前端Vue自定义支付密码输入键盘Keyboard和支付设置输入框Input
前端Vue自定义支付密码输入键盘Keyboard和支付设置输入框Input, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13166
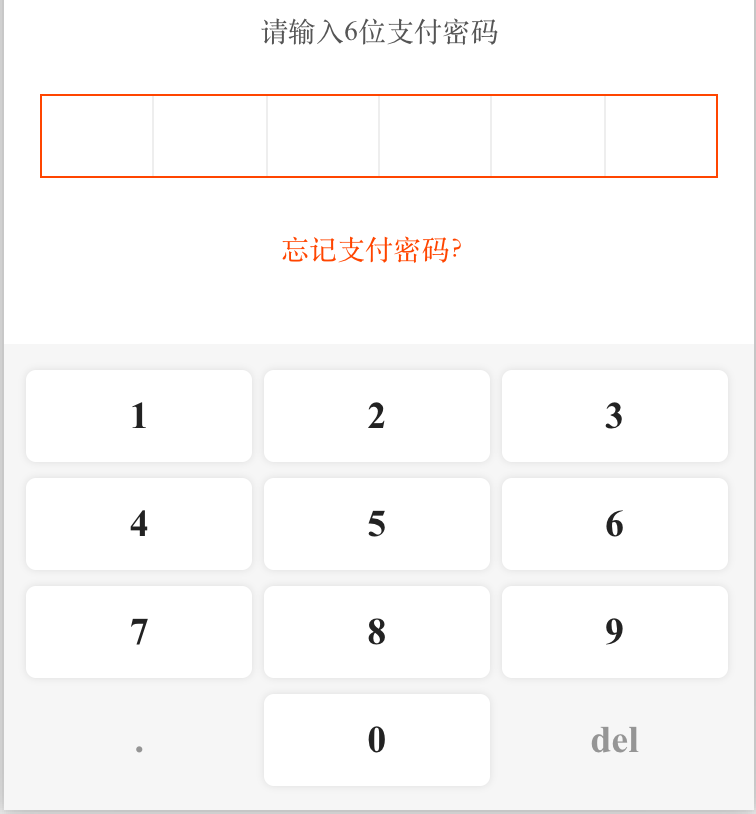
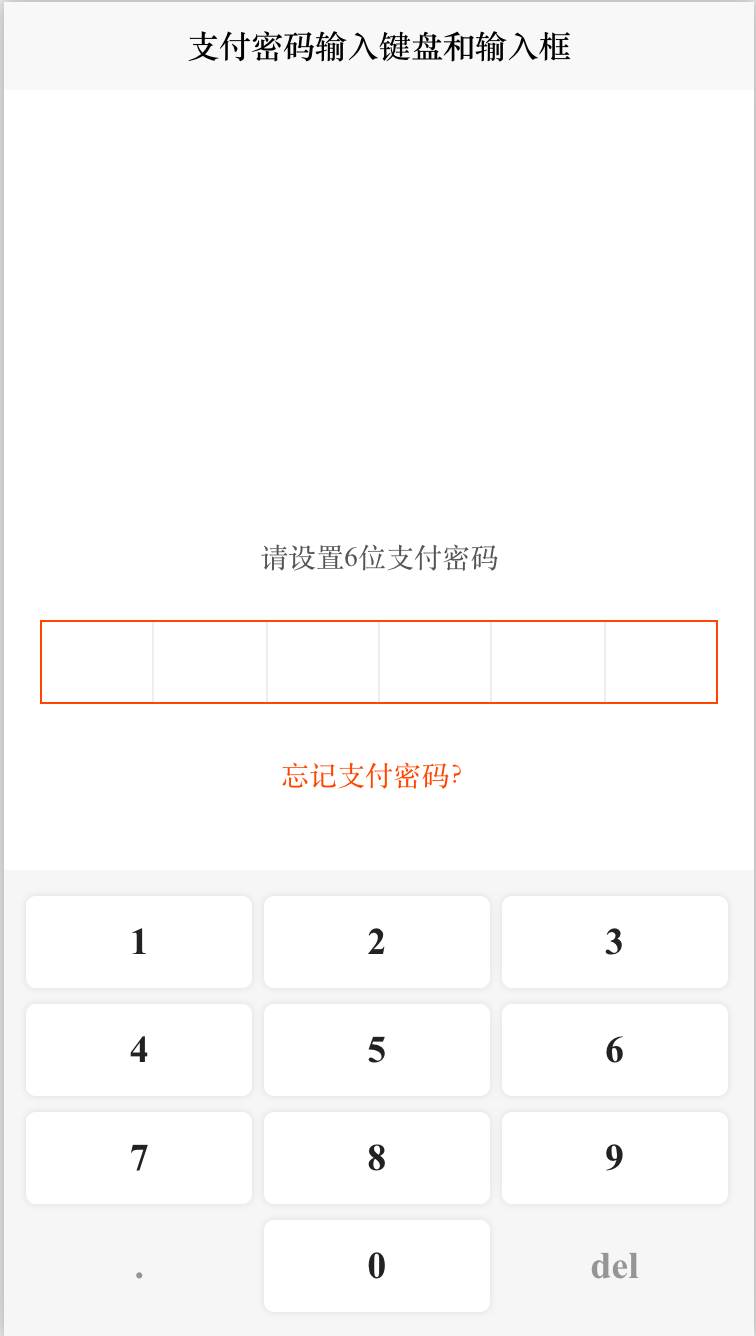
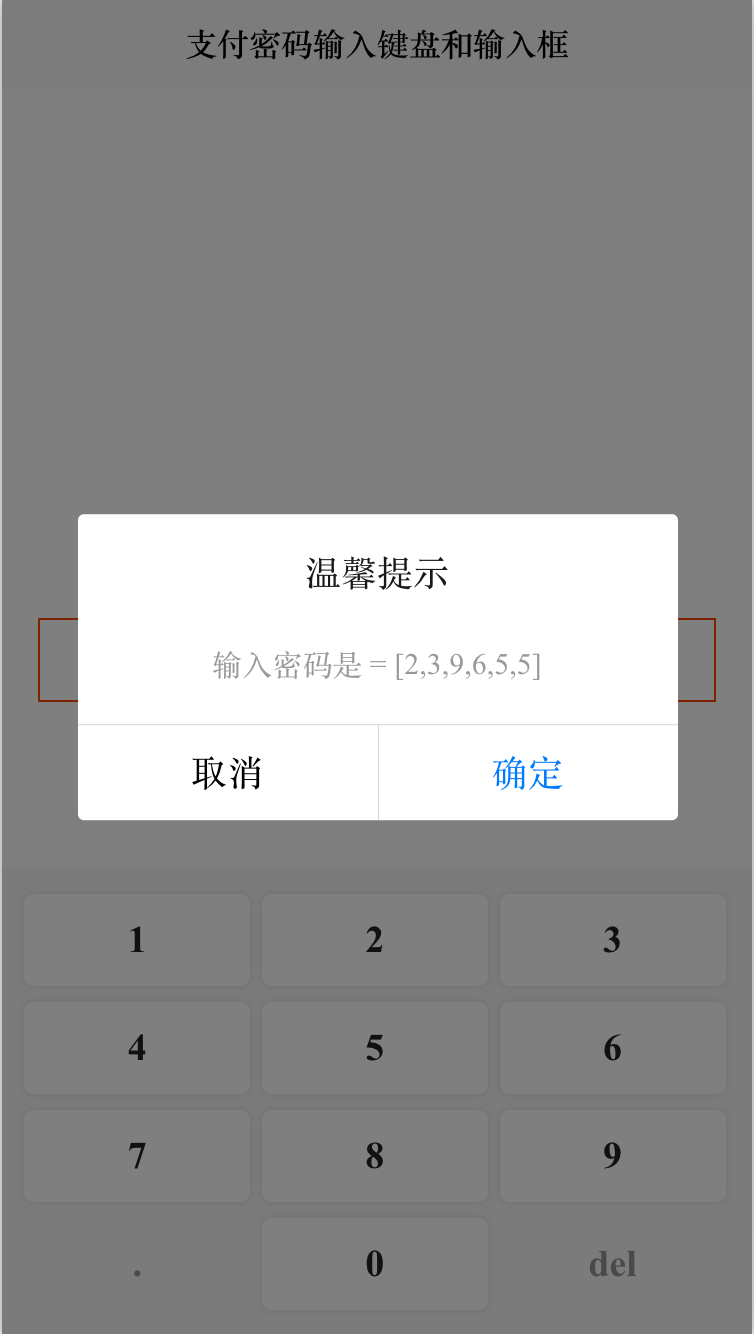
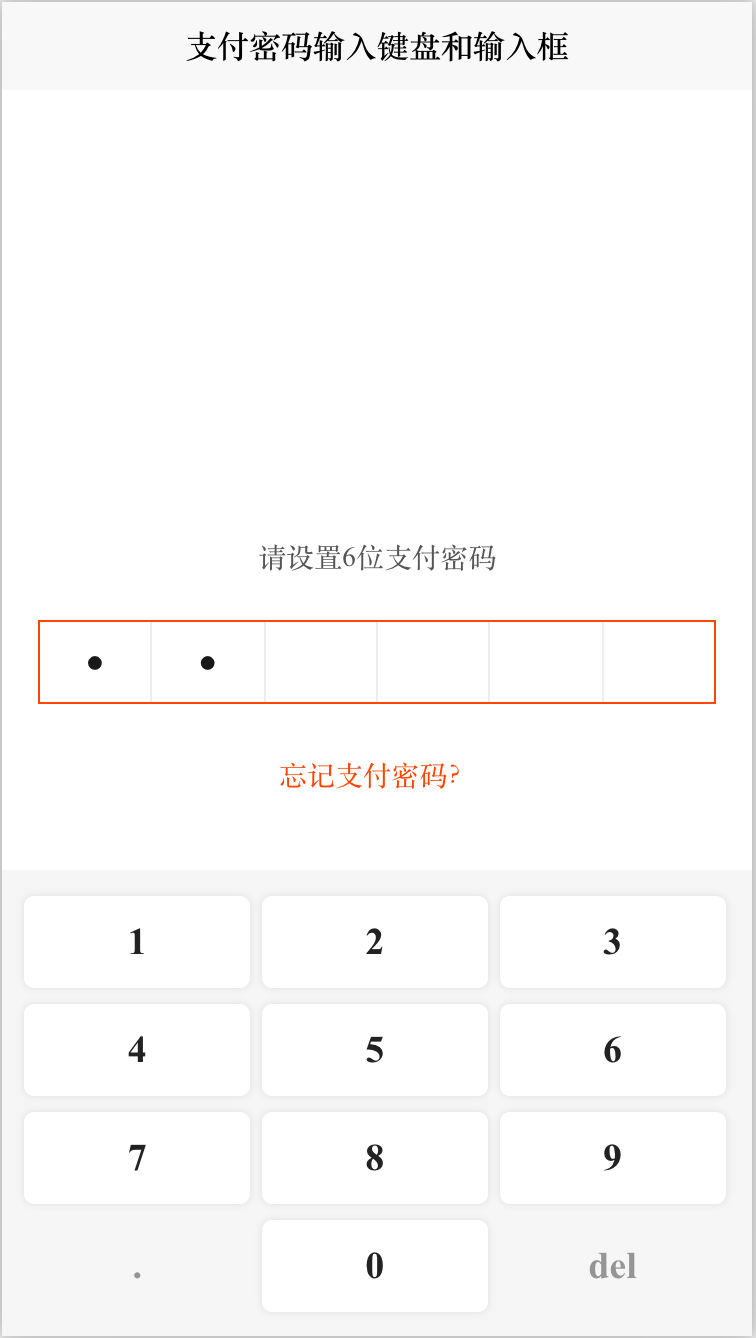
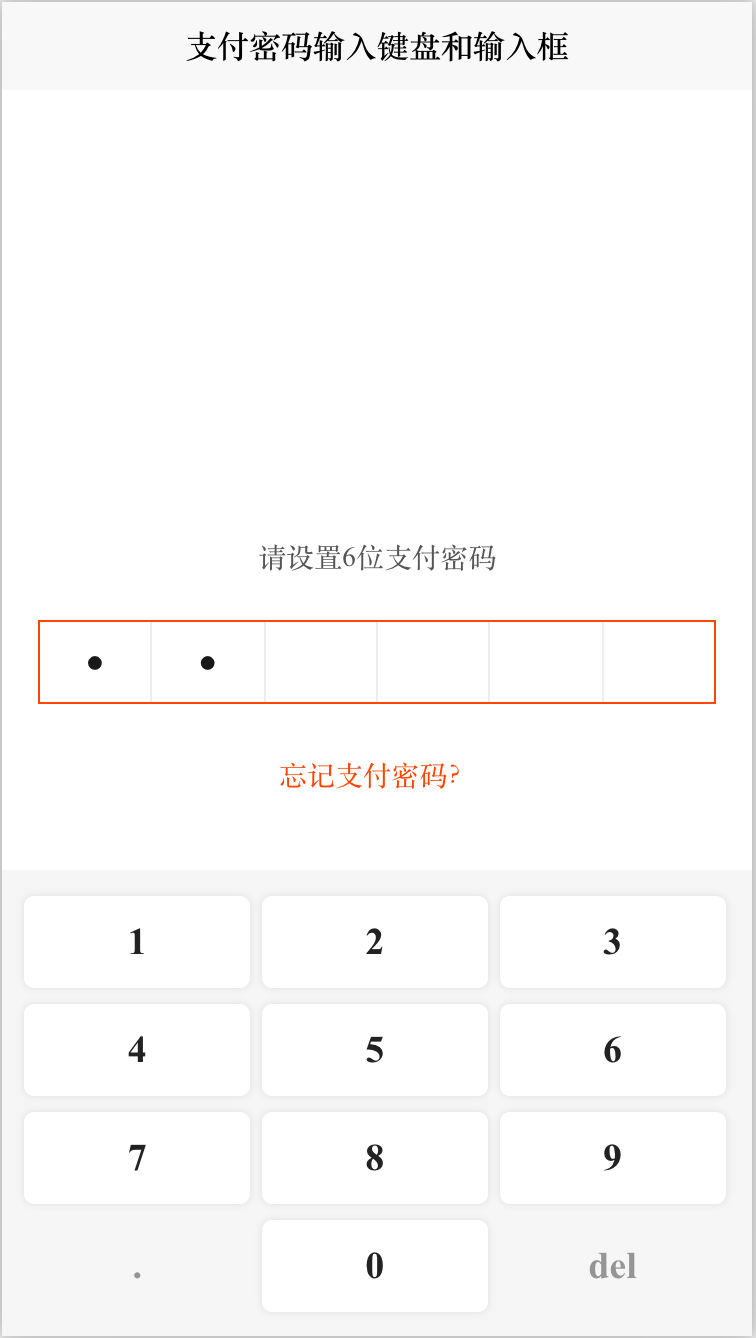
效果图如下:




# cc-defineKeyboard
#### 使用方法
```使用方法
<!-- ref:唯一ref passwrdType:密码样式pay keyInfo:密码输入监测事件 -->
<cc-defineKeyboard ref="CodeKeyboard" passwrdType="pay" @KeyInfo="KeyInfo"></cc-defineKeyboard>
/** * 唤起键盘 */
onPayUp() {
this.$refs.CodeKeyboard.show();
},
/*** 支付键盘回调* @param {Object} val */
KeyInfo(val) {
if (val.index >= 6) {
return;
}
// 判断是否输入的是删除键
if (val.keyCode === 8) {
// 删除最后一位
this.passwordArr.splice(val.index + 1, 1)
}
// 判断是否输入的是.
else if (val.keyCode == 190) {
// 输入.无效
} else {
this.passwordArr.push(val.key);
}
uni.showModal({
title: '温馨提示',
content: '输入密码是 = ' + JSON.stringify(this.passwordArr)
})
}
```
#### HTML代码实现部分
```html
<template>
<view class="page">
<view>
<view class="pay-title">
<text v-show="AffirmStatus === 1">请输入6位支付密码</text>
<text v-show="AffirmStatus === 2">请设置6位支付密码</text>
<text v-show="AffirmStatus === 3">请确认6位支付密码</text>
</view>
<view class="pay-password" @click="onPayUp">
<view class="list">
<text v-show="passwordArr.length >= 1">●</text>
</view>
<view class="list">
<text v-show="passwordArr.length >= 2">●</text>
</view>
<view class="list">
<text v-show="passwordArr.length >= 3">●</text>
</view>
<view class="list">
<text v-show="passwordArr.length >= 4">●</text>
</view>
<view class="list">
<text v-show="passwordArr.length >= 5">●</text>
</view>
<view class="list">
<text v-show="passwordArr.length >= 6">●</text>
</view>
</view>
<view class="hint">
<text>忘记支付密码?</text>
</view>
</view>
<!-- ref:唯一ref passwrdType:密码样式pay keyInfo:密码输入返回事件 -->
<cc-defineKeyboard ref="CodeKeyboard" passwrdType="pay" @KeyInfo="KeyInfo"></cc-defineKeyboard>
</view>
</template>
<script>
export default {
components: {
},
data() {
return {
AffirmStatus: 1,
passwordArr: [],
oldPasswordArr: [],
newPasswordArr: [],
afPasswordArr: [],
};
},
onLoad() {
},
methods: {
/**
* 唤起键盘
*/
onPayUp() {
this.$refs.CodeKeyboard.show();
},
/**
* 支付键盘回调
* @param {Object} val
*/
KeyInfo(val) {
if (val.index >= 6) {
return;
}
// 判断是否输入的是删除键
if (val.keyCode === 8) {
// 删除最后一位
this.passwordArr.splice(val.index + 1, 1)
}
// 判断是否输入的是.
else if (val.keyCode == 190) {
// 输入.无效
} else {
this.passwordArr.push(val.key);
}
uni.showModal({
title: '温馨提示',
content: '输入密码是 = ' + JSON.stringify(this.passwordArr)
})
// 判断是否等于6
if (this.passwordArr.length === 6) {
this.passwordArr = [];
this.AffirmStatus = this.AffirmStatus + 1;
}
// 判断到哪一步了
if (this.AffirmStatus === 1) {
this.oldPasswordArr = this.passwordArr;
} else if (this.AffirmStatus === 2) {
this.newPasswordArr = this.passwordArr;
} else if (this.AffirmStatus === 3) {
this.afPasswordArr = this.passwordArr;
} else if (this.AffirmStatus === 4) {
console.log(this.oldPasswordArr.join(''));
console.log(this.newPasswordArr.join(''));
console.log(this.afPasswordArr.join(''));
uni.showToast({
title: '修改成功',
icon: 'none'
})
setTimeout(() => {
uni.navigateBack();
}, 2000)
}
this.$forceUpdate();
}
}
}
</script>
<style scoped lang="scss">
$base: orangered; // 基础颜色
.page {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: #FFFFFF;
}
.pay-title {
display: flex;
align-items: center;
justify-content: center;
width: 100%;
height: 200rpx;
text {
font-size: 28rpx;
color: #555555;
}
}
.pay-password {
display: flex;
align-items: center;
width: 90%;
height: 80rpx;
margin: 20rpx auto;
border: 2rpx solid $base;
.list {
display: flex;
align-items: center;
justify-content: center;
width: 16.666%;
height: 100%;
border-right: 2rpx solid #EEEEEE;
text {
font-size: 32rpx;
}
}
.list:nth-child(6) {
border-right: none;
}
}
.hint {
display: flex;
align-items: center;
justify-content: center;
width: 100%;
height: 100rpx;
text {
font-size: 28rpx;
color: $base;
}
}
</style>
```
相关文章:

前端Vue自定义支付密码输入键盘Keyboard和支付设置输入框Input
前端Vue自定义支付密码输入键盘Keyboard和支付设置输入框Input, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id13166 效果图如下: # cc-defineKeyboard #### 使用方法 使用方法 <!-- ref:唯一ref pas…...
)
VB+ACCESS超市管理系统设计(源代码+系统)
超市管理系统是典型的信息管理系统(MIS),其开发主要包括后台数据库的建立和维护以及前端应用程序的开发两个方面。对于前者要求建立起数据一致性和完整性强、数据安全性好的库。而对于后者则要求应用程序功能完备,易使用等特点。经过分析,我们使用 MICROSOFT公司的 VISUAL BASI…...

【机器学习】十大算法之一 “神经网络”
作者主页:爱笑的男孩。的博客_CSDN博客-深度学习,活动,python领域博主爱笑的男孩。擅长深度学习,活动,python,等方面的知识,爱笑的男孩。关注算法,python,计算机视觉,图像处理,深度学习,pytorch,神经网络,opencv领域.https://blog.csdn.net/Code_and516?typeblog个…...

【MarkDown】CSDN Markdown之流程图graphflowchart详解
基本语法 flowchart/graph 流程图(Flowcharts/Graphs)是由节点 (几何形状) 和连接线 (箭头或线条)组成的. Mermaid代码定义了节点和连线的编码方式,并支持不同的箭头类型、多向箭头以及子图之间的任意链接。 警告 如果在流程图的节点使用e…...

Git下:Git命令使用-详细解读
目录 一、Git 安装 二、Git 配置 三、Git 工作流程 四、Git 工作区、暂存区和版本库 五、常用 Git 命令清单 1. 创建仓库 2. 增加/删除文件 3. 代码提交 4. 分支管理 5. 标签 6. 查看历史提交 7. 远程仓库同步 8. 撤销操作 六、Git 常用命令速查表 七、Git 电子…...

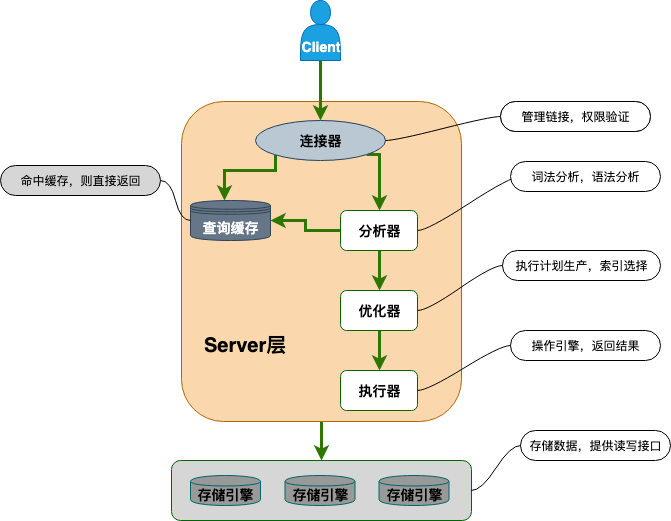
一条SQL语句的前世今生
文章目录 MySQL 基础架构分析语句分析查询语句更新语句 总结 本篇文章会分析下一个 SQL 语句在 MySQL 中的执行流程,包括 SQL 的查询在 MySQL 内部会怎么流转,SQL 语句的更新是怎么完成的。 MySQL 基础架构分析 下图是 MySQL 的一个简要架构图ÿ…...

各种架构比较
架构特点适用领域x86- 市场份额大,广泛支持和应用<br>- 成熟稳定,软件生态丰富<br>- 相对较低的功耗<br>- 适用于桌面、服务器和嵌入式系统等桌面应用、服务器、嵌入式系统x86-64- 支持 64 位操作系统和应用程序<br>- 更大的内存…...

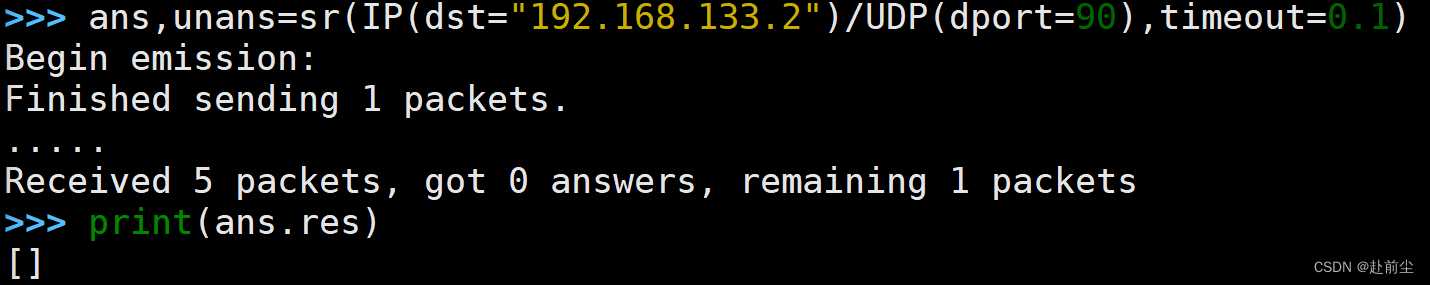
scapy定制数据包探测主机
kali 输入scapy 进入界面 scapy定制ARP协议 输入ARP().display()显示ARP包的详细信息 输入sr1(ARP(pdst"192.168.133.2")),向网关发送arp请求数据包 scapy定制PING包 输入IP().display()显示IP包的详细信息 输入ICMP().display()显示ICMP包的详细信息…...

【Java】Java核心要点总结70
文章目录 1. volatile 如何保证变量的可⻅性?2. volatile 可以保证原⼦性么?3. synchronized 关键字4. synchronized 和 volatile 的区别5. synchronized 和 ReentrantLock 的区别 1. volatile 如何保证变量的可⻅性? 在Java中,使…...

如何把一个 Git 仓库的分支加入另一个无关的 Git 仓库
文章目录 笔者需要将两个无关的 Git 仓库合并,也就是把一个 Git 仓库的分支加入另一个无关的 Git 仓库。笔者琢磨了一下之后就实现了。方法如下。 笔者的运行环境: git version 2.37.0.windows.1 TortoiseGit 2.11.0.0 IntelliJ IDEA 2023.1.1 (Ultima…...

深蓝学院C++基础与深度解析笔记 第 4 章 表达式
第 4 章 表达式 一、表达式基础 A、表达式: 由一到多个操作数组成,可以求值并 ( 通常会 ) 返回求值结果: #include <iostream> int main(){int x;x 3; }最基本的表达式:变量、字面值通常来说,表达式会包含操作符(运算符…...
)
CLION开发STM32之W5500系列(一)
开篇说明 本系列适用于需要使单片机通过网口进行通信的开发。针对的是刚入门的同学们,也是个人的经验分享。本次使用到的芯片为stm32f103vet6(其他的也可以)本次使用的网口模块为W5500,其网关有示例程序均可以参考.本次使用Clion+OpenOCD+ARM-GCC 进行开发、烧录、编译.建议熟…...

Web3通过ganache运行起一个本地虚拟区块链
通过文章 Web3开发准备工作 手把手带你创建自己的 MetaMask 账号大家简单的对网络 有了个比较模糊的概念 不同的网络连接这不同的区块链 那么 我们就要搞清楚 我们切换不同的网络 我们的数字资产是不一样的 在这里 我们需要先安装一个插件工具 ganache 我们先在本地创建一个文…...

01 背包问题解析与代码 python 实现
01 背包问题解析与代码 问题定义 给定一堆具有不同重量 { w 1 , w 2 , ⋯ , w n } \{ w_1,w_2, \cdots,w_n \} {w1,w2,⋯,wn}与价值 { v 1 , v 2 , ⋯ , v n } \{ v_1,v_2, \cdots,v_n \} {v1,v2,⋯,vn}的背包(knapsack),在总重…...

Vue实现前端视频展示列表及特征提取、笔记、删除、文件夹组织功能
Vue实现前端视频展示列表及特征提取、笔记、删除、文件夹组织功能 在前端展示上传的视频列表时,我们可以使用Element-UI中的Card组件来实现。同时,我们还可以添加一些功能,如缓存播放的视频、选择视频文本特征提取处理、写笔记、删除视频、组…...

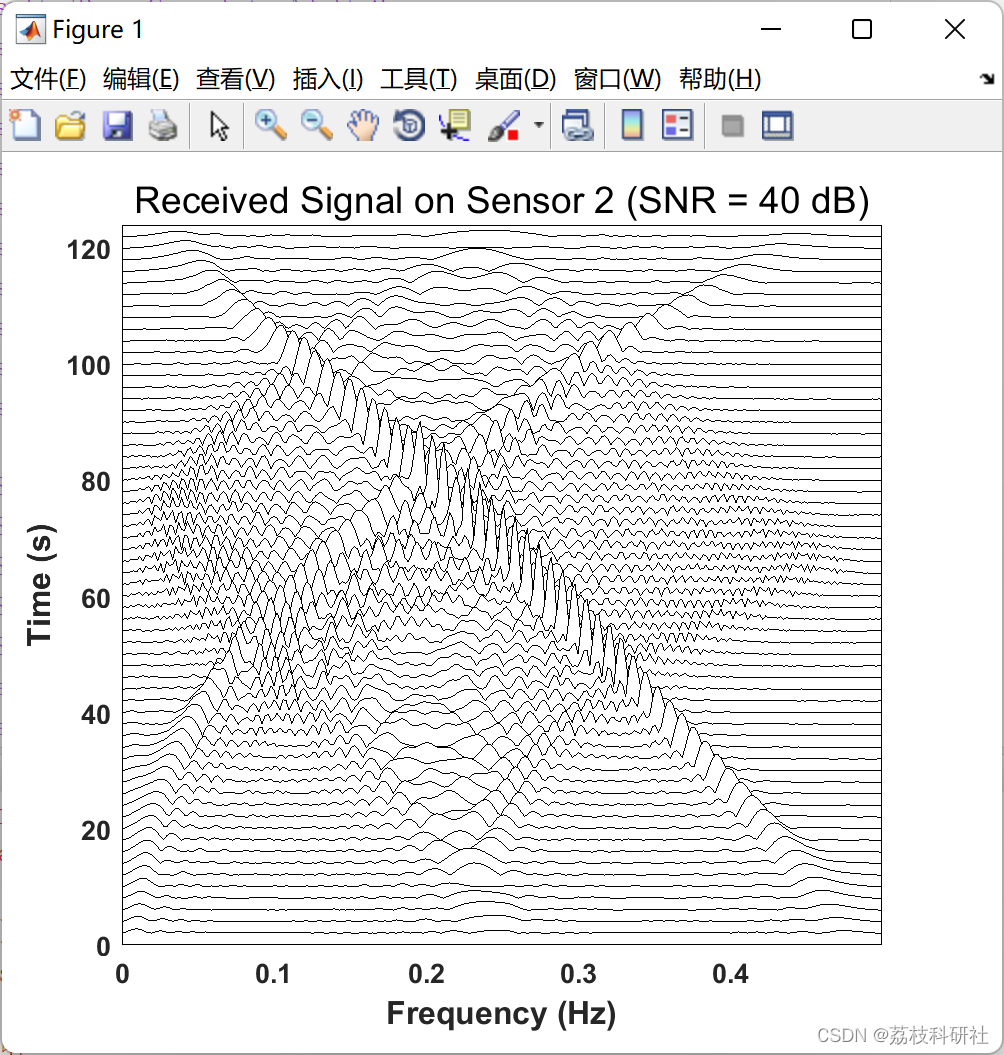
多传感器时频信号处理:多通道非平稳数据的分析工具(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

数据结构算法 -分而治之算法
引言 坤坤是一个养鸡场的员工,他非常热爱他的工作,并且总是努力提高他的专业技能。有一天,养鸡场接到了一项任务:在短时间内处理一批大量的鸡。 这批鸡数量非常大,比普通的数量要多得多,坤坤意识到他们需…...

涉密信息系统口令管理制度
第一条 口令是涉密信息系统身份认证的基本防护措施,为保障 涉密信息系统的安全运行,规范网络用户及系统口令,特制定本制度。 第二条 具有口令功能的计算机、网络设备等计算机信息系统设 备,必须使用口令对用户的身份进行验证…...

UML与流程图
UML简介 UML(Unified Modeling Language,统一建模语言)是一种用于软件系统分析与设计的标准化建模语言。它提供了一套丰富的图形符号和规则,可用于描述系统的结构、行为和交互,帮助开发人员、设计师和利益相关者之间进…...

音视频开发Level0: 入门级20~25k的工作
今天给大家分享一个音视频开发领域,入门级别的工作,要求不高。 主要做什么呢,行车记录仪,运动相机,各种拍摄器材包括医疗领域的喉镜啊,等等。 这种产品,招人的公司深圳最多,因为深…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...
