webpack(高级)--Tapable
webpack
我们直到webpack中有两个非常重要的类Compiler和Compilation
他们通过注入插件的方式 来监听webpack的所有声明周期
插件的注入是通过创建Tapable库中的各种Hook的实例来得到
Tapable
Tapable中的Hook分为同步与异步
同步 SyncHook SyncBailHook SyncWaterfallHook SyncLoopHook
异步分为并行与串行
并行 AsyncParalleHook AsyncParalleBailHook
串行 AsyncSeriesHook AsyncSeriesBailHook AsyncSeriesWaterfallHook
bail: 当有返回值时 就不会执行后续的事件
Loop: 当返回值为true 就会反复执行该事件 当返回值为undefined或者不返回内容 就退出事件
Waterfall: 当返回值不为undefined时 会将这次返回的结果作为下次事件的第一个参数
Parallel: 并行 会同时执行此事件处理回调结束 才执行下一次事件处理回调
Series: 串行 会等待上一是异步的Hook
SyncHook基本使用
const { SyncHook } = require("tapable");class MyCompiler {constructor() {this.hooks = {syncHook: new SyncHook(["name", "age"]),};//用hooks监听事件(自定义plugin)this.hooks.syncHook.tap("event1", (name, age) => {console.log("event1事件监听了", name, age);});}
}const compiler = new MyCompiler();
compiler.hooks.syncHook.call("kobe", 24);SyncBailHook基本使用
const { SyncBailHook } = require("tapable");class MyCompiler {constructor() {this.hooks = {SyncBailHook: new SyncBailHook(["name", "age"]),};//用hooks监听事件(自定义plugin)this.hooks.SyncBailHook.tap("event1", (name, age) => {console.log("event1事件监听了", name, age);return 123});this.hooks.SyncBailHook.tap("event2", (name, age) => {console.log("event2事件监听了", name, age);});}
}const compiler = new MyCompiler();
compiler.hooks.SyncBailHook.call("kobe", 24);
SyncLoopHook基本使用
const { SyncLoopHook } = require("tapable");class MyCompiler {constructor() {this.hooks = {SyncLoopHook: new SyncLoopHook(["name", "age"]),};//用hooks监听事件(自定义plugin)this.hooks.SyncLoopHook.tap("event1", (name, age) => {console.log("event1事件监听了", name, age);return true;});this.hooks.SyncLoopHook.tap("event2", (name, age) => {console.log("event2事件监听了", name, age);});}
}const compiler = new MyCompiler();
compiler.hooks.SyncLoopHook.call("kobe", 24);
SyncWaterfallHook 基本使用
const { SyncWaterfallHook } = require("tapable");class MyCompiler {constructor() {this.hooks = {SyncWaterfallHook: new SyncWaterfallHook(["name", "age"]),};//用hooks监听事件(自定义plugin)this.hooks.SyncWaterfallHook.tap("event1", (name, age) => {console.log("event1事件监听了", name, age);return 111;});this.hooks.SyncWaterfallHook.tap("event2", (name, age) => {console.log("event2事件监听了", name, age);});}
}const compiler = new MyCompiler();
compiler.hooks.SyncWaterfallHook.call("kobe", 24);

AsyncParallelHook 基本使用
const { AsyncParallelHook } = require("tapable");class MyCompiler {constructor() {this.hooks = {parallelHook: new AsyncParallelHook(["name", "age"]),};//用hooks监听事件(自定义plugin)this.hooks.parallelHook.tapAsync("event1", (name, age) => {setTimeout(() => {console.log("event1事件监听执行", name, age);}, 3000);});this.hooks.parallelHook.tapAsync("event2", (name, age) => {setTimeout(() => {console.log("event2事件监听执行", name, age);}, 3000);});}
}const compiler = new MyCompiler();
setTimeout(() => {compiler.hooks.parallelHook.callAsync("kobe", 24);
}, 0);

AsyncSeriesHook 基本使用
const { AsyncSeriesHook } = require("tapable");class MyCompiler {constructor() {this.hooks = {seriesHook: new AsyncSeriesHook(["name", "age"]),};//用hooks监听事件(自定义plugin)this.hooks.seriesHook.tapAsync("event1", (name, age,callback) => {setTimeout(() => {console.log("event1事件监听执行", name, age);callback()}, 3000);});this.hooks.seriesHook.tapAsync("event2", (name, age,callback) => {setTimeout(() => {console.log("event2事件监听执行", name, age);callback()}, 3000);});}
}const compiler = new MyCompiler();
setTimeout(() => {compiler.hooks.seriesHook.callAsync("kobe", 24,()=>{console.log('所有任务都执行完了')});
}, 0);

相关文章:

webpack(高级)--Tapable
webpack 我们直到webpack中有两个非常重要的类Compiler和Compilation 他们通过注入插件的方式 来监听webpack的所有声明周期 插件的注入是通过创建Tapable库中的各种Hook的实例来得到 Tapable Tapable中的Hook分为同步与异步 同步 SyncHook SyncBailHook SyncWaterfallHook…...

Python常见类型转换合集
近期在工作中常常接触到各种转换,如字符串转byte,byte转字符串,还有byte数组转成报文能接纳的格式(bin格式的十六进制)。故有必要系统的总结一下Python中常见的类型转换。 一:常见类型的概念 类型举例说明…...
)
知识点(1)
什么是跨域请求? 当前发起请求的域与该请求指向的资源所在的域不一样,凡是发送请求的url的协议、域名、端口号三者之间任意一者与当前页面地址不同的请求。这里的域指的是:我们认为若协议域名端口号均相同,那么就是同域。 get和…...
 Catalina启动)
Tomcat源码分析-启动分析(三) Catalina启动
在上一篇文章中,我们分析了tomcat的初始化过程,是由Bootstrap反射调用Catalina的load方法完成tomcat的初始化,包括server.xml的解析、实例化各大组件、初始化组件等逻辑。那么tomcat又是如何启动webapp应用,又是如何加载应用程序的…...

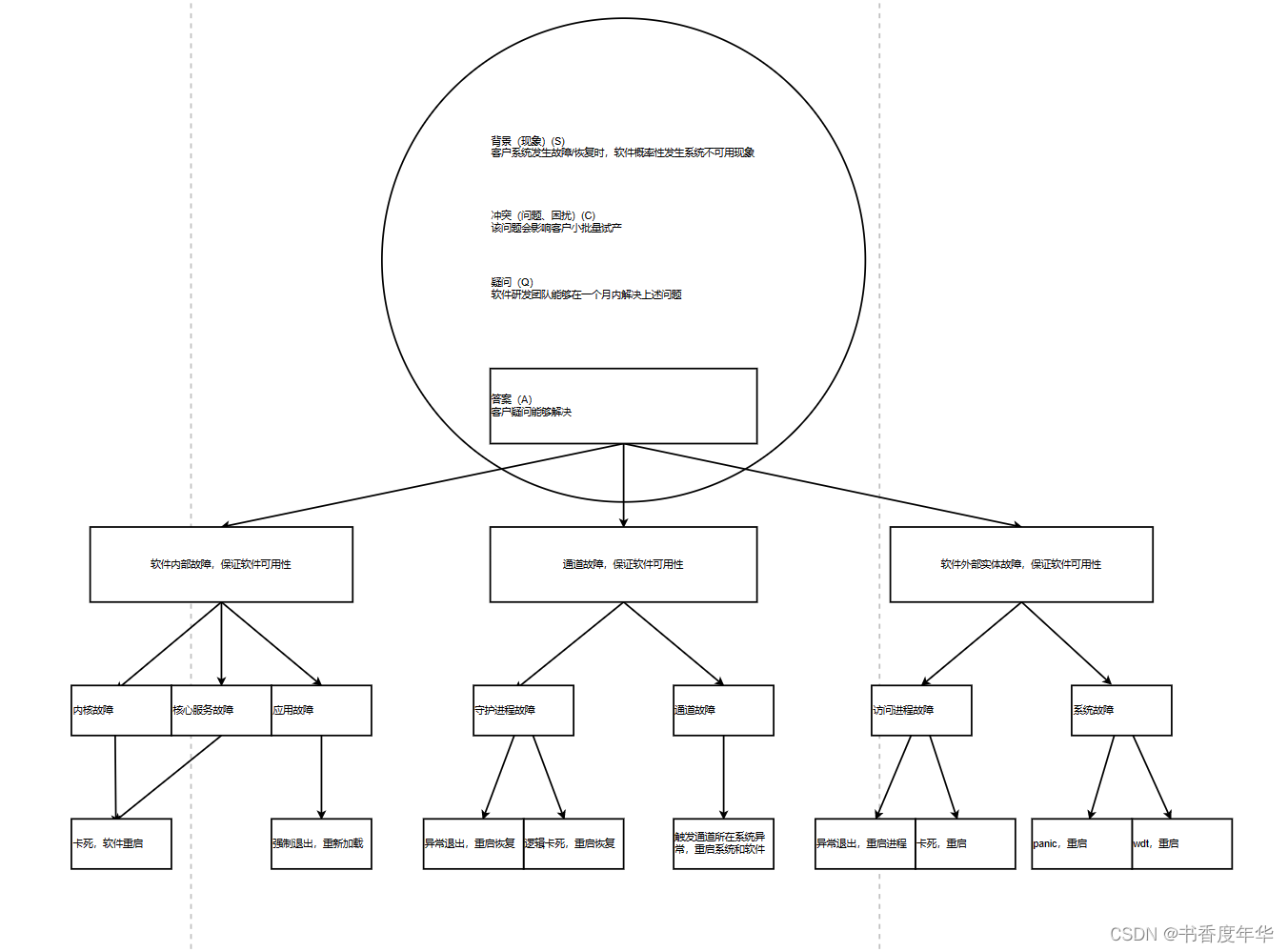
程序员必备的软技能-金字塔原理拆解
前言 日常工作中,常常因为思维、表达方式不对产生不想要的结果: 写了一个小时的周报,领导却不满意?跟团队讲了半天自己的想法,可别人就是没理解?看了很多知识、信息,却一点也没记住࿱…...

基金详细介绍
投资回报率 利润 / 投资总额(第一次投资回报率 5%) 关注南方理财 60 天债券 B(202306)万元收益 50—60 元 购基七步曲: 风险测试基本知识交易指南查看业绩了解评级在线下单赎回 基金类型: 积极成长型基金…...

媒体邀约之企业如何加强品牌的宣传力度
传媒如春雨,润物细无声,大家好,我是51媒体网胡老师。胡老师分享了许多媒体传播方面的经验,今天就跟大家分享下我对企业宣传方面的看法。企业如何加强品牌的宣传力度:1,网络宣传在社交媒体上建立企业账户&am…...

【SpringBoot】75、SpringBoot中使用spring-retry轻松解决重试
在日常开发过程中,难免会与第三方接口发生交互,例如:短信发送、远程服务调用、争抢锁等场景,当正常调用发生异常时,例如:网络抖动,这些间歇性的异常在一段时候之后会自行恢复,程序为…...

网络工程师必知的几个问题
路由器问题: 1、什么时候使用多路由协议? 当两种不同的路由协议要交换路由信息时,就要用到多路由协议。当然,路由再分配也可以交换路由信息。下列情况不必使用多路由协议: 从老版本的内部网关协议( interi…...

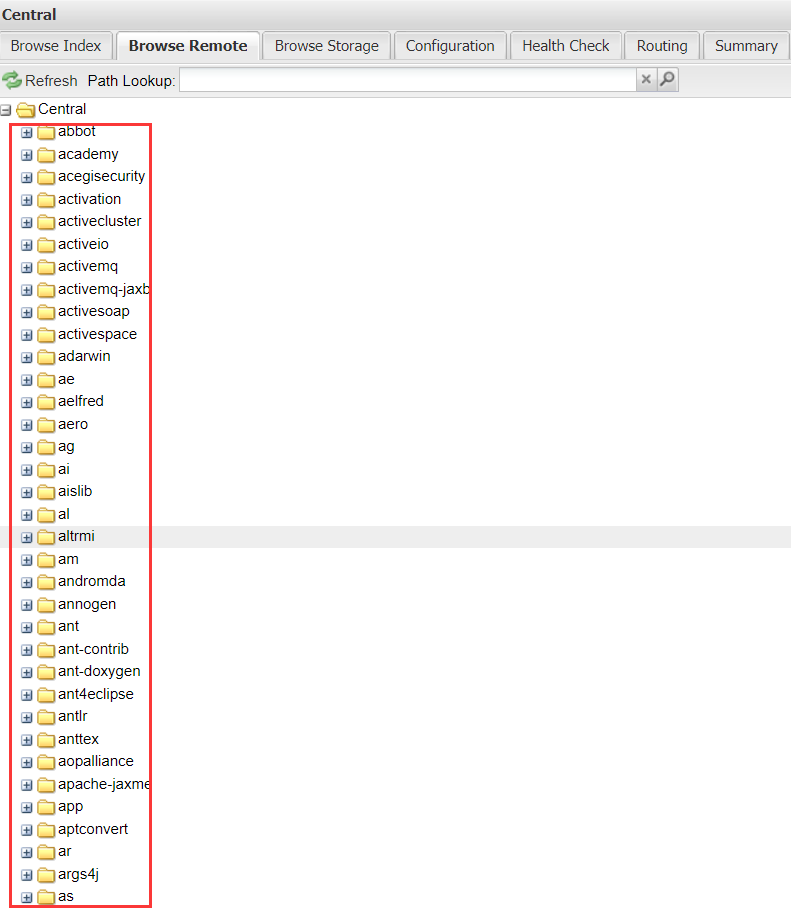
【仓库管理】搭建 Maven 私服之一--Nexus仓库(Repository)管理软件
文章目录Nexus是什么Nexus下载和安装1. 进入 Nexus 2.x 下载页面,根据本机操作系统,选择对应的版本进行下载,如下图所示。2. 将下载 Nexus 安装包解压到本地磁盘,可获得 nexus-2.14.20-02 和 sonatype-work 2 个目录,如…...

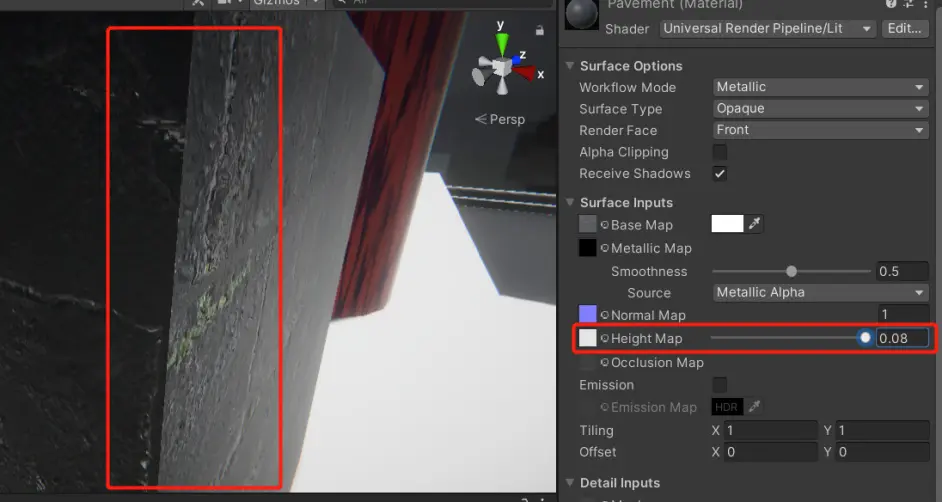
凹凸贴图(Bump Mapping)
凹凸贴图是什么? 我们首先来看low-poly(多边形数较少)mesh和high-poly(多边形数量较多)mesh之间的不同。首先,最明显的不同就是high-poly能够表现出更多细节,但high-poly有比较大的性能开销。有…...

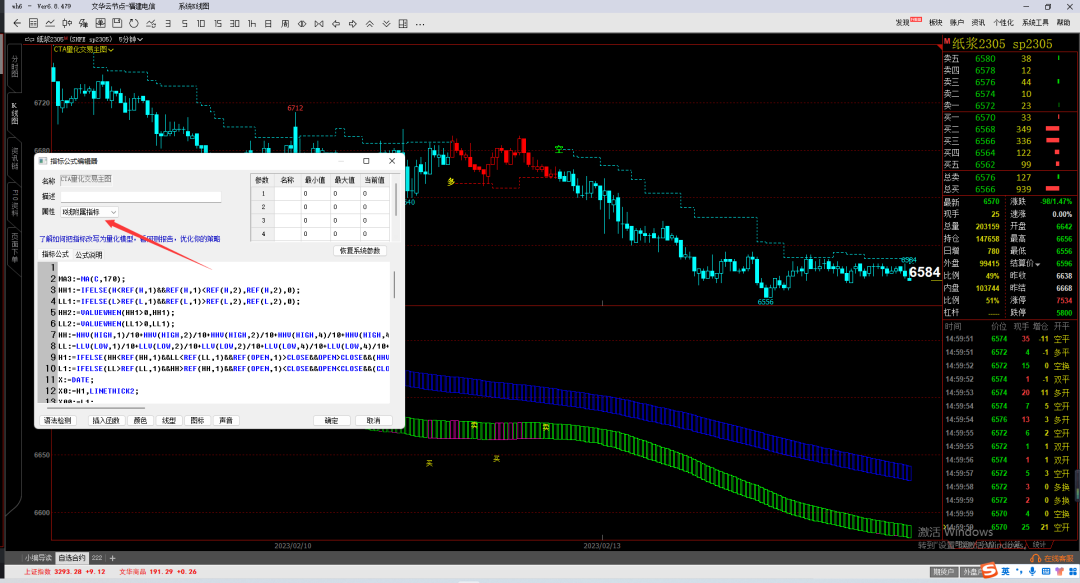
文华财经期货指标公式量化策略分析软件,多空共振信号准确率高的公式源码
期货指标公式信号本身就有滞后性,周期越大,滞后性越久。指标公式不是100%稳赚的工具,只是在合适的时候让我们理性看待行情,减少逆势操作。 多空量化三维系统是一款通过数学分析、挖掘价格运动规律,对历史价格走势、趋势…...

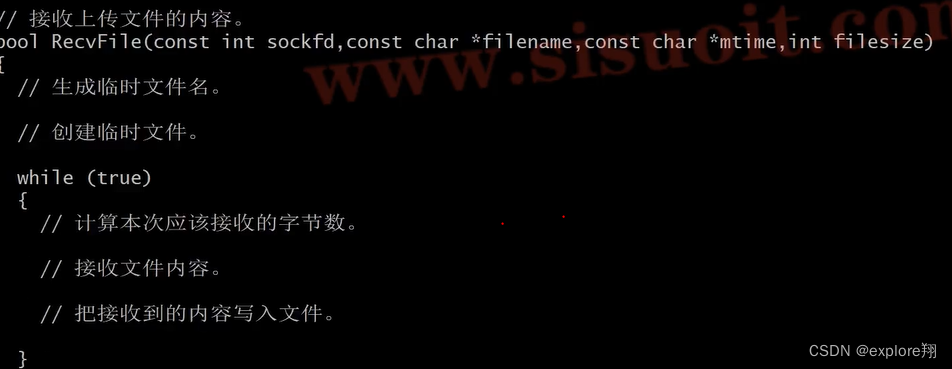
基于TCP协议的文件传输系统
最简单的一对一的服务端网络端通信(socket) Socket(IP地址:端口号),例如:如果IP地址是210.37.145.1,而端口号是23,那么得到套接字就是(210.37.145.1:23) socket可以理解成计算机提供给程序员的接…...

Linux定时备份MySql数据库
一、创建文件 cd / mkdir mysqlbackup vi mysqlbackup.sh然后将下面的代码更改后复制上去即可。 #!/bin/bash mysqldump -uroot -ppassword database > /mysqlbackup/database__$(date %Y%m%d_%H%M%S).sqlpassword指的是MySql的密码,database指的是所要备份的…...
)
JavaScript prototype(原型对象)
JavaScript 的原型(prototype)是 JavaScript 中的一个重要概念。它是一种特殊类型的对象,每个 JavaScript 对象都有一个原型对象。原型对象在 JavaScript 中起着非常重要的作用。本文将详细介绍 JavaScript 原型对象的作用和在实际工作中的用…...

pytorch各种版本最简单安装,不用自己安装cuda cudnn
pytorch各种版本 pip 安装命令 查看官网 https://pytorch.org/get-started/previous-versions/ conda pytorch 安装 1、安装conda, 2、创建并并激活虚拟环境 - conda create -n pytorch_1.7 python3.7 - conda activate pytorch_1.7 3、虚拟环境中 pip 安装想要的…...

订单超时处理方案介绍
在电商场景下,一个订单流程中有许多环节要用到超时处理,包括但不限于: 买家超时未付款:比如超过15分钟没有支付,订单自动取消。 商家超时未发货:比如商家超过1个月没发货,订单自动取消。 买家…...

Blackbox-Exporter对服务进行探活
前言 blackbox-exporter会对HTTP、HTTPS、DNS、TCP、ICMP和gRPC上的端点进行黑盒探测。 Blackbox-Exporter blackbox-exporter暴露两个Metrics指标接口,分别是 /metrics、/probe,两个接口返回不同监控目标的指标 Metrics接口 返回exporter的构建信息…...

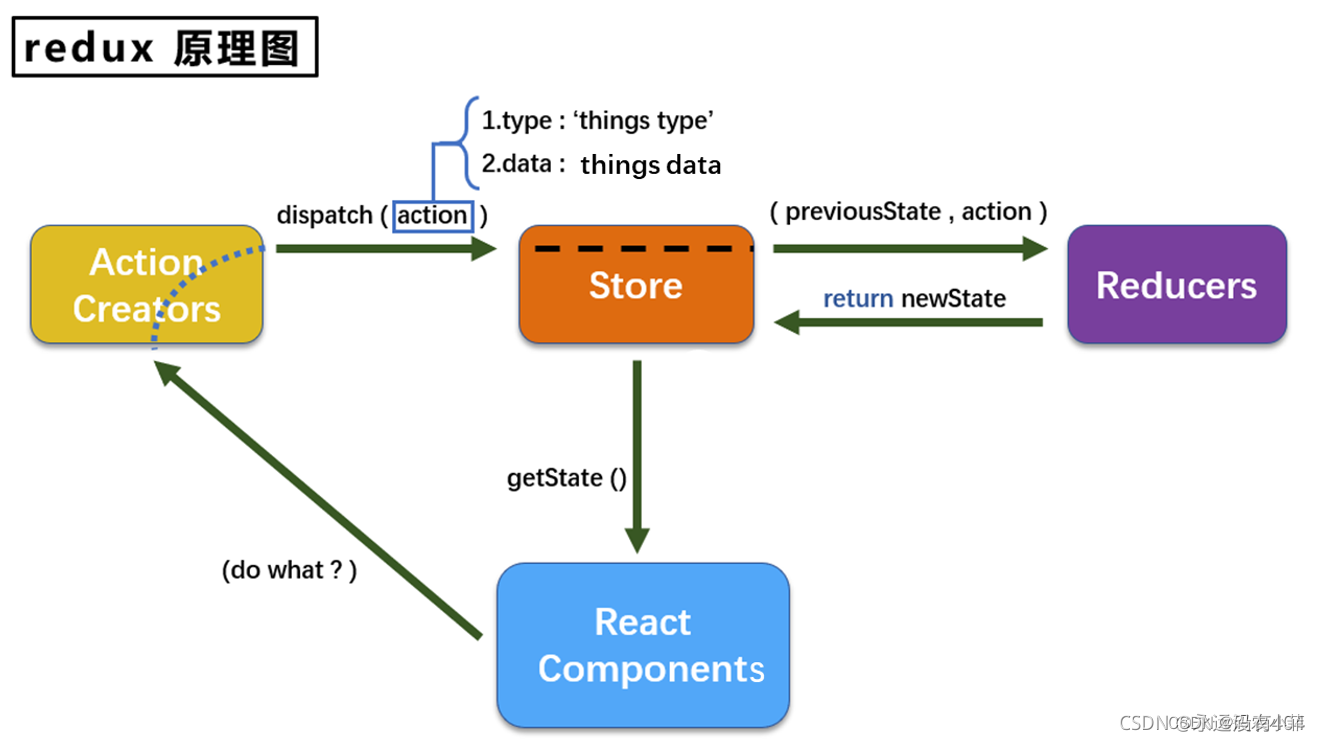
react-redux
Redux 是js容器,用于进行全局的 状态管理它可以用在react, angular, vue等项目中, 但基本与react配合使用三大核心: 单一数据源 整个应用的state被存储在一棵 object tree中,并且这个 object tree只存在于一个唯一的 store 中 State是只读的…...

算法刷刷刷| 回溯篇| 子集问题大集合
78.子集 给你一个整数数组 nums ,数组中的元素 互不相同 。返回该数组所有可能的子集(幂集)。 解集 不能 包含重复的子集。你可以按 任意顺序 返回解集。 示例 1: 输入:nums [1,2,3] 输出:[[],[1],[2],[1…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...
