React 应用 Effect Hook 函数式中操作生命周期
React Hook入门小案例 在函数式组件中使用state响应式数据给大家演示了最简单的 Hook操作 那么 我们继续
首先 Hook官方介绍 他没有破坏性是完全可选的 百分比兼容 也就说 我们一起的 类 class的方式也完全可以用
只要 react 16,8以上就可以使用
Hook本身不会影响你的react的理解 恰恰相反 官方认为 他会让react理解更加容易
至于 Hook的修改动机在于 他认为当组件很多时 类的方式很不易理解
而且这是一种剪辑式的修改方式 比如 你的老项目 你之前的还是可以继续用class 新的用Hook管理函数式 他们之间不会发生冲突
‘
然后 我们来说第二个 Effect Hook
’
好 那我们来开启代码 编写代码如下
import React from "react";
export default class AppRouter extends React.Component{constructor(props){super(props);this.state = {name: "小猫猫"}}componentDidMount = ()=>{document.title = this.state.name;}render(){return (<div>Hello World</div>)}
}
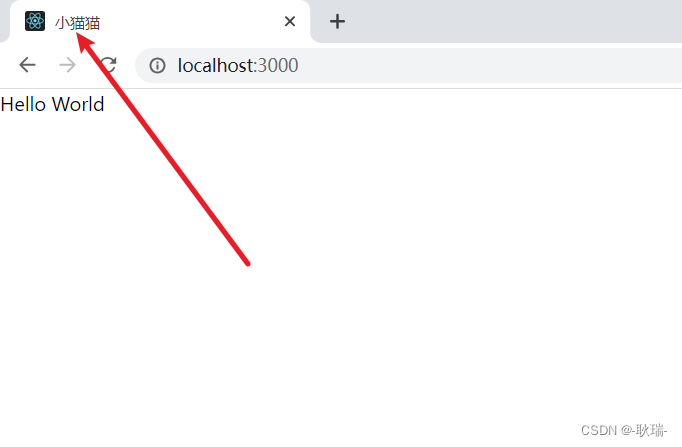
我们在界面写了很普通的案例 Hello World
然后在componentDidMount 页面挂载完毕的生命周期中执行了 将页面title内容改为this.state.name的指令
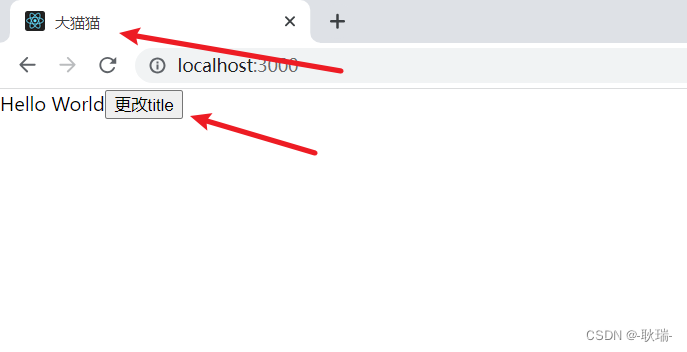
然后运行结果如下

没有什么问题
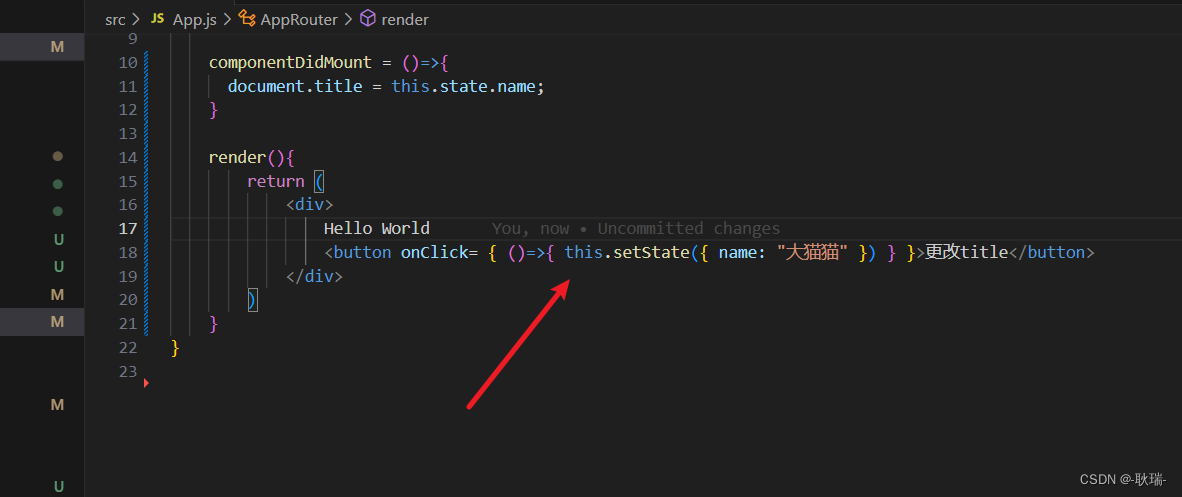
我们可以在页面内容中加这样一个按钮
<button onClick= { ()=>{ this.setState({ name: "大猫猫" }) } }>更改title</button>

点击后改变name的值
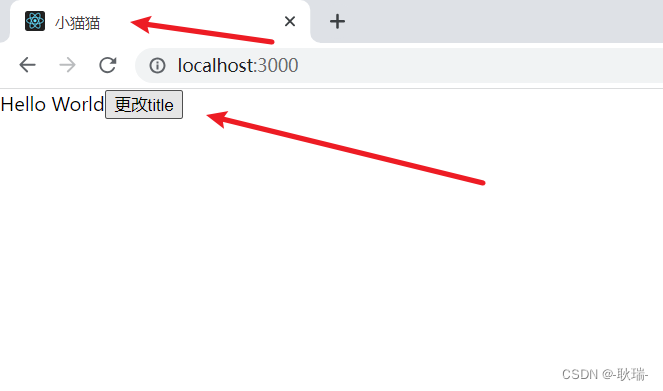
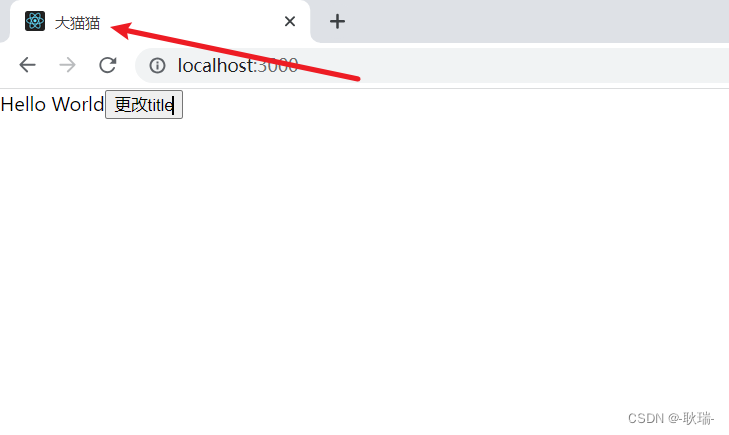
我们运行代码 会发现 点击之后 title的值并不会随着点击而变化

但是其实我们心里清楚这肯定是变化了的
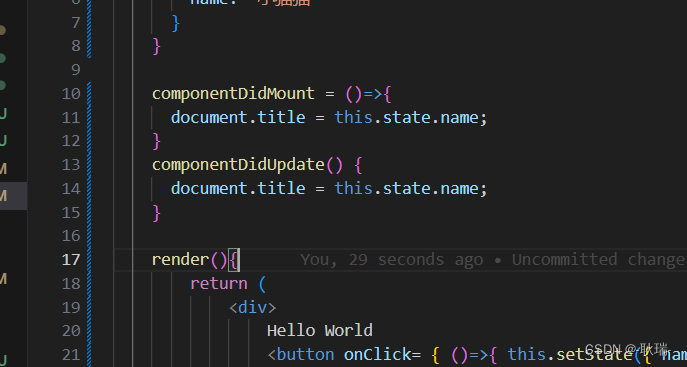
那么 我们就可以去写
componentDidUpdate() {document.title = this.state.name;
}

利用 componentDidUpdate 监听数据变化 当响应式数据变化重新渲染一次title的内容

这次点击后 title的内容也就变化了
其实这样写多少还是有点捞的 我们可以用新特性去实现
我们将代码改成这样
import React,{ useState,useEffect } from "react"const MyComponent = () => {const [name,setName] = useState("小猫猫");/*useEffect相当于三个生命周期函数分别是componentDidMount //元素挂载完成componentDidUpdate //响应式数据更改componentWillUnmount //组件销毁前*/useEffect(() => {document.title = name;})return (<div>Hello World<button onClick={ ()=> { setName("大猫猫")} }>更改title</button></div>);
};export default MyComponent;
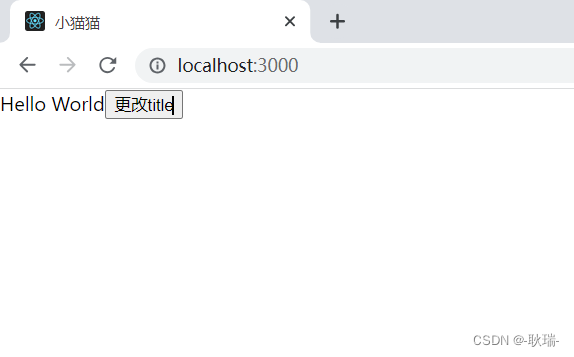
运行项目

显然开始渲染的没有什么问题
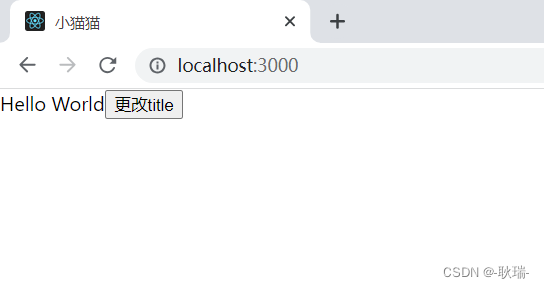
然后 我们点击按钮

内容也是改变成功
这里正如我们注释写的那样 useEffect相当于三个生命之前函数
componentDidMount //元素挂载完成
componentDidUpdate //响应式数据更改
componentWillUnmount //组件销毁前
官方不会去动你的蛋糕
它也可以单独去相当于某一个生命周期函数
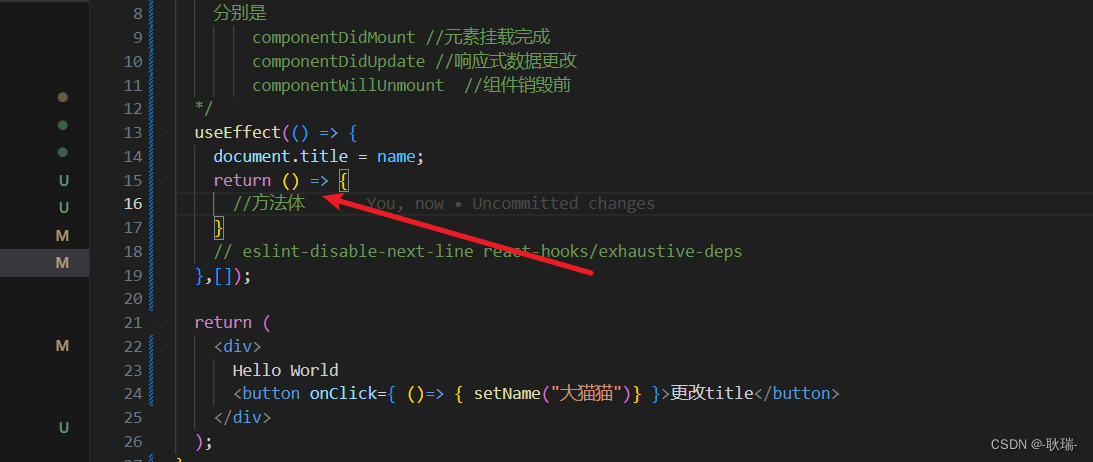
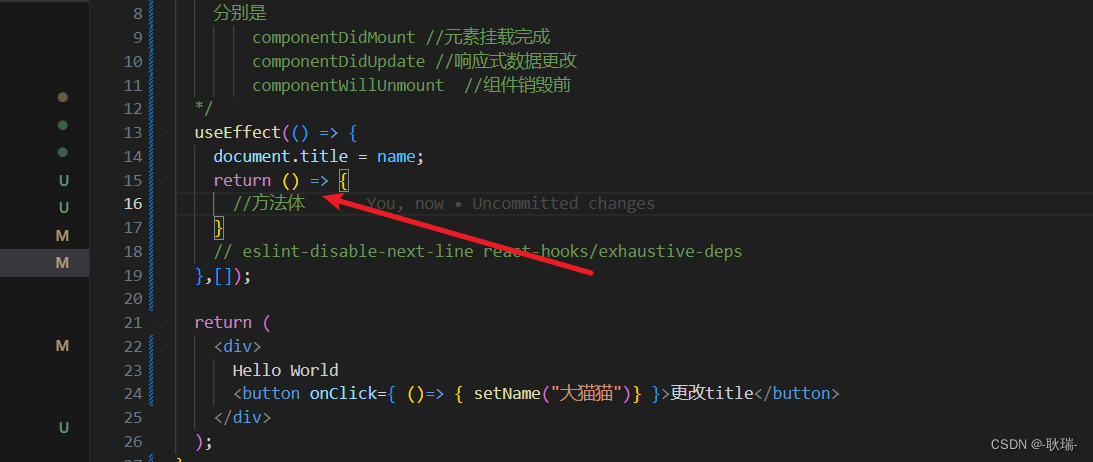
我们将 useEffect 上面的代码改成
useEffect(() => {document.title = name;// eslint-disable-next-line react-hooks/exhaustive-deps
},[]);
后面加个空数组
这样 他就只相当于 componentDidMount
运行项目

第一次渲染上去了
然后我们点击按钮

就不会变化了 因为他目前只有componentDidMount的作用
如果你在最后面加个 return

那么 这个 return中的内容 就是组件销毁后会执行的componentWillUnmount逻辑函数
相关文章:

React 应用 Effect Hook 函数式中操作生命周期
React Hook入门小案例 在函数式组件中使用state响应式数据给大家演示了最简单的 Hook操作 那么 我们继续 首先 Hook官方介绍 他没有破坏性是完全可选的 百分比兼容 也就说 我们一起的 类 class的方式也完全可以用 只要 react 16,8以上就可以使用 Hook本身不会影响你的react的理…...

C代码程序实现扫雷游戏纯代码版本
//test.c文件 #define _CRT_SECURE_NO_WARNINGS 1#include "game.h"void menu() {printf("***********************\n");printf("***** 1. play *****\n");printf("***** 0. exit *****\n");printf("*******************…...

ai代写---怎么在ubutnu服务器中安装mqtt
在Ubuntu服务器中安装MQTT Broker可以使用Mosquitto,它是一个开源的MQTT Broker实现,支持Linux、Windows和MacOS等多个平台。 以下是在Ubuntu服务器中安装Mosquitto的步骤: 更新apt-get包列表 打开终端,执行以下命令更新apt-get…...

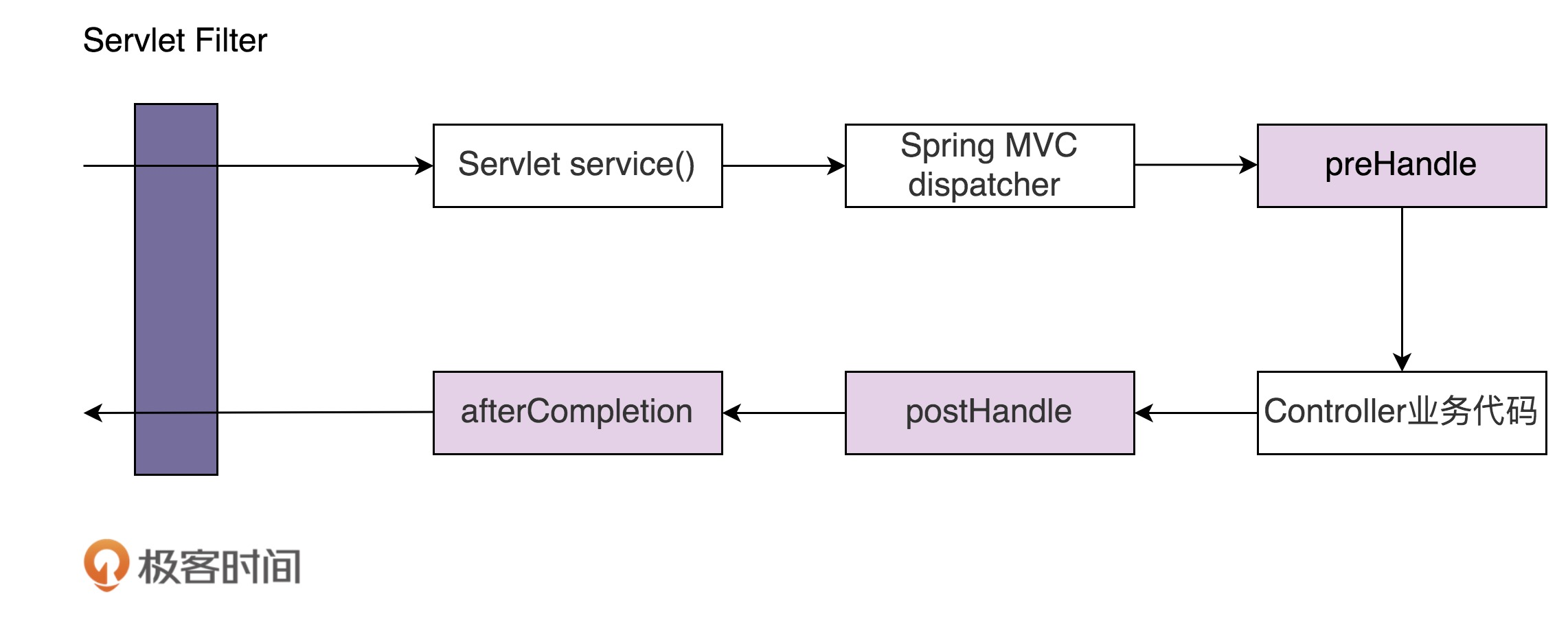
【设计模式与范式:行为型】63 | 职责链模式(下):框架中常用的过滤器、拦截器是如何实现的?
上一节课,我们学习职责链模式的原理与实现,并且通过一个敏感词过滤框架的例子,展示了职责链模式的设计意图。本质上来说,它跟大部分设计模式一样,都是为了解耦代码,应对代码的复杂性,让代码满足…...

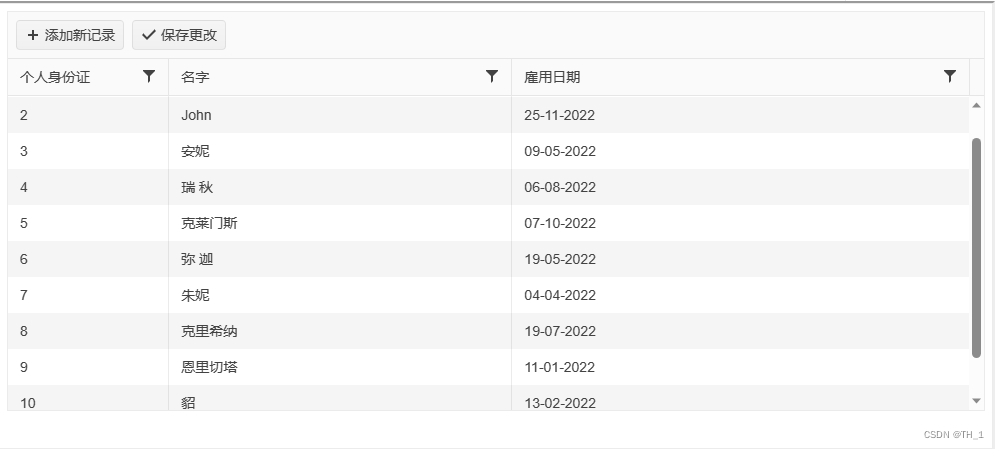
Kendo UI for jQuery---03.组件___网格---02.开始
网格入门 本指南演示了如何启动和运行 Kendo UI for jQuery Grid。 完成本指南后,您将能够实现以下最终结果: 1. 创建一个空的 div 元素 首先,在页面上创建一个空元素,该元素将用作 Grid 组件的主容器。 <div id"my-…...

初识Telegraf、InfluxDB和Grafana铁三角形成的监控可视化解决方案
文章目录 前言原始的监控靠人盯进化的监控靠批处理脚本高端的监控靠完整的可视化解决方案Telegraf、InfluxDB和Grafana铁三角TelegrafInfluxDBGrafana Grafana仪表板展示服务器资源总览负载和内存使用网络带宽磁盘IOIO延迟其他指标进程信息 总结 前言 数据监控目前用于各行各业…...

【哈佛积极心理学笔记】第20课 幸福与幽默
第20课 幸福与幽默 The vanguard of the positive psychology revolution: Our brain is basically a single processor, capable of consciouly choosing to devote resources either to the pain and suffering on one side, or viewing the world that lens of something l…...

设计模式-责任链模式
责任链模式 请求发送者和接收者连接成一条链,一个对象处理完,交给下一位,沿着链传递请求,这就是责任链模式。 角色 抽象处理者(Handler) 定义了处理请求的方法具体处理者(ContreteHandler&am…...

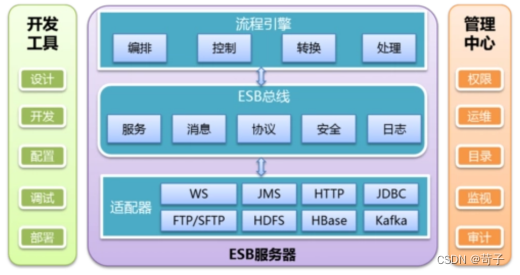
不变的是需求,变化的是解决方法和工具:探讨iPaaS与ESB的差异
在企业数字化转型过程中,企业需要面临日益复杂的业务和数据集成挑战。为了应对这些挑战,需要借助适当的解决方法和工具来实现系统间的通信和数据传输。在这方面,iPaaS(Integration Platform as a Service)和ESB&#x…...

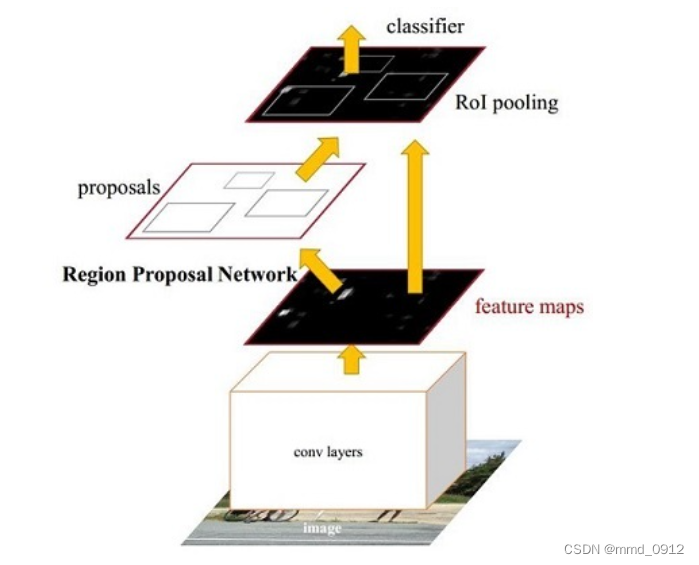
网络解析----faster rcnn
Faster R-CNN(Region-based Convolutional Neural Network)是一种基于区域的卷积神经网络用于目标检测任务的模型。它是一种两阶段的目标检测方法,主要包含以下几个步骤: Region Proposal Network(RPN): F…...

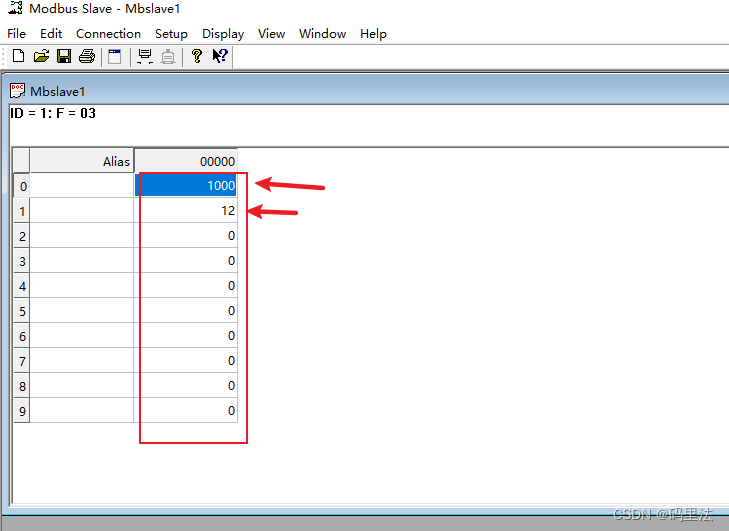
modbus TCP协议讲解及实操
具体讲解 前言正文modbus tcp主机请求数据基本讲解Modbus Poll工具简单使用讲解 modbus tcp从机响应数据Modbus Slave工具简单使用讲解 前言 关于modbus tcp从0到1的讲解,案例结合讲解,详细了解整个modbus的可以参考这个:详解Modbus通信协议…...

既有内销又有外贸,多样性外贸业务管理解决方案
随着外贸数字化贸易全球化的深入发展,出口、进口、内销业务越来越受到关注。外贸业务是企业在海外市场进行商品贸易,而内销业务是企业在国内市场进行商品贸易。在管理这种业务时,想要实现降本增效,企业需要有一套成熟的管理解决方…...

spring eurake中使用IP注册
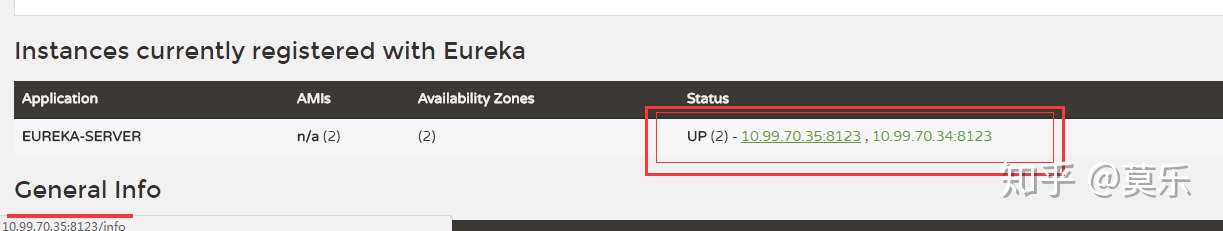
在开发spring cloud的时候遇到一个很奇葩的问题,就是服务向spring eureka中注册实例的时候使用的是机器名,然后出现localhost、xxx.xx等这样的内容,如下图: eureka.instance.perferIpAddresstrue 我不知道这朋友用的什么spring c…...

c# 从零到精通 form界面之listView控件
c# c# 从零到精通 form界面之listView控件 添加值 设置值 using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Text; using System.Windows.Forms; namespace Test06 { public partial cla…...

Qt6.5.1+WebRTC学习笔记(十二)环境搭建流媒体服务器(ubuntu22.04+SRS)
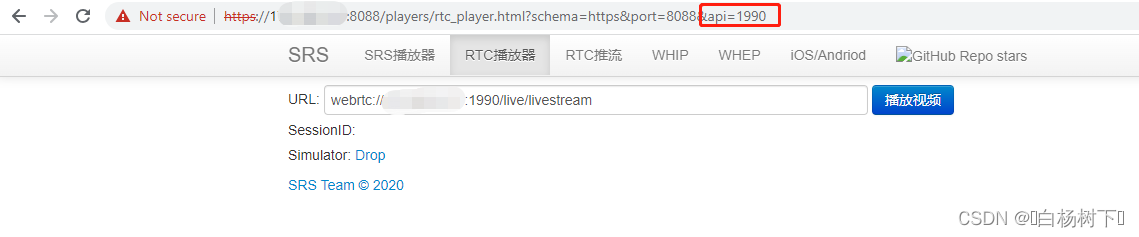
前言 若只是实现一对一通信,仅使用webrtc就足够了。但有时间需要进行多个人的直播会议,当人比较多时,建议使用一个流媒体服务器,笔者使用的是SRS。 这个开源项目资料比较全,笔者仅在此记录下搭建过程 一、准备 1.操…...

LeetCode 9. 回文数
LeetCode 9. 回文数 一、题目描述: 给你一个整数 x ,如果 x 是一个回文整数,返回 true ;否则,返回 false 。 回文数是指正序(从左向右)和倒序(从右向左)读都是一样的整数…...

Linux系统之部署Teleport堡垒机系统
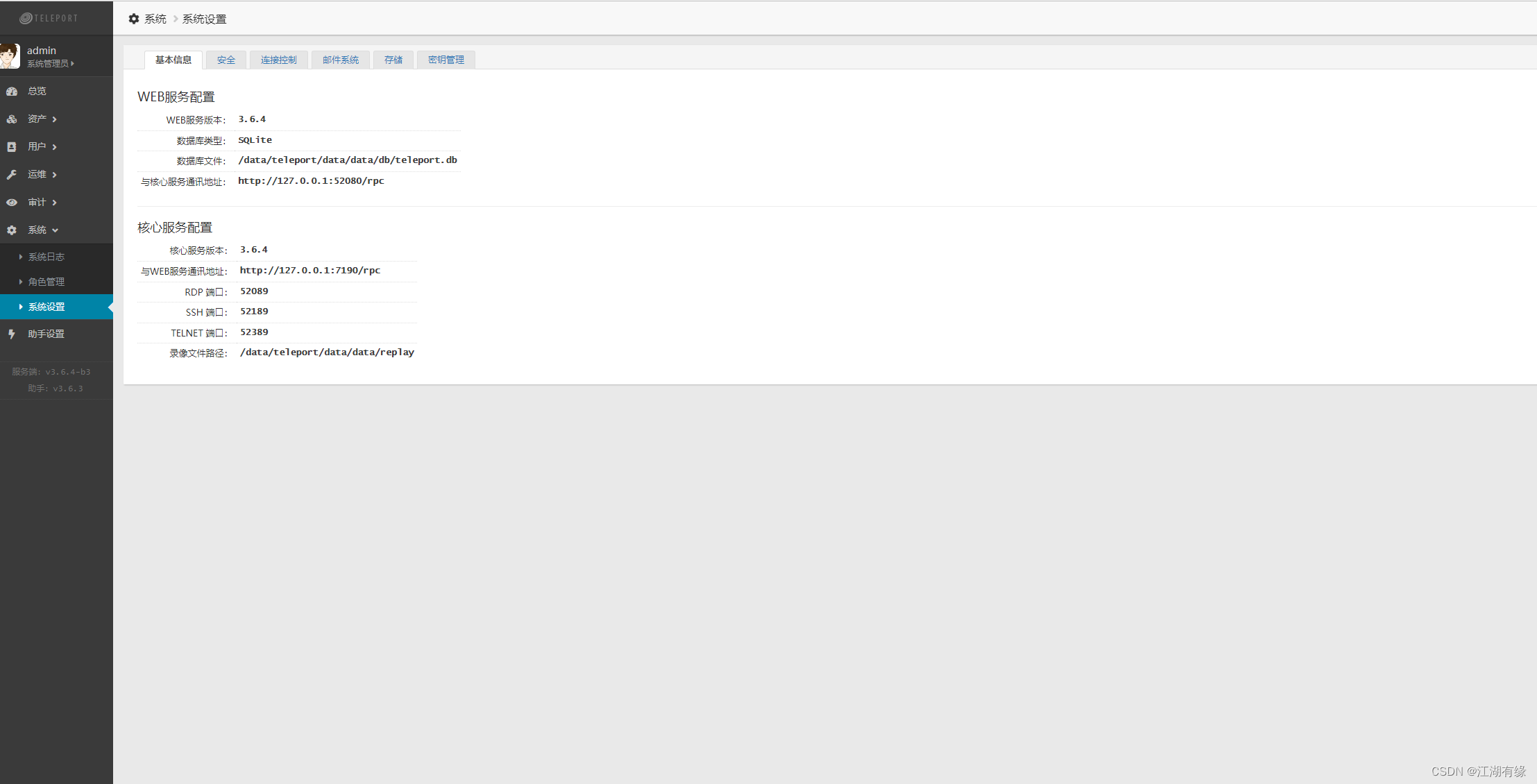
Linux系统之部署Teleport堡垒机系统 一、Teleport介绍1.1 Teleport简介1.2 Teleport特点1.3 支持操作系统 二、本地环境介绍2.1 本地环境规划2.2 本次实践介绍 三、检查本地环境3.1 检查本地操作系统版本3.2 检查系统内核版本 四、部署teleport服务端4.1 创建部署目录4.2 下载t…...

【二叉树part02】| 102.二叉树的层序遍历、226.翻转二叉树、101.对称二叉树
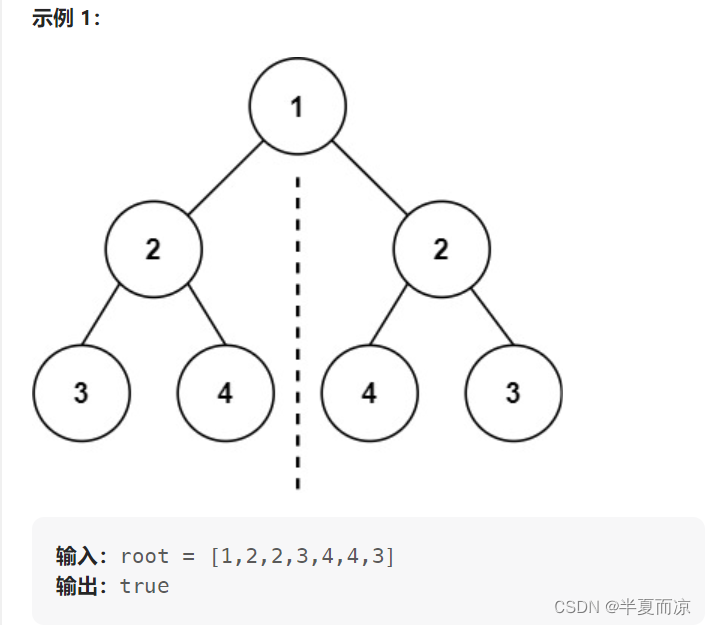
目录 ✿LeetCode102.二叉树的层序遍历❀ ✿LeetCode226.翻转二叉树❀ ✿LeetCode101.对称二叉树❀ ✿LeetCode102.二叉树的层序遍历❀ 链接:102.二叉树的层序遍历 给你二叉树的根节点 root ,返回其节点值的 层序遍历 。 (即逐层地ÿ…...

【干货】Android系统定制基础篇:第十五部分(Android支持鼠标右键返回、GPIO 控制方案、属性标识USB摄像头的VID与PID)
1、修改 frameworks/native/services/inputflinger/InputReader.cpp 如下: diff --git a/frameworks/native/services/inputflinger/InputReader.cpp b/frameworks/native/services/inputflinger/Inp index 7207a83..2721800 100755 --- a/frameworks/native/servi…...

ubuntu18 修改dns服务器地址为google
域名解析被干扰的有点严重,直接使用谷歌dns服务器来解析ip 第一、永久修改DNS方法 1、修改 /etc/systemd/resolved.conf 文件 vi /etc/systemd/resolved.conf这里我们可以看到这些参数: # 指定 DNS 服务器,以空白分隔,支持 IP…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...
