Kendo UI for jQuery---03.组件___网格---02.开始
网格入门
本指南演示了如何启动和运行 Kendo UI for jQuery Grid。
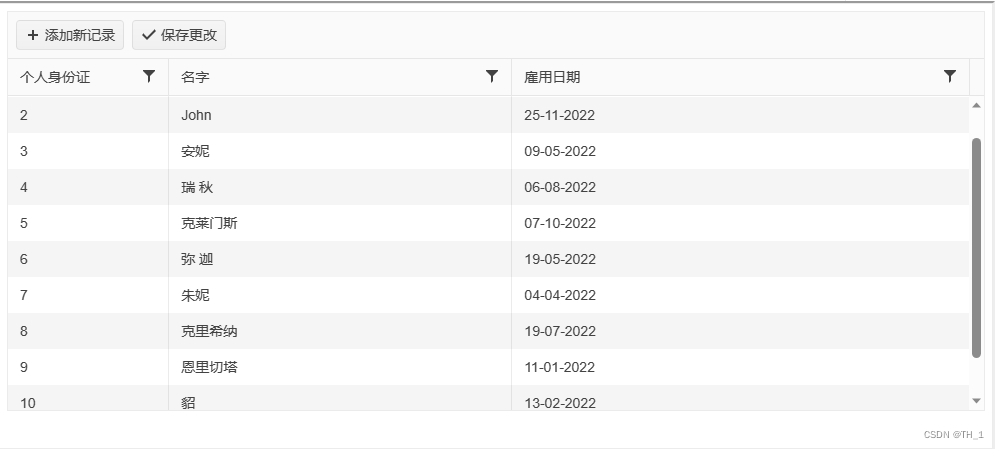
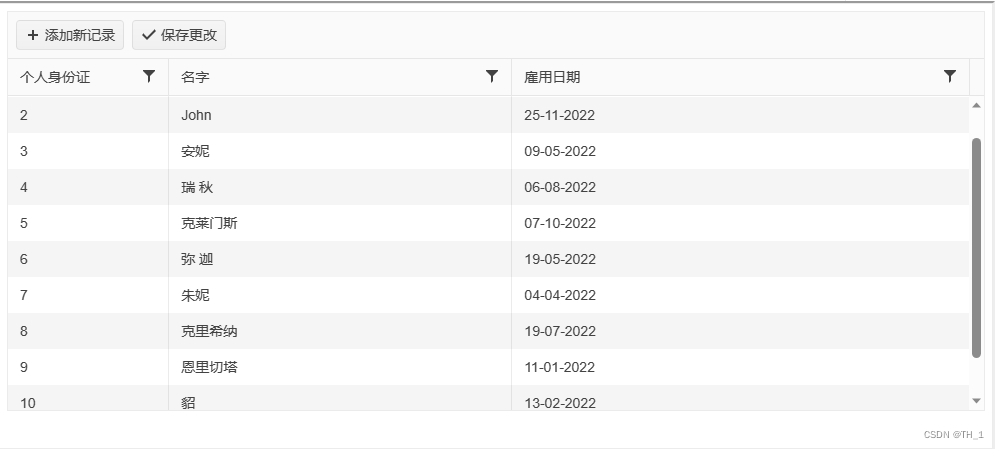
完成本指南后,您将能够实现以下最终结果:

1. 创建一个空的 div 元素
首先,在页面上创建一个空元素,该元素将用作 Grid 组件的主容器。
<div id="my-grid"></div>
2. 初始化网格
在此步骤中,您将从空元素初始化网格。当你从空初始化组件时,网格的所有设置都将在初始化脚本语句中提供,你必须用JavaScript描述它的布局和配置。div
有关替代初始化方法的详细信息,请参阅有关从 HTML 表初始化网格的文章。
<div id="my-grid"></div><script>// Target the div element by using jQuery and then call the kendoGrid() method.$("#my-grid").kendoGrid({// Add some basic configurations such as width and height.width: "700px",height: "400px"});
</script>
3. 将网格绑定到数据
基本初始化完成后,可以开始向网格添加其他配置。第一个也是最重要的配置是dataSource.
<div id="my-grid"></div><script>let myDataArray = [{ID: 1, Name: "Tom", Date: "10/15/2022"},{ID: 2, Name: "John", Date: "11/25/2022"},{ID: 3, Name: "Annie", Date: "05/09/2022"},{ID: 4, Name: "Rachel", Date: "08/06/2022"},{ID: 5, Name: "Klemens", Date: "10/07/2022"},{ID: 6, Name: "Micah", Date: "05/19/2022"},{ID: 7, Name: "Junie", Date: "04/04/2022"},{ID: 8, Name: "Krishnah", Date: "07/19/2022"},{ID: 9, Name: "Enrichetta", Date: "01/11/2022"},{ID: 10, Name: "Marten", Date: "02/13/2022"},{ID: 11, Name: "Rosmunda", Date: "08/15/2022"},];// Target the div element by using jQuery and then call the kendoGrid() method.$("#my-grid").kendoGrid({width: "700px",height: "400px",dataSource: {data: myDataArray,schema: {model: {id: "ID", // The ID field is a unique identifier that allows the dataSource to distinguish different elements.fields: {ID: { type: "number", editable: false }, // The ID field in this case is a number. Additionally, do not allow users to edit this field.Name: { type: "string", editable: false },Date: { type: "date", editable: false }}}}}});
</script>
4. 配置网格列
网格允许您配置每个单独的列并应用一组列属性。
<div id="my-grid"></div><script>let myDataArray = [{ID: 1, Name: "Tom", Date: "10/15/2022"},{ID: 2, Name: "John", Date: "11/25/2022"},{ID: 3, Name: "Annie", Date: "05/09/2022"},{ID: 4, Name: "Rachel", Date: "08/06/2022"},{ID: 5, Name: "Klemens", Date: "10/07/2022"},{ID: 6, Name: "Micah", Date: "05/19/2022"},{ID: 7, Name: "Junie", Date: "04/04/2022"},{ID: 8, Name: "Krishnah", Date: "07/19/2022"},{ID: 9, Name: "Enrichetta", Date: "01/11/2022"},{ID: 10, Name: "Marten", Date: "02/13/2022"},{ID: 11, Name: "Rosmunda", Date: "08/15/2022"},];$("#my-grid").kendoGrid({width: "700px",height: "400px"// The columns configuration is an array of objects.columns: [// The field matches the ID property in the data array.{ field: "ID", title: "Personal Id", width: "70px" },{ field: "Name", title: "First Name", width: "150px" },{ field: "Date", title: "Hire Date", width: "200px", format: "{0:dd-MM-yyyy}" }],dataSource: {data: myDataArray,schema: {model: {id: "ID",fields: {ID: { type: "number", editable: false },Name: { type: "string", editable: false },Date: { type: "date", editable: false }}}}}});
</script>
5.添加编辑和过滤
除其他功能外,网格还支持编辑和过滤。编辑配置允许用户编辑单个网格单元格。筛选配置允许用户筛选网格内的数据。
<div id="my-grid"></div><script>let myDataArray = [{ID: 1, Name: "Tom", Date: "10/15/2022"},{ID: 2, Name: "John", Date: "11/25/2022"},{ID: 3, Name: "Annie", Date: "05/09/2022"},{ID: 4, Name: "Rachel", Date: "08/06/2022"},{ID: 5, Name: "Klemens", Date: "10/07/2022"},{ID: 6, Name: "Micah", Date: "05/19/2022"},{ID: 7, Name: "Junie", Date: "04/04/2022"},{ID: 8, Name: "Krishnah", Date: "07/19/2022"},{ID: 9, Name: "Enrichetta", Date: "01/11/2022"},{ID: 10, Name: "Marten", Date: "02/13/2022"},{ID: 11, Name: "Rosmunda", Date: "08/15/2022"},];$("#my-grid").kendoGrid({width: "700px",height: "400px"// Add toolbar buttons for creating and saving buttons.toolbar: ["create", "save"],// Enable the filtering functionality.filterable: true,// Enable the editing functionality (incell by default).editable: true,// The columns configuration is an array of objects.columns: [// The field matches the ID property in the data array.{ field: "ID", title: "Personal Id", width: "70px" },{ field: "Name", title: "First Name", width: "150px" },{ field: "Date", title: "Hire Date", width: "200px", format: "{0:dd-MM-yyyy}" }],dataSource: {data: myDataArray,schema: {model: {id: "ID",fields: {ID: { type: "number", editable: false },Name: { type: "string", editable: false },Date: { type: "date", editable: false }}}}}});
</script>
完整代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>网格入门</title><link href="../../../../styles/kendo.common.min.css" rel="stylesheet" /><link href="../../../../styles/kendo.default.min.css" rel="stylesheet" /><script src="../../../../js/jquery.min.js"></script><script src="../../../../js/kendo.web.min.js"></script>
</head>
<!-- 本指南演示了如何启动和运行 Kendo UI for jQuery Grid。 --><body><!-- 1. 创建一个空的 div 元素首先,在页面上创建一个空元素,该元素将用作 Grid 组件的主容器。 --><div id="my-grid"></div><script>/** 3. 将网格绑定到数据基本初始化完成后,可以开始向网格添加其他配置。第一个也是最重要的配置是dataSource.*/let myDataArray = [{ ID: 1, Name: "Tom", Date: "10/15/2022" },{ ID: 2, Name: "John", Date: "11/25/2022" },{ ID: 3, Name: "Annie", Date: "05/09/2022" },{ ID: 4, Name: "Rachel", Date: "08/06/2022" },{ ID: 5, Name: "Klemens", Date: "10/07/2022" },{ ID: 6, Name: "Micah", Date: "05/19/2022" },{ ID: 7, Name: "Junie", Date: "04/04/2022" },{ ID: 8, Name: "Krishnah", Date: "07/19/2022" },{ ID: 9, Name: "Enrichetta", Date: "01/11/2022" },{ ID: 10, Name: "Marten", Date: "02/13/2022" },{ ID: 11, Name: "Rosmunda", Date: "08/15/2022" },];/** 2. 初始化网格在此步骤中,您将从空元素初始化网格。当你从空初始化组件时,网格的所有设置都将在初始化脚本语句中提供,你必须用JavaScript描述它的布局和配置。<div>div */$("#my-grid").kendoGrid({width: "700px",height: "400px",/** 5.添加编辑和过滤除其他功能外,网格还支持编辑和过滤。编辑配置允许用户编辑单个网格单元格。筛选配置允许用户筛选网格内的数据。*/// Add toolbar buttons for creating and saving buttons.toolbar: ["create", "save"],// Enable the filtering functionality.filterable: true,// Enable the editing functionality (incell by default).editable: true,// The columns configuration is an array of objects./** 4. 配置网格列网格允许您配置每个单独的列并应用一组列属性。*/// The columns configuration is an array of objects.columns: [// The field matches the ID property in the data array.{ field: "ID", title: "Personal Id", width: "70px" },{ field: "Name", title: "First Name", width: "150px" },{ field: "Date", title: "Hire Date", width: "200px", format: "{0:dd-MM-yyyy}" }],dataSource: {data: myDataArray,schema: {model: {id: "ID",fields: {ID: { type: "number", editable: false },Name: { type: "string", },Date: { type: "date", }}}}}});</script>
</body></html>
相关文章:

Kendo UI for jQuery---03.组件___网格---02.开始
网格入门 本指南演示了如何启动和运行 Kendo UI for jQuery Grid。 完成本指南后,您将能够实现以下最终结果: 1. 创建一个空的 div 元素 首先,在页面上创建一个空元素,该元素将用作 Grid 组件的主容器。 <div id"my-…...

初识Telegraf、InfluxDB和Grafana铁三角形成的监控可视化解决方案
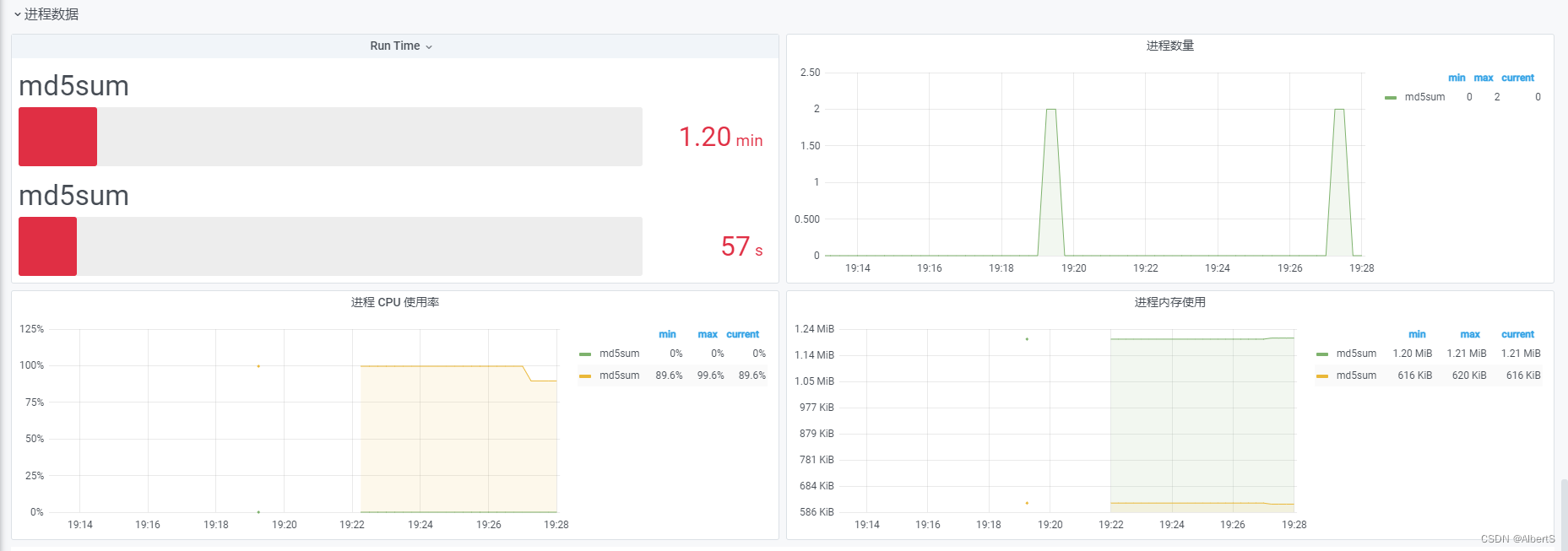
文章目录 前言原始的监控靠人盯进化的监控靠批处理脚本高端的监控靠完整的可视化解决方案Telegraf、InfluxDB和Grafana铁三角TelegrafInfluxDBGrafana Grafana仪表板展示服务器资源总览负载和内存使用网络带宽磁盘IOIO延迟其他指标进程信息 总结 前言 数据监控目前用于各行各业…...

【哈佛积极心理学笔记】第20课 幸福与幽默
第20课 幸福与幽默 The vanguard of the positive psychology revolution: Our brain is basically a single processor, capable of consciouly choosing to devote resources either to the pain and suffering on one side, or viewing the world that lens of something l…...

设计模式-责任链模式
责任链模式 请求发送者和接收者连接成一条链,一个对象处理完,交给下一位,沿着链传递请求,这就是责任链模式。 角色 抽象处理者(Handler) 定义了处理请求的方法具体处理者(ContreteHandler&am…...

不变的是需求,变化的是解决方法和工具:探讨iPaaS与ESB的差异
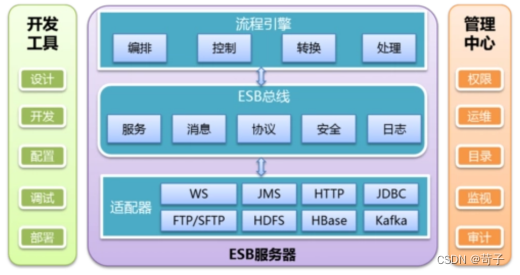
在企业数字化转型过程中,企业需要面临日益复杂的业务和数据集成挑战。为了应对这些挑战,需要借助适当的解决方法和工具来实现系统间的通信和数据传输。在这方面,iPaaS(Integration Platform as a Service)和ESB&#x…...

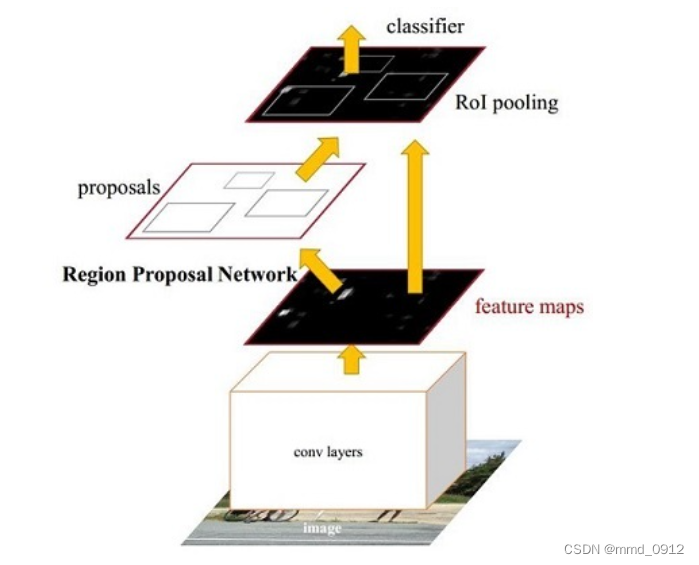
网络解析----faster rcnn
Faster R-CNN(Region-based Convolutional Neural Network)是一种基于区域的卷积神经网络用于目标检测任务的模型。它是一种两阶段的目标检测方法,主要包含以下几个步骤: Region Proposal Network(RPN): F…...

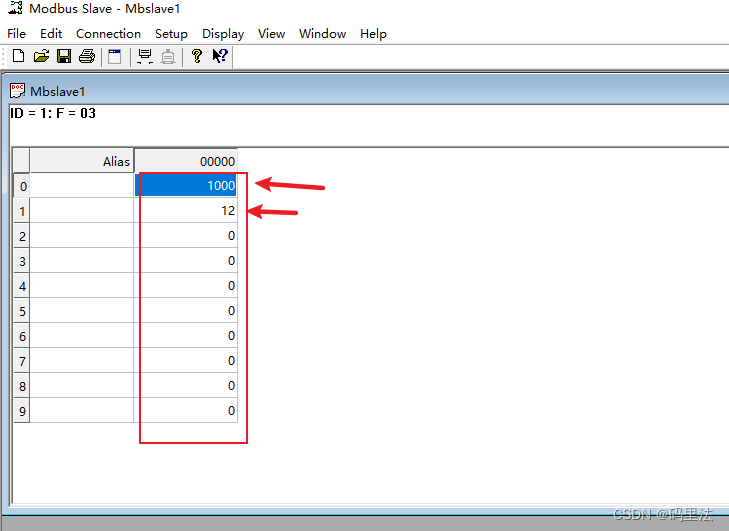
modbus TCP协议讲解及实操
具体讲解 前言正文modbus tcp主机请求数据基本讲解Modbus Poll工具简单使用讲解 modbus tcp从机响应数据Modbus Slave工具简单使用讲解 前言 关于modbus tcp从0到1的讲解,案例结合讲解,详细了解整个modbus的可以参考这个:详解Modbus通信协议…...

既有内销又有外贸,多样性外贸业务管理解决方案
随着外贸数字化贸易全球化的深入发展,出口、进口、内销业务越来越受到关注。外贸业务是企业在海外市场进行商品贸易,而内销业务是企业在国内市场进行商品贸易。在管理这种业务时,想要实现降本增效,企业需要有一套成熟的管理解决方…...

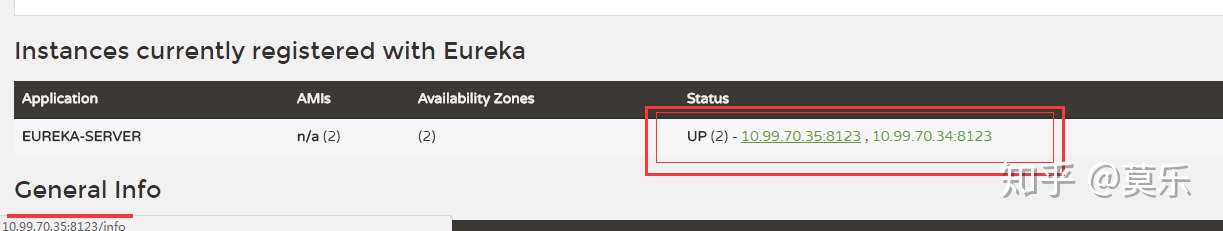
spring eurake中使用IP注册
在开发spring cloud的时候遇到一个很奇葩的问题,就是服务向spring eureka中注册实例的时候使用的是机器名,然后出现localhost、xxx.xx等这样的内容,如下图: eureka.instance.perferIpAddresstrue 我不知道这朋友用的什么spring c…...

c# 从零到精通 form界面之listView控件
c# c# 从零到精通 form界面之listView控件 添加值 设置值 using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Text; using System.Windows.Forms; namespace Test06 { public partial cla…...

Qt6.5.1+WebRTC学习笔记(十二)环境搭建流媒体服务器(ubuntu22.04+SRS)
前言 若只是实现一对一通信,仅使用webrtc就足够了。但有时间需要进行多个人的直播会议,当人比较多时,建议使用一个流媒体服务器,笔者使用的是SRS。 这个开源项目资料比较全,笔者仅在此记录下搭建过程 一、准备 1.操…...

LeetCode 9. 回文数
LeetCode 9. 回文数 一、题目描述: 给你一个整数 x ,如果 x 是一个回文整数,返回 true ;否则,返回 false 。 回文数是指正序(从左向右)和倒序(从右向左)读都是一样的整数…...

Linux系统之部署Teleport堡垒机系统
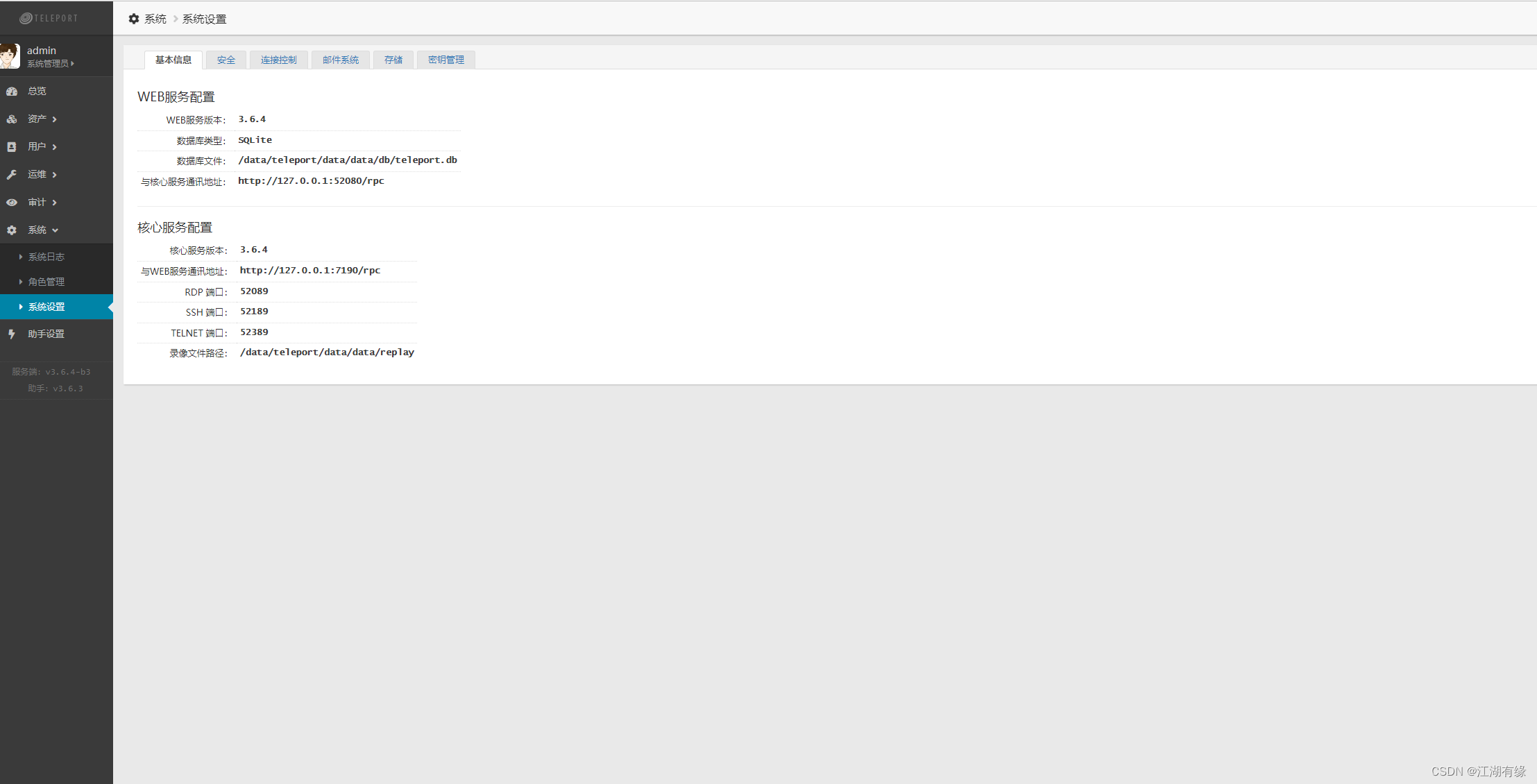
Linux系统之部署Teleport堡垒机系统 一、Teleport介绍1.1 Teleport简介1.2 Teleport特点1.3 支持操作系统 二、本地环境介绍2.1 本地环境规划2.2 本次实践介绍 三、检查本地环境3.1 检查本地操作系统版本3.2 检查系统内核版本 四、部署teleport服务端4.1 创建部署目录4.2 下载t…...

【二叉树part02】| 102.二叉树的层序遍历、226.翻转二叉树、101.对称二叉树
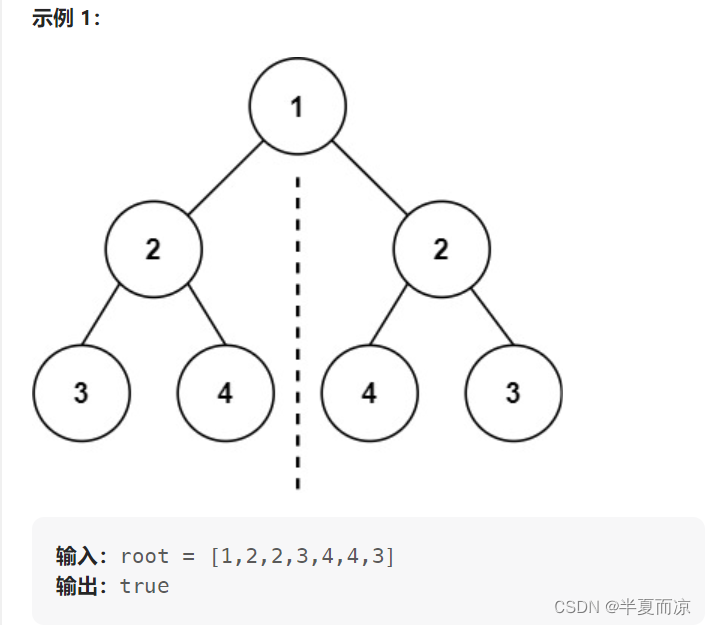
目录 ✿LeetCode102.二叉树的层序遍历❀ ✿LeetCode226.翻转二叉树❀ ✿LeetCode101.对称二叉树❀ ✿LeetCode102.二叉树的层序遍历❀ 链接:102.二叉树的层序遍历 给你二叉树的根节点 root ,返回其节点值的 层序遍历 。 (即逐层地ÿ…...

【干货】Android系统定制基础篇:第十五部分(Android支持鼠标右键返回、GPIO 控制方案、属性标识USB摄像头的VID与PID)
1、修改 frameworks/native/services/inputflinger/InputReader.cpp 如下: diff --git a/frameworks/native/services/inputflinger/InputReader.cpp b/frameworks/native/services/inputflinger/Inp index 7207a83..2721800 100755 --- a/frameworks/native/servi…...

ubuntu18 修改dns服务器地址为google
域名解析被干扰的有点严重,直接使用谷歌dns服务器来解析ip 第一、永久修改DNS方法 1、修改 /etc/systemd/resolved.conf 文件 vi /etc/systemd/resolved.conf这里我们可以看到这些参数: # 指定 DNS 服务器,以空白分隔,支持 IP…...

RHCE shell 作业一
1. 设置邮箱 [rootserver ~]# yum install s-nail -y [rootserver ~]# vim /etc/s-nail.rc 编写脚本 [rootserver ~]# vim homework1.sh 设置定时任务 [rootserver ~]# vim /etc/crontab 2. [rootserver ~]# vim homework2.sh 测试: 3. [rootserve…...

Qqis中采用栅格工具生成XYZ瓦片(目录)简介
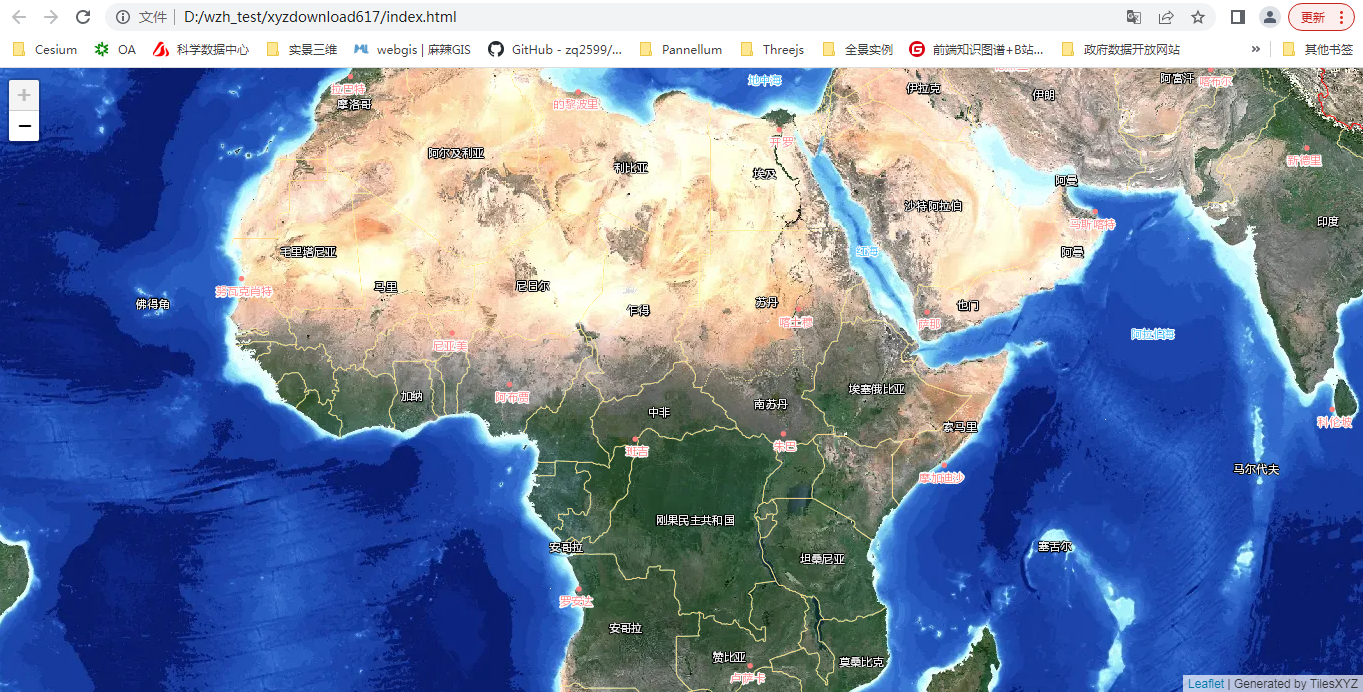
目录 前言 一、Qgis的相关功能 1、数据准备 2、将两个xyz图源添加到图层 二、Qgis栅格工具生成 1、生成xyz图块工具在哪里 2、生成xyz图块怎么用 3、下载结果 4、Leaflet加载离线瓦块 总结 前言 在上一篇博客中,介绍了一种在Qgis中基于QMetaTiles插件进行xyz瓦…...

【Axure教程】根据标签数自动调整尺寸的多选下拉列表
多选下拉列表常用于需要用户从一组选项中选择多个选项的情况。它提供了一个下拉菜单,用户可以点击展开并选择他们感兴趣的多个选项。多选下拉列表可以用于展示可选标签,并允许用户选择多个标签。例如,在一个博客发布界面上,可以…...

【python】js逆向基础案例——有道翻译
前言 嗨喽,大家好呀~这里是爱看美女的茜茜呐 课程亮点: 1、爬虫的基本流程 2、反爬的基本原理 3、nodejs的使用 4、抠代码基本思路 环境介绍: python 3.8 pycharm 2022专业版 >>> 免费使用教程文末名片获取 requests >>> pip install req…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

DiscuzX3.5发帖json api
参考文章:PHP实现独立Discuz站外发帖(直连操作数据库)_discuz 发帖api-CSDN博客 简单改造了一下,适配我自己的需求 有一个站点存在多个采集站,我想通过主站拿标题,采集站拿内容 使用到的sql如下 CREATE TABLE pre_forum_post_…...

边缘计算网关提升水产养殖尾水处理的远程运维效率
一、项目背景 随着水产养殖行业的快速发展,养殖尾水的处理成为了一个亟待解决的环保问题。传统的尾水处理方式不仅效率低下,而且难以实现精准监控和管理。为了提升尾水处理的效果和效率,同时降低人力成本,某大型水产养殖企业决定…...

C# WPF 左右布局实现学习笔记(1)
开发流程视频: https://www.youtube.com/watch?vCkHyDYeImjY&ab_channelC%23DesignPro Git源码: GitHub - CSharpDesignPro/Page-Navigation-using-MVVM: WPF - Page Navigation using MVVM 1. 新建工程 新建WPF应用(.NET Framework) 2.…...

Cursor AI 账号纯净度维护与高效注册指南
Cursor AI 账号纯净度维护与高效注册指南:解决限制问题的实战方案 风车无限免费邮箱系统网页端使用说明|快速获取邮箱|cursor|windsurf|augment 问题背景 在成功解决 Cursor 环境配置问题后,许多开发者仍面临账号纯净度不足导致的限制问题。无论使用 16…...
