【MarkDown】CSDN Markdown之流程图graphflowchart详解
基本语法 flowchart/graph
流程图(Flowcharts/Graphs)是由节点 (几何形状) 和连接线 (箭头或线条)组成的. Mermaid代码定义了节点和连线的编码方式,并支持不同的箭头类型、多向箭头以及子图之间的任意链接。
| 警告 如果在流程图的节点使用`end`,请将整个单词是大写进行书写或者任意字母使用大写进行书写。 (例如, "End" 或 "END"), 或者使用例子的方案。在流程图中键入`end`(所有字母小写)将会破坏流程图。 |
节点(默认)
代码:
flowchart
```mermaid
flowchart LR
序号
```
graph
```mermaid
graph LR
序号
```
| 信息 “序号”就是框中显示的内容。 |
带有文本的节点
你也可以在文本框中设置与序号不同的文本。如果对统一文本框进行多次设置,将使用最后一次的设置。此外,如果后面有为节点定义连线,可以省略文本定义。渲染文本框时将使用先前定义。
代码:
flowchart
```mermaid
flowchart LR
id1[文本框中的文本]
```
graph
```mermaid
graph LR
id1[文本框中的文本]
```
Unicode文本
使用"将Unicode文本括起来。
代码:
flowchart
```mermaid
flowchart LR
id[“❤是Unicode字符”]
```
graph
```mermaid
graph LR
id[“❤是Unicode字符”]
```
Markdown 格式
使用双引号和反引号将 “` text `” 标记文本括起来。
代码:
flowchart
```mermaid
%%{init: {“flowchart”: {“htmlLabels”: false}} }%%
flowchart LR
markdown[“`这 **是** Markdown`”]
newLines[“`第1行
第2行 2
第3行 3`”]
markdown --> newLines
```
graph
```mermaid
%%{init: {“graph”: {“htmlLabels”: false}} }%%
graph LR
markdown[“`这 **是** Markdown`”]
newLines[“`第1行
第2行 2
第3行 3`”]
markdown --> newLines
```
方向
此语句声明了流程图的方向。
(TD/TB)表示流程图的方向是从上到下的方向。
代码:
flowchart
```mermaid
flowchart TD
开始–> 停止
```
graph
```mermaid
graph TD
开始–> 停止
```
(LR)表示流程图的方向是从左到右的方向。
代码:
flowchart
```mermaid
flowchart LR
开始 --> 停止
```
graph
```mermaid
graph LR
开始 --> 停止
```
可以使用的方向定义如下:
TB - 从上到下 Top->Bottom
TD - 从上到下 Top->Down
BT - 从下到上 Bottom->Top
RL - 从右到左 Right->Left
LR - 从左到右 Left->Right
节点形状
圆形节点
代码:
flowchart
```mermaid
flowchart LR
id1(文本框中的文本)
```
graph
```mermaid
graph LR
id1(文本框中的文本)
```
体育场形状的节点
代码:
flowchart
```mermaid
flowchart LR
id1([文本框中的文本])
```
graph
```mermaid
graph LR
id1([文本框中的文本])
```
子例程形状中的节点
代码:
flowchart
```mermaid
flowchart LR
id1[[文本框中的文本]]
```
graph
```mermaid
graph LR
id1[[文本框中的文本]]
```
圆柱形节点
代码:
flowchart
```mermaid
flowchart LR
id1[(数据库)]
```
graph
```mermaid
graph LR
id1[(数据库)]
```
圆形节点
代码:
flowchart
```mermaid
flowchart LR
id1((圆形文本框中的文本))
```
graph
```mermaid
graph LR
id1((圆形文本框中的文本))
```
不对称形状的节点
代码:
flowchart
```mermaid
flowchart LR
id1>文本框中的文本]
```
graph
```mermaid
graph LR
id1>文本框中的文本]
```
菱形节点
代码:
flowchart
```mermaid
flowchart LR
id1{文本框中的文本}
```
graph
```mermaid
graph LR
id1{文本框中的文本}
```
六边形节点
代码:
flowchart
```mermaid
flowchart LR
id1{{文本框中的文本}}
```
graph
```mermaid
graph LR
id1{{文本框中的文本}}
```
平行四边形节点
代码:
flowchart
```mermaid
flowchart TD
id1[/文本框中的文本/]
```
graph
```mermaid
graph TD
id1[/文本框中的文本/]
```
(反)平行四边形节点
代码:
flowchart
```mermaid
flowchart TD
id1[\文本框中的文本]
```
graph
```mermaid
graph TD
id1[\文本框中的文本]
```
梯形节点
代码:
flowchart
```mermaid
flowchart TD
A[/春节]
```
graph
```mermaid
graph TD
A[/春节]
```
(反)梯形节点
代码:
flowchart
```mermaid
flowchart TD
B[\逛街/]
```
graph
```mermaid
graph TD
B[\逛街/]
```
目前,只有上面这些形状可以使用,但未来肯定不止如此,可能随着后续版本的发布而兼容更多的形状。
双圆形
代码:
flowchart
```mermaid
flowchart TD
id1(((圆中文本)))
```
flowchart TDid1(((圆中文本)))
graph
```mermaid
graph TD
id1(((圆中文本)))
```
graph TDid1(((圆中文本)))
节点之间的链接
节点可以通链接线进行连接。可以有不同类型的链接或附加文本字符串的链接。
带箭头的实线链接
代码:
flowchart
```mermaid
flowchart LR
A–>B
```
graph
```mermaid
graph LR
A–>B
```
没有箭头的实线链接
代码:
flowchart
```mermaid
flowchart LR
A — B
```
graph
```mermaid
graph LR
A — B
```
带文本的实线链接
代码:
flowchart
```mermaid
flowchart LR
A-- 文本! —B
```
graph
```mermaid
graph LR
A-- 文本! —B
```
或
代码:
flowchart
```mermaid
flowchart LR
A—|文本|B
```
graph
```mermaid
graph LR
A—|文本|B
```
带有箭头和文本的链接
代码:
flowchart
```mermaid
flowchart LR
A–>|文本|B
```
graph
```mermaid
graph LR
A–>|文本|B
```
或
代码:
flowchart
```mermaid
flowchart LR
A-- 文本 -->B
```
graph
```mermaid
graph LR
A-- 文本 -->B
```
带箭头的虚线链接
代码:
flowchart
```mermaid
flowchart LR
A-.->B;
```
graph
```mermaid
graph LR
A-.->B;
```
带箭头和文本的虚线链接
代码:
flowchart
```mermaid
flowchart LR
A-. 文本 .-> B
```
graph
```mermaid
graph LR
A-. 文本 .-> B
```
带箭头的粗实线链接
代码:
flowchart
```mermaid
flowchart LR
A ==> B
```
graph
```mermaid
graph LR
A ==> B
```
带箭头和文本的粗实线链接
代码:
flowchart
```mermaid
flowchart LR
A == 文本 ==> B
```
graph
```mermaid
graph LR
A == 文本 ==> B
```
隐式链接
在某些情况下,如果要强行设置节点的默认位置,可以使用这个隐式链接设置相对于某个节点的位置。
代码:
flowchart
```mermaid
flowchart LR
A ~~~ B
```
flowchart LRA ~~~ B
graph
```mermaid
graph LR
A ~~~ B
```
graph LRA ~~~ B
链式链接
可以在同一行中声明多个链接,如下所示:
代码:
flowchart
```mermaid
flowchart LR
A – 文本1 --> B – 文本2 --> C
```
graph
```mermaid
graph LR
A – 文本1 --> B – 文本2 --> C
```
还可以在同一行中声明多个节点链接,如下所示:
代码:
flowchart
```mermaid
flowchart LR
a --> b & c–> d
```
graph
```mermaid
graph LR
a --> b & c–> d
```
你可以使用特殊的表达式描述节点之间的依赖关系。如下面一行代码所表示的关系:
代码:
flowchart
```mermaid
flowchart TB
A & B–> C & D
```
graph
```mermaid
graph TB
A & B–> C & D
```
若您使用基本语法实现上面这个图表,将需要四行代码。
代码:
flowchart
```mermaid
flowchart TB
A --> C
A --> D
B --> C
B --> D
```
graph
```mermaid
graph TB
A --> C
A --> D
B --> C
B --> D
```
新的箭头链接
以下是支持的新型箭头:
代码:
flowchart
```mermaid
flowchart LR
A --o B
B --x C
```
graph
```mermaid
graph LR
A --o B
B --x C
```
双向箭头
可以使用双向箭头。
代码:
flowchart
```mermaid
flowchart LR
A o–o B
B <–> C
C x–x D
```
graph
```mermaid
graph LR
A o–o B
B <–> C
C x–x D
```
链接的最小长度
流程图中的每个节点最终都会根据其链接到的节点分配一个位置然后渲染在流程图中,即垂直或水平位置(具体取决于流程图的方向)。默认情况下,链接可以跨越任意数量的列,但您可以通过在链接定义中添加额外的-短划线来使得任何链接比其他链接更长。
在以下示例中,在从节点B到节点E的链接中添加了两个额外的-短划线,因此它比常规链接多跨两个列:
代码:
flowchart
```mermaid
flowchart TD
A[开始] --> B{是吗?}
B -->|是| C[确定]
C --> D[重新判断]
D --> B
B ---->|否| E[结束]
```
graph
```mermaid
graph TD
A[开始] --> B{是吗?}
B -->|是| C[确定]
C --> D[重新判断]
D --> B
B ---->|否| E[结束]
```
注释 渲染引擎仍然可以使链接比请求的列数更长,以适应其他请求
当链接文本写在链接的中间时,必须在链接的右侧添加额外的-短划线。以达到与上面示例同样的效果:
代码:
flowchart
```mermaid
flowchart TD
A[开始] --> B{是吗?}
B – 是 --> C[确定]
C --> D[重新判断]
D --> B
B – 否 ----> E[结束]
```
graph
```mermaid
graph TD
A[开始] --> B{是吗?}
B – 是 --> C[确定]
C --> D[重新判断]
D --> B
B – 否 ----> E[结束]
```
对于虚线和粗实线链接,要添加的字符是.点或=等号,如下表所示:
| 长度 | 1 | 2 | 3 |
|---|---|---|---|
| 实线链接 | — | ---- | ----- |
| 带箭头的实线链接 | –> | —> | ----> |
| 粗实线链接 | === | ==== | ===== |
| 带箭头的粗实线链接 | ==> | ===> | ====> |
| 虚线链接 | -.- | -…- | -…- |
| 带箭头的虚线链接 | -.-> | -…-> | -…-> |
破坏语法的特殊字符
为了显示特殊的字符,可以将文本书写在引号内。如以下示例所示:
代码:
flowchart
```mermaid
flowchart LR
id1["文本框中的 (文本) "]
```
graph
```mermaid
graph LR
id1["文本框中的 (文本) "]
```
实体代码转义特殊字符
可以使用此处示例的语法来表示特殊字符。
代码:
flowchart
```mermaid
flowchart LR
A[“双引号:#quot;”] -->B[“欣欣字符:#9829;”]
```
graph
```mermaid
graph LR
A[“双引号:#quot;”] -->B[“欣欣字符:#9829;”]
```
数字是基于16进制的, 所以 # 可以使用 #35;编码进行表示。还支持使用HTML字符名称。
子图
subgraph 标题序列图语句end
示例如下:
代码:
flowchart
```mermaid
flowchart TB
c1–>a2
subgraph 子图一
a1–>a2
end
subgraph 子图二
b1–>b2
end
subgraph 子图三
c1–>c2
end
```
graph
```mermaid
graph TB
c1–>a2
subgraph 子图一
a1–>a2
end
subgraph 子图二
b1–>b2
end
subgraph 子图三
c1–>c2
end
```
也可以为子图设置显式id。
代码:
flowchart
```mermaid
flowchart TB
c1–>a2
subgraph ide1 [子图一]
a1–>a2
end
```
graph
```mermaid
graph TB
c1–>a2
subgraph ide1 [子图一]
a1–>a2
end
```
多个子流程
使用flowchart的流程图时,你可以设置子图与子图之间的链接、子图与节点的链接,如下图所示:
代码:
flowchart
```mermaid
flowchart TB
c1–>a2
subgraph 子图一
a1–>a2
end
subgraph 子图二
b1–>b2
end
subgraph 子图三
c1–>c2
end
子图一 --> 子图二
子图三 --> 子图二
子图二 --> c2
```
graph
```mermaid
graph TB
c1–>a2
subgraph 子图一
a1–>a2
end
subgraph 子图二
b1–>b2
end
subgraph 子图三
c1–>c2
end
子图一 --> 子图二
子图三 --> 子图二
子图二 --> c2
```
graph TBc1-->a2subgraph 子图一a1-->a2endsubgraph 子图二b1-->b2endsubgraph 子图三c1-->c2end子图一 --> 子图二子图三 --> 子图二子图二 --> c2
子图的方向
您可以使用direction语句来设置子图在本例中呈现的方向。
代码:
flowchart
```mermaid
flowchart LR
subgraph 子图一
direction TB
subgraph 子图一一
direction RL
i1 -->f1
end
subgraph 子图一二
direction BT
i2 -->f2
end
end
A --> 子图一 --> B
子图一一 --> 子图一二
```
graph
```mermaid
graph LR
subgraph 子图一
direction TB
subgraph 子图一一
direction RL
i1 -->f1
end
subgraph 子图一二
direction BT
i2 -->f2
end
end
A --> 子图一 --> B
子图一一 --> 子图一二
```
graph LRsubgraph 子图一direction TBsubgraph 子图一一direction RLi1 -->f1endsubgraph 子图一二direction BTi2 -->f2endendA --> 子图一 --> B子图一一 --> 子图一二
Markdown字符串
“Markdown字符串”功能通过提供更通用的字符串类型来增强流程图和思维导图,该字符串类型支持粗体和斜体等文本格式选项,并自动将文本包装在标签中。
代码:
flowchart
```mermaid
%%{init: {“flowchart”: {“htmlLabels”: false}} }%%
flowchart LR
subgraph “子图1”
a(“`戴帽子的 **猫**`”) – “链接标签” --> b{{“`猪身上的 **狗**`”}}
end
subgraph “`**子图2**`”
c(“`戴帽子的 **猫**`”) – “`加粗 **链接标签**`” --> d(“猪身上的狗”)
end
```
graph
```mermaid
%%{init: {“graph”: {“htmlLabels”: false}} }%%
graph LR
subgraph “子图1”
a(“`戴帽子的 **猫**`”) – “链接标签” --> b{{“`猪身上的 **狗**`”}}
end
subgraph “`**子图2**`”
c(“`戴帽子的 **猫**`”) – “`加粗 **链接标签**`” --> d(“猪身上的狗”)
end
```
格式:
如果需要对文本加粗,请在文本的前面和后面分别加上两个星号 (**)。如果需要使文本倾斜, 请在文本的前面和后面分别加上一个星号 (*)。如果需要对文本进行多行显示,请在需要换行的位置添加<br>来达到换行的效果。而且,当文本过长时,Markdown字符串会自动换行,并允许您通过使用换行符替代
标签来开始新行。
此功能适用于节点标签、链接标签和子图标签。
交互
可以将点击事件绑定到节点,点击可以通过javascript回调或链接进行跳转,该链接将在新的浏览器选项卡中打开。注意:设置securityLevel='strict'时禁用此功能,设置securityLevel='loose'时启用此功能。
click nodeId callback
click nodeId call callback()
nodeId: 其中nodeId是节点的序号callback:callback是在显示图形的页面上定义的javascript函数的名称,该函数将以nodeId为参数进行调用。
下面是使用样例:
<script>const callback = function () {alert('已触发回调!');};
</script>
提示文字使用"双引号包起来。提示文字的样式由.mermaidTooltip类设置。
代码:
flowchart
```mermaid
flowchart LR
A–>B
B–>C
C–>D
click A callback “回调的提示文字”
click B “https://blog.csdn.net/chenlu5201314” “这是链接的提示文字”
click A call callback() “回调的提示文字”
click B href “https://blog.csdn.net/chenlu5201314” “这是链接的提示文字”
```
graph
```mermaid
graph LR
A–>B
B–>C
C–>D
click A callback “回调的提示文字”
click B “https://blog.csdn.net/chenlu5201314” “这是链接的提示文字”
click A call callback() “回调的提示文字”
click B href “https://blog.csdn.net/chenlu5201314” “这是链接的提示文字”
```
注意 版本≥0.5.2提供了提示文字和链接URL的功能。
由于
Docsify处理JavaScript回调函数的方式受到限制,与上面例子类似的另外一个版本可以去jsfiddle查看.
默认情况下,链接在同一浏览器选项卡/窗口中打开。可以通过在定义单击事件中添加链接目标来更改此设置(支持 _self、_blank、_parent和_top):
代码:
flowchart
```mermaid
flowchart LR
A–>B
B–>C
C–>D
D–>E
click A “https://blog.csdn.net/chenlu5201314” _blank
click B “https://blog.csdn.net/chenlu5201314” “在新选项卡中打开此链接” _blank
click C href “https://blog.csdn.net/chenlu5201314” _blank
click D href “https://blog.csdn.net/chenlu5201314” “在新选项卡中打开此链接” _blank
```
graph
```mermaid
graph LR
A–>B
B–>C
C–>D
D–>E
click A “https://blog.csdn.net/chenlu5201314” _blank
click B “https://blog.csdn.net/chenlu5201314” “在新选项卡中打开此链接” _blank
click C href “https://blog.csdn.net/chenlu5201314” _blank
click D href “https://blog.csdn.net/chenlu5201314” “在新选项卡中打开此链接” _blank
```
提示 在html上下文中使用交互式链接的完整示例:
flowchart
<body><pre class="mermaid">flowchart LRA-->BB-->CC-->Dclick A callback "提示文字"click B "https://blog.csdn.net/chenlu5201314" "这是一个链接"click C call callback() "提示文字"click D href "https://blog.csdn.net/chenlu5201314" "这是一个链接"</pre><script>const callback = function () {alert('已触发回调!');};const config = {startOnLoad: true,flowchart: { useMaxWidth: true, htmlLabels: true, curve: 'cardinal' },securityLevel: 'loose',};mermaid.initialize(config);</script>
</body>
graph
<body><pre class="mermaid">graph LRA-->BB-->CC-->Dclick A callback "提示文字"click B "https://blog.csdn.net/chenlu5201314" "这是一个链接"click C call callback() "提示文字"click D href "https://blog.csdn.net/chenlu5201314" "这是一个链接"</pre><script>const callback = function () {alert('已触发回调!');};const config = {startOnLoad: true,flowchart: { useMaxWidth: true, htmlLabels: true, curve: 'cardinal' },securityLevel: 'loose',};mermaid.initialize(config);</script>
</body>
注释 %%
可以在流程图中添加注释,注释内容将被解析器忽略。 注释只会对当前行生效, 并且开头必须以 %% (双百分号)。 注释开始到下一行的任何文本之前都将被视为注释,包括任何流程图语法。
代码:
flowchart
```mermaid
flowchart LR
%% 这是一行注释 A – 文本1 --> B{节点}
A – 文本1 --> B – 文本2 --> C
```
graph
```mermaid
graph LR
%% 这是一行注释 A – 文本1 --> B{节点}
A – 文本1 --> B – 文本2 --> C
```
样式和类
链接样式
可以为链接设置样式。例如,您可能想设置一个在流中向后的链接的样式。由于链接没有像节点一样的ID,因此需要其他方法来设置样式附加到链接上。不使用ID,而是使用定义链接时在图形中出现的顺序号,或者使用default应用于所有链接。在下面的例子中,linkStyle语句中定义的样式将属于图形中的第4个链接:
linkStyle 3 stroke:#ff3,stroke-width:4px,color:red;
曲线样式
如果默认样式不符合您的需求,可以为节点之间的线条类型设置曲线样式。可用的曲线样式包括 basis, bumpX, bumpY, cardinal, catmullRom, linear, monotoneX, monotoneY, natural, step, stepAfter, 和 stepBefore.
在下面例子中,从左到右的图形使用stepBefore曲线样式。
%%{ init: { 'flowchart': { 'curve': 'stepBefore' } } }%%
flowchart LR
或
%%{ init: { 'graph': { 'curve': 'stepBefore' } } }%%
graph LR
获取完整的可用曲线列表,包括自定义曲线的说明,请参考d3-shape项目中的Shapes文档。
For a full list of available curves, including an explanation of custom curves, refer to the Shapes documentation in the d3-shape project.
节点样式
可以将特定的样式应用于节点,例如更厚的边框或不同的背景颜色。
代码:
flowchart
```mermaid
flowchart LR
id1(开始)–>id2(停止)
style id1 fill:#f9f,stroke:#333,stroke-width:4px
style id2 fill:#bbf,stroke:#f66,stroke-width:2px,color:#fff,stroke-dasharray: 5 5
```
graph
```mermaid
graph LR
id1(开始)–>id2(停止)
style id1 fill:#f9f,stroke:#333,stroke-width:4px
style id2 fill:#bbf,stroke:#f66,stroke-width:2px,color:#fff,stroke-dasharray: 5 5
```
类
比每次定义样式更方便的是定义一类样式,并将该类附加到应该具有不同外观的节点。
比每次重新定义样式更方便的方式是定义一个类样式,并将该类名附加到需要不同外观的节点上。
类的定义可以参考下面例子:
classDef className fill:#f9f,stroke:#333,stroke-width:4px;
将一个类名附加到节点上的语法如下所示:
class nodeId1 className;
也可以将类名附加到一组节点上:
class nodeId1,nodeId2 className;
新增一种将类名附加到节点的缩写形式,使用操作符:::,如下例所示::
代码:
flowchart
```mermaid
flowchart LR
A:::someclass --> B
classDef someclass fill:#f96
```
graph
```mermaid
graph LR
A:::someclass --> B
classDef someclass fill:#f96
```
Css类
可以在css样式对指定类进行预定义,这些类可以在流程图定义中引用,如下例所示:
样式示例
<style>.cssClass > rect {fill: #ff0000;stroke: #ffff00;stroke-width: 4px;}
</style>
定义示例
代码:
flowchart
```mermaid
flowchart LR
A–>B[AAABBB]
B–>D
class A cssClass
```
graph
```mermaid
graph LR
A–>B[AAABBB]
B–>D
class A cssClass
```
默认类
如果一个类被命名为default,它将分配给所有没有特定类别定义的类。
classDef default fill:#f9f,stroke:#333,stroke-width:4px;
对图标字体的支持
你可以从图标字体库中添加图标。
图标字体可以通过下面语法进行添加:
fa:#图标类名称#.
代码:
flowchart
```mermaid
flowchart TD
B[“fab:fa-twitter 鸽子图标”]
B–>C[fa:fa-ban 禁止图标]
B–>D(fa:fa-spinner 旋转图标)
B–>E(一个 fa:fa-camera-retro 照相机的图标?)
```
graph
```mermaid
graph TD
B[“fab:fa-twitter 鸽子图标”]
B–>C[fa:fa-ban 禁止图标]
B–>D(fa:fa-spinner 旋转图标)
B–>E(一个 fa:fa-camera-retro 照相机的图标?)
```
Mermaid兼容Font Awesome的最高版本v5, 仅限免费的图标。检查您使用的图标是否来自支持的图标集。
顶点和链接之间带空格且不带分号的图形声明
在图形声明,现在语句结尾可以不使用分号。在发布v0.2.16之后,以分号作为结尾的图形语句只是可选的。因此,下面的图形声明与旧的图形声明一起也是有效的。
顶点和链接之间只允许有一个空格。但是,顶点及其文本和链接及其文本之间不应该有任何空格。旧的图形声明语法也将起作用,因此这个新特性是可选的,并且是为了提高可读性而引入的。
下面是新的流程图边框声明,它与旧的流程图边框声明一起使用也是有效的。
代码:
flowchart
```mermaid
flowchart LR
A[方形框] -->|链接文本| B(圆角方形框)
B --> C{选择}
C -->|一| D[结果一]
C -->|二| E[结果二]
```
graph
```mermaid
graph LR
A[方形框] -->|链接文本| B(圆角方形框)
B --> C{选择}
C -->|一| D[结果一]
C -->|二| E[结果二]
```
配置
渲染
流程图的布局是用渲染器完成的。默认的渲染器为dagre
从Mermaid v9.4 开始,你可以使用elk渲染器替代dagre渲染器。elk渲染器更适合更大、更复杂的流程图。
elk渲染器试验性的功能。你可以通过添加下面指令将渲染器更改为elk:
%%{init: {"flowchart": {"defaultRenderer": "elk"}} }%%
或
%%{init: {“graph”: {“defaultRenderer”: “elk”}} }%%
注意 需要使用mermaid v9.4及以上的版本才能工作,且延迟加载配置中启用此功能。
宽度
可以调整流程图的渲染宽度。
这是通过定义mermaid.flowchartConfig或使用CLI的JSON文件来进行配置。有关 CLI的描述请参见mermaidCLI页。 mermaid.flowchartConfig使用JSON字符串或相应的对象进行配置。
mermaid.flowchartConfig = {width: 100%
}
相关文章:

【MarkDown】CSDN Markdown之流程图graphflowchart详解
基本语法 flowchart/graph 流程图(Flowcharts/Graphs)是由节点 (几何形状) 和连接线 (箭头或线条)组成的. Mermaid代码定义了节点和连线的编码方式,并支持不同的箭头类型、多向箭头以及子图之间的任意链接。 警告 如果在流程图的节点使用e…...

Git下:Git命令使用-详细解读
目录 一、Git 安装 二、Git 配置 三、Git 工作流程 四、Git 工作区、暂存区和版本库 五、常用 Git 命令清单 1. 创建仓库 2. 增加/删除文件 3. 代码提交 4. 分支管理 5. 标签 6. 查看历史提交 7. 远程仓库同步 8. 撤销操作 六、Git 常用命令速查表 七、Git 电子…...

一条SQL语句的前世今生
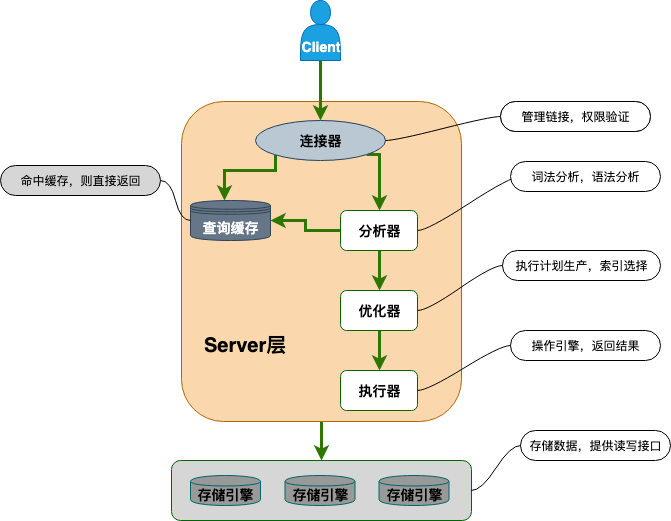
文章目录 MySQL 基础架构分析语句分析查询语句更新语句 总结 本篇文章会分析下一个 SQL 语句在 MySQL 中的执行流程,包括 SQL 的查询在 MySQL 内部会怎么流转,SQL 语句的更新是怎么完成的。 MySQL 基础架构分析 下图是 MySQL 的一个简要架构图ÿ…...

各种架构比较
架构特点适用领域x86- 市场份额大,广泛支持和应用<br>- 成熟稳定,软件生态丰富<br>- 相对较低的功耗<br>- 适用于桌面、服务器和嵌入式系统等桌面应用、服务器、嵌入式系统x86-64- 支持 64 位操作系统和应用程序<br>- 更大的内存…...

scapy定制数据包探测主机
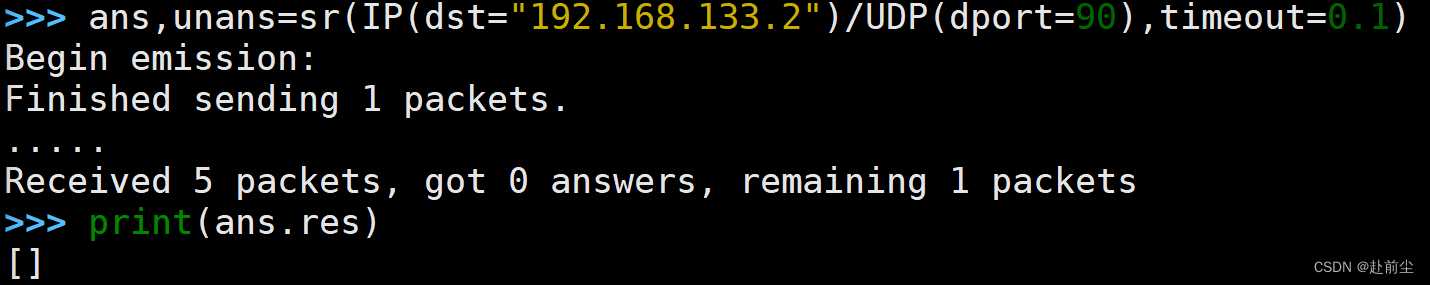
kali 输入scapy 进入界面 scapy定制ARP协议 输入ARP().display()显示ARP包的详细信息 输入sr1(ARP(pdst"192.168.133.2")),向网关发送arp请求数据包 scapy定制PING包 输入IP().display()显示IP包的详细信息 输入ICMP().display()显示ICMP包的详细信息…...

【Java】Java核心要点总结70
文章目录 1. volatile 如何保证变量的可⻅性?2. volatile 可以保证原⼦性么?3. synchronized 关键字4. synchronized 和 volatile 的区别5. synchronized 和 ReentrantLock 的区别 1. volatile 如何保证变量的可⻅性? 在Java中,使…...

如何把一个 Git 仓库的分支加入另一个无关的 Git 仓库
文章目录 笔者需要将两个无关的 Git 仓库合并,也就是把一个 Git 仓库的分支加入另一个无关的 Git 仓库。笔者琢磨了一下之后就实现了。方法如下。 笔者的运行环境: git version 2.37.0.windows.1 TortoiseGit 2.11.0.0 IntelliJ IDEA 2023.1.1 (Ultima…...

深蓝学院C++基础与深度解析笔记 第 4 章 表达式
第 4 章 表达式 一、表达式基础 A、表达式: 由一到多个操作数组成,可以求值并 ( 通常会 ) 返回求值结果: #include <iostream> int main(){int x;x 3; }最基本的表达式:变量、字面值通常来说,表达式会包含操作符(运算符…...
)
CLION开发STM32之W5500系列(一)
开篇说明 本系列适用于需要使单片机通过网口进行通信的开发。针对的是刚入门的同学们,也是个人的经验分享。本次使用到的芯片为stm32f103vet6(其他的也可以)本次使用的网口模块为W5500,其网关有示例程序均可以参考.本次使用Clion+OpenOCD+ARM-GCC 进行开发、烧录、编译.建议熟…...

Web3通过ganache运行起一个本地虚拟区块链
通过文章 Web3开发准备工作 手把手带你创建自己的 MetaMask 账号大家简单的对网络 有了个比较模糊的概念 不同的网络连接这不同的区块链 那么 我们就要搞清楚 我们切换不同的网络 我们的数字资产是不一样的 在这里 我们需要先安装一个插件工具 ganache 我们先在本地创建一个文…...

01 背包问题解析与代码 python 实现
01 背包问题解析与代码 问题定义 给定一堆具有不同重量 { w 1 , w 2 , ⋯ , w n } \{ w_1,w_2, \cdots,w_n \} {w1,w2,⋯,wn}与价值 { v 1 , v 2 , ⋯ , v n } \{ v_1,v_2, \cdots,v_n \} {v1,v2,⋯,vn}的背包(knapsack),在总重…...

Vue实现前端视频展示列表及特征提取、笔记、删除、文件夹组织功能
Vue实现前端视频展示列表及特征提取、笔记、删除、文件夹组织功能 在前端展示上传的视频列表时,我们可以使用Element-UI中的Card组件来实现。同时,我们还可以添加一些功能,如缓存播放的视频、选择视频文本特征提取处理、写笔记、删除视频、组…...

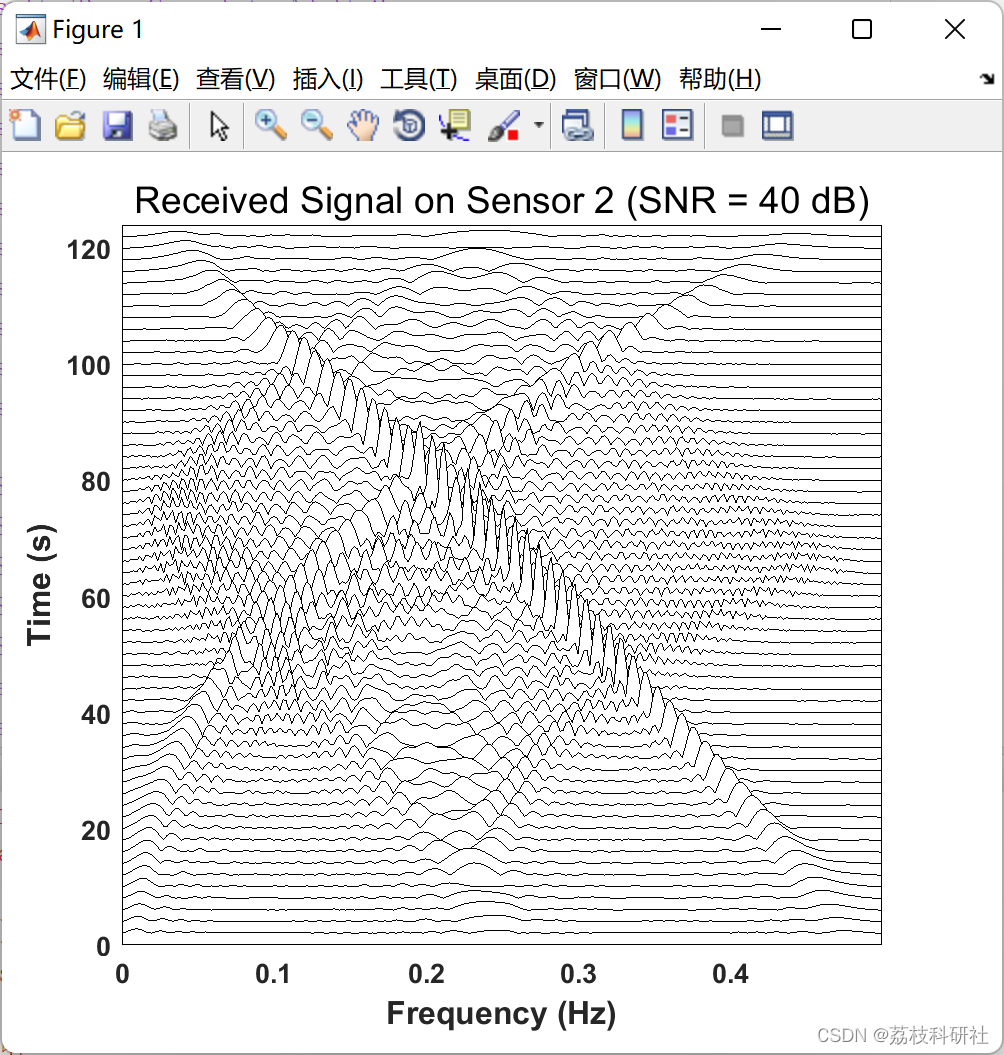
多传感器时频信号处理:多通道非平稳数据的分析工具(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

数据结构算法 -分而治之算法
引言 坤坤是一个养鸡场的员工,他非常热爱他的工作,并且总是努力提高他的专业技能。有一天,养鸡场接到了一项任务:在短时间内处理一批大量的鸡。 这批鸡数量非常大,比普通的数量要多得多,坤坤意识到他们需…...

涉密信息系统口令管理制度
第一条 口令是涉密信息系统身份认证的基本防护措施,为保障 涉密信息系统的安全运行,规范网络用户及系统口令,特制定本制度。 第二条 具有口令功能的计算机、网络设备等计算机信息系统设 备,必须使用口令对用户的身份进行验证…...

UML与流程图
UML简介 UML(Unified Modeling Language,统一建模语言)是一种用于软件系统分析与设计的标准化建模语言。它提供了一套丰富的图形符号和规则,可用于描述系统的结构、行为和交互,帮助开发人员、设计师和利益相关者之间进…...

音视频开发Level0: 入门级20~25k的工作
今天给大家分享一个音视频开发领域,入门级别的工作,要求不高。 主要做什么呢,行车记录仪,运动相机,各种拍摄器材包括医疗领域的喉镜啊,等等。 这种产品,招人的公司深圳最多,因为深…...

Git第一章、Git的原理与使用
目录 一、Git安装 1.1Linux Centos安装 二、Git基本操作 2.1创建 Git 本地仓库 2.2配置Git 三、认识工作区、暂存区、版本库 3.1添加文件(场景一) 3.2修改文件 3.3版本回退 四、撤销修改 4.1情况一:对于工作区的代码,还…...

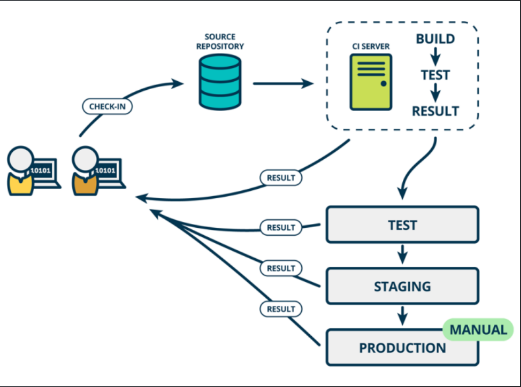
软件开发流程
目录 软件软件开发流程的演变 瀑布模型敏捷模型 XPSCRUMDevOps 1.软件 与计算机系统操作有关的计算机程序、可能有的文件、文档及数据。 软件可以分为两种主要类型: 独立软件:独立软件是一种完整的应用程序,可以直接在计算机或移动设备上…...

编程语言的优劣评选标准与未来发展趋势——探索最佳编程语言选择
编程语言的优劣评选标准与未来发展趋势——探索最佳编程语言选择 评判标准不同编程语言的优点与缺点分析对编程语言未来发展的猜测和未来趋势 💕 💕 💕 博主个人主页: 汴京城下君–野生程序员💕 💕 &#x…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

jdbc查询mysql数据库时,出现id顺序错误的情况
我在repository中的查询语句如下所示,即传入一个List<intager>的数据,返回这些id的问题列表。但是由于数据库查询时ID列表的顺序与预期不一致,会导致返回的id是从小到大排列的,但我不希望这样。 Query("SELECT NEW com…...

如何做好一份技术文档?从规划到实践的完整指南
如何做好一份技术文档?从规划到实践的完整指南 🌟 嗨,我是IRpickstars! 🌌 总有一行代码,能点亮万千星辰。 🔍 在技术的宇宙中,我愿做永不停歇的探索者。 ✨ 用代码丈量世界&…...

【题解-洛谷】P10480 可达性统计
题目:P10480 可达性统计 题目描述 给定一张 N N N 个点 M M M 条边的有向无环图,分别统计从每个点出发能够到达的点的数量。 输入格式 第一行两个整数 N , M N,M N,M,接下来 M M M 行每行两个整数 x , y x,y x,y,表示从 …...
