Vue实现前端视频展示列表及特征提取、笔记、删除、文件夹组织功能
Vue实现前端视频展示列表及特征提取、笔记、删除、文件夹组织功能
在前端展示上传的视频列表时,我们可以使用Element-UI中的Card组件来实现。同时,我们还可以添加一些功能,如缓存播放的视频、选择视频文本特征提取处理、写笔记、删除视频、组织成文件夹结构等。下面我们将详细介绍如何实现这些功能。
编码思路
1. 首先,我们需要使用Vue框架来搭建前端页面。我们可以使用Vue CLI来快速创建一个Vue项目。
2. 接着,我们需要使用Element-UI中的Card组件来展示上传的视频列表。我们可以使用v-for指令来遍历视频列表,并使用Card组件来展示每个视频的信息。
3. 我们可以使用Vue的computed属性来缓存播放的视频。当用户点击某个视频时,我们可以将该视频的URL存储到computed属性中,以便下次用户再次点击该视频时可以直接播放。
4. 我们可以使用Vue的watch属性来监听用户选择的视频,并使用第三方库来提取视频的文本特征。当用户选择一个视频时,我们可以使用watch属性来监听该视频,并使用第三方库来提取该视频的文本特征。
5. 我们可以使用Vue的methods属性来实现删除视频、写笔记和组织成文件夹结构等功能。当用户点击删除视频按钮时,我们可以使用methods属性来删除该视频。当用户点击写笔记按钮时,我们可以使用methods属性来打开一个模态框,让用户输入笔记内容。当用户点击组织成文件夹结构按钮时,我们可以使用methods属性来打开一个模态框,让用户输入文件夹名称,并将该视频移动到该文件夹中。
原理
1. 使用Vue框架来搭建前端页面。
Vue是一个轻量级的JavaScript框架,它可以帮助我们快速构建交互式的前端页面。Vue具有简单易用、高效灵活、组件化等特点,可以帮助我们快速开发前端应用。
2. 使用Element-UI中的Card组件来展示上传的视频列表。
Element-UI是一个基于Vue.js的桌面端组件库,它提供了丰富的UI组件和交互式组件,可以帮助我们快速构建美观、易用的前端页面。Card组件是Element-UI中的一个常用组件,它可以用来展示一些简单的信息,如图片、标题、描述等。
3. 使用Vue的computed属性来缓存播放的视频。
Vue的computed属性是一个计算属性,它可以根据其他属性的值来计算出一个新的值。我们可以使用computed属性来缓存播放的视频,以便下次用户再次点击该视频时可以直接播放。
4. 使用Vue的watch属性来监听用户选择的视频,并使用第三方库来提取视频的文本特征。
Vue的watch属性可以用来监听某个属性的变化,并在属性变化时执行一些操作。我们可以使用watch属性来监听用户选择的视频,并使用第三方库来提取该视频的文本特征。
5. 使用Vue的methods属性来实现删除视频、写笔记和组织成文件夹结构等功能。
Vue的methods属性可以用来定义一些方法,这些方法可以在页面中被调用。我们可以使用methods属性来实现删除视频、写笔记和组织成文件夹结构等功能。
关键代码架构
1. 使用Vue框架来搭建前端页面。
我们可以使用Vue CLI来快速创建一个Vue项目,并使用Vue Router来实现路由功能。下面是一个简单的Vue组件:
```
<template>
<div>
<router-link to="/upload">上传视频</router-link>
<div v-for="video in videos" :key="video.id">
<el-card>
<img :src="video.thumbnail" />
<div>{{ video.title }}</div>
<div>{{ video.description }}</div>
<div>
<el-button @click="playVideo(video)">播放</el-button>
<el-button @click="deleteVideo(video)">删除</el-button>
<el-button @click="openNoteModal(video)">写笔记</el-button>
<el-button @click="openFolderModal(video)">组织成文件夹</el-button>
</div>
</el-card>
</div>
</div>
</template>
<script>
export default {
data() {
return {
videos: [],
};
},
methods: {
playVideo(video) {
// 播放视频
},
deleteVideo(video) {
// 删除视频
},
openNoteModal(video) {
// 打开笔记模态框
},
openFolderModal(video) {
// 打开文件夹模态框
},
},
};
</script>
```
2. 使用Element-UI中的Card组件来展示上传的视频列表。
我们可以使用v-for指令来遍历视频列表,并使用Card组件来展示每个视频的信息。下面是一个简单的Card组件:
```
<el-card>
<img :src="video.thumbnail" />
<div>{{ video.title }}</div>
<div>{{ video.description }}</div>
<div>
<el-button @click="playVideo(video)">播放</el-button>
<el-button @click="deleteVideo(video)">删除</el-button>
<el-button @click="openNoteModal(video)">写笔记</el-button>
<el-button @click="openFolderModal(video)">组织成文件夹</el-button>
</div>
</el-card>
```
3. 使用Vue的computed属性来缓存播放的视频。
我们可以使用Vue的computed属性来缓存播放的视频。下面是一个简单的computed属性:
```
computed: {
cachedVideo() {
return this.videos.find((video) => video.url === this.currentVideoUrl);
},
},
```
4. 使用Vue的watch属性来监听用户选择的视频,并使用第三方库来提取视频的文本特征。
我们可以使用Vue的watch属性来监听用户选择的视频,并使用第三方库来提取该视频的文本特征。下面是一个简单的watch属性:
```
watch: {
selectedVideo(video) {
// 提取视频文本特征
},
},
```
5. 使用Vue的methods属性来实现删除视频、写笔记和组织成文件夹结构等功能。
我们可以使用Vue的methods属性来实现删除视频、写笔记和组织成文件夹结构等功能。下面是一个简单的methods属性:
```
methods: {
deleteVideo(video) {
const index = this.videos.indexOf(video);
this.videos.splice(index, 1);
},
openNoteModal(video) {
this.noteModalVisible = true;
this.currentVideo = video;
},
openFolderModal(video) {
this.folderModalVisible = true;
this.currentVideo = video;
},
},
```
总结
在本文中,我们介绍了如何使用Vue框架来搭建前端页面,并使用Element-UI中的Card组件来展示上传的视频列表。我们还介绍了如何使用Vue的computed属性来缓存播放的视频,使用Vue的watch属性来监听用户选择的视频,并使用第三方库来提取视频的文本特征,以及使用Vue的methods属性来实现删除视频、写笔记和组织成文件夹结构等功能。希望本文可以帮助大家更好地理解Vue框架的使用方法。
相关文章:

Vue实现前端视频展示列表及特征提取、笔记、删除、文件夹组织功能
Vue实现前端视频展示列表及特征提取、笔记、删除、文件夹组织功能 在前端展示上传的视频列表时,我们可以使用Element-UI中的Card组件来实现。同时,我们还可以添加一些功能,如缓存播放的视频、选择视频文本特征提取处理、写笔记、删除视频、组…...

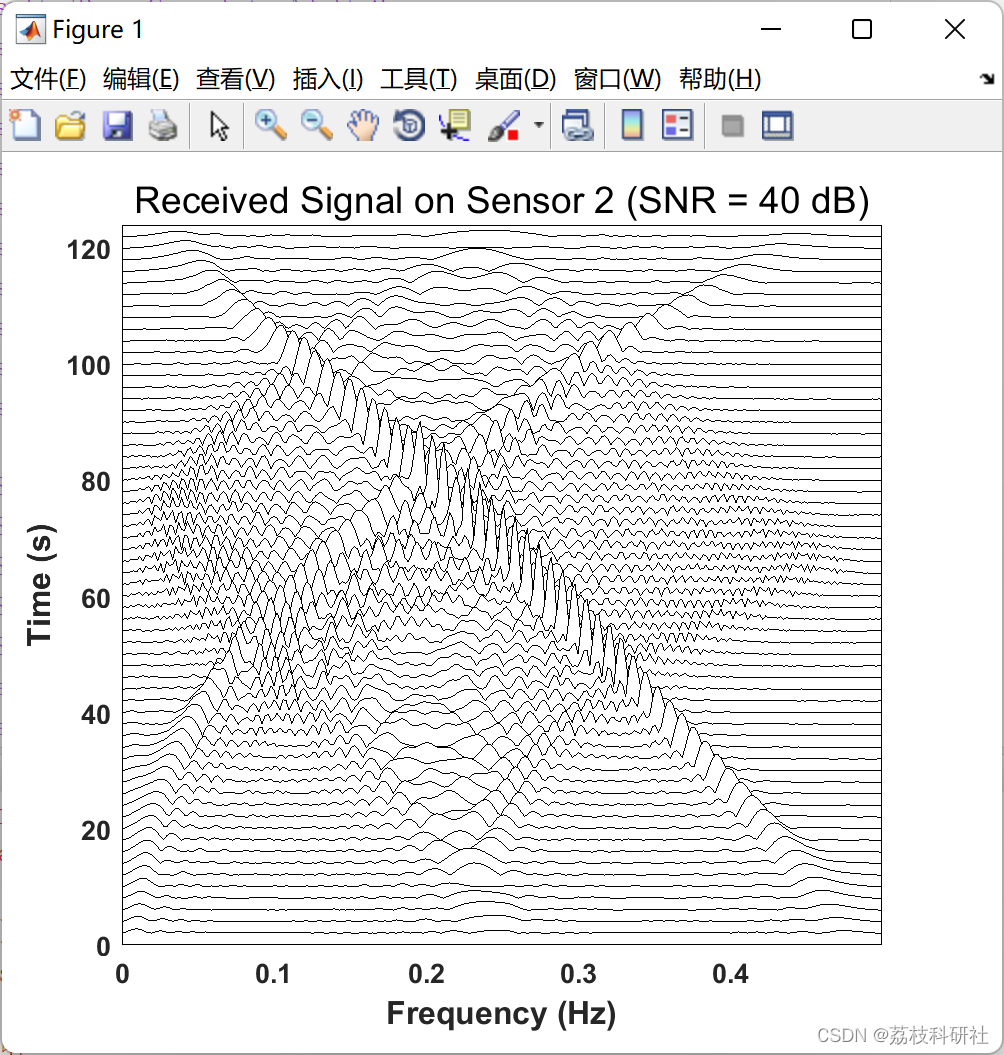
多传感器时频信号处理:多通道非平稳数据的分析工具(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

数据结构算法 -分而治之算法
引言 坤坤是一个养鸡场的员工,他非常热爱他的工作,并且总是努力提高他的专业技能。有一天,养鸡场接到了一项任务:在短时间内处理一批大量的鸡。 这批鸡数量非常大,比普通的数量要多得多,坤坤意识到他们需…...

涉密信息系统口令管理制度
第一条 口令是涉密信息系统身份认证的基本防护措施,为保障 涉密信息系统的安全运行,规范网络用户及系统口令,特制定本制度。 第二条 具有口令功能的计算机、网络设备等计算机信息系统设 备,必须使用口令对用户的身份进行验证…...

UML与流程图
UML简介 UML(Unified Modeling Language,统一建模语言)是一种用于软件系统分析与设计的标准化建模语言。它提供了一套丰富的图形符号和规则,可用于描述系统的结构、行为和交互,帮助开发人员、设计师和利益相关者之间进…...

音视频开发Level0: 入门级20~25k的工作
今天给大家分享一个音视频开发领域,入门级别的工作,要求不高。 主要做什么呢,行车记录仪,运动相机,各种拍摄器材包括医疗领域的喉镜啊,等等。 这种产品,招人的公司深圳最多,因为深…...

Git第一章、Git的原理与使用
目录 一、Git安装 1.1Linux Centos安装 二、Git基本操作 2.1创建 Git 本地仓库 2.2配置Git 三、认识工作区、暂存区、版本库 3.1添加文件(场景一) 3.2修改文件 3.3版本回退 四、撤销修改 4.1情况一:对于工作区的代码,还…...

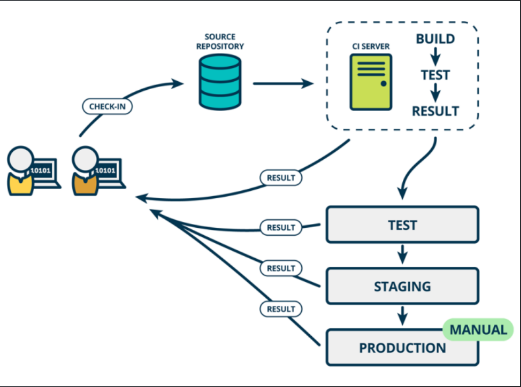
软件开发流程
目录 软件软件开发流程的演变 瀑布模型敏捷模型 XPSCRUMDevOps 1.软件 与计算机系统操作有关的计算机程序、可能有的文件、文档及数据。 软件可以分为两种主要类型: 独立软件:独立软件是一种完整的应用程序,可以直接在计算机或移动设备上…...

编程语言的优劣评选标准与未来发展趋势——探索最佳编程语言选择
编程语言的优劣评选标准与未来发展趋势——探索最佳编程语言选择 评判标准不同编程语言的优点与缺点分析对编程语言未来发展的猜测和未来趋势 💕 💕 💕 博主个人主页: 汴京城下君–野生程序员💕 💕 &#x…...

axios 发送请求请求头信息不包含Cookie信息
问题 axios 发送请求请求头信息不包含Cookie信息 详细问题 使用VueSpringBoot进行项目开发,axios进行网络请求,发送请求,请求头信息不包含Cookie信息 具体如下 实际效果 预期效果 解决方案 作用域 Vue项目全局配置 打开Vue项目的入口…...

正则表达式笔记
/你的正则表达式写在这里/ 1? 1出现0次或1次 1* 1出现0次或多次 1 1出现1次或多次 1{2} 1出现了2次 1{2,3} 1出现了2到3次 1{2,} 1出现了2次及以上 (5555){1} 5555出现了1次 (dog|cat) dog或者cat [a-zA-Z] a…...

数据结构链表(C语言实现)
绪论 机遇对于有准备的头脑有特别的亲和力。本章将讲写到链表其中主要将写到单链表和带头双向循环链表的如何实现。 话不多说安全带系好,发车啦(建议电脑观看)。 附:红色,部分为重点部分;蓝颜色为需要记忆的…...

Springboot实现接口传输加解密
前言 先给大家看下效果,原本我们的请求是这样子的 加密后的数据传输是这样子的 加解密步骤: 1.前端请求前进行加密,然后发送到后端 2.后端收到请求后解密 3.后端返回数据前进行加密 4.前端拿到加密串后,解密数据 加解密算法&…...

TypeScript类型系统:强类型的优势和使用方式
目录 引言强类型的优势更好的代码可读性更好的代码可维护性更好的代码重构能力更好的代码可靠性更好的代码重用能力 使用方式声明变量类型函数参数和返回值类型类型别名泛型类型(了解) 总结 引言 在上一篇文章《TypeScript入门指南:从JS到TS的…...

有没有可以代替风铃系统的专业问卷工具?
风铃系统问卷是一种流行的调查和数据分析工具,已广泛应用于学术研究、市场营销和社会科学。然而,有几种替代产品提供了与风铃系统类似的特性和功能,可以被企业用来进行调查和分析数据。在这篇文章中,我们将介绍风铃系统的十大替代…...

【数字调制】数字调制技术FSK与PSK分析与研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

html实现好看的个人介绍,个人主页模板4(附源码)
文章目录 1.设计来源1.1 主界面1.2 我的文章界面1.3 我的相册界面1.4 关于我界面1.5 联系我界面 2.效果和源码2.1 动态效果2.2 源代码2.2 源代码目录 源码下载 作者:xcLeigh 文章地址:https://blog.csdn.net/weixin_43151418/article/details/131265259 …...

内存不够用,那你的内存去哪了?
一、前言 近几年开发了一些大型的应用程序,在程序性能调优或者解决一些疑难杂症问题的过程中,遇到最多的还是与内存相关的一些问题。例如glibc内存分配器ptmalloc,google的内存分配器tcmalloc都存在“内存泄漏”,即内存不归还操作…...
)
哈希表--day4--(leetcode202/leetcode1/leetcode454)
文章目录 leetcode202. 快乐数基本思路AC-code leetcode1. 两数之和基本思路AC-code 454.四数相加II基本思路AC-code leetcode202. 快乐数 链接 基本思路 实际上题目隐藏着一个小细节,就是告诉你会发生无限循环,那我们该如何跳出这个无限循环就是一个…...

基于Python+Django+mysql+html通讯录管理系统
基于PythonDjangomysqlhtml通讯录管理系统 一、系统介绍二、功能展示1.用户登陆2.用户注册3.密码修改4.查询5.添加6.修改7.删除 三、其它系统四、获取源码 一、系统介绍 该系统实现了 用户登陆、用户注册、密码修改、查询信息、添加信息,修改信息、删除信息 运行环…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...
