vite+vue3 css scss PC移动布局自适应
1. 安装 postcss-pxtorem 和 autoprefixer
npm install postcss-pxtorem autoprefixer --save
2. vite.config.js引入并配置
import postCssPxToRem from 'postcss-pxtorem'
import autoprefixer from 'autoprefixer'export default defineConfig({base: './',resolve: {alias},plugins: [vue()],css: {postcss: { // 关键代码plugins: [postCssPxToRem({ // 自适应,px>rem转换rootValue: 16, // 1rem的大小propList: ['*'], // 需要转换的属性,这里选择全部都进行转换}),autoprefixer({ // 自动添加前缀overrideBrowserslist: ["Android 4.1","iOS 7.1","Chrome > 31","ff > 31","ie >= 8"//'last 2 versions', // 所有主流浏览器最近2个版本],grid: true})]}}
})4. 在根目录src下建立文件夹utils,然后创建rem.js文件 并在main.js中引入
- PC端 rem.js
// 自适应
const baseSize = 16;
function resize() {// 当前页面屏幕分辨率相对于1920宽的缩放比例,可根据自己需要修改let scale = document.documentElement.clientWidth / 1920;// 下面这一行代码可以忽略,这是我另外加的,我加这行代码是为了屏幕宽度小于1280时就不继续等比缩放了if (document.documentElement.clientWidth < 1280) scale = 1280 / 1920// 设置页面根节点字体大小(“Math.min(scale, 2)” 指最高放大比例为2,可根据实际业务需求调整)document.documentElement.style.fontSize = `${baseSize * Math.min(scale, 1)}px`;
}
resize();
window.onresize = resize;
- 移动端rem.js
// 自适应function resize() {let fs = document.body.clientWidth / 75; // 上面的75是根据设计图尺寸修改,例如设计图宽为1220,给左右两边各留10px,即1220-20=1200,1200/16(字体大小)等于75if (fs > 16) { // 控制字体大小,以免过大过小fs = 16;} else if (fs < 14) {fs = 14;}// 👇注意这里不能直接document.body.styledocument.body.parentNode.style = "font-size: " + fs + "px;";}resize();window.onresize = resize;
- main.js 引入
import './utils/rem.js'
- 也可直接写在App.vue里
<template><div id="app"></div>
</template> <script setup>// 自适应function resize() {let fs = document.body.clientWidth / 75; // 上面的75是根据设计图尺寸修改,例如设计图宽为1220,给左右两边各留10px,即1220-20=1200,1200/16(字体大小)等于75if (fs > 16) { // 控制字体大小,以免过大过小fs = 16;} else if (fs < 14) {fs = 14;}// 👇注意这里不能直接document.body.styledocument.body.parentNode.style = "font-size: " + fs + "px;";}resize();window.onresize = resize;
</script>
相关文章:

vite+vue3 css scss PC移动布局自适应
1. 安装 postcss-pxtorem 和 autoprefixer npm install postcss-pxtorem autoprefixer --save2. vite.config.js引入并配置 import postCssPxToRem from postcss-pxtorem import autoprefixer from autoprefixerexport default defineConfig({base: ./,resolve: {alias},plug…...

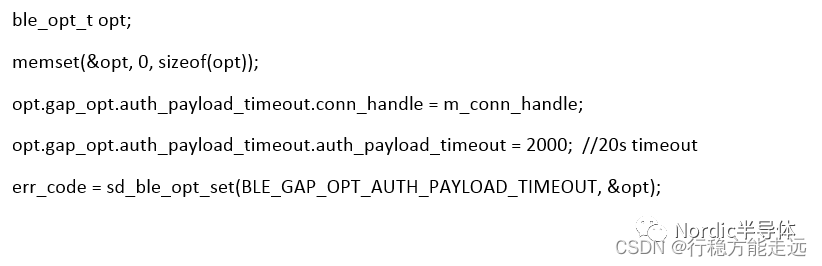
BLE配对和绑定
参考:一篇文章带你解读蓝牙配对绑定 参考:BLE安全之SM剖析(1) 参考:BLE安全之SM剖析(2) 参考:BLE安全之SM剖析(3) 目录 前言基本概念解读Paring(配对)Bonding(绑定)STK短期秘钥、LTK长期秘钥等 …...
方法函数)
无涯教程-jQuery - html( val )方法函数
html(val)方法设置每个匹配元素的html内容。此属性在XML文档上不可用。 html( val ) - 语法 selector.html( val ) 这是此方法使用的所有参数的描述- val - 这是要设置的html内容。 html( val ) - 示例 以下是一个简单的示例,简单说明了此方法的用法- <…...

【单链表OJ题:删除链表中等于给定值 val 的所有节点】
1.删除链表中等于给定值 val 的所有节点 题目来源 给你一个链表的头节点 head 和一个整数 val ,请你删除链表中所有满足 Node.val val 的节点,并返回 新的头节点 。 /*** Definition for singly-linked list.* struct ListNode {* int val;* s…...

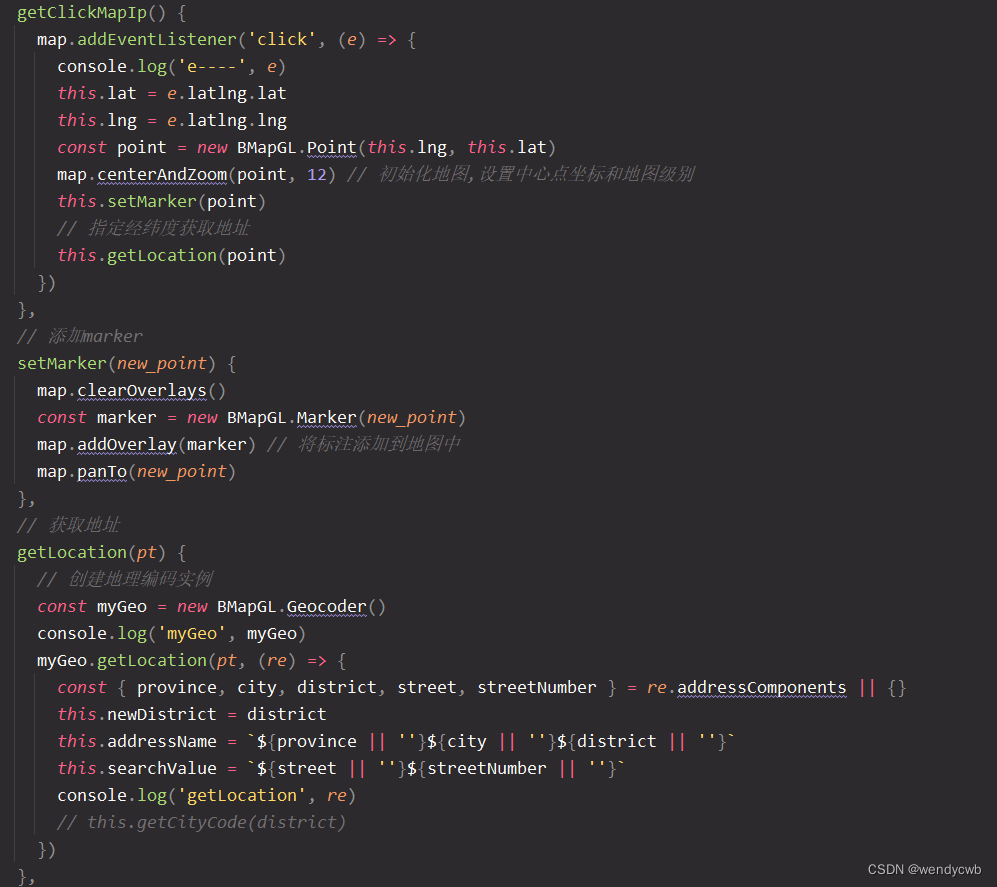
vue element ui web端引入百度地图,并获取经纬度
最近接到一个新需要,要求如下: 当我点击选择地址时,弹出百度地图, 效果如下图: 实现方法: 1、首先要在百度地图开放平台去申请一个账号和key 2、申请好之后,在项目的index.html中引入 3、…...

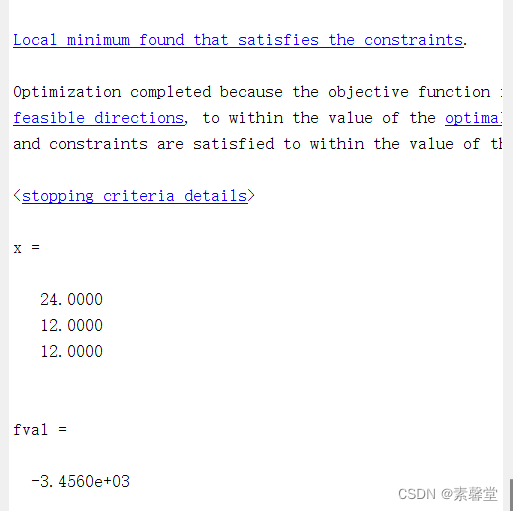
25.10 matlab里面的10中优化方法介绍—— 函数fmincon(matlab程序)
1.简述 关于非线性规划 非线性规划问题是指目标函数或者约束条件中包含非线性函数的规划问题。 前面我们学到的线性规划更多的是理想状况或者说只有在习题中,为了便于我们理解,引导我们进入规划模型的一种情况。相比之下,非线性规划会更加贴近…...

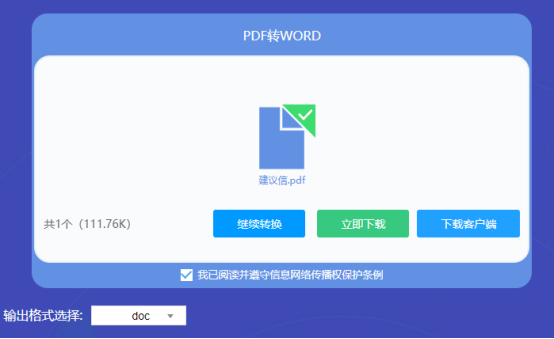
赛效:如何将PDF文件免费转换成Word文档
1:在网页上打开wdashi,默认进入PDF转Word页面,点击中间的上传文件图标。 2:将PDF文件添加上去之后,点击右下角的“开始转换”。 3:稍等片刻转换成功后,点击绿色的“立即下载”按钮,将…...

java 8 的Stream API
Java 8中引入了Stream API,它是一种处理集合数据的新方式,可以用来处理集合中的元素。Stream API通过提供一组函数式接口和方法,可以使集合的处理更加简洁、高效和易读。 Stream API的主要特点如下: 延迟执行:Stream …...

TypeChat,用TypeScript快速接入AI大语言模型
TypeChat是C# 和 TypeScript 之父 Anders Hejlsberg全新的开源项目。使用AI在自然语言和应用程序和API之间建立桥梁,并且使用TypeScript。 现在出现了很多大型语言模型,但是如何将这些模型最好地集成到现有的应用程序中,如何使用人工智能来接…...

Dcoker compose单机容器集群编排管理
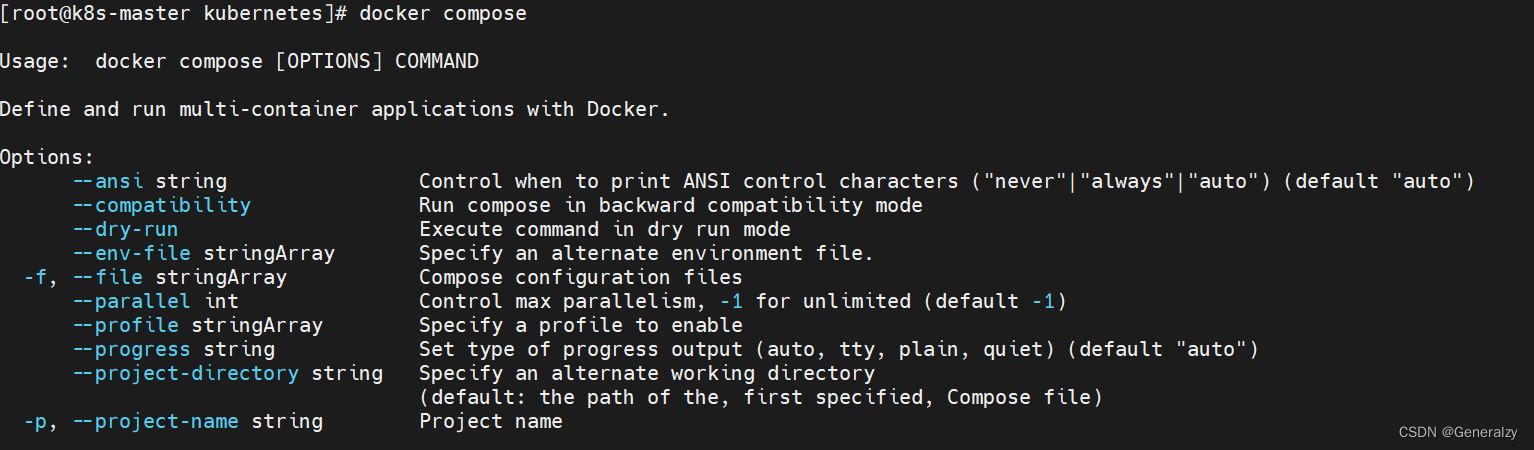
目录 一、概述 二、compose 部署 lnmp 1.Docker Compose 环境安装 2.YAML 文件格式及编写注意事项 3.Docker Compose配置常用字段 4.Docker Compose 常用命令 5. 配置lnmp集群依赖文件 6.修改docker-compose.yml文件 7.根据yml文件创建lnmp容器 一、概述 Docker compos…...
)
P5635 【CSGRound1】天下第一(记忆化搜索)
用short类型二维数组防止MLE。这里用的记忆化搜索,如果f[x][y]已经有值了,直接返回这个值。判断error的方法:如果下一次又访问到它,说明出现了循环,这样是永远%不到0的,所以,第一次访问一次f[x]…...

如何维护你的电脑:提升性能和延长使用寿命
如何维护你的电脑:提升性能和延长使用寿命 😇博主简介:我是一名正在攻读研究生学位的人工智能专业学生,我可以为计算机、人工智能相关本科生和研究生提供排忧解惑的服务。如果您有任何问题或困惑,欢迎随时来交流哦&…...

Docker续集+Docker Compose
目录 Containerd与docker的关系 runCrunC与Containerd的关联 OCI协议Dockerfile多阶段构建(解决:如何让一个镜像变得更小 )多阶段构建Images瘦身实践.dockerignore Docker Compose快速开始Quick StartCompose 命令常用命令命令说明 Compose 模…...

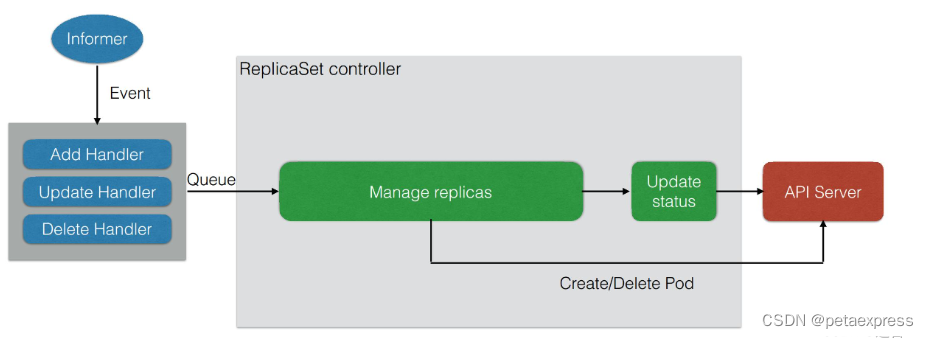
k8s deployment(k8s经典版)|PetaExpress
Deployment是什么? Deployment是指在软件开发中将应用程序或系统部署到目标环境中的过程。它包括将代码编译、配置、打包并安装到目标服务器或设备上的步骤。k8s deployment是(k8s经典版)中用来管理发布的控制器,在开发的过程中使…...

uni-app如何生成正式的APK
第一步: 进入dcloud官网https://dcloud.io/,点击开发者后台进入登录注册页面 第二步:登录之后跳到项目列表,选择自己想要打包的项目 点击进去如果没有生成证书,点击生成证书,如果显示证书已生成就不用管了…...

低代码开发平台源码:可视化敏捷开发工具,拖拽式自定义表单界面
低代码开发平台源码 低代码管理系统源码 无需代码或通过少量代码就可以快速生成应用程序的开发平台。 本套低代码管理后台可以支持多种企业应用场景,包括但不限于CRM、ERP、OA、BI、IoT、大数据等。无论是传统企业还是新兴企业,都可以使用管理后台快速构…...

利用读时建模等数据分析能力,实现网络安全态势感知的落地
摘要:本文提出一种基于鸿鹄数据平台的网络安全态势感知系统,系统借助鸿鹄数据平台读时建模、时序处理、数据搜索等高效灵活的超大数据存储和分析处理能力,支持海量大数据存储、分类、统计到数据分析、关联、预测、判断的网络安全态势感知能力…...

六、代理模式
文章目录 一、代理模式1、代理模式的好处和缺点1.1 代理模式理解加深 一、代理模式 为什么要学习代理模式? 代理模式是Spring AOP 以及 Spring MVC 的底层!!并且还是 JAVA 的23种设计模式之一!! 代理模式的分类&#…...

Easy Glide
题意:给出起点终点坐标,然后给出可以经过的几个点,未经过这几个点的时候以v1的速度前进,一旦经过这些点就可以在3秒内以v2的速度前进,3秒之后恢复v1,问从起点到终点所需的最短时间 思路:最短路…...

ppt怎么压缩到10m以内?分享好用的压缩方法
PPT是一种常见的演示文稿格式,有时候文件过大,我们会遇到无法发送、上传的现象,这时候简单的解决方法就是压缩其大小,那怎么才能将PPT压缩到10M以内呢? PPT文件大小受到影响的主要因素就是以下几点: 1、图…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...
