Puppeteer 爬虫学习
puppeteer简介:
Puppeteer 是一个 Node 库,它提供了一个高级 API 来通过 DevTools 协议
控制 Chromium 或 Chrome。Puppeteer 默认以 headless 模式运行,
但是可以通过修改配置文件运行“有头”模式。能作什么?:
生成页面 PDF。
抓取 SPA(单页应用)并生成预渲染内容(即“SSR”(服务器端渲染))。
自动提交表单,进行 UI 测试,键盘输入等。
创建一个时时更新的自动化测试环境。 使用最新的 JavaScript 和浏览器功能直接在最新版本的Chrome中执行测试。
捕获网站的 timeline trace,用来帮助分析性能问题。
测试浏览器扩展。
这是中文puppeteer文档
实战:
一 安装:
安装nodejs, 再输入npm install puppeteer 安装这个库。注意puppeteer库有两个版本,一个是包含了chormedriver的puppeteer,另一个是不包含chormedriver的轻量级的puppeteer-core库。
再通过npm init 初始化一下。
二 代码
1、需求:我是打算通过关键字输入去爬取百度图片。
2、关键点:①通过合适的selector去获取到相应的元素 ②这个图片是分组的,需要分多个组,每个组的图片数目还不一样 ③需要定时的滑动页面去刷新数据
3、大致代码逻辑
①通过config 中的Dogconfig.js去获取存储的路径
②通过screenshot.js去实现爬取的主要图片的链接
③通过utils中的srcToimg去实现通过链接将图片存储在本地的目录中
Dogconfig.js
const path =require('path');module.exports={Dogscreenshot: path.resolve(__dirname,'../Dogscreenshot')
}
screenshot.js
const puppeteer = require('puppeteer');
const {screenshot} =require('./config/default');
const { Dogscreenshot } = require('./config/Dogconfig');
const srcToimg =require('./utils/srcToimg')function sleep (ms) {return new Promise(resolve => setTimeout(resolve, ms))} //sleep函数async function autoScroll(page) { //滚动界面return page.evaluate(() => {return new Promise((resolve, reject) => {let totalHeight = 0;let distance = 10;let timer = setInterval(() => {let scrollHeight = document.body.scrollHeight;window.scrollBy(0, distance);totalHeight += distance;if (totalHeight >= scrollHeight) {clearInterval(timer);resolve();}}, 5000);})});}(async()=>{const brower =await puppeteer.launch({headless:false, defaultViewport: null,args: ['--start-fullscreen'] });const page =await brower.newPage();await page.goto('https://image.baidu.com');await page.setDefaultNavigationTimeout(0); //无限制时间,防止执行太快,什么元素都没有加载出来await page.setDefaultNavigationTimeout(0); // await page.setViewport({// width:1060,// height:2080,// });console.log('reset setViewport');await page.focus('#kw'); //This method fetches an element with selector and focuses it.await page.keyboard.sendCharacter("狗"); //Dispatches a keypress and input event. This does not send a keydown or keyup event.await page.click('.s_btn_wr'); //uses Page.mouse to click in the center of the elementconsole.log('go to search list');page.on('load',async()=>{console.log('page loading done ,start fetch......');for(let group=1;group<5;group++){for(let i =22;i<45;i++){try { await page.waitForSelector('#imgid >div:nth-child('+group+') > ul > li:nth-child('+i+') > div.imgbox > div.imgbox-border > a > img'); } catch (e) {console.log('element probably not exists , the system had aleady choose next element body');i=i+1;};try{console.log('#imgid >div:nth-child('+group+') > ul > li:nth-child('+i+') > div.imgbox > div.imgbox-border > a > img')let imageUrl = await page.$$eval('#imgid >div:nth-child('+group+')> ul > li:nth-child('+i+') > div.imgbox > div.imgbox-border > a > img',(links)=>{return links.map(x=>{if(x.src){return x.src;}else{return ' ';} });});await page.waitForSelector('#imgid > div:nth-child('+group+') > ul > li:nth-child('+i+') > a');let imageTitle =await page.$$eval('#imgid > div:nth-child('+group+') > ul > li:nth-child('+i+') > a',(links=>{ return links.map(x=>{if(x.innerHTML){let xstr=x.innerHTML.replace(/[`:_.~!@#$%^&*() \+ =<>?"{}|, \/ ;' \\ [ \] ·~!@#¥%……&*()—— \+ ={}|《》?:“”【】、;‘’,。、]/g,''); //去除字符串的标点符号return xstr;}}); }));//console.log('这是'+i+'的: '+imageTitle[0]);let data=[];data.push(Dogscreenshot);data.push(imageTitle[0])if(imageUrl[0]){srcToimg(imageUrl[0],data);} //await autoScroll(page);//console.log(`get ${images.length} images,start download....`);}catch(e){console.log(e)await page.evaluate('window.scrollTo(0,100)') ; //滑动一下页面break;}; }}}); //Listen to page events.// await page.screenshot({// path:`${screenshot}/${Date.now()}.png`// }); //截图并保存在相应路径下//await sleep(50000);//await brower.close();
})();srcToimg.js
const http=require('http');
const https=require('https');
const path =require('path');
const fs =require('fs');
const {promisify} =require('util');
const writeFile =promisify(fs.writeFile);module.exports=async(src,data)=>{if(/^(http|https)/.test(src)){await urlToimg(src,data);}else{await base64Toimg(src,data);}
};//url=>image
const urlToimg=promisify((url,data,callback)=>{ //promise 用同步的方式写异步的代码,避免陷入回调地狱const mod=/^https/.test(url)?https:http;const ext =path.extname(url);const file=path.join(data[0],`${data[1]}${'.jpeg'}`)mod.get(url,res=>{res.pipe(fs.createWriteStream(file)).on('finish',()=>{ //pipe是node中的流概念callback();console.log(file);})})
});//base64=>img 如果图片返回的地址是以base64的形式返回的话。const base64Toimg =async function(base64Str,data){//date:image/jepg ;base64,/asdasa...const matches =base64Str.match(/^data:(.+?);base64,(.+)$/); //正则表达式的匹配try{const ext= matches[1].split('/')[1].replace('jepg','jpg');const file =path.jojn(data[0],`${data[1]}.${ext}`);await writeFile(file,matches[2],'base64');console.log(file);}catch(x){console.log('非法base64字符串!');}}
通过以上代码能实现要求。
值得注意的是:
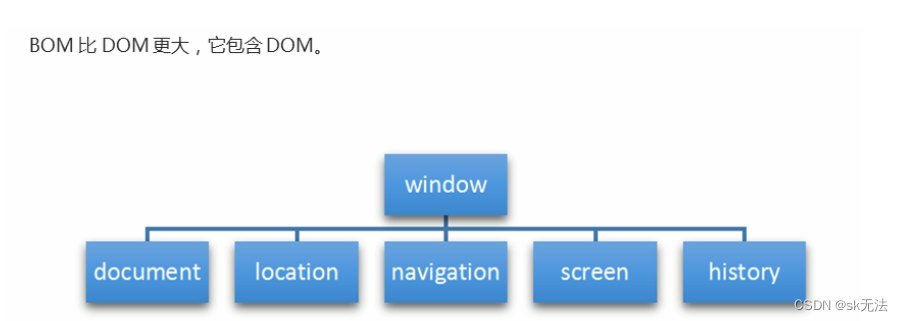
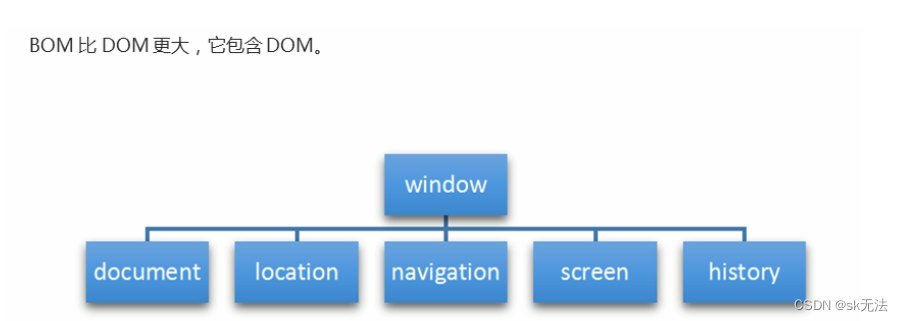
nodejs不能直接调用window,会显示window not define的错误, 因为Web中使用JavaScript,BOM是核心,而BOM的核心对象是window。
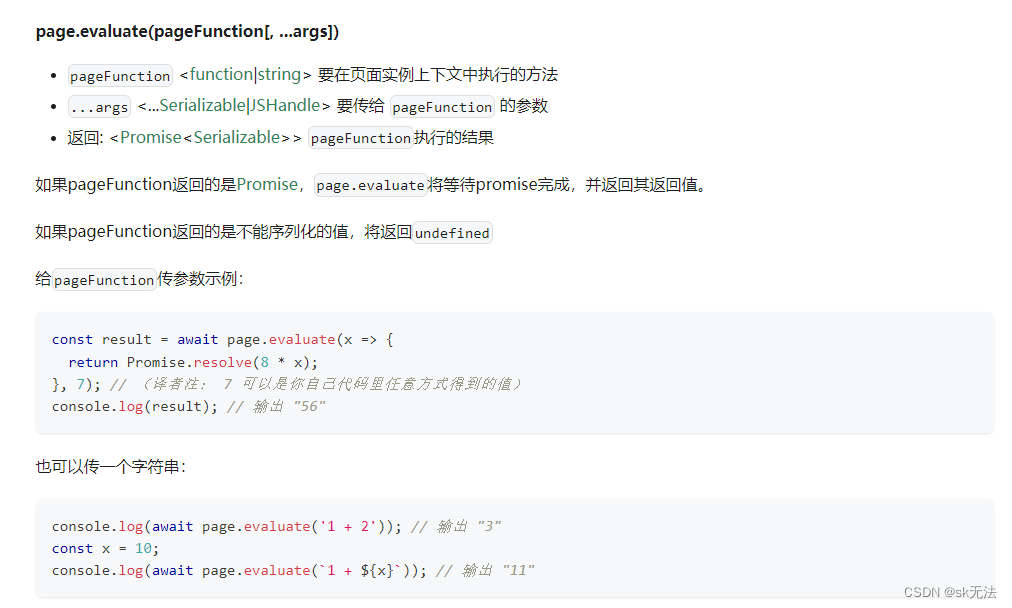
所以我们要用到page.evalutate方法(这是官方文档的解释):

查阅其他博客知:
page.evaluate 意为在浏览器环境执行脚本,可传入第二个参数作为句柄,而 page.$eval 则针对选中的一个 DOM 元素执行操作。
基础扩展补充:
html是一门超文本标记语言;dom
document对象表明整个html文档,可用来访问页面中的全部元素;函数
body表明document的主体子对象,除浏览器头部,页面中可以看到的内容都属于body中的内容;post
window表明浏览器中打开的窗口,表明运行环境。this
BOM:浏览器对象模型(Browser Object Model )
 window:
window:
1、它是js访问浏览器窗口的一个接口
2、它是一个全局对象,定义在全局作用域中的变量,函数都会变成window对象的属性和方法。
这是js的BOM操作参考博客
相关文章:

Puppeteer 爬虫学习
puppeteer简介: Puppeteer 是一个 Node 库,它提供了一个高级 API 来通过 DevTools 协议 控制 Chromium 或 Chrome。Puppeteer 默认以 headless 模式运行, 但是可以通过修改配置文件运行“有头”模式。能作什么?: 生成…...

如何在Power Virtual Agents中实现身份验证
今天我们介绍一下如何通过身份验证的方式来使用Power Virtual Agents。首先进入“Microsoft 365-管理-Azure Active Directory管理中心”。 进入“Azure Active Directory管理中心”后选择“Azure Active Directory”中的“应用注册”-“新注册”。 输入新创建的应用程序名称后…...

金三银四必备软件测试必问面试题
初级软件测试必问面试题1、你的测试职业发展是什么?测试经验越多,测试能力越高。所以我的职业发展是需要时间积累的,一步步向着高级测试工程师奔去。而且我也有初步的职业规划,前 3 年积累测试经验,按如何做好测试工程…...

Java反序列化漏洞——CommonsCollections6链分析
一、前因因为在jdk8u71之后的版本中,sun.reflect.annotation.AnnotationInvocationHandler#readObject的逻辑发生了变化,导致CC1中的两个链条都不能使用,所有我们需要找一个在高版本中也可用的链条。/* Gadget chain: java.io.ObjectInputStr…...

Selenium浏览器自动化测试框架
Selenium浏览器自动化测试框架 目录:导读 1、selenium简介 介绍 功能 优势 2、基本使用 3、获取单节点 4、获取多节点 5、节点交互 6、动作链 7、执行JavaScript代码 8、获取节点信息 9、切换frame 10、延时等待 11、前进和后退 12、cookies 13、选…...

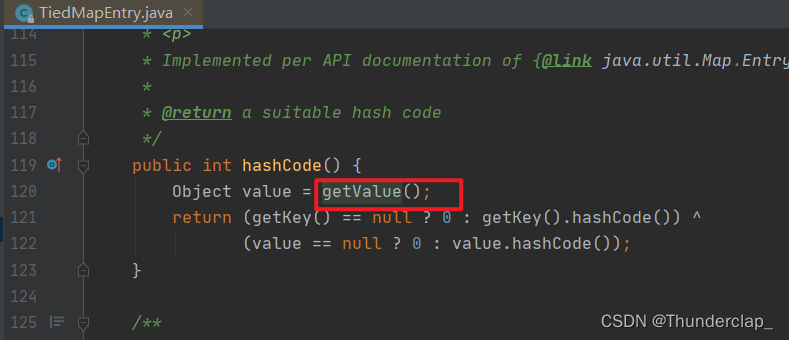
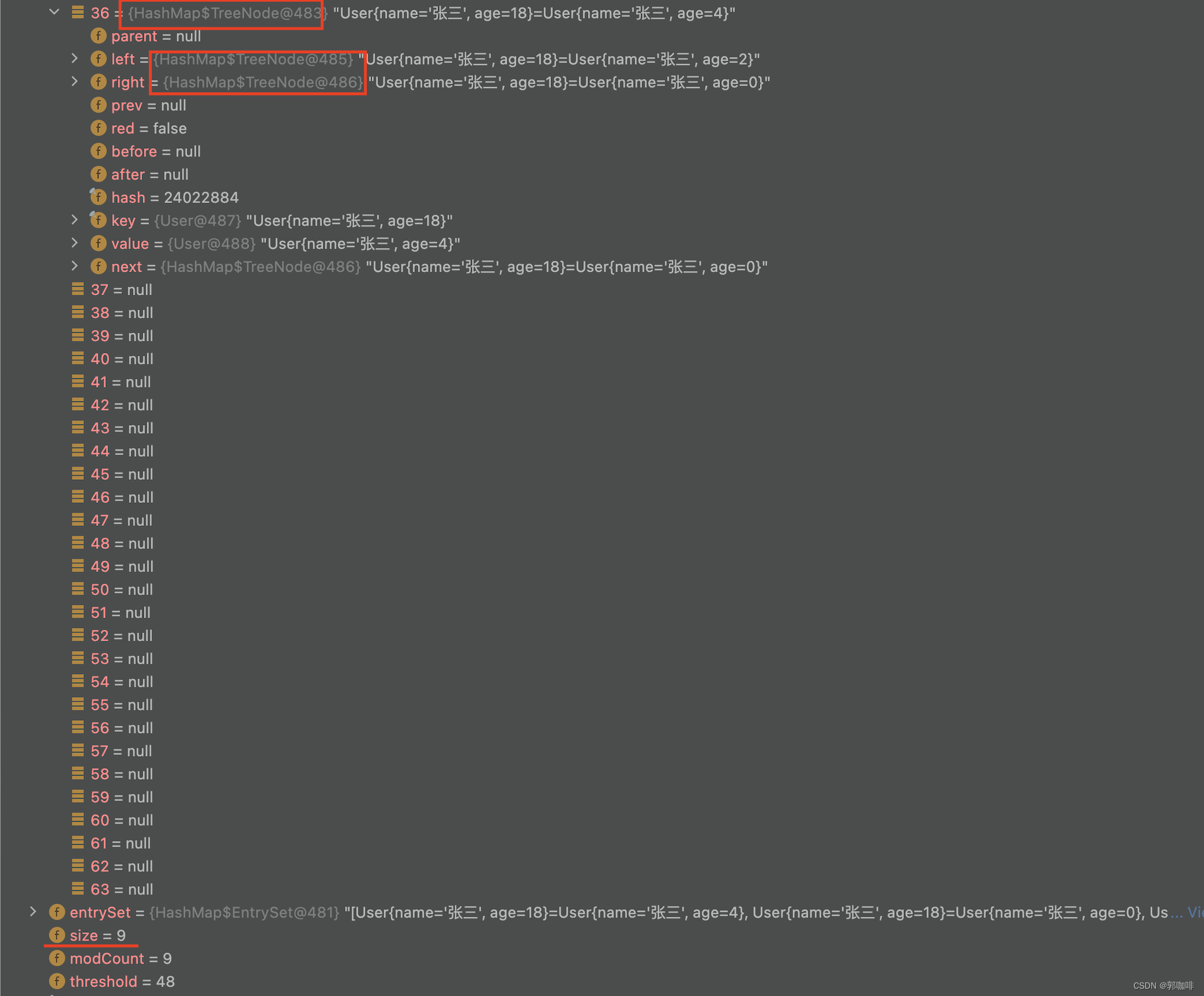
Hashmap链表长度大于8真的会变成红黑树吗?
1、本人博客《HashMap、HashSet底层原理分析》 2、本人博客《若debug时显示的Hashmap没有table、size等元素时,查看第19条》 结论 1、链表长度大于8时(插入第9条时),会触发树化(treeifyBin)方法,但是不一定会树化,若数组大小小于…...

关于接地:数字地、模拟地、信号地、交流地、直流地、屏蔽地、浮地
除了正确进行接地设计、安装,还要正确进行各种不同信号的接地处理。控制系统中,大致有以下几种地线: (1)数字地:也叫逻辑地,是各种开关量(数字量)信号的零电位。 (2&am…...

排序
一、数据流中的中位数题目描述:如何得到一个数据流中的中位数?如果从数据流中读出奇数个数值,那么中位数就是所有数值排序之后位于中间的数值。如果从数据流中读出偶数个数值,那么中位数就是所有数值排序之后中间两个数的平均值。…...

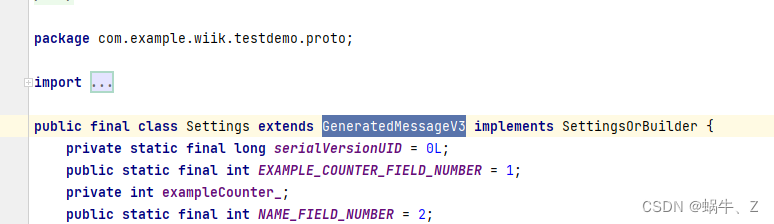
Android DataStore Proto存储接入流程详解与使用
一、介绍 通过前面的文字,我们已掌握了DataStore 的存储,但是留下一个尾巴,那就是Proto的接入。 Proto是什么? Protobuf,类似于json和xml,是一种序列化结构数据机制,可以用于数据通讯等场景&a…...

HiEV洞察 | 卖一台亏半台,激光雷达第一股禾赛隐忧仍在
作者 | 感知君Alex 编辑 | 王博2月9日晚,禾赛在万众瞩目下登陆纳斯达克,发行价19美元每股,首日涨超11%,市值超过Luminar,登顶全球市值最高的激光雷达公司。 随后两个交易日,其股价均有不同程度的涨幅&#…...

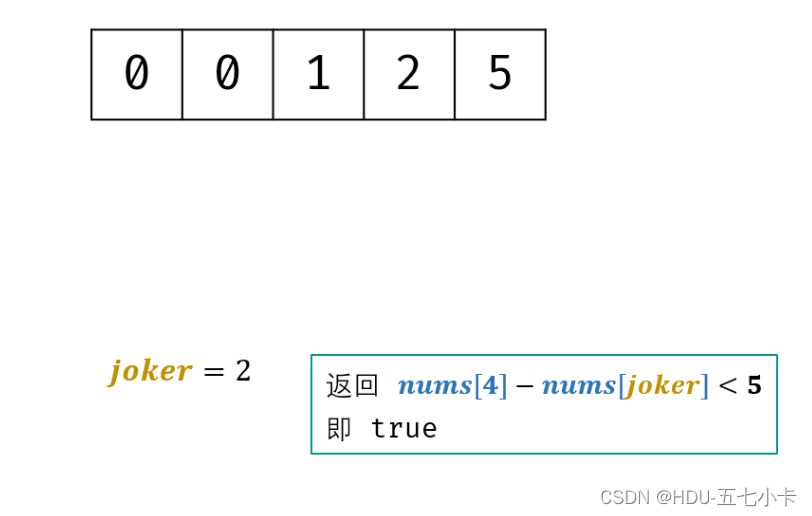
面试题61. 扑克牌中的顺子
题目 从若干副扑克牌中随机抽 5 张牌,判断是不是一个顺子,即这5张牌是不是连续的。2~10为数字本身,A为1,J为11,Q为12,K为13,而大、小王为 0 ,可以看成任意数字。A 不能视…...

有特别有创意的网站设计案例
有人说 UI 设计师集艺术性与科学性于一身,不仅需要对工具的使用熟练,更需要对美术艺术有一定的基础了解。如果想要成为优秀的 UI 设计师是一个需要磨砺的过程,需要不断的学习和积累,多看多练多感受,其中对于优质的设计…...

Python基础-数据类型之列表
一、列表的定义 name ["小明", "小红", "笑笑"] 二、列表的使用 除了序列中的操作,列表还有一些其他的操作。 (1)不使用列表方法对列表进行修改 1:通过索引修改列表中的值 name ["Kit…...

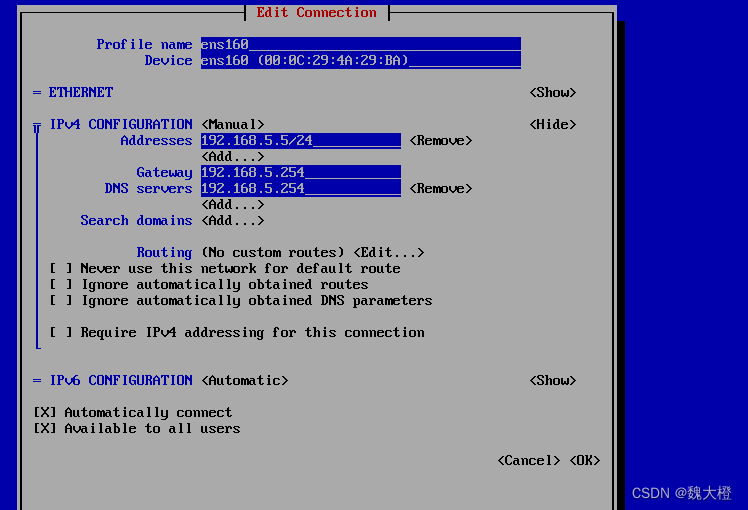
Linux系统基本设置:网络设置(三种界面网络地址配置)
网络地址配置:图形界面配置、命令行界面配置、文本图形界面配置 命令行界面配置 查看网络命令: 想要知道你有多少网卡,都可以通过这两个命令来查看 手动设置网络参数,我们可以使用nmcli这个命令来设置,我们需要知道…...
:查询性能分析)
MySQL(二):查询性能分析
文章目录一、使用explain进行分析二、如何优化数据的访问三、如何重构大查询一、使用explain进行分析 Explain 用来分析 SELECT 查询语句,开发人员可以通过分析 Explain 结果来优化查询语句。 比较重要的字段有: select_type : 查询类型,有…...

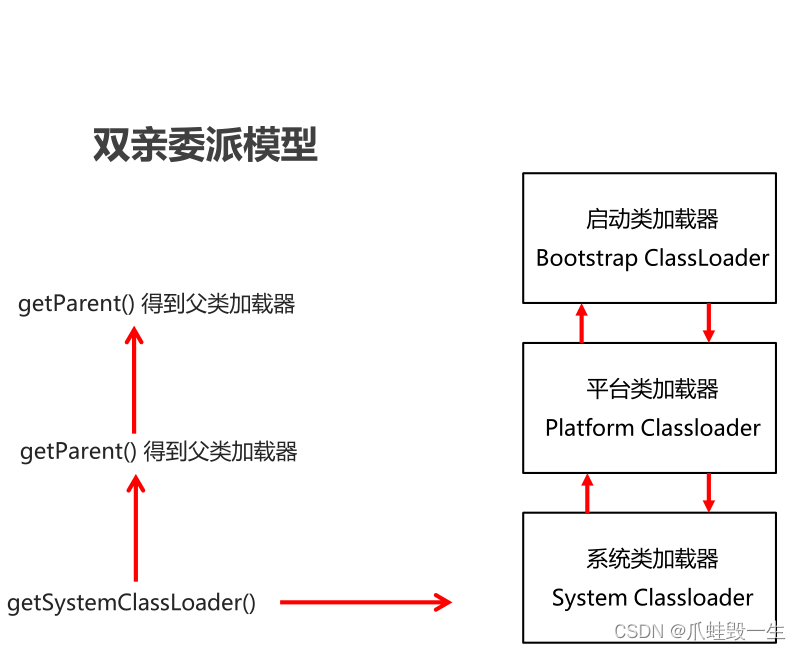
Java基础-类加载器
写在前面的话: 基础加强包含了: 反射,动态代理,类加载器,xml,注解,日志,单元测试等知识点 其中最难的是反射和动态代理,其他知识点都非常简单 由于B站P数限制,…...

Python 使用pandas处理Excel —— 快递订单处理 数据匹配 邮费计算
问题背景 有表A,其数据如下 关键信息是邮寄地址和单号。 表B: 关键信息是运单号和重量 我们需要做的是,对于表A中的每一条数据,根据其单号,在表B中查找到对应的重量。 在表A中新增一列重量,将刚才查到的…...

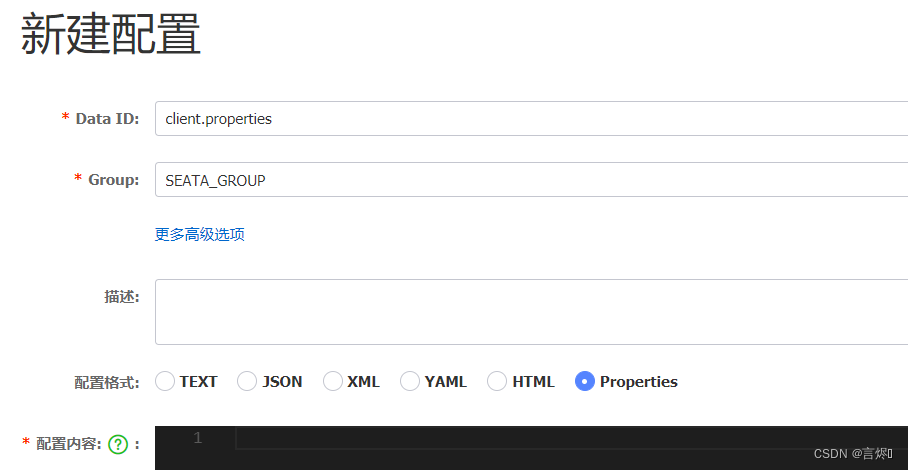
【黑马SpringCloud(7)】分布式事务
分布式事务事务的ACID原则分布式事务理论基础CAP定理BASE理论Seataseata的部署seata的集成事务模式XA模式Seata的XA模型优缺点实现XA模式AT模式案例:AT模式更新数据脏写问题优缺点实现AT模式TCC模式流程分析Seata的TCC模型事务悬挂和空回滚实现TCC模式优缺点SAGA模式…...

百度地图API添加自定义标记解决单html文件跨域
百度地图API添加自定义标记解决单html文件跨域 因为要往百度地图上添加一些标注点,而且这些标注点要用自定义的图片,而且只能使用单html文件,不能使用服务器(也别问为什么,就是这么个需求),做起…...

如何停止/重启/启动Redis服务
一、命令行直接启动/停止/重启redis 可以直接通过下面的命令启动/停止/重启redis /etc/init.d/redis-server start 启动redis服务 /etc/init.d/redis-server stop 停止redis服务 /etc/init.d/redis-server restart 重启redis服务1、启动redis服务…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...
