Ajax?阿贾克斯?
一、Ajax简介
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的创新方法。
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
AJAX 不需要任何浏览器插件,但需要用户允许 JavaScript在浏览器上执行。
XMLHttpRequest 只是实现 Ajax 的一种方式。
二、同步与异步
同步:发送⼀个请求,需要等待响应返回,然后才能够发送下⼀个请求,如果该请求没有响应,不能发送下⼀个请求,客户端会处于⼀直等待过程中。
异步:发送⼀个请求,不需要等待响应返回,随时可以再发送下⼀个请求,即不需要等待。
三、实现Ajax
1. 原生JS实现
实现步骤:
1、定义⼀个XMLHttpRequest核⼼对象xhr;
2、通过xhr.open⽅法给当前对象提供访问⽅式、URL等。
3、发送当前的请求⾄指定的URL
4、接收返回值并处理
案例:前台⻚⾯通过⼀个按钮向后台发送⼀个Ajax请求,后台做完处理后向前台⻚⾯响应⼀段⽂本信息显示在⻚⾯上
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script type="text/javascript">function testJsAjax(){//1. 创建核⼼对象var xmlhttp = new XMLHttpRequest();//2.通过核⼼对象⽅法给当前的对象提供访问⽅式和URL路径xmlhttp.open("GET","http://localhost/getmsg",true);//3.发送当前的请求⾄指定的URLxmlhttp.send();//4.接收返回值并处理xmlhttp.onreadystatechange=function(){//xmlhttp.readyState==4代表XMLHttpRequest对象读取服务器的响应结束//xmlhttp.status==200响应成功if (xmlhttp.readyState==4 && xmlhttp.status==200){var msg = xmlhttp.responseText;document.getElementById("msg").innerHTML=msg;}}}
</script>
</head> <body> <div id="msg"></div> <input type="button" name="btn" value="JS原⽣⽅式实现异步" οnclick="testJsAjax()">
</body>
</html>2.JQuery实现
JS版的Ajax仅做为了解,我们重点学习jQuery版的Ajax,jQuery是⼀个优秀的js框架,⾃然对JS原⽣的Ajax进⾏了封装,封装后的Ajax的操作⽅法更简洁,功能更强⼤,这也是程序员最普遍使⽤,语法结构简单,代码可读性好。
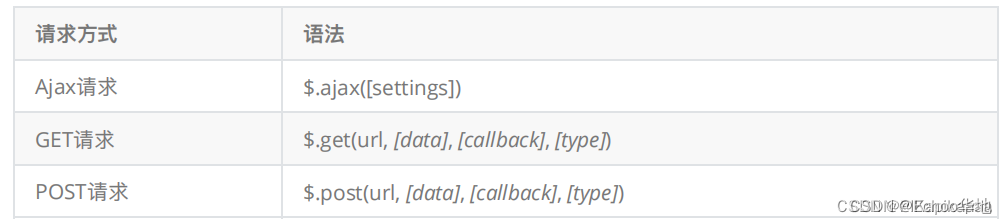
与Ajax操作相关的jQuery⽅法经常使⽤的有三种:

2.1 ajax请求
$.ajax({url:"",data:{},type:"post/get",async:true,dataType:"text",success:function(obj){},error:function(){}
})

注意事项:
- 每个属性后都要跟随⼀个英⽂逗号,最后⼀个不⽤。
- 每⼀个属性都是键值对的形式存在,中间⽤英⽂冒号:隔开
- data:{} 是⼀个特殊的写法,值是⼀个{},⾥⾯使⽤键值对存储
例如:data:{“键1”:值1, “键2”:值2, “键3”:值3}- 以上属性没有先后顺序要求
2.2 get请求
$.get(URL,data,function(data,status,xhr),dataType)
| 参数 | 含义 |
|---|---|
| URL | 必需。规定您需要请求的 URL。 |
| data | 可选。规定连同请求发送到服务器的数据。 |
| function(data,status,xhr) | 可选。规定当请求成功时运行的回调函数。 额外的参数: data 包含来自请求的结果数据" status 包含请求的状态(“success”、“notmodified”、“error”、“timeout”、“parsererror”) xhr 包含 XMLHttpRequest 对象 |
| dataType | 可选。规定预期的服务器响应的数据类型。 默认地,jQuery 会智能判断。 可能的类型: “xml” - 一个 XML 文档 “html” - HTML 作为纯文本 “text” - 纯文本字符串 “script” - 以 JavaScript 运行响应,并以纯文本返回 “json” - 以 JSON 运行响应,并以 JavaScript 对象返回 “jsonp” - 使用 JSONP 加载一个 JSON 块,将添加一个 “?callback=?” 到 URL 来规定回调 |
注意事项:
- 这种写法功能和$.ajax是⼀样的,但是严格要求属性顺序。
实例:
请求 “/try/ajax/test.php”,但是忽略返回结果:
$.get("/try/ajax/test.php");
请求 “/try/ajax/test.php” 并连同请求发送一些额外的数据(忽略返回结果):
$.get("/try/ajax/test.php", { name:"Donald", town:"Ducktown" });
请求 “/try/ajax/test.php” 并传递数据数组到服务器(忽略返回结果):
$.get("/try/ajax/test.php", { 'colors[]' : ["Red","Green","Blue"] });
请求 “/try/ajax/test.php” 并提醒请求的结果:
$.get("/try/ajax/test.php", function(data){
alert("Data: " + data);
});
2.3 post请求
$(selector).post(URL,data,function(data,status,xhr),dataType)
实例:使用 AJAX 的 POST 请求来改变div元素的文本
$.post("demo_ajax_gethint.html",{suggest:txt},function(result){$("span").html(result);
});
参考资料:
- CSDN博主「PIKapikaaaa」
https://blog.csdn.net/PIKapikaaaa/article/details/124914380- 菜鸟教程 AJAX 教程
https://www.runoob.com/ajax/ajax-tutorial.html
相关文章:

Ajax?阿贾克斯?
一、Ajax简介 AJAX Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。 AJAX 不是新的编程语言,而是一种使用现有标准的创新方法。 AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网…...

项目质量要怎么保持? 如何借助系统软件进行管理
对于任何项目型的企业总是很关心项目成本的话题,但不知从什么时候开始,高质量等于高成本成了各个企业的一种潜意识。 如果交付的项目产品不符合质量标准,即使企业使用最好的项目管理工具或者每个里程碑都达到并在预算范围内完成项目…...

没有接口文档的怎样进行接口测试
前言: 在进行接口测试之前,一般开发会提供接口文档,给出一些接口参数和必要熟悉,便于我们编写接口脚本。但如果没有提供接口开发文档的请求下,我们该如何编写接口测试脚本呢?在编写测试脚本前要做哪些必要…...

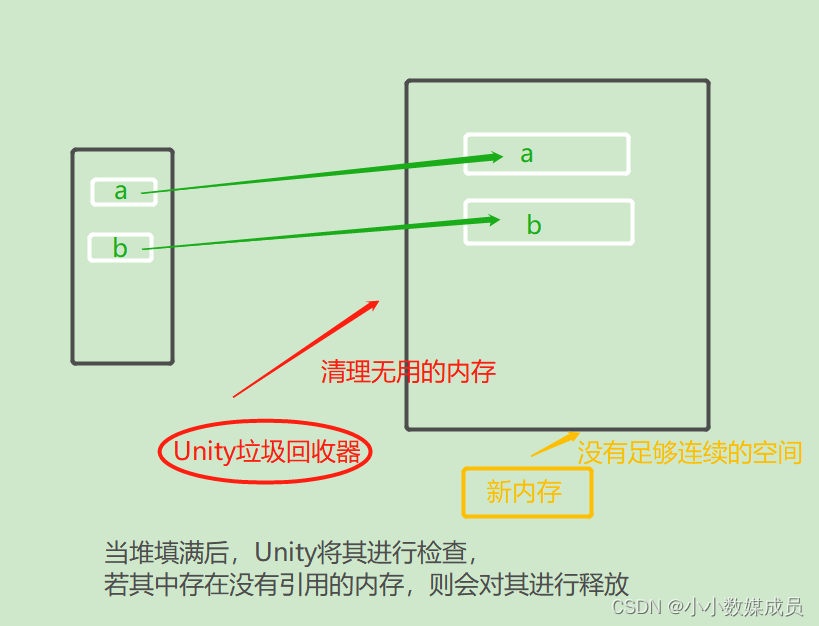
Unity—游戏设计模式+GC
每日一句:"少年一贯快马扬帆 道阻且长不转弯 要盛大要绚烂要哗然 要用理想的泰坦尼克去撞现实的冰川 要当烧赤壁的风而非借箭的草船 要为一片海就肯翻万山。" 目录 状态模式: 外观模式 组合模式, 单例模式 命令模式 观察者模…...

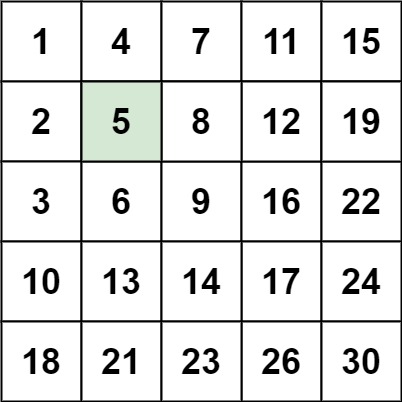
【刷题笔记】--二分查找binarysearch
当给一个有序的数组,在其中查找某个数,可以考虑用二分查找。 题目1: 二分查找的思路: 设置left和right指针分别指向要查找的区间。mid指针指向这个区间的中间。比较mid指针所指的数与target。 如果mid所指的数小于target&…...

Python版本的常见模板(二) 数论(一)
文章目录前言质数相关质数判断求约数求取区间质数埃氏筛法线性筛法分解质因数欧拉欧拉函数求取单个数线性筛法求取欧拉定理求逆元快速幂/幂取模欧几里得算法求最小公约数拓展欧几里得算法求解同余方程前言 本文主要是提供Python版本的常见的一些与数论相关的模板,例…...
)
SQL快速上手(知识点总结+训练资料)
文章目录一 SQL训练资料二 SQL知识点总结1.SQL语句的执行顺序2.窗口函数3.字符串处理函数模糊查询三 SQL题目的总结一 SQL训练资料 牛客SQL题目 猴子数据分析题目 关注的公众号 猴子数据分析 二 SQL知识点总结 1.SQL语句的执行顺序 每一个子句产生的中间结果供接下来的子句…...

无需经验的steam搬砖,每天操作1小时,轻松创业赚钱!
我作为一个95后社畜,就喜欢倒腾各种赚钱的事情,8年老韭菜告诉你,副业创收一点都不难,难就难在是否找对项目,俗话说方向不对,努力白费! 什么做苦力、技能、直播卖货,电商等等对比我这…...

如何创建你的公司的FAQ页面?
很多企业考虑为公司搭建一个“常见问题”页面,作为帮助客户回答关于产品和服务的常见问题的一种方式。 FAQ页面和登录/销售页面不同,没有展现出直接的投资回报,但是为团队节省了其他成本,据了解,高达67%的客户相比于跟…...

CK-GW06-E03与欧姆龙PLC配置指南
CK-GW06-E03与欧姆龙PLC配置指南CK-GW06-E03是一款支持标准工业EtherCAT协议的网关控制器,方便用户集成到PLC等控制系统中。本控制器提供了网络 POE 供电和直流电源供电两种方式,确保用户在使用无POE供电功能的交换机时可采用外接电源供电;系统还集成了六…...

使用docker-compose部署RocketMQ5.0
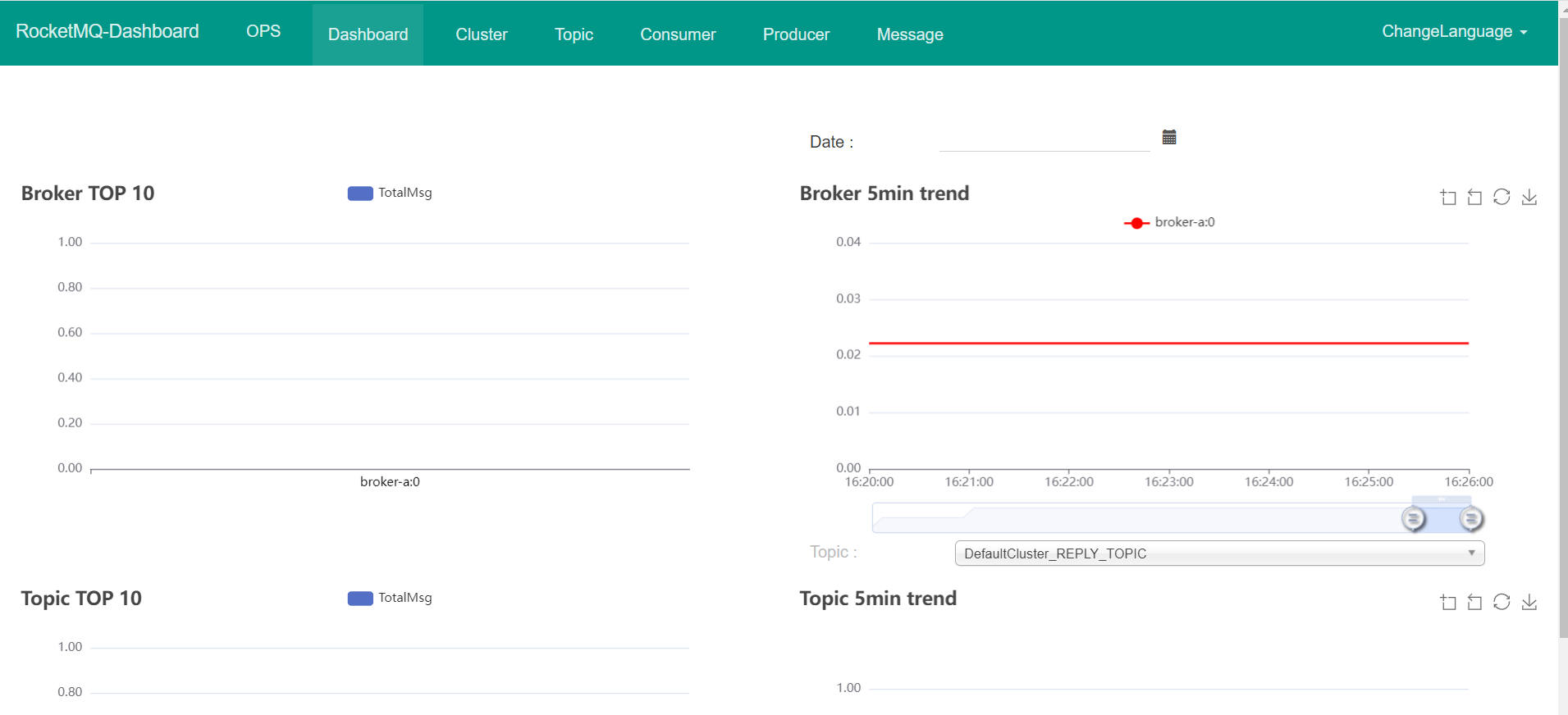
简介:使用docker-compose部署rocketmq5.0。文中会介绍docker-compose版本以及需要注意的项第一步:进入hub.docker.com搜索rocketmq我们选择第一个,因为第一个是7个月前更新的,(我看有很多博客使用的依旧是最下面的那种…...

嵌入式ARM设计编程(四) ARM启动过程控制
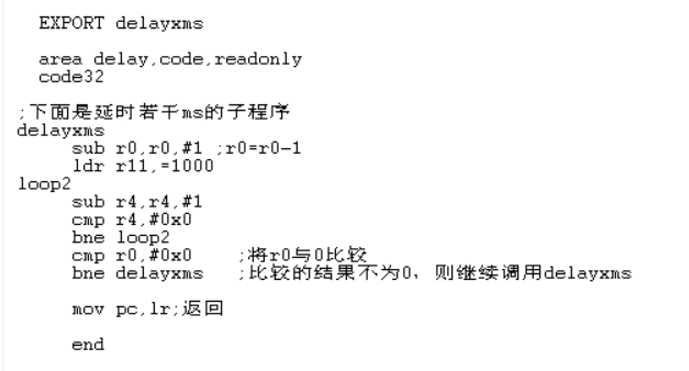
文章和代码已归档至【Github仓库:hardware-tutorial】,需要的朋友们自取。或者公众号【AIShareLab】回复 嵌入式 也可获取。 一、实验目的 (1) 掌握建立基本完整的ARM 工程,包含启动代码,C语言程序等&…...

企业维基都说好,今天我们来看看 wiki 软件的缺点有哪些?
企业维基企业wiki和内部知识库可能看起来是一回事——但它们实际上是非常不同的软件类型。也许您可能不知道你在寻找的是知识基础软件,还是wiki软件。 无论哪种方式,缺乏知识都是生产力的巨大瓶颈。事实上,未能分享知识是财富500强企业每年亏…...

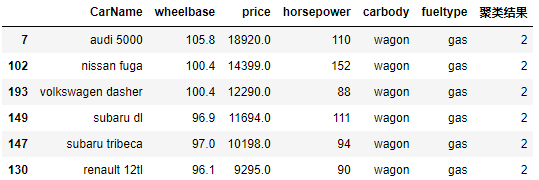
08- 汽车产品聚类分析综合项目 (机器学习聚类算法) (项目八)
找出性价比较高的车 LabelEncoder: python:sklearn标签编码(LabelEncoder) sklearn.preprocessing.LabelEncoder的使用:在训练模型之前,通常都要对数据进行一定得处理。将类别编号是一种常用的处理方法,比如把类别“电脑”,“手机…...

揭开苹果供应链,如何将其命运与中国深度捆绑
前 言 诺基亚在2007年时拥有9亿用户,在手机市场上占据主导地位,福布斯在当时以“谁能赶上手机之王?”为标题刊登了一篇关于该公司的报道,与此同时,苹果公司推出了iPhone系列产品。16年后,苹果公司以充足的…...

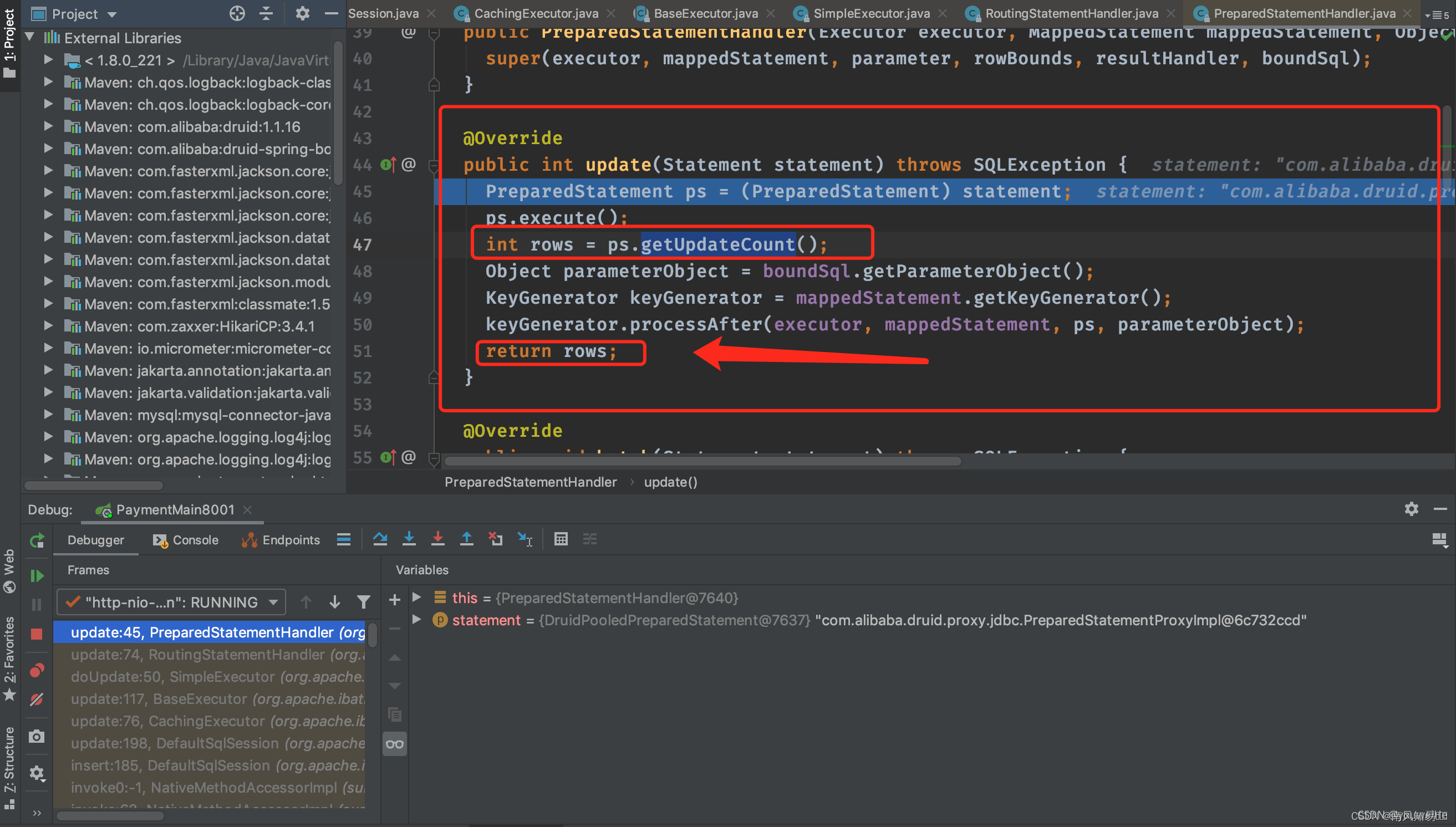
Mybatis 之useGeneratedKeys注意点
一.例子 Order.javapublic class Order {private Long id;private String serial; }orderMapper.xml<?xml version"1.0" encoding"UTF-8"?> <!DOCTYPE mapper PUBLIC "-//mybatis.org/DTD Mapper 3.0" "http://mybatis.org/dtd…...

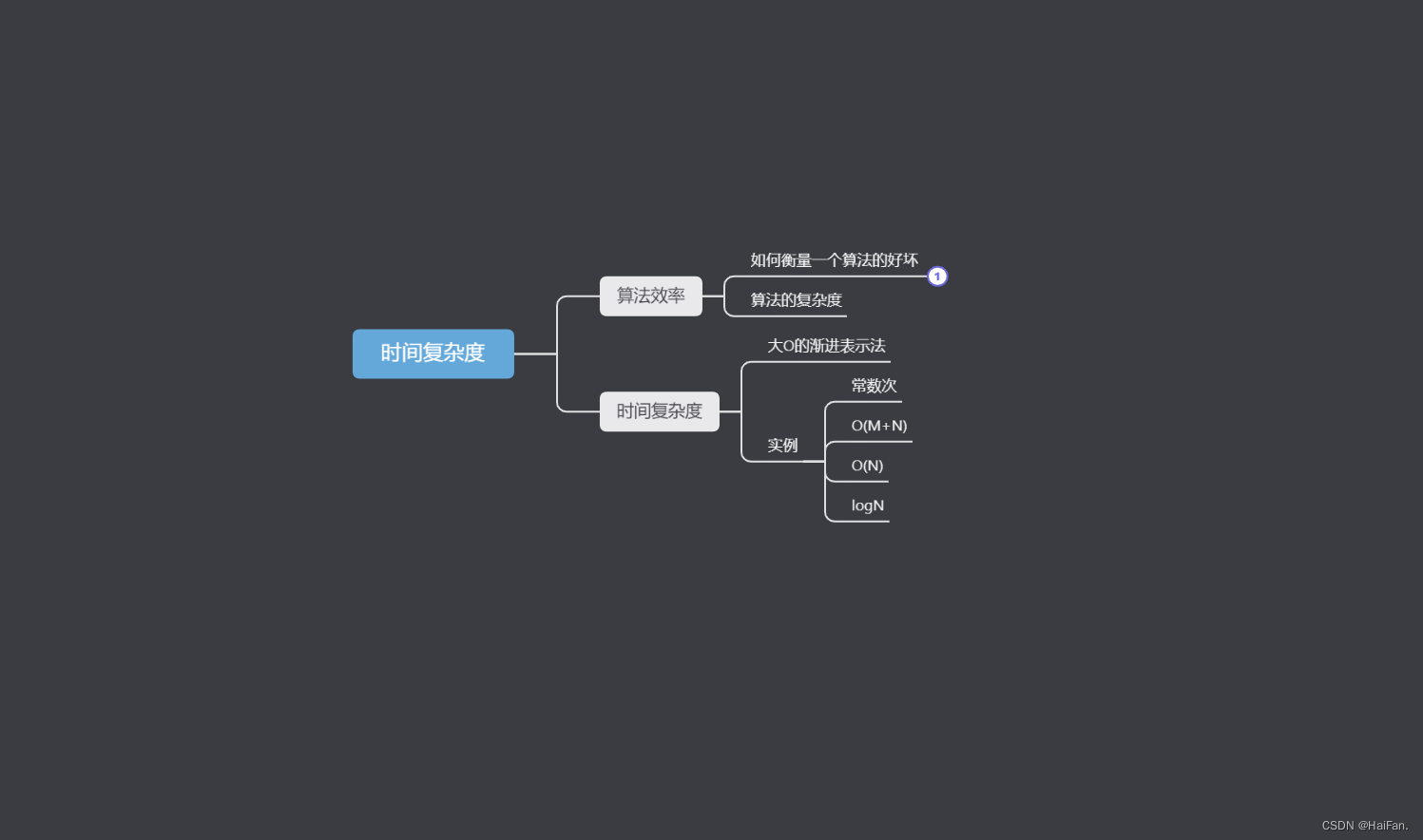
数据结构---时间复杂度
专栏:数据结构 个人主页:HaiFan. 专栏简介:开学数据结构,接下来会慢慢坑新数据结构的内容!!!! 时间复杂度前言1.算法效率1.1如何衡量一个算法的好坏1.2算法的复杂度2.时间复杂度2.1大…...

如何保证集合是线程安全的 ConcurrentHashMap如何实现高效地线程安全?
第10讲 | 如何保证集合是线程安全的? ConcurrentHashMap如何实现高效地线程安全? 我在之前两讲介绍了 Java 集合框架的典型容器类,它们绝大部分都不是线程安全的,仅有的线程安全实现,比如 Vector、Stack,在性能方面也…...

C++对象模型和this指针
成员变量和成员函数分开存储:基本概念:在C中,类内的成员变量和成员函数分开存储只有非静态成员变量才属于类的对象上每个空对象都会有一个独一无二的内存地址,所以,空对象占用内存空间的大小为1代码实现:#i…...

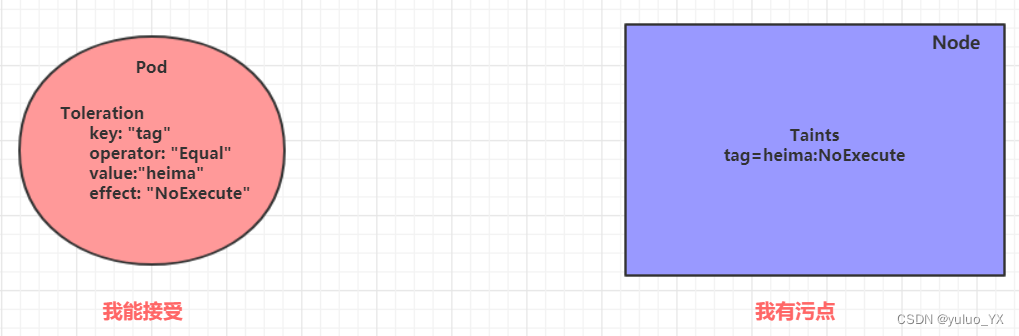
kubernetes教程 --Pod调度
Pod调度 在默认情况下,一个Pod在哪个Node节点上运行,是由Scheduler组件采用相应的算法计算出来的,这个过程是不受人工控制的。但是在实际使用中,这并不满足的需求,因为很多情况下,我们想控制某些Pod到达某…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...
