web前端之CSS操作
文章目录
- 一、CSS操作
- 1.1 html元素的style属性
- 1.2 元素节点的style属性
- 1.3 cssText属性
- 二、事件
- 2.1 事件处理程序
- 2.1.1 html事件
- 2.1.2 DOM0事件(适合单个事件)
- 2.1.3 DOM2事件(适合多个事件)
- 2.2 事件之鼠标事件
- 2.3 事件之Event事件对象
- 2.3.1 Event.target
- 2.3.2 Event.type
- 2.3.3 Event.preventDefault
- 2.3.4 Event.stopPropagation()
- 2.4 事件之键盘事件
- 2.5 事件之表单事件
- 2.5.1 input事件
- 2.5.2 select事件
- 2.5.3 change事件
- 2.5.3 reset事件、submit事件
- 三、定时器
- 3.1 setTimeout
- 3.1 setInterval()
- 四、防抖
一、CSS操作
1.1 html元素的style属性
使用网页元素节点的setAttribute方法直接操作网页元素的style属性。
div.setAttribute('style','background-color:red;'+'border:1px solid black;');
1.2 元素节点的style属性
var divStyle = document.querySelector('div').style;
divstyle.backgroundColor = 'red';
divstyle.border = '1px solid black';
divstyle.width ='100px';
divstyle.height = '100px';
divstyle.fontsize = '10em'
1.3 cssText属性
var divStyle = document.querySelector('div').style;
divStyle.cssText = 'background-color: 'red;'
+ border: 1px solid black;
+ 'height: 100px;
+ 'width: 100px;';
二、事件
2.1 事件处理程序
2.1.1 html事件
缺点:html和js没有分开
<!DOCTYPE htm1>
<htm1><head lang="en"><meta charset="UTF-8"><title>Js事件详解--事件处理</title></head><body><div id="div"><button id="btn1" onclick="demo()">按钮</button></div><script>function demo() {alert("he11o htm]事件处理");}</script></body></htmI>
onclick为鼠标事件
2.1.2 DOM0事件(适合单个事件)
优点:html和js是分离的
<!DOCTYPE htm1>
<htm1><head lang="en"><meta charset="UTF-8"><title>Js事件详解--事件处理</title></head><body><button id="btn">按钮</button><script>var btn=document.getElementById("btn")btn.onclick=function(){console.log("点击了");}</script></body></htmI>
2.1.3 DOM2事件(适合多个事件)
优点:事件不会被覆盖
<!DOCTYPE htm1>
<htm1><head lang="en"><meta charset="UTF-8"><title>Js事件详解--事件处理</title></head><body><button id="btn">按钮</button><script>var btn=document.getElementById("btn")btn.addEventListener("click",function(){console.log("点击了1");})btn.addEventListener("click",function(){console.log("点击了2");})</script></body></htmI>
2.2 事件之鼠标事件

<!DOCTYPE htm1>
<htm1><head lang="en"><meta charset="UTF-8"><title>Js事件详解--事件处理</title></head><body><button id="btn1">鼠标事件之单击</button><button id="btn2">鼠标事件之双击</button><script>var btn=document.getElementById("btn1")var btn=document.getElementById("btn2")btn1.onclick=function(){console.log("单击"); }btn2.ondblclick=function(){console.log("双击");}</script></body></htmI>
其他代码均和以上的类型相同。
2.3 事件之Event事件对象
事件发生以后,会产生一个事件对象,作为参数传给监听函数
Event对象属性
- Event.Target
- Event.type
Event对象方法 - Event.preventDefault
- Event.stopPropagation
<!DOCTYPE htm1>
<htm1><head lang="en"><meta charset="UTF-8"><title>Js事件详解--事件处理</title></head><body><button id="btn1">按钮</button><script>var btn=document.getElementById("btn1")//Event事件对象 其实就是参数btn1.onclick=function(event){console.log(event); }</script></body></htmI>
2.3.1 Event.target
返回事件当前所在的节点,点击谁就打印出来谁。
//html代码为
// <p id="para"> Hello </p>
<!DOCTYPE htm1>
<htm1><head lang="en"><meta charset="UTF-8"><title>Js事件详解--事件处理</title></head><body><button id="btn1">按钮</button><script>var btn=document.getElementById("btn1")//Event事件对象 其实就是参数btn1.onclick=function(event){console.log(event.target); event.target.innerHTML="点击之后";/*点击按钮会变成这个字符串*/}</script></body></htmI>
2.3.2 Event.type
返回一个字符串,表示事件类型。事件的类型是在生成事件的时候。
2.3.3 Event.preventDefault
此方法取消浏览器对当前事件的默认行为,比如点击链接后,浏览器默认会跳转到另一个页面,使用这个方法以后,就不会跳转了。
btn.οnclick=function(e){e.preventDefault();console.log("点击A标签");}
2.3.4 Event.stopPropagation()
stopPropagation方法阻止事件在 DOM 中继续传播,防止再触发定义在别的节点上的监听函数,但是不包括在当前节点上其他的事件监听函数
btn.οnclick=function(e){e.stopPropagation();//阻止事件冒泡console.log("btn");}
2.4 事件之键盘事件
键盘事件由用户打击键盘触发,主要有keydown、keypress、keyup三个事件。
- keydown: 按下键盘时触发
- keypress: 按下有值的键时触发,即按下 Ctrl、Alt、Shift、Meta 这样无值的键,这个事件不会触发。对于有值的键,按下时先触发keydown事件,再触发这个事件。
- keyup:松开键盘时触发该事件
username.οnkeypress=function(e){console.log("keypress事件");}
event对象
keyCode:唯一标识
var username=document.getElementById(“username”);
username.οnkeydοwn=function(e){
if(e.keyCode==13){
console.log(“回车”);
}
}
2.5 事件之表单事件
表单事件是在使用表单元素及输入框元素可以监听的一系列事件
2.5.1 input事件
input事件当 <input>、<selet>、<textarea> 的值发生变化时触发,即数据发生改变触发此事件。
对于复选框 ( <input type=checkbox> ) 或单选框 ( <input type=radio>),用户改变选项时,也会触发这个事件
input事件的一个特点,就是会连续触发,比如用户每按下一次按键,就会触发一次input事件。
var username=document.getElementById("username");
username.οninput=function(e){console.log(e.target.value);}
2.5.2 select事件
select事件在<input>、<textarea>里面选中文本时触发
//html代码如下
//<input id="test" type="text" value="select me"/>
var elem=document.getElementById('test');
elem.addEventListener('select',function(e){console.log("e.type");},false);
2.5.3 change事件
Change事件当 <input>、<selet>、<textarea> 的值发生变化时触发,它与input最大的不同就是不会连续触发,只有当全部修改完成时,才会触发。
var email=document.getElementById("email");
email.οnchange=function(e){console.log(e.target.value);}
2.5.3 reset事件、submit事件
这两个事件发生在表单对象 <form>上,而不是发生在表单的成员上。
reset事件当表单重置(所有表单成员变回默认值)时触发
submit事件当表单数据向服务器提交时触发。注意,submit事件的发生对象是<form>元素,而不是<buton>元素,因为提交的是表单,而不是按钮
<form id="myForm" onsubmit="submitHandle"><button onclick="resetHandle">重置数据</button><button>提交</button>
</form>
var myForm = document.getElementById("myForm")
function resetHandle(){myForm.reset();}
function submitHandle(){console.1og("提交");}
三、定时器
JavaScript 提供定时执行代码的功能成。。它们向任务队列添加定时任务
叫做定时器 (timer),主要由 setTimeout0 和 setlnterval0 这两个函数来完
3.1 setTimeout
setTimeout 函数用来指定某个函数或某段代码,在多少毫秒之后执行。它返回一个整数,表示定时器的编号,以后可以用来取消这个定时器。
var timerId=setTimeout(func|code,delay);
setTimeout 函数接受两个参数,第一个参数 fun|code 是将要推迟执行的函数名或者一段代码,第二个参数 delay 是推迟执行的毫秒数.
setTimeout(function(){console.log("定时器")},1000)
3.1 setInterval()
setinterval 函数的用法与 setTimeut 完全一致,区别仅仅在于 setintervl 指定某个任务每隔一段时间就执行一次,也就是无限次的定时执行
vat timer=setInterval(function(){console.log(2);},1000)
通过setInterval方法实现网页动画
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>#someDiv{width:100px;height:100px;background:red;}</style>
</head>
<body><div id="someDiv"></div><script>var div=document.getElementById('someDiv');var opacity=1;//opacity 透明度:范围0-1var fader=setInterval(function(){opacity-=0.5;if(opacity>0){ div.style.opacity=opacity; }else{clearInterval(fader);}},30);</script>
</body>
</html>
四、防抖
定义:对于短时间内连续触发的事件(滚动事件),让某个时间期限内,事件函数只执行一次。
相关文章:

web前端之CSS操作
文章目录 一、CSS操作1.1 html元素的style属性1.2 元素节点的style属性1.3 cssText属性 二、事件2.1 事件处理程序2.1.1 html事件2.1.2 DOM0事件(适合单个事件)2.1.3 DOM2事件(适合多个事件) 2.2 事件之鼠标事件2.3 事件之Event事…...

Python SQLAlchemy ( ORM )
From Python中强大的通用ORM框架:SQLAlchemy:https://zhuanlan.zhihu.com/p/444930067Python ORM之SQLAlchemy全面指南:https://zhuanlan.zhihu.com/p/387078089 SQLAlchemy 文档:https://www.sqlalchemy.org/ SQLAlchemy入门和…...

鉴源实验室丨汽车网络安全运营
作者 | 苏少博 上海控安可信软件创新研究院汽车网络安全组 来源 | 鉴源实验室 社群 | 添加微信号“TICPShanghai”加入“上海控安51fusa安全社区” 01 概 述 1.1 背景 随着车辆技术的不断进步和智能化水平的提升,车辆行业正经历着快速的变革和技术进步。智能化…...

分布式链路追踪之SkyWalking详解和实战
SkyWalking 文章目录 SkyWalking1.SkyWalking概述2.SkyWalking架构设计3.SkyWalking部署4.应用程序接入SkyWalking5.SkyWalking配置应用告警5.1.告警规则5.2.Webhook(网络钩子)5.3.邮件告警实践 6.项目自动化部署接入SkyWalking6.1 整体思路6.2 启动参数…...

【工程实践】使用EDA(Easy Data Augmentation)做数据增强
工程项目中,由于数据量不够,经常需要用到数据增强技术,尝试使用EDA进行数据增强。 1.EDA简介 EDA是一种简单但是非常有效的文本数据增强方法,是由美国Protago实验室发表于 EMNLP-IJCNLP 2019 会议。EDA来自论文《EDA: Easy Data…...

ClickHouse(十三):Clickhouse MergeTree系列表引擎 - ReplicingMergeTree
进入正文前,感谢宝子们订阅专题、点赞、评论、收藏!关注IT贫道,获取高质量博客内容! 🏡个人主页:含各种IT体系技术,IT贫道_Apache Doris,大数据OLAP体系技术栈,Kerberos安全认证-CSDN博客 &…...

机器学习笔记之优化算法(十)梯度下降法铺垫:总体介绍
机器学习笔记之优化算法——梯度下降法铺垫:总体介绍 引言回顾:线搜索方法线搜索方法的方向 P k \mathcal P_k Pk线搜索方法的步长 α k \alpha_k αk 梯度下降方法整体介绍 引言 从本节开始,将介绍梯度下降法 ( Gradient Descent,GD ) …...

Selenium 根据元素文本内容定位
使用xpath定位元素时,有时候担心元素位置会变,可以考虑使用文本内容来定位的方式。 例如图中的【股市】按钮,只有按钮文本没变,即使位置变化也可以定位到该元素。 xpath内容样例: # 文本内容完全匹配 //button[text(…...

第17章-Spring AOP经典应用场景
文章目录 一、日志处理二、事务控制三、参数校验四、自定义注解五、AOP 方法失效问题1. ApplicationContext2. AopContext3. 注入自身 六、附录1. 示例代码 AOP 提供了一种面向切面操作的扩展机制,通常这些操作是与业务无关的,在实际应用中,可…...

Leetcode周赛 | 2023-8-6
2023-8-6 题1体会我的代码 题2我的超时代码题目体会我的代码 题3体会我的代码 题1 体会 这道题完全就是唬人,只要想明白了,只要有两个连续的数的和,大于target,那么一定可以,两边一次切一个就好了。 我的代码 题2 我…...

ts中interface自定义结构约束和对类的约束
一、interface自定义结构约束对后端接口返回数据 // interface自定义结构 一般用于较复杂的结构数据类型限制 如后端返回的接口数据// 首字母大写;用分割号隔开 interface Iobj{a:number;b:string } let obj:Iobj {a:1,b:2 }// 复杂类型 模拟后端返回的接口数据 interface Il…...

Oracle单实例升级补丁
目录 1.当前DB环境2.下载补丁包和opatch的升级包3.检查OPatch的版本4.检查补丁是否冲突5.关闭数据库实例,关闭监听6.应用patch7.加载变化的SQL到数据库8.ORACLE升级补丁查询 oracle19.3升级补丁到19.18 1.当前DB环境 [oraclelocalhost ~]$ cat /etc/redhat-releas…...

力扣初级算法(二分查找)
力扣初级算法(二分法): 每日一算法:二分法查找 学习内容: 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 2.二分查找流程&…...

探索未来:直播实时美颜SDK在增强现实(AR)直播中的前景
在AR直播中,观众可以与虚拟元素实时互动,为用户带来更加丰富、沉浸式的体验。那么,直播美颜SDK在AR中有哪些应用呢?下文小编将于大家一同探讨美颜SDK与AR有哪些关联。 一、AR直播与直播实时美颜SDK的结合 增强现实技术在直播中…...

SQL 单行子查询 、多行子查询、单行函数、聚合函数 IN 、ANY 、SOME 、ALL
单行子查询 子查询结果是 一个列一行记录 select a,b,c from table where a >(select avg(xx) from table ) 还支持这种写法,这种比较少见 select a,b,c from table where (a ,b)(select xx,xxx from table where col‘000’ )…...

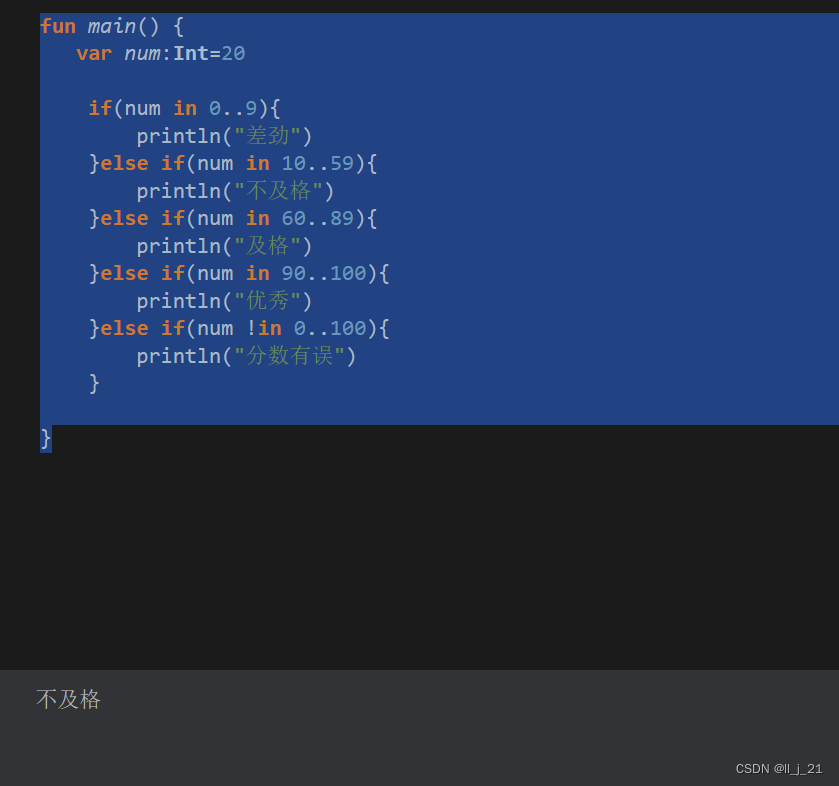
【第一阶段】kotlin的range表达式
range:范围:从哪里到哪里的意思 in:表示在 !in:表示不在 … :表示range表达式 代码示例: fun main() {var num:Int20if(num in 0..9){println("差劲")}else if(num in 10..59){println("不及格")}else if(num in 60..89…...
)
网络防御(5)
一、结合以下问题对当天内容进行总结 1. 什么是恶意软件? 2. 恶意软件有哪些特征? 3. 恶意软件的可分为那几类? 4. 恶意软件的免杀技术有哪些? 5. 反病毒技术有哪些? 6. 反病毒网关的工作原理是什么? 7. 反…...

gradle 命令行单元测试执行问题
文章目录 问题:命令行 执行失败最终解决方案(1)ADB命令(2)Java 环境配置 问题:命令行 执行失败 命令行 执行测试命令 无法使用(之前还能用的。没有任何改动,又不能用了) …...

剑指Offer12.矩阵中的路径 C++
1、题目描述 给定一个 m x n 二维字符网格 board 和一个字符串单词 word 。如果 word 存在于网格中,返回 true ;否则,返回 false 。单词必须按照字母顺序,通过相邻的单元格内的字母构成,其中“相邻”单元格是那些水平…...

金鸣识别将无表格线的图片转为excel的几个常用方案
我们知道,金鸣识别要将横竖线齐全的表格图片转为excel非常简单,但要是表格线不齐全甚至没有表格线的图片呢?这就没那么容易了,在识别这类图片时,我们一般会使用以下的一种或多种方法进行处理: 1. 基于布局…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

门静脉高压——表现
一、门静脉高压表现 00:01 1. 门静脉构成 00:13 组成结构:由肠系膜上静脉和脾静脉汇合构成,是肝脏血液供应的主要来源。淤血后果:门静脉淤血会同时导致脾静脉和肠系膜上静脉淤血,引发后续系列症状。 2. 脾大和脾功能亢进 00:46 …...

Python环境安装与虚拟环境配置详解
本文档旨在为Python开发者提供一站式的环境安装与虚拟环境配置指南,适用于Windows、macOS和Linux系统。无论你是初学者还是有经验的开发者,都能在此找到适合自己的环境搭建方法和常见问题的解决方案。 快速开始 一分钟快速安装与虚拟环境配置 # macOS/…...
