ElementUI 实现动态表单数据校验(已解决)
文章目录
- 🍋前言:
- 🍍正文
- 1、探讨需求
- 2、查阅相关文档([element官网](https://element.eleme.cn/#/zh-CN/component/form))
- 官方动态增减表单项示例
- 3、需求完美解决
- 4、注意事项
- 🎃专栏分享:
🍋前言:
大家好很久没有更新文章了,本片文章主要记录一下遇到的问题,
使用element-ui开发,el-form 表单验证,由于表单的每一项是后端返回动态渲染的,之前只写过静态的表单验证,网上查了一些资料和element的官方文档最后得已解决,记录下来分享给大家。感兴趣的小伙伴可以学习一下。
🍍正文
1、探讨需求
首先我们需要探讨一下需求:
表单中的部分el-form-item 的label都是从接口拿到的,需要遍历进行动态渲染。需要给每个el-form-item加上校验至少是必填校验有的el-form-item不需要校验,也不是从接口获取得
2、查阅相关文档(element官网)
ElementUI封装了组件el-form来收集、校验和提交数据,其中的rules属性就是用来做数据校验的。ElementUI提供了一些常用的表单验证规则,我们可以直接使用该规则来实现数据校验。rules根据rules给出的规则会对prop中的值进行校验,当不满足要求时会弹出message相应的提示信息。
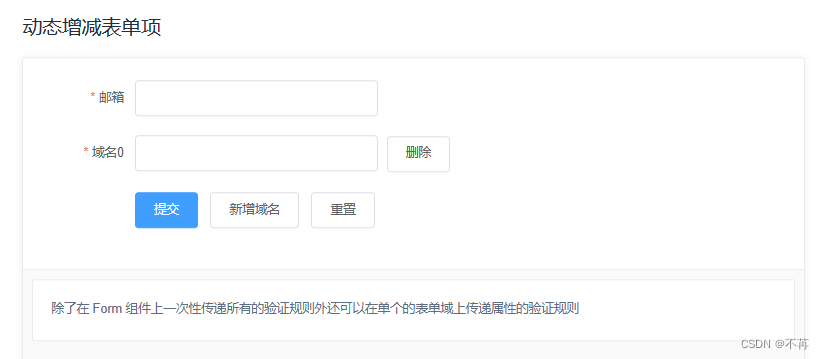
官方动态增减表单项示例

<el-form :model="dynamicValidateForm" ref="dynamicValidateForm" label-width="100px" class="demo-dynamic"><el-form-itemprop="email"label="邮箱":rules="[{ required: true, message: '请输入邮箱地址', trigger: 'blur' },{ type: 'email', message: '请输入正确的邮箱地址', trigger: ['blur', 'change'] }]"><el-input v-model="dynamicValidateForm.email"></el-input></el-form-item><el-form-itemv-for="(domain, index) in dynamicValidateForm.domains":label="'域名' + index":key="domain.key":prop="'domains.' + index + '.value'":rules="{required: true, message: '域名不能为空', trigger: 'blur'}"><el-input v-model="domain.value"></el-input><el-button @click.prevent="removeDomain(domain)">删除</el-button></el-form-item><el-form-item><el-button type="primary" @click="submitForm('dynamicValidateForm')">提交</el-button><el-button @click="addDomain">新增域名</el-button><el-button @click="resetForm('dynamicValidateForm')">重置</el-button></el-form-item>
</el-form>
<script>export default {data() {return {dynamicValidateForm: {domains: [{value: ''}],email: ''}};},methods: {submitForm(formName) {this.$refs[formName].validate((valid) => {if (valid) {alert('submit!');} else {console.log('error submit!!');return false;}});},resetForm(formName) {this.$refs[formName].resetFields();},removeDomain(item) {var index = this.dynamicValidateForm.domains.indexOf(item)if (index !== -1) {this.dynamicValidateForm.domains.splice(index, 1)}},addDomain() {this.dynamicValidateForm.domains.push({value: '',key: Date.now()});}}}
</script>
我们只看自己需要的内容:
- 可以看到在v-for 循环遍历后的el-form-item中prop属性绑定值是这么写的:
:prop = "domains.+ index + '.value'",因为是动态绑定的所以需要加上冒号:。- 表单的label属性也是通过动态遍历出来的
:label = "'item' + index"。- 这里的
rules单独写在了表单遍历的每一项上进行校验。由于是动态渲染的需要在每一项上都单独绑定上校验规则。
3、需求完美解决
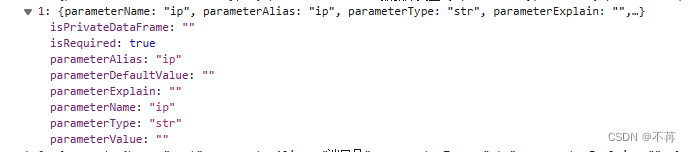
我这里后端返回的数据:

我们
el-form-item的每一项的label使用parameterAlias,而input中绑定的值为parameterValue。
话不多说上代码:
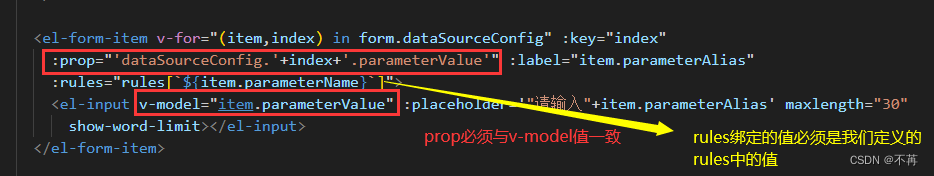
<el-form :model="form" label-width="100px" v-if="form.dataSourceConfig.length" style="margin-left: -50px;":rules="rules"><el-form-item label="名称" prop="databaseName"><el-input v-model="form.databaseName" placeholder="请输入数据源名称" maxlength="30" show-word-limit></el-input></el-form-item><el-form-item v-for="(item,index) in form.dataSourceConfig" :key="index":prop="'dataSourceConfig.'+index+'.parameterValue'" :label="item.parameterAlias":rules="rules[`${item.parameterName}`]"><el-input v-model="item.parameterValue" :placeholder='"请输入"+item.parameterAlias' maxlength="30"show-word-limit></el-input></el-form-item><el-form-item label="说明"><el-input type="textarea" v-model="form.description" placeholder="请输入说明" maxlength="300" rows="3"show-word-limit></el-input></el-form-item></el-form>
关键点:
:prop="'dataSourceConfig.'+ index +'.parameterValue'"
:label="item.parameterAlias"
:rules="rules[${item.parameterName}]"
定义我们需要的form表单与校验规则:
// 表单数据form: {databaseName: '',description: '',dataSourceConfig: []},rules: {username: { required: true, message: "请输入名称", trigger: 'blur' },ip: { required: true, message: "请输入ip", trigger: 'blur' },port: [{ required: true, message: '端口号不能为空', trigger: 'blur' },{ type: 'number', message: '端口号必须为数字值', trigger: 'blur' }],db: { required: true, message: "请输入库名", trigger: 'blur' },password: { required: true, message: "请输入密码", trigger: 'blur' },databaseType: { required: true, message: "请输入数据库类型", trigger: 'blur' },databaseName: {required: true, message: `名称不能为空`, trigger: 'blur'}methods:
// 获取参数列表getDataSourceParams(code).then(res => {this.form.dataSourceConfig = res.data.data;this.loading = false})
效果图:

4、注意事项
这里说一下表单校验的注意事项:
Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,并将 Form-Item 的 prop 属性设置为需校验的字段名即可。Form-Item的prop属性需要与对应的v-model绑定的值一致(如上案例prop属性设置的字段名为value,input的v-model绑定值也是value),否则校验会不生效。el-form标签绑定的对象 :model="form" :rules="rules",这里的form就是我们用到的表单那个对象,rules就是我们定义的校验规则。数字类型的验证需要在 v-model 处加上 .number 的修饰符,这是 Vue 自身提供的用于将绑定值转化为 number 类型的修饰符。例如:v-model.number="form.phone"
🎃专栏分享:
小程序项目实战专栏:《uniapp小程序开发》
前端面试专栏地址:《面试必看》
⏳ 名言警句:说能做的,做说过的 \textcolor{red} {名言警句:说能做的,做说过的} 名言警句:说能做的,做说过的
✨ 原创不易,还希望各位大佬支持一下 \textcolor{blue}{原创不易,还希望各位大佬支持一下} 原创不易,还希望各位大佬支持一下
👍 点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!
相关文章:

ElementUI 实现动态表单数据校验(已解决)
文章目录 🍋前言:🍍正文1、探讨需求2、查阅相关文档([element官网](https://element.eleme.cn/#/zh-CN/component/form))官方动态增减表单项示例3、需求完美解决4、注意事项 🎃专栏分享: &#…...

Linux上定位线上CPU飙高
【模拟场景】 写一个java main函数,死循环打印 System.out.println(“111111”) , 将其打成jar包放在linux中执行 1、通过TOP命令找到CPU耗用最厉害的那个进程的PID 2、top -H -p 进程PID 找到进程下的所有线程 可以看到 pid 为 94384的线程耗用cpu …...

06-行向量列向量_向量的运算 加法,数乘,减法,转置
行向量和列向量 行向量是按行把向量排开(横着来写), 列向量是按列把向量排开(竖着来写) 在数学中我们更多的把数据写成列向量,在编程语言中更多的把数据存成行向量! 如果想在编程语言中把行向量转化成列…...
)
基于Matlab实现最大类间方差阈值与遗传算法的道路分割(附上完整源码+图像+程序运行说明)
道路分割是计算机视觉和图像处理中的一个重要任务,它在交通监控、自动驾驶和地图制作等领域具有广泛的应用。其中,最大类间方差阈值和遗传算法是道路分割中常用的方法之一。本文将介绍如何使用Matlab实现最大类间方差阈值与遗传算法进行道路分割。 文章目…...

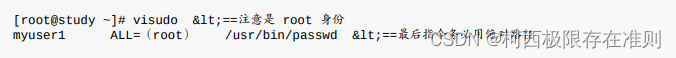
13.4.2 【Linux】sudo
相对于 su 需要了解新切换的使用者密码 (常常是需要 root 的密码), sudo 的执行则仅需要自己的密码即可。sudo 可以让你以其他用户的身份执行指令 (通常是使用 root 的身份来执行指令),因此并非所有人都能够…...

电脑软件:键盘按键修改器——keytweak使用介绍
对你的电脑键盘的布局不满意、键盘上的某个按键坏掉了等等键盘问题如何解决?有了KeyTweak这一切就可以轻松解决了,KeyTweak是一个免费软件程序,使用它可让你重新映射键盘键。如果您改变主意并想将其改回原样,只需点击一下即可容易…...

软件工程学术顶会——ICSE 2023 议题(网络安全方向)清单与摘要
按语:IEEE/ACM ICSE全称International Conference on Software Engineering,是软件工程领域公认的旗舰学术会议,中国计算机学会推荐的A类国际学术会议,Core Conference Ranking A*类会议,H5指数74,Impact s…...

【Python】jupyter Linux服务器使用
文章目录 环境使用访问 环境 pip install jupyter 使用 在你想访问的目录下执行: jupyter notebook --ip0.0.0.0jupyter 给出提示: [I 2023-07-28 14:32:43.589 ServerApp] Package notebook took 0.0000s to import [I 2023-07-28 14:32:43.597 Ser…...

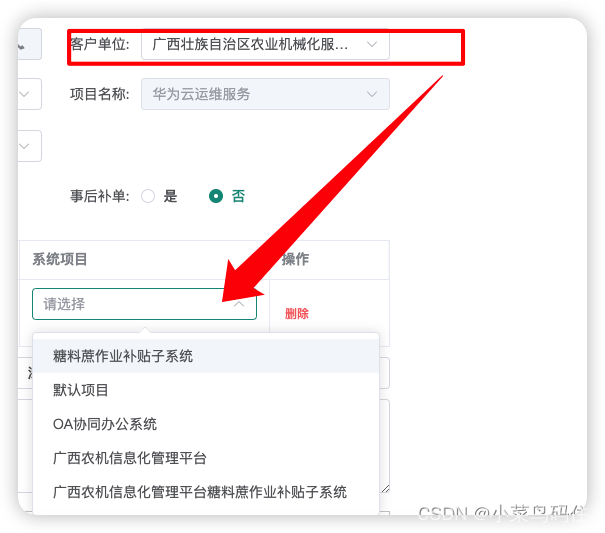
element 级联 父传子
html代码例子 父组件 <el-cascaderstyle"width: 100%"change"unitIdChange":options"unitOptions"filterablev-model"formInline.unitId":props"unitProps"/></el-form-item>//改变级联传值到这个组件里面<r…...

【MTI 6.S081 Lab】Copy-on-write
【MTI 6.S081 Lab】Copy-on-write The problemThe solutionImplement copy-on-write fork (hard)实验任务Hints解决方案问题解决思考uvmcopykfreekallockpagerefcow_handlertrap 虚拟内存提供了一定程度的间接性:内核可以通过将PTE标记为无效或只读来拦截内存引用&a…...

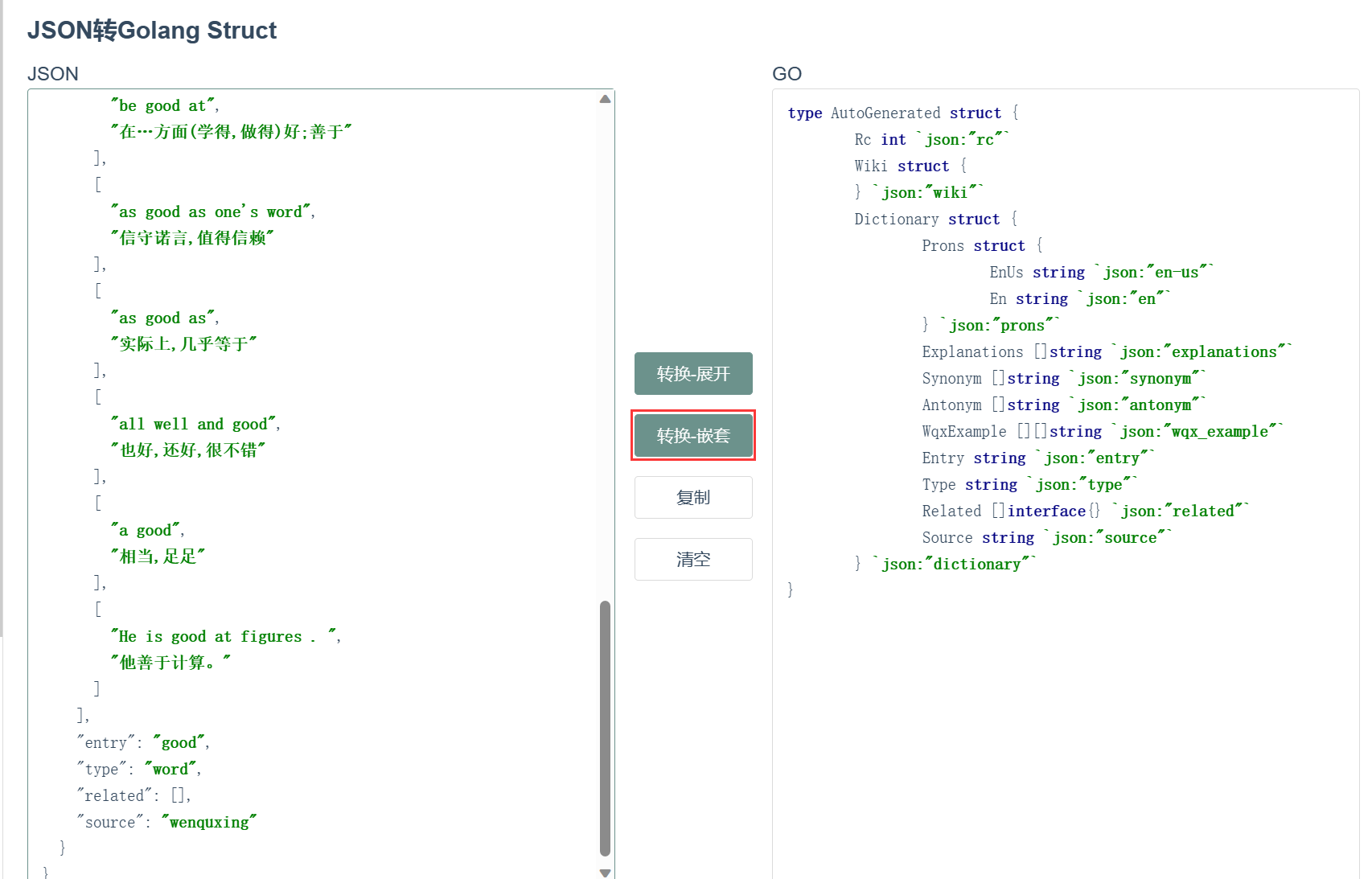
【GO】go语言入门实战 —— 命令行在线词典
文章目录 程序介绍抓包代码生成生成request body解析respond body完整代码 字节青训营基础班学习记录。 程序介绍 在运行程序的时候以命令行的形式输入要查询的单词,然后程序返回单词的音标、释义等信息。 示例如下: 抓包 我们选择与网站https://fany…...

模电模电基础知识学习笔记汇总
来源:一周搞(不)定数电模电全集,电子基础知识 11小时 一:模电学习笔记 模电主要讲述:对模拟信号进行产生、放大和处理的模拟集成电路重点知识:常用电子元器件:电阻、电容、电感、保…...
招商银行秋招攻略和考试内容详解
招商银行秋招简介 招商银行是一家股份制商业银行,银行的服务理念已经深入人心,在社会竞争愈来愈烈的今天,招商银行的招牌无疑是个香饽饽,很多人也慕名而至,纷纷向招商银行投出了简历。那么秋招银行的秋招开始时间是多…...

【Linux】四、开发工具
一、vim 编辑器(只能写代码) 1、只关注如何写代码,不会关注代码的正确性; 2、一般写代码在Windows环境下写,而vim是Linux下相对来说功能最强的编辑器; 二、vim的操作 vim ---打开vim shift键 加 ࿱…...

前后端分离实现博客系统
文章目录 博客系统前言1. 前端1.1 登陆页面1.2 博客列表页面1.3 博客详情页面1.4 博客编辑页面 2. 后端2.1 项目部署2.1.1 创建maven项目2.1.2 引入依赖2.1.3 创建目录结构2.1.4 部署程序 2.2 逻辑设计2.2.1 数据库设计2.2.2 实体类设计2.2.3 Dao层设计2.2.3.1 BlogDao 2.2.4 D…...
:TypeScript 中的泛型是什么?)
面试题-TS(六):TypeScript 中的泛型是什么?
面试题-TS(6):TypeScript 中的泛型是什么? 在TypeScript中,泛型(Generics)是一种强大的特性,它允许我们在编写可重用的代码时增加灵活性。泛型使得我们可以编写不特定数据类型的代码,从而提高代…...

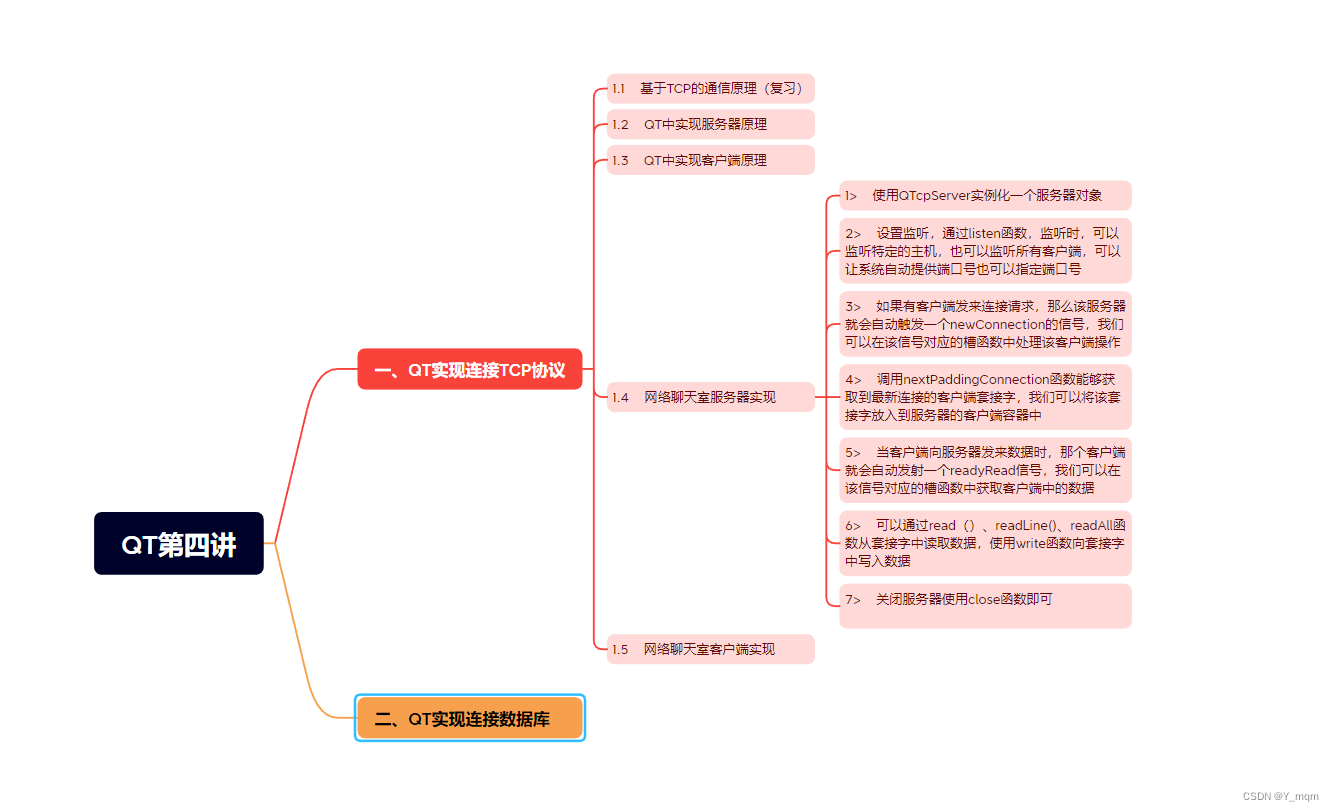
QT DAY4
1.思维导图 2.手动完成服务器的实现,并具体程序要注释清楚 头文件 #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QTcpServer> #include <QTcpSocket> #include <QMessageBox> #include <QList> #include <QD…...

最新Ai创作源码ChatGPT商用运营源码/支持GPT4.0+支持ai绘画+支持Mind思维导图生成
本系统使用Nestjs和Vue3框架技术,持续集成AI能力到本系统! 支持GPT3模型、GPT4模型Midjourney专业绘画(全自定义调参)、Midjourney以图生图、Dall-E2绘画Mind思维导图生成应用工作台(Prompt)AI绘画广场自定…...

一个go的支持多语言的error自动生成插件
大家好,我是peachesTao,今天给大家推荐一个go的支持多语言的error自动生成的插件,插件主页可以访问下方链接。 在一个多语言国际化的项目中,后端接口返回给前端的错误描述也需要国际化,我们来看一下后端给前端返回多语…...

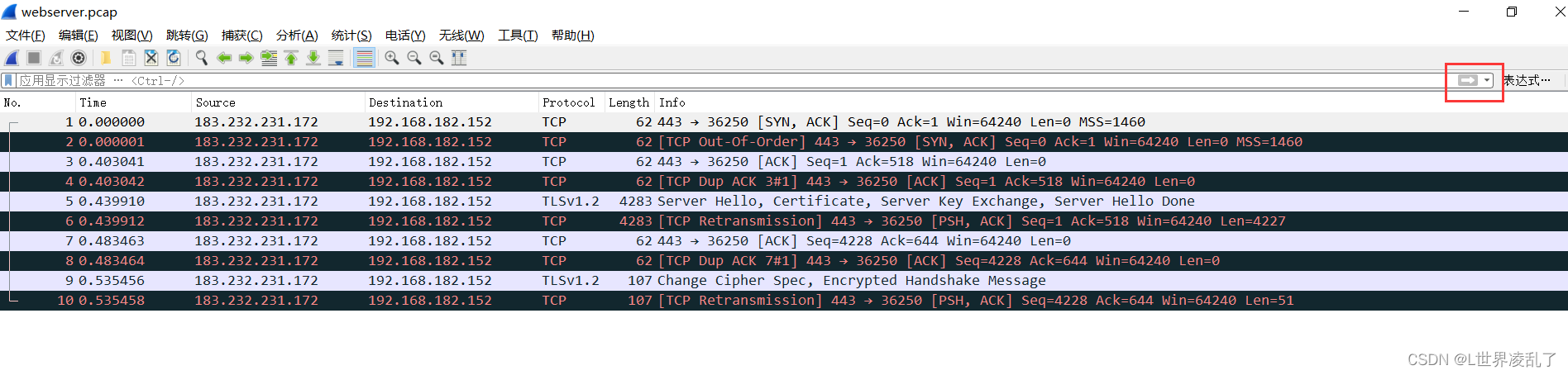
wireshark抓包新手使用教程(超详细)
一、简介 Wireshark是一款非常流行的网络封包分析软件,可以截取各种网络数据包,并显示数据包详细信息。 为了安全考虑,wireshark只能查看封包,而不能修改封包的内容,或者发送封包。 wireshark能获取HTTP,也…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

Vue3中的computer和watch
computed的写法 在页面中 <div>{{ calcNumber }}</div>script中 写法1 常用 import { computed, ref } from vue; let price ref(100);const priceAdd () > { //函数方法 price 1price.value ; }//计算属性 let calcNumber computed(() > {return ${p…...

Vue 3 + WebSocket 实战:公司通知实时推送功能详解
📢 Vue 3 WebSocket 实战:公司通知实时推送功能详解 📌 收藏 点赞 关注,项目中要用到推送功能时就不怕找不到了! 实时通知是企业系统中常见的功能,比如:管理员发布通知后,所有用户…...

基于 HTTP 的单向流式通信协议SSE详解
SSE(Server-Sent Events)详解 🧠 什么是 SSE? SSE(Server-Sent Events) 是 HTML5 标准中定义的一种通信机制,它允许服务器主动将事件推送给客户端(浏览器)。与传统的 H…...