css选择器
目录
- 1、基本选择器
- (1)id选择器
- (2)类选择器
- (3)标签选择器
- (4)逗号选择器
- (5)*选择器(通配符选择器)
- 2、包含选择器
- (1)子代选择器
- (2)后代选择器(空格选择器)
- 3、属性选择器
- 4、伪类选择器
- 5、伪元素选择器
- (1)::first-letter
- (2):first-child
- (3) :last-child
1、基本选择器
(1)id选择器
通过标签的id名称来选择标签
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><title></title><style>#box{width: 300px;height: 300px;border: 1px solid red; }</style>
</head>
<body><div id="box"></div></body>
</html>

(2)类选择器
class选择器选择一个类名
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><title></title><style>.msg{width: 200px;height: 100px;border: 1px solid green;}</style>
</head>
<body><!-- <div id="box"></div> --><div class="msg"></div><div class="msg"></div><div class="msg"></div>
</body>
</html>

(3)标签选择器
用标签名直接选择标签
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><title></title><style>ul{list-style: none;}</style>
</head>
<body><ol><li>国内新闻</li><li>国内新闻</li><li>国内新闻</li></ol><ul><li>国外新闻</li><li>国外新闻</li><li>国外新闻</li></ul>
</body>
</html>

(4)逗号选择器
是一个复合选择器
ul,ol{list-style: none;}

(5)*选择器(通配符选择器)
匹配所有标签
2、包含选择器
(1)子代选择器
用 > 表示父子关系
ul.news > li {height: 50px;width: 400;border: 1px solid red;}
(2)后代选择器(空格选择器)
表示后代关系
ul.news li {height: 50px;width: 400;border: 1px solid red;}
包含选择器的总代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><style>ul{list-style: none;}ul.news {/*选择中的ul*/width: 400px;border: 1px solid red;min-height: 50px;}ul.news > li {height: 50px;width: 400;border: 1px solid red;}ul.news li {height: 50px;width: 400;border: 1px solid red;}</style>
</head>
<body><div class="news"></div><ul class="news"><li>这是列表1</li><li>这是列表2</li><li>这是列表3</li><li>这是列表4</li><li>这是列表5</li><li>这是列表6</li><li>这是列表7</li><li>这是列表8</li><ul><li>这是列表8</li><li>这是列表9</li><li>这是列表10</li></ul></ul>
</body></html>
3、属性选择器
<style>[title]{/*将有title属性的颜色改为红色*/color: red;}</style>
div[title] {color: red;}
/*将div标签里面的title属性的内容颜色改为红色*/
总代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* [title]{color: red;} */div[title] {color: red;}</style>
</head><body><div title="标题">这是一个div</div><div>这是一个div</div><div id="box">这是一个div</div><div>这是一个div</div><div>这是一个div</div><p title>这是有title的</p><p>这是没有title的</p>
</body></html>

4、伪类选择器
<style>.content{color: red;}a:link{/*未访问连接*/color: #333;text-decoration: none;/* 没有下划线 */}a:hover{/*鼠标移动到链接上*/color:mediumvioletred ;text-decoration: underline;}a:active{/*选中的链接被激活*/color: green;}a:visited{/*已访问的链接*/color: slateblue;}</style>
总代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.content{color: red;}a:link{color: #333;text-decoration: none;/* 没有下划线 */}a:hover{color:mediumvioletred ;text-decoration: underline;}a:active{color: green;}a:visited{color: slateblue;}</style>
</head>
<body><div class="content"><p>近日大学生返校高峰期</p><p>近日大学生返校高峰期</p><p>近日大学生返校高峰期</p><a href="#">连接1</a><a href="#">连接2</a><a href="#">连接3</a><a href="#">连接4</a><a href="#">连接5</a></div>
</body>
</html>
5、伪元素选择器
(1)::first-letter
p::first-letter{/* 选择中一段的第一个单词 */text-transform: uppercase;/* 大写 */}
(2):first-child
ul.news > li:first-child{/*选中ul标签下,news类的li标签的第一个color: green ;}
(3) :last-child
ul.news > li:last-child{color:blue ;}
总代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title><style>p::first-letter{/* 选择中一段的第一个单词 */text-transform: uppercase;/* 大写 */}::first-line{/* 选中第一行 */color: red;}ul.news > li:first-child{color: green ;}ul.news > li:last-child{color:blue ;}</style>
</head>
<body><p>this is a book!!!<ul class="news"><li>这都是列表1</li><li>这都是列表2</li><li>这都是列表3</li><li>这都是列表4</li><li>这都是列表5</li></ul></p><p>this is a book!!!</p><p>石家庄伊能静 不是大家都说的就是真的吴刚回应整容风波颖儿手滑点赞付辛博井柏然相关微博俄罗斯李秀满 我的心好痛经纪人改口否认刘文正死讯王诗龄好瘦景甜方声明北京多个地铁口有人扫码送大鹅他和女友就要结婚了,竟没有一张合影男生买8个小笼包6个都没馅,当事人:开始只是以为皮很厚中国神秘千年古树,中间竟藏着一“小孩”,专家至今都无法解释香港教育局:将成立一所提供内地课程的学校国外一女子养了条彪悍的“宠物”,给它穿粉嫩公主服,还做美甲价值190万的主板被盗!民警迅速找回外媒:美国家安全委员会中国事务主任将离职,"与气球事件无关"穿着毛茸茸外套在草地里爬!玻利维亚一囚犯装扮成羊越狱失败英媒:为什么家里乱一点对你挺好?继拜登后哈里斯也在情人节发图"秀恩爱",网友发现图中"第三者"</p>
</body>
</html>
最后这段文字是我在网上随表找的新闻。
相关文章:

css选择器
目录1、基本选择器(1)id选择器(2)类选择器(3)标签选择器(4)逗号选择器(5)*选择器(通配符选择器)2、包含选择器(1ÿ…...

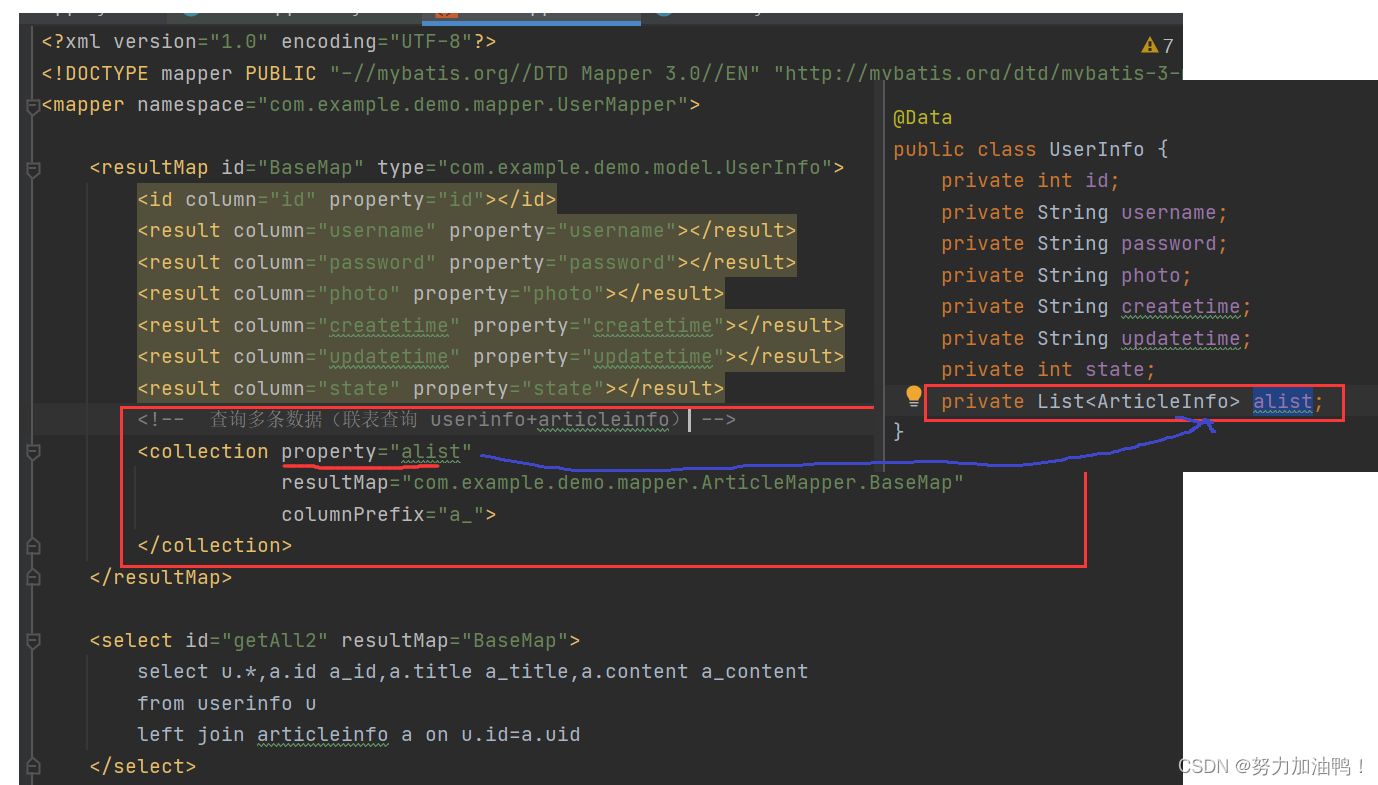
MyBatis详解2——增删改查操作
一、SpringBoot单元测试 1.1什么是单元测试 单元测试是指对软件中的最小测试单元进行检查和验证的过程。 执行单元测试就是为了证明某段代码的执行结果是否符合我们的预期。如果测试通过则是符合预期,否则测试失败。 1.2单元测试的好处 1.单元测试不用启动Tomca…...

最大连续子列和
给定一个数组,求它的最大连续子列和。这个问题有四种解法。 1、暴力循环(O(n^3))分析这个问题,既然是子列,那么它最长为n,最短为1。要想求和我们一般需要知道这个子列的左端下标和右端下标,再求这个子列的和。最简单的…...

线性基 学习笔记
什么是线性基? 先来回顾一下向量空间中的基。这个基代表着空间的一个极大线性无关子集,组中向量线性无关,且空间中的任意一个向量都可以唯一地由基中的向量来表示 那么回到线性基,它其实就类似于是一个向量空间的基 我们考虑一…...

算法-回溯算法-组合问题
77. 组合https://leetcode.cn/problems/combinations/ 给定两个整数 n 和 k,返回范围 [1, n] 中所有可能的 k 个数的组合。 你可以按 任何顺序 返回答案。 示例 1: 输入:n 4, k 2 输出: [[2,4],[3,4],[2,3],[1,2],[1,3],[1,…...

ABAP中的Null值与space 以及 BW中ADSO的Key值
写出来怪丢人,到现在还没搞懂这个。 在BW中创建ADSO,定义Key字段。可以看到ADSO表的定义中,所有的Key和Data属性如下: 所有的key会有关键字key打头,所有字段都有not null. 但是并不是有个字段是blank空的就不能更新进…...

JavaScript库之Lodash常用方法
Lodash 中文文档https://www.lodashjs.com/docs/lodash.omit/以下总结了在项目中常用的方法,其他的慢慢更新语言:cloneDeep这个方法类似_.clone,除了它会递归拷贝 value。(注:也叫深拷贝)参数value (*): 要…...

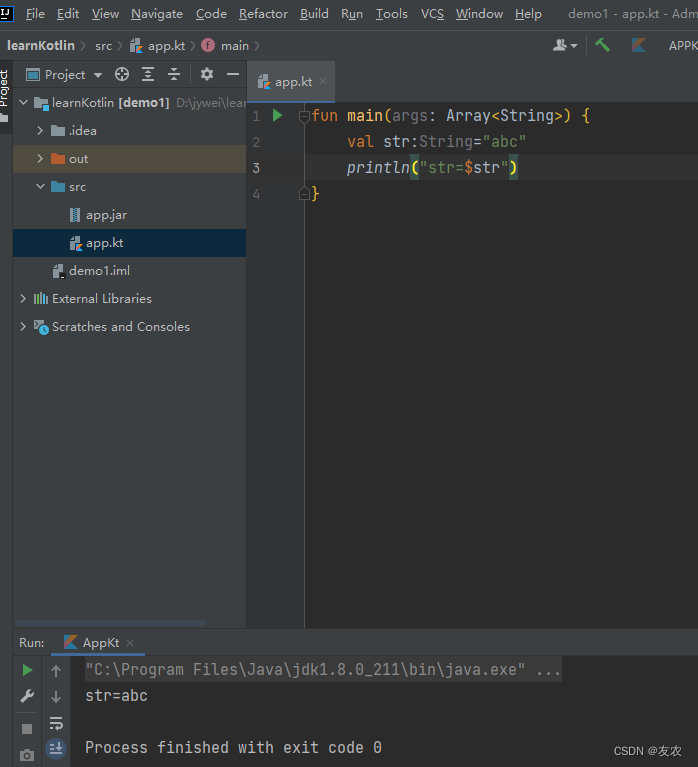
Kotlin新手教程二(Kotlin基本数据类型及基础语法)
一、基本数据类型 1.数字 由于Kotlin支持类型推断,所以在使用时若超出Int的范围则会被认定为其它类型;若需要显式指定Long型值,则需要在值后添加L后缀。 2.浮点数 3.比较两个数( 和 ) Kotlin 中没有基础数据类型&a…...

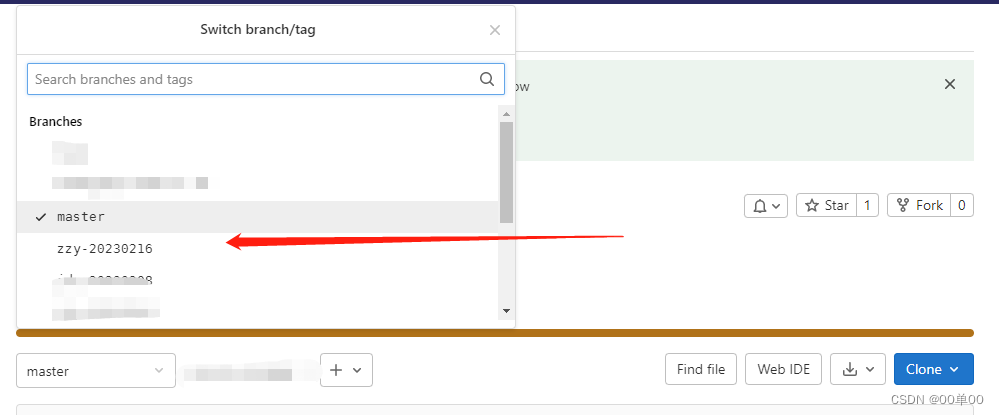
git idea创建新分支,获取/合并主支代码的2个方法
其他sql格式也在更新中,可直接查看这个系列,要是没有你需要的格式,可在评论或私信我 个人目录 获取主支代码的2个方法1,创建一个分支,获取主支的所有代码(场景:我需要一个自己的分支进行编写模…...

CF1714A Everyone Loves to Sleep 题解
CF1714A Everyone Loves to Sleep 题解题目链接字面描述题面翻译题目描述输入格式输出格式样例解释题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1代码实现题目 链接 https://www.luogu.com.cn/problem/CF1714A 字面描述 题面翻译 题目描述 Vlad和其他人一样&am…...

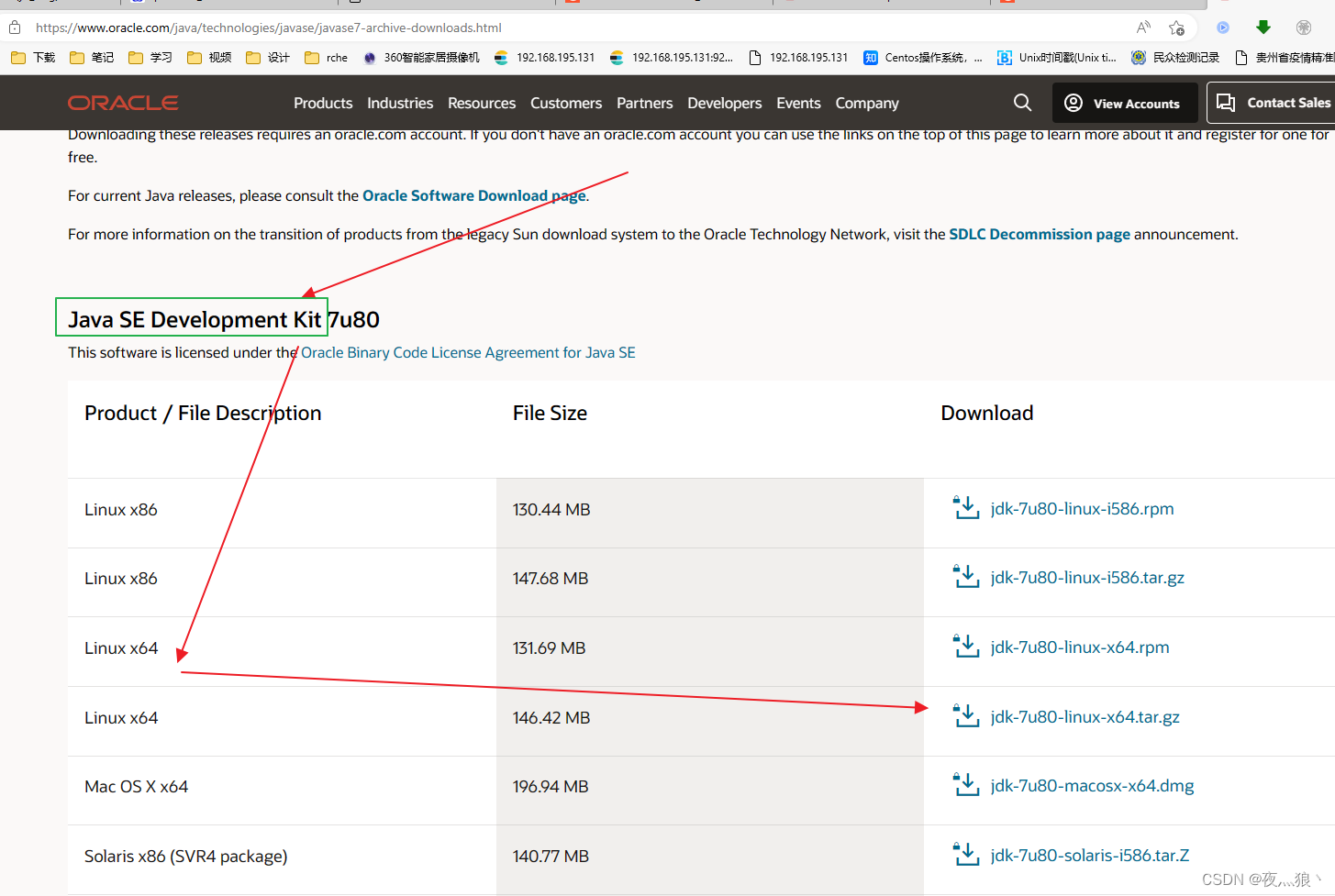
oracle官方下载历史版本JDK版本
背景 日常工作中由于一些特殊原因,我们需要下载指定系统指定位数指定版本的jdk,这个时候去网上搜索下载就会遇到各种坑,病毒、诱导连接、诱导关注/注册、付费、错误版本等,所以最好的办法是去官网下载,下面列举两种方式…...

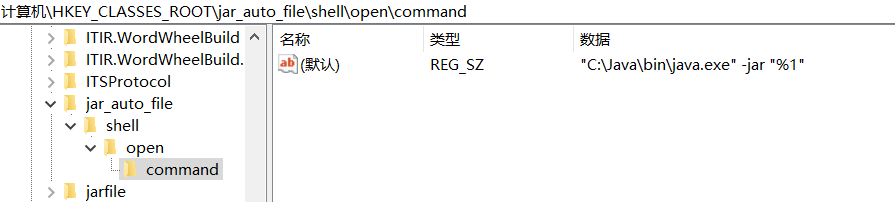
双击-jar包无法运行解决方法
我自己是通过探索出来的方法解决的,网上的方法适合普通问题 网络流传方法 那种-jar和run.bat的就是曲解了问题意思,问题不是如何运行,而是如何双击jar包就可以直接运行。 普通小问题就是修改注册表,将java路径写进去后面加个 %1…...

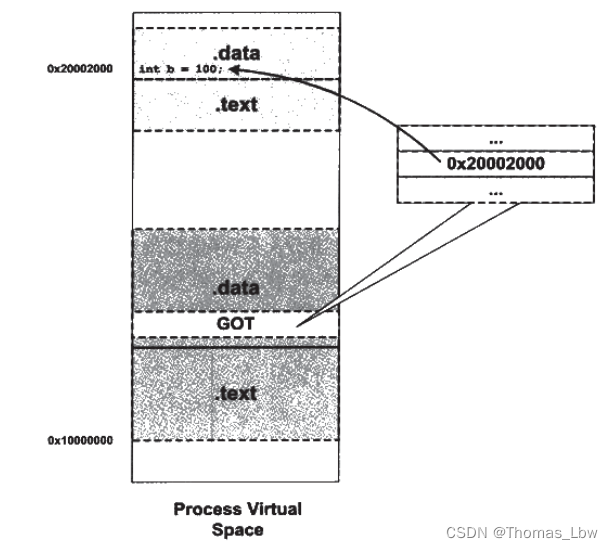
程序员的自我修养第七章——动态链接 (下)
接上一篇。 7.3 地址无关代码 对于现代机器来说,引入地址无关代码并不麻烦,我们展示下各种模型的地址引用方式: 1. 模块内部函数调用 2. 模块内部的数据访问,如全局变量、静态变量。 3. 模块外部的函数调用,跳转。 4.…...

蓝桥杯刷题——基础篇(二)
这部分题目,主要面向有志参加ACM与蓝桥杯竞赛的同学而准备的,蓝桥杯与ACM考察内容甚至评测标准基本都一样,因此本训练计划提供完整的刷题顺序,循序渐进,提高代码量,巩固基础。因竞赛支持C语言、C、Java甚至…...
)
PTA L1-049 天梯赛座位分配(详解)
前言:内容包括:题目,代码实现,大致思路,代码解读 题目: 天梯赛每年有大量参赛队员,要保证同一所学校的所有队员都不能相邻,分配座位就成为一件比较麻烦的事情。为此我们制定如下策…...

Linux部分参数作用讲解
♥️作者:小刘在C站 ♥️个人主页:小刘主页 ♥️每天分享云计算网络运维课堂笔记,努力不一定有收获,但一定会有收获加油!一起努力,共赴美好人生! ♥️夕阳下,是最美的绽放࿰…...

Java kafka
JAVA面试题--Kafka(最新最全) 目录概述需求:设计思路实现思路分析1.URL管理2.网页下载器3.爬虫调度器4.网页解析器5.数据处理器拓展实现性能参数测试:参考资料和推荐阅读)Survive by day and develop by night. talk for import b…...

DBA之路---Stream数据共享同步机制与配置方法
oracle的Stream解析–数据共享 在g版本常用,如果是c版本项目一般都会选择goldengate,比stream靠谱多了 Oracle中的stream是消息队列一种应用形式,原理如下: 收集oracle中的事件,将事件保存在队列里,然后将…...

CF1790E Vlad and a Pair of Numbers 题解
CF1790E Vlad and a Pair of Numbers 题解题目链接字面描述题面翻译题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1思路代码实现题目 链接 https://www.luogu.com.cn/problem/CF1790E 字面描述 题面翻译 共有 ttt 组数据。 每组数据你会得到一个正整数 xxx&…...

漏洞预警|Apache Kafka Connect JNDI注入漏洞
棱镜七彩安全预警 近日网上有关于开源项目Apache Kafka Connect JNDI注入漏洞,棱镜七彩威胁情报团队第一时间探测到,经分析研判,向全社会发起开源漏洞预警公告,提醒相关安全团队及时响应。 项目介绍 Karaf是Apache旗下的一个开…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...
