93.【Vue-细刷-02】
Vue-02
- (十六)、基本列表渲染 (v-for)
- 1.使用v-for遍历`数组`
- 2.使用v-for遍历`对象`
- 3.使用v-for遍历`字符串`
- (十七)、列表过滤 (filter())
- 1.⭐JS中Change属性的原生状态⭐
- 2.使用watch监听实现
- 3.const {xxx} = this 在Vue的作用⭐
- ⭐4.JS箭头函数参数的简写⭐
- 5.使用computed进行计算实现(最优)
- 6.关于过滤函数的总结
- (十八)、列表排序和列表更新和收集表单数据
- 1.列表排序
- 2.列表更新
- 3.收集表单数据
- (十九)、Vue实列的生命周期
- 1.SetTimeout和setInterval定时函数
- 2.引出生命周期
- 3.Vue生命周期_挂载流程
- (1).第一阶段的beforeCreate()
- (2).第二阶段created()
- (3).第三阶段:解析视图()
- (4). 第四阶段:beforeMount() ==挂载前==
- (5).第五阶段:Mounted()==挂载==
- 4.Vue生命周期_更新_销毁流程
- (6).第六阶段: beforeUpdate() ==只有更新数据的时候会调用==
- (7).第七阶段:updated()
- (8).第八阶段:销毁前beforeDestory()和销毁$destyored()
(十六)、基本列表渲染 (v-for)
1.使用v-for遍历数组
- 这里我们必须要设置一个key值,虽然key值已经不被报错。但是我们还是要设置,因为我们的数据要根据key进行后期维护.这里我们要进行绑定 data的数据
- v-for,里面隐含一个遍历出来的 Value 以及 index
- Vue的遍历借助的是 for in 循环的操作
- 我们的
表达式要写成Value的值并不是data区域的值
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="../js/vue.js"></script>
</head><body><div id="root"><h2>人员列表信息</h2><!-- 使用v-for 遍历数组 --><ul><!-- 在这里我们只需要对列表进行循环即可,传进来的第一个是value,第二个是index.Vue的循环遍历借助于 for in --><li v-for="(value,index) in persons" :key="persons.id">{{value.id}}--{{value.name}}--{{value.age}}</li> </ul></div><script>new Vue({el: '#root',data: {// 列表信persons:[{id:'001',name:'吉士先生1',age:18},{id:'002',name:'吉士先生2',age:28},{id:'003',name:'吉士先生3',age:38},{id:'004',name:'吉士先生4',age:48}]}});</script>
</body></html>

2.使用v-for遍历对象
- 这里存放着两个值: 第一个是Value,第二个是 Key值
- 我们RestulMatch里面写的是 Value 并不是data区域里面的数据
- Key值的也要进行单项数据绑定
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="../js/vue.js"></script>
</head><body><div id="root"><h2>小汽车信息</h2><ul><li v-for="(Value,Key) in car" :key="Key">{{Value}}</li></ul></div><script>new Vue({el: '#root',car:{name:'领克06',price:'13w',color:'灰色'}}});</script>
</body></html>

3.使用v-for遍历字符串
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="../js/vue.js"></script>
</head><body><div id="root"><!-- v-for指令:1.用于展示列表数据2.语法: v-for='(item,index) in car' :key='item.id'3.可遍历: 数组 对象--><h2>人员列表信息</h2><!-- 使用v-for 遍历数组 --><ul><!-- 在这里我们只需要对列表进行循环即可,传进来的第一个是value,第二个是index.Vue的循环遍历借助于 for in --><li v-for="(value,index) in persons" :key="persons.id">{{value.id}}--{{value.name}}--{{value.age}}---{{index}}</li> </ul><h2>小汽车信息</h2><ul><li v-for="(Value,Key) in car" :key="Key">{{Value}}---{{Key}}</li></ul><h2>遍历字符串</h2><ul><li v-for="(Value,index) in str">{{Value}}---{{index}}</li></ul></div><script>new Vue({el: '#root',data: {// 列表信persons:[{id:'001',name:'吉士先生1',age:18},{id:'002',name:'吉士先生2',age:28},{id:'003',name:'吉士先生3',age:38},{id:'004',name:'吉士先生4',age:48}],car:{name:'领克06',price:'13w',color:'灰色'},str:'asdsdsd'}});</script>
</body></html>

(十七)、列表过滤 (filter())
1.⭐JS中Change属性的原生状态⭐
Computed的数据修改会保留原数据,Watch的数据修改不保留原数据
- 当我们失去焦点值得时候,我们的信息才会显示
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><input type="text" id="shuru"><script type="text/javascript">const shuru=document.getElementById("shuru");shuru.addEventListener('change',()=>{console.log('1');})</script>
</body>
</html>

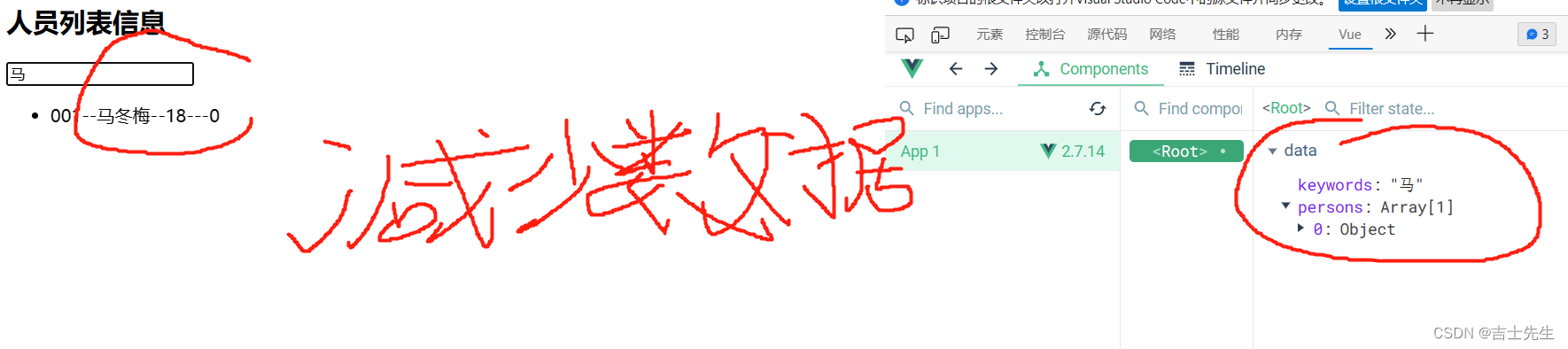
2.使用watch监听实现
- 我们监听关键字,假如关键字发生变化 我们就进行过滤,并且进行替换
- 过滤一次少一次,回不到过去了。因为这里一直在改变原数据
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="../js/vue.js"></script>
</head><body><div id="root"><!-- v-for指令:1.用于展示列表数据2.语法: v-for='(item,index) in car' :key='item.id'3.可遍历: 数组 对象--><h2>人员列表信息</h2><input type="text" v-model="keywords"><!-- 使用v-for 遍历数组 --><ul><!-- 在这里我们只需要对列表进行循环即可,传进来的第一个是value,第二个是index.Vue的循环遍历借助于 for in --><li v-for="(value,index) in persons" :key="persons.id">{{value.id}}--{{value.name}}--{{value.age}}---{{index}}</li></ul></div><script>new Vue({el: '#root',data: {// 列表信persons: [{ id: '001', name: '马冬梅', age: 18 },{ id: '002', name: '周冬雨', age: 28 },{ id: '003', name: '周杰伦', age: 38 },{ id: '004', name: '温兆伦', age: 48 }],keywords:''},// 使用watch修改元数据。会导致元数据的丢失watch: { //当检测的数据发生改变的时候,就会调用我们这个方法keywords(newValue){const arr=this.persons.filter((p,index)=>{return p.name.indexOf(newValue)!=-1;});this.persons=arr;}}});</script>
</body></html>

3.const {xxx} = this 在Vue的作用⭐
const {aaa,bbb,ccc}=this;
=>
const aaa=this.aaa;
const bbb=this.bbb;
const ccc=this.ccc;
⭐4.JS箭头函数参数的简写⭐
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><button id="bttn">请点击我唤醒数据</button><script type="text/javascript">var x=10;var btn=document.getElementById('bttn');btn.addEventListener('click',x=>{alert(x);console.log(x);});</script>
</body>
</html>
与
btn.addEventListener('click',(x)=>{alert(x);console.log(x);});
- ⭐在箭头函中,我们如果没有参数必须要写小括号
-⭐ 在箭头函数中,假如我们的参数有1个,后面不跟return,就可以省略大括号和小括号,否则不可以
-⭐ 在箭头函数中,假如我们的参数有多个,我们也要加小括号
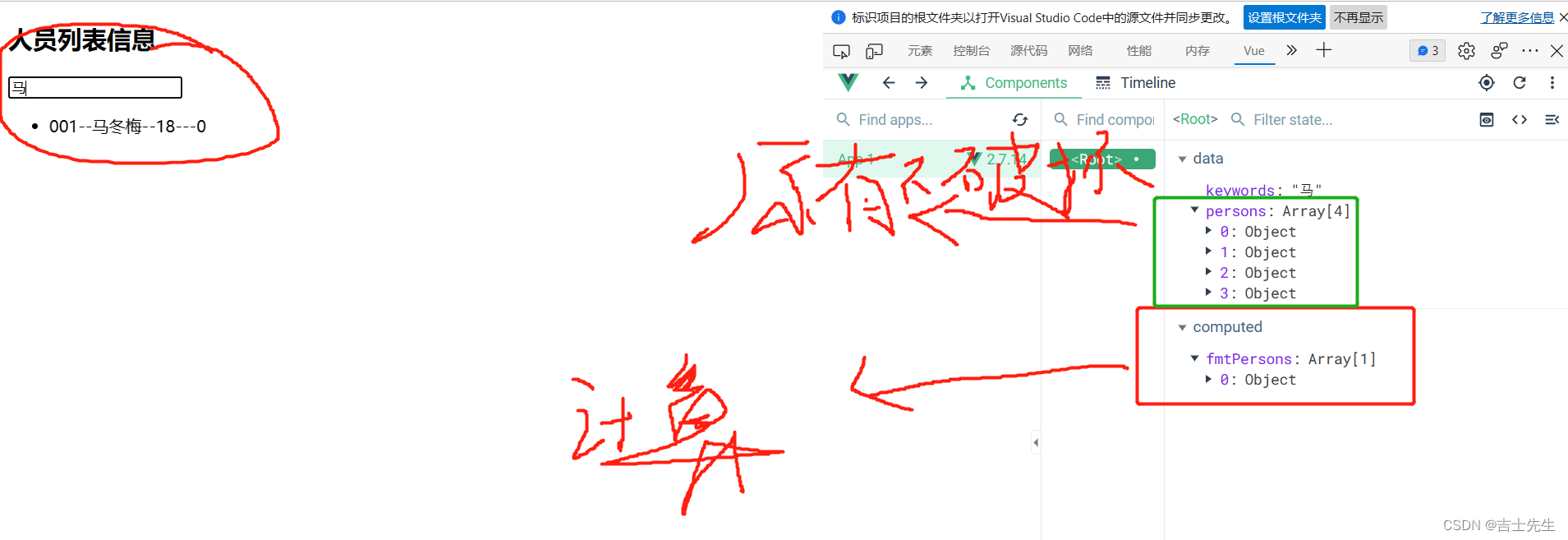
5.使用computed进行计算实现(最优)
想要对数据加工后再展示,且不想要破坏元数据,最好就使用计算属性
- 这里并不会破坏原有数据,只是通过计算得出来
- 这里我们遍历的是计算后的值,并不是原始的
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="../js/vue.js"></script>
</head><body><div id="root"><h2>人员列表信息</h2><!-- 想要对数据加工后再展示,且不想要破坏元数据,最好就使用计算属性--><input type="text" v-model="keywords"><ul><li v-for="(value,index) in fmtPersons" :key="persons.id">{{value.id}}--{{value.name}}--{{value.age}}---{{index}}</li></ul></div><script>new Vue({el: '#root',data: {// 列表信persons: [{ id: '001', name: '马冬梅', age: 18 },{ id: '002', name: '周冬雨', age: 28 },{ id: '003', name: '周杰伦', age: 38 },{ id: '004', name: '温兆伦', age: 48 }],keywords:''},computed: {fmtPersons(){const {keywords} = this; //这里相当于 const keywords=this.keywords;return this.persons.filter(p=>p.name.indexOf(keywords)!==-1);}}// 使用watch修改元数据。会导致元数据的丢失// watch: { //当检测的数据发生改变的时候,就会调用我们这个方法// keywords(newValue){// const arr=this.persons.filter((p,index)=>{// return p.name.indexOf(newValue)!=-1;// });// this.persons=arr;// }// }});</script>
</body></html>

6.关于过滤函数的总结
过滤函数:就是假如说数据满足条件那么我们就返回这些数据,不满足的我们就淘汰不进行获取数据。⭐我们先获取data区域的Kyewords信息,假如说文本框的数值发生变化,我们就开始进行实时计算,然后对数组进行过滤。里面的方法是箭头函数。假如说p.name的值和indexOf的值不等于-1,那么就满足数据。
- ⭐前提是调用filter()的前面得到元素需要是数组
- ⭐给函数中传值的是遍历的Value 和 index
- ⭐过滤器返回的是true或则false true不过滤,false过滤
p=>p.name.indexOf(keywords)!==-1
相当于
function (p){return p.name.indexOf(keywords)!==-1
}
会返回ture 或则 false
<script>new Vue({el: '#root',data: {// 列表信persons: [{ id: '001', name: '马冬梅', age: 18 },{ id: '002', name: '周冬雨', age: 28 },{ id: '003', name: '周杰伦', age: 38 },{ id: '004', name: '温兆伦', age: 48 }],keywords:''},computed: {fmtPersons(){const {keywords} = this; //这里相当于 const keywords=this.keywords;return this.persons.filter(p=>p.name.indexOf(keywords)!==-1);}}// 使用watch修改元数据。会导致元数据的丢失// watch: { //当检测的数据发生改变的时候,就会调用我们这个方法// keywords(newValue){// const arr=this.persons.filter((p,index)=>{// return p.name.indexOf(newValue)!=-1;// });// this.persons=arr;// }// }});</script>
(十八)、列表排序和列表更新和收集表单数据
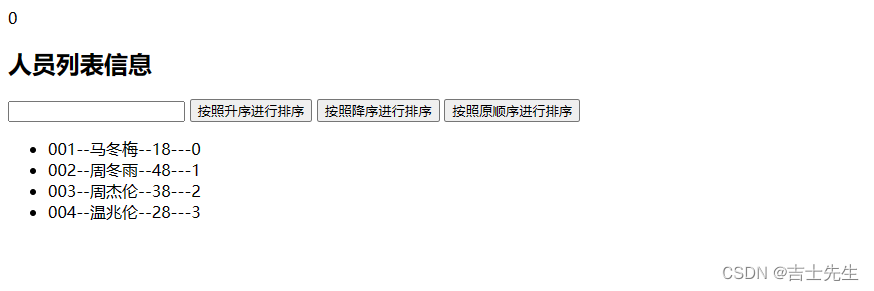
1.列表排序
这里的sort函数,是API自带的方法。并且它会对原数据进行修改。假如说需要升序的话,就是前面的参数减去后面的参数。如果需要降序的话,就是后面的参数减去前面的参数。如果需要原数据的话,我们就需要在升序和降序的前面增加一个if判断。0就是假,非0就是真。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="../js/vue.js"></script>
</head><body><div id="root">
{{sortType}}<h2>人员列表信息</h2><!-- 想要对数据加工后再展示,且不想要破坏元数据,最好就使用计算属性--><input type="text" v-model="keywords"><button @click="sortType=1">按照升序进行排序</button><button @click="sortType=2">按照降序进行排序</button><button @click="sortType=0">按照原顺序进行排序</button><ul><li v-for="(value,index) in fmtPersons" :key="persons.id">{{value.id}}--{{value.name}}--{{value.age}}---{{index}}</li></ul></div><script>new Vue({el: '#root',data: {// 列表信persons: [{ id: '001', name: '马冬梅', age: 18 },{ id: '002', name: '周冬雨', age: 28 },{ id: '003', name: '周杰伦', age: 38 },{ id: '004', name: '温兆伦', age: 48 }],sortType:0, // 0代表原顺序,1代表升序,2代表降序keywords:''},computed: {fmtPersons(){const {keywords,sortType} = this; //这里相当于 const keywords=this.keywords;// 先过滤,过滤之后存放在一个数组中。let arr= this.persons.filter(p=>p.name.indexOf(keywords)!==-1);// 在过滤的数组中再进行排序if(sortType){ // 假如说需要排序arr.sort((a,b)=>{ // sort函数会影响原数据,所以我们只需要sort就行了,不需要对其进行接受了。if(sortType===1){return a.age-b.age;} //假如说按照年龄升序的话就是前面的减去后面的。else{return b.age-a.age} //假如说按照年龄降序的话就是后面的减去前面的。})}return arr;}}});</script>
</body>
</html>

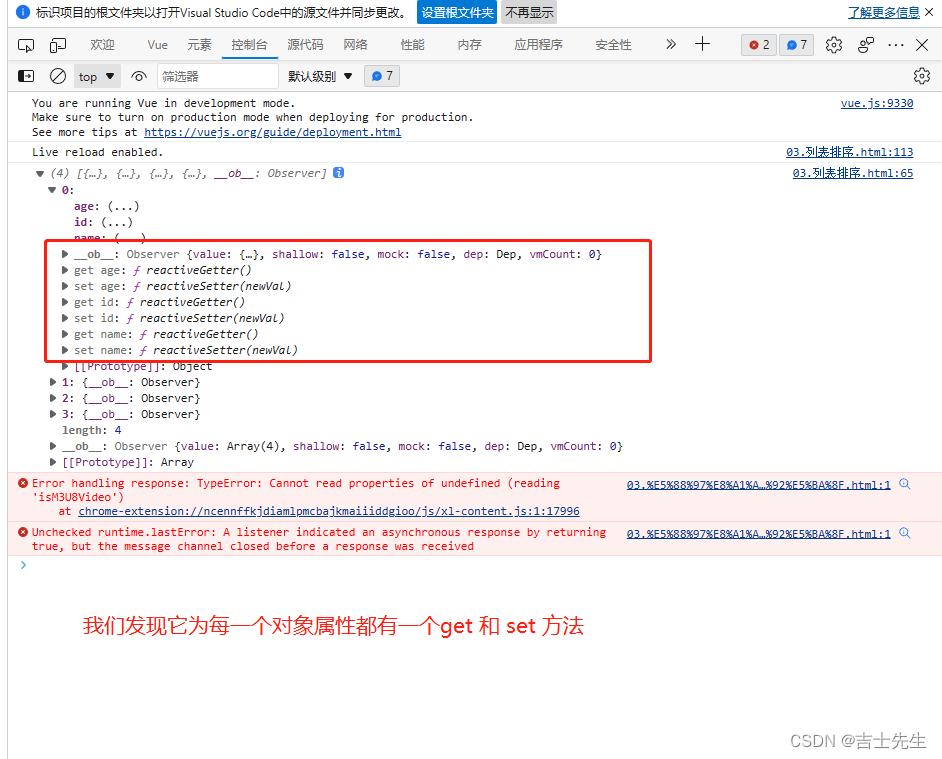
2.列表更新
我们点击更新数据,会在控制台打印数据。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="../js/vue.js"></script>
</head><body><div id="root"><h2>人员列表信息</h2><!-- 想要对数据加工后再展示,且不想要破坏元数据,最好就使用计算属性--><input type="text" v-model="keywords"><button @click="sortType=1">按照升序进行排序</button><button @click="sortType=2">按照降序进行排序</button><button @click="sortType=0">按照原顺序进行排序</button><button @click="updateMei">更改马冬梅的信息</button><ul><li v-for="(value,index) in fmtPersons" :key="persons.id">{{value.id}}--{{value.name}}--{{value.age}}---{{index}}</li></ul></div><script>new Vue({el: '#root',data: {// 列表信persons: [{ id: '001', name: '马冬梅', age: 18 },{ id: '002', name: '周冬雨', age: 48 },{ id: '003', name: '周杰伦', age: 38 },{ id: '004', name: '温兆伦', age: 28 }],sortType:0, // 0代表原顺序,1代表升序,2代表降序keywords:''},methods: {updateMei(){console.log(this.persons);} },computed: {fmtPersons(){const {keywords,sortType} = this; //这里相当于 const keywords=this.keywords;// 先过滤,过滤之后存放在一个数组中。let arr= this.persons.filter(p=>p.name.indexOf(keywords)!==-1);// 在过滤的数组中再进行排序if(sortType){ // 假如说需要排序arr.sort((a,b)=>{ // sort函数会影响原数据,所以我们只需要sort就行了,不需要对其进行接受了。if(sortType===1){return a.age-b.age;} //假如说按照年龄升序的话就是前面的减去后面的。else{return b.age-a.age} //假如说按照年龄降序的话就是后面的减去前面的。})}return arr;}}});</script>
</body>
</html>



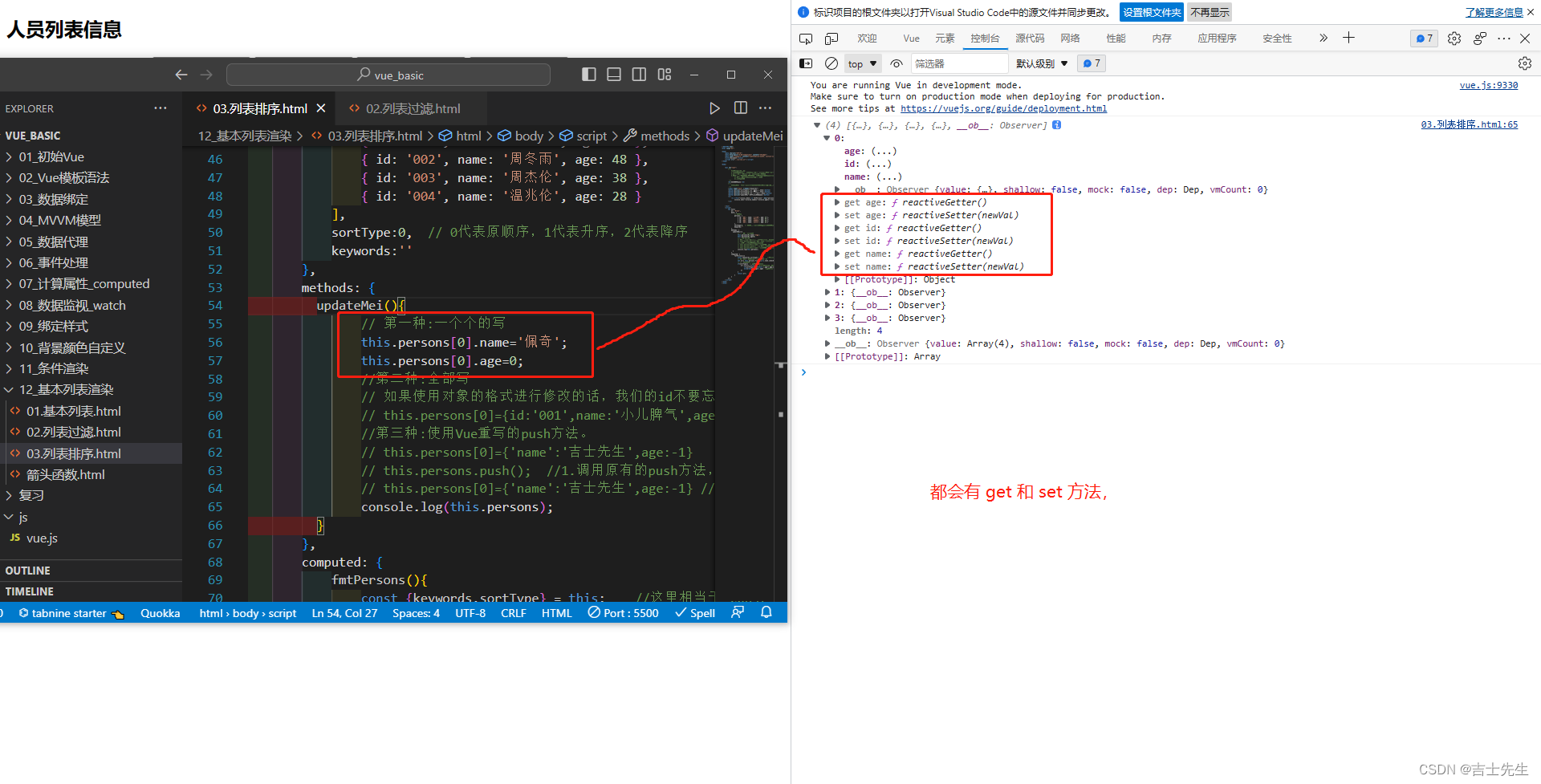
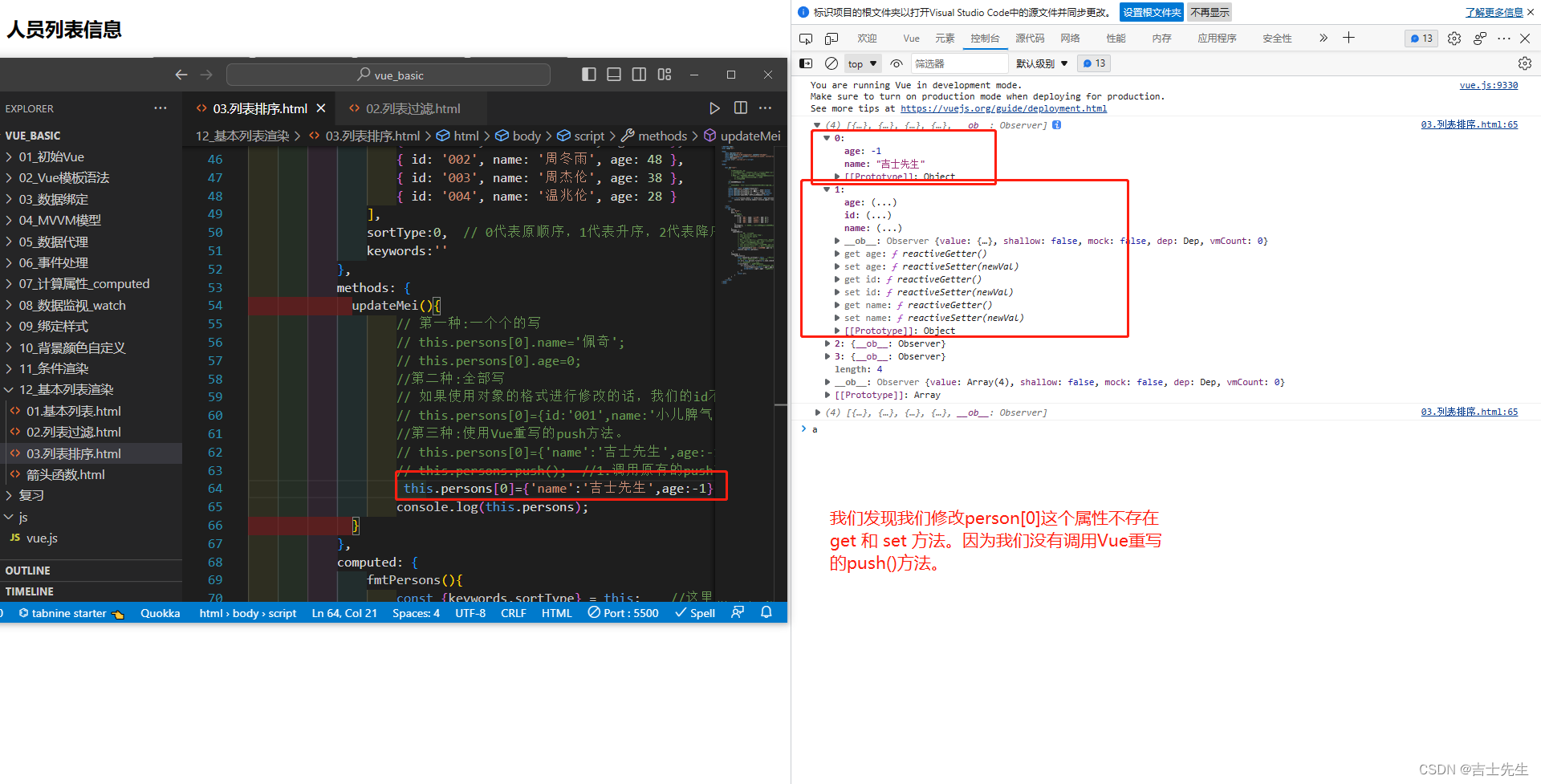
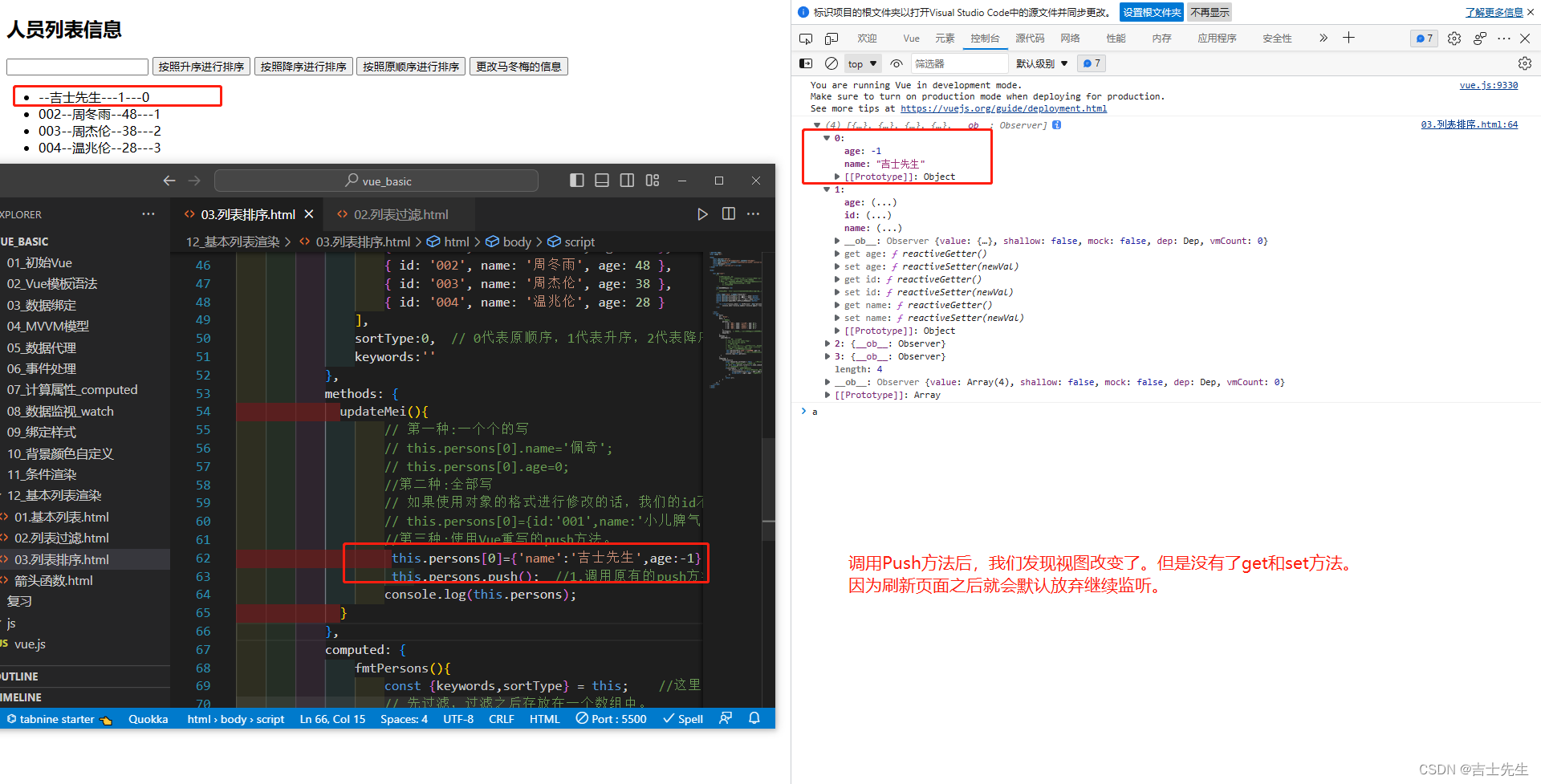
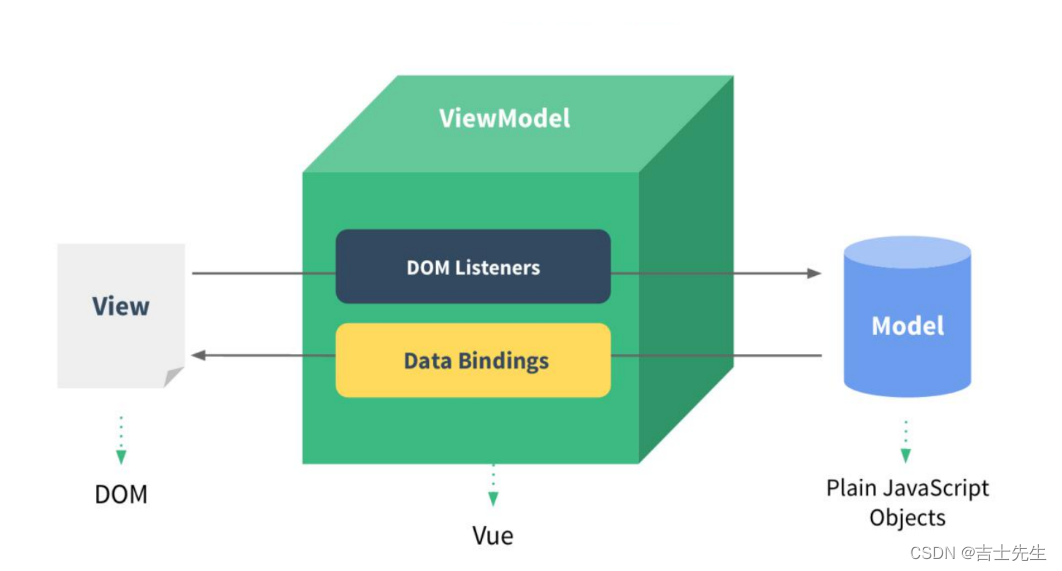
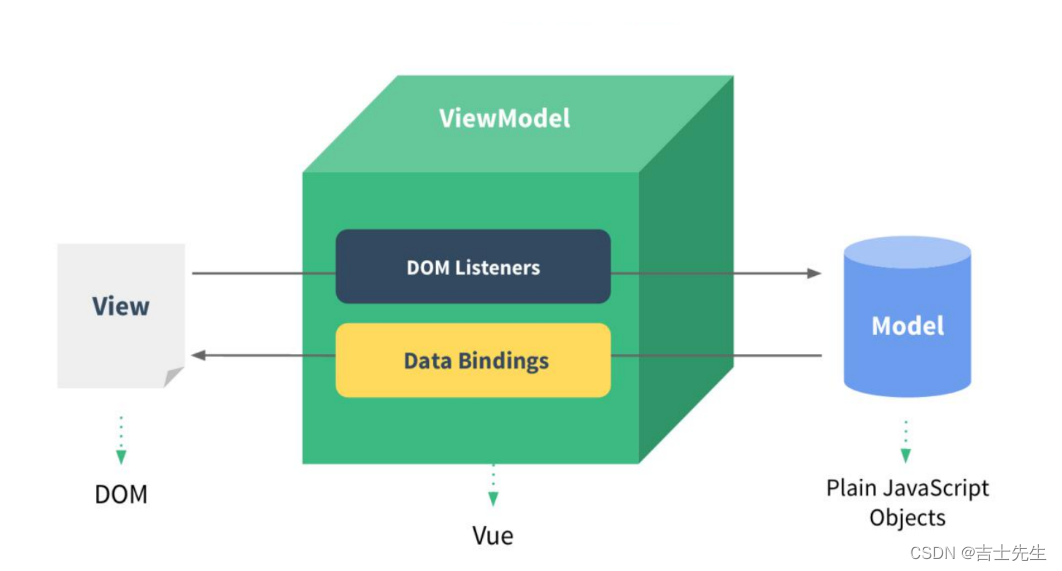
Vue的源码也就是 get和set. set负责两件事情:"第一个: 改数据;第二个: 更新页面"
Vue 将被侦听的数组的变更方法进行了包裹,所以它们也将会触发视图更新。这些被包裹过的方法包括:
push()
pop()
shift()
unshift()
splice()
sort()
reverse()
解决方案:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="../js/vue.js"></script>
</head><body><div id="root"><!-- Vue数据绑定的原理:1.vue会监视data中所有层次对象的属性,哪怕是数组中对象。2.对象中的属性数据通过添加set方法来实现监视3.数组中也实现了监视:重写数组一系列更新元素的方法,做了如下的两件事:1).调用原生对应的方法对元素进行处理2).去更新页面--><h2>人员列表信息</h2><!-- 想要对数据加工后再展示,且不想要破坏元数据,最好就使用计算属性--><input type="text" v-model="keywords"><button @click="sortType=1">按照升序进行排序</button><button @click="sortType=2">按照降序进行排序</button><button @click="sortType=0">按照原顺序进行排序</button><button @click="updateMei">更改马冬梅的信息</button><ul><li v-for="(value,index) in fmtPersons" :key="persons.id">{{value.id}}--{{value.name}}--{{value.age}}---{{index}}</li></ul></div><script>new Vue({el: '#root',data: {// 列表信persons: [{ id: '001', name: '马冬梅', age: 18 },{ id: '002', name: '周冬雨', age: 48 },{ id: '003', name: '周杰伦', age: 38 },{ id: '004', name: '温兆伦', age: 28 }],sortType:0, // 0代表原顺序,1代表升序,2代表降序keywords:''},methods: {updateMei(){// 第一种:一个个的写 // this.persons[0].name='佩奇';// this.persons[0].age=0;//第二种:全部写// 如果使用对象的格式进行修改的话,我们的id不要忘记。要改全改 不改都不改// this.persons[0]={id:'001',name:'小儿脾气',age:44}//第三种:使用Vue重写的push方法。// this.persons[0]={'name':'吉士先生',age:-1}// this.persons.push(); //1.调用原有的push方法,2.刷新页面。console.log(this.persons);} },computed: {fmtPersons(){const {keywords,sortType} = this; //这里相当于 const keywords=this.keywords;// 先过滤,过滤之后存放在一个数组中。let arr= this.persons.filter(p=>p.name.indexOf(keywords)!==-1);// 在过滤的数组中再进行排序if(sortType){ // 假如说需要排序arr.sort((a,b)=>{ // sort函数会影响原数据,所以我们只需要sort就行了,不需要对其进行接受了。if(sortType===1){return a.age-b.age;} //假如说按照年龄升序的话就是前面的减去后面的。else{return b.age-a.age} //假如说按照年龄降序的话就是后面的减去前面的。})}return arr;}}});</script>
</body>
</html>

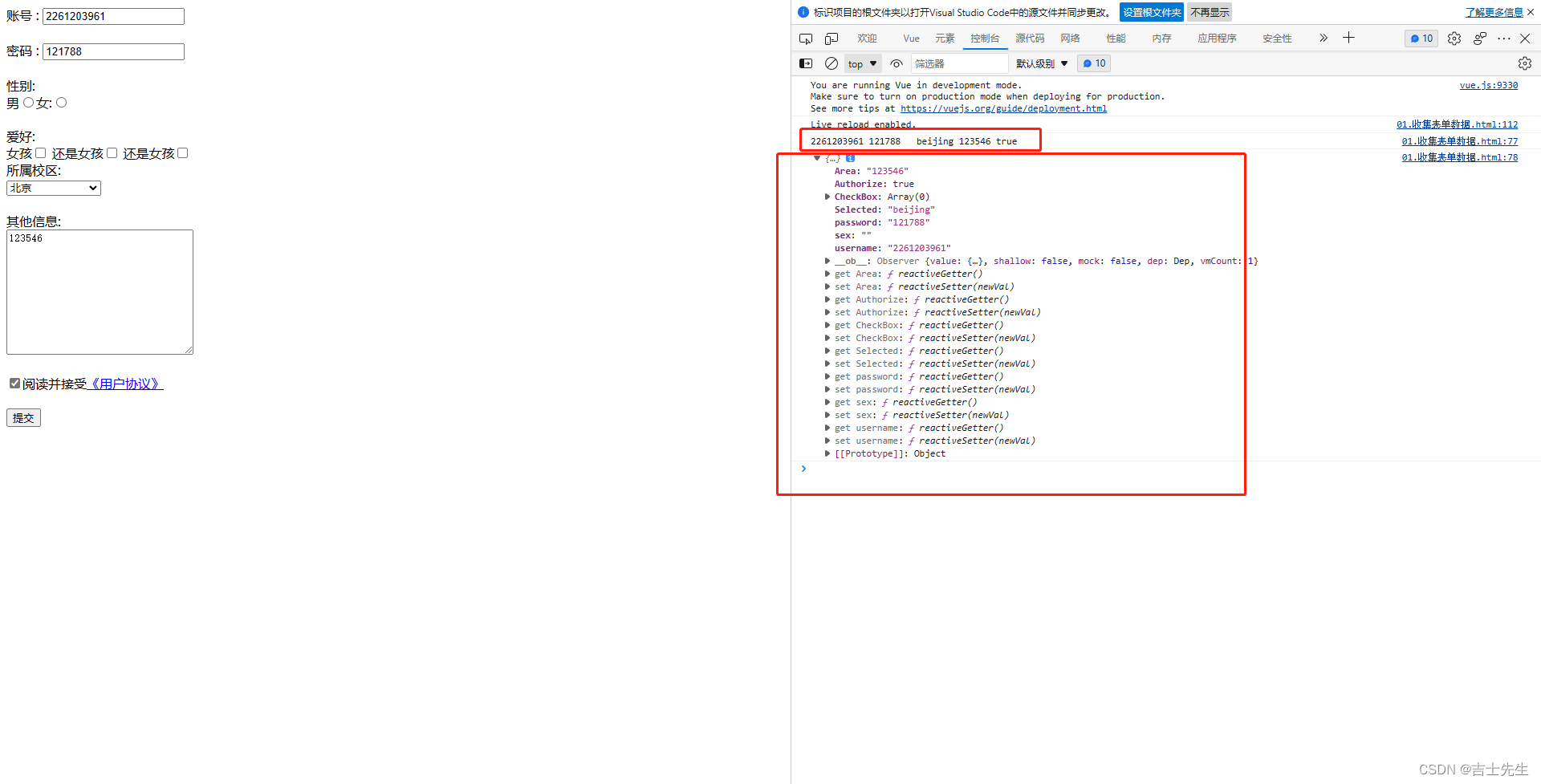
3.收集表单数据
视觉图
<div id="root"><!-- 我们这里设置的是: 在Label标签下设置for属性.在input标签中设置id属性。使标签和输入框绑定,这样我们只要点标签就会跳到对应的输入框中 --><form action="#sdsd" method="get"><label for="account">账号 : </label><input type="text" id="account" v-><br><br><label for="password">密码 : </label><input type="text" id="password"><br><br>性别:<br>男<input type="radio" name="sex">女:<input type="radio" name="sex"><br><br>爱好:<br>女孩<input type="checkbox">还是女孩<input type="checkbox">还是女孩<input type="checkbox"><br>所属校区: <br><select><option value="initial" disabled selected>请选择所属校区</option><option value="beijing">北京</option><option value="shanghai">上海</option><option value="shenzhen">深圳</option></select> <br><br>其他信息:<br><textarea cols="30" rows="10"></textarea> <br><br><input type="checkbox" id="authorize"><label for="authorize">阅读并接受</label><a href="http://www.google.com" >《用户协议》</a> <br><br><input type="submit" value="提交"></form></div>
总结:
1.若是<input type="text"/>,我们收集的是字符串2.若是<input type="radio"/>,我们收集的还是字符串3.若是input type="checkbox">,我们收集的是数组1).没有配置input的value属性,那么收集的就是checked (勾选 or 未勾选 是布尔值)2).配置了input的value属性a).v-model的初始值是非数组,那么收集的就是 checked (勾选 or 未勾选 是布尔值)b).v-model的初始值是数组,那么收集的就是value组成的数组
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="../js/vue.js"></script>
</head><body><!-- 1.若是<input type="text"/>,我们收集的是字符串2.若是<input type="radio"/>,我们收集的还是字符串3.若是input type="checkbox">,我们收集的是数组1).没有配置input的value属性,那么收集的就是checked (勾选 or 未勾选 是布尔值)2).配置了input的value属性a).v-model的初始值是非数组,那么收集的就是 checked (勾选 or 未勾选 是布尔值)b).v-model的初始值是数组,那么收集的就是value组成的数组--><div id="root"><!-- 我们这里设置的是: 在Label标签下设置for属性.在input标签中设置id属性。使标签和输入框绑定,这样我们只要点标签就会跳到对应的输入框中 --><!-- 输入框:我们只需要设置一个v-model就可以了 --><form @submit.prevent="Submit" method="get"><label for="account">账号 : </label><input type="text" id="account" v-model:value="username"><br><br><label for="password">密码 : </label><input type="text" id="password" v-model:value="password"><br><br><!--单选框: 这个name是对单选框进行分组的、value是对这个单选框赋值、v-model:value是双向获取value值 -->性别:<br>男<input type="radio" name="Sex" v-model="sex" value="male">女:<input type="radio" name="Sex" v-model="sex"value="women"><br><br><!--多选框: 这里我们也要设置value 和 v-model都要设置 -->爱好:<br>女孩<input type="checkbox" value="women1" v-model="CheckBox">还是女孩<input type="checkbox" value="women2" v-model="CheckBox">还是女孩<input type="checkbox" value="women3" v-model="CheckBox"><br><!-- 下拉框: 我们只需要在option中设置value值,在select中设置v-model就行了 -->所属校区: <br><select v-model="Selected"><option value="initial" disabled selected>请选择所属校区</option><option value="beijing">北京</option><option value="shanghai">上海</option><option value="shenzhen">深圳</option></select><br><br><!-- 文本域: 我们只需要设置一个v-model就可以了 -->其他信息:<br><textarea cols="30" rows="10" v-model="Area"></textarea><br><br><!-- 协议框:我们只需要一个v-model --><input type="checkbox" id="authorize" v-model="Authorize"><label for="authorize">阅读并接受</label><ahref="http://www.google.com">《用户协议》</a><br><br><!-- 按钮具有提交的性质 --><button>提交</button></form></div><script type="text/javascript">new Vue({el: '#root',data: {username: '2261203961',password: '121788',sex: '',CheckBox: [], //错误Selected: 'beijing',Area: '123546',Authorize:''},methods: {Submit(){console.log(this.username + " "+this.password+" "+this.sex+" "+this.CheckBox+" "+this.Selected+" "+this.Area+" "+this.Authorize);console.log(this._data);}}});</script></body>
</html>

(十九)、Vue实列的生命周期
我们的设计思想是这样的: “分手了不活了!!”这段文字每隔200毫秒亮度就减少0.1.我们这里有两种方法:"第一种就是使用Vue的mount挂载,因为mount的挂载会在程序运行的时候一并运行。"第二种就是在Vue外面设置SetTimeout(){},每隔200毫秒调用一次
1.SetTimeout和setInterval定时函数
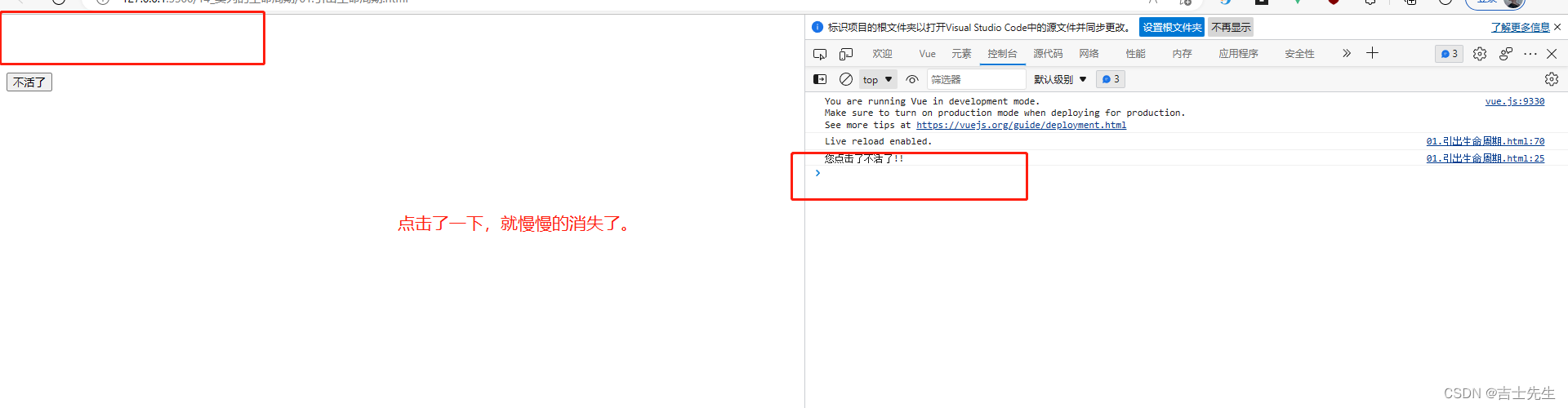
(1).SetTimeout()和setInterval()出现在Vue的Methods方法区中,必须被其它方法包裹。
这个的效果是点一下有一下的效果。
methods: {death() {console.log("您点击了不活了!!");setTimeout(() => {this.a = this.a - 0.1;}, 200)}},
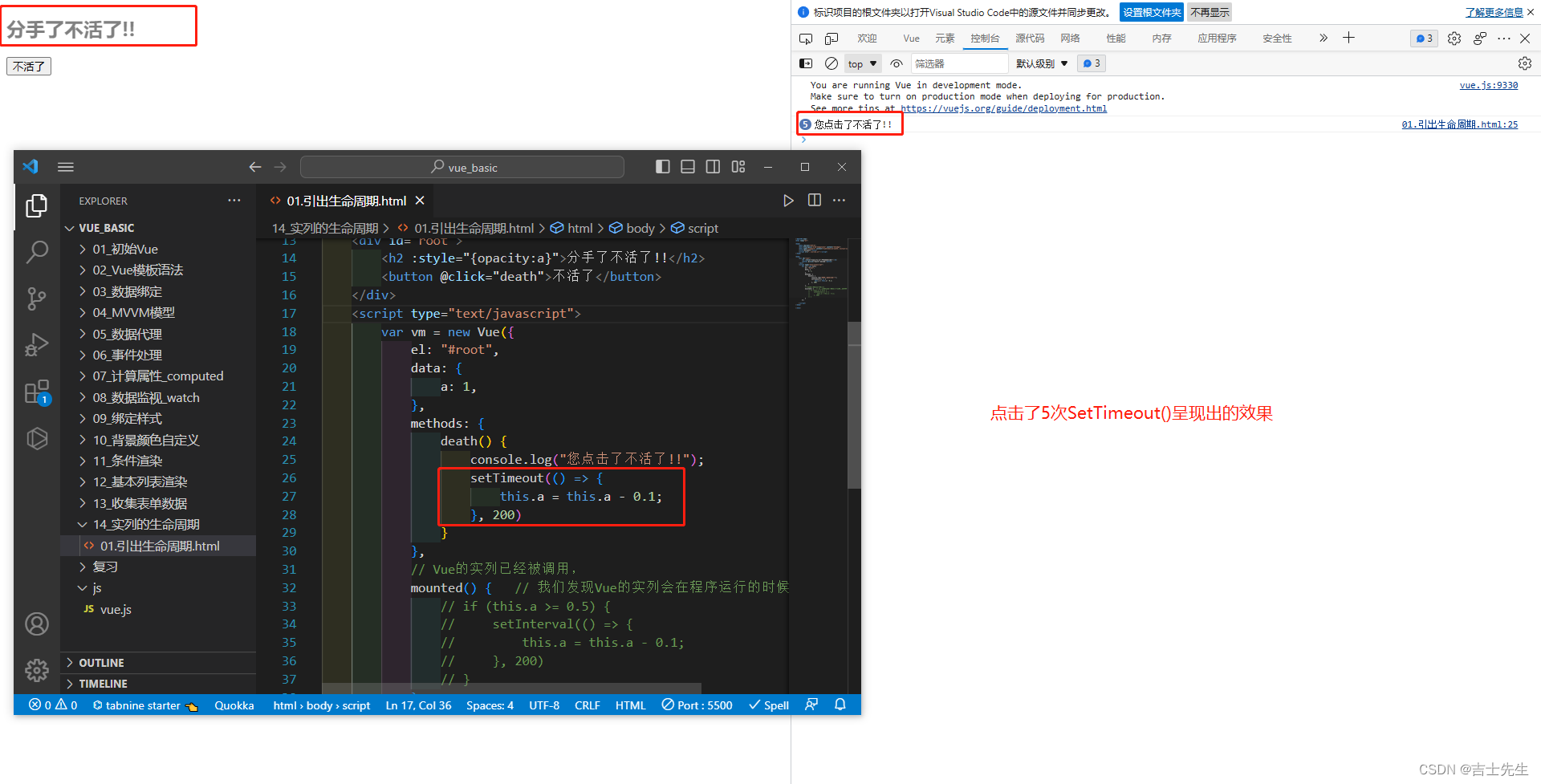
(2).SetInterval()和SetTimeout()定时函数允许出现在Vue的Methods方法区中和Mounted钩子中。
methods: {death() {console.log("您点击了不活了!!");setInterval(() => {this.a = this.a - 0.1;}, 200)}},// Vue的实列已经被调用,mounted() { // 我们发现Vue的实列会在程序运行的时候一并运行。if (this.a >= 0.5) {setInterval(() => {this.a = this.a - 0.1;}, 200)}}
这些是: 一直有效果的
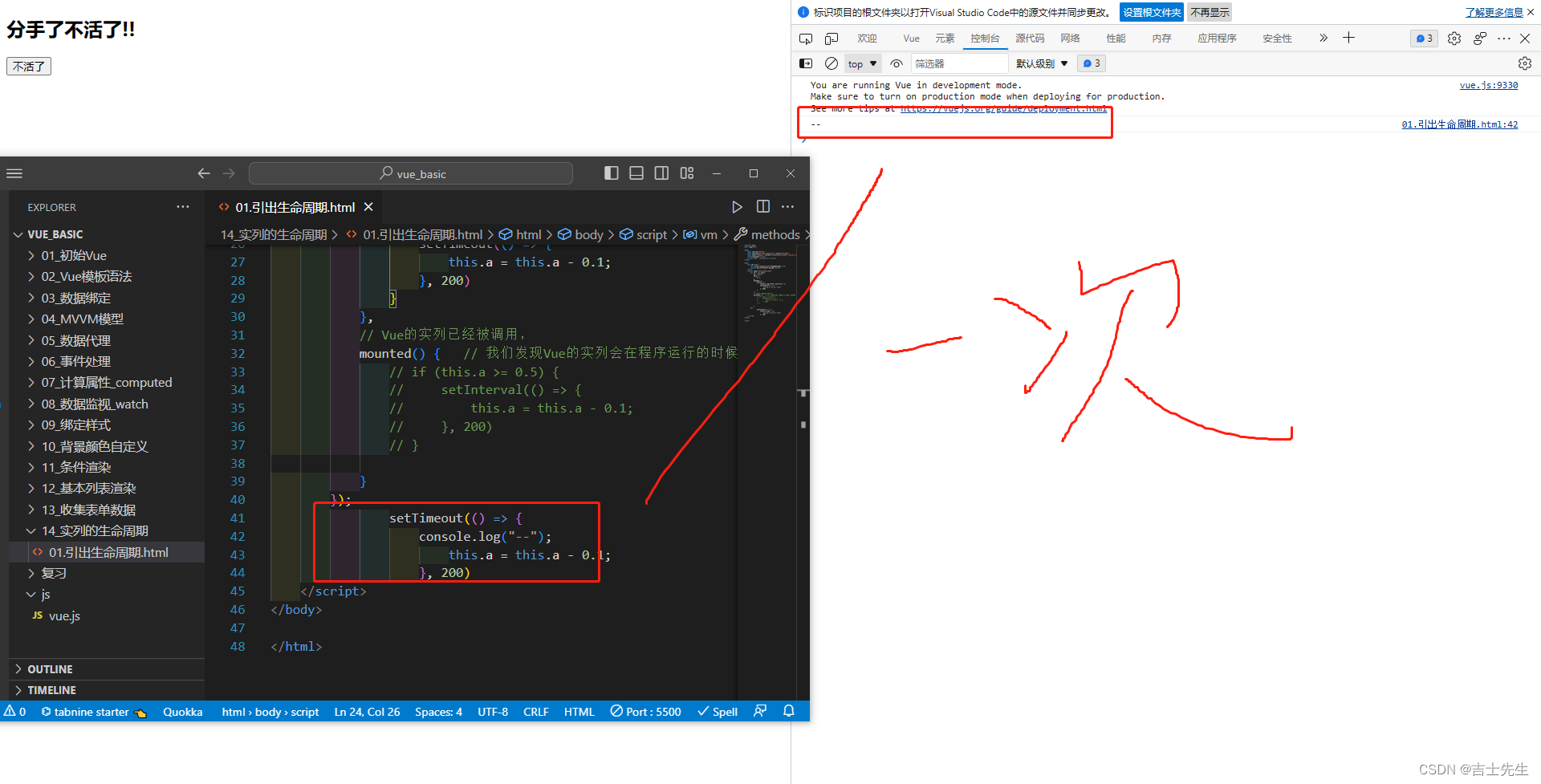
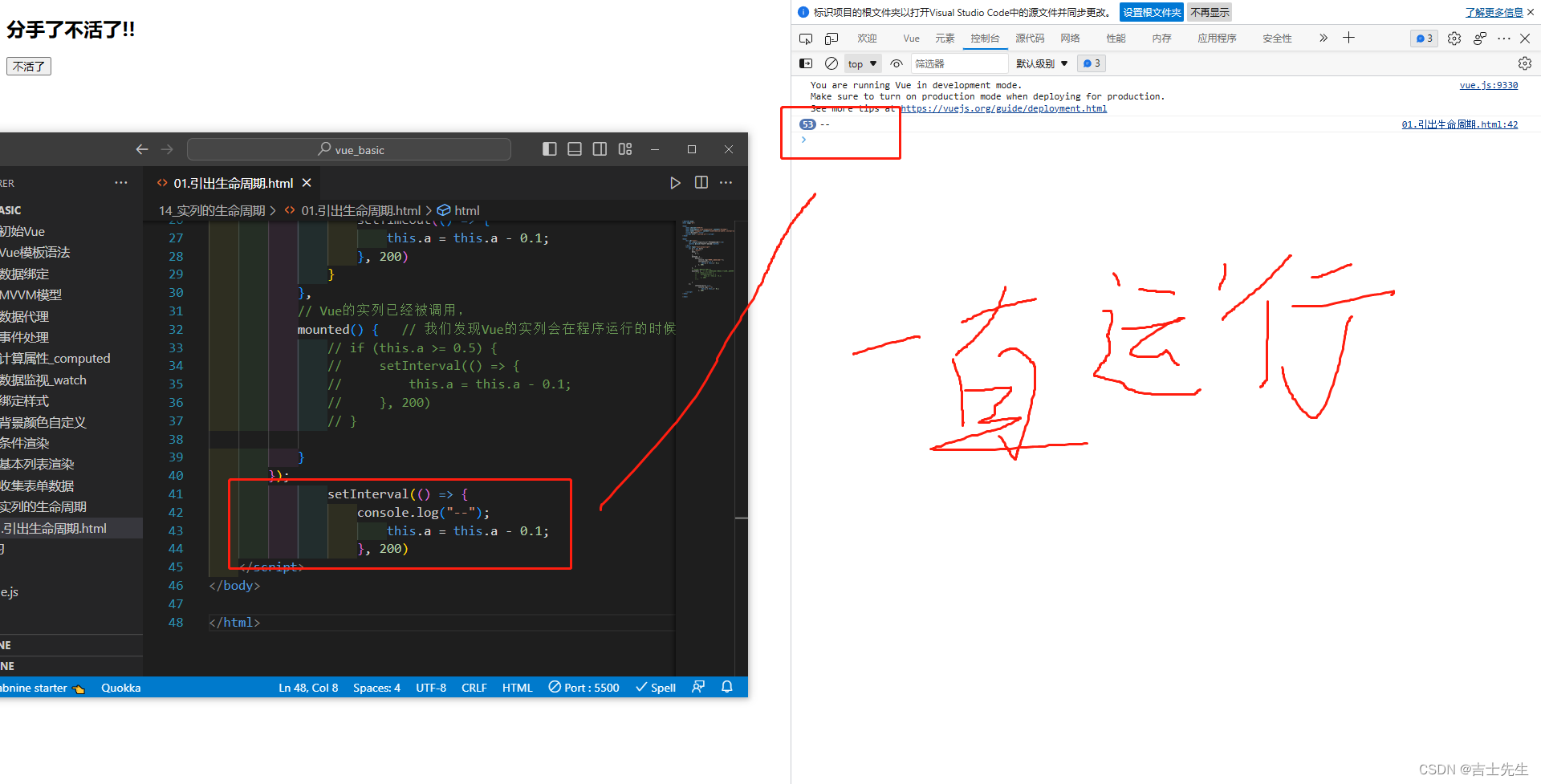
(2).SetTimeout()和SetInterval()这个定时函数可以出现在Vue管辖之外的区域。
<script type="text/javascript">var vm=new Vue({el: '#root',data:{message:'吉士先生'}});// 设置定时函数,两秒钟后调用函数()=>{},setTimeout(()=>{vm.message='111'},2000)</script>
两者的区别
(1).设置在按钮事件上的时候: SetTimeout()点一下有一下效果。SetInterval()一直有效果.
SetInterval()在Methods方法区中

SetTimeout()在Methods方法中

(2).设置在Vue之外,Settimeout()只会在初始化的时候运行一次,SetInterval会一直运行
Settimeout()一次

SetInterval()一直运行

2.引出生命周期
当销毁的时候,set和get依然存在。但是没有实际的效果了。
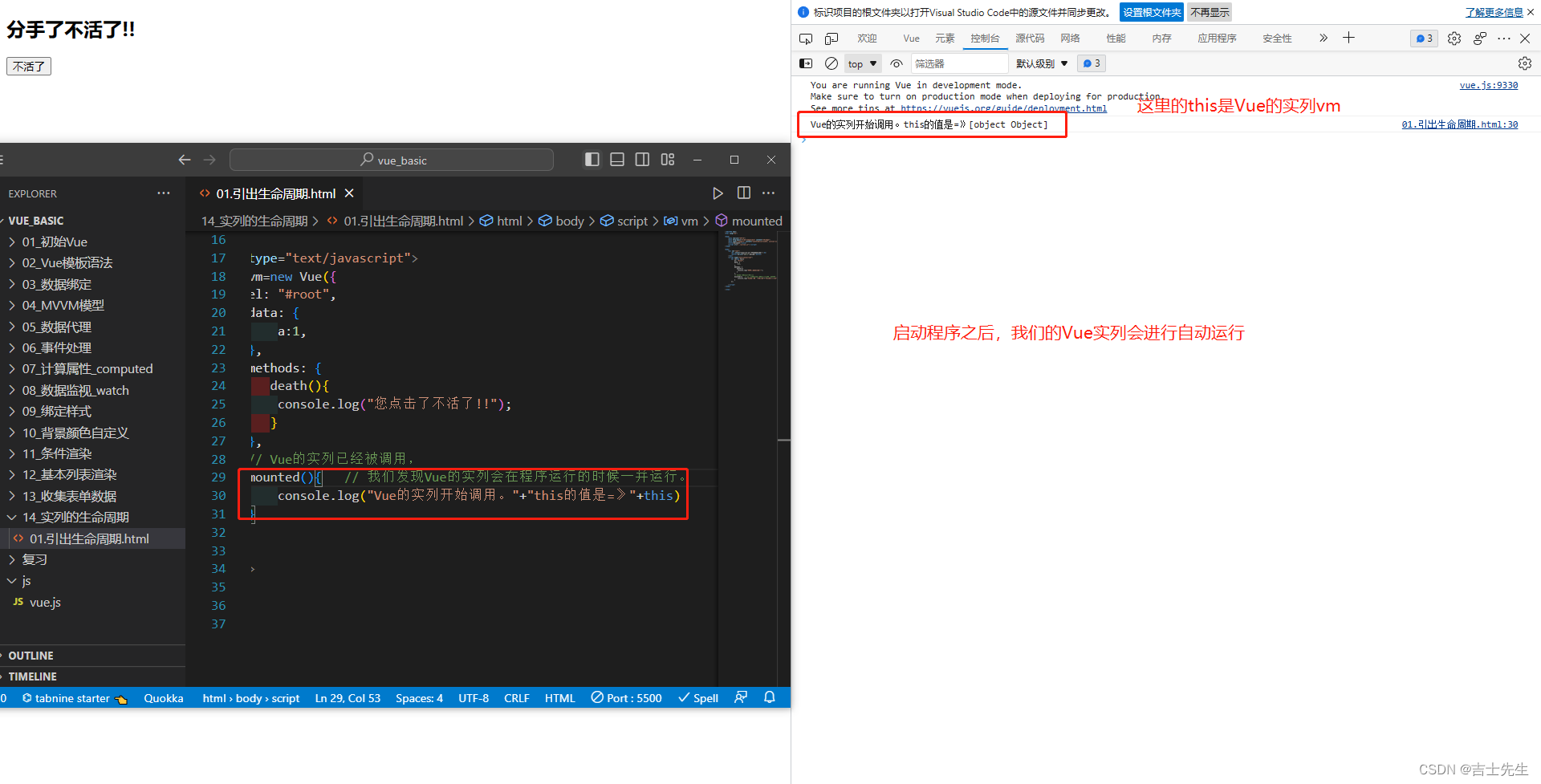
mounted()钩子函数,会在程序运行的同时进行运行钩子函数里面的信息
//什么时候会用 $ 符号? 就是Vue自带的可以用$.
// 什么是销毁? vm还在,只是vm不管理root容器的数据了,数据的监听也没了,也就是说:"vm实列依然可以调用,但是没有效果了"。this.$destroy();
在对vm销毁之前,我们先调用这个函数
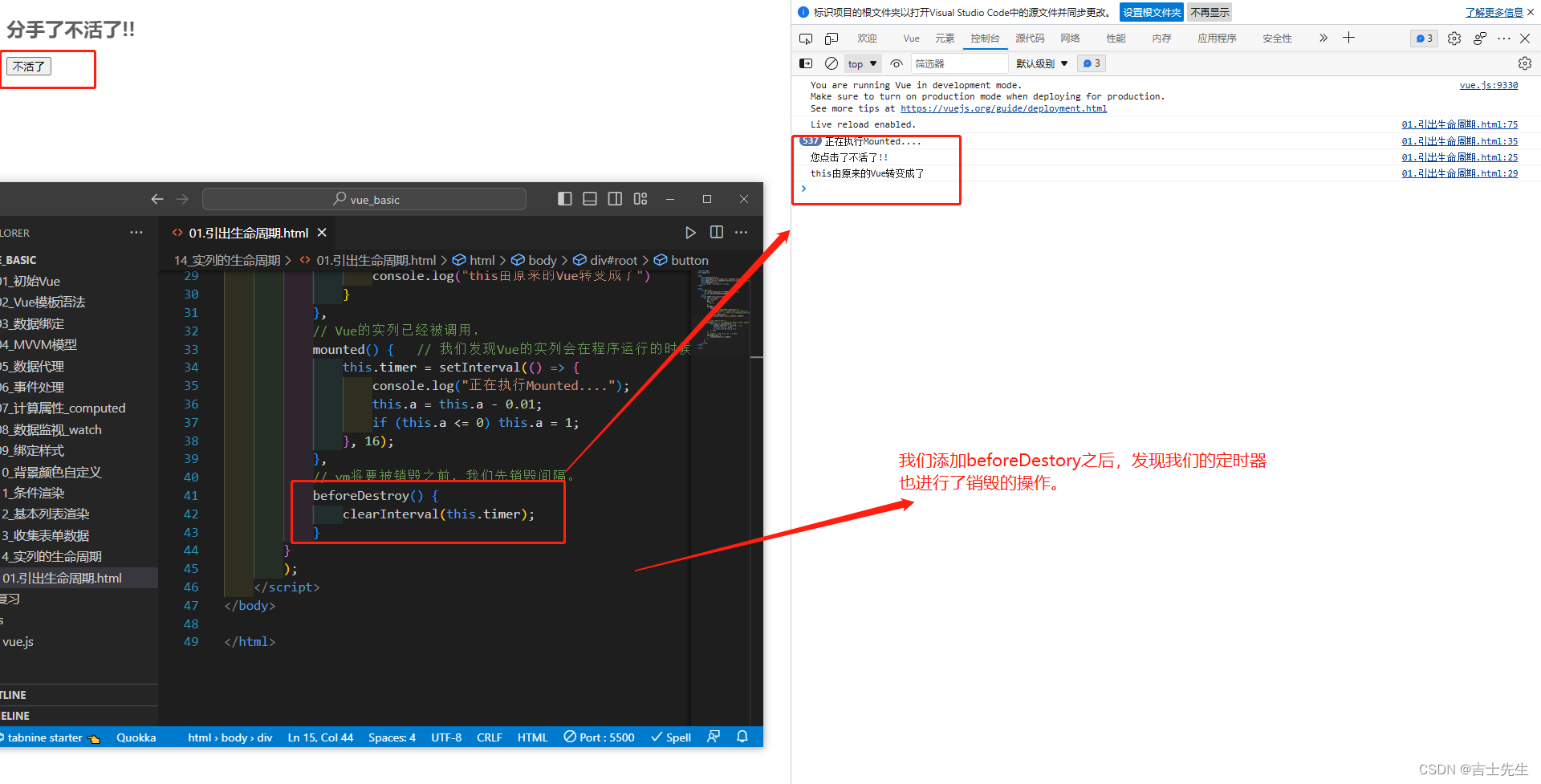
beforeDestroy() {clearInterval(this.timer);}
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="../js/vue.js"></script>
</head><body><div id="root"><h2 :style="{opacity:a}">分手了不活了!!</h2><button @click="death">不活了</button></div><script type="text/javascript">var vm = new Vue({el: "#root",data: {a: 1,},methods: {death() {console.log("您点击了不活了!!");//什么时候会用 $ 符号? 就是Vue自带的可以用$.// 什么是销毁? vm还在,只是vm不管理root容器的数据了,数据的监听也没了,也就是说:"vm实列依然可以调用,但是没有效果了"。this.$destroy();console.log("this由原来的Vue转变成了")}},// Vue的实列已经被调用,mounted() { // 我们发现Vue的实列会在程序运行的时候一并运行。this.timer = setInterval(() => {console.log("正在执行Mounted....");this.a = this.a - 0.01;if (this.a <= 0) this.a = 1;}, 16);},// vm将要被销毁之前,我们先销毁间隔。beforeDestroy() {clearInterval(this.timer);}});</script>
</body></html>


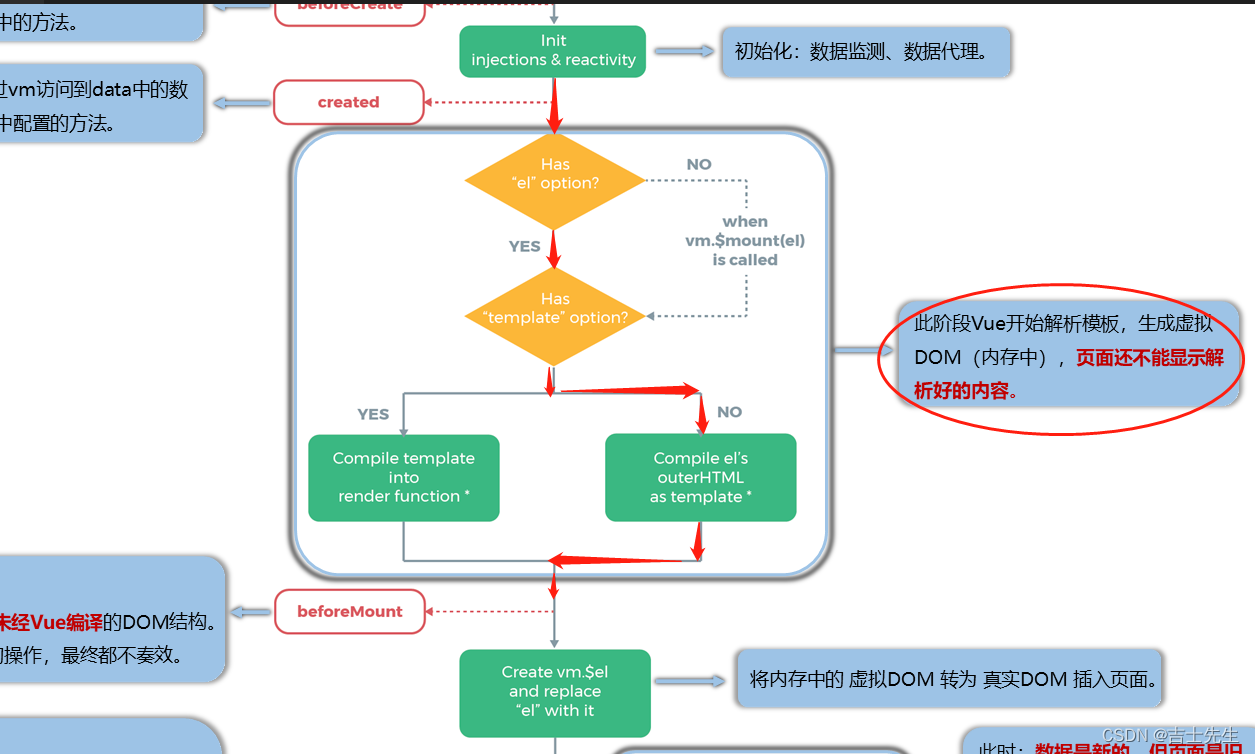
3.Vue生命周期_挂载流程
生命周期总图
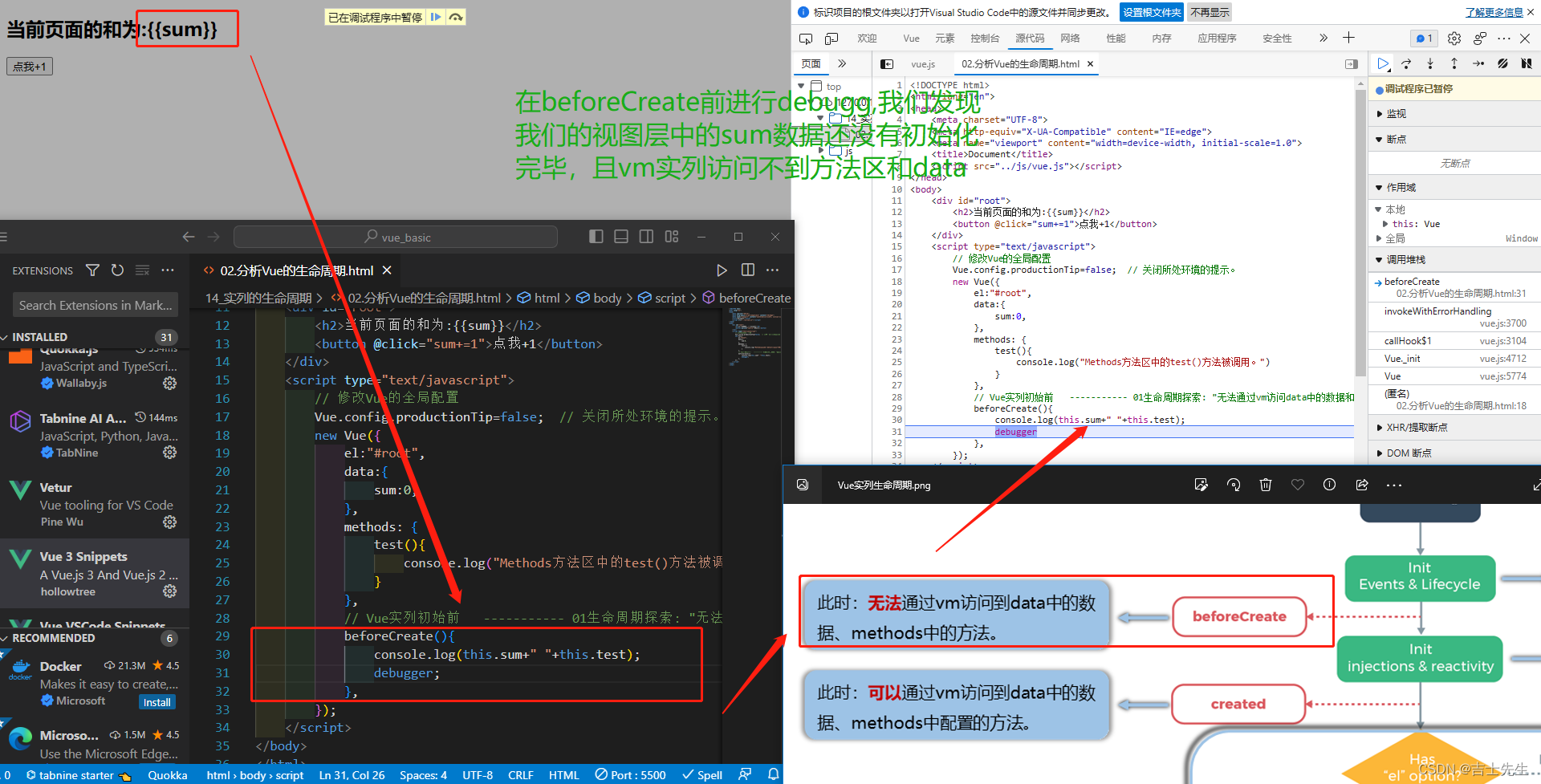
(1).第一阶段的beforeCreate()
vm在new Vue的时候就已经创建。这个阶段的vm处于vm初始化前。vm无法访问data中的数据和Methods方法区。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="../js/vue.js"></script>
</head>
<body><div id="root"><h2>当前页面的和为:{{sum}}</h2><button @click="sum+=1">点我+1</button></div><script type="text/javascript">// 修改Vue的全局配置Vue.config.productionTip=false; // 关闭所处环境的提示。new Vue({el:"#root",data:{sum:0,},methods: {test(){console.log("Methods方法区中的test()方法被调用。")}},// Vue实列初始前 ----------- 01生命周期探索: "无法通过vm访问data中的数据和methods方法。"beforeCreate(){console.log(this.sum+" "+this.test);debugger;},});</script>
</body>
</html>

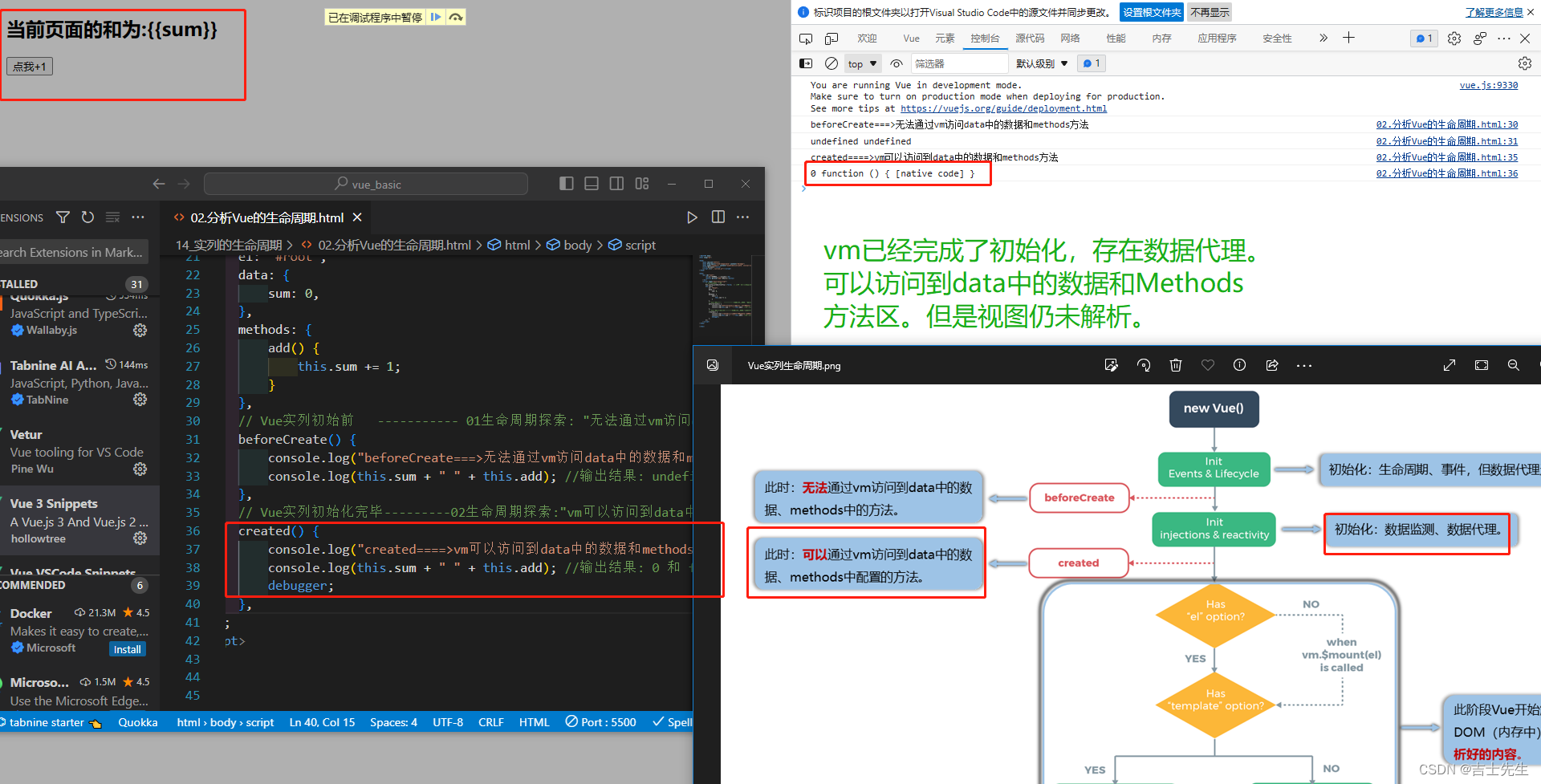
(2).第二阶段created()
在这个阶段:我们完成了对实列vm的初始化即(数据代理完成)。可以访问到data的数据和methods的方法,但是我们的视图还尚未解析
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="../js/vue.js"></script>
</head><body><div id="root"><h2>当前页面的和为:{{sum}}</h2><button @click="add">点我+1</button></div><script type="text/javascript">// 修改Vue的全局配置Vue.config.productionTip = false; // 关闭所处环境的提示。new Vue({el: "#root",data: {sum: 0,},methods: {add() {this.sum += 1;}},// Vue实列初始前 ----------- 01生命周期探索: "无法通过vm访问data中的数据和methods方法。"beforeCreate() {console.log("beforeCreate===>无法通过vm访问data中的数据和methods方法");console.log(this.sum + " " + this.add); //输出结果: undefined,undefined,undefined,undefined},// Vue实列初始化完毕---------02生命周期探索:"vm可以访问到data中的数据和methods方法"created() {console.log("created====>vm可以访问到data中的数据和methods方法")console.log(this.sum + " " + this.add); //输出结果: 0 和 function () debugger;},});</script>
</body></html>

(3).第三阶段:解析视图()
开始解析,但是页面还不能展示解析好的内容
这个阶段:首先判断el是否有el绑定。假如说有el绑定。就继续判断是否template。如果没有的话,就使用我们利用el表达式绑定的视图作为template模板。

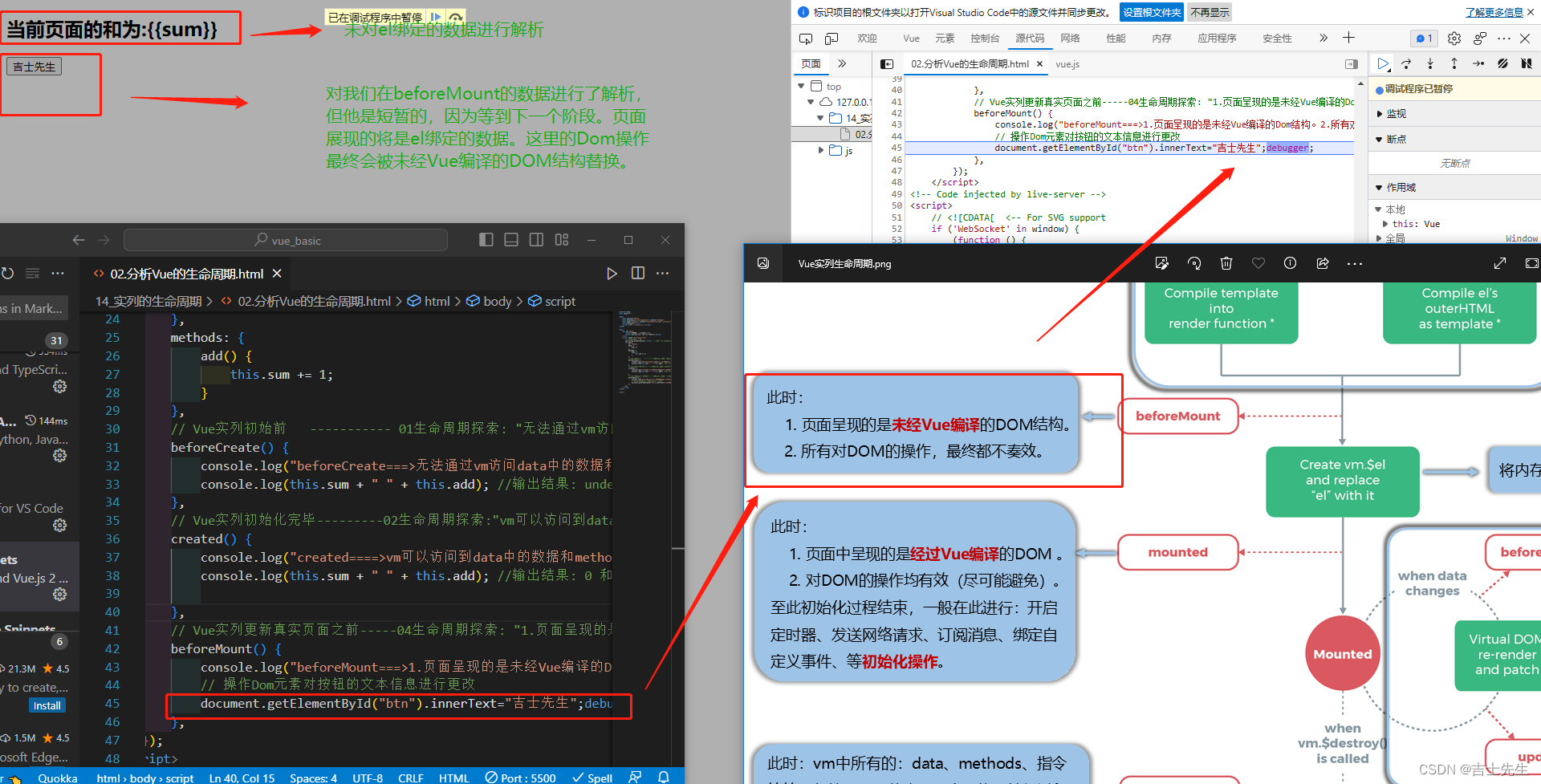
(4). 第四阶段:beforeMount() 挂载前
1.页面呈现的是未经Vue编译的Dom结构。2.所有对Dom的操作都不奏效
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="../js/vue.js"></script>
</head><body><div id="root"><h2>当前页面的和为:{{sum}}</h2><button @click="add" id="btn">点我+1</button></div><script type="text/javascript">// 修改Vue的全局配置Vue.config.productionTip = false; // 关闭所处环境的提示。new Vue({el: "#root",data: {sum: 0,},methods: {add() {this.sum += 1;}},// Vue实列初始前 ----------- 01生命周期探索: "无法通过vm访问data中的数据和methods方法。"beforeCreate() {console.log("beforeCreate===>无法通过vm访问data中的数据和methods方法");console.log(this.sum + " " + this.add); //输出结果: undefined,undefined,undefined,undefined},// Vue实列初始化完毕---------02生命周期探索:"vm可以访问到data中的数据和methods方法"created() {console.log("created====>vm可以访问到data中的数据和methods方法")console.log(this.sum + " " + this.add); //输出结果: 0 和 function () },// Vue实列更新真实页面之前-----04生命周期探索: "1.页面呈现的是未经Vue编译的Dom结构。2.所有对Dom的操作都不奏效"beforeMount() {console.log("beforeMount===>1.页面呈现的是未经Vue编译的Dom结构。2.所有对Dom的操作都不奏效")// 操作Dom元素对按钮的文本信息进行更改document.getElementById("btn").innerText="吉士先生";debugger;},});</script>
</body></html>

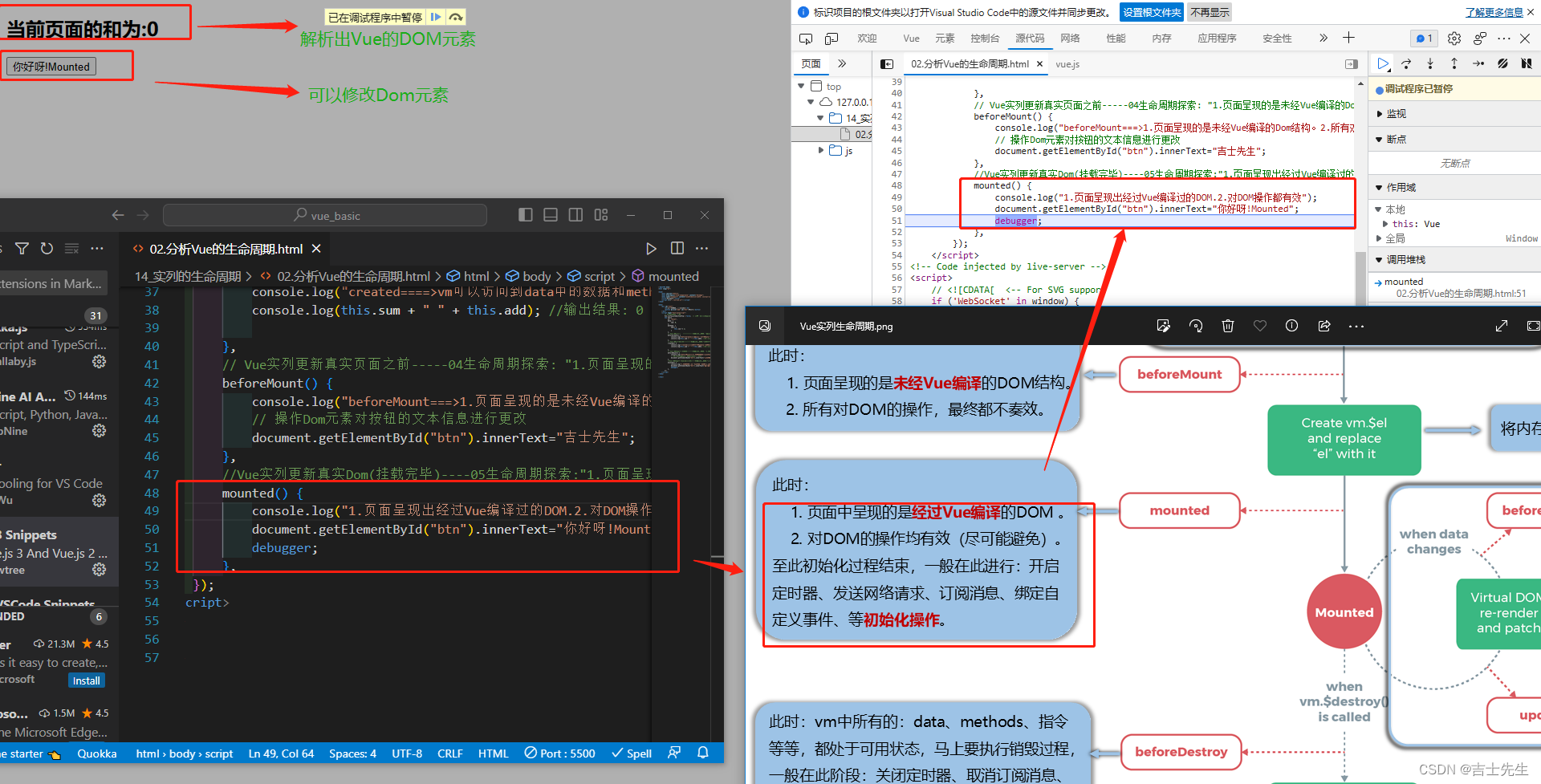
(5).第五阶段:Mounted()挂载
页面呈现出经过Vue编译过的DOM.2.对DOM操作都有效
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="../js/vue.js"></script>
</head><body><div id="root"><h2>当前页面的和为:{{sum}}</h2><button @click="add" id="btn">点我+1</button></div><script type="text/javascript">// 修改Vue的全局配置Vue.config.productionTip = false; // 关闭所处环境的提示。new Vue({el: "#root",data: {sum: 0,},methods: {add() {this.sum += 1;}},// Vue实列初始前 ----------- 01生命周期探索: "无法通过vm访问data中的数据和methods方法。"beforeCreate() {console.log("beforeCreate===>无法通过vm访问data中的数据和methods方法");console.log(this.sum + " " + this.add); //输出结果: undefined,undefined,undefined,undefined},// Vue实列初始化完毕---------02生命周期探索:"vm可以访问到data中的数据和methods方法"created() {console.log("created====>vm可以访问到data中的数据和methods方法")console.log(this.sum + " " + this.add); //输出结果: 0 和 function () },// Vue实列更新真实页面之前-----04生命周期探索: "1.页面呈现的是未经Vue编译的Dom结构。2.所有对Dom的操作都不奏效"beforeMount() {console.log("beforeMount===>1.页面呈现的是未经Vue编译的Dom结构。2.所有对Dom的操作都不奏效")// 操作Dom元素对按钮的文本信息进行更改document.getElementById("btn").innerText="吉士先生";},//Vue实列更新真实Dom(挂载完毕)----05生命周期探索:"1.页面呈现出经过Vue编译过的DOM.2.对DOM操作都有效"mounted() {console.log("1.页面呈现出经过Vue编译过的DOM.2.对DOM操作都有效");document.getElementById("btn").innerText="你好呀!Mounted";debugger;},});</script>
</body></html>

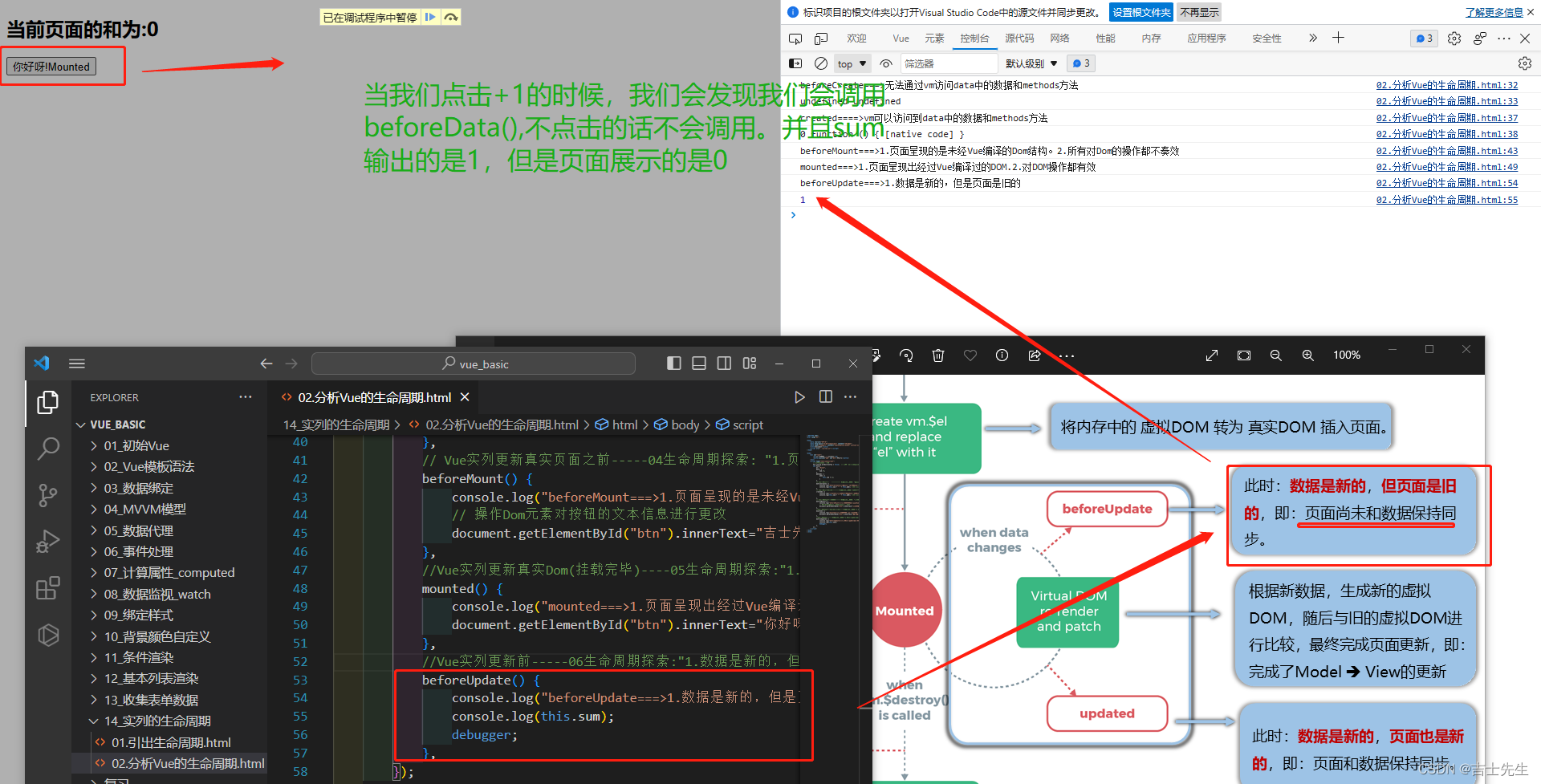
4.Vue生命周期_更新_销毁流程
(6).第六阶段: beforeUpdate() 只有更新数据的时候会调用
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="../js/vue.js"></script>
</head><body><div id="root"><h2>当前页面的和为:{{sum}}</h2><button @click="add" id="btn">点我+1</button></div><script type="text/javascript">// 修改Vue的全局配置Vue.config.productionTip = false; // 关闭所处环境的提示。new Vue({el: "#root",data: {sum: 0,},methods: {add() {this.sum += 1;}},// Vue实列初始前 ----------- 01生命周期探索: "无法通过vm访问data中的数据和methods方法。"beforeCreate() {console.log("beforeCreate===>无法通过vm访问data中的数据和methods方法");console.log(this.sum + " " + this.add); //输出结果: undefined,undefined,undefined,undefined},// Vue实列初始化完毕---------02生命周期探索:"vm可以访问到data中的数据和methods方法"created() {console.log("created====>vm可以访问到data中的数据和methods方法")console.log(this.sum + " " + this.add); //输出结果: 0 和 function () },// Vue实列更新真实页面之前-----04生命周期探索: "1.页面呈现的是未经Vue编译的Dom结构。2.所有对Dom的操作都不奏效"beforeMount() {console.log("beforeMount===>1.页面呈现的是未经Vue编译的Dom结构。2.所有对Dom的操作都不奏效")// 操作Dom元素对按钮的文本信息进行更改document.getElementById("btn").innerText="吉士先生";},//Vue实列更新真实Dom(挂载完毕)----05生命周期探索:"1.页面呈现出经过Vue编译过的DOM.2.对DOM操作都有效"mounted() {console.log("mounted===>1.页面呈现出经过Vue编译过的DOM.2.对DOM操作都有效");document.getElementById("btn").innerText="你好呀!Mounted";},//Vue实列更新前-----06生命周期探索:"1.数据是新的,但是页面是旧的"beforeUpdate() {console.log("beforeUpdate===>1.数据是新的,但是页面是旧的");console.log(this.sum);debugger;},});</script>
</body>
</html>

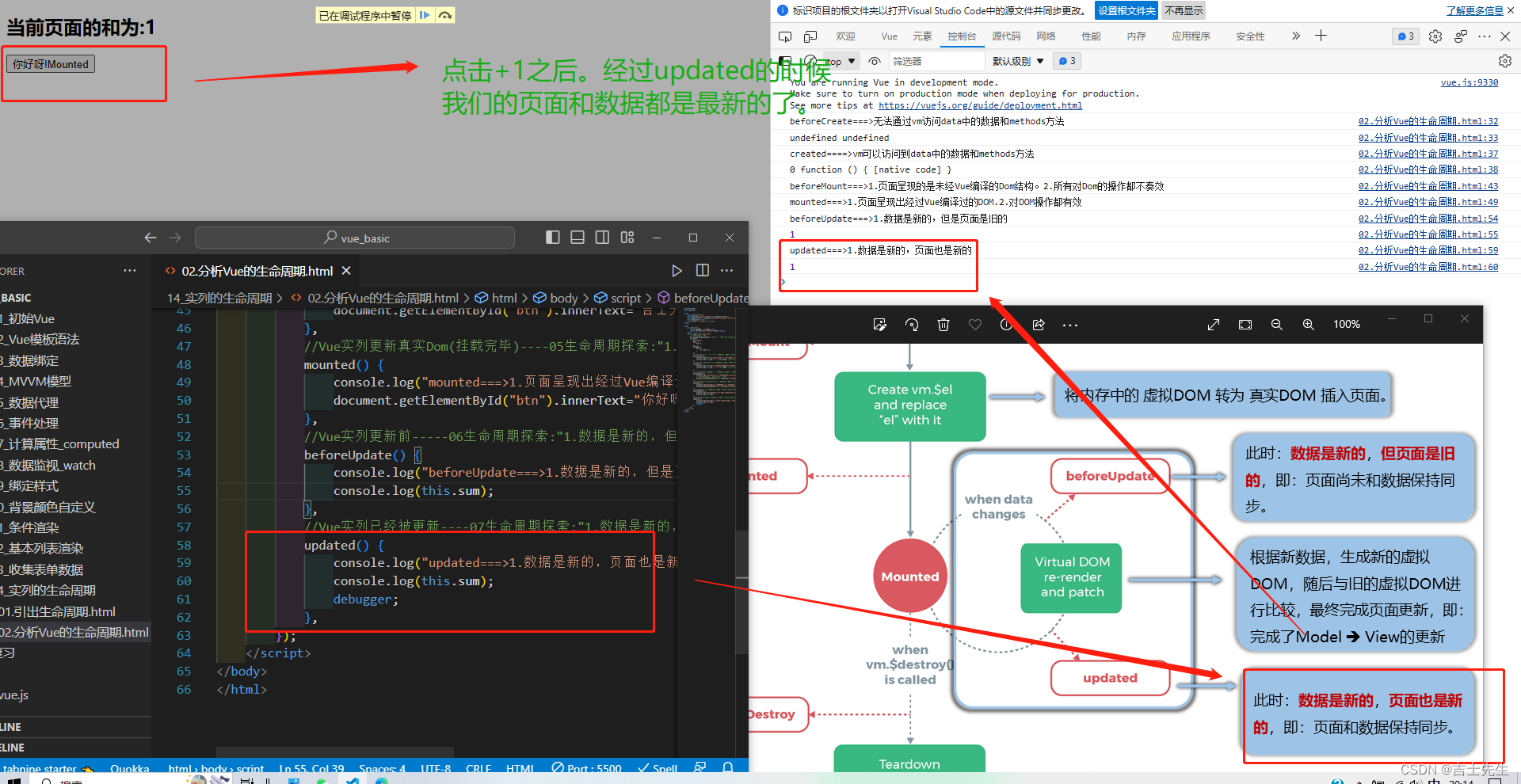
(7).第七阶段:updated()
1.数据是新的,页面也是新的
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="../js/vue.js"></script>
</head><body><div id="root"><h2>当前页面的和为:{{sum}}</h2><button @click="add" id="btn">点我+1</button></div><script type="text/javascript">// 修改Vue的全局配置Vue.config.productionTip = false; // 关闭所处环境的提示。new Vue({el: "#root",data: {sum: 0,},methods: {add() {this.sum += 1;}},// Vue实列初始前 ----------- 01生命周期探索: "无法通过vm访问data中的数据和methods方法。"beforeCreate() {console.log("beforeCreate===>无法通过vm访问data中的数据和methods方法");console.log(this.sum + " " + this.add); //输出结果: undefined,undefined,undefined,undefined},// Vue实列初始化完毕---------02生命周期探索:"vm可以访问到data中的数据和methods方法"created() {console.log("created====>vm可以访问到data中的数据和methods方法")console.log(this.sum + " " + this.add); //输出结果: 0 和 function () },// Vue实列更新真实页面之前-----04生命周期探索: "1.页面呈现的是未经Vue编译的Dom结构。2.所有对Dom的操作都不奏效"beforeMount() {console.log("beforeMount===>1.页面呈现的是未经Vue编译的Dom结构。2.所有对Dom的操作都不奏效")// 操作Dom元素对按钮的文本信息进行更改document.getElementById("btn").innerText="吉士先生";},//Vue实列更新真实Dom(挂载完毕)----05生命周期探索:"1.页面呈现出经过Vue编译过的DOM.2.对DOM操作都有效"mounted() {console.log("mounted===>1.页面呈现出经过Vue编译过的DOM.2.对DOM操作都有效");document.getElementById("btn").innerText="你好呀!Mounted";},//Vue实列更新前-----06生命周期探索:"1.数据是新的,但是页面是旧的"beforeUpdate() {console.log("beforeUpdate===>1.数据是新的,但是页面是旧的");console.log(this.sum);},//Vue实列已经被更新----07生命周期探索:"1.数据是新的,页面也是新的"updated() {console.log("updated===>1.数据是新的,页面也是新的")console.log(this.sum);debugger;},});</script>
</body>
</html>

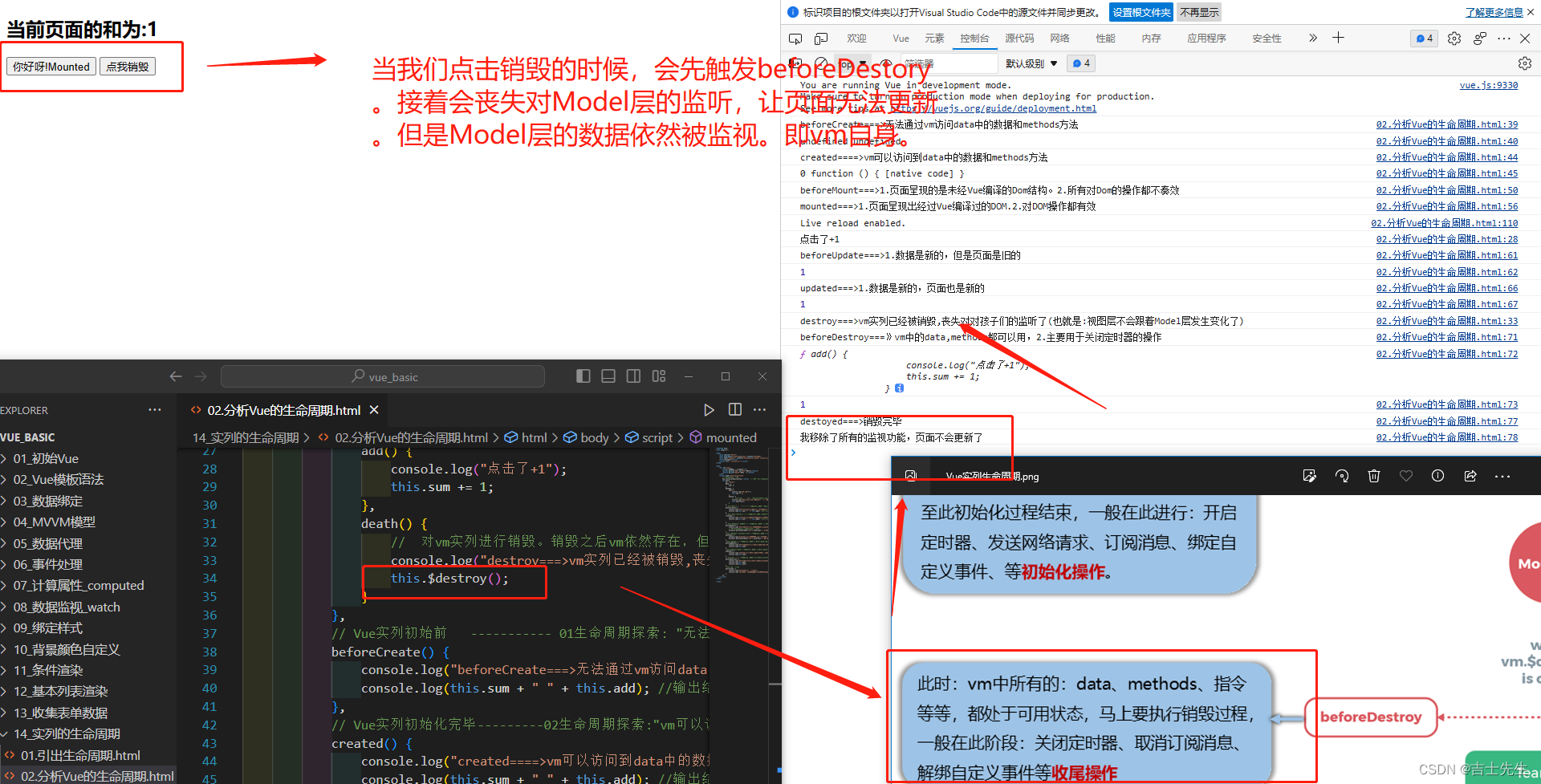
(8).第八阶段:销毁前beforeDestory()和销毁$destyored()
销毁之后:会丧失监听。页面不会再更新。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="../js/vue.js"></script>
</head><body><div id="root"><h2>当前页面的和为:{{sum}}</h2><button @click="add" id="btn">点我+1</button><button @click="death">点我销毁</button></div><script type="text/javascript">// 修改Vue的全局配置Vue.config.productionTip = false; // 关闭所处环境的提示。new Vue({el: "#root",data: {sum: 0,},methods: {add() {this.sum += 1;},death(){// 对vm实列进行销毁。销毁之后vm依然存在,但是丧失了监听的功能。this.$destroy();}},// Vue实列初始前 ----------- 01生命周期探索: "无法通过vm访问data中的数据和methods方法。"beforeCreate() {console.log("beforeCreate===>无法通过vm访问data中的数据和methods方法");console.log(this.sum + " " + this.add); //输出结果: undefined,undefined,undefined,undefined},// Vue实列初始化完毕---------02生命周期探索:"vm可以访问到data中的数据和methods方法"created() {console.log("created====>vm可以访问到data中的数据和methods方法")console.log(this.sum + " " + this.add); //输出结果: 0 和 function () },// Vue实列更新真实页面之前-----04生命周期探索: "1.页面呈现的是未经Vue编译的Dom结构。2.所有对Dom的操作都不奏效"beforeMount() {console.log("beforeMount===>1.页面呈现的是未经Vue编译的Dom结构。2.所有对Dom的操作都不奏效")// 操作Dom元素对按钮的文本信息进行更改document.getElementById("btn").innerText="吉士先生";},//Vue实列更新真实Dom(挂载完毕)----05生命周期探索:"1.页面呈现出经过Vue编译过的DOM.2.对DOM操作都有效"mounted() {console.log("mounted===>1.页面呈现出经过Vue编译过的DOM.2.对DOM操作都有效");document.getElementById("btn").innerText="你好呀!Mounted";},//Vue实列更新前-----06生命周期探索:"1.数据是新的,但是页面是旧的"beforeUpdate() {console.log("beforeUpdate===>1.数据是新的,但是页面是旧的");console.log(this.sum);},//Vue实列已经被更新----07生命周期探索:"1.数据是新的,页面也是新的"updated() {console.log("updated===>1.数据是新的,页面也是新的")console.log(this.sum);debugger;},// Vue实列销毁前----08生命周期探索:"vm中的data,methods都可以用,2.主要用于关闭定时器的操作"beforeDestroy() {console.log("beforeDestroy===》vm中的data,methods都可以用,2.主要用于关闭定时器的操作")console.log(this.add);console.log(this.sum);},});</script>
</body>
</html>


相关文章:

93.【Vue-细刷-02】
Vue-02(十六)、基本列表渲染 (v-for)1.使用v-for遍历数组2.使用v-for遍历对象3.使用v-for遍历字符串(十七)、列表过滤 (filter())1.⭐JS中Change属性的原生状态⭐2.使用watch监听实现3.const {xxx} this 在Vue的作用⭐⭐4.JS箭头函数参数的简写⭐5.使用computed进行计算实现(最…...

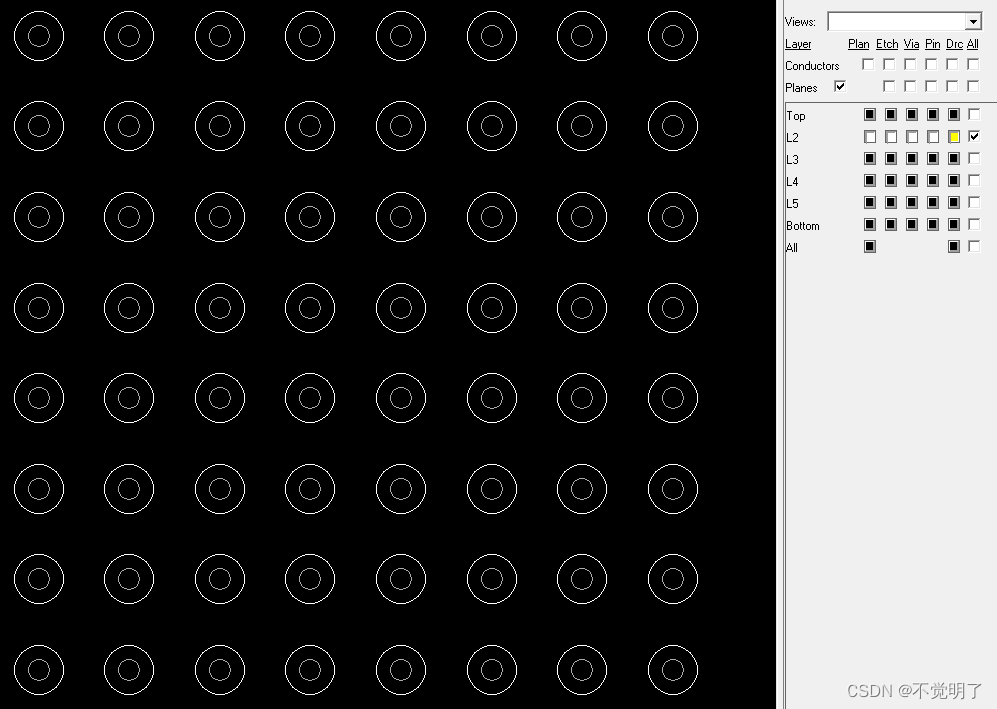
Allegro负片层不显示反盘的原因和解决办法
Allegro负片层不显示反盘的原因和解决办法 在用Allegro做PCB设计的时候,负片设计是较为常用的一种方式,有时会出现打开负片层却看不到反盘的情况,如下图 L2层是负片层 L2层仍然只能看到盘 如何才能看到反盘显示的效果,具体操作如下 首先确定L2层层叠里面设置的是负片...
ACM数论 裴蜀定理(贝祖定理)
一.内容定义 「裴蜀定理」,又称贝祖定理(Bzouts lemma)。是一个关于最大公约数的定理。其内容定义为:对于不全为零的任意整数 a 和 b,记二者的最大公约数为 g 即 gcd(a,b) g,则对于任意整数 x 和 y 都一定…...
解析)
基础篇—CSS Position(定位)解析
CSS Position(定位) position 属性指定了元素的定位类型。 position 属性的五个值: relativefixedabsolutesticky元素可以使用的顶部,底部,左侧和右侧属性定位。然而,这些属性无法工作,除非是先设定position属性。他们也有不同的工作方式,这取决于定位方法。 1、static…...

正则表达式与grep
基本正则表达式BRE集合 匹配字符匹配次数位置锚定 符号作用^尖角号,用于模式的最正常,如“^haha”,匹配以haha单词开头的行$美元符,用于模式的最右侧,如“haha$”,表示haha单词结尾的行^$组合符ÿ…...

开发必备的IDEA 插件!效率提升 50 倍!
日常开发中,面向百度编程的程序员,很多时候,你跟大佬级别的差距,可能不仅仅是知识面的差距,还有就是开发效率的差距。以下是我常用的几个IDEA插件,废话不多说,直接肝干货! 1. Codot…...

aws eks 集群访问ecr仓库拉取镜像的认证逻辑
本文主要讨论三个问题 ecr帮助程序在docker上如何配置eks集群访问ecr仓库的逻辑kubelet授权ecr的源码分析 ecr帮助程序 在docker环境下,可以通过在$HOME/.docker/config.json中指定凭证管理程序 docker login aws同样提供了证书助手,避免手动执行ecr认…...

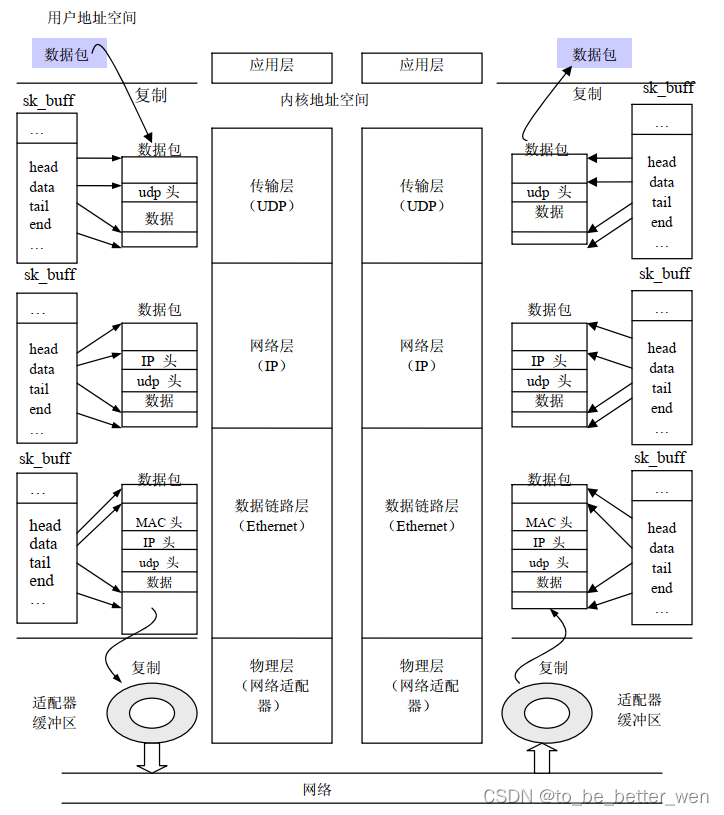
Linux Socket Buffer介绍
一. 前言 Linux内核网络子系统的实现之所以灵活高效,主要是在于管理网络数据包的缓冲器-socket buffer设计得高效合理。在Linux网络子系统中,socket buffer是一个关键的数据结构,它代表一个数据包在内核中处理的整个生命周期。 二. Socket Bu…...

ACL与NAT
ACL---访问控制列表,是一种策略控制工具 功能:1.定义感兴趣流量(数据层面 ) 2.定义感兴趣路由(控制层面) ACL 条目表项组成: 编号规则:步数或者跳数默认值为5,…...

使用gdb来debug程序并查找Segmentation fault原因
GDB 调试前言GDB基础用法1.启动及退出调试2.设置参数3.执行程序4.流程控制5.设置断点6.输出信息7.查看栈帧8.info命令9.显示源码GDB调试coredump文件关注公众号【程序员DeRozan】,回复【1207】,免费获取计算机经典资料及现金红包 前言 在开发程序时&…...

vbs简单语法及简单案例
文章目录一、简单语法1、变量2、输入3、输出4、选择语句5、循环二、用记事本编译中文乱码问题三、制作一个简单vbs脚本表白一、简单语法 1、变量 语法: dim 变量名例: dim a,b a1 b2 msgbox ab运行: 2、输入 语法:InputBox(…...

学板绘课程学费一般多少钱
学板绘课程学费一般多少钱?培训机构的费用和师资、模式有关,价格贵不贵要结合相同类型的机构多多对比。因为好些平台做了很多的宣传广告,运营成本很高, 终羊毛出在羊身上,这样的机构知名度很高,但是性价比不…...
- 实现一个可以用的模板)
48.在ROS中实现local planner(1)- 实现一个可以用的模板
有了之前45.在ROS中实现global planner(1)- 实现一个可以用模板的global planner的经验, 现在再去创建一个local planner的包就容易多了 1. 创建包 创建 cd ~/pibot_ros/ros_ws/src # 这里可以使用自己的ros workspace catkin_create_pkg sample_loc…...

jenkins基础部署
一、jenkins是什么1.Jenkins的前身是Hudson,采用JAVA编写的持续集成开源工具。Hudson由Sun公司在2004年启动,第一个版本于2005年在java.net发布。2007年开始Hudson逐渐取代CruiseControl和其他的开源构建工具的江湖地位。在2008年的JavaOne大会上在开发者…...

Unity3D -知识点(1)
1.场景视图鼠标滚轮:场景放大缩小鼠标右键:场景左右平移场景编辑器中,能看到什么?网格,每一格大小为1unit,建模不同,规定不同,(对应屏幕上100个像素)世界坐标系y轴向上为正x轴向右为…...

【学习笔记】NOIP暴零赛3
博弈(game) 观察到博弈过程中胜负态不会发生改变,那么求出从每个棋子出发能走的最长链,然后背包即可。 复杂度O(nm)O(nm)O(nm)。 #include<bits/stdc.h> #define ll long long #define pb push_back using namespace std; const int mod9982443…...

Java JSR规范列表
Java JSR规范列表目录概述需求:设计思路实现思路分析1.JSR2.JSR方法3.web service4.Webservice:5.数据处理器拓展实现参考资料和推荐阅读Survive by day and develop by night. talk for import biz , show your perfect code,full busy,skip hardness,m…...

Java必备小知识点1
Java程序类型: Applications和AppletApplications:是指在计算机操作系统中运行的程序。是完整的程序,能独立运行。被编译后,用普通的Java解释器就可以使其边解释边执行。必定含有一个main方法,程序执行时,首先寻找main方法&#x…...

JavaScript作用域、闭包
文章目录作用域、作用域链作用域作用域链循环中的作用域自由变量、闭包自由变量闭包的定义、表现、应用如何确定在闭包中获取正确的变量总结作用域、作用域链 作用域 编程语言中存储、访问、修改变量当中的值是一项基本能力、存储变量、访问变量必须按照一定的规则࿰…...
 对象)
JavaScript Date(日期) 对象
JavaScript Date 对象是 JavaScript 中用于处理日期和时间的内置对象。它可以用于获取当前时间、设置日期和时间、计算日期和时间之间的差异、以及将日期和时间格式化为各种字符串格式。在本文中,我们将详细介绍 JavaScript Date 对象的作用和在实际工作中的用途。 …...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

前端高频面试题2:浏览器/计算机网络
本专栏相关链接 前端高频面试题1:HTML/CSS 前端高频面试题2:浏览器/计算机网络 前端高频面试题3:JavaScript 1.什么是强缓存、协商缓存? 强缓存: 当浏览器请求资源时,首先检查本地缓存是否命中。如果命…...

