【二叉树part02】| 102.二叉树的层序遍历、226.翻转二叉树、101.对称二叉树
目录
✿LeetCode102.二叉树的层序遍历❀
✿LeetCode226.翻转二叉树❀
✿LeetCode101.对称二叉树❀
✿LeetCode102.二叉树的层序遍历❀
链接:102.二叉树的层序遍历
给你二叉树的根节点
root,返回其节点值的 层序遍历 。 (即逐层地,从左到右访问所有节点)。

二叉树的层序遍历是广度优先遍历,前中后序遍历是深度优先遍历,层序遍历是用队列来操作的,代码如下:
public List<List<Integer>> levelOrder(TreeNode root) {List<List<Integer>> result=new ArrayList<>();if(root==null){return result;}Queue<TreeNode> qu=new LinkedList<>();qu.offer(root);while(!qu.isEmpty()){List<Integer> list=new ArrayList<>();int size=qu.size();while(!qu.isEmpty() && size>0){TreeNode node=qu.poll();list.add(node.val);if(node.left!=null){qu.offer(node.left);}if(node.right!=null){qu.offer(node.right);}size--;}result.add(list); }return result;}✿LeetCode226.翻转二叉树❀
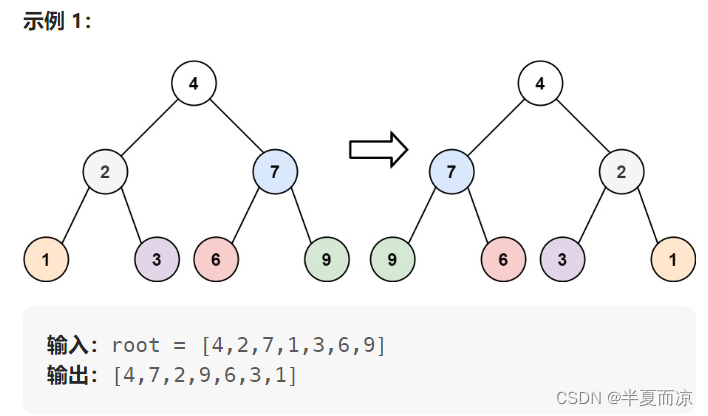
链接:226.翻转二叉树
给你一棵二叉树的根节点
root,翻转这棵二叉树,并返回其根节点。

这道题有三种解法,分别是递归遍历、广度优先遍历、深度优先遍历,代码如下:
public TreeNode invertTree(TreeNode root) {// 递归法if(root==null){return null;}TreeNode temp=invertTree(root.left);root.left=invertTree(root.right);root.right=temp;return root;}public TreeNode invertTree(TreeNode root) {if(root==null){return null;}// 深度优先遍历Stack<TreeNode> st=new Stack<>();st.push(root);while(!st.isEmpty()){TreeNode node=st.pop();TreeNode temp=node.left;node.left=node.right;node.right=temp;if(node.right!=null){st.push(node.right);}if(node.left!=null){st.push(node.left);}}return root;}public TreeNode invertTree(TreeNode root) {if(root==null){return null;}// 广度优先遍历Queue<TreeNode> qu=new LinkedList<>();qu.add(root);while(!qu.isEmpty()){int size=qu.size();while(!qu.isEmpty() && size>0){TreeNode node=qu.poll();TreeNode temp=node.left;node.left=node.right;node.right=temp;if(node.left!=null){qu.add(node.left);}if(node.right!=null){qu.add(node.right);}size--;}}return root;}✿LeetCode101.对称二叉树❀
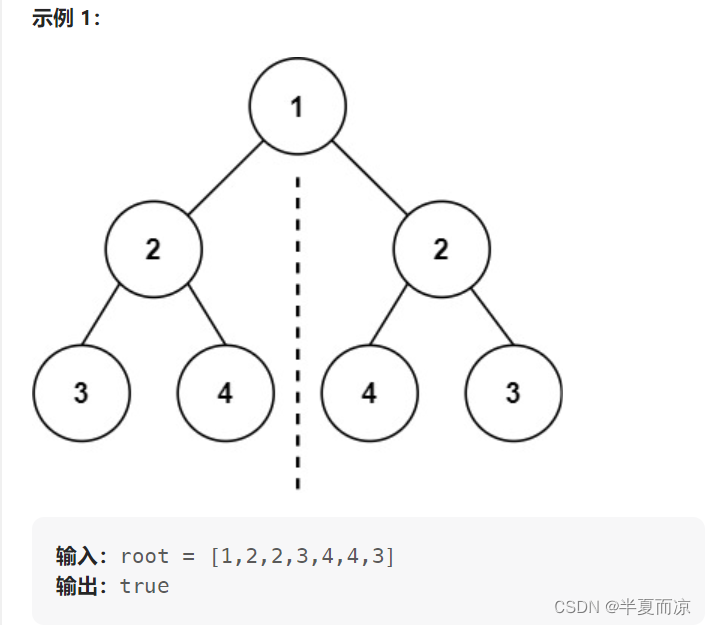
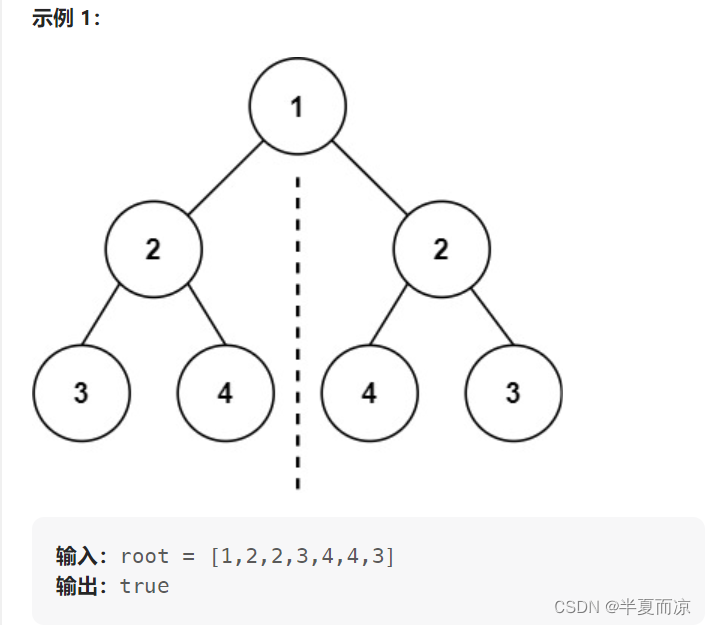
链接:101.对称二叉树
给你一个二叉树的根节点
root, 检查它是否轴对称。

这道题的重点就是要分类讨论,代码如下:
public boolean isSymmetric(TreeNode root) {// 树中节点数目在范围 [1, 1000] 内return compare(root.left,root.right);}public boolean compare(TreeNode left,TreeNode right){if(left==null && right !=null){return false;}else if(left!=null && right==null){return false;}else if(left==null && right==null){return true;}else{if(left.val!=right.val){return false;}}boolean outside=compare(left.left,right.right);boolean inside=compare(left.right,right.left);return outside && inside;}相关文章:

【二叉树part02】| 102.二叉树的层序遍历、226.翻转二叉树、101.对称二叉树
目录 ✿LeetCode102.二叉树的层序遍历❀ ✿LeetCode226.翻转二叉树❀ ✿LeetCode101.对称二叉树❀ ✿LeetCode102.二叉树的层序遍历❀ 链接:102.二叉树的层序遍历 给你二叉树的根节点 root ,返回其节点值的 层序遍历 。 (即逐层地ÿ…...

【干货】Android系统定制基础篇:第十五部分(Android支持鼠标右键返回、GPIO 控制方案、属性标识USB摄像头的VID与PID)
1、修改 frameworks/native/services/inputflinger/InputReader.cpp 如下: diff --git a/frameworks/native/services/inputflinger/InputReader.cpp b/frameworks/native/services/inputflinger/Inp index 7207a83..2721800 100755 --- a/frameworks/native/servi…...

ubuntu18 修改dns服务器地址为google
域名解析被干扰的有点严重,直接使用谷歌dns服务器来解析ip 第一、永久修改DNS方法 1、修改 /etc/systemd/resolved.conf 文件 vi /etc/systemd/resolved.conf这里我们可以看到这些参数: # 指定 DNS 服务器,以空白分隔,支持 IP…...

RHCE shell 作业一
1. 设置邮箱 [rootserver ~]# yum install s-nail -y [rootserver ~]# vim /etc/s-nail.rc 编写脚本 [rootserver ~]# vim homework1.sh 设置定时任务 [rootserver ~]# vim /etc/crontab 2. [rootserver ~]# vim homework2.sh 测试: 3. [rootserve…...

Qqis中采用栅格工具生成XYZ瓦片(目录)简介
目录 前言 一、Qgis的相关功能 1、数据准备 2、将两个xyz图源添加到图层 二、Qgis栅格工具生成 1、生成xyz图块工具在哪里 2、生成xyz图块怎么用 3、下载结果 4、Leaflet加载离线瓦块 总结 前言 在上一篇博客中,介绍了一种在Qgis中基于QMetaTiles插件进行xyz瓦…...

【Axure教程】根据标签数自动调整尺寸的多选下拉列表
多选下拉列表常用于需要用户从一组选项中选择多个选项的情况。它提供了一个下拉菜单,用户可以点击展开并选择他们感兴趣的多个选项。多选下拉列表可以用于展示可选标签,并允许用户选择多个标签。例如,在一个博客发布界面上,可以…...

【python】js逆向基础案例——有道翻译
前言 嗨喽,大家好呀~这里是爱看美女的茜茜呐 课程亮点: 1、爬虫的基本流程 2、反爬的基本原理 3、nodejs的使用 4、抠代码基本思路 环境介绍: python 3.8 pycharm 2022专业版 >>> 免费使用教程文末名片获取 requests >>> pip install req…...

面经系列.飞猪 Java开发工程师.杭州.2023.6.14一面面经
本人是2023年6月14日面试的,面试的岗位是飞猪的Java研发工程师,地点是杭州,面试时长37分钟,没有问八股文。全都围绕项目在问,在提问的过程中会涉及到原理以及具体操作。整体面试感觉下来,面试官很随和,通过面试也能和面试官学到很多,交流了对未来行业的看法,也对某些技…...

基于物联网及云平台的光伏运维系统
系统结构 在光伏变电站安装逆变器、以及多功能电力计量仪表,通过网关将采集的数据上传至服务器,并将数据进行集中存储管理。用户可以通过PC访问平台,及时获取分布式光伏电站的运行情况以及各逆变器运行状况。平台整体结构如图所示。 光伏背景…...

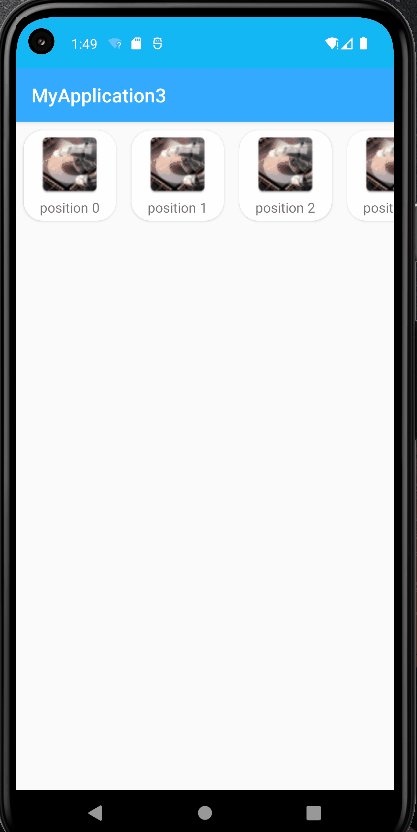
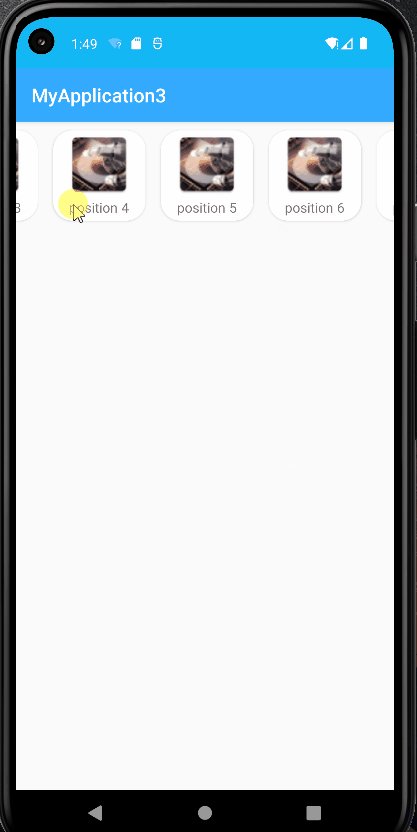
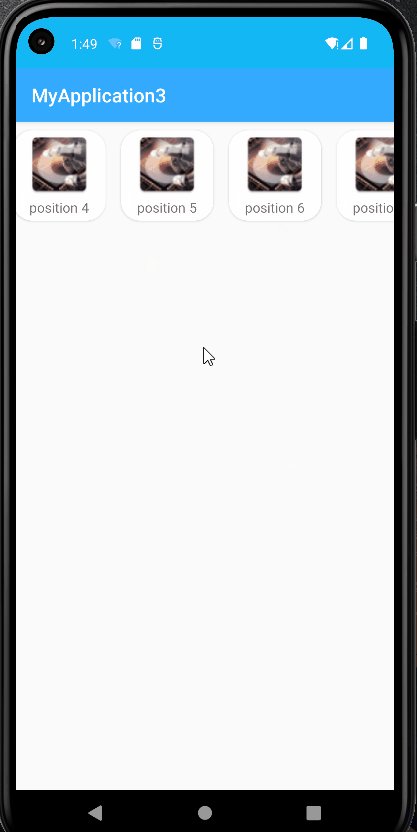
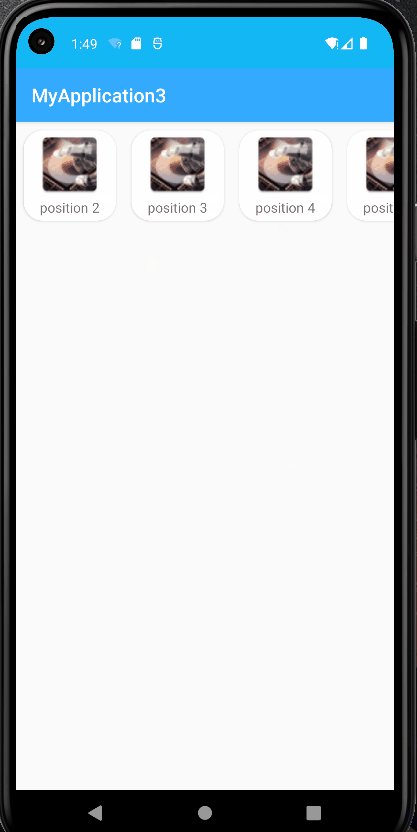
Android kotlin 实现仿京东多个item向左自动排队(横向、动手滑动、没有首尾滑动)功能
文章目录 一、实现效果二、引入依赖三、源码实现1、适配器2、视图实现一、实现效果 二、引入依赖 在app的build.gradle在添加以下代码 1、implementation com.github.CymChad:BaseRecyclerViewAdapterHelper:3.0.6,这个里面带的适配器,直接调用就即可 BaseRecyclerViewAdapt…...

美团买菜基于 Flink 的实时数仓建设
美团买菜基于 Flink 的实时数仓建设 1. 背景介绍2. 技术愿景和架构设计3. 典型场景、挑战与应对3.1 动态 ETA 实时特征3.2 实时数据经营分析 4. 未来规划 1. 背景介绍 美团买菜是美团自营生鲜零售平台,上面所有的商品都由美团亲自采购,并通过供应链物流体…...
08)
前端vue入门(纯代码)08
【08.webStorage--本地存储】 (1). 什么是 localStorage 和 sessionStorage ? 它们都是浏览器的一种本地存储数据的方式它们只是存在本地,即浏览器中,不会发送到服务器 它们的区别: localStorage:永久存在浏览器中…...

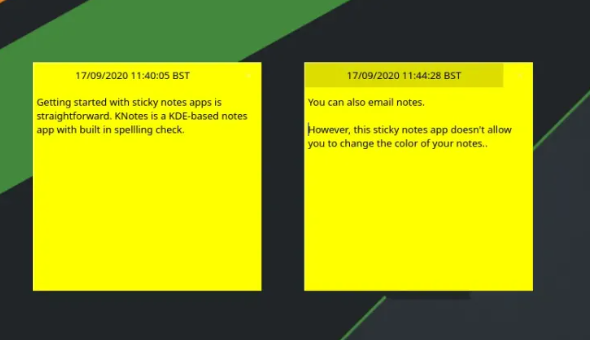
Xubuntu22.04之便签工具(一百八十)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 人生格言: 人生…...

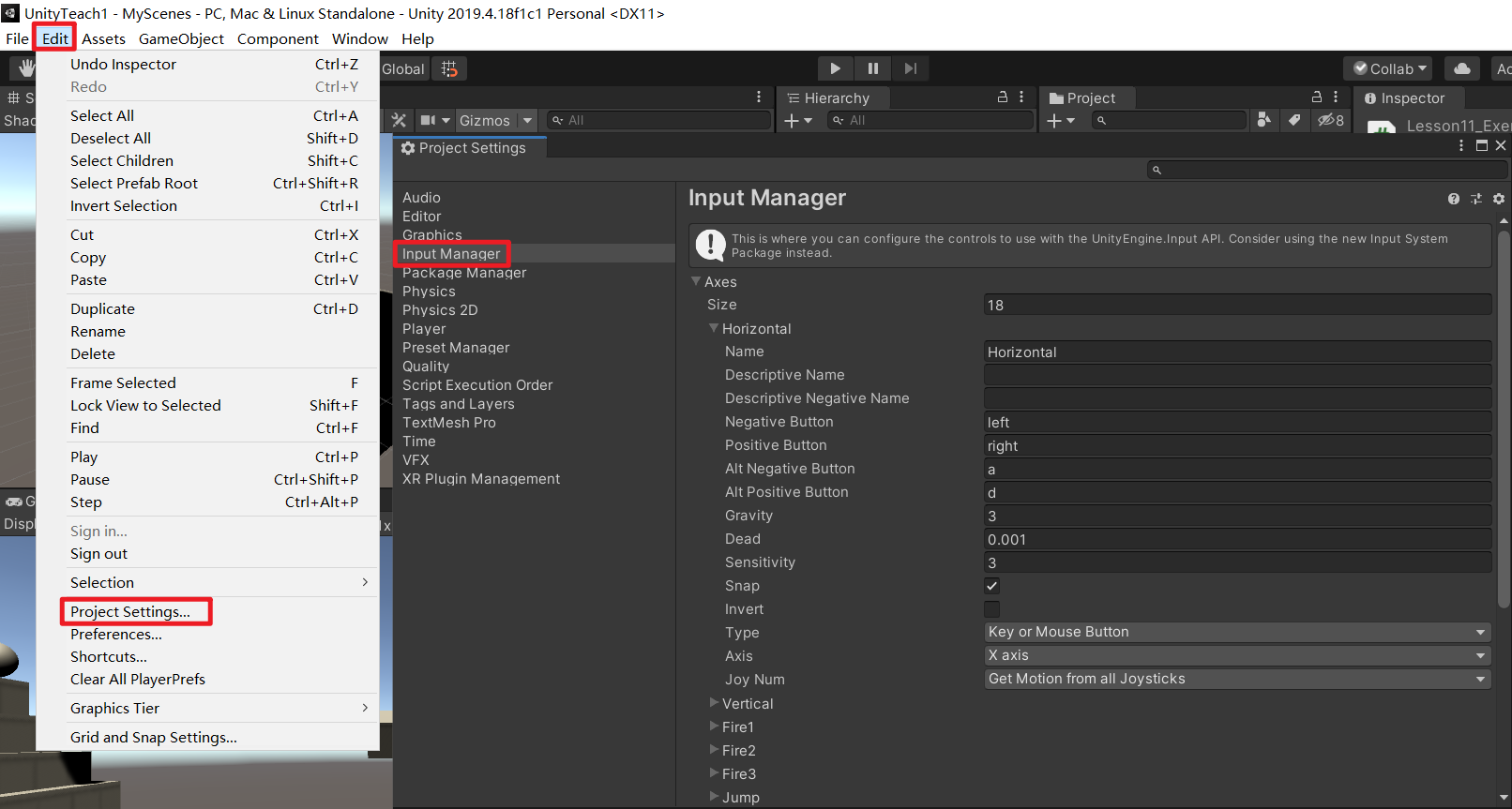
Unity入门4——重要组件与API
一、GameObject (一)成员变量 // 名字 print(this.gameObject.name); this.gameObject.name "Lesson4唐老狮改名"; print(this.gameOb…...

NFS服务器安装及NFS制备程序安装
NFS服务器安装及NFS制备程序安装 NFS服务器安装 NFS是一种分布式文件系统协议,由sun公司开发,旨在允许客户端主机可以像访问本地存储一样通过网络访问服务端文件 安装NFS服务器 登录需要安装NFS服务器的主机执行以下命令完成NFS安装 yum -y install…...
--matlab中yalmip函数介绍)
matlab+yalmip+cplex求解车辆路径优化问题(VRP)--matlab中yalmip函数介绍
YALMIP是一个MATLAB工具箱,用于建模和求解优化问题。它支持线性规划、二次规划、整数规划、鲁棒优化、半定规划等优化问题的建模和求解。下面是一些常用的函数的详细介绍: 1. sdpvar:用于定义优化问题中的变量。可以定义实数、向量和矩阵型变…...

实战:用dockerfile创建镜像实现springboot项目容器化
文章目录 前言技术积累docker基本操作命令dockerfile简介dockerfile指令说明 实战演示创建dockerfile创建挂载目录构建dockerfile启动容器完成验证 写在最后 前言 docker容器化方案是当下流行的服务部署方式,在软件领域举足轻重。我公司的测试、线上环境都采用dock…...

【Flask】配置项解析与加载
文章目录 默认配置表配置项加载方式直接配置存放在app.config字典通过.py配置文件通过class类加载对象通过.json配置文件通过环境变量配置内置命令行 默认配置表 配置项默认值备注DEBUGFalse是否开启 Debug 模式。如果为True,修改了代码,只需要保存&…...

Dinky: 实时即未来,让 Flink SQL 纵享丝滑--如何本地编译、运行
什么是Dinky 实时即未来,Dinky 为 Apache Flink 而生,让 Flink SQL 纵享丝滑。 Dinky 是一个开箱即用、易扩展,以 Apache Flink 为基础,连接 OLAP 和数据湖等众多框架的一站式实时计算平台,致力于流批一体和湖仓一体的探索与实践。 最后,Dinky 的发展皆归功于 Apache …...

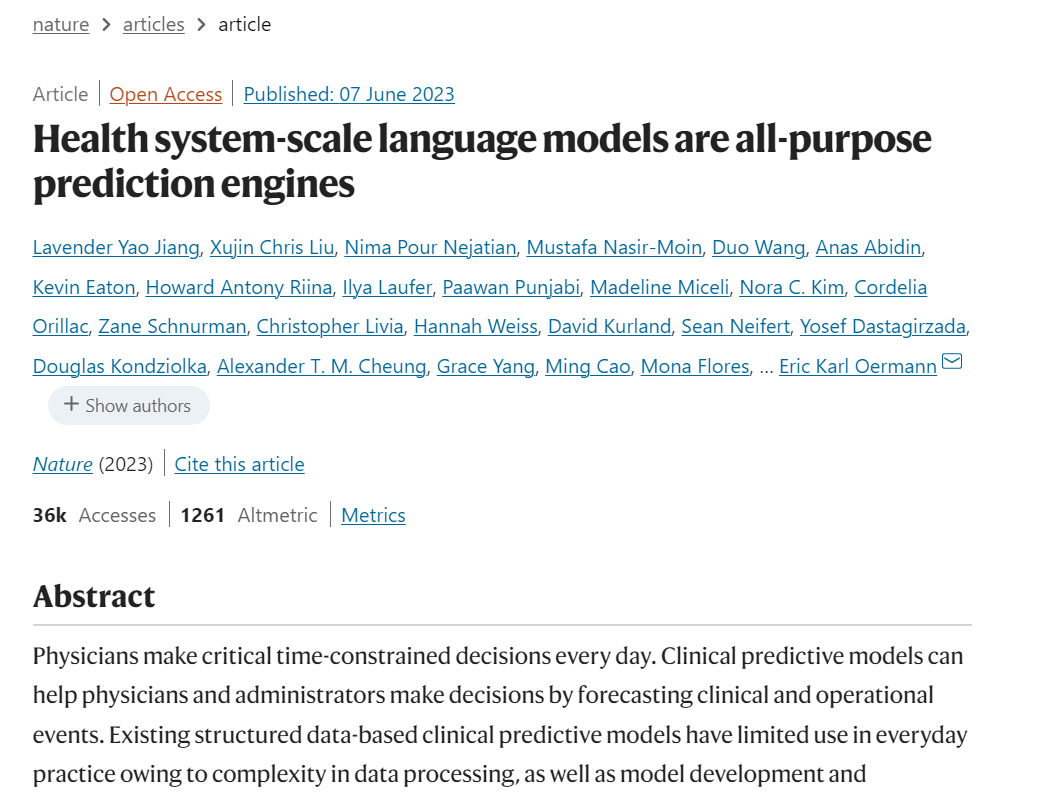
2023 Nature 健康系统规模的语言模型是通用预测引擎
文章目录 一、论文关键信息二、论文主要内容三、总结与讨论🍉 CSDN 叶庭云:https://yetingyun.blog.csdn.net/ 一、论文关键信息 论文标题:Health system-scale language models are all-purpose prediction engines 期刊信息:2023 Nature 论文地址:h...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...
