微信点金计划(服务商角度)
时间:2023/2/17
背景:微信在推出点金计划后,原本window.WeixinJSBridge.invoke方法的回调失效了,需要在微信支付服务商平台|平台开放更多能力,与服务商一起成长这里进行配置,配置流程跟着官方给出的文档一步步进行就好。
一.坑点:
①如果想要跳回原来商家页面,必须要根据官方文档配置“商家小票”页面,不然只有自己手动关掉网页。
②“商家小票”调试工具里面的,“从业机构商户号”是银行/服务商的商户号,底部的2个单号,可以在微信支付的“账单”里面点进去查询到。
③“商家小票”页面是微信用iframe嵌入的一个模块,要注意是否根据文档要求,将微信设置为了白名单(我们这里是通过nginx配置)
二.前端代码
tips:因为各种原因,手撸了一个html页面,其实用vue页面也是可以的
<!-- 此页面是放到服务器下,可以直接访问,供微信支付回调 -->
<!DOCTYPE html>
<html lang="cn"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="referrer" content="origin"><meta name="viewport"content="width=device-width, viewport-fit=cover, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"><meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate" /><title>砼联数科支付</title><script type="text/javascript" charset="UTF-8" src="https://wx.gtimg.com/pay_h5/goldplan/js/jgoldplan-1.0.0.js"></script><script src="./jsapiResult/jsFiles/vue.js"></script><script type="text/javascript" src="./jsapiResult/jsFiles/element.js"></script><script type="text/javascript" src="./jsapiResult/jsFiles/axios.js"></script><link rel="stylesheet" href="./jsapiResult/cssFiles/jsapiResult.css"><link rel="stylesheet" href="./jsapiResult/cssFiles/theme.css">
</head><body><div class="gold-pay-result" id="goldPayResult"><div class="top-logo middle-center"><el-button type="success" icon="el-icon-check" circle size="large"></el-button></div><div class="custom-name middle-center">{{ pageInfo.payerName }}</div><div class="co-line vertical-center"><div class="left-title">订单状态</div><div class="right-info">支付成功</div></div><div class="co-line vertical-center"><div class="left-title">支付流水尾号</div><div class="right-info">{{pageInfo.txnNo}}</div></div><div class="cut-line"></div><div class="co-line vertical-center"><div class="left-title">支付总额</div><div class="right-info money-cl">¥{{ pageInfo.amount }}</div></div><div class="bottom-btn middle-center"><el-button class="return-btn" type="primary" icon="el-icon-position" size="small" @click="backBusiness">返回商家平台</el-button></div><script>let app = new Vue({el: '#goldPayResult',data: {pageInfo: {payerName: '',txnNo: '',amount: ''}},mounted: function () {this.openCustomPage();this.getTraderInfo();},methods: {getTraderInfo() {const out_trade_no = this.glGetUrlParam('out_trade_no');const sub_mch_id = this.glGetUrlParam('sub_mch_id');const check_code = this.glGetUrlParam('check_code');// 判断如果字段都有值try {if (out_trade_no && sub_mch_id && check_code) {let url = "";let postData = {pmcNo: sub_mch_id}axios({method: 'POST',url: url, // data: postData, //加密,headers: {"Content-Type": "application/json"},}).then((res) => {_re = res.data.message;_re.txnNo = _re.txnNo.substr(-4);Object.assign(this.pageInfo, _re);}).catch(err => {this.$message.error('调取信息接口异常!')})} else {this.$message.error('微信订单信息缺失!')}} catch (error) {this.$message.error('获取订单基本信息异常!');}},backBusiness() {// 跳转到指定的h5页面/小程序,智选平台要做特殊化处理,小程序直接跳网页let _addr = "";let jsapiJump = [];if (this.pageInfo.tradeType == 'JSAPI' || jsapiJump.indexOf(this.pageInfo.channelNo) !=-1) {_addr = this.pageInfo.jumpAddress1;} else {_addr =`` //跳小程序}this.$message.info(`即将跳回的地址信息为:${_addr}`);const mchData = {action: "jumpOut",jumpOutUrl: _addr,}; // 跳转到指定的页面并携带参数const postData = JSON.stringify(mchData);window.parent.postMessage(postData, "*");},openCustomPage() {let mchData = {action: 'onIframeReady',displayStyle: 'SHOW_CUSTOM_PAGE'}let postData = JSON.stringify(mchData)window.parent.postMessage(postData, '*')},glGetUrlParam(name) {var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");var r = window.location.search.substr(1).match(reg); //获取url中"?"符后的字符串并正则匹配var context = "";if (r != null)context = decodeURIComponent(r[2]);reg = null;r = null;return context == null || context == "" || context == "undefined" ? "" : context;}},})</script>
</body></html>引入的头部文件,除了./jsapiResult/cssFiles/jsapiResult.css这个文件外,其他直接去网上扒拉资源就好,我这里都是自己下载下来放置为静态文件调用,这个样式文件如下
.gold-pay-result {padding: 10px 20px 20px 20px;width: calc(100% - 40px);font-size: 14px;margin-bottom: 10px;background: white;
}.gold-pay-result .top-logo {width: 100%;margin: 10px 0px;
}.gold-pay-result .success-cl {font-size: 20px;font-weight: bold;
}.gold-pay-result .custom-name {width: 100%;margin: 10px 0px 25px 0px;
}.gold-pay-result .cut-line {height: 2px;width: 100%;margin: 5px 0px;border-bottom: 1px solid lightgray;
}.gold-pay-result .co-line {width: 100%;margin: 12px 0px;
}.gold-pay-result .left-title {color: gray;
}.gold-pay-result .return-btn {font-size: 14px;margin-top: 15px;
}.gold-pay-result .right-info {margin-left: auto;
}.gold-pay-result .money-cl {font-size: 18px;}.gold-pay-result.bottom-btn {width: 100%;margin-top: 25px;
}.vertical-center {display: flex;align-items: center;
}.middle-center {display: flex;align-items: center;justify-content: center;
}三.因为微信的前端回调没有跳转小程序的方法,所以设置了一个空白页面,先跳转到空白页面,空白页面再跳转到小程序,空白页面代码如下
<!-- 小程序的结果页面,空白页,主要负责跳转回小程序 -->
<template><div class="mini-pay-result full-page"></div>
</template><script setup>
import { onMounted } from "vue";
import { getUrlParam } from "@/utils/tools.js"
import { ElMessage } from 'element-plus';
onMounted(() => {jumpToMiniPro();
});function jumpToMiniPro() {try {let params = getUrlParam('jumpAddress');if (!params.jumpAddress) {ElMessage.error('获取小程序跳转地址失败,请关闭后重新进入!');return;}wx.miniProgram.redirectTo({ url: params.jumpAddress });} catch (error) {ElMessage.error('小程序跳转失败,即将关闭当前页');setTimeout(() => {window.close();}, 2000);}
}
</script><style lang="scss" scoped>
.mini-pay-result {}
</style>getUrlParam方法就是一个很普通的获取url参数的方法
wx.miniProgram.redirectTo需要引入
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>
这个文件,我目前是放置在index.html里面
相关文章:
)
微信点金计划(服务商角度)
时间:2023/2/17 背景:微信在推出点金计划后,原本window.WeixinJSBridge.invoke方法的回调失效了,需要在微信支付服务商平台|平台开放更多能力,与服务商一起成长这里进行配置,配置流程跟着官方给…...

2023年美赛 MCM B题 重新构想马赛马拉岛
背景肯尼亚的野生动物保护区最初主要是为了保护野生动物和其他自然资源。肯尼亚议会于2013 年通过了《野生动物保护和管理法》,以提供更公平的资源共享,并允许进行替代的、以社 区为基础的管理工作[1].此后,肯尼亚增加了修正案,以…...

指标体系的应用与搭建
一、指标体系的介绍 体系泛指一定范围内同类事物按照一定的顺序或内在联系而组成的整体。指标体系也一样,指的是不同指标按照一定的顺序及内部联系而组成的整体。此外,在指标体系中,除了以应用为出发点搭建,还会加入使用指南&…...

固态继电器的五大优势
固态继电器的优点和五个关键优势,现代电气控制系统因二极管、晶体管和晶闸管等固态器件的发明而得到极大的增强。对于加热器和电机等大负载设备,固态继电器可能比传统的机械继电器具有巨大的优势。 虽然并非适用于所有情况,但它们具有许多吸引…...

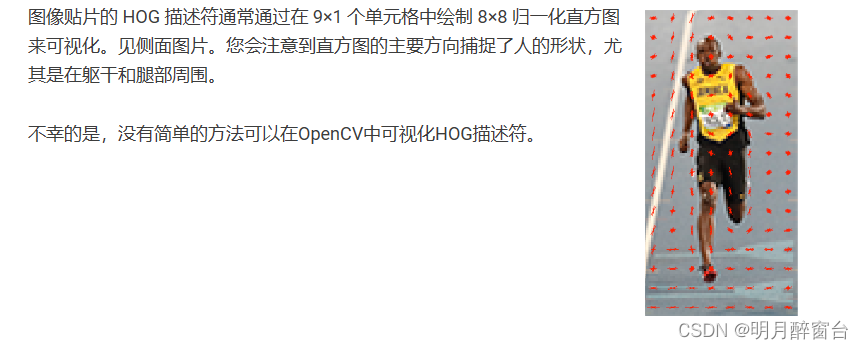
特征检测之HOG特征算法详解及Opencv接口使用
1. HOG特征简介 特征描述符是图像或图像补丁的表示形式,它通过提取有用信息并丢弃无关信息来简化图像。 通常,特征描述符将大小W x H x 3(通道)的图像转换为长度为n的特征向量/数组。对于 HOG 特征描述符,输入图像的…...

一款好的低代码开发平台应该是什么样?
一款好的低代码开发平台应该是什么样? 以企业级应用构建来讲,完成一个应用复杂度随着技术的进步、需求的细化、业务要求的变化并不是逐渐降低,而是逐渐提升。用户想要有更好的体验,复杂度更是成倍提升。 基于此,低代码…...

基于Spring cloud搭建oauth2
1,OAuth2.0简介 OAuth(开发授权)是一个开放标准,允许用户授权第三方应用访问他们存储在另外的服务提供者上的信息,而不需要将用户名和密码提供给第三方应用或分享他们数据的所有内容。 OAuth2.0是OAuth的延续…...

实现一个小程序分享图 wxml2canvas
我们经常会遇上动态生成海报的需求,而在小程序中,生成图片非Canvas莫属。但是在实际工作当中,为了追求效率,我们会不可避免地去使用一些JS插件,而 wxml-to-canvas 就是一款官方推荐且非常优秀的插件,它可以…...

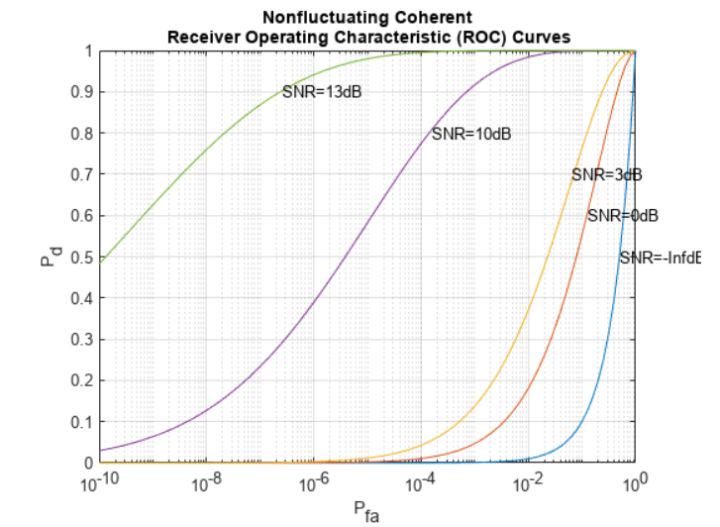
基于matlab设计x波段机载SAR系统
一、前言此示例说明如何设计在 X 波段工作的合成孔径雷达 (SAR) 传感器并计算传感器参数。SAR利用雷达天线在目标区域上的运动来提供目标区域的图像。当SAR平台在目标区域上空行进时,当脉冲从雷达天线发送和接收时,会产生合成孔径…...

WPF学习:Slider — 冒泡显示值
想做一个下图所示的Slider,以冒泡的方式显示其Value值,该怎么做呢? 功能要求,当鼠标放在滑块上的时候,冒“泡”显示值;当滑块移动的时候,“泡”跟随移动。 看似简单的功能,但要完美…...

Vue实战第4章:主页设计之中部内容设计
前言 本篇在讲什么 接上篇文章,我们制作了一个自定义的网页导航栏,本篇文章我们简单制作一个内容页 仅介绍简单的应用,仅供参考 本篇适合什么 适合初学Vue的小白 适合想要自己搭建网站的新手 适合没有接触过vue-router的前端程序 本篇…...

数据结构代码总结(C语言实现)
目录如何应对数据结构的代码题?采取的学习流程①首先对C语言的语法的熟悉②学习掌握基本代码的写法,做到熟练2.1插入排序2.2快速排序2.3二分查找2.4树的遍历③跟着网上视频开始熟悉对一些问题的解答④结合真题的代码,寻找其中的结题规律如何应…...

zookeeper 复习 ---- chapter04
zookeeper 复习 ---- chapter04zookeeper 的精髓是什么? 1:它有四个节点类型 持久无序的节点 临时无序的节点 持久有序的节点 临时有序的节点 临时的节点的特征:当客户端和服务器端断开连接,当前客户端创建的节点被服务器端自动删…...

thinkphp6.0连接MYSQL
目录8.连接多个数据库7.多级控制器不存在6.分页5.非法请求4.关于路由**3.初体验页面****2.加入fileheader添加注释****1.配置mysql0. 官方开发手册一些网址 http://127.0.0.1:8000/index 原桌面 http://127.0.0.1:8000/hello/fsh hello,fsh(index中hello方法&#x…...

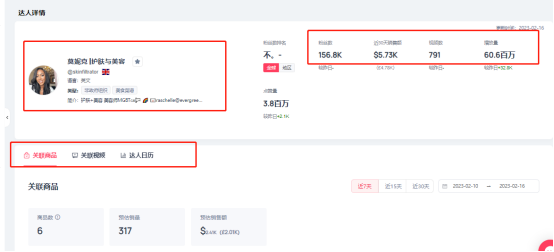
商家必读!超店有数分享,tiktok达人营销变现如何更快一步?
近几年来,“粉丝经济”发展越来越迅猛,“网红带货”已经成为了一种营销的方式。这种方式让商家能基于达人的影响下迅速抢占自己的私域流量池。消费者会基于对达人的信任,购买达人推荐的产品。达人效应可以助力品牌走出营销困境。如果商家想要…...

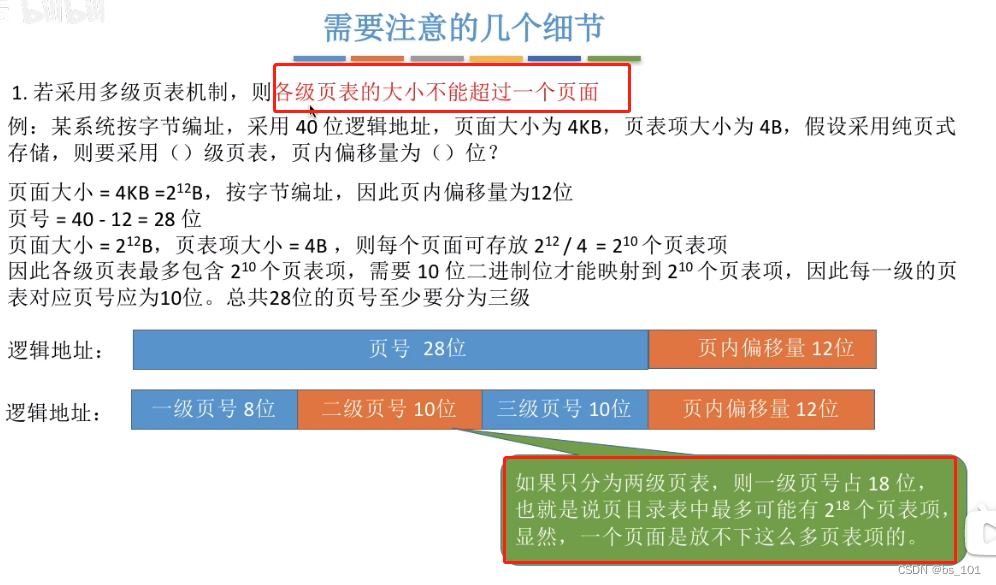
操作系统(day11)--快表,两级页表
具有快表的地址变换机构 时间局限性:会有大量连续的指令需要访问同一个内存块的数据的情况(程序中的循环) 空间局限性:一旦程序访问了某个存储单元,在不久之后,其附近的存储单元也很有可能被访问。…...

预告| 亮点抢先看!第四届OpenI/O启智开发者大会主论坛24日启幕!
2023年2月24日至25日,第四届OpenI/O启智开发者大会将在深圳隆重举行。“算网筑基、开源启智、AI赋能”作为今年大会的主题,吸引了全球业界关注的目光。大会集结中国算力网资源基座、开源社区治理及AI开源生态建设、国家级开放创新应用平台、NLP大模型等前…...
的通用提交的封装 —— 两种方案,A.使用dataSet的自身的submit,B.使用axios.post来提交)
猪齿鱼(Choerodon UI )的通用提交的封装 —— 两种方案,A.使用dataSet的自身的submit,B.使用axios.post来提交
submit组件(otherSubmit/axiosSubmit) 一、背景与简介 1、首先我们申请表提交,分为【保存】提交与【其他】提交; 1.1【保存】提交,要求表单必须要有变更,DataToJSON默认为dirty(只转换变更的…...

CISCN(Web Ezpentest)GC、序列化、case when
目录 REGEXP的一个点(正则) like(默认不区分大小写) 当禁用了空格 regexp,like的区分大小写的使用方法 [CISCN 2022 初赛]ezpentest 卡点 2022 HFCTF babysql 最近又学到了一道新知识,case when的错…...

OSG三维渲染引擎编程学习之五十七:“第六章:OSG场景工作机制” 之 “6.1 OSG访问器”
目录 第六章 OSG场景工作机制 6.1 OSG访问器 6.1.1 访问器模式 6.1.2 osg::NodeVisitor 6.1.3 访问器示例...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...
