【ASP.NET MVC】第一个登录页面(8)
一、准备工作
先从网上(站长之家、模板之家,甚至TB)下载一个HTML模板,要求一整套的CSS和必要的JS,比如下图:

登录页面的效果是:

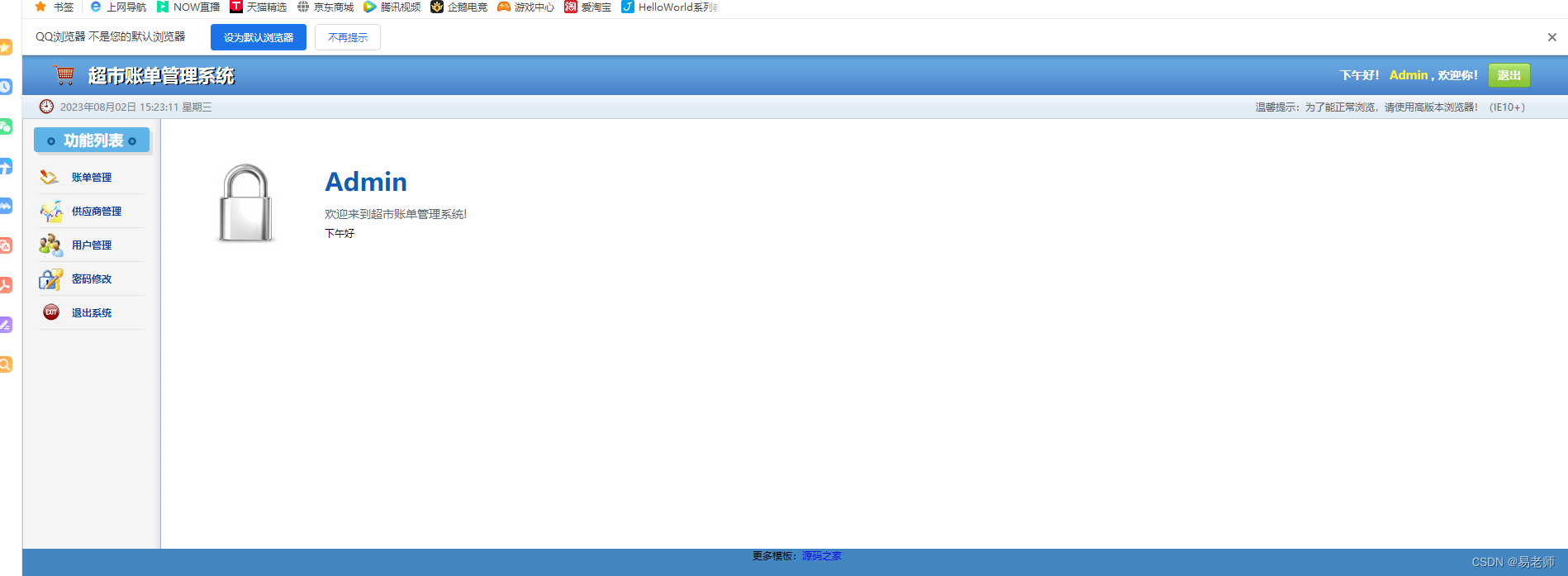
首页:

利用这些模板可以减少前台网页的设计——拿来主义
网上模板很多,比如HUI:

SA-ADMIN

本例用比较简单的《蓝色超市模板》完成用户登录操作。
二、拷贝内容到工程
把CSS、JS和IMG目录拷贝到工程(类似文件拷贝粘贴)

右键拷贝,到工程目录下,右键,粘贴(可另外新建一个目录,也可以简单粘贴到工程根目录)

效果如下:

三、功能实现
功能:用户第一次登录 -》 输入用户账号密码 -》 读数据库验证 -》 通过进入首页
补充:
1、登录后的状态应该维持到关闭浏览器(使用Cookie)——后面解决
2、用户信息错误应该有相应提示
解决思路:
1、修改路由(还有其他解决方法),默认为 Login ;
2、收集用户信息,传送到指定Action (POST比较好);
3、控制器读取数据库,验证用户信息,反馈相应的操作。
修改默认路由:

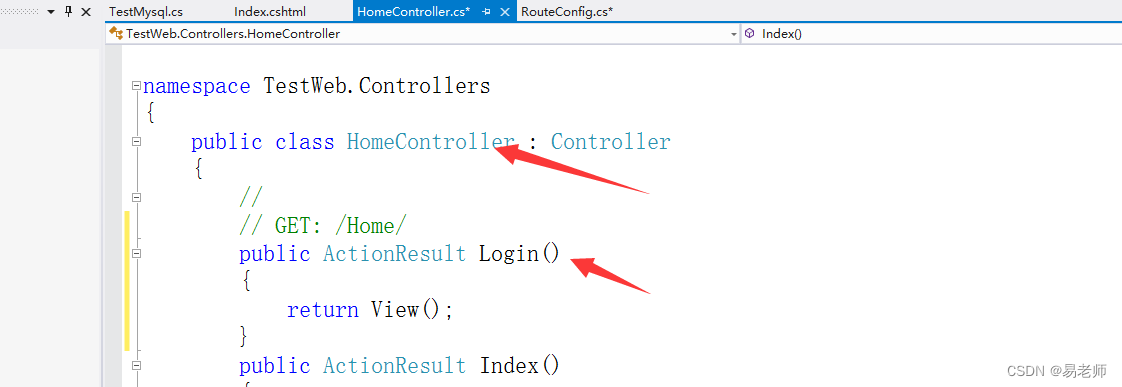
在HOME控制器,添加Login Action:

右键添加Login页面:

可以测试一下,默认进入登录页面:

删除上面 Login.cshtml的内容,并且粘贴模板中 ,Login.html 内容
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title>系统登录 - 超市账单管理系统</title><link rel="stylesheet" href="css/style.css"/>
</head>
<body class="login_bg"><section class="loginBox"><header class="loginHeader"><h1>超市账单管理系统</h1></header><section class="loginCont"><form class="loginForm" action="welcome.html"><div class="inputbox"><label for="user">用户名:</label><input id="user" type="text" name="username" placeholder="请输入用户名" required/></div><div class="inputbox"><label for="mima">密码:</label><input id="mima" type="password" name="password" placeholder="请输入密码" required/></div><div class="subBtn"><input type="submit" value="登录" /><input type="reset" value="重置"/></div></form></section></section></body>
</html>修改CSS路径后,如下:

这时候,执行功能进入了登录页面:

页面上添加JS代码收集用户信息(推荐JQUERY,JS和JQUERY在菜鸟学堂有介绍)
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title>系统登录 - 超市账单管理系统</title><link rel="stylesheet" href="~/css/style.css"/><script src="~/js/jquery.js"></script><script>function login() {var name = $("#user").val();var psw = $("#mima").val();$.post("/Home/Login", { id: name, password: psw }, function (data) {if (data == "OK")window.location.href = "/Home/Index";elsealert(data);});}</script>
</head>
<body class="login_bg"><section class="loginBox"><header class="loginHeader"><h1>超市账单管理系统</h1></header><section class="loginCont"><form class="loginForm" ><div class="inputbox"><label for="user">用户名:</label><input id="user" type="text" name="username" placeholder="请输入用户名" required/></div><div class="inputbox"><label for="mima">密码:</label><input id="mima" type="password" name="password" placeholder="请输入密码" required/></div><div class="subBtn"><input type="submit" value="登录" onclick="login()"/><input type="reset" value="重置"/></div></form></section></section></body>
</html>说明:
1、添加JQUERY : <script src="~/js/jquery.js"></script> ;
2、自定义login的JS函数,来响应按钮登录的点击事件:<input type="submit" value="登录" οnclick="login()"/>
3、登录事件处理:获取用户名+密码两个输入框的内容,利用post方式提交到服务器,获取服务器的反馈,如果是OK,转到index页面,否则弹出反馈信息
后台控制器再添加一个Login(需要与前面的有不同的参数,重载):
public ActionResult Login(){ return View();}[HttpPost]public ActionResult Login(string id,string password){DataSet set = TestMysql.Query("select * from user where name='"+id+"'");if(set.Tables[0].Rows.Count <= 0){return Content("无此用户");}if (set.Tables[0].Rows[0]["psw"].ToString() != password){return Content("密码错误");}return Content("OK");}最后按照Login的方法,修改Index的内容:
<!DOCTYPE html>
<html>
<head lang="en"><meta charset="UTF-8"><title>超市账单管理系统</title><link rel="stylesheet" href="~/css/public.css"/><link rel="stylesheet" href="~/css/style.css"/>
</head>
<body>
<!--头部-->
<header class="publicHeader"><h1>超市账单管理系统</h1><div class="publicHeaderR"><p><span>下午好!</span><span style="color: #fff21b"> Admin</span> , 欢迎你!</p><a href="login.html">退出</a></div>
</header>
<!--时间-->
<section class="publicTime"><span id="time">2015年1月1日 11:11 星期一</span><a href="#">温馨提示:为了能正常浏览,请使用高版本浏览器!(IE10+)</a>
</section>
<!--主体内容-->
<section class="publicMian"><div class="left"><h2 class="leftH2"><span class="span1"></span>功能列表 <span></span></h2><nav><ul class="list"><li ><a href="billList.html">账单管理</a></li><li><a href="providerList.html">供应商管理</a></li><li><a href="userList.html">用户管理</a></li><li><a href="password.html">密码修改</a></li><li><a href="login.html">退出系统</a></li></ul></nav></div><div class="right"><img class="wColck" src="~/img/clock.jpg" alt=""/><div class="wFont"><h2>Admin</h2><p>欢迎来到超市账单管理系统!</p><span id="hours"></span></div></div>
</section>
<footer class="footer">
</footer>
<script src="js/time.js"></script>
<div style="text-align:center;">
<p>更多模板:<a href="http://www.mycodes.net/" target="_blank">源码之家</a></p>
</div>
</body>
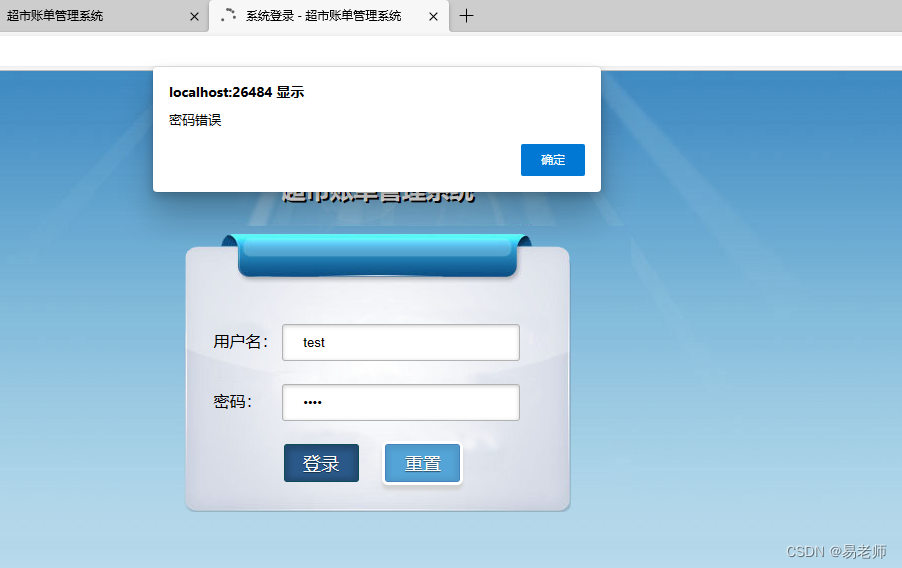
</html>运行结果:
密码错误

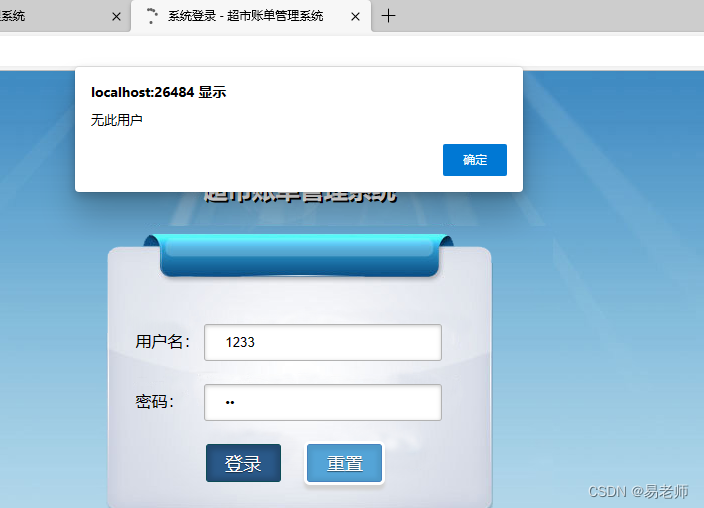
无用户:

正常登录:

总结:
本例基本上完成了,MVC三者之间的数据交互,其实MVC也没那么神秘,切记把握数据传递的主线来学习将会使学习路线更加清晰!
相关文章:

【ASP.NET MVC】第一个登录页面(8)
一、准备工作 先从网上(站长之家、模板之家,甚至TB)下载一个HTML模板,要求一整套的CSS和必要的JS,比如下图: 登录页面的效果是: 首页: 利用这些模板可以减少前台网页的设计——拿来…...

使用Openoffice或LibreOffice实现World、Excel、PPTX在线预览
使用Openoffice或LibreOffice实现World、Excel、PPTX在线预览 预览方案使用第三方服务使用前端库转换格式 jodconverterjodconverter概述主要特性OpenOfficeLibreOffice jodconverter的基本使用添加依赖配置创建DocumentConverter实例上传与转换预览启动上传与预览World 与Spri…...
没有object的rust怎么面向对象?)
20天学会rust(三)没有object的rust怎么面向对象?
面向对象我们都很熟悉,可以说它是一种软件开发最重要的编程范式之一,它将程序中的数据和操作数据的方法组织成对象。面向对象有几个重要特性: 封装、继承和多态,基于这些特性带来了在可重用性、可维护性、扩展性、可靠性的优点。 …...

整数规划——第三章 全单模矩阵
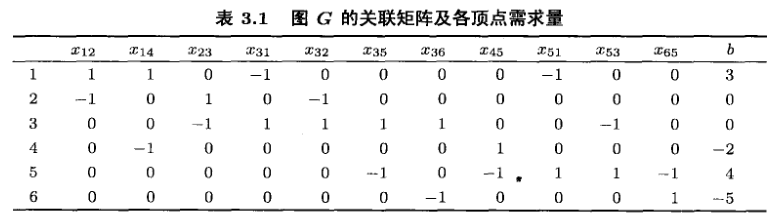
整数规划——第三章 全单模矩阵 若线性规划问题的约束矩阵为全单模矩阵,则该问题可行域的顶点都是整数点,从而线性规划与整数规划的最优解相同。 3.1 全单模性与最优性 考虑线性整数规划问题: (IP) min c T x , s . t . A x ≤ b , x …...

数据结构和算法
数据结构和算法目录表 CCJava线性结构 1. 数组、单链表和双链表 2. Linux内核中双向链表的经典实现 数组、单链表和双链表 数组、单链表和双链表 栈 栈 栈 队列 队列 队列树形结构 二叉查找树 二叉查找树 二叉查找树 AVL树 AVL树 AVL树 伸展树 伸展树 伸展树 1. 红黑树(一)之…...

[Vulnhub] matrix-breakout-2-morpheus
目录 <1> 信息收集 <2> getshell <3> Privilege Escalation(提权) <1> 信息收集 nmap -sP 192.168.236.0/24 扫描一下靶机ip 靶机ip: 192.168.236.154 nmap -A -p 1-65535 192.168.236.154 扫描一下靶机开放哪些服务 开放…...

JDK, JRE和JVM之间的区别和联系
JDK, JRE和JVM是与Java编程语言相关的三个重要的概念,它们分别代表Java Development Kit(Java开发工具包)、Java Runtime Environment(Java运行时环境)和Java虚拟机(Java Virtual Machine)。它们…...

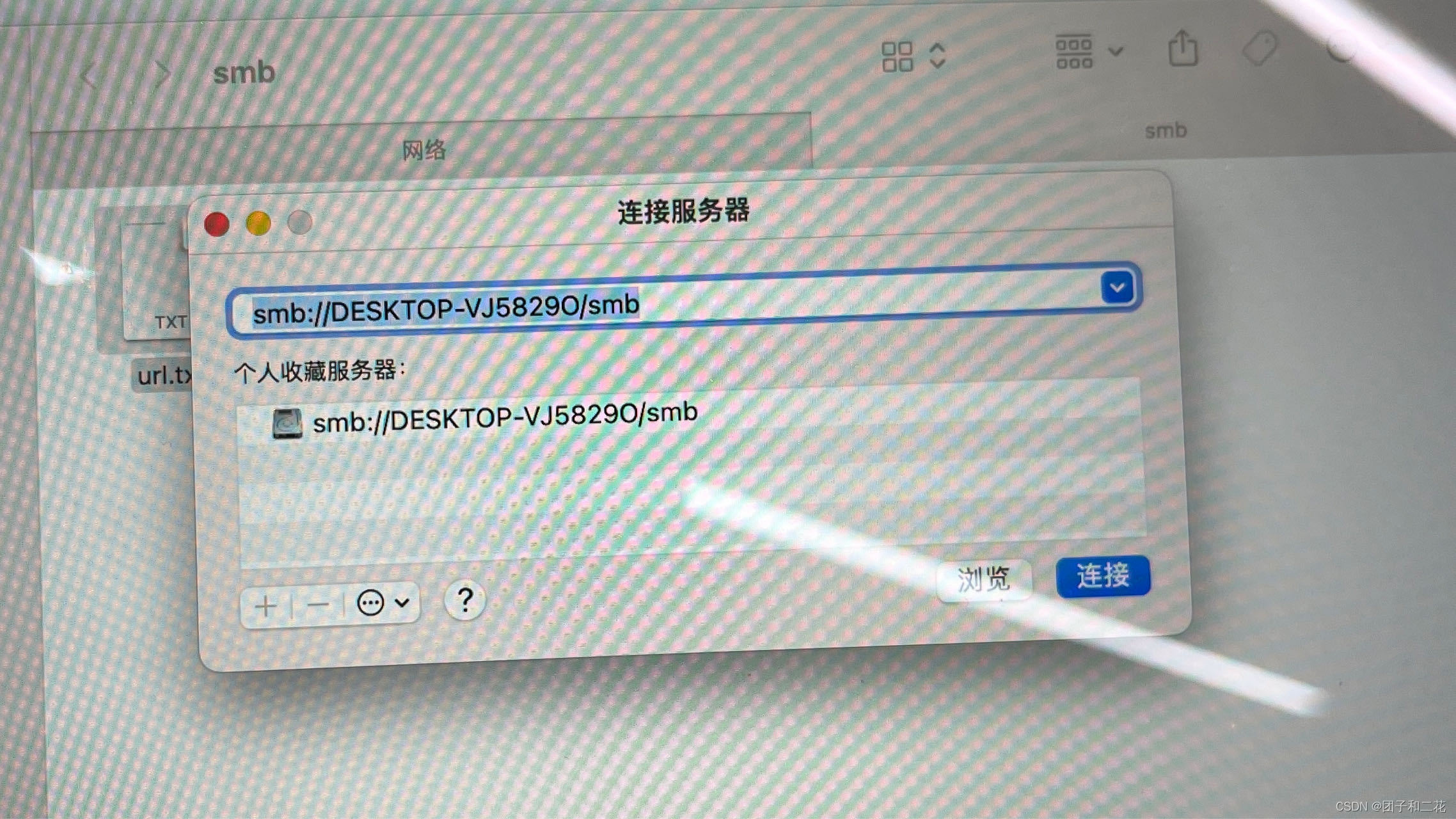
mac电脑访问windows共享文件夹连接不上(设置445端口)
前提:首先需要保证mac和windows都在同一局域网内,如果不在肯定是连不上的,就不用往下看了。 事情是这样的,公司入职发了mac电脑,但是我是window重度用户,在折腾mac的过程中,有许多文件需要从wi…...

metersphere性能压测执行过程
(1) 首先在controller层,通过RunTestPlanRequest接收请求参数 PostMapping("/run")public String run(RequestBody RunTestPlanRequest request) (2) 在PerformanceTestService中的run中进行具体的逻辑处理, 首先根据请求中ID来获取库中存储…...

揭秘Word高级技巧:事半功倍的文字处理策略
Microsoft Word是一款广泛使用的文字处理软件,几乎每个人都有使用过它的经历。但是,你是否知道Word中隐藏着许多高级技巧和功能,可以帮助你事半功倍地处理文字?在本文中,我们将揭秘一些Word的高级技巧,让你…...

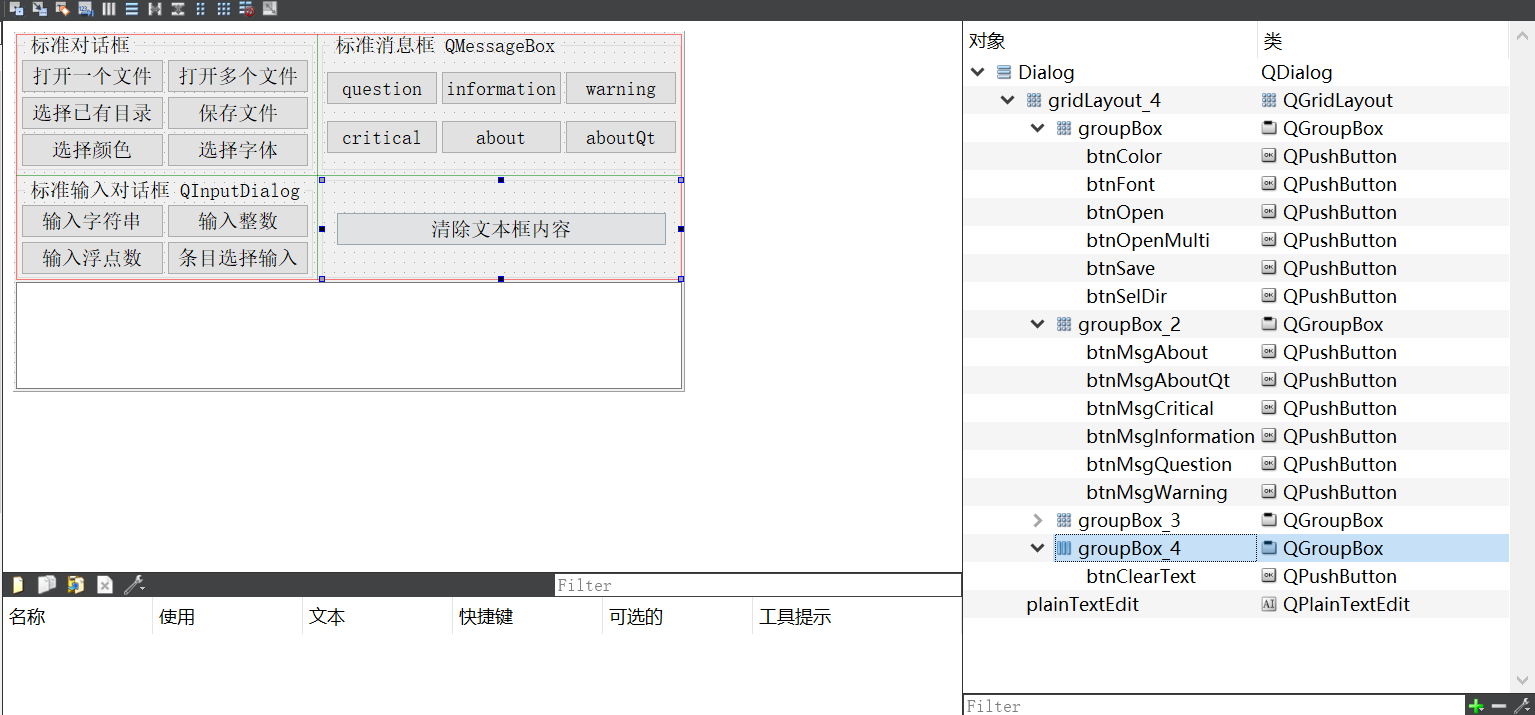
06-1_Qt 5.9 C++开发指南_对话框与多窗体设计_标准对话框
在一个完整的应用程序设计中,不可避免地会涉及多个窗体、对话框的设计和调用,如何设计和调用这些对话框和窗体是搞清楚一个庞大的应用程序设计的基础。本章将介绍对话框和多窗体设计、调用方式、数据传递等问题,主要包括以下几点。 Qt 提供的…...

模拟实现消息队列项目(系列7) -- 实现BrokerServer
目录 前言 1. 创建BrokerServer类 1.1 启动服务器 1.2 停止服务器 1.3 处理一个客户端的连接 1.3.1 解析请求得到Request对象 1.3.2 根据请求计算响应 1.3.3 将响应写回给客户端 1.3.4 遍历Session的哈希表,把断开的Socket对象的键值对进行删除 2. 处理订阅消息请求详解(补充) …...

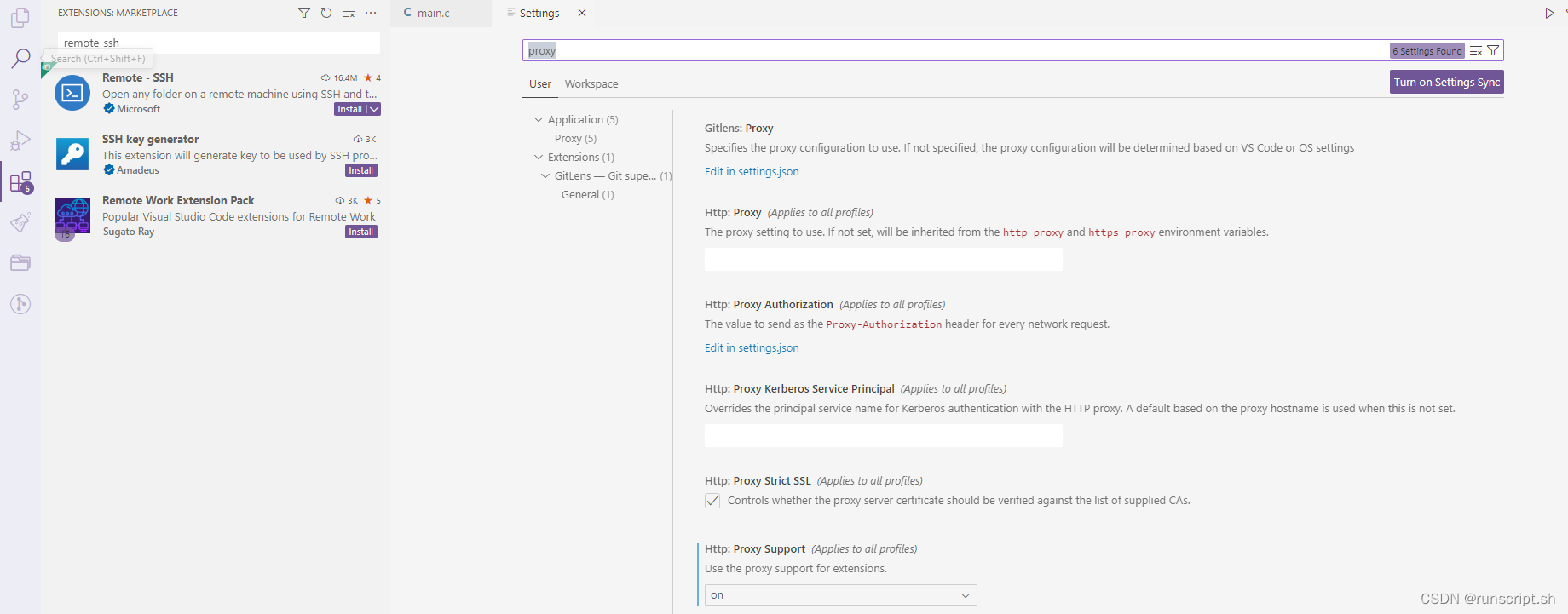
vscode插件不能搜索安装
1 现象 vscode搜索自己的插件,报错: Error while fetching extensions. HXR failed2 原因 之前用vscode开发golang语言,设置了proxy代理,所以导致错误,删除即可 重启vscode 3 结果...

路由器工作原理(第二十九课)
路由器工作原理(第二十九课) 一图胜过千言 1) 路由:数据从一个网络到另外一个网络之间转发数据包的过程称为路由 2) 路由器:连接不同网络,实现不同网段之间的通信 3)路由表:路由器选择数据的传输路径的依据 原始的路由表 Destination/Mask Proto Pre Cost …...

linux log 日志
/* author: hjjdebug * date: 2023年 08月 08日 星期二 13:18:08 CST * descriptor: linux log 日志 * destinator: 搞清linux 下log 日志 * 下面代码编译通过即可运行 */ #include <stdio.h> #include <syslog.h> int main(void) { // 打开系统日志, 可…...

uniapp获取当前页面高度
设置动态高度:style"{height: pageHeightpx}" <view class"uni-content" :style"{height: pageHeightpx}" >... </view>获取当前页面高度: onLoad() {// 获取当前窗口高度this.pageHeight uni.getSystemInfoSync().wi…...

Java课题笔记~ Spring 集成 MyBatis
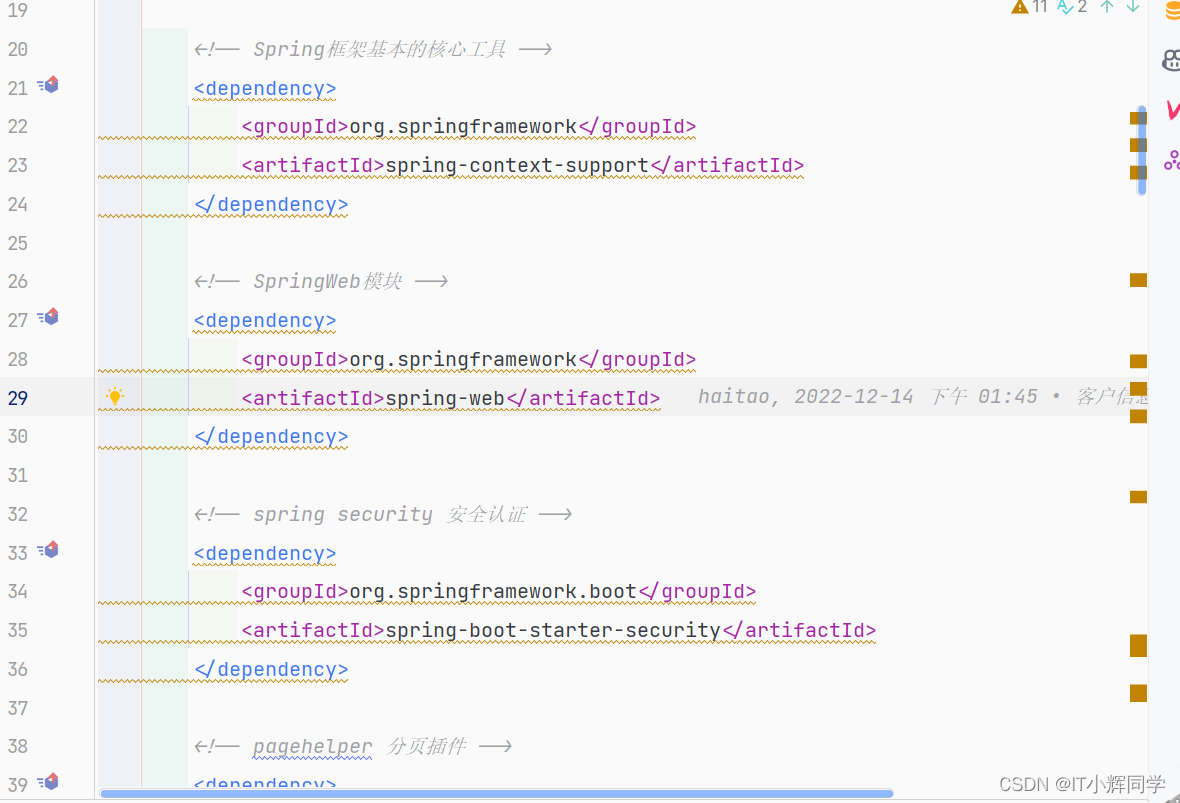
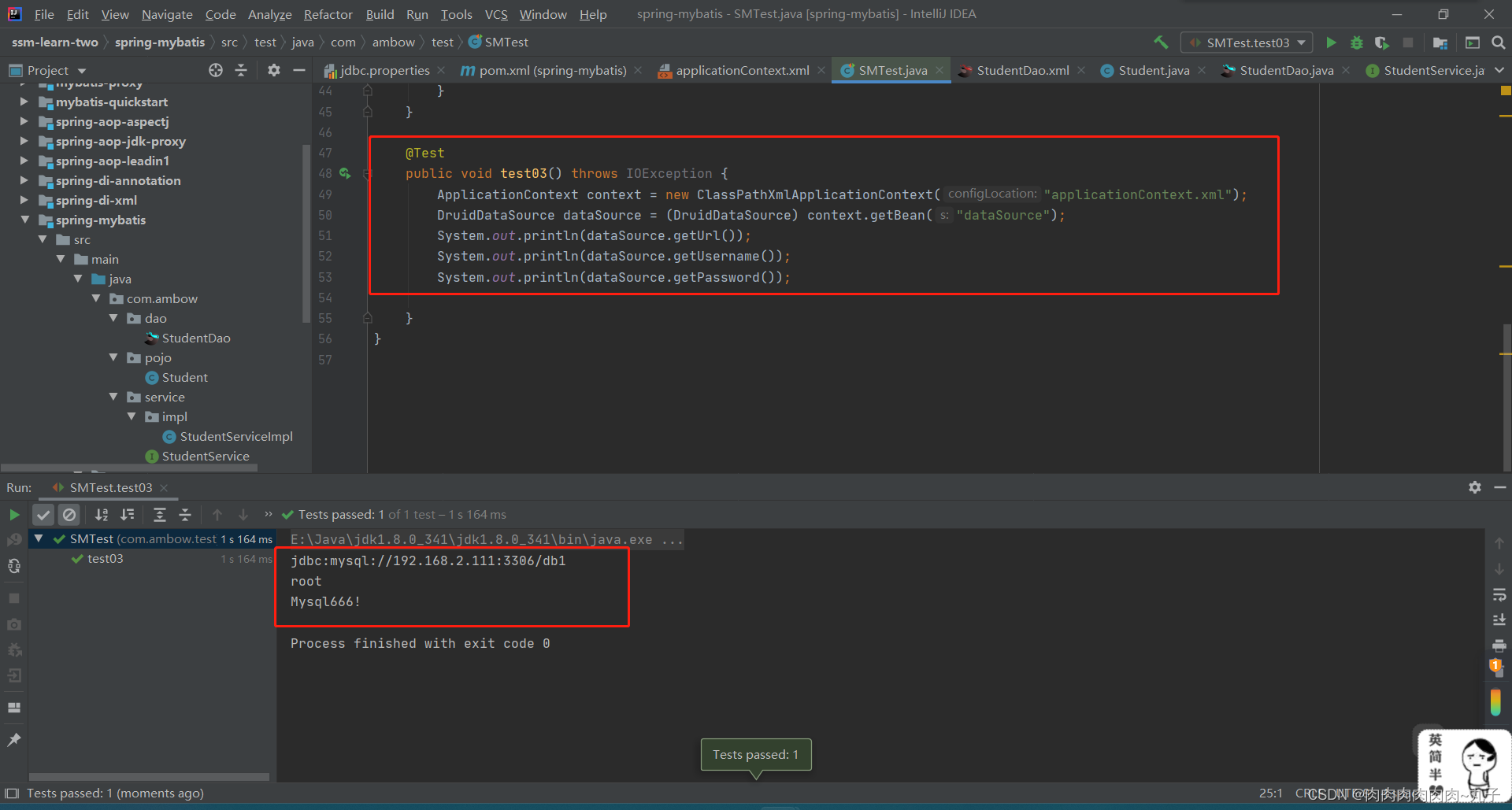
Spring 集成 MyBatis 将 MyBatis 与 Spring 进行整合,主要解决的问题就是将 SqlSessionFactory 对象交由 Spring 来管理。所以该整合,只需要将 SqlSessionFactory 的对象生成器SqlSessionFactoryBean 注册在 Spring 容器中,再将其注入给 Dao…...

分布式系统理论基础
文章目录 介绍目标 正文CAPConsistencyAvailabilityPartition tolerance BASEBasically AvailableSoft StateEventually Consistent ACIDatomicityconsistencyisolationdurability 参考文档 介绍 分布式系统面临的场景往往是众口难调,“这也要,那也要”…...

mfc 编辑框限制
DoDataExchange由框架调用,作用是交互并且验证对话框数据,主要由(DDX) 和 (DDV)宏实现。 永远不要直接调用这个函数,而是通过UpdateData(TRUE/FALSE)实现控件与变量之间值的传递。 当然你也可以不使用DoDataExchange而完成控件与变量之间值…...

web基础与tomcat环境部署
一. 简述静态网页和动态网页的区别。 请求响应信息,发给客户端进行处理,由浏览器进行解析,显示的页面称为静态页面。处理文件类型如.html、jpg、.gif、.mp4、.swf、.avi、.wmv、.flv等 请求响应信息,发给事务端进行处理࿰…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...

针对药品仓库的效期管理问题,如何利用WMS系统“破局”
案例: 某医药分销企业,主要经营各类药品的批发与零售。由于药品的特殊性,效期管理至关重要,但该企业一直面临效期问题的困扰。在未使用WMS系统之前,其药品入库、存储、出库等环节的效期管理主要依赖人工记录与检查。库…...
