flask处理文件上传

flask处理文件上传
在Flask框架中,你可以使用request.files对象来处理文件上传。以下是一个简单的文件上传的示例:
from flask import Flask, request
from werkzeug.utils import secure_filename
import osapp = Flask(__name__)# 定义文件上传的路径
UPLOAD_FOLDER = '/path/to/upload'
app.config['UPLOAD_FOLDER'] = UPLOAD_FOLDER@app.route('/upload', methods=['GET', 'POST'])
def upload_file():if request.method == 'POST':# 检查是否有文件被上传if 'file' not in request.files:return '没有文件被上传'file = request.files['file']# 如果用户没有选择文件,浏览器可能会提交一个空文件,需要检查一下if file.filename == '':return '没有选择文件'# 文件检查通过后,保存文件if file:# 使用 Werkzeug 的 secure_filename 来确保文件名是安全的filename = secure_filename(file.filename)file.save(os.path.join(app.config['UPLOAD_FOLDER'], filename))return '文件已成功上传'return '''<!doctype html><title>Upload new File</title><h1>Upload new File</h1><form method=post enctype=multipart/form-data><input type=file name=file><input type=submit value=Upload></form>'''if __name__ == '__main__':app.run(debug=True)在上述代码中,我们首先从flask和werkzeug.utils导入所需的模块。然后我们创建了一个Flask应用实例,并设置了文件上传路径。然后我们创建了一个路由/upload,这个路由接受GET和POST请求。
处理多个文件上传:
from flask import request
from werkzeug.utils import secure_filename@app.route('/upload', methods=['POST'])
def upload_files():# `request.files` 是一个字典,包含了所有上传的文件for file_key in request.files:file = request.files[file_key]# 使用 `secure_filename` 函数来确保文件名是安全的filename = secure_filename(file.filename)# 保存文件到服务器file.save(os.path.join('uploads', filename))return 'Files uploaded successfully'当我们接收到POST请求时,我们首先检查是否有文件在请求中。如果没有文件,我们就返回错误消息。如果有文件,我们使用Werkzeug的secure_filename函数来确保文件名是安全的,然后我们保存文件。
最后,当我们接收到GET请求时,我们返回一个HTML表单,用户可以通过这个表单来上传文件。
这里需要自己创建并指定文件上传的路径(在代码中为UPLOAD_FOLDER),并确保应用有权限写入此路径。
Werkzeug的secure_filename函数
werkzeug.utils.secure_filename 是一个安全功能,它确保用户上传的文件名不会导致安全问题。
这个函数首先检查并移除文件名中可能导致问题的特殊字符,例如路径分隔符(/ 或 \)和空格,从而防止目录遍历攻击(这种攻击通过在文件名中包含路径分隔符来试图访问不应该被访问的文件系统路径)。
例如,如果有人尝试上传一个名为"…/…/…/etc/passwd"的文件,secure_filename函数将会清理文件名,结果可能就变成了"etc_passwd",这样就防止了可能的安全问题。
另外,它还确保文件名仅包含ASCII字符,这样就避免了由于Unicode字符可能导致的一些编码问题。
下面是一个例子:
from werkzeug.utils import secure_filenamefilename = secure_filename("../../etc/passwd")
print(filename) # 输出: etc_passwd
所以,使用secure_filename函数是一个很好的实践,能确保用户上传的文件名不会导致文件系统或安全问题。
html文件上传例子
<!DOCTYPE html>
<html>
<body><h2>File Upload</h2>
<form action="http://localhost:5000/upload" method="post" enctype="multipart/form-data">Select file to upload:<input type="file" name="file" id="file"><input type="submit" value="Upload" name="submit">
</form></body>
</html>在这个HTML代码中,我们创建了一个表单,其中包含一个文件输入元素和一个提交按钮。enctype="multipart/form-data"属性是必需的,如果你想要在表单中包含文件上传控件。
action="http://localhost:5000/upload"指定了表单提交后的处理URL。当你点击"Upload"按钮后,文件将被发送到该URL。请将该URL替换为你的Flask应用接受文件上传的实际URL。
在此示例中假设Flask应用正在本地运行,并监听5000端口,且你已经设置了一个名为/upload的路由来处理文件上传。
enctype=“multipart/form-data”
在HTML中,当你创建一个表单用于提交数据到服务器时,需要决定如何将这些数据编码和打包到HTTP请求中。这是由表单的 enctype 属性决定的。
enctype 属性决定了表单数据在提交时如何编码。它有三个可能的值:
application/x-www-form-urlencoded:这是默认值,所有的字符都会被编码(空格转换为 “+” 加号,特殊符号转换为 ASCII HEX 值)。这种编码方式适用于简单的表单,只包含文本字段。multipart/form-data:这种编码方式不会对字符进行编码,这意味着你可以上传二进制文件。这是文件上传时必须使用的编码方式。text/plain:这种编码方式会将空格转换为 “+” 加号,但不对特殊字符编码。这种编码方式不常用。
当你设置 enctype="multipart/form-data" 时,意味着你告诉浏览器应该使用 multipart/form-data 格式来编码表单数据。这个格式每个部分都是一个数据块,这些数据块可以包含二进制数据(例如文件内容),因此可以用来上传文件。每个部分都有自己的头部信息,描述了数据的类型、文件名等信息。这就是为什么你可以在一个表单中同时上传多个文件,每个文件作为请求主体中的一个部分。
当你使用 multipart/form-data 格式提交表单数据时,数据会被划分为多个部分或块。每一部分都代表了表单中的一个字段。例如,如果你的表单有两个文本字段和一个文件字段,那么数据就会被划分为三个部分。
每个部分都有自己的头部信息和主体内容。头部信息描述了这部分数据的类型和其他元数据。例如,头部信息可能包含Content-Disposition字段,该字段描述了这部分数据是一个表单字段,并提供了字段的名称和(如果这是一个文件字段的话)文件名。头部信息还可能包含Content-Type字段,该字段描述了数据的媒体类型(例如,文本、JPEG图片等)。
主体内容是这部分数据的实际内容。对于文本字段,主体内容就是用户输入的文本。对于文件字段,主体内容就是文件的二进制数据。
这是一个multipart/form-data请求的简化示例:
POST /upload HTTP/1.1
Host: example.com
Content-Type: multipart/form-data;boundary="boundary"--boundary
Content-Disposition: form-data; name="text"hello
--boundary
Content-Disposition: form-data; name="file"; filename="example.txt"
Content-Type: text/plainHello, World!
--boundary--
在这个示例中,数据被划分为两个部分。第一部分是一个名为"text"的文本字段,内容是"hello"。第二部分是一个名为"file"的文件字段,文件名是"example.txt",内容是"Hello, World!“。每个部分都由一个分界符(”–boundary")和自己的头部信息开始。请求以一个带有两个短划线的分界符(“–boundary–”)结束。
相关文章:

flask处理文件上传
flask处理文件上传 在Flask框架中,你可以使用request.files对象来处理文件上传。以下是一个简单的文件上传的示例: from flask import Flask, request from werkzeug.utils import secure_filename import osapp Flask(__name__)# 定义文件上传的路径…...

教雅川学缠论04-笔
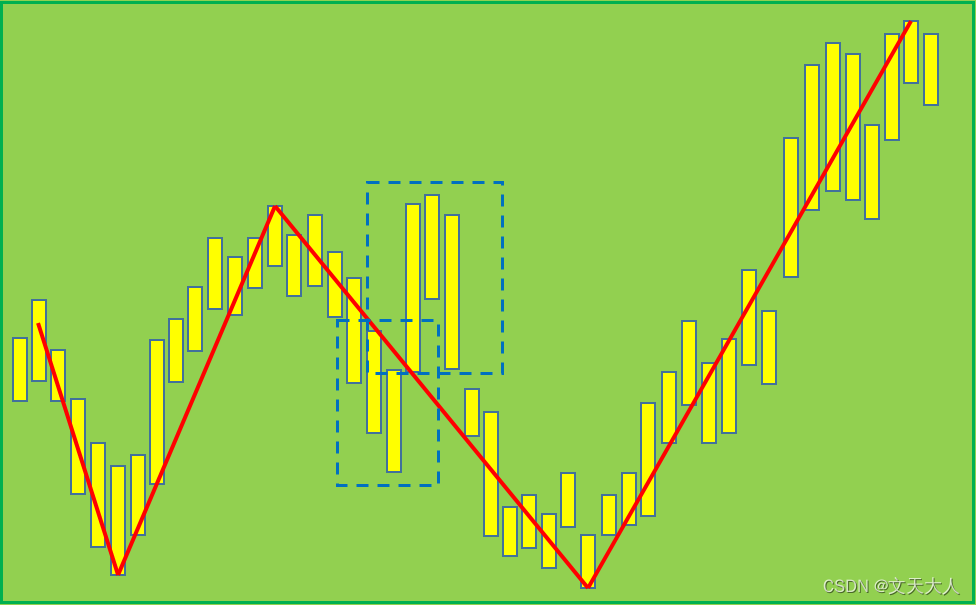
笔由3部分组成: 顶分型K线底分型,或者 底分型K线顶分型 注意:笔加一起至少7根K线,因为一个底分型至少3根,K先至少1个,顶分型至少3根 下图中红色线段就是一个标准的笔,它始于一个底分型ÿ…...

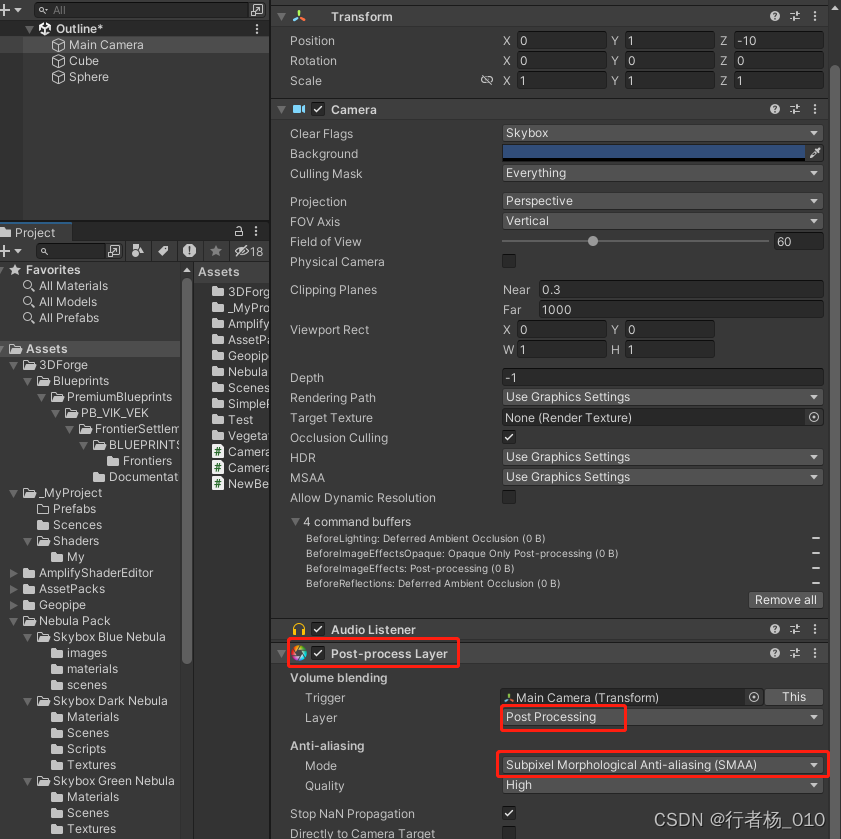
Unity3d_post process layer 抗锯齿设置
1、 2、 3、 4、 5、...

基于FPGA实现OSD功能
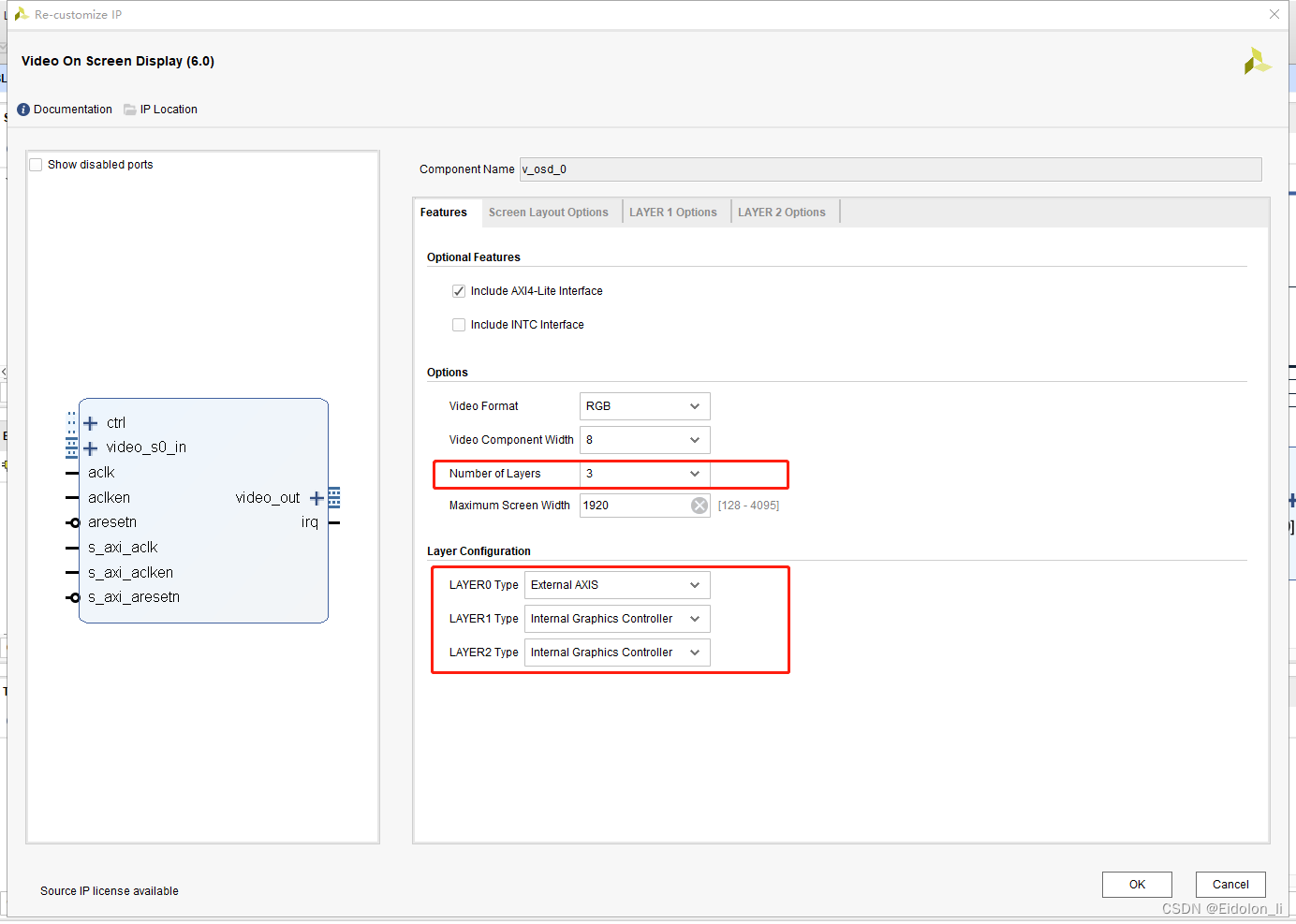
简介 基于FPGA平台实现简单的OSD的功能,对于FPGA实现OSD只能实行简单的画框和文字叠加,如果实现复杂的车道线画框,则没法实现(起码我个人感觉,这个功能没有思路执行)。 FPGA实现OSD功能需要7系列平台,以及VDMA、OSD等Xilinx公司的IP使用(本功能工程采用Vivado2017.4平台…...

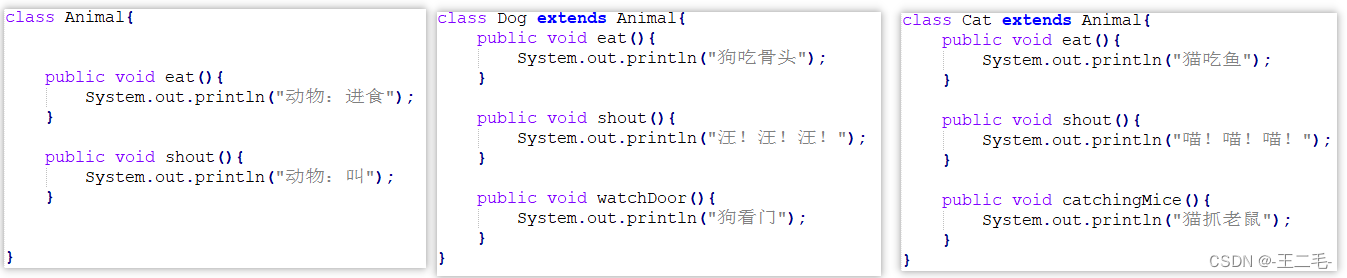
Java019-1——面向对象的三大特性
一、封装性 将类的某些信息隐藏在类内部,不允许外部程序直接访问,而是通过该类提供的方法来实现对隐藏信息的操作和访问。(这里说的信息就是类中的属性和方法) 1.1、封装性的体现 想要通过代码体现封装性之前,需要先…...

2023年的深度学习入门指南(22) - 百川大模型13B的运行及量化
2023年的深度学习入门指南(22) - 百川大模型13B的运行及量化 不知道上一讲的大段代码大家看晕了没有。但是如果你仔细看了会发现,其实代码还是不全的。比如分词器我们就没讲。 另外,13B比7B的改进点也没有讲。 再有,对于13B需要多少显存我们…...
方法函数)
无涯教程-jQuery - empty( )方法函数
empty()方法删除所有匹配的子节点。 empty( ) - 语法 selector.empty( ) empty( ) - 示例 以下是一个简单的示例,简单说明了此方法的用法- <html><head><title>The jQuery Example</title><script type"text/javascript"…...

微信小程序实现蓝牙开锁、开门、开关、指令发送成功,但蓝牙设备毫无反应、坑
文章目录 开源htmlJavaScript 开源 wx联系本人获取源码(开源): MJ682517 html <view><view class"p_l_36 p_r_36"><input class"w_100_ h_80 lh_80 ta_c b_2s_eee radius_20" value"{{instructVal}}" type"text" plac…...

微信小程序中使用echarts方法
小程序中使用echarts echarts是一个基于JS的数据可视化图标库,它提供了直观,生动,可交互,可个性定制的数据可视化图表。一般在vue中会使用到,并且官网也详细的说明了如何在vue中使用,但是今天我想来探讨的…...

【面试题】前端中 JS 发起的请求可以暂停吗?
这个问题非常有意思,我一看到就想了很多可以回复的答案,但是评论区太窄,就直接开一篇文章来写了。 审题 JS 发起的请求可以暂停吗?这一句话当中有两个概念需要明确,一是什么样的状态才能称之为 暂停?二是…...

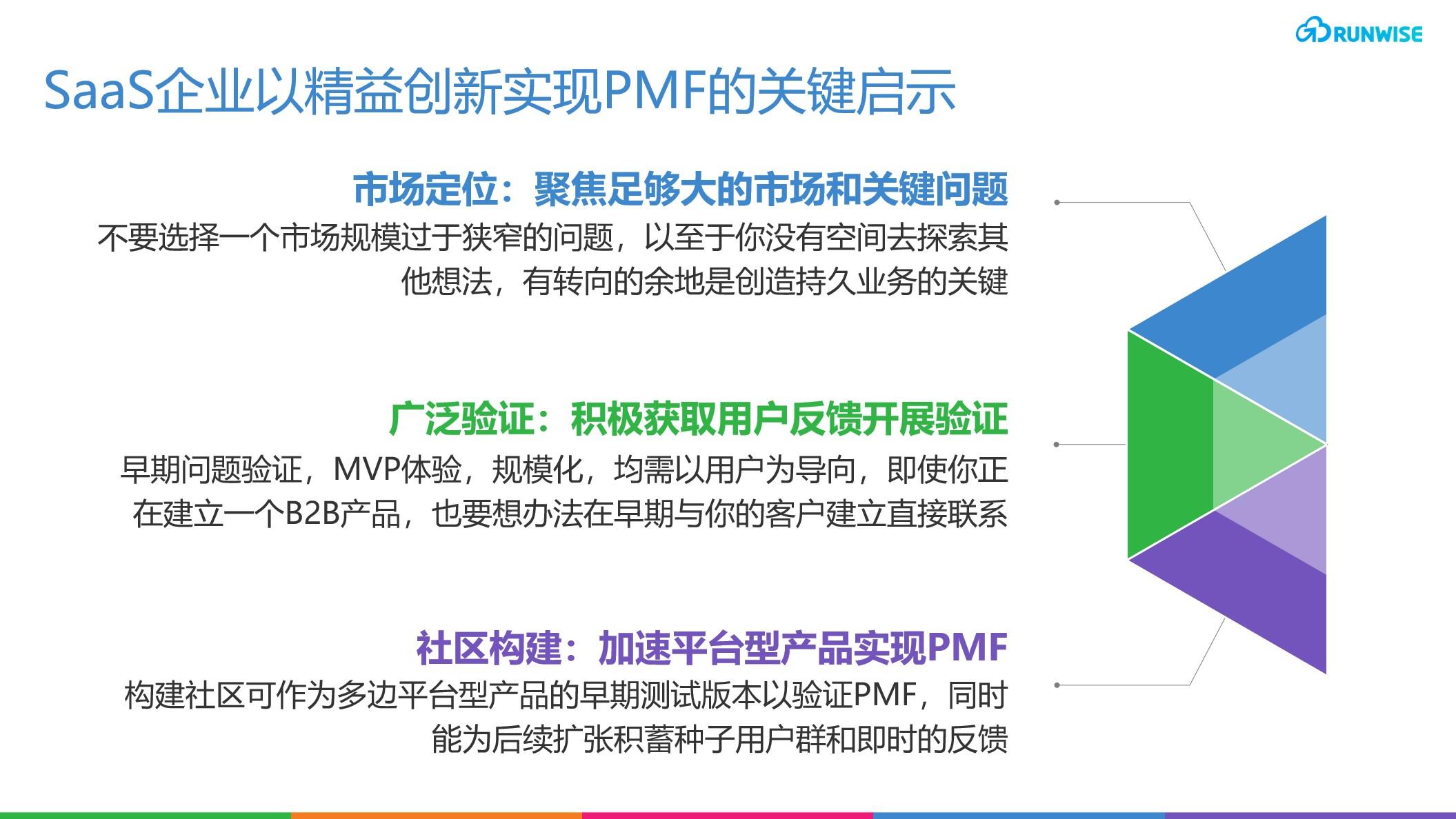
通过社区参与解锁早期增长:Maven 远程医疗平台概览
Maven通过用户导向的渐进式验证,找到了一个被忽视的巨大女性医疗服务市场,作为女性医疗保健的先行者,已服务超过1500万用户,目前估值已达$14亿。本文将深入探索Maven实现产品市场匹配的三个阶段,从如何验证初始的市场机…...

Vue中使用echarts
1 安装 npm install -g cnpm --registryhttps://registry.npm.taobao.org cnpm install echarts -S 2 main.js引入 3 引入成功...

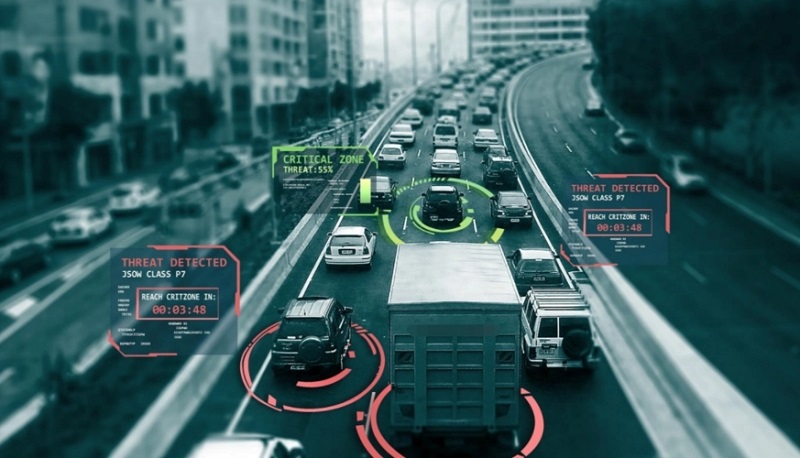
边缘计算对现代交通的重要作用
边缘计算之所以重要,是在于即使在5G真正商用之时,可以实现超大带宽(eMBB)的应用场景,但庞大数据量的涌现也就意味着需要在云和端传输过程中找到一个承接点,对数据进行预处理再选择是否上云。 边缘计算应用演…...

Python桥接模式介绍、使用
一、Python桥接模式介绍 概念: Python桥接模式(Bridge Pattern)是一种软件设计模式,用于将抽象部分与其实现部分分离,使它们可以独立地变化。 它可以通过使用桥接接口来创建一个桥接对象来连接抽象和实现部分。 功能…...

ChatGPT在知识图谱的构建和更新中的应用如何?
ChatGPT在知识图谱的构建和更新中具有重要的应用潜力。知识图谱是一种用于表示和存储结构化知识的图形化数据模型,通常由实体、属性和关系组成。知识图谱的构建和更新是一个复杂而关键的过程,涉及知识的收集、组织、链接和推理。ChatGPT作为一种预训练语…...

JS正则表达式:常用正则手册/RegExp/正则积累
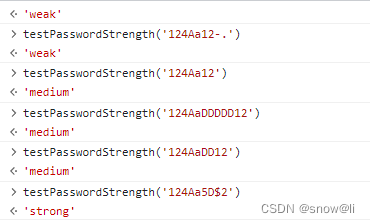
一、正则基础语法 JavaScript 正则表达式 | 菜鸟教程 JS正则表达式语法大全(非常详细) 二、使用场景 2.1、校验中国大陆手机号的正则表达式 正则 /^1[3456789]\d{9}$/解释 序号正则解释1^1以数字 1 开头2[3456789]第二位可以是 3、4、5、6、7、8、…...

自动化测试框架unittest与pytest的区别!
引言 前面文章已经介绍了python单元测试框架,大家平时经常使用的是unittest,因为它比较基础,并且可以进行二次开发,如果你的开发水平很高,集成开发自动化测试平台也是可以的。而这篇文章主要讲unittest与pytest的区别&…...

【Git】
学习来自于: 女朋友乱用Git,差点把我代码删了。。。 一些常用的Git 知识点整理 关于Git这一篇就够了 Git基本命令大全 30分钟精通Git,学不会来找我 Git 版本管理 | 莫烦PYTHON Git 代码版本管理教程 文章目录 【前言】集中式与分布式的…...

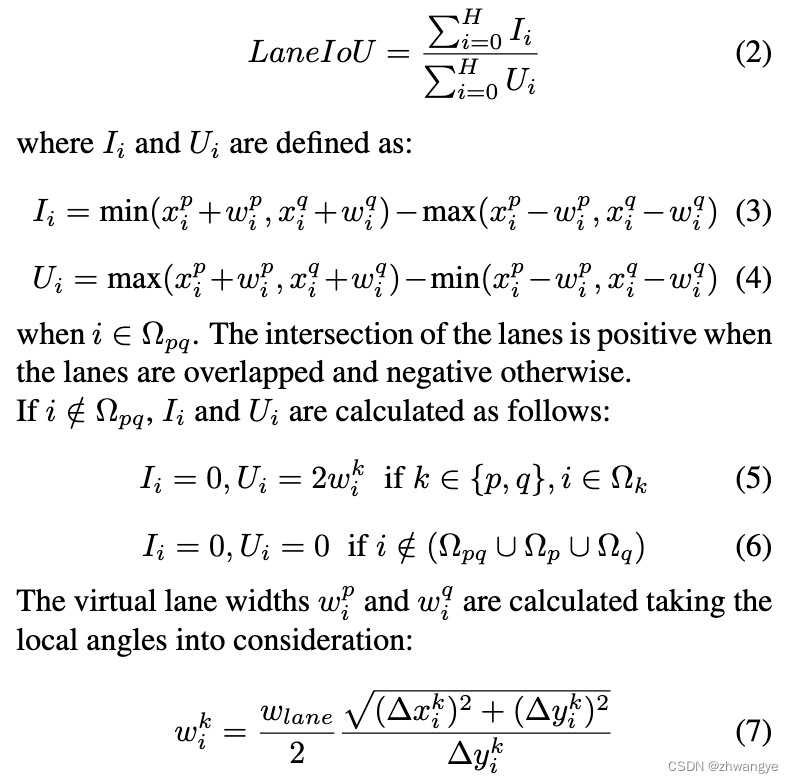
[论文笔记] CLRerNet: Improving Confidence of Lane Detection with LaneIoU
Honda, Hiroto, and Yusuke Uchida. “CLRerNet: Improving Confidence of Lane Detection with LaneIoU.” arXiv preprint arXiv:2305.08366 (2023). 2023.05 出的一篇车道线检测的文章, 效果在CULane, CurveLanes SOTA 文章目录 简介LaneIoULineIoU存在问题为什么使用LaneIo…...

LeetCode|backtracking|review:40. 131. 93. 47. 332. | 37. Sudoku Solver
复习: 40. Combination Sum II [1,1,2,3]中,答案里有[1,1,2], 但是不能有两个[1,2,3] 131. Palindrome Partitioning 每个for都是在给定的start之后找一个palindrome。当start 93. Restore IP Addresses forloop每次loop都是在给定的start的后三个数…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

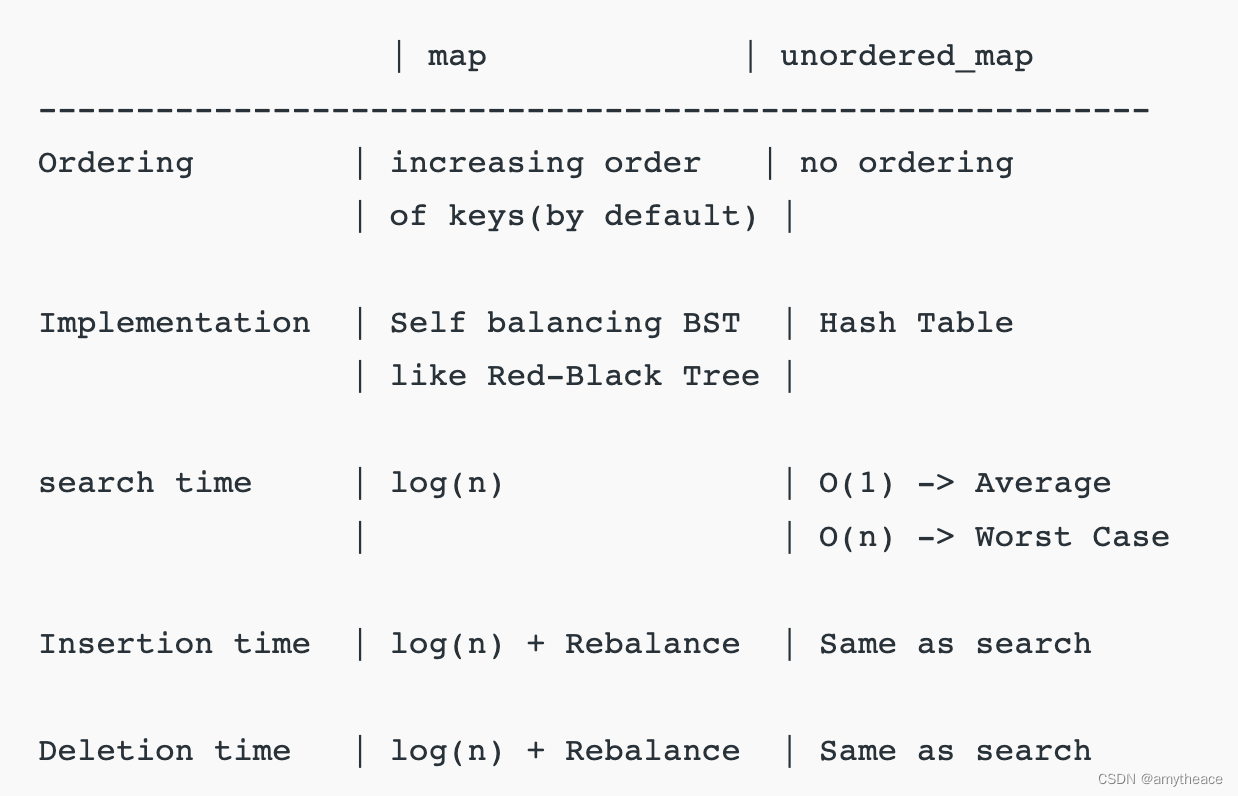
MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...

高防服务器价格高原因分析
高防服务器的价格较高,主要是由于其特殊的防御机制、硬件配置、运营维护等多方面的综合成本。以下从技术、资源和服务三个维度详细解析高防服务器昂贵的原因: 一、硬件与技术投入 大带宽需求 DDoS攻击通过占用大量带宽资源瘫痪目标服务器,因此…...

跨平台商品数据接口的标准化与规范化发展路径:淘宝京东拼多多的最新实践
在电商行业蓬勃发展的当下,多平台运营已成为众多商家的必然选择。然而,不同电商平台在商品数据接口方面存在差异,导致商家在跨平台运营时面临诸多挑战,如数据对接困难、运营效率低下、用户体验不一致等。跨平台商品数据接口的标准…...

Linux基础开发工具——vim工具
文章目录 vim工具什么是vimvim的多模式和使用vim的基础模式vim的三种基础模式三种模式的初步了解 常用模式的详细讲解插入模式命令模式模式转化光标的移动文本的编辑 底行模式替换模式视图模式总结 使用vim的小技巧vim的配置(了解) vim工具 本文章仍然是继续讲解Linux系统下的…...
