Spring MVC获取参数和自定义参数类型转换器及编码过滤器
目录
一、使用Servlet原生对象获取参数
1.1 控制器方法
1.2 测试结果
二、自定义参数类型转换器
2.1 编写类型转换器类
2.2 注册类型转换器对象
2.3 测试结果
三、编码过滤器
3.1 JSP表单
3.2 控制器方法
3.3 配置过滤器
3.4 测试结果
往期专栏&文章相关导读
1. Maven系列专栏文章
2. Mybatis系列专栏文章
3. Spring系列专栏文章
4. Spring MVC系列专栏文章
一、使用Servlet原生对象获取参数
SpringMVC也支持使用Servlet原生对象,在方法参数中定义HttpServletRequest 、HttpServletResponse 、 HttpSession 等类型的参数即可直接在方法中使用。
1.1 控制器方法
// 使用Servlet原生对象@RequestMapping("c1/param8")public void servletParam(HttpSession session,HttpServletRequest request, HttpServletResponse response){// 原生对象获取参数System.out.println(request.getParameter("name"));System.out.println(response.getCharacterEncoding());System.out.println(session.getId());}这个就是一个很经典的利用request内置对象获取参数了。请求之后在控制台打印参数和编码方式还有对应的sessionId。
访问路径:http://localhost:8080/c1/param8?name=LYL
1.2 测试结果

OK,可以看得出来是已经成功把参数值和编码方式和sessionId给查询出来了
一般情况下,在SpringMVC中都有对Servlet原生对象的方法的替代,推荐使SpringMVC的方式代替Servlet原生对象。
二、自定义参数类型转换器
前端传来的参数全部为字符串类型,SpringMVC使用自带的转换器将字符串参数转为需要的类型。如:
// 获取简单类型参数 @RequestMapping("/c1/param1") public void simpleParam(String username,int age){System.out.println(username+" "+age); }但在某些情况下,无法将字符串转为需要的类型,如:
// 自定义转换日期格式字符串
@RequestMapping("c1/param9")
public void dataParam(Date birthday){
System.out.println(birthday);
}
此时我们测试一下看看是什么结果:
控制台输出:
报错原因:
[WARNING]Resolved[org.springframework.web.method.annotation.MethodArgumentTypeMismatchException: Failed to convert value of type 'java.lang.String' to required type 'java.util.Date'; nested exception is org.springframework.core.convert.ConversionFailedException: Failed to convert from type [java.lang.String] to type [java.util.Date] for value '2025-01-01'; nested exception is java.lang.IllegalArgumentException]
具体意思就是:[org.springframework.web.method.annotation.MethodArgumentTypeMismatchException:未能将类型为“java.lang.String”的值转换为所需类型“java.util.Date”;嵌套异常为org.springfframework.core.covert.ConversionFailedException:无法将值“2025-01-01”从类型[java.lang.SString]转换为类型[java.util.Date];嵌套异常为java.lang.IllegalArgumentException]
2.1 编写类型转换器类
由于日期数据有很多种格式,SpringMVC没办法把所有格式的字符串转换成日期类型。比如参数格式为 birthday=2025-01-01 时,SpringMVC就无法解析参数。此时需要自定义参数类型转换器。 首先得定义类型转换器类,实现Converter接口。写法如下:
package com.example.converter;import org.springframework.core.convert.converter.Converter;import java.text.ParseException;
import java.text.SimpleDateFormat;
import java.util.Date;public class DataConverter implements Converter<String, Date> {/*** 转换方法* @param s 转换前的数据* @return 转换后的数据*/@Overridepublic Date convert(String s) {SimpleDateFormat sdf = new SimpleDateFormat("yyyy-mm-dd");Date date = null;try{date = sdf.parse(s);} catch (ParseException e) {System.out.println("转换成日期格式出错了!");e.printStackTrace();}return date;}
}
2.2 注册类型转换器对象
<!-- 配置转换器工厂 --><bean id="dateConverter" class="org.springframework.context.support.ConversionServiceFactoryBean"><!-- 转换器集合 --><property name="converters"><set><!-- 自定义转换器 --><bean class="com.example.converter.DataConverter"></bean></set></property></bean><!-- 使用转换器工厂 --><mvc:annotation-driven conversion-service="dateConverter"></mvc:annotation-driven>
OK,加了上面这些我们再运行测试一遍看看控制能否成功接收
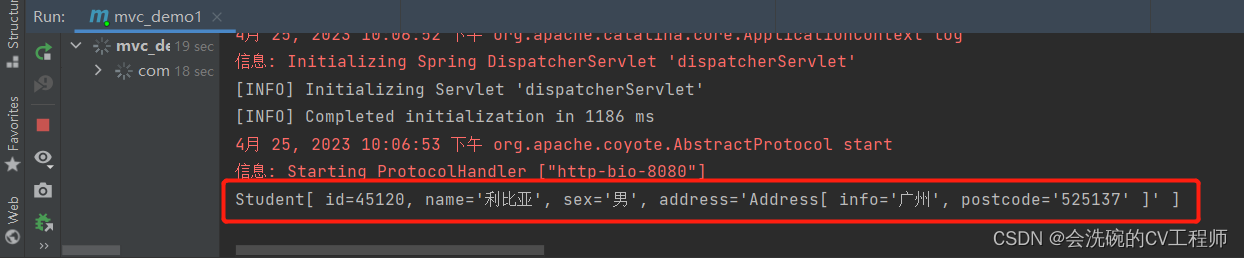
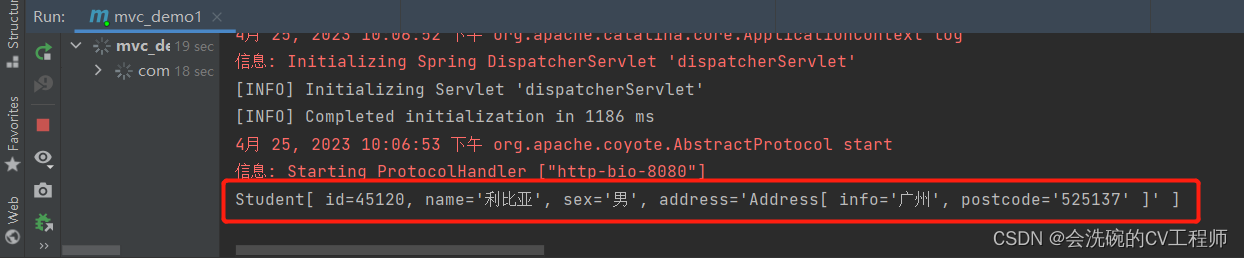
2.3 测试结果

可以看到报的是404错误,没有找到这个页面,而不是400了

OK,控制台也成功打印出来了。
三、编码过滤器
在传递参数时,tomcat8以上能处理get请求的中文乱码,但不能处理post请求的中文乱码
3.1 JSP表单
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head><title>专属页面</title>
</head>
<body><form action="/c1/param3" method="post"><table><tr><th>id:</th><td><input name="id"/></td></tr><tr><th>姓名:</th><td><input name="name"/></td></tr><tr><th>性别:</th><td><input name="sex"/></td></tr><tr><th>住址:</th><td><input name="address.info"/></td></tr><tr><th>邮编:</th><td><input name="address.postcode"/></td></tr><tr align="center"><td><input type="submit"/></td></tr></table></form>
</body>
</html>
这里是一个表单提交的页面
3.2 控制器方法
控制器方法我就沿用了之前的,如下:
@RequestMapping("c1/param3")public void objParam2(Student student){System.out.println(student);}3.3 配置过滤器
SpringMVC提供了处理中文乱码的过滤器,在web.xml中配置该过滤器即可解决中文乱码问题:添加如下配置:
<!-- SpringMVC中提供的字符编码过滤器,放在所有过滤器的最上方 --><filter><filter-name>encFilter</filter-name><filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class><init-param><param-name>encoding</param-name><param-value>utf-8</param-value></init-param></filter><filter-mapping><filter-name>encFilter</filter-name><url-pattern>/*</url-pattern></filter-mapping>3.4 测试结果

提交上述信息,看看控制台打印有没有乱码,如果没有乱码,则说明字符编码过滤器配置成功。

OK,说明确实是可以了,并且表单提交的name属性和Student属性对应的话,也是可以直接赋值给对应的参数的。
往期专栏&文章相关导读
大家如果对于本期内容有什么不了解的话也可以去看看往期的内容,下面列出了博主往期精心制作的Maven,Mybatis等专栏系列文章,走过路过不要错过哎!如果对您有所帮助的话就点点赞,收藏一下啪。其中Spring专栏有些正在更,所以无法查看,但是当博主全部更完之后就可以看啦。
1. Maven系列专栏文章
| Maven系列专栏 | Maven工程开发 |
| Maven聚合开发【实例详解---5555字】 |
2. Mybatis系列专栏文章
| Mybatis系列专栏 | MyBatis入门配置 |
| Mybatis入门案例【超详细】 | |
| MyBatis配置文件 —— 相关标签详解 | |
| Mybatis模糊查询——三种定义参数方法和聚合查询、主键回填 | |
| Mybatis动态SQL查询 --(附实战案例--8888个字--88质量分) | |
| Mybatis分页查询——四种传参方式 | |
| Mybatis一级缓存和二级缓存(带测试方法) | |
| Mybatis分解式查询 | |
| Mybatis关联查询【附实战案例】 | |
| MyBatis注解开发---实现增删查改和动态SQL | |
| MyBatis注解开发---实现自定义映射关系和关联查询 |
3. Spring系列专栏文章
| Spring系列专栏 | Spring IOC 入门简介【自定义容器实例】 |
| IOC使用Spring实现附实例详解 | |
| Spring IOC之对象的创建方式、策略及销毁时机和生命周期且获取方式 | |
| Spring DI简介及依赖注入方式和依赖注入类型 | |
| Spring IOC相关注解运用——上篇 | |
| Spring IOC相关注解运用——下篇 | |
| Spring AOP简介及相关案例 | |
| 注解、原生Spring、SchemaBased三种方式实现AOP【附详细案例】 | |
| Spring事务简介及相关案例 | |
| Spring 事务管理方案和事务管理器及事务控制的API | |
| Spring 事务的相关配置、传播行为、隔离级别及注解配置声明式事务 |
4. Spring MVC系列专栏文章
| SpringMVC系列专栏 | Spring MVC简介附入门案例 |
| Spring MVC各种参数获取及获取方式自定义类型转换器和编码过滤器 | |
| Spring MVC获取参数和自定义参数类型转换器及编码过滤器 | |
| Spring MVC处理响应附案例详解 | |
| Spring MVC相关注解运用 —— 上篇 | |
| Spring MVC相关注解运用 —— 中篇 | |
| Spring MVC相关注解运用 —— 下篇 | |
| Spring MVC多种情况下的文件上传 | |
| Spring MVC异步上传、跨服务器上传和文件下载 | |
| Spring MVC异常处理【单个控制异常处理器、全局异常处理器、自定义异常处理器】 | |
| Spring MVC拦截器和跨域请求 | |
| SSM整合案例【C站讲解最详细流程的案例】 |
相关文章:

Spring MVC获取参数和自定义参数类型转换器及编码过滤器
目录 一、使用Servlet原生对象获取参数 1.1 控制器方法 1.2 测试结果 二、自定义参数类型转换器 2.1 编写类型转换器类 2.2 注册类型转换器对象 2.3 测试结果 三、编码过滤器 3.1 JSP表单 3.2 控制器方法 3.3 配置过滤器 3.4 测试结果 往期专栏&文章相关导读…...

理想的实验
1.关于“问题”的问题 一项研究计划可以围绕四个基本问题(frequently asked questions,FAQ)展开: 研究对象间的(因果)关系(relationship of interest) 这里更关注的是“因果关系”,…...

nginx配置开机启动(Windows环境)
文章目录 1、下载nginx,并解压2、配置nginx.conf,并启动Nginx3、开机自启动 1、下载nginx,并解压 2、配置nginx.conf,并启动Nginx 两种方法: 方法一:直接双击nginx.exe,双击后一个黑色弹窗一闪…...
)
MySQL 基础面试题02(事务索引)
1.什么是 MySQL 事务? MySQL 事务是指一组操作,是一个不可分割的工作单位,可以确保一组数据库操作要么全部执行,要么全部不执行。换句话说,事务是 MySQL 中保证数据一致性和完整性的机制。 在 MySQL 中,事…...

主从架构lua脚本-Redis(四)
上篇文章介绍了rdb、aof持久化。 持久化RDB/AOF-Redis(三)https://blog.csdn.net/ke1ying/article/details/131148269 redis数据备份策略 写job每小时copy一份到其他目录。目录里可以保留最近一个月数据。把目录日志保存到其他服务器,防止机…...

maven与idea版本适配问题
maven与idea版本适配问题 1.版本对应关系——3.6.3 注意:针对一些老项目 还是尽量采用 3.6.3版本,针对idea各个版本的兼容性就很兼容 0.IDEA 2022 兼容maven 3.8.1及之前的所用版本 1.IDEA 2021 兼容maven 3.8.1及之前的所用版本 2.IDEA 2020 兼容Mave…...

ChatGPT扫盲知识库
本文并不是教你如何使用ChatGPT,而是帮助小白理清一些与ChatGPT相关的概念,并解释一些常见的问题。 概念 OpenAI: 一家人工智能公司,ChatGPT属于该公司的产品之一。前身是一个非盈利组织,不过目前已经转变为一家商业公司。 GPT: O…...

chatgpt赋能python:Python轨迹可视化:用数据讲故事
Python轨迹可视化:用数据讲故事 介绍 随着物联网、智能城市等领域的发展,越来越多的数据被收集下来并存储在数据库中。这些数据对于决策者来说是非常重要的,但是如何将这些数据进行展示和分析呢?这时候Python轨迹可视化就可以派…...

K-means
K-means 主要缺点:对于高维度数据,用kmeans方法可能会受到数据形态的影响,其假设高维数据呈球形分布。...
)
归并排序(基础+提升)
目录 归并排序的理论知识 归并排序的实现 merge函数 递归实现 递归改非递归 归并排序的性能分析 题目强化 题目一:小和问题 题目二:求数组中的大两倍数对数量 题目三:LeetCode_327. 区间和的个数 归并排序的理论知识 归并排序&…...

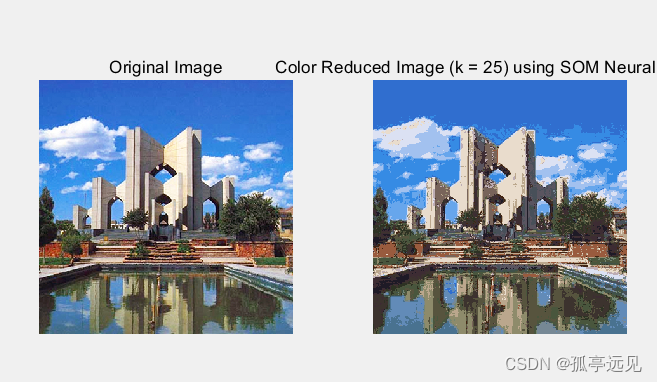
MATLAB应用
目录 网站 智能图像色彩缩减和量化 网站 https://yarpiz.com/ 智能图像色彩缩减和量化 使用智能聚类方法:(a)k均值算法,(b)模糊c均值聚类(FCM)和(c)自组织神…...

LeetCode --- 1784. Check if Binary String Has at Most One Segment of Ones 解题报告
Given a binary string s without leading zeros, return true if s contains at most one contiguous segment of ones. Otherwise, return false. Example 1: Input: s = "1001" Output: false Explanation: The ones do not form a contiguous s…...

js:javascript中的事件体系:常见事件、事件监听、事件移除、事件冒泡、事件捕获、事件委托、阻止事件
参考资料 事件介绍Element事件 目录 常见的事件鼠标事件键盘事件Focus events 添加事件监听方式一:addEventListener()(推荐)方式二:事件处理器属性方式三:内联事件处理器(不推荐) 移除监听器方…...

【数据结构】特殊矩阵的压缩存储
🎇【数据结构】特殊矩阵的压缩存储🎇 🌈 自在飞花轻似梦,无边丝雨细如愁 🌈 🌟 正式开始学习数据结构啦~此专栏作为学习过程中的记录🌟 文章目录 🎇【数据结构】特殊矩阵的压缩存储Ἰ…...

在layui中使用vue,使用vue进行页面数据部分数据更新
layui是一款非常优秀的框架,使用也非常的广泛,许多后台管理系统都使用layui,简单便捷,但是在涉及页面部分数据变化,就比较难以处理,比如一个页面一个提交页,提交之后部分数据实时进行更新&#…...

Vue中如何进行数据导入与Excel导入
Vue中如何进行数据导入与Excel导入 Vue是一款非常流行的JavaScript框架,它提供了一套用于构建用户界面的工具和库。在Vue中,我们可以使用多种方式来导入数据,包括从服务器获取数据、从本地存储获取数据、从文件中读取数据等等。其中…...

git 的基本操作
1. git建立本地仓库 在想要建立的目录下输入命令 git init 我们可以看一下 .git目录下有什么 2. 配置git本地仓库 配置用户的 name 和 email 命令:git config [...] 配置完后,我们像查看一下 刚才的配置 2.1 查看配置命令 git config -l 2.2 删除…...

搭建Vue项目以及项目的常见知识
前言:使用脚手架搭建vue项目,使用脚手架可以开发者能够开箱即用快速地进行应用开发而开发。 搭建 #创建一个基于 webpack 模板的新项目 vue init webpack my-project #选择所需要的选项如图: cd my-project npm run dev访问localhost:808…...

TypeScript ~ TS Webpack构建工具 ⑦
作者 : SYFStrive 博客首页 : HomePage 📜: TypeScript ~ TS 📌:个人社区(欢迎大佬们加入) 👉:社区链接🔗 📌:觉得文章不错可以点点关注 &…...

Rust 自建HTTP Server支持图片响应
本博客是在杨旭老师的 rust web 全栈教程项目基础上进行修改,支持了图片资源返回,杨旭老师的rust web链接如下: https://www.bilibili.com/video/BV1RP4y1G7KFp1&vd_source8595fbbf160cc11a0cc07cadacf22951 本人默认读者已经学习了相关…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...
