侯捷 C++面向对象编程笔记——10 继承与虚函数
10 继承与虚函数
10.1 Inheritance 继承

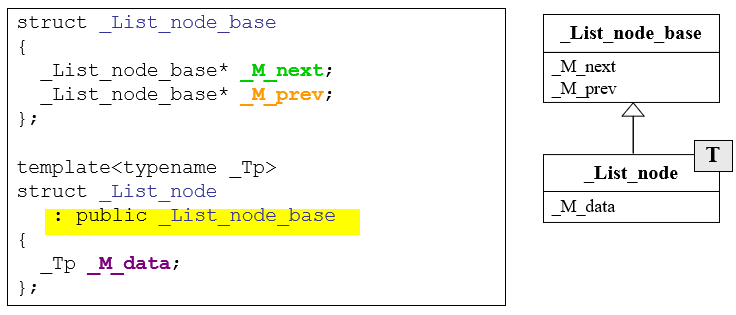
语法::public base_class_name
public 只是一种继承的方式,还有protect,private
子类会拥有自己的以及父类的数据
10.1.1 继承下的构造和析构
与复合下的构造和析构相似

-
构造是由内而外
Container 的构造函数,编译器会自动先调用 Component 的 default 构造函数,再执行自己
注意如果要调用 Component 的其他构造函数需要自己写出来
Derived::Derived(…): Base() { … }; -
析构是由外而内
Container 的析构函数会先执行自己,之后编译器调用 Component 的析构函数
Derived::~Derived(…){ … /* ~Base() */ };注意:Base class 的 dtor 必需是 virtual
否则下例会导致结束时只会调用 Base 的 dtor
int main() {Base* ptr = new Derived();delete ptr; // 只会调用 Base 类的析构函数return 0; }
10.2 虚函数

-
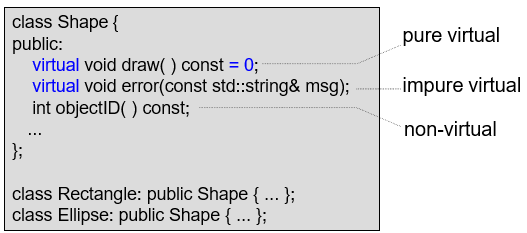
pure virtual 函数:
derived class 一定要重新定义 (override 覆写) 它;其没有定义只有声明
语法:
virtual xxxxxx =0; -
virtual 函数:
derived class 可以重新定义 (override, 覆写) 它,且它已有默认定义
语法:
virtual xxxxxx; -
non-virtual 函数:
不希望 derived class 重新定义 (override, 覆写) 它
10.3 继承 with virtual
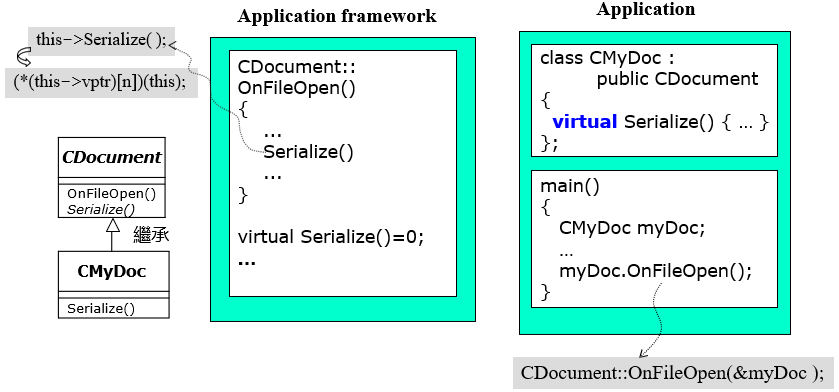
例子:在 Windows 平台下用某个软件打开文件——分为好几步,但基本所有软件大多数操作都是一致的,只有一个操作如读取方式是不一样的

- 现有一个框架 Application framework 其写好了所有必要的函数,其中
Serialize()就是一个 pure virtual 函数 - 使用这个框架写自己软件的打开文件,就继承这个框架,其中就需要自己 override 覆写
Serialize()这个函数 - 在执行中,执行
myDoc.OnFileOpen();中到Serialize()时,是通过this来指引到自己写的Serialize()中去的
把关键动作延缓到子类再做,这是一个经典的设计模式——Template Method
10.4 缩略图
-
复合:

-
委托:

-
继承:

-
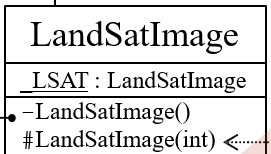
类中的元素:
 变量名称 : 变量类型(与代码刚好相反
变量名称 : 变量类型(与代码刚好相反-
变量下面加下划线 表示
static -
前面加一个
-表示private -
前面加一个
#表示protected -
前面加一个
+表示public(一般可以省略)
-
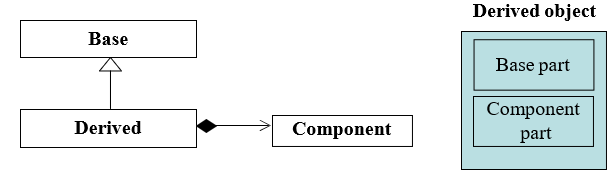
10.5 继承+复合
这种关系下的构造和析构与之前的类似
-
第一种:

-
构造由内到外 先 Base 再 Component
Derived 的构造函数首先调用 Base 的 default 构造函数,然后调用 Component 的 default 构造函数,然后才执行自己
Derived::Derived(…): Base(),Component() { … }; -
析构由外而内 先 Component 再 Base
Derived 的析构函数首先执行自己,然后调用 Component 的析构函数,然后调用 Base 的析构函数
Derived::~Derived(…){… /*~Component() ~Base()*/};
-
-
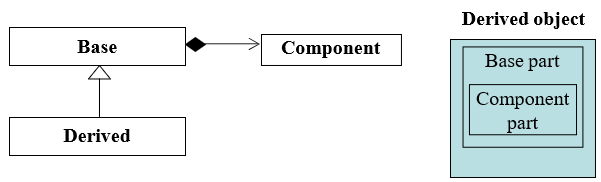
第二种:

同理构造由内到外,析构由外而内
10.6 继承+委托
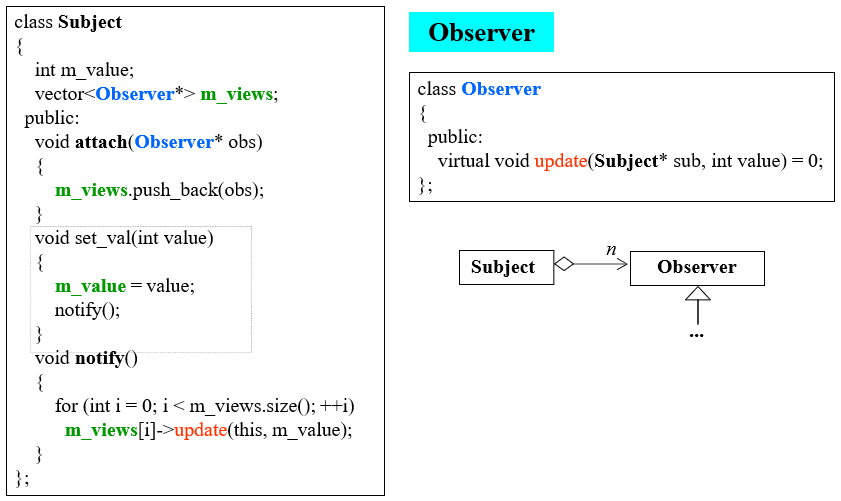
10.6.1 例一 Observer
设计模式—— Observer
例如一串数据,可以用饼图来观察,也可以用条形图来观察,这种种的观察方式都是继承于 Observer

通过 vector<Observer> m_views; 来进行委托
当数据改变的时候,Observer 也需要更新,即 notify 函数,来将目前所有的观察者更新
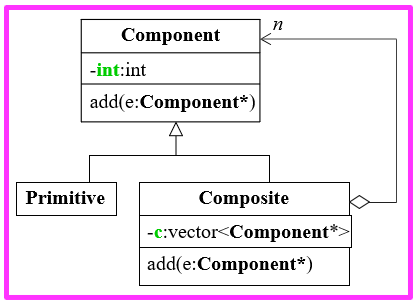
10.6.2 例二 Composite
设计模式—— Composite
例如文件系统,文件夹里可以有文件夹(与自己相同的类),也可以有文件,其中文件就是最基本的 Primitive,而文件夹就是复合物 Composite

要达成目的,就可以再设计一个父类 Component ,文件和文件夹就继承于同一父类;
其中 Composite 要用委托到父类的方式 Component* 设计容器和操作——使其 Primitive 和 Composite 都可以适用
//父类 Component
class Component
{
private:int value;
public:Component(int val) {value = val;} virtual void add( Component* ) {} //虚函数
};//复合物 Composite
class Composite : public Component
{vector <Component*> c;
public:Composite(int val) : Component(val) {}void add(Component* elem){c.push_back(elem);}…
}//基本类 Primitive
class Primitive: public Component
{
public:Primitive(int val): Component(val) {}
};component中add是虚函数(且是空函数),不能是纯虚函数——Primitive 不会 override add函数(最基本的单位,不能 add 了),而 Composite 需要 override add函数
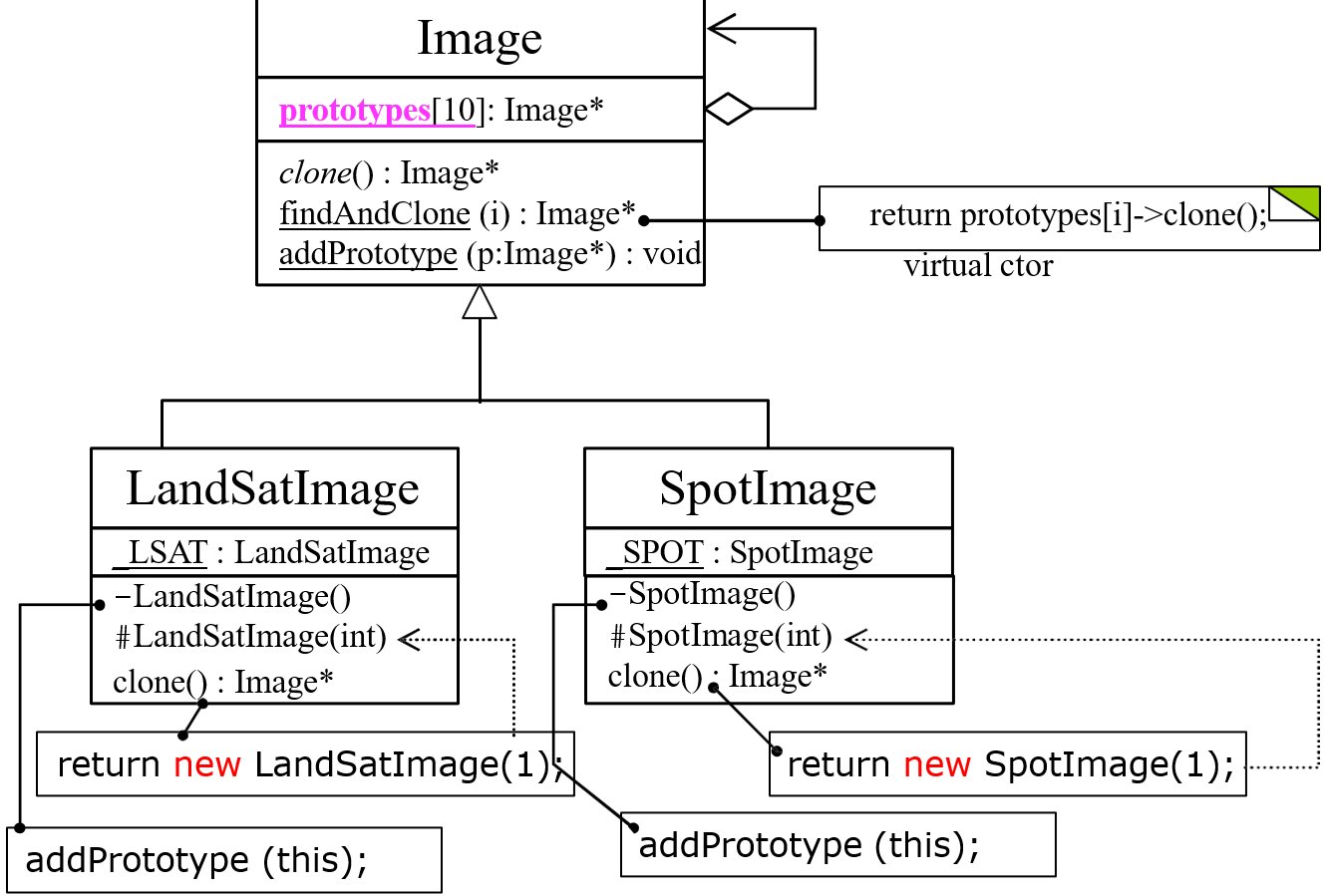
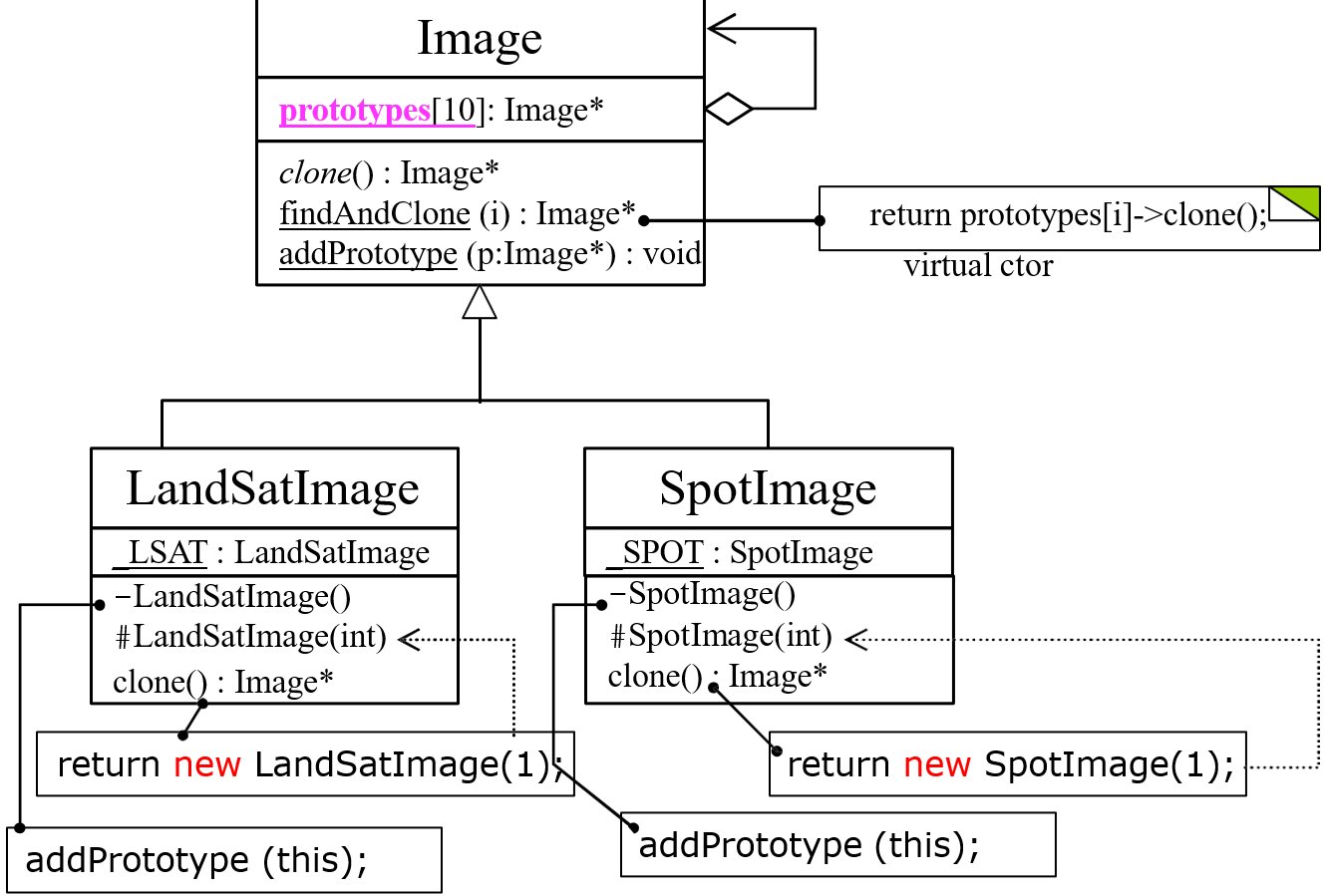
10.6.3 例三 Prototype
设计模式—— Prototype
框架(父类)要创建未来才会出现的子类——要求子类要创建一个自己当作原型 Prototype 让框架(父类)来找到并创建 FindAndClone
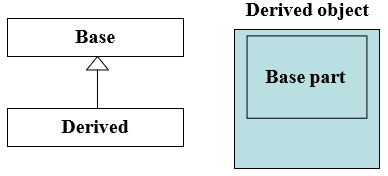
补充:当一个子类继承自父类时,它可以被视为是父类的一种类型,因此可以使用父类的指针或引用来引用子类的对象;
这种用父类的指针或引用来处理子类对象的方式称为——**向上转型 ** Upcasting

-
父类中,有一个存放原型的数组,有纯虚函数
Image *clone(),还有两个静态函数Image FindAndClone(imageType);void addPrototype(Image *image){...} -
子类中,创建一个静态的自己
_LAST,把它放到父类的一个空间中,这样父类就可以找到新创建的子类private 的构造函数
LandSatImage()中是addPrototype(this); //这里的 this 就是 _LAST将自己的原型放到了父类中去 -
子类中,准备一个
clone()函数,父类通过调用找到的相应类型的 clone 函数来创建子类的副本这里的 clone 函数就不能用之前的那个构造函数来创建副本了——其会放到父类中去,所以创建一个新的构造函数
LandSatImage(int)用传进一个无用参数(随便传个int型数据就好)来进行区分
相关文章:

侯捷 C++面向对象编程笔记——10 继承与虚函数
10 继承与虚函数 10.1 Inheritance 继承 语法::public base_class_name public 只是一种继承的方式,还有protect,private 子类会拥有自己的以及父类的数据 10.1.1 继承下的构造和析构 与复合下的构造和析构相似 构造是由内而外 Container …...
、计算日期之间的天数等))
mysql日期函数(查询最近n(天/月/年)、计算日期之间的天数等)
mysql日期函数 目录 mysql查询最近一个月数据返回当前日期和时间将字符串转变为日期日期 d 减去 n 天后的日期计时间差,返回 datetime_expr2 − datetime_expr1 的时间差算查询当天数据 ADDDATE(d,n)计算起始日期 d 加上 n 天的日期 SELECT ADDDATE("2017-06…...

通过anvt X6和vue3实现图编辑
通过anvt X6 X6地址:https://x6.antv.antgroup.com/tutorial/about; 由于节点比较复杂,使用vue实现的节点; x6提供了一个独立的包 antv/x6-vue-shape 来使用 Vue 组件渲染节点。 VUE3的案例: <template><div…...

win2012 IIS8.5 安装PHP教程,一些版本不能用
因为一直用win2003IIS6.0PHP的环境,所以搭建PHP自认为非常熟悉了,但是最近在搭建win2012IIS8.5PHP的环境时,我遇到了一些问题,经过4个小时的折腾,终于搞定了,本文记录一些经验,可能不少朋友也会…...

sqlalchemy执行原生sql
# 有的复杂sql 用orm写不出来---》用原生sql查询 # 原生sql查询,查出的结果是对象 # 原生sql查询,查询结果列表套元组 准备工作 from sqlalchemy.orm import sessionmaker, relationship from sqlalchemy import create_engineengine create_engine(&…...

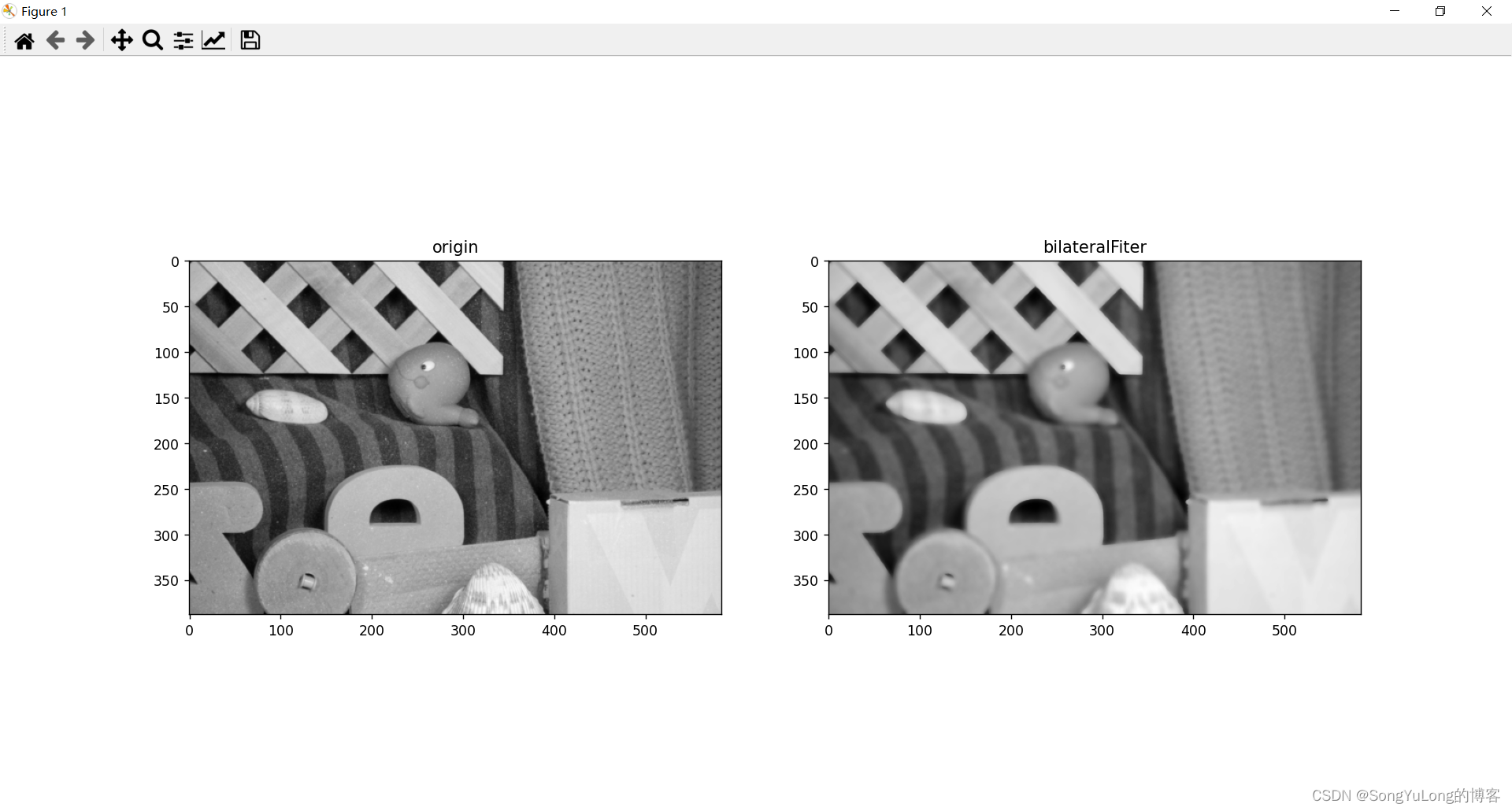
Python-OpenCV中的图像处理-图像平滑
Python-OpenCV中的图像处理-图像平滑 图像平滑平均滤波高斯模糊中值模糊双边滤波 图像平滑 使用低通滤波器可以达到图像模糊的目的。这对与去除噪音很有帮助。其实就是去除图像中的高频成分(比如:噪音,边界)。所以边界也会被模糊…...

Mongoose http server 例子
今天抽了点时间看了一下 mongoose的源码, github 地址,发现跟以前公司内部使用的不太一样,这里正好利用其 http server 例子来看一下。以前的 http message 结构体是这样的: /* HTTP message */ struct http_message {struct mg_…...

1、初识HTML
1、初识HTML 前端就是写一些基本的页面,HTML即超文本标记语言:Hyper Text Markup Language,超文本包括,文字、图片、音频、视频、动画等,HTML5,提供了一些新的元素和一些有趣的新特性,同时也建…...

线性代数(三) 线性方程组
前言 如何利用行列式,矩阵求解线性方程组。 线性方程组的相关概念 用矩阵方程表示 齐次线性方程组:Ax0;非齐次线性方程组:Axb. 可以理解 齐次线性方程组 是特殊的 非齐次线性方程组 如何判断线性方程组的解 其中R(A)表示矩阵A的…...

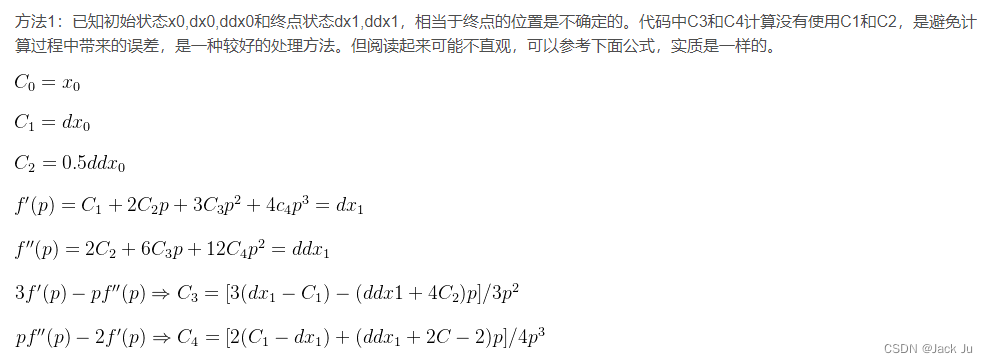
Apoll 多项式规划求解
一、纵向规划 void QuarticPolynomialCurve1d::ComputeCoefficients(const float x0, const float dx0, const float ddx0, const float dx1,const float ddx1, const float p) {if (p < 0.0) {std::cout << "p should be greater than 0 at line 140." &…...

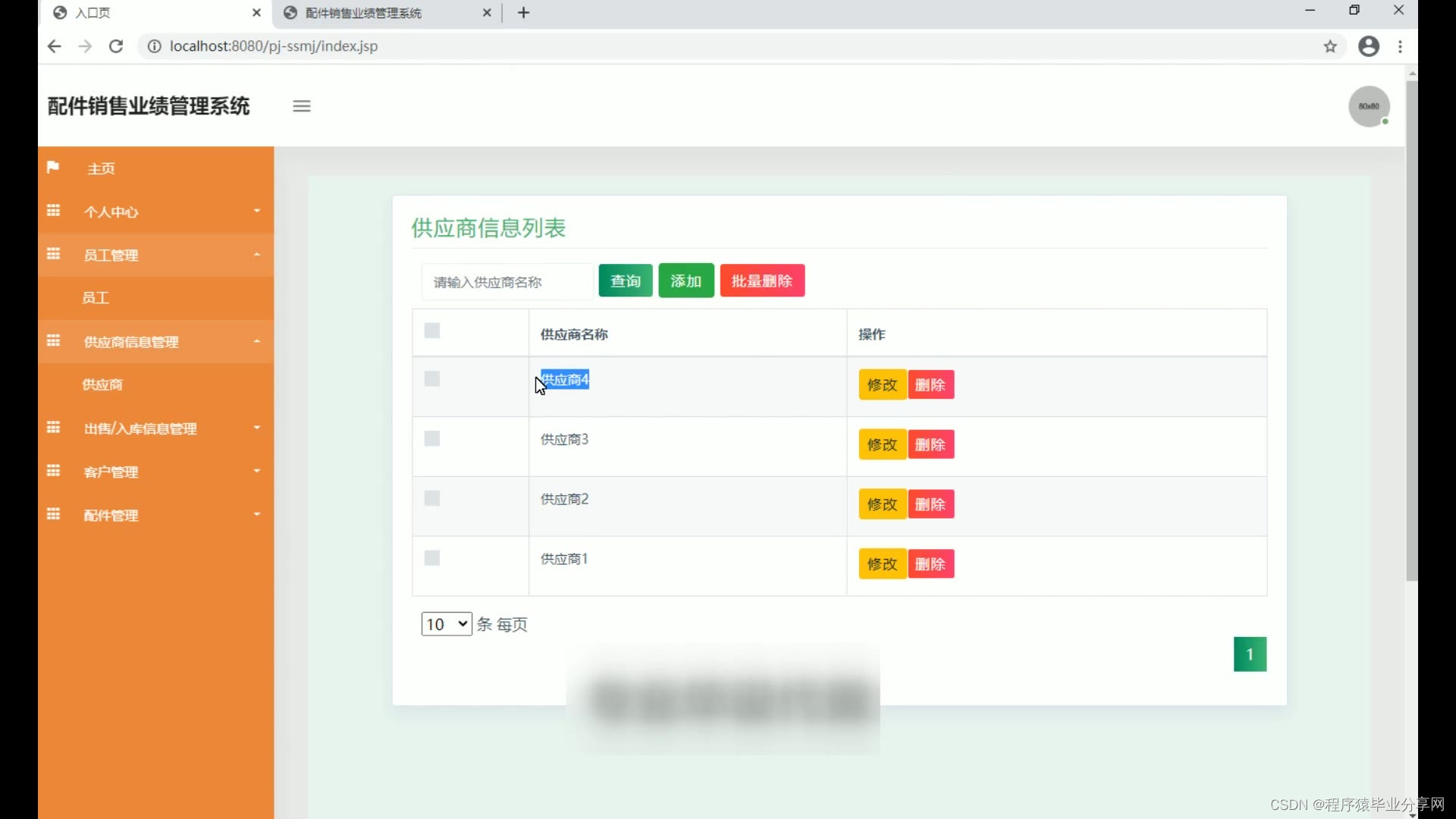
ssm亚盛汽车配件销售业绩管理统源码和论文PPT
ssm亚盛汽车配件销售业绩管理统源码和论文PPT007 开发工具:idea 数据库mysql5.7(mysql5.7最佳) 数据库链接工具:navcat,小海豚等 开发技术:java ssm tomcat8.5 研究的意义 汽车配件销售类企业近年来得到长足发展,在市场份额不断扩大同时…...

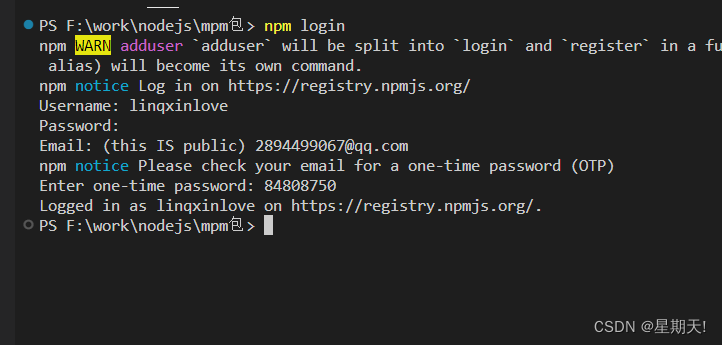
发布属于自己的 npm 包
1 创建文件夹,并创建 index.js 在文件中声明函数,使用module.exports 导出 2 npm 初始化工具包,package.json 填写包的信息(包的名字是唯一的) npm init 可在这里写包的名字,或者一路按回车,后…...

Redis主从复制和哨兵架构图,集成Spring Boot项目实战分享
目录 1. Redis 主从复制2. Redis 哨兵架构3. 集成spring boot项目案列 Redis 主从复制和哨兵架构是 Redis 集群的重要组成部分,用于提高 Redis 集群的可用性和性能。以下是 Redis 主从复制和哨兵架构的详细介绍,包括架构图和 Java 代码详解。 1. Redis …...

java中try-with-resources自动关闭io流
文章目录 java中try-with-resources自动关闭io流0 简要说明try-with-resources java中try-with-resources自动关闭io流 0 简要说明 在传统的输入输出流处理中,我们一般使用的结构如下所示,使用try - catch - finally结构捕获相关异常,最后不…...

Games101学习笔记 -光栅化
光栅化 经过MVP矩阵和视口变换后,我们就可以从相机的角度看到一个和屏幕大小一致的二维平面。 那么把这个看到的二维平面应用到我们的屏幕上的过程就是光栅化。在这儿我们需要补充一个概念-像素: 像素: 一个二位数组,数组中每个…...

Pytorch量化之Post Train Static Quantization(训练后静态量化)
使用Pytorch训练出的模型权重为fp32,部署时,为了加快速度,一般会将模型量化至int8。与fp32相比,int8模型的大小为原来的1/4, 速度为2~4倍。 Pytorch支持三种量化方式: 动态量化(Dynamic Quantization&…...

Sql奇技淫巧之EXIST实现分层过滤
在这样一个场景,我 left join 了很多张表,用这些表的不同列来过滤,看起来非常合理 但是出现的问题是 left join 其中一张或多张表出现了笛卡尔积,且无法消除 FUNCTION fun_get_xxx_helper(v_param_1 VARCHAR2,v_param_2 VARCHAR2…...

Linux下升级jdk1.8小版本
先输入java -version 查看是否安装了jdk java -version (1)如果没有返回值,直接安装新的jdk即可。 (2)如果有返回值,例如: java version "1.8.0_251" Java(TM) SE Runtime Enviro…...

【Mysql】数据库基础与基本操作
🌇个人主页:平凡的小苏 📚学习格言:命运给你一个低的起点,是想看你精彩的翻盘,而不是让你自甘堕落,脚下的路虽然难走,但我还能走,比起向阳而生,我更想尝试逆风…...

87 | Python人工智能篇 —— 机器学习算法 决策树
本教程将深入探讨决策树的基本原理,包括特征选择方法、树的构建过程以及剪枝技术,旨在帮助读者全面理解决策树算法的工作机制。同时,我们将使用 Python 和 scikit-learn 库演示如何轻松地实现和应用决策树,以及如何对结果进行可视化。无论您是初学者还是有一定机器学习经验…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...
