JavaScript prototype(原型对象)
JavaScript 的原型(prototype)是 JavaScript 中的一个重要概念。它是一种特殊类型的对象,每个 JavaScript 对象都有一个原型对象。原型对象在 JavaScript 中起着非常重要的作用。本文将详细介绍 JavaScript 原型对象的作用和在实际工作中的用途。
什么是 JavaScript 原型对象?
JavaScript 原型对象是 JavaScript 中的一个特殊对象。每个 JavaScript 对象都有一个原型对象,它是 JavaScript 实现继承的核心。当一个对象被创建时,它会自动获得一个原型对象,并且可以从原型对象中继承属性和方法。
可以使用 JavaScript 中的 Object.create() 方法来创建原型对象。Object.create() 方法接受一个对象作为参数,并返回一个新的对象,该对象的原型是传递的对象。例如,下面的代码创建了一个原型对象:
let personPrototype = {sayHello: function() {console.log("Hello!");}
};let person = Object.create(personPrototype);
在上面的示例代码中,我们创建了一个 personPrototype 对象,并定义了一个 sayHello() 方法。然后,我们使用 Object.create() 方法来创建一个名为 person 的对象,并将 personPrototype 对象作为参数传递给该方法。这样,person 对象就具有了 sayHello() 方法,因为它从 personPrototype 对象中继承了该方法。
JavaScript 原型对象的作用
JavaScript 原型对象在 JavaScript 中起着非常重要的作用,它有以下几个作用:
1. 实现继承
JavaScript 原型对象是 JavaScript 实现继承的核心。JavaScript 中的继承是通过原型链实现的。原型链是一个由原型对象组成的链,每个对象都有一个原型对象,它继承自上一个对象的原型对象。通过原型链,JavaScript 对象可以从其原型对象中继承属性和方法。下面是一个示例代码,该代码演示了如何通过原型链实现继承:在上面的示例代码中,我们定义了一个 Animal 类,它包含一个名为 sayName() 的方法。然后,我们定义了一个 Dog 类,它扩展了 Animal 类,它还包含一个名为 bark() 的方法。在创建 Dog 类时,我们使用 Object.create() 方法将 Animal.prototype 作为参数传递,这样 Dog 类就继承了 Animal 类的属性和方法。通过使用原型链,我们可以轻松地实现继承,并且可以避免代码重复。
2. 节省内存
JavaScript 中的每个对象都包含一个 proto 属性,它指向对象的原型对象。原型对象是一个普通对象,它也包含一个 proto 属性,指向它自己的原型对象。这样,通过原型链,所有 JavaScript 对象都可以访问它们的原型对象。因为每个对象都共享一个原型对象,所以它们可以共享原型对象中的属性和方法,这样可以节省内存。
3. 动态修改对象
JavaScript 原型对象可以用于动态修改对象。在 JavaScript 中,可以动态地向原型对象添加属性和方法。当一个对象需要访问原型对象中的属性和方法时,如果原型对象中不存在该属性或方法,它会继续沿着原型链向上查找,直到找到为止。因此,我们可以在任何时候向原型对象中添加属性和方法,而不会影响到已经创建的对象。
JavaScript 原型对象在实际工作中的用途
JavaScript 原型对象在实际工作中有很多用途,下面是一些常见的用途:
1. 实现继承
如上所述,JavaScript 原型对象是 JavaScript 实现继承的核心。通过原型链,我们可以轻松地实现类似于类继承的功能,这在实际工作中非常有用。
2. 共享数据和方法
由于所有 JavaScript 对象都共享一个原型对象,所以原型对象中的属性和方法可以被所有对象共享。这在实际工作中非常有用,因为它可以使我们更有效地管理数据和方法。
3. 动态修改对象
原型对象可以用于动态修改对象,这在实际工作中非常有用。我们可以在运行时向原型对象中添加属性和方法,而不会影响到已经创建的对象。
4. 实现接口
在 JavaScript 中,我们可以使用原型对象来实现接口。接口是一组属性和方法的集合,用于描述对象的功能。通过使用原型对象,我们可以定义对象的接口,并强制所有对象都实现该接口。这在实际工作中非常有用,因为它可以使我们更好地组织代码,以及更容易地维护和重构代码。
示例代码
下面是一些示例代码,演示了如何使用 JavaScript 原型对象:
// 创建一个原型对象
let personPrototype = {sayHello: function() {console.log("Hello!");}
};// 创建一个 person 对象,并继承 personPrototype 对象
let person = Object.create(personPrototype);// 调用从 personPrototype 对象继承的方法
person.sayHello();// 创建一个 Animal 类
function Animal(name) {this.name = name
// 向 Animal 的原型对象中添加一个方法
Animal.prototype.sayName = function() {
console.log("My name is " + this.name);
};// 创建一个 Dog 类,继承自 Animal 类
function Dog(name, breed) {
Animal.call(this, name);
this.breed = breed;
}Dog.prototype = Object.create(Animal.prototype);// 向 Dog 的原型对象中添加一个方法
Dog.prototype.bark = function() {
console.log("Woof!");
};// 创建一个 Dog 对象
let dog = new Dog("Fido", "Labrador");// 调用从 Animal 的原型对象继承的方法
dog.sayName();// 调用从 Dog 的原型对象继承的方法
dog.bark();
在上面的示例代码中,我们首先创建了一个 personPrototype 对象,它包含一个 sayHello 方法。然后,我们创建了一个 person 对象,并继承自 personPrototype 对象。通过调用 person.sayHello() 方法,我们可以看到它从 personPrototype 对象继承了 sayHello 方法。
接下来,我们创建了一个 Animal 类,它包含一个 name 属性和一个 sayName 方法。我们向 Animal 的原型对象中添加了 sayName 方法,这样所有 Animal 对象都可以继承该方法。然后,我们创建了一个 Dog 类,它继承自 Animal 类,并添加了一个 breed 属性和一个 bark 方法。我们向 Dog 的原型对象中添加了 bark 方法,这样所有 Dog 对象都可以继承该方法。
最后,我们创建了一个 Dog 对象,并调用它从 Animal 和 Dog 的原型对象继承的方法。通过使用原型对象,我们可以轻松地实现类似于类继承的功能。
常见问题
在使用原型对象时,有几个常见的问题需要注意:
1. 原型对象共享问题
由于 JavaScript 中的原型对象是共享的,所以对原型对象的修改会影响到所有继承自该原型对象的对象。如果我们不小心修改了原型对象中的某个属性或方法,那么所有继承自该原型对象的对象都会受到影响。因此,在修改原型对象时需要格外小心,以避免不必要的问题。
2.构造函数的指向问题
在使用原型对象时,需要注意构造函数的指向问题。由于继承自原型对象的对象实际上是通过构造函数创建的,所以构造函数的指向应该指向正确的函数。如果不正确地设置构造函数的指向,那么可能会导致一些奇怪的问题。
3. 原型对象的继承问题
在继承原型对象时,需要注意避免继承对象的引用。如果不小心继承了对象的引用,那么在修改继承的对象时,可能会对其他对象产生意外的影响。因此,在继承原型对象时,应该确保对象被正确地克隆或拷贝,而不是直接继承它们的引用。
JavaScript 原型对象是 JavaScript 中的一个重要概念,它是实现继承、共享数据和方法、动态修改对象以及实现接口的核心。通过使用原型对象,我们可以轻松地组织和重用代码,以及提高代码的可维护性和可扩展性。因此,了解 JavaScript 原型对象的概念和用法是非常重要的,它可以帮助我们更好地编写 JavaScript 代码。同时,我们也需要注意原型对象的一些常见问题,以避免不必要的问题。
相关文章:
)
JavaScript prototype(原型对象)
JavaScript 的原型(prototype)是 JavaScript 中的一个重要概念。它是一种特殊类型的对象,每个 JavaScript 对象都有一个原型对象。原型对象在 JavaScript 中起着非常重要的作用。本文将详细介绍 JavaScript 原型对象的作用和在实际工作中的用…...

pytorch各种版本最简单安装,不用自己安装cuda cudnn
pytorch各种版本 pip 安装命令 查看官网 https://pytorch.org/get-started/previous-versions/ conda pytorch 安装 1、安装conda, 2、创建并并激活虚拟环境 - conda create -n pytorch_1.7 python3.7 - conda activate pytorch_1.7 3、虚拟环境中 pip 安装想要的…...

订单超时处理方案介绍
在电商场景下,一个订单流程中有许多环节要用到超时处理,包括但不限于: 买家超时未付款:比如超过15分钟没有支付,订单自动取消。 商家超时未发货:比如商家超过1个月没发货,订单自动取消。 买家…...

Blackbox-Exporter对服务进行探活
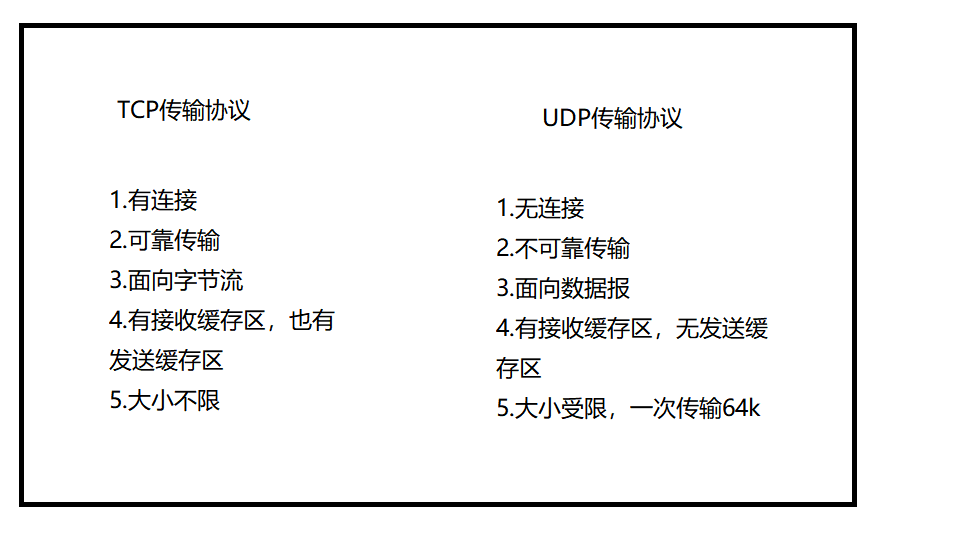
前言 blackbox-exporter会对HTTP、HTTPS、DNS、TCP、ICMP和gRPC上的端点进行黑盒探测。 Blackbox-Exporter blackbox-exporter暴露两个Metrics指标接口,分别是 /metrics、/probe,两个接口返回不同监控目标的指标 Metrics接口 返回exporter的构建信息…...

react-redux
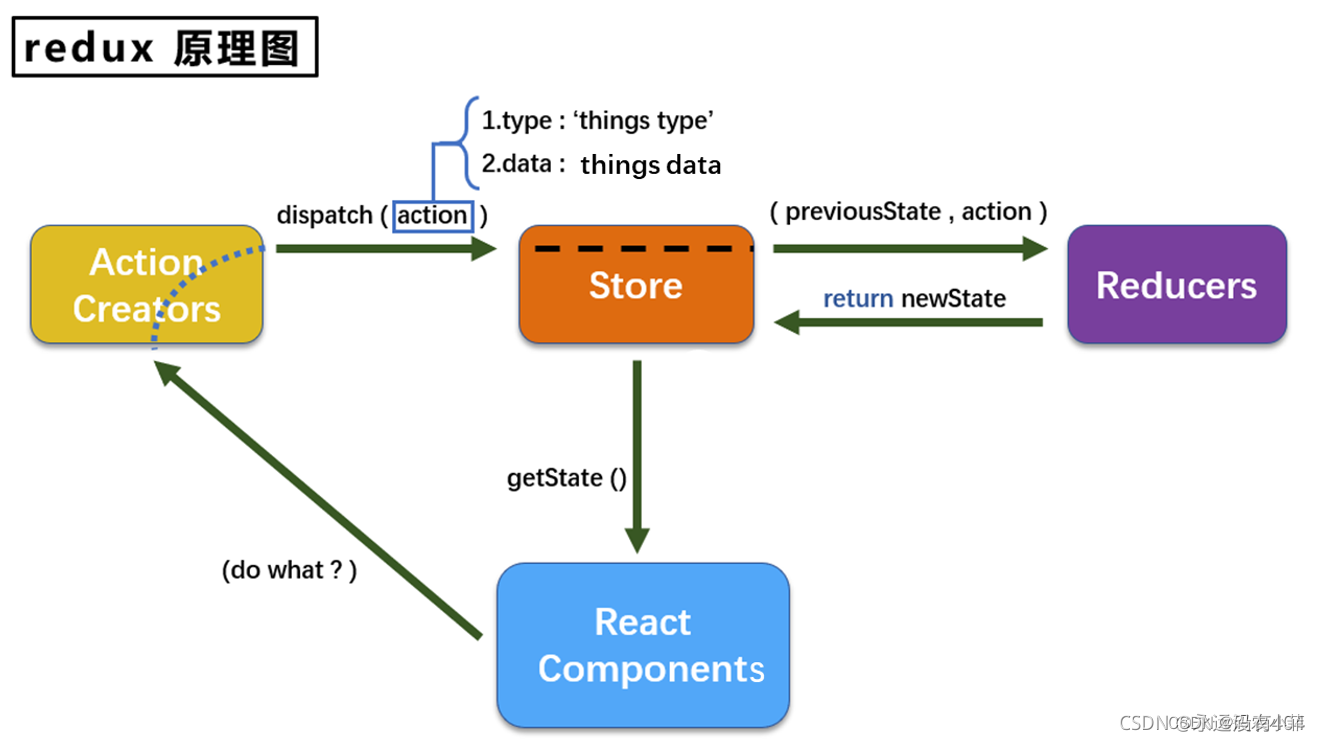
Redux 是js容器,用于进行全局的 状态管理它可以用在react, angular, vue等项目中, 但基本与react配合使用三大核心: 单一数据源 整个应用的state被存储在一棵 object tree中,并且这个 object tree只存在于一个唯一的 store 中 State是只读的…...

算法刷刷刷| 回溯篇| 子集问题大集合
78.子集 给你一个整数数组 nums ,数组中的元素 互不相同 。返回该数组所有可能的子集(幂集)。 解集 不能 包含重复的子集。你可以按 任意顺序 返回解集。 示例 1: 输入:nums [1,2,3] 输出:[[],[1],[2],[1…...

合并两个有序数组-力扣88-java
一、题目描述给你两个按 非递减顺序 排列的整数数组 nums1 和 nums2,另有两个整数 m 和 n ,分别表示 nums1 和 nums2 中的元素数目。请你 合并 nums2 到 nums1 中,使合并后的数组同样按 非递减顺序 排列。注意:最终,合…...

2022「大厂可观测」重磅回顾,12场直播,15位技术大咖洞见可观测
回首2022年,注定是意义非凡的一年。新冠疫情继续肆虐全球,中国疫情全面放开,神舟十四号与神舟十五号成功会师,俄乌冲突带来深远影响,阿根廷再次问鼎世界杯梅西圆梦,英国女王逝世......件件事都备受关注。 …...
)
CMMI-配置管理(CM)
一、概述配置管理(Configuration Management, CM)的目的在于使用配置识别、配置控制、配置状态记录与报告以及配置审计,来建立并维护工作产品的完整性。1、简介“配置管理”过程域涉及以下活动:• 识别所选工作产品的配…...

网络编程套接字Socket
一.什么是网络编程网络编程,指网络上的主机,通过不同的进程,以编程的方式实现网络通信(或称为网络数据传输)。二.为什么要实现网络编程我们通过网络编程可以在网络中获取资源,实质是通过网络,获…...

Linux进程概念(二)
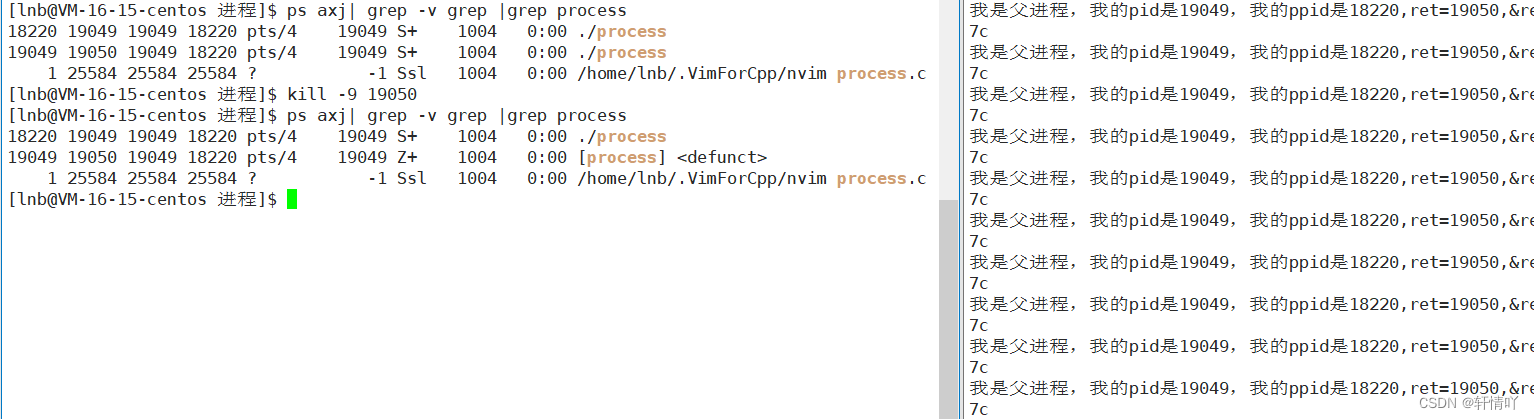
进程状态1.阻塞和挂起2.R运行状态和S睡眠状态3.T停止状态4.X死亡状态和Z僵尸状态🌟🌟hello,各位读者大大们你们好呀🌟🌟 🚀🚀系列专栏:【Linux的学习】 📝📝本…...

墨天轮【第二届数据库掌门人论坛】圆满收官 | 含嘉宾精彩观点回顾
2月10日上午,墨天轮【2023春季发布会暨第二届数据库掌门人论坛】盛大开启,本次活动的主题为“新征程,向未来”,共包含2022年度中国数据库颁奖盛典、2022年度行业发展报告发布以及第二届数据库掌门人论坛三项议程。华为云数据库服务…...

Redis之集群搭建
redis的集群模式简介: redis的集群模式中可以实现多个节点同时提供写操作,redis集群模式采用无中心结构,每个节点都保存数据,节点之间互相连接从而知道整个集群状态。 集群搭建步骤如下 (一台服务器模拟多台服务器) 1.创建6个配置…...

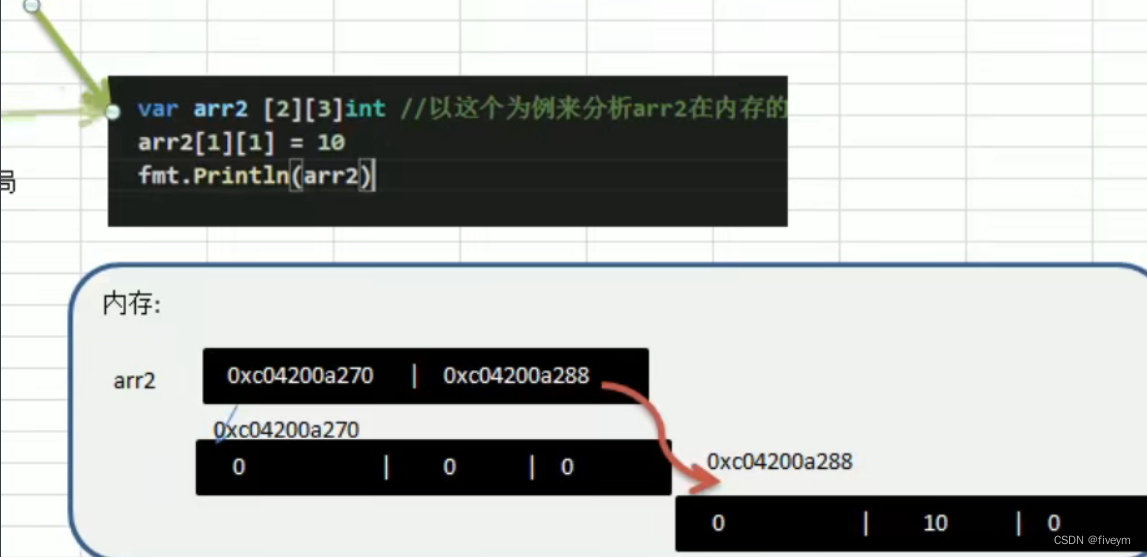
31-Golang中的二维数组
二维数组的使用方式 使用方式一:先声明/定义再赋值 1.语法:var数组名 [大小] [大小]类型2.比如:var arr [2] [3]int,再赋值 package main import ("fmt" )func main() {//定义/声明数组var arr [4][6]int//赋初值arr[1][2] 1ar…...

<<Java开发环境配置>>6-SQLyog安装教程
一.SQLyog简介: SQLyog 是一个快速而简洁的图形化管理MySQL数据库的工具,它能够在任何地点有效地管理你的数据库,由业界著名的Webyog公司出品。使用SQLyog可以快速直观地让您从世界的任何角落通过网络来维护远端的MySQL数据库。 二.SQLyog下载: 下载地址…...

MySQL 中的 distinct 和 group by 哪个效率更高
先说大致的结论(完整结论在文末):在语义相同,有索引的情况下:group by和distinct都能使用索引,效率相同。在语义相同,无索引的情况下:distinct效率高于group by。原因是distinct 和 …...

计算机相关专业毕业论文选题推荐
计算机科学以下是我推荐的20个计算机科学专业的本科论文选题:基于机器学习的推荐算法研究与实现基于区块链技术的数字身份认证方案设计与实现基于深度学习的图像识别技术研究与应用基于虚拟现实技术的教育培训平台设计与实现基于物联网技术的智能家居系统研究与开发…...

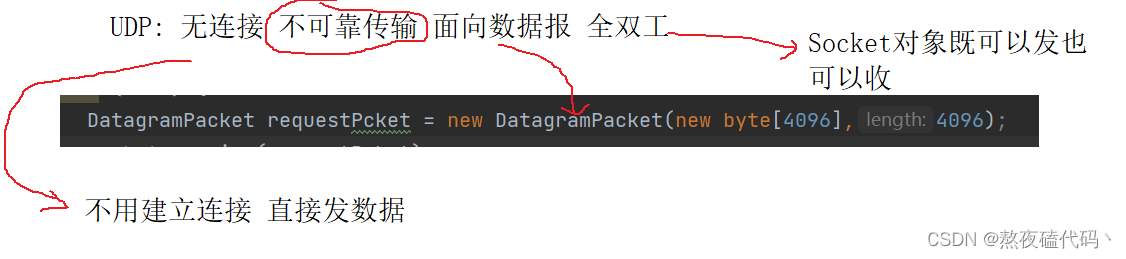
网络编程套接字之TCP
文章目录一、TCP流套接字编程ServerSocketSocketTCP长短连接二、TCP回显服务器客户端服务器客户端并发服务器UDP与TCP一、TCP流套接字编程 我们来一起学习一下TCP socket api的使用,这个api与我们之前学习的IO流操作紧密相关,如果对IO流还不太熟悉的&am…...

网络与串口调试工具TCPCOM
TCPCOM,网络与串口二合一调试助手,将网络调试助手与串口调试助手合二为一,绿色软件,简单高效。【软件特色】 1. 支持中英文双语言,自动根据操作系统环境选择系统语言类型; 2. 支持ASCII/Hex发送,发送和接收…...

数据库常用命令
文章目录1. 数据库操作命令1.进入数据库2.查看数据库列表信息3.查看数据库中的数据表信息2.SQL语句命令1. 创建数据表2. 基本查询语句3. SQL排序4. SQL分组统计5. 分页查询6. 多表查询7.自关联查询8.子查询1. 数据库操作命令 1.进入数据库 mysql -uroot -p2.查看数据库列表信…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...
