Panel.ZIndex="99"Content=""FontSize="20"Foreground="White"Style="{DynamicResource ToggleButtonStyle}" /><ContentControl x:Name="container" Content="{Binding MyContent}" /></Grid></Grid></Grid>
</mah:MetroWindow>using CommunityToolkit.Mvvm.ComponentModel;
using CommunityToolkit.Mvvm.Input;
using Kx.Service.Entry;
using Kx.Service.Service.Impl;
using Kx.View;
using S7.Net;
using System;
using System.Collections.Generic;
using System.Text;
using System.Threading;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;namespace Kx.ViewModel
{public class MyMainViewModel: ObservableRecipient{public MyMainViewModel(){}public MyMainViewModel(SqlSugarHelper helper, IndexView1 indexView1, IndexView2 indexView2, IndexView3 indexView3,MyS7Entry myS7Entry){this.helper = helper;this.indexView1 = indexView1;this.indexView2 = indexView2;this.indexView3 = indexView3;this.myS7Entry = myS7Entry;MyContent = indexView3;IsActive = true;}private SqlSugarHelper helper;private MyS7Entry myS7Entry;private MyS7Entry myS7test = new MyS7Entry();private CancellationTokenSource cts = new CancellationTokenSource();private Plc myS7Master = null;private bool isConnected;private IndexView1 indexView1;private IndexView2 indexView2;private IndexView3 indexView3;private string myIp = "192.168.2.11";public string MyIp{get { return myIp; }set { myIp = value; }}private string myUshort1;public string MyUshort1{get => myUshort1;set => SetProperty(ref myUshort1, value,true);}private object myContent;public object MyContent{get => myContent;set => SetProperty(ref myContent, value);}#region RelayCommandpublic RelayCommand<RadioButton> SelectView =>new RelayCommand<RadioButton>((arg) =>{if (!(arg is RadioButton button)) return;if (string.IsNullOrEmpty(button.Content.ToString())) return;switch (button.Content.ToString()){case "首页":MyContent = indexView3;break;case "页面1":MyContent = indexView1;break;case "物资管理":MyContent = indexView2;break;case "工艺管理":MyContent = indexView3;break;default:break;}});public RelayCommand<RadioButton> ConnCommand =>new RelayCommand<RadioButton>((arg) =>{if (!(arg is RadioButton button)) return;if (string.IsNullOrEmpty(button.Content.ToString())) return;if (button.Content.ToString() == "连接PLC"){if (myS7Master == null){try{myS7Master = new Plc(CpuType.S71500, myIp, 0, 0);myS7Master.Open();}catch (Exception ex){myS7Master = null;MessageBox.Show(ex.Message);}}if (myS7Master.IsConnected){MessageBox.Show("连接成功!");Task.Run(async () =>{while (true){await Task.Delay(500);myS7test = myS7Master.ReadClass<MyS7Entry>(103, 0);myS7Entry.MyShort1 = myS7test.MyShort1;myS7Entry.MyShort2 = myS7test.MyShort2;myS7Entry.MyShort3 = myS7test.MyShort3;myS7Entry.MyShort4 = myS7test.MyShort4;MyUshort1 = myS7Entry.MyShort1.ToString();}});}}});#endregion}
}表格:
<UserControlx:Class="Kx.View.IndexView2"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:b="http://schemas.microsoft.com/xaml/behaviors"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:hc="https://handyorg.github.io/handycontrol"xmlns:local="clr-namespace:Kx.View"xmlns:mah="http://metro.mahapps.com/winfx/xaml/controls"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:mv="clr-namespace:Kx.ViewModel"d:DataContext="{d:DesignInstance mv:Index2ViewModel}"d:DesignHeight="450"d:DesignWidth="800"mc:Ignorable="d"><UserControl.Resources><Style x:Key="DataGridStyle" TargetType="{x:Type DataGrid}"><Setter Property="CellStyle"><Setter.Value><Style TargetType="{x:Type DataGridCell}"><Setter Property="HorizontalContentAlignment" Value="Center" /><Setter Property="VerticalContentAlignment" Value="Center" /><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="DataGridCell"><Grid Background="{TemplateBinding Background}"><ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center" /></Grid></ControlTemplate></Setter.Value></Setter></Style></Setter.Value></Setter><Setter Property="ColumnHeaderStyle"><Setter.Value><Style TargetType="{x:Type DataGridColumnHeader}"><Setter Property="HorizontalContentAlignment" Value="Center" /></Style></Setter.Value></Setter><Setter Property="GridLinesVisibility" Value="None" /></Style></UserControl.Resources><Grid><Grid.RowDefinitions><RowDefinition Height="60" /><RowDefinition /></Grid.RowDefinitions><Border BorderBrush="#383839" BorderThickness="0,0,0,1"><TextBlockHorizontalAlignment="Center"VerticalAlignment="Center"FontFamily="黑体"FontSize="24"Foreground="White"Text="增删改查测试" /></Border><!--<Border><TextBlockMargin="5"HorizontalAlignment="Right"VerticalAlignment="Center"FontFamily="../Fonts/#FontAwesome"FontSize="24"Tag="新增"Text=""><TextBlock.Style><Style TargetType="TextBlock"><Style.Triggers><Trigger Property="IsMouseOver" Value="True"><Setter Property="Cursor" Value="Hand" /><Setter Property="Foreground" Value="Cyan" /></Trigger><Trigger Property="IsMouseOver" Value="False"><Setter Property="Foreground" Value="White" /></Trigger></Style.Triggers></Style></TextBlock.Style><b:Interaction.Triggers><b:EventTrigger EventName="MouseUp"><b:InvokeCommandAction Command="{Binding OpenAddWindowCommand2}" /></b:EventTrigger></b:Interaction.Triggers></TextBlock></Border>--><StackPanel HorizontalAlignment="Right" Orientation="Horizontal"><TextBlockMargin="5"HorizontalAlignment="Right"VerticalAlignment="Center"FontFamily="../Fonts/#FontAwesome"FontSize="24"Tag="新增"Text=""><TextBlock.Style><Style TargetType="TextBlock"><Style.Triggers><Trigger Property="IsMouseOver" Value="True"><Setter Property="Cursor" Value="Hand" /><Setter Property="Foreground" Value="Cyan" /></Trigger><Trigger Property="IsMouseOver" Value="False"><Setter Property="Foreground" Value="White" /></Trigger></Style.Triggers></Style></TextBlock.Style><b:Interaction.Triggers><b:EventTrigger EventName="MouseUp"><b:InvokeCommandAction Command="{Binding OpenAddWindowCommand2}" /></b:EventTrigger></b:Interaction.Triggers></TextBlock></StackPanel><Grid Grid.Row="1"><Grid.RowDefinitions><RowDefinition /><RowDefinition Height="60" /></Grid.RowDefinitions><DataGridAlternationCount="2"AutoGenerateColumns="False"ItemsSource="{Binding ActualDatas}"><DataGrid.CellStyle><Style TargetType="DataGridCell"><Setter Property="HorizontalContentAlignment" Value="Center" /><Setter Property="VerticalContentAlignment" Value="Center" /><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="DataGridCell"><Grid Background="{TemplateBinding Background}"><ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center" /></Grid></ControlTemplate></Setter.Value></Setter></Style></DataGrid.CellStyle><DataGrid.ColumnHeaderStyle><Style TargetType="DataGridColumnHeader"><Setter Property="Background" Value="{DynamicResource MahApps.Brushes.ThemeBackground}" /><Setter Property="BorderBrush" Value="{DynamicResource MahApps.Brushes.Gray5}" /><Setter Property="BorderThickness" Value="0,0,0,3" /><Setter Property="Cursor" Value="Hand" /><Setter Property="FontWeight" Value="SemiBold" /><Setter Property="Foreground" Value="{DynamicResource MahApps.Brushes.ThemeForeground}" /><Setter Property="HorizontalContentAlignment" Value="Center" /><Setter Property="Margin" Value="0" /><Setter Property="MinHeight" Value="25" /><Setter Property="MinWidth" Value="0" /><Setter Property="SnapsToDevicePixels" Value="True" /></Style></DataGrid.ColumnHeaderStyle><DataGrid.RowStyle><Style TargetType="DataGridRow"><Setter Property="Background" Value="#F2F2F2" /><Style.Triggers><Trigger Property="ItemsControl.AlternationIndex" Value="1"><Setter Property="Background" Value="#E6E6E6" /></Trigger><Trigger Property="IsMouseOver" Value="True"><!-- #DBDBDB --><Setter Property="Background" Value="#DDA0DD" /></Trigger></Style.Triggers></Style></DataGrid.RowStyle><DataGrid.Columns><DataGridTextColumnWidth="*"Binding="{Binding Id}"Header="编号"IsReadOnly="True" /><DataGridTextColumnWidth="*"Binding="{Binding Name}"Header="名称" /><DataGridTextColumnWidth="*"Binding="{Binding MyValue}"Header="值" /><DataGridTextColumnWidth="*"Binding="{Binding Description}"Header="描述" /><DataGridTextColumnWidth="*"Binding="{Binding InsertTime}"Header="日期" /><DataGridTextColumnWidth="*"Binding="{Binding DataType}"Header="类型" /><DataGridTemplateColumn Header="操作"><DataGridTemplateColumn.CellTemplate><DataTemplate><StackPanel Orientation="Horizontal"><TextBlockMargin="5"HorizontalAlignment="Right"VerticalAlignment="Center"FontFamily="../Fonts/#FontAwesome"FontSize="24"Tag="修改"Text=""><TextBlock.Style><Style TargetType="TextBlock"><Style.Triggers><Trigger Property="IsMouseOver" Value="True"><Setter Property="Cursor" Value="Hand" /><Setter Property="Foreground" Value="Green" /></Trigger><Trigger Property="IsMouseOver" Value="False"><Setter Property="Foreground" Value="Black" /></Trigger></Style.Triggers></Style></TextBlock.Style><b:Interaction.Triggers><b:EventTrigger EventName="MouseUp"><b:InvokeCommandAction Command="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=local:IndexView2}, Path=DataContext.EditCommand2}" CommandParameter="{Binding}" /></b:EventTrigger></b:Interaction.Triggers></TextBlock><TextBlockMargin="5"HorizontalAlignment="Right"VerticalAlignment="Center"FontFamily="../Fonts/#FontAwesome"FontSize="24"Tag="删除"Text=""><TextBlock.Style><Style TargetType="TextBlock"><Style.Triggers><Trigger Property="IsMouseOver" Value="True"><Setter Property="Cursor" Value="Hand" /><Setter Property="Foreground" Value="Green" /></Trigger><Trigger Property="IsMouseOver" Value="False"><Setter Property="Foreground" Value="Black" /></Trigger></Style.Triggers></Style></TextBlock.Style><b:Interaction.Triggers><b:EventTrigger EventName="MouseUp"><b:InvokeCommandAction Command="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=local:IndexView2}, Path=DataContext.DeleteCommand2}" CommandParameter="{Binding}" /></b:EventTrigger></b:Interaction.Triggers></TextBlock></StackPanel></DataTemplate></DataGridTemplateColumn.CellTemplate></DataGridTemplateColumn></DataGrid.Columns></DataGrid><StackPanelGrid.Row="1"Margin="5"Orientation="Horizontal"><!--<hc:TextBox Name="pageNumberName" Width="50" hc:InfoElement.Placeholder="Page" /><Button Content="Go" Margin="5,0,0,0" Command="{Binding EditCommand2}" CommandParameter="{Binding ElementName=pageNumberName, Path=Text}"/>--><hc:PaginationHeight="50"Margin="30,10,0,0"IsJumpEnabled="True"MaxPageCount="{Binding MaxPageCount}"PageIndex="{Binding PageIndex, Mode=TwoWay}" /></StackPanel><StackPanelGrid.Row="1"Margin="5"HorizontalAlignment="Right"Orientation="Horizontal"><TextBlockMargin="40,15,10,10"Style="{DynamicResource CustomTextBlockStyle}"Text="起始时间" /><hc:DateTimePicker Margin="10,10,10,10" SelectedDateTime="{Binding MyStartDateTime, Mode=TwoWay}" /><TextBlockMargin="20,15,10,10"Style="{DynamicResource CustomTextBlockStyle}"Text="结束时间" /><hc:DateTimePicker Margin="10,10,20,10" SelectedDateTime="{Binding MyEndDateTime, Mode=TwoWay}" /><RadioButtonWidth="100"Height="50"Command="{Binding QueryCommand}"Content="查询"FontFamily="黑体"FontSize="20"Foreground="White"Style="{DynamicResource RadioButtonMenuStyle}"Tag="" /></StackPanel></Grid></Grid>
</UserControl>using CommunityToolkit.Mvvm.ComponentModel;
using CommunityToolkit.Mvvm.Input;
using CommunityToolkit.Mvvm.Messaging.Messages;
using CommunityToolkit.Mvvm.Messaging;
using Kx.Service.Entry;
using Kx.Service.Service.Impl;
using Kx.View.ViewWindow;
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using Kx.Service.Service;namespace Kx.ViewModel
{public class Index2ViewModel : ObservableRecipient, IRecipient<PropertyChangedMessage<string>>{public Index2ViewModel(){}public Index2ViewModel(IActualDataService service, AddIndex2WindowViewModel addWindowViewModel){this.service = service;this.addWindowViewModel = addWindowViewModel;IsActive = true;//List<ActualData> actualDatas = new List<ActualData>();//for (int i = 0; i < 200; i++)//{// MyDataType myDataType;// if (i % 2 == 0)// {// myDataType = MyDataType.Float;// }// else if (i % 3 == 0)// {// myDataType = MyDataType.Short;// }// else if (i % 5 == 0)// {// myDataType = MyDataType.Double;// }// else// {// myDataType = MyDataType.String;// }// var item = new ActualData()// {// Name = $"测试名字{i}",// MyValue = $"测试值{i + 1}",// CreateTime = DateTime.Now,// InsertTime = DateTime.Now,// Description = $"测试描述{i + 4}",// DataType = myDataType// };// actualDatas.Add(item);//}//helper.Db.CodeFirst.SetStringDefaultLength(200).InitTables(typeof(ActualData));//helper.Db.Insertable<ActualData>(actualDatas).ExecuteCommand();//ActualDatas = new ObservableCollection<ActualData>(helper.Db.Queryable<ActualData>().Where(x=>x.Isdeleted!=true).ToPageList(1, pageSize, ref totalNumber));ActualDatas = new ObservableCollection<ActualData>(service.GetAllActualDatasPageList(1, pageSize, ref totalNumber));MaxPageCount = (int)Math.Ceiling((double)totalNumber / pageSize);}private const int pageSize = 18;private int totalNumber;private AddIndex2WindowView addWindowView;private readonly IActualDataService service;private AddIndex2WindowViewModel addWindowViewModel;private int pageNum;public int PageNum{get => pageNum; set => SetProperty(ref pageNum, value,true);}private ObservableCollection<ActualData> actualDatas;public ObservableCollection<ActualData> ActualDatas{get => actualDatas;set => SetProperty(ref actualDatas, value);}//public ObservableCollection<ActualData> ActualDatas { get; set; } = new ObservableCollection<ActualData>();private int maxPageCount;public int MaxPageCount{get => maxPageCount;set => SetProperty(ref maxPageCount, value);}private int pageIndex;/// <summary>/// 点击按钮翻页/// </summary>public int PageIndex{get { return pageIndex; }set{bool a = SetProperty(ref pageIndex, value);if (a){GotoPage(value);}}}private DateTime myStartDateTime;public DateTime MyStartDateTime{get { return myStartDateTime; }set { SetProperty(ref myStartDateTime, value); }}private DateTime myEndDateTime;public DateTime MyEndDateTime{get { return myEndDateTime; }set { SetProperty(ref myEndDateTime, value); }}public RelayCommand QueryCommand =>new RelayCommand(() =>{if (MyEndDateTime < MyStartDateTime){MessageBox.Show("起始时间不能小于结束时间");return;}//如果查询的最大页数MaxPageCount 小于当前页PageNum,则当前页退到最大页数 自动实现了//if (PageNum > MaxPageCount)//{// PageNum = MaxPageCount;//}//ActualDatas = new ObservableCollection<ActualData>(this.helper.Db.Queryable<ActualData>()// .Where(x =>// (x.Isdeleted != true)// && x.InsertTime > MyStartDateTime// && x.InsertTime < MyEndDateTime)// .ToPageList(PageNum, pageSize, ref totalNumber));ActualDatas = new ObservableCollection<ActualData>(this.service.GetAllActualDatasPageListByTime(PageNum, pageSize, ref totalNumber, MyStartDateTime, MyEndDateTime));MaxPageCount = (int)Math.Ceiling((double)totalNumber / pageSize);});/// <summary>/// 打开新页面,新增数据/// </summary>public RelayCommand OpenAddWindowCommand2 =>new RelayCommand(() =>{addWindowView = new AddIndex2WindowView(addWindowViewModel);addWindowView.ShowDialog();});/// <summary>/// 改/// </summary>public RelayCommand<object> EditCommand2 =>new RelayCommand<object>((arg) =>{if (!(arg is ActualData model)) return;int id = this.ActualDatas.FirstOrDefault(t => t.Id == model.Id).Id;//int count = helper.Db.Updateable<ActualData>(model).ExecuteCommand();int count = this.service.UpdateByModel(model);GotoPage(this.pageNum);if (count > 0){MessageBox.Show("修改成功!");}});/// <summary>/// 逻辑删除/// </summary>public RelayCommand<object> DeleteCommand2 =>new RelayCommand<object>((arg) =>{if (arg is not ActualData model) return;int id = this.ActualDatas.FirstOrDefault(t => t.Id == model.Id).Id;//int count = helper.Db.Deleteable<ActualData>().In(id).IsLogic().ExecuteCommand();int count = this.service.DeleteById(id);//ActualDatas = new ObservableCollection<ActualData>(helper.Db.Queryable<ActualData>().Where(x => x.Isdeleted != true).ToPageList(pageNum, pageSize, ref totalNumber));ActualDatas = new ObservableCollection<ActualData>(this.service.GetAllActualDatasPageList(pageNum, pageSize, ref totalNumber));if (count > 0){MessageBox.Show("删除成功!");}});/// <summary>/// 直接输入页数,翻页命令/// </summary>public RelayCommand<string> GotoPageCommand{get{return new RelayCommand<string>((arg) =>{GotoPage(int.Parse(arg));});}}/// <summary>/// 递归函数,翻页/// </summary>/// <param name="pageNum">当前页数,控件传进来/查询传进来</param>void GotoPage(int pageNum){if (MyEndDateTime > MyStartDateTime){this.pageNum = pageNum;//ActualDatas = new ObservableCollection<ActualData>(this.helper.Db.Queryable<ActualData>()// .Where(x =>// (x.Isdeleted != true)// && x.InsertTime > MyStartDateTime// && x.InsertTime < MyEndDateTime)// .ToPageList(pageNum, pageSize, ref totalNumber));ActualDatas = new ObservableCollection<ActualData>(this.service.GetAllActualDatasPageListByTime(pageNum, pageSize, ref totalNumber, MyStartDateTime, MyEndDateTime));MaxPageCount = (int)Math.Ceiling((double)totalNumber / pageSize);//ActualDatas.CollectionChanged += (o, e) =>//{// GotoPage(pageNum);//};}else{this.pageNum = pageNum;//EmployeesDisplay = new(employees.Skip((pageNum - 1) * pageSize).Take(pageSize));//ActualDatas = new(this.helper.Db.Queryable<ActualData>().Where(x => x.Isdeleted != true && x.InsertTime > DateTime.Now.AddDays(-10)).ToPageList(pageNum, pageSize, ref totalNumber));//ActualDatas = new(this.helper.Db.Queryable<ActualData>().Where(x => x.Isdeleted != true ).ToPageList(pageNum, pageSize, ref totalNumber));ActualDatas = new(this.service.GetAllActualDatasPageList(pageNum, pageSize, ref totalNumber));MaxPageCount = (int)Math.Ceiling((double)totalNumber / pageSize);//ActualDatas.CollectionChanged += (o, e) =>//{// GotoPage(pageNum);//};}}//接收消息,必须是引用类型。public void Receive(PropertyChangedMessage<string> message){if (message.Sender is AddIndex2WindowViewModel vm){//MessageBox.Show("传送成功!222");if (MyEndDateTime > MyStartDateTime){//ActualDatas = new(this.helper.Db.Queryable<ActualData>().Where(x => x.Isdeleted != true && x.InsertTime > MyStartDateTime).ToPageList(pageNum, pageSize, ref totalNumber));ActualDatas = new(this.service.GetAllActualDatasPageListByStartTime(pageNum, pageSize, ref totalNumber, MyStartDateTime, MyEndDateTime));MaxPageCount = (int)Math.Ceiling((double)totalNumber / pageSize);//ActualDatas.CollectionChanged += (o, e) =>//{// ActualDatas = new(this.helper.Db.Queryable<ActualData>().Where(x => x.Isdeleted != true && x.InsertTime > MyStartDateTime).ToPageList(pageNum, pageSize, ref totalNumber));//};}else{//ActualDatas = new(this.helper.Db.Queryable<ActualData>().Where(x => x.Isdeleted != true && x.InsertTime > DateTime.Now.AddDays(-10)).ToPageList(pageNum, pageSize, ref totalNumber));//ActualDatas = new(this.helper.Db.Queryable<ActualData>().Where(x => x.Isdeleted != true).ToPageList(pageNum, pageSize, ref totalNumber));ActualDatas = new(this.service.GetAllActualDatasPageList(pageNum, pageSize, ref totalNumber));MaxPageCount = (int)Math.Ceiling((double)totalNumber / pageSize);//ActualDatas.CollectionChanged += (o, e) =>//{// //ActualDatas = new(this.helper.Db.Queryable<ActualData>().Where(x => x.Isdeleted != true && x.InsertTime > DateTime.Now.AddDays(-10)).ToPageList(pageNum, pageSize, ref totalNumber));// ActualDatas = new(this.helper.Db.Queryable<ActualData>().Where(x => x.Isdeleted != true).ToPageList(pageNum, pageSize, ref totalNumber));//};}}}}
}相关文章:

WPF中实现动态导航
主页面 <mah:MetroWindowx:Class"Kx.View.MyMainView"xmlns"http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x"http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d"http://schemas.microsoft.com/expression/bl…...

day16 | 104.二叉树的最大深度、111.二叉树的最小深度、 222.完全二叉树的节点个数
目录: 链接 题目链接: https://leetcode.cn/problems/maximum-depth-of-binary-tree/ https://leetcode.cn/problems/maximum-depth-of-n-ary-tree/ https://leetcode.cn/problems/minimum-depth-of-binary-tree/description/ 解题及思路学习 104…...

Spring Boot + Vue3前后端分离实战wiki知识库系统<八>--分类管理功能开发二
接着上一次Spring Boot Vue3 前后端分离 实战 wiki 知识库系统<七>--分类管理功能开发的分类功能继续完善。 分类编辑功能优化: 概述: 现在分类编辑时的界面长这样: 很明显目前的父分类的展现形式不太人性…...
类(一))
Python入门(十八)类(一)
类(一) 1.面向对象概述2.创建和使用类2.1 创建dog类2.2 根据类创建实例2.3 创建多个实例 1.面向对象概述 面向对象编程是最有效的软件编写方法之一。在面向对象编程中,你编写表示现实世界中的事物和情景的类,并基于这些类来创建对…...

c# 从零到精通-定义一个结构
c# 从零到精通-定义一个结构 using System; using System.Collections.Generic; using System.Linq; using System.Text; namespace Test01 { class Program { public struct Rect//定义一个矩形结构 { public double width;//矩形的宽 public double height;//矩形的高 /// …...

检信ALLEMOTION非接触式心理情绪测评系统
1 名称:检信ALLEMOTION多维度心理情绪测评系统 2 用途:用于群体性人群心理情绪早期筛查,以及个人心理障碍辅助诊断,同时传统心理量表诞生已经100多年历史,在人工智能及大数据推动下,必然推动心理健康行业的产业变革与…...

20道嵌入式经典面试题(附答案)
1.嵌入式系统中经常要用到无限循环,如何用C编写死循环 答:while(1){} 或者 for(;;) 2.程序的局部变量存在于哪里,全局变量存在于哪里,动态申请数据存在于哪里。 答:程序的局部变量存在于栈区;全局变量存在…...

python学习-代码调试器
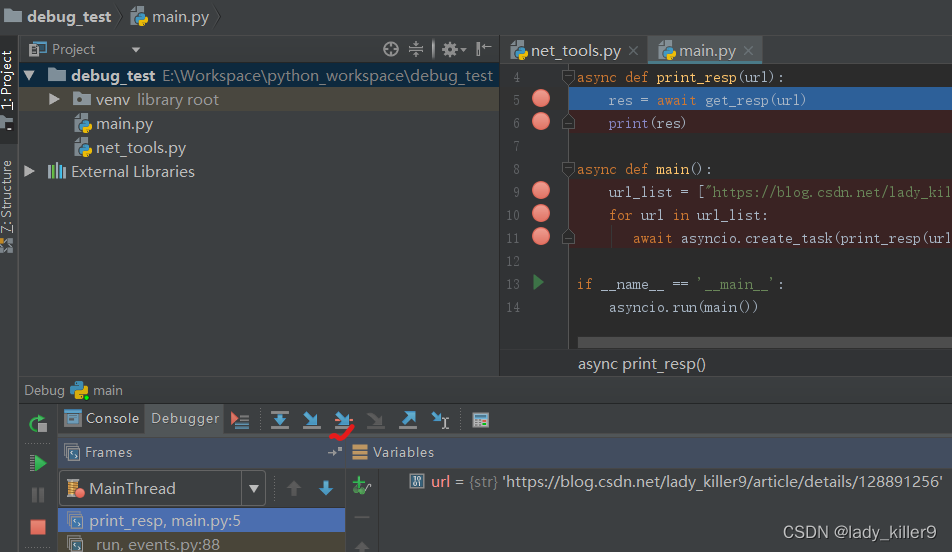
目录 为什么学习调试器Pycharm Debugger示例所用代码布局调试工具栏 Debug Bar程序控制工具栏 pdb查看源代码 l list查看当前函数源代码 ll longlist打印变量 p查看调用栈w where向上移动当前帧 u up向上移动当前帧 d down运行当前行代码,在第一个可以停止的位置停下 s step继续…...

第十一章 综合推理
第十一章 综合推理 第一节 综合推理-排序 题-综合推理-分类1-排序 甲、乙、丙、丁四人的国籍分别为英国、俄国、法国、日本。乙比甲高,丙更矮;英国人比俄国人高,法国人最高;日本人比丁高。 这四个人的国籍是: A.甲…...

嵌入式开发之设置寄存器中指定位
0 Preface/Foreword 嵌入式开发,位操作是常用的运算,读写对应寄存器指定位从而设置不同的功能。 1 设置寄存器中的任意位 1.1 清零 举例,假设一个寄存器名字为FUNCCON,地址为0x00008000,该寄存器长度为4个byte。 #define FUNC…...

第十章 数学相关
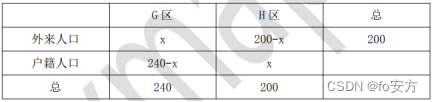
第十章 数学相关 第一节 集合 真题(2010-53)-数学相关-集合-画饼集能力-朴素逻辑 53.参加某国际学术研讨会的 60 名学者中,亚裔学者 31 人,博士 33 人,非亚裔学者中无博士学位的 4 人。根据上述陈述,参…...

数据结构——串(字符串)
文章目录 **一 串的定义和实现****1 定义****2 串的存储结构****2.1 定长顺序存储表示****2.2 堆分配存储表示****2.3 块链存储表示** **3 串的基本操作** **二 串的模式匹配****1 简单的模式匹配算法****2 串的模式匹配算法——KMP算法****2.1 字符串的前缀,后缀和…...

Seata服务端的启动过程 学习记录
1.ServerRunner ServerRunner类实现了CommandLineRunner与DisposableBean接口,将会在Spring容器启动和关闭的时间,分别执行 run 和 destory 方法。 而seata服务端的启动过程,都藏在run方法中 2.整体流程 io.seata.server.Server#start pu…...

Log4J
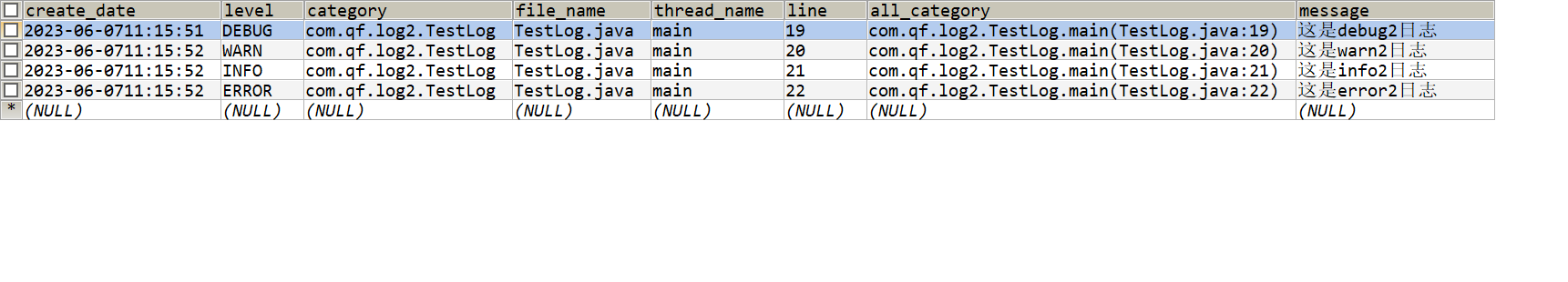
引言 为什么要用日志? --> 方便调试代码 什么时候用?什么时候不用? 出错调试代码时候用 生产环境下就不需要,就需要删除 怎么用? --> 输出语句 一、Log4J 1.1 介绍 log4j是Apache的一个开放源代码的项目,通过使用log4j,我们可以控…...

【零基础学机器学习 5】机器学习中的分类:什么是分类以及分类模型
👨💻 作者简介:程序员半夏 , 一名全栈程序员,擅长使用各种编程语言和框架,如JavaScript、React、Node.js、Java、Python、Django、MySQL等.专注于大前端与后端的硬核干货分享,同时是一个随缘更新的UP主. 你可以在各个…...

目标检测算法:Faster-RCNN论文解读
目标检测算法:Faster-RCNN论文解读 前言 其实网上已经有很多很好的解读各种论文的文章了,但是我决定自己也写一写,当然,我的主要目的就是帮助自己梳理、深入理解论文,因为写文章,你必须把你所写的东西表…...

基于Python的接口自动化-Requests模块
目录 引言 一、模块说明 二、Requests模块快速入门 1 发送简单的请求 2 发送带参数的请求 3 定制header头和cookie 4 响应内容 5 发送post请求 6 超时和代理 三、Requests实际应用 引言 在使用Python进行接口自动化测试时,实现接口请求…...

Vue框架中监测数组变化的方法
在 Vue 中,如果直接对数组进行操作,比如使用下标直接修改元素,数组长度不变时, Vue 是无法监测到这种变化的,导致无法触发视图更新。针对该问题,总结如下解决方法: 一、使用 Vue.js 提供的方法…...
函数使用详解,PHP判断变量是否存在)
PHP isset()函数使用详解,PHP判断变量是否存在
「作者主页」:士别三日wyx 「作者简介」:CSDN top100、阿里云博客专家、华为云享专家、网络安全领域优质创作者 「推荐专栏」:对网络安全感兴趣的小伙伴可以关注专栏《网络安全入门到精通》 isset 一、判断变量是否存在二、判断变量是否为NUL…...

2021~2022 学年第二学期《信息安全》考试试题(A 卷)
北京信息科技大学 2021~2022 学年第二学期《信息安全》考试试题(A 卷) 课程所在学院:计算机学院 适用专业班级:计科1901-06,重修 考试形式:(闭卷) 一、选择题(本题满分10分,共含10道小题,每小题…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

【深尚想】TPS54618CQRTERQ1汽车级同步降压转换器电源芯片全面解析
1. 元器件定义与技术特点 TPS54618CQRTERQ1 是德州仪器(TI)推出的一款 汽车级同步降压转换器(DC-DC开关稳压器),属于高性能电源管理芯片。核心特性包括: 输入电压范围:2.95V–6V,输…...

CSS 工具对比:UnoCSS vs Tailwind CSS,谁是你的菜?
在现代前端开发中,Utility-First (功能优先) CSS 框架已经成为主流。其中,Tailwind CSS 无疑是市场的领导者和标杆。然而,一个名为 UnoCSS 的新星正以其惊人的性能和极致的灵活性迅速崛起。 这篇文章将深入探讨这两款工具的核心理念、技术差…...

【题解-洛谷】P10480 可达性统计
题目:P10480 可达性统计 题目描述 给定一张 N N N 个点 M M M 条边的有向无环图,分别统计从每个点出发能够到达的点的数量。 输入格式 第一行两个整数 N , M N,M N,M,接下来 M M M 行每行两个整数 x , y x,y x,y,表示从 …...

【Qt】控件 QWidget
控件 QWidget 一. 控件概述二. QWidget 的核心属性可用状态:enabled几何:geometrywindows frame 窗口框架的影响 窗口标题:windowTitle窗口图标:windowIconqrc 机制 窗口不透明度:windowOpacity光标:cursor…...

java+webstock
maven依赖 <dependency><groupId>org.java-websocket</groupId><artifactId>Java-WebSocket</artifactId><version>1.3.5</version></dependency><dependency><groupId>org.apache.tomcat.websocket</groupId&…...
