微信小程序实现蓝牙开锁、开门、开关、指令发送成功,但蓝牙设备毫无反应、坑
文章目录
- 开源
- html
- JavaScript
开源
wx联系本人获取源码(开源):
MJ682517
html
<view><view class="p_l_36 p_r_36"><input class="w_100_ h_80 lh_80 ta_c b_2s_eee radius_20" value="{{instructVal}}" type="text" placeholder="请输入开门指令" bindinput="bindinput" /></view><view class="m_t_36 w_50_ h_90 lh_90 m_l_a m_r_a bc_409eff radius_10 color_fff ta_c" catchtap="openBluetoothAdapter">蓝牙开锁</view>
</view>
JavaScript
需要从下往上阅读,使用函数自调的方式解决
API不能及时获取数据的问题,替换方案是使用定时器,但是个人觉得定时器不好,所以使用了函数自调的方式实现获取不到数据的问题。
getBluetoothDevices方法中获取deviceId;getBLEDeviceServices方法中获取到serviceId,获取到的是数组,取数组中的uuid作为serviceId值,具体用哪个值,需要与蓝牙设备文档比对;getBLEDeviceCharacteristics方法中获取characteristicId,获取到的是数组,取数组中的uuid作为characteristicId值。
一般情况的对应的值如下
serviceId: 0000FFB0-0000-1000-8000-00805F9B34FB
notifyId: 0000FFB2-0000-1000-8000-00805F9B34FB
writeId: 0000FFB1-0000-1000-8000-00805F9B34FB
注意观察第一个横杠前面最后两位的值,不难发现规律。
写入的指令一般是以十六进制(EE03E30100)字符串的方式,最后转为二进制发送给蓝牙。
坑: 在不确定蓝牙文档是否正确的情况下,写入成功,但是蓝牙设备毫无反应,那么大概率就是写入的指令有问题,所以需要校对一下指令是否正确。
蓝牙文档需要与厂商获取。
获取蓝牙服务值方法
getBLEDeviceServices。
获取蓝牙特征值方法getBLEDeviceCharacteristics。特征值一般包括两个,一个代表写入值,一个代表读取值,意思是说写入的是需要把写入的特征值带上,读取的时候把读取的特征值带上。
notifyBLECharacteristicValueChange方法启用蓝牙低功耗设备特征值变化时的notify功能,订阅特征。此时传入的是读取的特征值。
// index.js
let timeout = undefined;Page({data: {devices: [],deviceId: '',services: [],serviceId: '',characteristics: [],characteristicId: '',instructVal: 'EE03E30100'},// 指令输入bindinput({detail: {value}}) {this.setData({instructVal: value});},// 失败时的统一提示failShowToast(title = '开锁失败') {clearTimeout(timeout);timeout = undefined;wx.hideLoading();wx.showToast({icon: 'none',title});},/*** 根据不同方法名调用方法,统一定时器的触发判断,* 当定时器触发时,无法确定当前调用的方法是哪个* @param {String} fnName */methodExecution(fnName = '') {if (timeout) this[fnName]();},// 关闭蓝牙模块closeBluetoothAdapter() {let that = this;// 关闭蓝牙模块wx.closeBluetoothAdapter({success() {},fail() {that.methodExecution('closeBluetoothAdapter');}});},// 断开与蓝牙低功耗设备的连接closeBLEConnection() {let that = this;// 断开与蓝牙低功耗设备的连接wx.closeBLEConnection({deviceId: that.data.deviceId,success() {that.closeBluetoothAdapter();},fail() {that.methodExecution('closeBLEConnection');}});},// 向蓝牙低功耗设备特征值中写入二进制数据writeBLECharacteristicValue() {let that = this;let str = that.data.instructVal;if (!str) return wx.showToast({title: '请输入指令',icon: 'none'});/* 将数值转为ArrayBuffer类型数据 */let typedArray = new Uint8Array(str.match(/[\da-f]{2}/gi).map((h) => parseInt(h, 16))),buffer = typedArray.buffer;// 向蓝牙低功耗设备特征值中写入二进制数据wx.writeBLECharacteristicValue({deviceId: that.data.deviceId,serviceId: that.data.serviceId,characteristicId: '0000FFB1-0000-1000-8000-00805F9B34FB',value: buffer,success() {clearTimeout(timeout);timeout = undefined;wx.hideLoading();wx.showToast({icon: 'none',title: '开锁成功'});// that.closeBLEConnection();},fail() {that.methodExecution('writeBLECharacteristicValue');}});},// 监听蓝牙低功耗设备的特征值变化事件onBLECharacteristicValueChange() {let that = this;// 监听蓝牙低功耗设备的特征值变化事件wx.onBLECharacteristicValueChange((res) => {if (res.value) {that.writeBLECharacteristicValue();} else {that.methodExecution('onBLECharacteristicValueChange');}});},// 启用蓝牙低功耗设备特征值变化时的 notify 功能,订阅特征notifyBLECharacteristicValueChange() {let that = this;// 启用蓝牙低功耗设备特征值变化时的 notify 功能,订阅特征wx.notifyBLECharacteristicValueChange({state: true,deviceId: that.data.deviceId,serviceId: that.data.serviceId,characteristicId: that.data.characteristicId,success() {that.onBLECharacteristicValueChange();},fail() {that.methodExecution('notifyBLECharacteristicValueChange');}});},// 获取蓝牙低功耗设备某个服务中所有特征 (characteristic)getBLEDeviceCharacteristics() {let that = this;// 获取蓝牙低功耗设备某个服务中所有特征 (characteristic)wx.getBLEDeviceCharacteristics({deviceId: that.data.deviceId,serviceId: that.data.serviceId,success({characteristics}) {that.setData({characteristics,characteristicId: '0000FFB2-0000-1000-8000-00805F9B34FB'}, () => that.notifyBLECharacteristicValueChange());},fail() {that.methodExecution('getBLEDeviceCharacteristics');}});},// 获取蓝牙低功耗设备所有服务 (service)getBLEDeviceServices() {let that = this;// 获取蓝牙低功耗设备所有服务 (service)wx.getBLEDeviceServices({deviceId: that.data.deviceId,success({services}) {that.setData({services,serviceId: '0000FFB0-0000-1000-8000-00805F9B34FB'}, () => that.getBLEDeviceCharacteristics());},fail() {that.methodExecution('getBLEDeviceServices');}});},// 停止搜寻附近的蓝牙外围设备stopBluetoothDevicesDiscovery() {let that = this;// 停止搜寻附近的蓝牙外围设备wx.stopBluetoothDevicesDiscovery({success() {that.getBLEDeviceServices();},fail() {that.methodExecution('stopBluetoothDevicesDiscovery');}});},// 连接蓝牙低功耗设备createBLEConnection() {let that = this;// 连接蓝牙低功耗设备wx.createBLEConnection({deviceId: that.data.deviceId,success() {that.stopBluetoothDevicesDiscovery();},fail() {that.methodExecution('createBLEConnection');}});},// 获取在蓝牙模块生效期间所有搜索到的蓝牙设备getBluetoothDevices() {let that = this;// 获取在蓝牙模块生效期间所有搜索到的蓝牙设备wx.getBluetoothDevices({success({devices}) {for (let i = 0; i < devices.length; i++) {const item = devices[i];if (item.name === 'YX_0A45320C78C6') {item.ASUUID = item.advertisServiceUUIDs[0];that.setData({devices: item,deviceId: item.deviceId}, () => that.createBLEConnection());break;}}that.methodExecution('getBluetoothDevices');},fail() {that.methodExecution('getBluetoothDevices');}});},// 开始搜寻附近的蓝牙外围设备startBluetoothDevicesDiscovery() {let that = this;// 开始搜寻附近的蓝牙外围设备wx.startBluetoothDevicesDiscovery({// 此字段会导致startBluetoothDevicesDiscovery不执行// services: ['YX'],success() {that.getBluetoothDevices();},fail() {that.methodExecution('startBluetoothDevicesDiscovery');}});},// 蓝牙开锁openBluetoothAdapter() {let that = this,thatData = that.data;if (!that.data.instructVal) return wx.showToast({title: '请输入指令',icon: 'none'});if (timeout) return wx.showToast({title: '加载中',icon: 'none'});wx.showLoading({title: '加载中',mask: true});timeout = setTimeout(() => {that.failShowToast('开锁失败');}, 1000 * 26);if (thatData.deviceId && thatData.serviceId && thatData.characteristicId) return that.writeBLECharacteristicValue();// 初始化蓝牙模块wx.openBluetoothAdapter({success() {that.setData({devices: [],deviceId: '',services: [],serviceId: '',characteristics: [],characteristicId: ''}, () => that.startBluetoothDevicesDiscovery());},fail() {that.failShowToast('查看手机蓝牙是否打开');}});},onLoad() {}
})
相关文章:

微信小程序实现蓝牙开锁、开门、开关、指令发送成功,但蓝牙设备毫无反应、坑
文章目录 开源htmlJavaScript 开源 wx联系本人获取源码(开源): MJ682517 html <view><view class"p_l_36 p_r_36"><input class"w_100_ h_80 lh_80 ta_c b_2s_eee radius_20" value"{{instructVal}}" type"text" plac…...

微信小程序中使用echarts方法
小程序中使用echarts echarts是一个基于JS的数据可视化图标库,它提供了直观,生动,可交互,可个性定制的数据可视化图表。一般在vue中会使用到,并且官网也详细的说明了如何在vue中使用,但是今天我想来探讨的…...

【面试题】前端中 JS 发起的请求可以暂停吗?
这个问题非常有意思,我一看到就想了很多可以回复的答案,但是评论区太窄,就直接开一篇文章来写了。 审题 JS 发起的请求可以暂停吗?这一句话当中有两个概念需要明确,一是什么样的状态才能称之为 暂停?二是…...

通过社区参与解锁早期增长:Maven 远程医疗平台概览
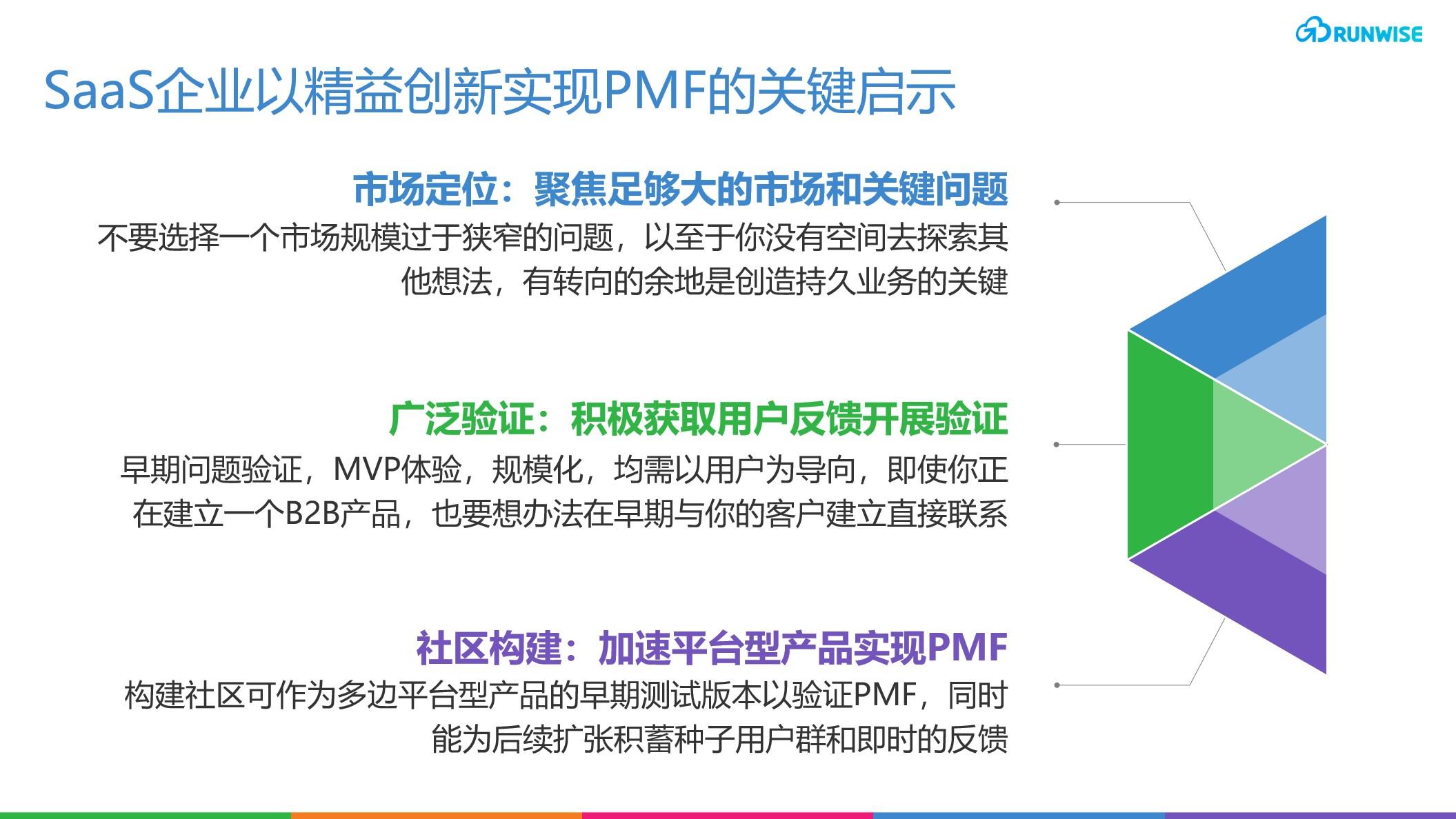
Maven通过用户导向的渐进式验证,找到了一个被忽视的巨大女性医疗服务市场,作为女性医疗保健的先行者,已服务超过1500万用户,目前估值已达$14亿。本文将深入探索Maven实现产品市场匹配的三个阶段,从如何验证初始的市场机…...

Vue中使用echarts
1 安装 npm install -g cnpm --registryhttps://registry.npm.taobao.org cnpm install echarts -S 2 main.js引入 3 引入成功...

边缘计算对现代交通的重要作用
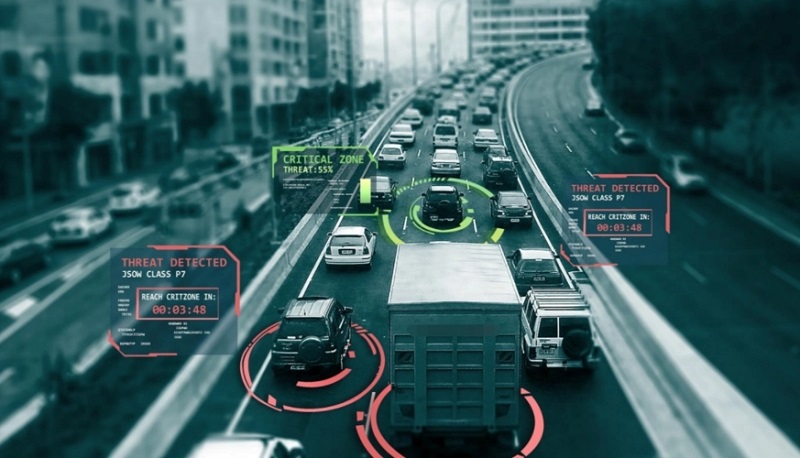
边缘计算之所以重要,是在于即使在5G真正商用之时,可以实现超大带宽(eMBB)的应用场景,但庞大数据量的涌现也就意味着需要在云和端传输过程中找到一个承接点,对数据进行预处理再选择是否上云。 边缘计算应用演…...

Python桥接模式介绍、使用
一、Python桥接模式介绍 概念: Python桥接模式(Bridge Pattern)是一种软件设计模式,用于将抽象部分与其实现部分分离,使它们可以独立地变化。 它可以通过使用桥接接口来创建一个桥接对象来连接抽象和实现部分。 功能…...

ChatGPT在知识图谱的构建和更新中的应用如何?
ChatGPT在知识图谱的构建和更新中具有重要的应用潜力。知识图谱是一种用于表示和存储结构化知识的图形化数据模型,通常由实体、属性和关系组成。知识图谱的构建和更新是一个复杂而关键的过程,涉及知识的收集、组织、链接和推理。ChatGPT作为一种预训练语…...

JS正则表达式:常用正则手册/RegExp/正则积累
一、正则基础语法 JavaScript 正则表达式 | 菜鸟教程 JS正则表达式语法大全(非常详细) 二、使用场景 2.1、校验中国大陆手机号的正则表达式 正则 /^1[3456789]\d{9}$/解释 序号正则解释1^1以数字 1 开头2[3456789]第二位可以是 3、4、5、6、7、8、…...

自动化测试框架unittest与pytest的区别!
引言 前面文章已经介绍了python单元测试框架,大家平时经常使用的是unittest,因为它比较基础,并且可以进行二次开发,如果你的开发水平很高,集成开发自动化测试平台也是可以的。而这篇文章主要讲unittest与pytest的区别&…...

【Git】
学习来自于: 女朋友乱用Git,差点把我代码删了。。。 一些常用的Git 知识点整理 关于Git这一篇就够了 Git基本命令大全 30分钟精通Git,学不会来找我 Git 版本管理 | 莫烦PYTHON Git 代码版本管理教程 文章目录 【前言】集中式与分布式的…...

[论文笔记] CLRerNet: Improving Confidence of Lane Detection with LaneIoU
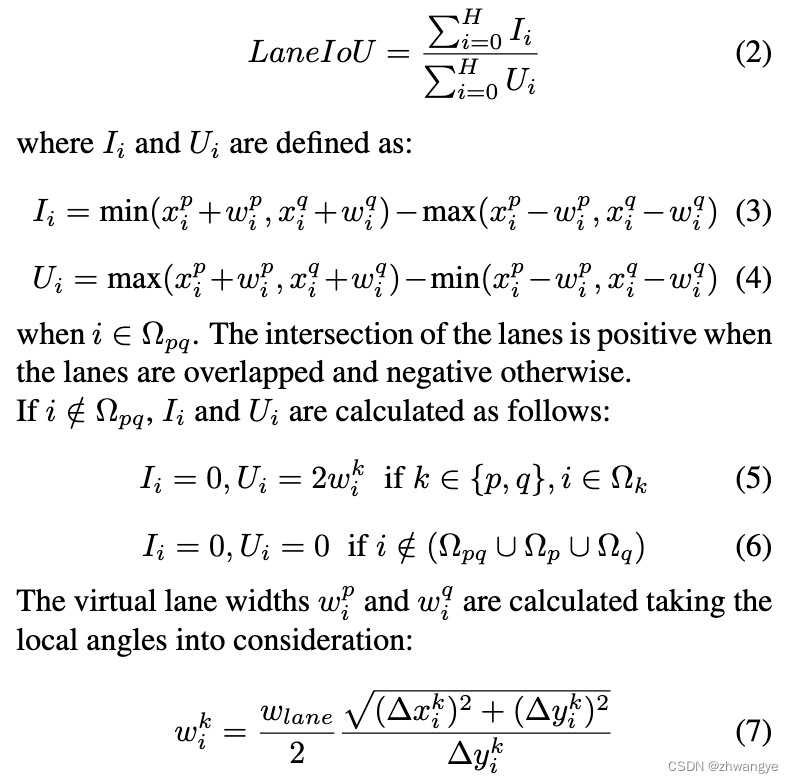
Honda, Hiroto, and Yusuke Uchida. “CLRerNet: Improving Confidence of Lane Detection with LaneIoU.” arXiv preprint arXiv:2305.08366 (2023). 2023.05 出的一篇车道线检测的文章, 效果在CULane, CurveLanes SOTA 文章目录 简介LaneIoULineIoU存在问题为什么使用LaneIo…...

LeetCode|backtracking|review:40. 131. 93. 47. 332. | 37. Sudoku Solver
复习: 40. Combination Sum II [1,1,2,3]中,答案里有[1,1,2], 但是不能有两个[1,2,3] 131. Palindrome Partitioning 每个for都是在给定的start之后找一个palindrome。当start 93. Restore IP Addresses forloop每次loop都是在给定的start的后三个数…...

被泼冷水后,谁能超越微服务?
历史总会重演。一切刚过去的,又会被重新提起。开源项目Codename One的联合创始人Shai,曾是Sun Microsystems开源LWUIT项目的共同作者,参与了无数开源项目。作为最早一批Java开发者,最近感慨道:单体,又回来了…...

多线程(JavaEE初阶系列5)
目录 前言: 1.什么是定时器 2.标准库中的定时器及使用 3.实现定时器 结束语: 前言: 在上一节中小编给大家介绍了多线程中的两个设计模式,单例模式和阻塞式队列模式,在单例模式中又有两种实现方式一种是懒汉模式&a…...

Minimum Snap闭式求解相关公式推导
文章目录 1 M i n i m u m Minimum Minimum S n a p Snap Snap闭式求解的推导1.1 二次规划等式约束构建1.2 求 d d d1.3 转成无约束优化问题 1 M i n i m u m Minimum Minimum S n a p Snap Snap闭式求解的推导 可以看看我的这几篇Blog1,Blog2,Blog…...

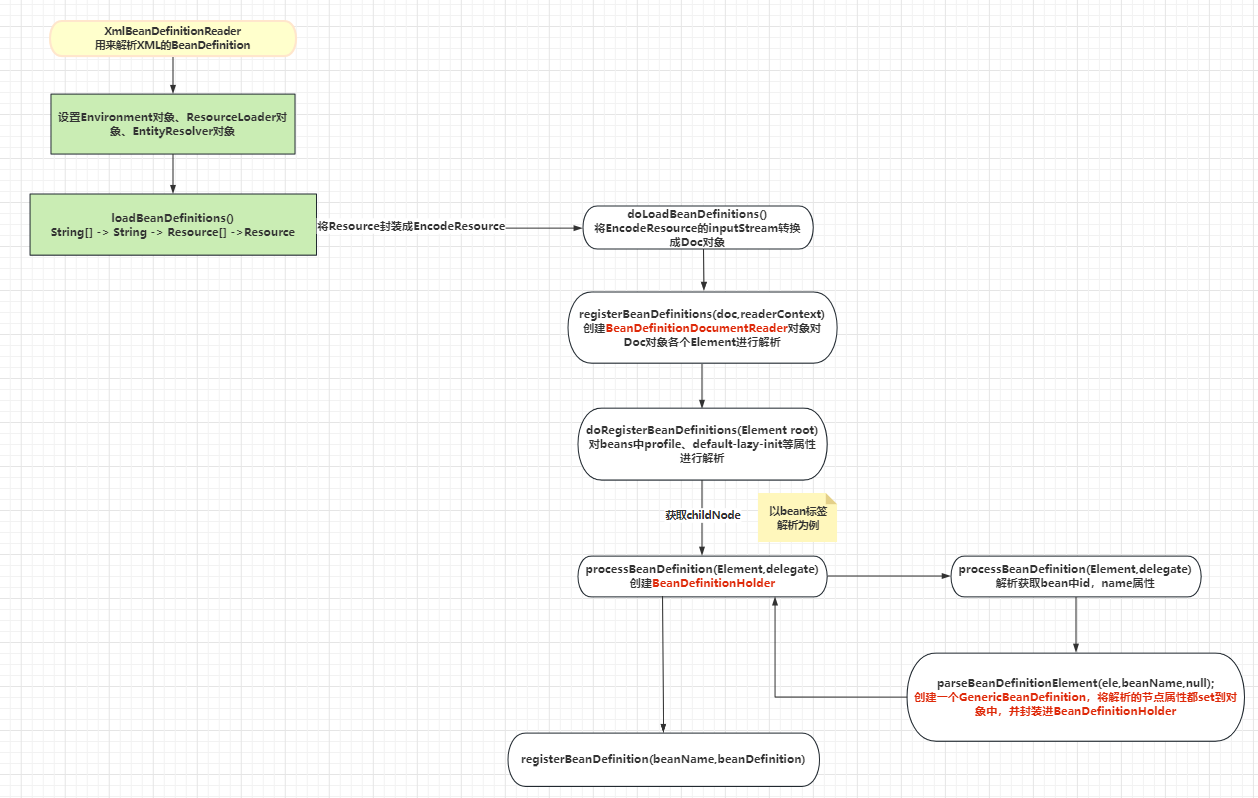
Spring源码(五)— 解析XML配置文件(一) bean标签解析流程
前面几章的内容已经介绍了BeanFactory创建前的准备工作,以及加载XML配置文件前的准备的步骤。本章会着重介绍解析XML的步骤。 registerBeanDefinitions 前几个方法不做过多的赘述,着重看registerBeanDefinitions方法中解析XML的步骤。 public int regi…...

隐私政策声明
http://lxfamn.cn/tools 我们注重对您个人隐私的保护。有时候我们需要某些信息才能为您提供您请求的服务,本隐私声明解释了这些情况下的数据收集和使用情况。本隐私声明适用于本网站的所有相关服务。如果您访问本网站、使用本网站的任何服务,那么您便接受…...

Flutter 最佳实践和编码准则
Flutter 最佳实践和编码准则 视频 前言 最佳实践是一套既定的准则,可以提高代码质量、可读性和可靠性。它们确保遵循行业标准,鼓励一致性,并促进开发人员之间的合作。通过遵循最佳实践,代码变得更容易理解、修改和调试ÿ…...

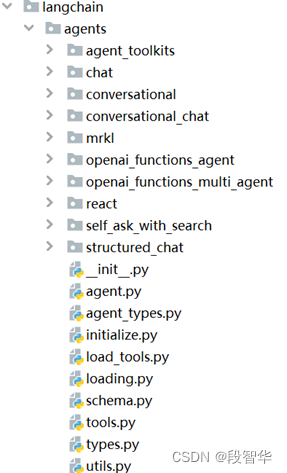
LangChain Agents深入剖析及源码解密上(一)
LangChain Agents深入剖析及源码解密上(一) LangChain Agents深入剖析及源码解密上 Agent工作原理详解 本节会结合AutoGPT的案例,讲解LangChain代理(Agent)为核心的内容。我们前面已经谈了代理本身的很多内容,也看了绝大部分的源代码,例如:ReAct的源代码,还有mrkl的源代…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...
