前端跨域方案简单总结
1、什么是跨域
【】跨域是一种浏览器同源安全策略,也即浏览器单方面限制脚本的跨域访问。很多人可能误认为资源跨域时无法请求,实质上请求是可以正常发起的(指通常情况下,部分浏览器存在部分特例),后端也可能正常进行了处理,只是在返回时被浏览器所拦截
【】跨域都是在讨论浏览器行为,包括各种webview容器,其中犹以 XmlHttpRequest 为主。正是由于javascript跑在浏览器之上,所以ajax的跨域成了痛点
2、什么是同源策略
【】同源策略是一种约定,是浏览器最核心也最基本的安全功能,如果缺少了同源策略,浏览器很容易受到XSS、CSRF等攻击。所谓同源是指"协议+域名+端口"三者相同,即便两个不同的域名指向同一个ip地址,也非同源
【】同源策略限制以下几种行为:
- Cookie、LocalStorage 和 IndexDB 无法读取
- DOM和JS对象无法获得
- AJAX 请求不能发送
3、JSONP 跨域
【】jsonp的原理就是利用<script>标签没有跨域限制,通过<script>标签src属性,发送带有callback参数的GET请求,服务端将接口返回数据拼凑到callback函数中,返回给浏览器,浏览器解析执行,从而前端拿到callback函数返回的数据。
【】缺点是只能发送 get 一种请求
【】原生 js 实现
<script>var script = document.createElement('script');script.type = 'text/javascript';// 传参一个回调函数名给后端,方便后端返回时执行这个在前端定义的回调函数script.src = 'http://www.domain2.com:8080/login?user=admin&callback=handleCallback';document.head.appendChild(script);// 回调执行函数function handleCallback(res) {alert(JSON.stringify(res));}</script>
【】服务端返回如下(返回时即执行全局函数):
handleCallback({"success": true, "user": "admin"})
【】Vue axios 实现:
this.$http = axios;
this.$http.jsonp('http://www.domain2.com:8080/login', {params: {},jsonp: 'handleCallback'
}).then((res) => {console.log(res);
})
4、跨域资源共享(CORS)
【】允许浏览器向跨域服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。 CORS需要浏览器和服务器同时支持
【】浏览器将CORS跨域请求分为简单请求和非简单请求,只要同时满足以下两个条件就是简单请求,否则为非简单请求
- 使用方法:post、get、head
- 请求的header是:Accept、Accept-Language、Content-Language、Content-Type
【】对于简单请求,浏览器直接发出CORS请求,在请求头信息中增加一个 Origin 字段,用来说明请求来自哪个域,服务器根据这个值决定是否同意这次请求
【】非简单请求的CORS请求,会在正式通信之前,增加一次HTTP查询请求,称为"预检"请求。"预检"请求用的请求方法是OPTIONS,表示这个请求是用来询问的
【】原生 ajax:
var xhr = new XMLHttpRequest(); // IE8/9需用window.XDomainRequest兼容// 前端设置是否带cookie
xhr.withCredentials = true;xhr.open('post', 'http://www.domain2.com:8080/login', true);
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
xhr.send('user=admin');xhr.onreadystatechange = function() {if (xhr.readyState == 4 && xhr.status == 200) {alert(xhr.responseText);}
};
5、nginx代理跨域
【】NGINX 反向代理
6、nodejs中间件代理跨域
【】node中间件实现跨域代理,原理大致与nginx相同,都是通过启一个代理服务器,实现数据的转发
【】vue框架的跨域:node + vue + webpack + webpack-dev-server搭建的项目,跨域请求接口,直接修改webpack.config.js配置。开发环境下,vue渲染服务和接口代理服务都是webpack-dev-server同一个,所以页面与代理接口之间不再跨域
【】webpack.config.js部分配置:
module.exports = {entry: {},module: {},...devServer: {historyApiFallback: true,proxy: [{context: '/login',target: 'http://www.domain2.com:8080', // 代理跨域目标接口changeOrigin: true,secure: false, // 当代理某些https服务报错时用cookieDomainRewrite: 'www.domain1.com' // 可以为false,表示不修改}],noInfo: true}
}
7、WebSocket协议跨域
【】WebSocket protocol是HTML5一种新的协议。它实现了浏览器与服务器全双工通信,同时允许跨域通讯,是server push技术的一种很好的实现。
【】前端代码
<div>user input:<input type="text"></div>
<script src="https://cdn.bootcss.com/socket.io/2.2.0/socket.io.js"></script>
<script>
var socket = io('http://www.domain2.com:8080');// 连接成功处理
socket.on('connect', function() {// 监听服务端消息socket.on('message', function(msg) {console.log('data from server: ---> ' + msg); });// 监听服务端关闭socket.on('disconnect', function() { console.log('Server socket has closed.'); });
});document.getElementsByTagName('input')[0].onblur = function() {socket.send(this.value);
};
</script>
【】Nodejs socket后台:
var http = require('http');
var socket = require('socket.io');// 启http服务
var server = http.createServer(function(req, res) {res.writeHead(200, {'Content-type': 'text/html'});res.end();
});server.listen('8080');
console.log('Server is running at port 8080...');// 监听socket连接
socket.listen(server).on('connection', function(client) {// 接收信息client.on('message', function(msg) {client.send('hello:' + msg);console.log('data from client: ---> ' + msg);});// 断开处理client.on('disconnect', function() {console.log('Client socket has closed.'); });
});
8、小结
【】jsonp(只支持get请求,支持老的IE浏览器)适合加载不同域名的js、css,img等静态资源;CORS(支持所有类型的HTTP请求,但浏览器IE10以下不支持)适合做ajax各种跨域请求;Nginx代理跨域和nodejs中间件跨域原理都相似,都是搭建一个服务器,直接在服务器端请求HTTP接口,这适合前后端分离的前端项目调后端接口
相关文章:

前端跨域方案简单总结
1、什么是跨域 【】跨域是一种浏览器同源安全策略,也即浏览器单方面限制脚本的跨域访问。很多人可能误认为资源跨域时无法请求,实质上请求是可以正常发起的(指通常情况下,部分浏览器存在部分特例),后端也可…...

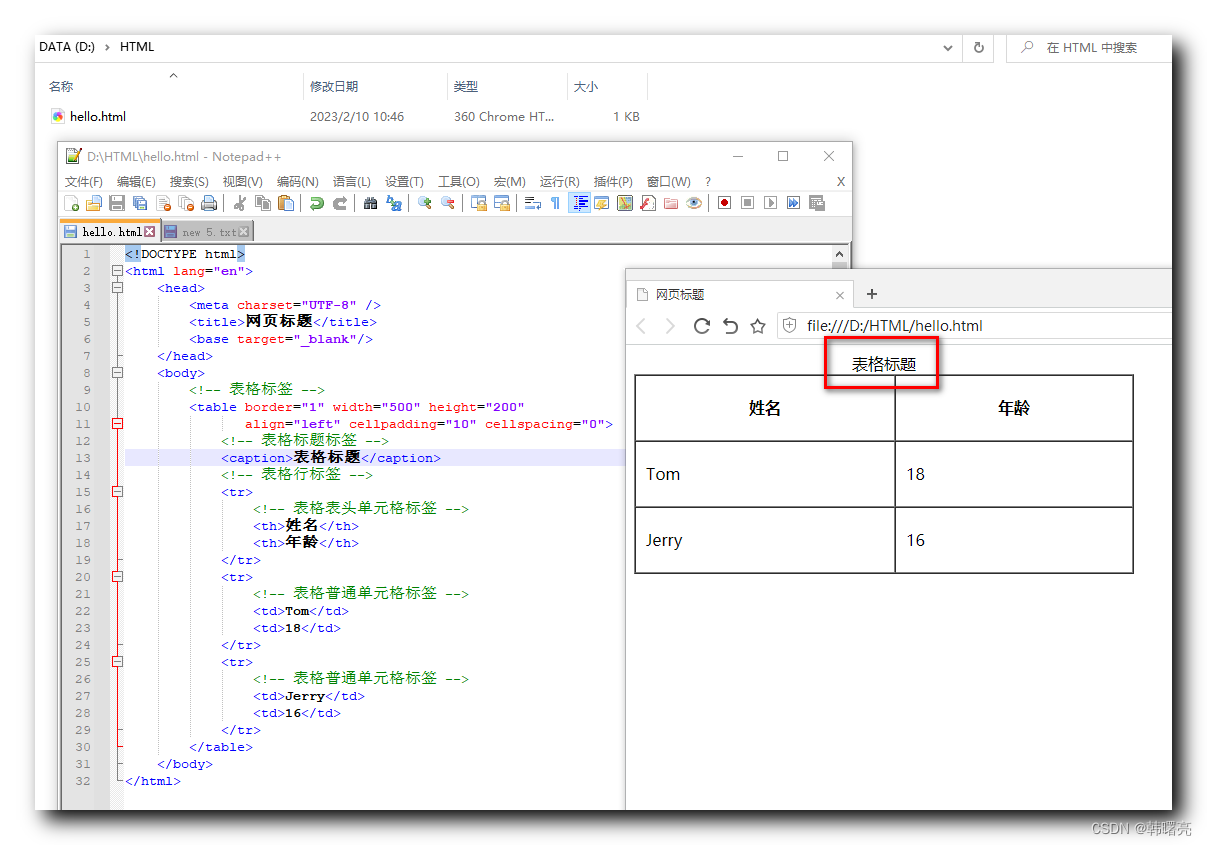
【HTML】HTML 表格 ② ( 表头单元格标签 | 表格标题标签 )
文章目录一、表头单元格标签二、表格标题标签一、表头单元格标签 表头单元格 可以在表格中 用作第一排 作为表格 的 表头 使用 , 表头单元格 中的 文本设置 可以与 普通单元格 中的文本设置 不同 ; 表头单元格 中的 文本 会 居中 , 并且 加粗 显示 ; 表头单元格 标签 如下 : &…...

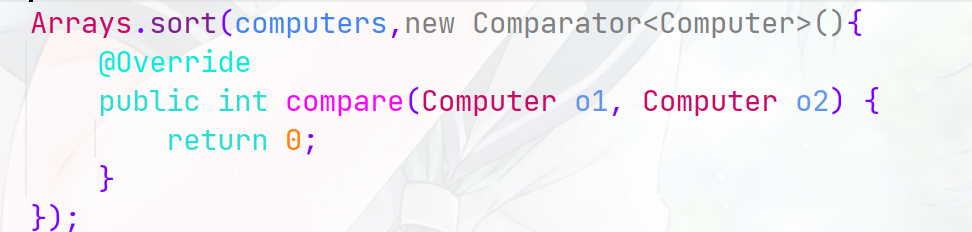
常用的辅助类2(StringBuilder、StringBuffer、处理时间相关的类、对象比较器)
Java知识点总结:想看的可以从这里进入 目录7.7、字符串相关类7.8、时间处理7.8.1、JDK8前7.8.2、JDK8后1、时间日期类2、格式化日期3、其他7.9、对象比较器7.7、字符串相关类 String:JDK1.0出现,字符串类,被final修饰其值不可改。…...

anaconda下pytorchCPU GUP安装及问题记录
1 pytorch安装(CPU版本) pip3 install torch torchvision torchaudio -i https://pypi.tuna.tsinghua.edu.cn/simple2 torchvision、torchaudio、torchtext安装:解决ModuleNotFoundError: No module named ‘torchvision‘问题 (…...
对比学习(图自监督学习))
香港中文大学MISC Lab GNN团队: 异质图神经网络研究进展从谱的角度看待(图)对比学习(图自监督学习)
简介 实验室简介 香港中文大学机器智能与社会计算实验室(MISC Lab, Machine Intelligence and Social Computing Lab) 由Prof. Irwin King 创建并不断发展, 在图学习,推荐系统,自然语言处理,机器学习等领域取得了卓越的研究成果。在图学习方面, MISC Lab关注异质图学习(Het…...

C#开发的OpenRA的Enumerable.Concat方法应用
C#开发的OpenRA的Enumerable.Concat方法应用 在OpenRA游戏里,可以让用户指定搜索目录,也可以搜索应用程序所在的目录。 还需要把这两个结果集连接到一起,那么它是怎么实现的呢? 它是采用了Enumerable.Concat方法,实现两个列表的结果集进行合并。 可以看一下这个函数的代码…...
)
前端知识点总结(自参)
BFC 块级格式化上下文。BFC元素不会影响到其它环境中的布局。 触发BFC的条件 根元素或其它包含它的元素浮动元素 (元素的 float 不是 none)绝对定位元素 (元素具有 position 为 absolute 或 fixed)内联块 (元素具有 display: inline-block)表格单元格 (元素具有 display: tabl…...
)
[ 靶场环境片 ] kali-linux采用Docker 搭建 pikachu(特别详细)
🍬 博主介绍 👨🎓 博主介绍:大家好,我是 _PowerShell ,很高兴认识大家~ ✨主攻领域:【渗透领域】【数据通信】 【通讯安全】 【web安全】【面试分析】 🎉点赞➕评论➕收藏 == 养成习惯(一键三连)😋 🎉欢迎关注💗一起学习👍一起讨论⭐️一起进步📝文末…...

阿里6面,成功唬住面试官拿了27K,软件测试面试也没有传说中那么难吧....
阿里的面试挺独特,每轮面试都没有 HR 约时间,一般是晚上 8 点左右面试官来一个电话,问是否能面试,能的话开始面,不能就约一个其它时间。 全程 6 面,前五面技术面,电话面试,最后一面…...

为什么静默安装未经过数字签名的驱动是不可行的?
我想,在 Windows XP 系统上,造成蓝屏的最主要原因是带有 Bug 的设备驱动程序。 请问在座的,谁赞成,谁反对。 因为驱动运行在内核模式,再也没有更高级别的组件对其进行行为监管,它可以做它想做的任何事情。…...

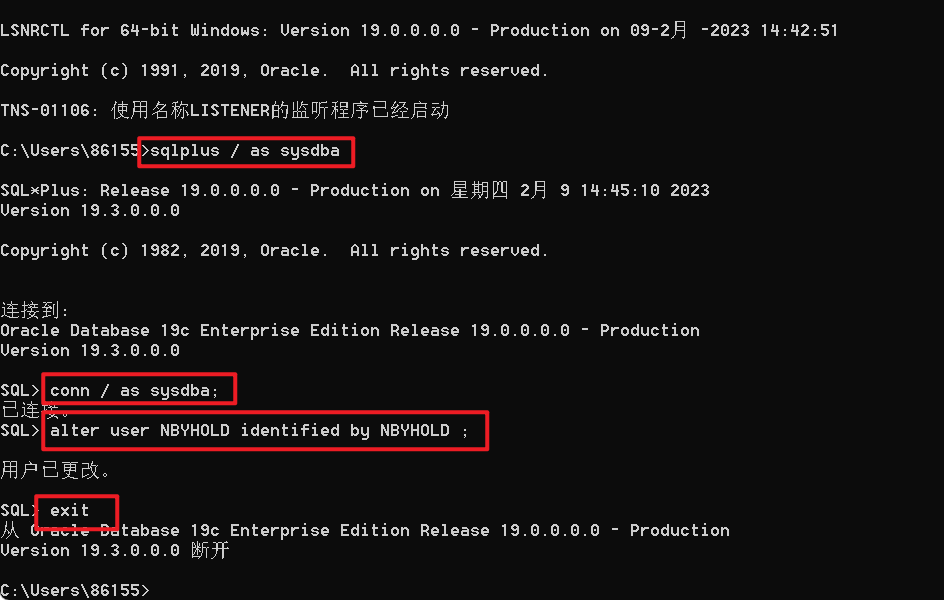
Caused by: java.sql.SQLException: ORA-28040: 没有匹配的验证协议
更改Oracle的配置文件:Oracle -> app -> ... ->...dbhome... -> admin重启Oracle:重启Oracle数据库的操作步骤1.查看监听器状态:lsnrctl status2.停止监听器:lsnrctl stop3.连接数据库:sqlplus / as sysdba4.停止数据…...

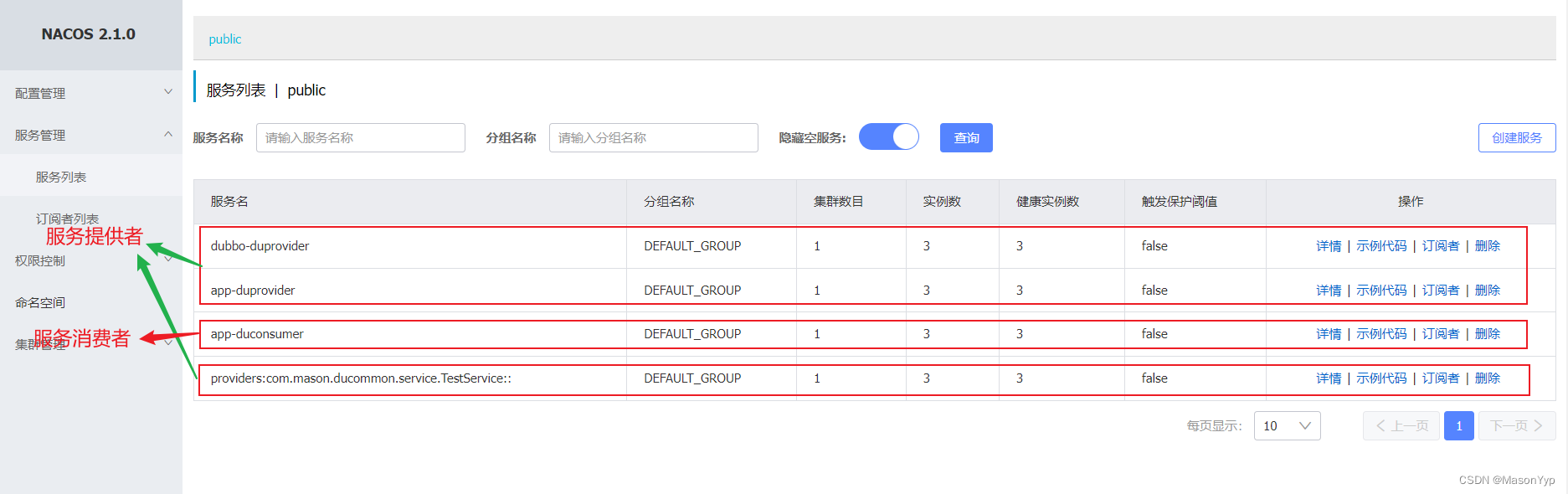
Dubbo3简单使用
Dubbo3简单使用 👉 使用Spring Boot实现Dubbo3,请参见以下地址。 # Dubbo3官网地址 https://cn.dubbo.apache.org/zh/# 使用SpringBoot实现Dubbo3的地址 https://cn.dubbo.apache.org/zh/docs3-v2/java-sdk/quick-start/spring-boot/# 该项目的git地址…...

Redis未授权漏洞蜜罐模拟与捕获分析
1.概述 文章主要分析Redis未授权漏洞的原理及形成原因,使用vulhub靶场进行漏洞复现,在了解漏洞原理并复现的基础上使用golang编写蜜罐代码进行模拟,开放端口在网上捕获真实存在的恶意攻击行为,对恶意样本进行分析,总结…...

Spring Security Oauth2.0认证授权
基本概念认证: 用户认证就是判断一个用户的身份是否合法的过程 ,用户去访问系统资源时系统要求验证用户的身份信息,身份合法方可继续访问,不合法则拒绝访问。常见的用户身份认证方式有:用户名密码登录,二维码登录,手机…...

安卓小游戏:贪吃蛇
安卓小游戏:贪吃蛇 前言 这个是通过自定义View实现小游戏的第二篇,实际上第一篇做起来麻烦点,后面的基本就是照葫芦画瓢了,只要设计下游戏逻辑就行了,技术上不难,想法比较重要。 需求 贪吃蛇࿰…...

CUDA中的图内存节点
CUDA中的图内存节点 文章目录CUDA中的图内存节点1. 简介2. 支持的架构和版本3. API基础知识3.1. 图节点 APIs3.2. 流捕获3.3. 在分配图之外访问和释放图内存3.4. cudaGraphInstantiateFlagAutoFreeOnLaunch4. 优化内存复用4.1. 解决图中的重用问题4.2. 物理内存管理和共享5. 性…...

你真的看好低代码开发吗?
低代码开发前景如何,大家真的看好低代码开发吗?之前有过很多关于低代码的内容,这篇就来梳理下国内外低代码开发平台发展现状及前景。 01、国外低代码开发平台现状 2014年,研究机构Forrester Research发表的报告中提到“面向客户…...

一篇带你MySQL运维
1. 日志 1.1 错误日志 错误日志是 MySQL 中 重要的日志之一,它记录了当 mysqld启动和停止时,以及服务器在运行过程中发生任何严重错误时的相关信息。当数据库出现任何故障导致无法正常使用时,建议首先查看此日志。 该日志是默认开启的&…...

《嵌入式 – GD32开发实战指南》第22章 SPI
开发环境: MDK:Keil 5.30 开发板:GD32F207I-EVAL MCU:GD32F207IK 22.1 SPI简介 SPI,是Serial Peripheral interface的缩写,顾名思义就是串行外围设备接口。是Motorola首先在其MC68HCXX系列处理器上定义的…...

一个优质软件测试工程师的简历应该有的样子(答应我一定要收藏起来)
个人简历 基本信息 姓 名:xxx 性 别: 女 年 龄:24 现住 地址: 深圳 测试 经验:3年 学 历:本科 联系 电话:18xxxxxxxx 邮 箱:xxxxl163.com 求职意向 应聘岗位:软件…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...
