TypeScript 初步
一、TypeScript是什么?
Typed JavaScript at Any Scale: 添加了类型系统的JavaScript,使用于任何规模的项目。
两个重要特点:
-
类型系统
-
任何规模
中文官网:文档简介 · TypeScript中文网 · TypeScript——JavaScript的超集
TypeScript和javascript的区别
TypeScript 是JavaScript 对象的扩展。
JavaScript 代码可以在无需任何修改的情况下与 TypeScript 一同工作,同时可以使用编译器将TypeScript 代码转换为 JavaScript。
TypeScript 通过类型注解提供编译时的静态类型检查。
TypeScript 中的数据要求带有明确的类型,JavaScript不要求。
TypeScript 为函数提供了缺省参数值。
TypeScript 引入了 JavaScript 中没有的“类”概念。
TypeScript 中引入了模块的概念,可以把声明、数据、函数和类封装在模块中。
TypeScript的优点
静态输入
静态类型化是一种功能,可以在开发人员编写脚本时检测错误。查找并修复错误是当今开发团队的迫切需求。有了这项功能,就会允许开发人员编写更健壮的代码并对其进行维护,以便使得代码质量更好、更清晰。
大型的开发项目
有时为了改进开发项目,需要对代码库进行小的增量更改。这些小小的变化可能会产生严重的、意想不到的后果,因此有必要撤销这些变化。使用TypeScript工具来进行重构更变的容易、快捷。
更好的协作
当发开大型项目时,会有许多开发人员,此时乱码和错误的机也会增加。类型安全是一种在编码期间检测错误的功能,而不是在编译项目时检测错误。这为开发团队创建了一个更高效的编码和调试过程。
更强的生产力
干净的 ECMAScript 6 代码,自动完成和动态输入等因素有助于提高开发人员的工作效率。这些功能也有助于编译器创建优化的代码。
TypeScript特性
类型批注和编译时类型检查 :在编译时批注变量类型
类型推断:ts中没有批注变量类型会自动推断变量的类型
类型擦除:在编译过程中批注的内容和接口会在运行时利用工具擦除
接口:ts中用接口来定义对象类型
枚举:用于取值被限定在一定范围内的场景
Mixin:可以接受任意类型的值
泛型编程:
名字空间:名字只在该区域内有效,其他区域可重复使用该名字而不冲突。
元组:元组合并了不同类型的对象,相当于一个可以装不同类型数据的数组。
那么哪些项目适合用 TypeScript 开发呢:
-
需要多人合作开发的项目
-
开源项目,尤其是工具函数或组件库
-
对代码质量有很高要求的项目
二、TypeScript的安装
npm install -g typescript检查版本:
tsc -vts的文件后缀一般就是.ts 用 TypeScript 编写 React 时,文件后缀为 .tsx。
TypeScript的执行,新增helloworld.ts文件:
(()=>{function sayhi(name:String){return '你好!'+name;}sayhi('张三');
})()手动编译:tsc *.ts
tsc ./helloworld.ts自动编译:
tsc --init
修改tsconfig.json
"outDir": "./js", //指定js文件的输出目录
"strict": false, //取消严格类型检查模式
执行监视任务:(自动跟踪代码)
终端–> 运行任务->显示所有任务–>tsc: 监视 tsconfig.json
自动在js目录下创建helloworld.js
(function () {function sayhi(name) {return '你好!' + name;}sayhi('张三');
})();三、TypeScript基础
原始数据类型
JavaScript的数据类型有基本数据类型(Primitive Data Types)和对象数据类型(Object Types)。
基本数据类型包括:字符、数字、布尔、null、 undefined已经ES6中的Symbol和ES10的BigInt。
let num:Number=100;
// num =''; 报错,数据类型不匹配
num =55;
function show(a:string){console.log(a);
}
// show(22) 报错
show('hello');
//布尔值
let flag:boolean = false;
//string
let msg:string = '哈哈';
//number
let a:number=10; //十进制
let b:number=0b101;//二进制
let c:number=0o10;//八进制
let d:number=0xA;//十六进制
console.log(a); // 输出: 10
console.log(b); // 输出:5
console.log(c); // 输出:8
console.log(d); // 输出:10对象数据类型
undefined 和null(基本不用,作为了解)
let m:undefined=undefined;
let n:null=null;
//m=100; 报错
//n='a';
n=undefined;
m=null;
console.log(m); // null
console.log(n); // undefined
console.log(m==n);//true
console.log(m===n);//false
//undefined null 可以做为其它数据类型的子类型
let x = null;
let y = undefined;
console.log(x); // null
console.log(y); // undefined数组:
//定义数组
let arr1 = [1, 2, 3];
console.log(arr1);
//泛型数组
let arr2 = ["hello", "你好", "good"];
console.log(arr2);对象:
let obj:object={};
// obj=''; 错误
// obj=100; 错误
obj=null;
obj=undefined;
obj=new Array();
obj=new String();
obj=new Date();
obj=Number;
obj=Boolean;
obj=String;any:任何类型
let h:any=22;
h='';
h=false;
h=2.3;
h=null;
let arr3:any[]=[1,2,3,'hello'];void: 空值或没有返回值的函数
//void : 空值或没有返回值的函数
function fun1(): void{console.log("void");
}
console.log(fun1());//输出undefined类型推断
//类型推断:在类型不明确的情况下,推测一个类型
// 两种情况:
// 情况一:定义变量时由赋值的数据类型决定。
let num1=34;
// num1=""; 报错
//情况二:定义变量时不赋值
let g;
g=22;
g=null;
g='hello'
g=true;联合类型
联合类型(Union types) 是指取值可以是多种类型中的一种。
//可以是多种数据类型之一
let f: boolean | number ;
f=true;
f=0;
//联合类型只能访问共有属性或方法
function fun2(something: string|number){// return something.length; 错误 number没有lengthreturn something.toString;//可以访问number和string共有属性:toString
}对象类型-接口
在面向对象编程中,接口(Interface)是个非常重要的概念,接口是对行为(做什么)的抽象。而具体的实现(如何做)是由类(classes)去实现(implement)。
TypeScript中的接口是一个非常灵活的概念,除了对类的行为进行抽象以外,还可以对对象进行描述,例如:
//对象类型//定义接口interface Person{readonly id:number //我们可以通过readonly定义只读属性(创建时赋值,其值不能被修改)name: stringage: numbersex: stringaddress ?: string //可选属性使用?[propName:string]:any //任意属性,任意值}//创建对象let p: Person={id: 9527,name:'张三',sex:'男',age: 20,city: '北京' //对应任意属性}console.log(p);p.age=21;// p.id=9221 错误不能修改只读属性console.log(p)函数类型-接口
//定义函数接口
interface search{(x:string,y:string):boolean
}
const fun:search = function(a:string,b:string):boolean{if(a===b){return true;}return false;
}
console.log(fun('hi','hi'));
console.log(fun('abc','ABC'));函数
JavaScript函数分为函数声明和函数表达式:
// JavaScript中的函数声明:命名函数
function add(a, b) {return a + b;
}
//JavaScript中的函数表达式:匿名函数
let sum = function (a, b) {return a + b;
};
console.log(add(11, 22));
console.log(sum(1, 2));TypeScript的函数声明和函数表达式(声明类型)
//TS的函数声明function add(a:number,b:number):number{return a+b;}//TS的函数表达式let sum1= function(a:number,b:number):number{return a+b;}//TS的函数表达式完整写法let sum2:(a:number,b:number)=>number = function(a:number,b:number):number{return a+b;}console.log(add(22,33));console.log(sum1(3,5));console.log(sum2(1,1));函数的默认参数和可选参数:
let myarr= function(a:string,b?:string,c:string='你好'){return a+b+c;
}
console.log(myarr('李四')); //李四undefined你好
console.log(myarr('李四','晚上'));//李四晚上你好剩余(可变)参数:
//剩余参数:可变参数
function show(x:string,y:string,...arr:number[]){console.log(x+y+arr);
}
console.log(show('aaa','bbb',1,2,3));函数重载:overload
//函数重载
function newSum(x:number,y:number):number;
function newSum(x:string,y:string):string;
function newSum(x:string|number,y:string|number):string|number{if(typeof(x) =='string' && typeof(y)=='string'){return x+y;}if(typeof(x) =='number' && typeof(y)=='number'){return x+y;}
}console.log(newSum(11,22));console.log(newSum('八','戒'))类型断言:
//类型断言
function getLength(x:string| number):number{if((x as string).length){return (<string>x).length;}else{return x.toString().length;}
}
console.log(getLength(1234));
console.log(getLength('hello'));
//window.a = 10 ; 报错
//通过any进行类型断言
//(window as any).a=10;
//将any类型断言为具体类型
function abc(x:any,y:any):any{return x+y;
}
let m1 = abc(1,2)as number;
console.log(m1);
let m2 = abc('aaa','bbb') as string;
console.log(m2);四、TypeScript进阶
类型别名
语法:type 类型别名= 数据类型:
例如:
type s=string;
let m3:s='hello';
console.log(m3);
type all = string | boolean | number;
let x1: all = true;
let y1: all = 'good';
x1='yes';
y1=123;字符串字面量类型
字符串字面量类型:字符串的取值只能是其固定的指定某一个。
type stringEnum = '张三' | '张三丰';
let name1: stringEnum = '张三丰'元组
//元组:合并了不同的数据类型
let arr4: [string,number]= ['abc',33];
console.log(arr4[0].slice(1));
console.log(arr4[1].toFixed(2));枚举:
enum sex{男=1,女,人妖 = '女'.length+2
}
console.log(sex);
console.log(sex.男);enum weekDay{星期一, //常量项默认值为0,其后会自动加1星期二,星期三,星期四,星期五,星期六,星期日
}
console.log(weekDay);
console.log(weekDay.星期二);
//常量枚举: 不会被编译(不会生成js文件)
const enum Color{red,green,blue
}
// 错误不可访问 console.log(Color);
console.log(Color.green);
declare enum Directions{up,right,down,left
}
console.log(Directions.down);对应的js文件:
var sex;
(function (sex) {sex[sex["\u7537"] = 1] = "\u7537";sex[sex["\u5973"] = 2] = "\u5973";sex[sex["\u4EBA\u5996"] = '女'.length + 2] = "\u4EBA\u5996";
})(sex || (sex = {}));
console.log(sex);
console.log(sex.男);
var weekDay;
(function (weekDay) {weekDay[weekDay["\u661F\u671F\u4E00"] = 0] = "\u661F\u671F\u4E00";weekDay[weekDay["\u661F\u671F\u4E8C"] = 1] = "\u661F\u671F\u4E8C";weekDay[weekDay["\u661F\u671F\u4E09"] = 2] = "\u661F\u671F\u4E09";weekDay[weekDay["\u661F\u671F\u56DB"] = 3] = "\u661F\u671F\u56DB";weekDay[weekDay["\u661F\u671F\u4E94"] = 4] = "\u661F\u671F\u4E94";weekDay[weekDay["\u661F\u671F\u516D"] = 5] = "\u661F\u671F\u516D";weekDay[weekDay["\u661F\u671F\u65E5"] = 6] = "\u661F\u671F\u65E5";
})(weekDay || (weekDay = {}));
console.log(weekDay);
console.log(weekDay.星期二);
// 错误不可访问 console.log(Color);
console.log(1 /* Color.green */);
console.log(Directions.down);(未完,待续.....)
相关文章:

TypeScript 初步
一、TypeScript是什么? Typed JavaScript at Any Scale: 添加了类型系统的JavaScript,使用于任何规模的项目。 两个重要特点: 类型系统 任何规模 中文官网:文档简介 TypeScript中文网 TypeScript——JavaScript的超集 TypeS…...

leaflet 添加zoomslider,控制zoom放大缩小(074)
第074个 点击查看专栏目录 本示例的目的是介绍演示如何在vue+leaflet中使用zoomslider,相比于普通的zoom控件,这个更加形象,更加具体些。 直接复制下面的 vue+leaflet源代码,操作2分钟即可运行实现效果 文章目录 示例效果配置方式示例源代码(共65行)相关API参考:专栏目…...

10分钟学会python对接【OpenAI API篇】
今天学习 OpenAI API,你将能够访问 OpenAI 的强大模型,例如用于自然语言的 GPT-3、用于将自然语言翻译为代码的 Codex 以及用于创建和编辑原始图像的 DALL-E。 首先获取生成 API 密钥 在我们开始使用 OpenAI API 之前,我们需要登录我们的 Op…...

2023美赛必须注意事项
文章目录首页部分要求竞赛期间题目查看题目下载论文要求比赛提示控制号提交解决方案更多注意事项首页部分要求 具体如下: 我提取一些关键词如下: 第一页:摘要页字体要求:12点的 Times New Roman 字体请勿在此页面或任何页面上…...

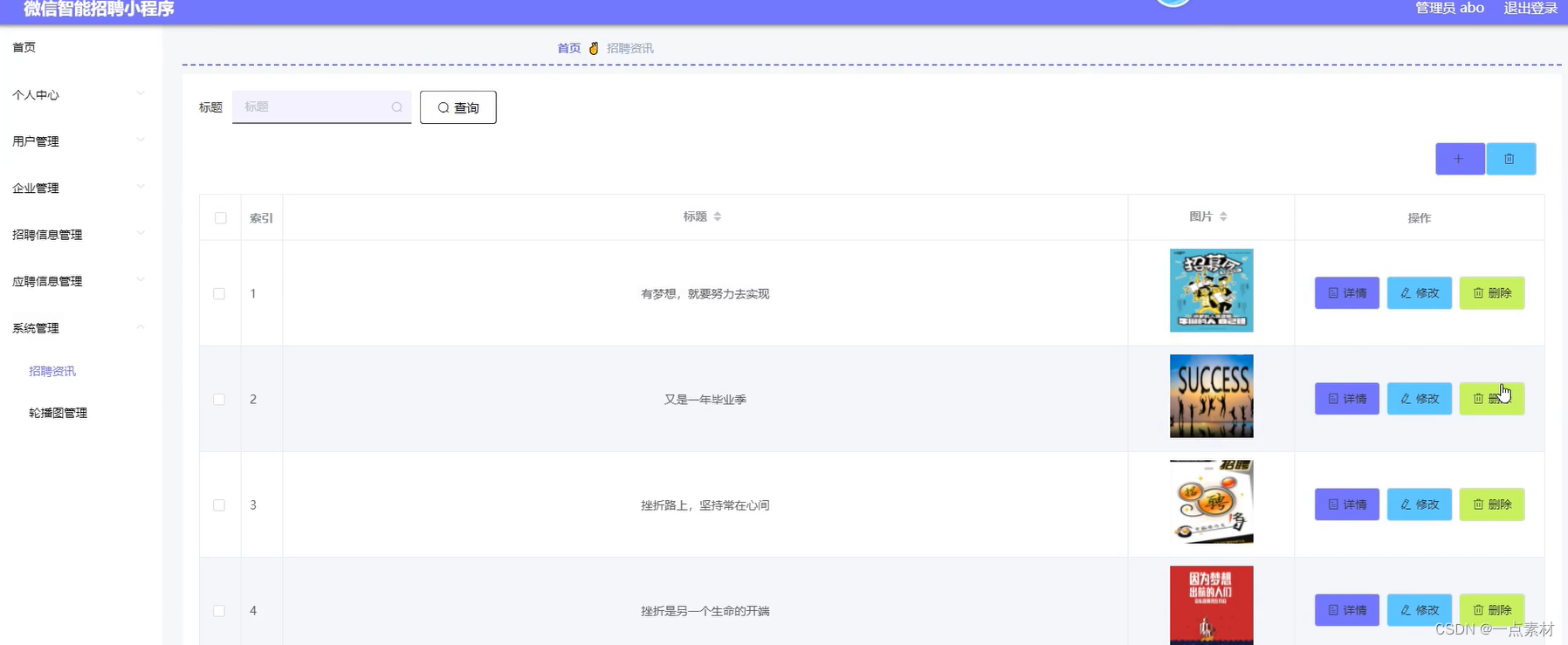
基于微信小程序的智能招聘小程序
文末联系获取源码 开发语言:Java 框架:ssm JDK版本:JDK1.8 服务器:tomcat7 数据库:mysql 5.7/8.0 数据库工具:Navicat11 开发软件:eclipse/myeclipse/idea Maven包:Maven3.3.9 浏览器…...

Java文件操作和I/O
Java 流(Stream)、文件(File)和IOJava.io 包几乎包含了所有操作输入、输出需要的类。所有这些流类代表了输入源和输出目标。Java.io 包中的流支持很多种格式,比如:基本类型、对象、本地化字符集等等。一个流可以理解为一个数据的序列。输入流表示从一个源…...

QT项目_RPC(进程间通讯)
QT项目_RPC(进程间通讯) 前言: 两个进程间通信、或是说两个应用程序之间通讯。实际情况是在QT开发的一个项目中,里面包含两个子程序,子程序有单独的界面和应用逻辑,这两个子程序跑起来之后需要一些数据的交互,例如&…...

移动硬盘文件丢失怎么恢复?
在我们的日常工作、学习和生活都离不开各种数据。每天都会接收或处理各种数据,尤其是做设计、自媒体、多媒体设计的人。移动硬盘成为我们常备的存储工具,但有使用就会伴随着意外情况的发生,这将导致移动硬盘上数据的丢失,比如误删…...

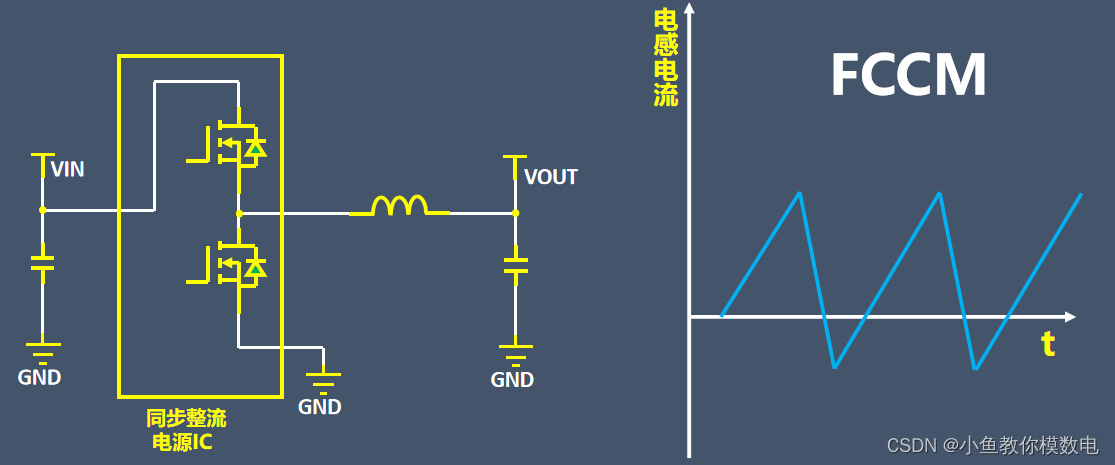
什么是同步整流和异步整流
在设计降压型DCDC电路的时候,经常会听到同步整流(synchronous)和异步整流(asynchronous)。那么什么是同步整流,什么是异步整流呢从这两种电路的拓扑来看,异步整流型外围有一个续流二极管&#x…...

关于PYTHON Enclosing 的一个小问题
问题分析 以下是一段每隔半小时重复执行测试用例的脚本,func是传入的测试函数,在执行func前后,会打印操作次数 def repeat(func, action):try:log.info(u******开始并发%s****** % action)thread_list []for i in range(repeat_count):def…...

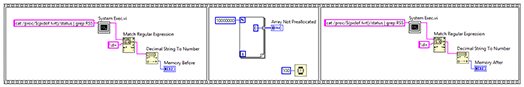
LabVIEW错误-2147220623:最大内存块属性不存在
LabVIEW错误-2147220623:最大内存块属性不存在在使用NI Linux实时操作系统目标中,使用系统属性节点和分布式系统管理器(DSM),但遇到一些问题:它未正确报告系统上的可用物理内存量。在NI Linux实时系统上出现…...

图的总复习
一、图的定义Graph 图是由顶点vertex集合及顶点间关系集合组成的一种数据结构: 顶点的集合 和 边的集合 二、无向图 用(x,y)表示两个顶点x和y之间的一条边(edge) 边是无方向的 N{V,E},V{0…...

测试流程记录
1,需求评审 2,技术方案评审 3,编写测试用例 编写需求分析 编写测试用例 编写冒烟case 4,用例评审 5,提测 提测前给开发执行冒烟case 6,测试 测试完成前约产品验收时间 7,验收 跟进验收问题…...

Mysql主从架构与实例
mysql的主从架构 MySQL主从架构是一种常见的数据库高可用性解决方案,它通常由一个主数据库和多个从数据库组成。主数据库用于处理写入请求和读取请求,从数据库则用于处理只读请求。 在主从架构中,主数据库记录所有数据更改并将这些更改同步…...

webpack(高级)--Tapable
webpack 我们直到webpack中有两个非常重要的类Compiler和Compilation 他们通过注入插件的方式 来监听webpack的所有声明周期 插件的注入是通过创建Tapable库中的各种Hook的实例来得到 Tapable Tapable中的Hook分为同步与异步 同步 SyncHook SyncBailHook SyncWaterfallHook…...

Python常见类型转换合集
近期在工作中常常接触到各种转换,如字符串转byte,byte转字符串,还有byte数组转成报文能接纳的格式(bin格式的十六进制)。故有必要系统的总结一下Python中常见的类型转换。 一:常见类型的概念 类型举例说明…...
)
知识点(1)
什么是跨域请求? 当前发起请求的域与该请求指向的资源所在的域不一样,凡是发送请求的url的协议、域名、端口号三者之间任意一者与当前页面地址不同的请求。这里的域指的是:我们认为若协议域名端口号均相同,那么就是同域。 get和…...
 Catalina启动)
Tomcat源码分析-启动分析(三) Catalina启动
在上一篇文章中,我们分析了tomcat的初始化过程,是由Bootstrap反射调用Catalina的load方法完成tomcat的初始化,包括server.xml的解析、实例化各大组件、初始化组件等逻辑。那么tomcat又是如何启动webapp应用,又是如何加载应用程序的…...

程序员必备的软技能-金字塔原理拆解
前言 日常工作中,常常因为思维、表达方式不对产生不想要的结果: 写了一个小时的周报,领导却不满意?跟团队讲了半天自己的想法,可别人就是没理解?看了很多知识、信息,却一点也没记住࿱…...

基金详细介绍
投资回报率 利润 / 投资总额(第一次投资回报率 5%) 关注南方理财 60 天债券 B(202306)万元收益 50—60 元 购基七步曲: 风险测试基本知识交易指南查看业绩了解评级在线下单赎回 基金类型: 积极成长型基金…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...
