element-ui实现动态添加表单项并实现事件触发验证验证
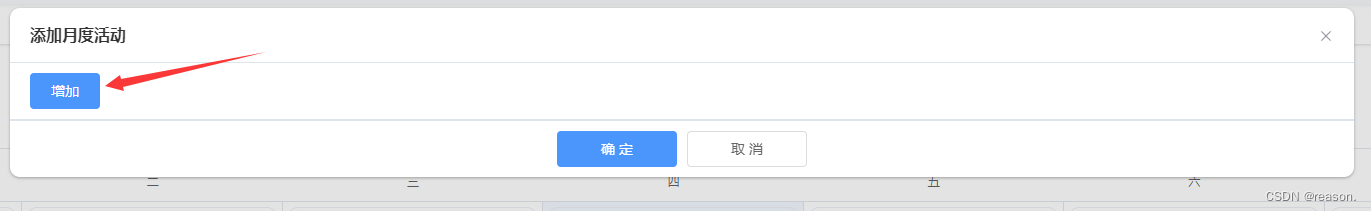
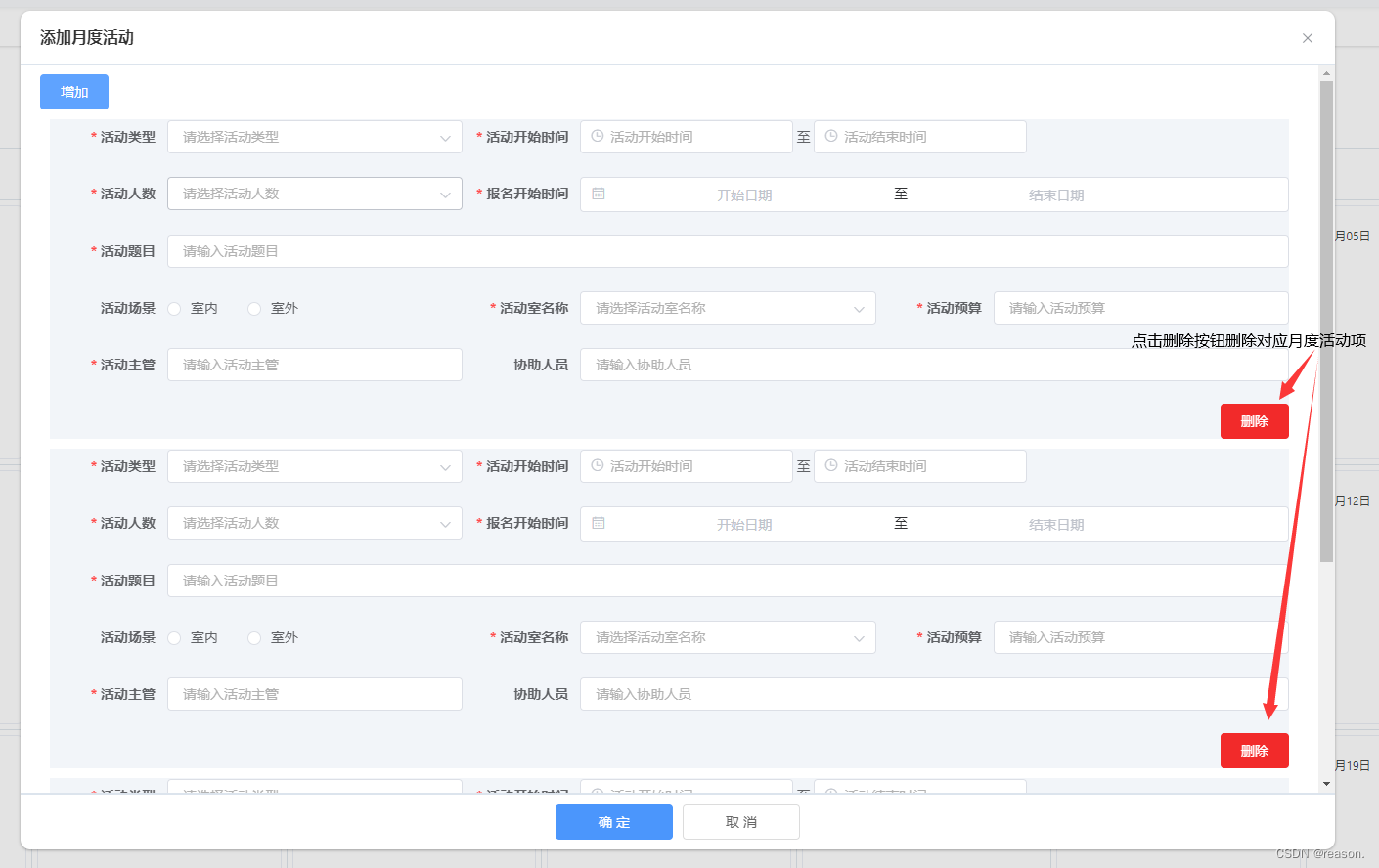
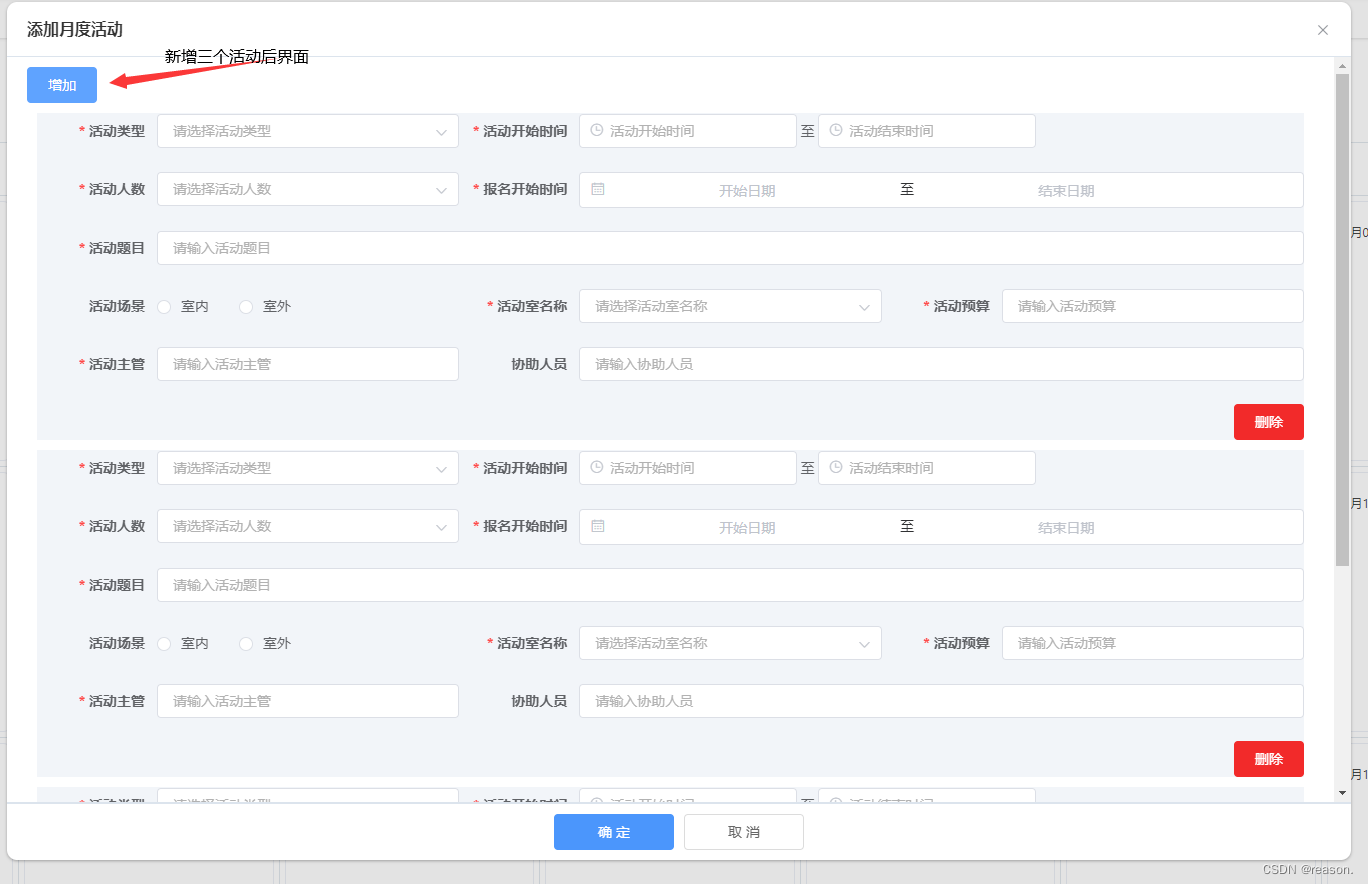
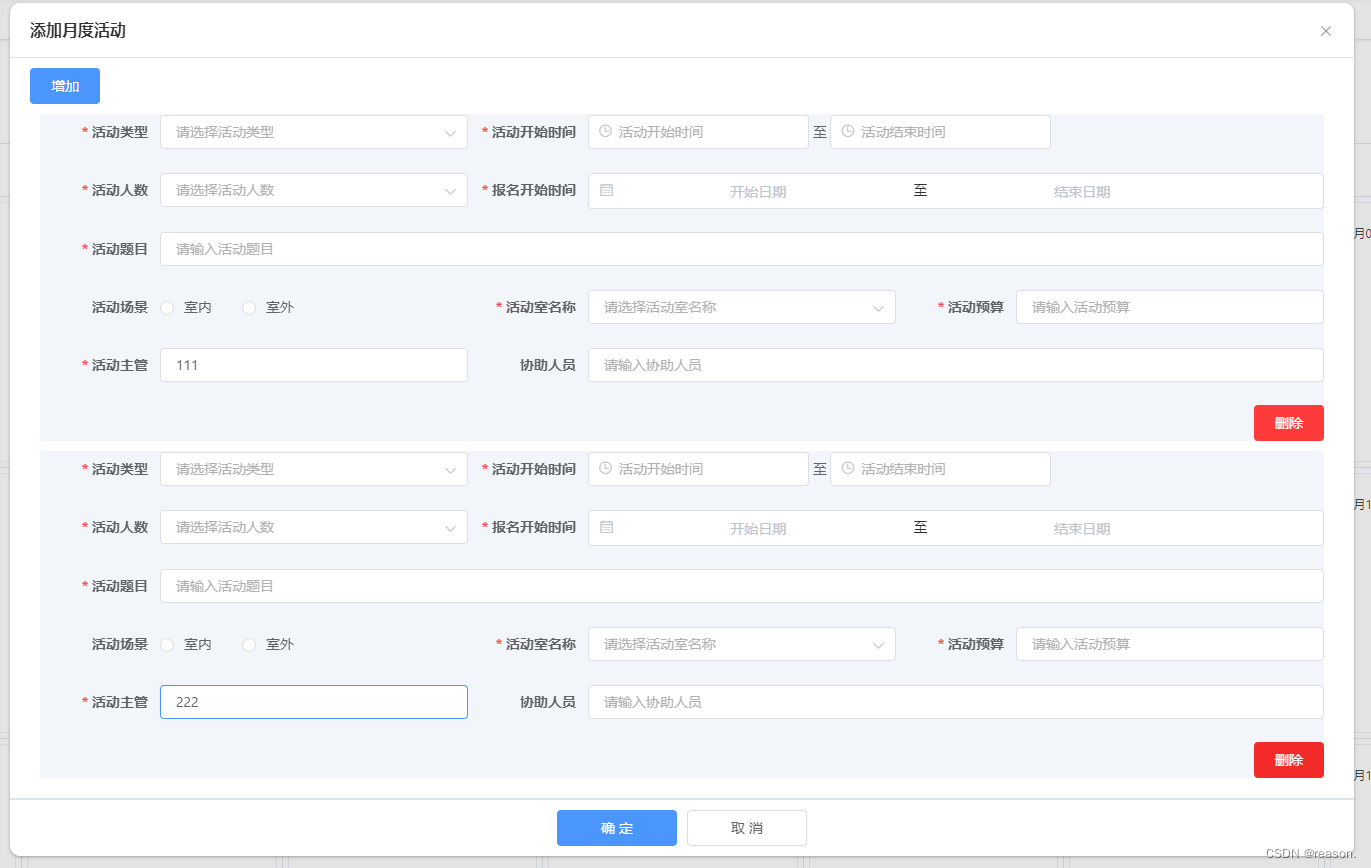
需求分析:点击新增后新增一个月度活动详情,提交时可同时提交多个月度活动详情。点击某一个月度活动信息的删除后可删除对应月度活动信息


H5部分:
<el-dialog :title="title" :visible.sync="open" append-to-body><el-form ref="form" :model="form" label-width="80px"><el-button @click="addItem" type="primary">增加</el-button><div v-for="(item, index) in form.dynamicItem" :key="index" style="background-color:#f2f5f9;margin: 10px;" ><el-form :model="form.dynamicItem[index]" :rules="rules" label-width="120px"><!-- 动态产生重复表单项 --><el-row><el-col :span="8"><el-form-item label="活动类型" prop="type" ><el-select v-model="item.type" placeholder="请选择活动类型"><el-option v-for="dict in activeType":key="dict.value" :label="dict.label" :value="parseInt(dict.value)" ></el-option></el-select></el-form-item></el-col><el-col :span="16"><el-form-item label="活动开始时间" prop="starttime"><el-time-pickerv-model="item.starttime"format = 'HH:mm'value-format = 'HH:mm'placeholder="活动开始时间"style="width: 30%"></el-time-picker>至<el-time-pickerstyle="width: 30%"v-model="item.endtime"format = 'HH:mm'value-format = 'HH:mm'placeholder="活动结束时间"></el-time-picker></el-form-item></el-col></el-row><el-row><el-col :span="8"><el-form-item label="活动人数" prop="ptotal"><el-select v-model="item.ptotal" placeholder="请选择活动人数"><el-option v-for="dict in activePtotal":key="dict.value" :label="dict.label" :value="parseInt(dict.value)" /></el-select></el-form-item></el-col><el-col :span="16"><el-form-item label="报名开始时间" prop="regTime"><el-date-pickerv-model="item.regTime"type="daterange"range-separator="至"start-placeholder="开始日期"end-placeholder="结束日期"></el-date-picker></el-form-item></el-col></el-row><el-form-item label="活动题目" prop="title"><el-input v-model="item.title" placeholder="请输入活动题目" /></el-form-item><el-row><el-col :span="8"><el-form-item label="活动场景" prop="scene"><el-radio-group v-model="item.scene"><el-radio :key="3" :label="1">室内</el-radio><el-radio :key="4" :label="2">室外</el-radio></el-radio-group></el-form-item></el-col><el-col :span="8"><el-form-item label="活动室名称" prop="roomnum"><el-select v-model="item.roomnum" placeholder="请选择活动室名称"><el-option label="请选择字典生成" value="1" /></el-select></el-form-item></el-col><el-col :span="8"><el-form-item label="活动预算" prop="badget"><el-input v-model="item.badget" placeholder="请输入活动预算" /></el-form-item></el-col></el-row><el-row ><el-col :span="8"><el-form-item label="活动主管" prop="manager"><el-input v-model="item.manager" placeholder="请输入活动主管" /></el-form-item></el-col><el-col :span="16"><el-form-item label="协助人员" prop="assistant"><el-input v-model="item.assistant" placeholder="请输入协助人员" /></el-form-item></el-col><el-button @click="delItem(index)" type="danger" style="float: right;">删除</el-button></el-row></el-form></div></el-form><div slot="footer" class="dialog-footer"><el-button type="primary" @click="submitForm">确 定</el-button><el-button @click="cancel">取 消</el-button></div></el-dialog>
抽取H5部分的主要框架:
<el-dialog :title="title" :visible.sync="open" append-to-body><el-form ref="form" :model="form" label-width="80px"><el-button @click="addItem" type="primary">增加</el-button><!-- 动态产生重复表单项 --><div v-for="(item, index) in form.dynamicItem" :key="index" style="background-color:#f2f5f9;margin: 10px;" ><el-form :model="form.dynamicItem[index]" :rules="rules" label-width="120px"><el-row><el-col :span="8"><el-form-item label="活动类型" prop="type" >表单项1</el-form-item></el-col><el-col :span="16"><el-form-item label="活动开始时间" prop="starttime">表单项2</el-form-item></el-col><el-button @click="delItem(index)" type="danger" style="float: right;">删除</el-button></el-row></el-form></div></el-form><div slot="footer" class="dialog-footer"><el-button type="primary" @click="submitForm">确 定</el-button><el-button @click="cancel">取 消</el-button></div></el-dialog>
js部分
/** 点击新增后增加新的项目 **/addItem(){// console.log(this.form.dynamicItem);this.form.dynamicItem.push({});},/** 点击按钮删除动态添加的表单 **/delItem(index){this.form.dynamicItem.splice(index,1);}
页面中form数据对象声明
// 表单参数form: {dynamicItem: []},
表单验证
// 表单校验rules: {type: [{ required: true, message: "活动类型不能为空", trigger: "change" }],starttime: [{ required: true, message: "活动开始时间不能为空", trigger: "blur" }],endtime: [{ required: true, message: "活动结束时间不能为空", trigger: "blur" }],ptotal: [{ required: true, message: "活动人数不能为空", trigger: "change" }],regTime: [{ required: true, message: "报名时间不能为空", trigger: "blur" }],title: [{ required: true, message: "活动题目不能为空", trigger: "blur" }],roomnum: [{ required: true, message: "活动室名称不能为空", trigger: "change" }],badget: [{ required: true, message: "活动预算不能为空", trigger: "blur" }],manager: [{ required: true, message: "活动主管不能为空", trigger: "blur" }],}
export default {name: "Month",components: {Form},data() {return {// 表单参数form: {dynamicItem: []},// 表单校验rules: {type: [{ required: true, message: "活动类型不能为空", trigger: "change" }],starttime: [{ required: true, message: "活动开始时间不能为空", trigger: "blur" }],endtime: [{ required: true, message: "活动结束时间不能为空", trigger: "blur" }],ptotal: [{ required: true, message: "活动人数不能为空", trigger: "change" }],regTime: [{ required: true, message: "报名时间不能为空", trigger: "blur" }],title: [{ required: true, message: "活动题目不能为空", trigger: "blur" }],roomnum: [{ required: true, message: "活动室名称不能为空", trigger: "change" }],badget: [{ required: true, message: "活动预算不能为空", trigger: "blur" }],manager: [{ required: true, message: "活动主管不能为空", trigger: "blur" }],}};},
};
完整demo
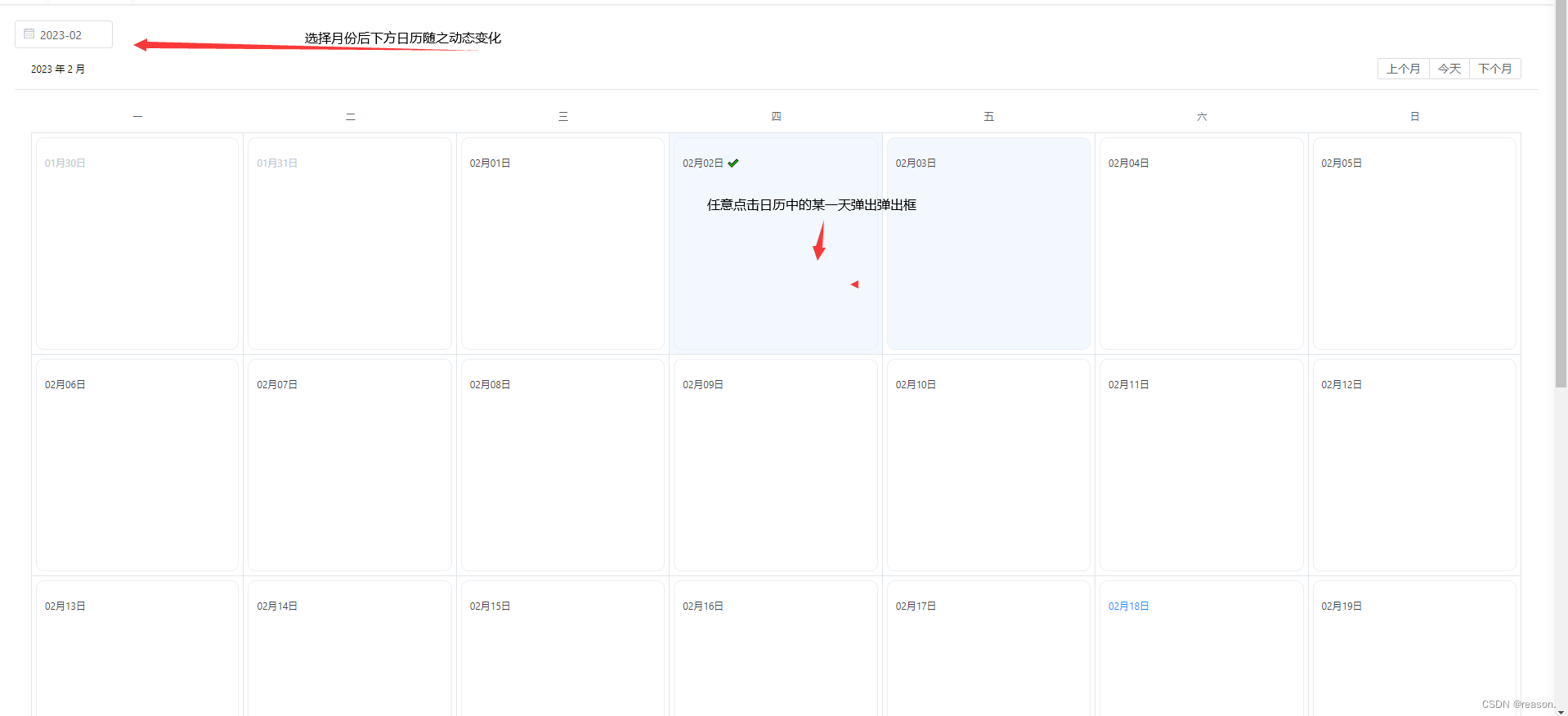
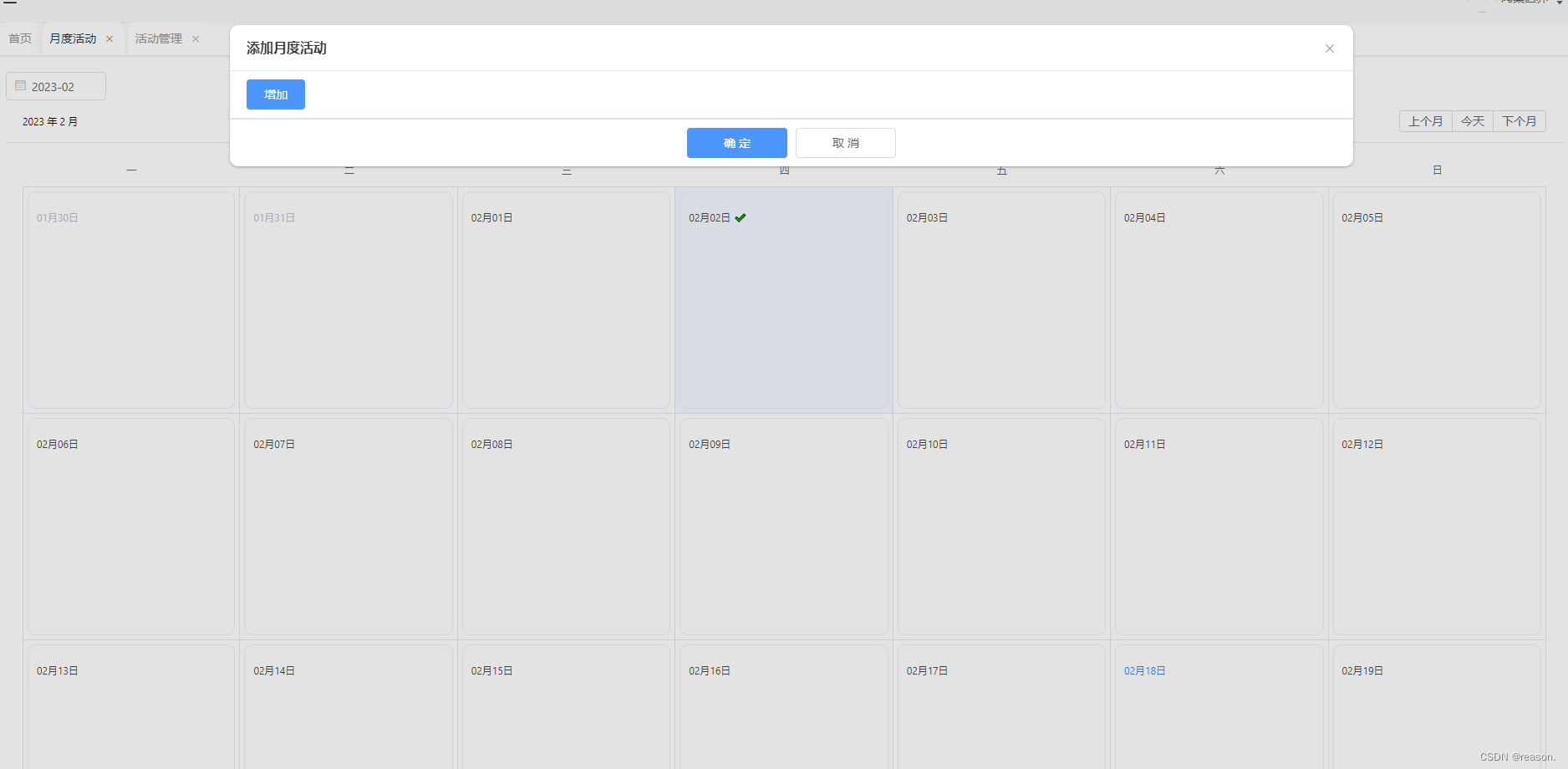
<template><div class="app-container"><el-date-pickerv-model="monthValue"type="month"style="width: 120px"value-format="yyyy-MM"format="yyyy-MM"placeholder="选择月"@change="changeMonth"></el-date-picker><el-calendar v-model="nowDate" ><templateslot="dateCell"slot-scope="{date, data}"><p :class="data.isSelected ? 'is-selected' : ''" style="width: 100%;height: 100%;" @click="clickDate(date)">{{ data.day.split('-').slice(1).join('月')+"日"}} {{ data.isSelected ? '✔️' : ''}}</p></template></el-calendar><!-- 对话框(添加 / 修改) --><el-dialog :title="title" :visible.sync="open" append-to-body><el-form ref="form" :model="form" label-width="80px"><el-button @click="addItem" type="primary">增加</el-button><div v-for="(item, index) in form.dynamicItem" :key="index" style="background-color:#f2f5f9;margin: 10px;" ><el-form :model="form.dynamicItem[index]" :rules="rules" label-width="120px"><!-- 动态产生重复表单项 --><el-row><el-col :span="8"><el-form-item label="活动类型" prop="type" ><el-select v-model="item.type" placeholder="请选择活动类型"><el-option v-for="dict in activeType":key="dict.value" :label="dict.label" :value="parseInt(dict.value)" ></el-option></el-select></el-form-item></el-col><el-col :span="16"><el-form-item label="活动开始时间" prop="starttime"><el-time-pickerv-model="item.starttime"format = 'HH:mm'value-format = 'HH:mm'placeholder="活动开始时间"style="width: 30%"></el-time-picker>至<el-time-pickerstyle="width: 30%"v-model="item.endtime"format = 'HH:mm'value-format = 'HH:mm'placeholder="活动结束时间"></el-time-picker></el-form-item></el-col></el-row><el-row><el-col :span="8"><el-form-item label="活动人数" prop="ptotal"><el-select v-model="item.ptotal" placeholder="请选择活动人数"><el-option v-for="dict in activePtotal":key="dict.value" :label="dict.label" :value="parseInt(dict.value)" /></el-select></el-form-item></el-col><el-col :span="16"><el-form-item label="报名开始时间" prop="regTime"><el-date-pickerv-model="item.regTime"type="daterange"range-separator="至"start-placeholder="开始日期"end-placeholder="结束日期"></el-date-picker></el-form-item></el-col></el-row><el-form-item label="活动题目" prop="title"><el-input v-model="item.title" placeholder="请输入活动题目" /></el-form-item><el-row><el-col :span="8"><el-form-item label="活动场景" prop="scene"><el-radio-group v-model="item.scene"><el-radio :key="3" :label="1">室内</el-radio><el-radio :key="4" :label="2">室外</el-radio></el-radio-group></el-form-item></el-col><el-col :span="8"><el-form-item label="活动室名称" prop="roomnum"><el-select v-model="item.roomnum" placeholder="请选择活动室名称"><el-option label="请选择字典生成" value="1" /></el-select></el-form-item></el-col><el-col :span="8"><el-form-item label="活动预算" prop="badget"><el-input v-model="item.badget" placeholder="请输入活动预算" /></el-form-item></el-col></el-row><el-row ><el-col :span="8"><el-form-item label="活动主管" prop="manager"><el-input v-model="item.manager" placeholder="请输入活动主管" /></el-form-item></el-col><el-col :span="16"><el-form-item label="协助人员" prop="assistant"><el-input v-model="item.assistant" placeholder="请输入协助人员" /></el-form-item></el-col><el-button @click="delItem(index)" type="danger" style="float: right;">删除</el-button></el-row></el-form></div></el-form><div slot="footer" class="dialog-footer"><el-button type="primary" @click="submitForm">确 定</el-button><el-button @click="cancel">取 消</el-button></div></el-dialog></div>
</template>
<style rel="stylesheet/scss" lang="scss">
@import "~@/assets/styles/month.scss";
</style><script>
import {createMonth,updateMonth,deleteMonth,getMonth,getMonthPage,exportMonthExcel,createMonthActivities
} from '@/api/activity/month'
import {DICT_TYPE, getDictDataLabel, getDictDatas, getDictDatas2} from "@/utils/dict";
import Form from '@/views/bpm/form'export default {name: "Month",components: {Form},data() {return {//活动类型下拉框获取后端数据activeType:null,//活动人数下拉框获取后端数据activePtotal:null,monthValue:null,nowDate:new Date(),// 遮罩层loading: true,// 导出遮罩层exportLoading: false,// 显示搜索条件showSearch: true,// 总条数total: 0,// 月度活动列表list: [],// 弹出层标题title: "",// 是否显示弹出层open: false,dateRangeTime: [],dateRangeRegTime: [],dateRangeCreateTime: [],//新增活动日期addActiveDate:null,// 查询参数queryParams: {pageNo: 1,pageSize: 10,id: null,type: null,ptotal: null,title: null,scene: null,roomnum: null,badget: null,manager: null,assistant: null,},// 表单参数form: {dynamicItem: []},// 表单校验rules: {type: [{ required: true, message: "活动类型不能为空", trigger: "change" }],starttime: [{ required: true, message: "活动开始时间不能为空", trigger: "blur" }],endtime: [{ required: true, message: "活动结束时间不能为空", trigger: "blur" }],ptotal: [{ required: true, message: "活动人数不能为空", trigger: "change" }],regTime: [{ required: true, message: "报名时间不能为空", trigger: "blur" }],title: [{ required: true, message: "活动题目不能为空", trigger: "blur" }],roomnum: [{ required: true, message: "活动室名称不能为空", trigger: "change" }],badget: [{ required: true, message: "活动预算不能为空", trigger: "blur" }],manager: [{ required: true, message: "活动主管不能为空", trigger: "blur" }],}};},created() {this.monthValue=this.nowDate;this.getList();//活动类型下拉框获取数据this.activeType=this.getDictDatas(DICT_TYPE.ACTIVITY_MONTH_TYPE);//活动人数下拉框获取数据this.activePtotal=this.getDictDatas(DICT_TYPE.ACTIVITY_MONTH_PTOTAL);//活动场景单选框数据// this.activeScene=this.getDictDatas(DICT_TYPE.ACTIVITY_MONTH_SCENE);},methods: {/** 查询列表 */getList() {this.loading = true;// 处理查询参数let params = {...this.queryParams};this.addBeginAndEndTime(params, this.dateRangeTime, 'time');this.addBeginAndEndTime(params, this.dateRangeRegTime, 'regTime');this.addBeginAndEndTime(params, this.dateRangeCreateTime, 'createTime');// 执行查询getMonthPage(params).then(response => {this.list = response.data.list;this.total = response.data.total;this.loading = false;});},/** 取消按钮 */cancel() {this.open = false;this.reset();},/** 表单重置 */reset() {this.form.dynamicItem = [];this.resetForm("form");},/** 提交按钮 */submitForm() {var flag=0;var subData=this.form.dynamicItem;//提交数据验证subData.forEach((data,index)=>{//对提交数据进行验证:type,starttime,endtime,ptotal,regTime,title,roomnum,manager,badgetif (!data.type||!data.starttime||!data.endtime||!data.ptotal||!data.regTime||!data.title||!data.roomnum||!data.manager||!data.badget){alert("数据提交异常1");flag=1;}})if (flag===1){return;}//数据信息进行处理并进行提交subData.forEach((data,index)=>{//对提交数据进行验证:type,starttime,endtime,ptotal,regTime,title,roomnum,manager,badgetdata.regStarttime=data.regTime[0];data.regEndtime=data.regTime[1];if (typeof(data.starttime )=='string'){var hourAndMinutesS=data.starttime.split(':');data.starttime=new Date(this.addActiveDate.setHours(parseInt(hourAndMinutesS[0])));data.starttime=new Date(this.addActiveDate.setMinutes(parseInt(hourAndMinutesS[1])));}if (typeof(data.endtime )=='string'){var hourAndMinutesE=data.endtime.split(':');data.endtime=new Date(this.addActiveDate.setHours(hourAndMinutesE[0]));data.endtime=new Date(this.addActiveDate.setMinutes(hourAndMinutesE[1]));}console.log("处理过后的数据对象",data);console.log("数据"+index,data);})console.log(this.form.dynamicItem);// 添加的提交createMonthActivities(this.form.dynamicItem).then(response => {this.$modal.msgSuccess("新增成功");this.open = false;this.getList();});},/** 上方月份选择后下方日历的联动 **/changeMonth() {//上方日期选择器选择了月份后,下方日历显示为选中月份this.nowDate = new Date(this.monthValue);console.log("this.nowDate",this.nowDate);},clickDate(date){//点击某个日期后弹出弹出框this.reset();this.open = true;this.title = "添加月度活动";this.addActiveDate=date;},/** 点击新增后增加新的项目 **/addItem(){// console.log(this.form.dynamicItem);this.form.dynamicItem.push({});},/** 点击按钮删除动态添加的表单 **/delItem(index){this.form.dynamicItem.splice(index,1);}}
};
</script>整体效果及功能:



删除某个月度活动:


相关文章:

element-ui实现动态添加表单项并实现事件触发验证验证
需求分析:点击新增后新增一个月度活动详情,提交时可同时提交多个月度活动详情。点击某一个月度活动信息的删除后可删除对应月度活动信息 H5部分: <el-dialog :title"title" :visible.sync"open" append-to-body>…...

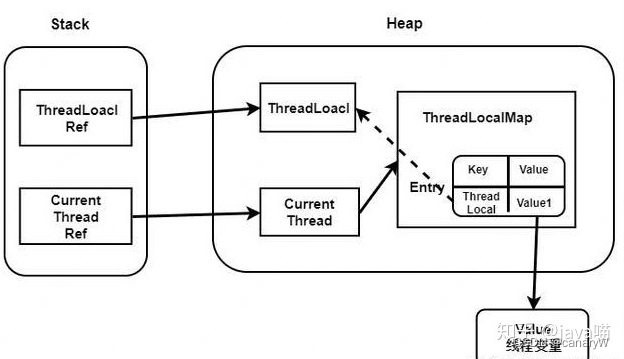
ThreadLocal 内存泄漏问题
1. 认识ThreadLocal java中提高了threadlocal,为每个线程保存其独有的变量,threadlocal使用的一个小例子是: public class ThreadLocalTest {public static void main(String[] args) {ThreadLocal<String> threadIds new ThreadLoc…...

【算法】两道算法题根据提供字母解决解码方法和城市的天际线天际线问题
算法目录解码方法Java解答参考:天际线问题Java解答参考:大家好,我是小冷。 上一篇了解了项目相关的知识点 接下来看下两道算法题吧,用Java解答,可能更能激发一下大脑思考。 解码方法 题目要求: 一条包含…...

Python-TCP网络编程基础以及客户端程序开发
文章目录一. 网络编程基础- 什么是IP地址?- 什么是端口和端口号?- TCP介绍- socket介绍二. TCP客户端程序开发三. 扩展一. 网络编程基础 - 什么是IP地址? IP地址就是标识网络中设备的一个地址 IP地址分为 IPv4 和 IPv6 IPv4使用十进制, IPv6使用十六进制 查看本机IP地址: l…...

超低成本DDoS攻击来袭,看WAF如何绝地防护
一、DDoS攻击,不止于网络传输层 网络世界里为人们所熟知的DDoS攻击,多数是通过对带宽或网络计算资源的持续、大量消耗,最终导致目标网络与业务的瘫痪;这类DDOS攻击, 工作在OSI模型的网络层与传输层,利用协…...
)
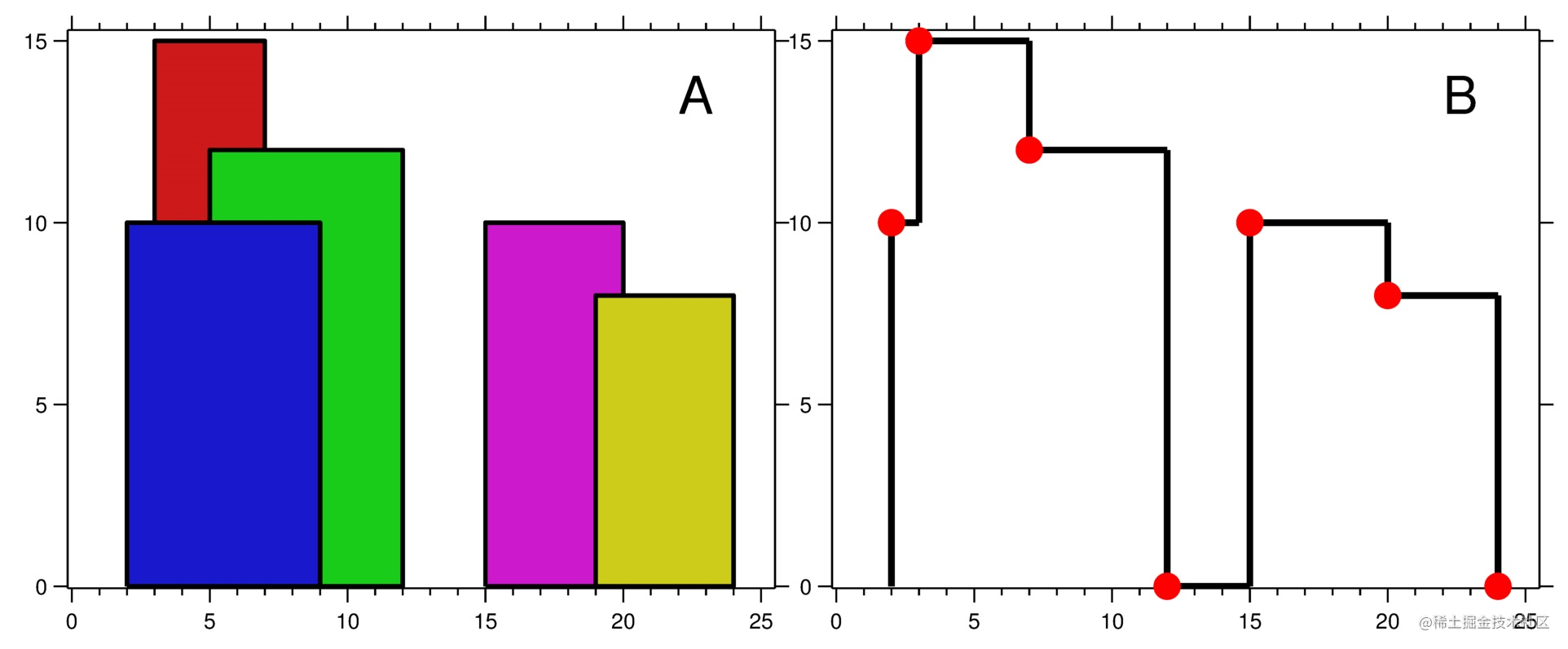
CF1795E Explosions? (单调栈)
传送门 题意: 有 n 个怪兽需要消灭,它们的生命值分别是 h [1],h [2]......h [n]. 我们可以使用两种技能: 技能 1:选择任意一个怪兽,使其生命值降低 1 点,并且需要 1 点能量值. 技能 2:选择任意…...

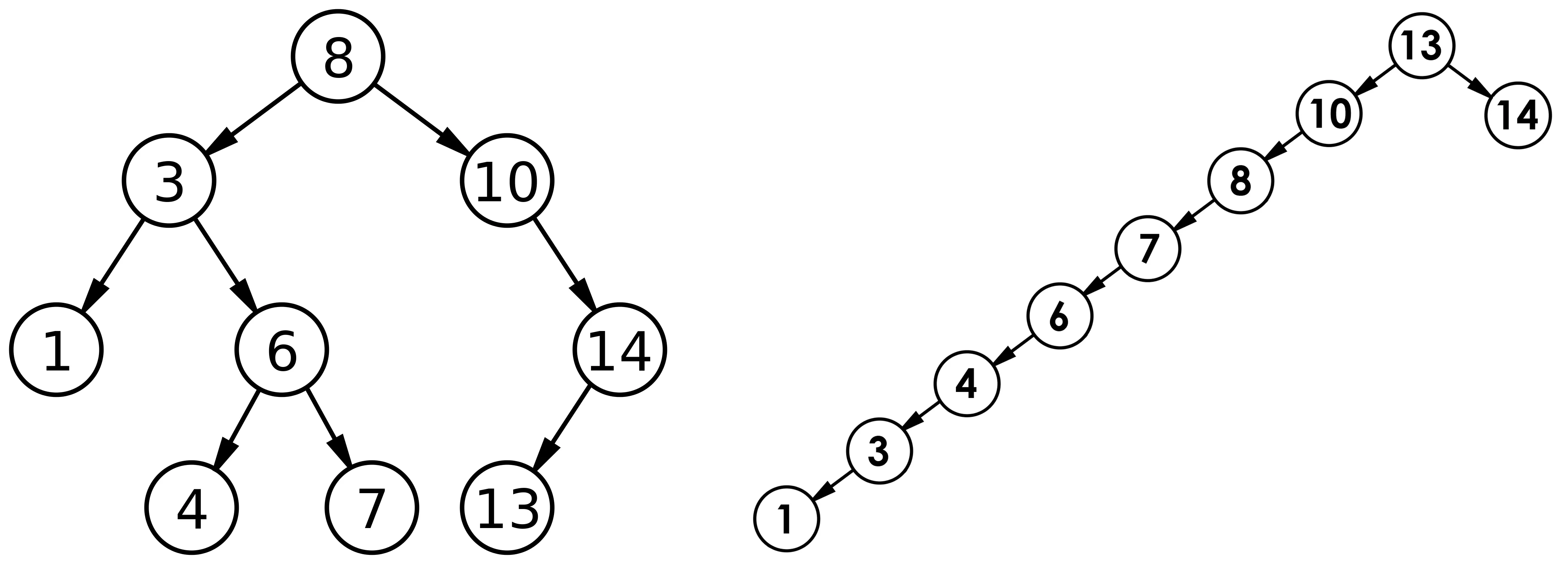
C++——二叉树排序树
文章目录1 二叉搜索树概念2 二叉搜索树操作与模拟实现2.1 二叉搜索树的查找非递归版本递归版本2.2 二叉搜索树的插入非递归版本递归版本2.3 二叉搜索树的删除非递归版本递归版本3 二叉搜索树的应用(K模型、KV模型)4 二叉搜索树的性能分析1 二叉搜索树概念…...

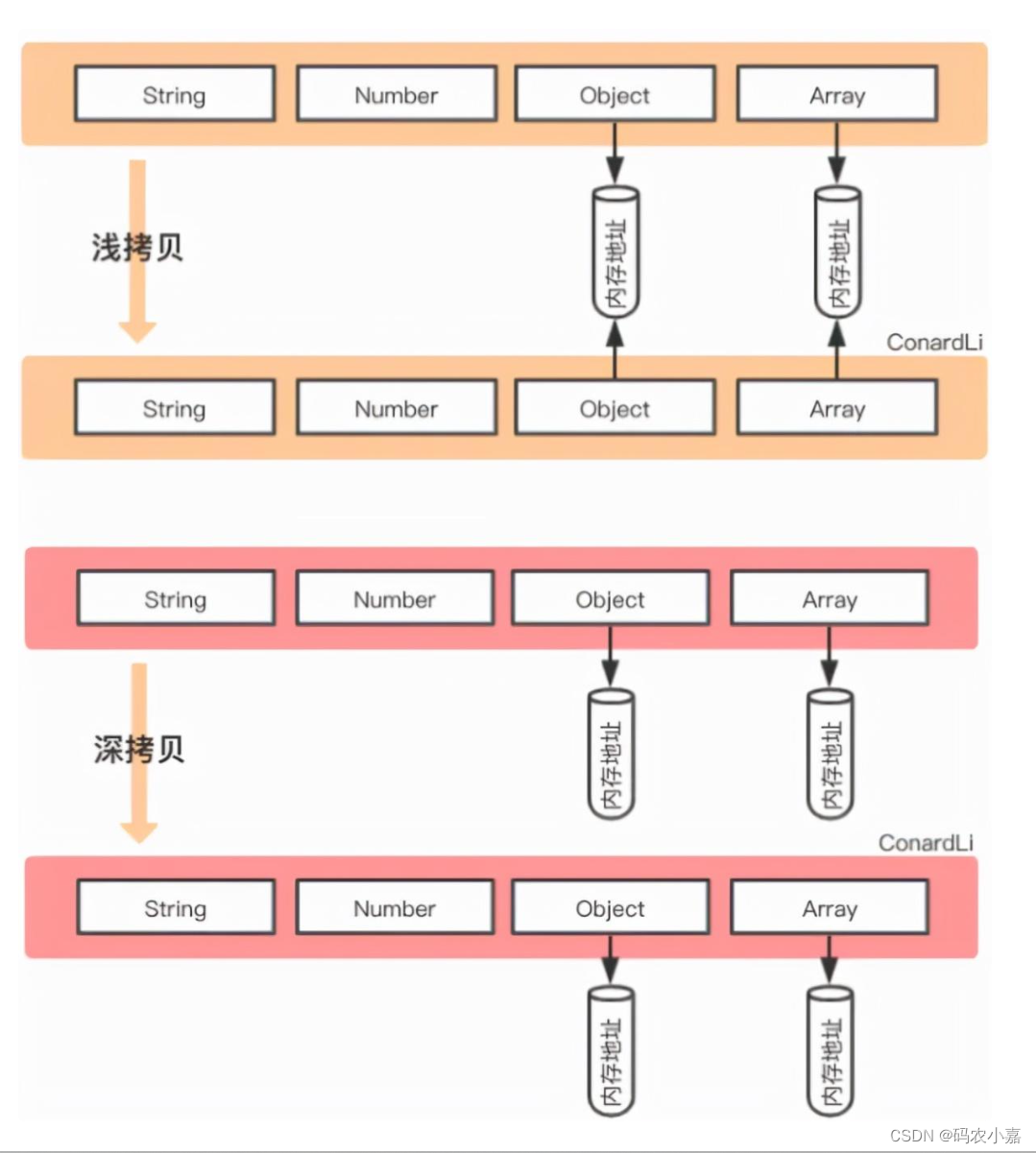
深拷贝浅拷贝的区别?如何实现一个深拷贝?
一、数据类型存储 JavaScript中存在两大数据类型: 基本类型 Number String null Undefined Boolean symbol引用类型 array object function 基本类型数据保存在在栈内存中 引用类型数据保存在堆内存中,引用数据类型的变量是一个指向堆内存中实际对象的…...

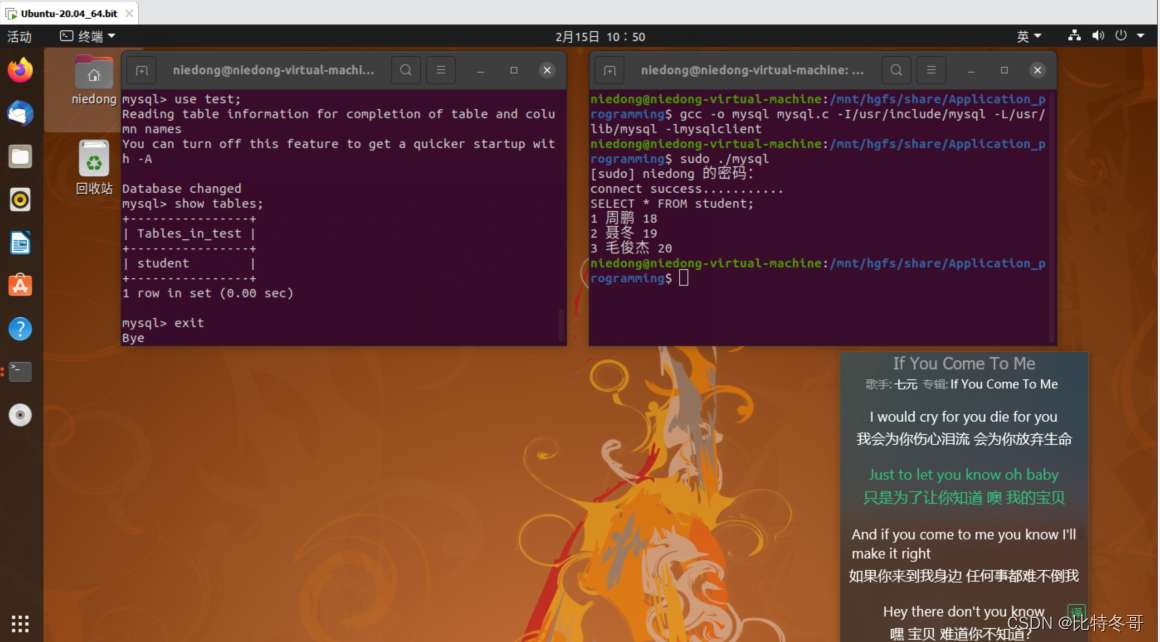
Linux应用编程下连接本地数据库进行增删改查系列操作
文章目录前言一、常用SQL操作语句二、相关函数解析三、连接本地数据库四、编译运行五、程序源码前言 本篇为C语言应用编程下连接Linux本地数据库进行增删改查系列操作。 在此之前,首先当然是你需要具备一定的数据库基础,所以下面我先列出部分常用的SQL…...

图论学习03
图神经网络模型介绍 将图神经网络分为基于谱域上的模型和基于空域上的模型,并按照发展顺序详解每个类别中的重要模型。 基于谱域的图神经网络 谱域上的图卷积在图学习迈向深度学习的发展历程上起到了关键性的作用。三个具有代表性的谱域图神经网络 谱图卷积网络切…...

解决qt中cmake单独存放 .ui, .cpp, .h文件
设想 项目文件较多,全部放在一个目录下就像依托答辩。 希望能将头文件放入include,ui文件放入ui,源文件放入src。 为了将Qt代码和一般非Qt代码分离开,进一步地: 将Qt源文件放入qt_src,普通源文件放入sr…...

操作系统(day12)-- 基本分段存储,段页式存储
基本分段存储管理方式 不会产生内部碎片,会产生外部碎片 分段 按照程序自身的逻辑关系划分为 若干个段,每个段都有一个段名,每段从0开始编址 分段存储管理方式中一个段表项由段号(隐含)、段长、基地址 分段的段表项固…...

疯狂弹出请插入多卷集的最后一张磁盘窗口
整个人嘛了,今天插上U盘,跟tmd中了病毒一样, 屏幕疯狂弹出窗口, 提示请插入多卷集的最后一张磁盘! 点确定之后他继续弹出,点取消它也继续弹出, 关掉一个又弹出来一个,妈的&#x…...

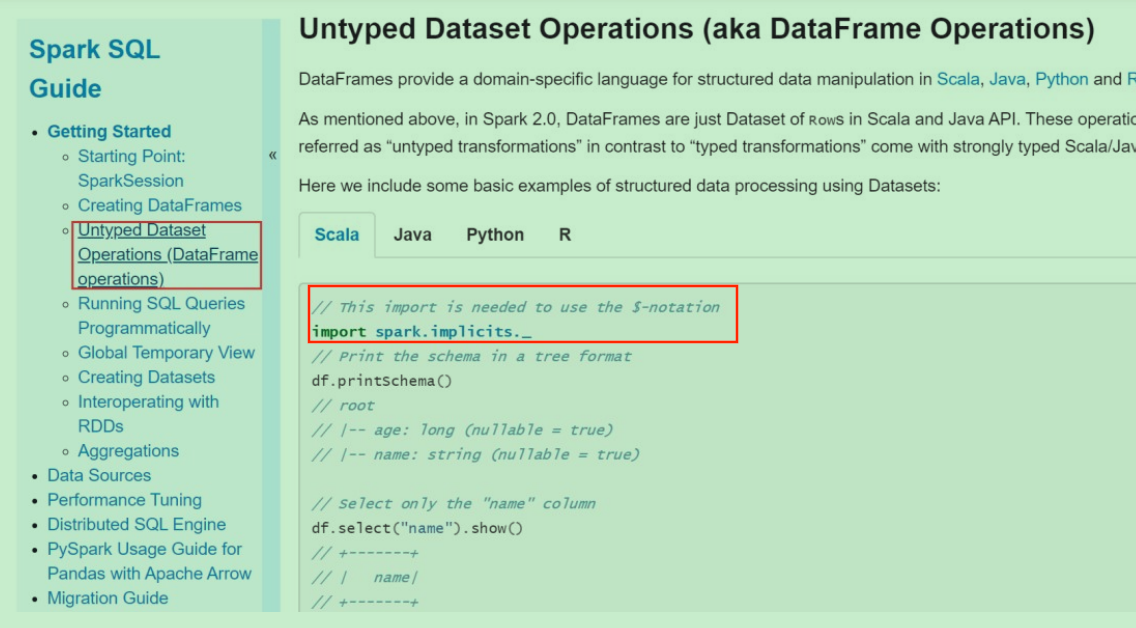
Spark12: SparkSQL入门
一、SparkSQL Spark SQL和我们之前讲Hive的时候说的hive on spark是不一样的。hive on spark是表示把底层的mapreduce引擎替换为spark引擎。而Spark SQL是Spark自己实现的一套SQL处理引擎。Spark SQL是Spark中的一个模块,主要用于进行结构化数据的处理。它提供的最核…...

show profile和trance分析SQL
目录 一.show profile分析SQL 二.trance分析优化器执行计划 一.show profile分析SQL Mysql从5.0.37版本开始增加了对show profiles和show profile语句的支持。show profiles能够在做SQL优化时帮助我们了解时间都耗费到哪里去了。。 通过have_profiling参数,能够…...

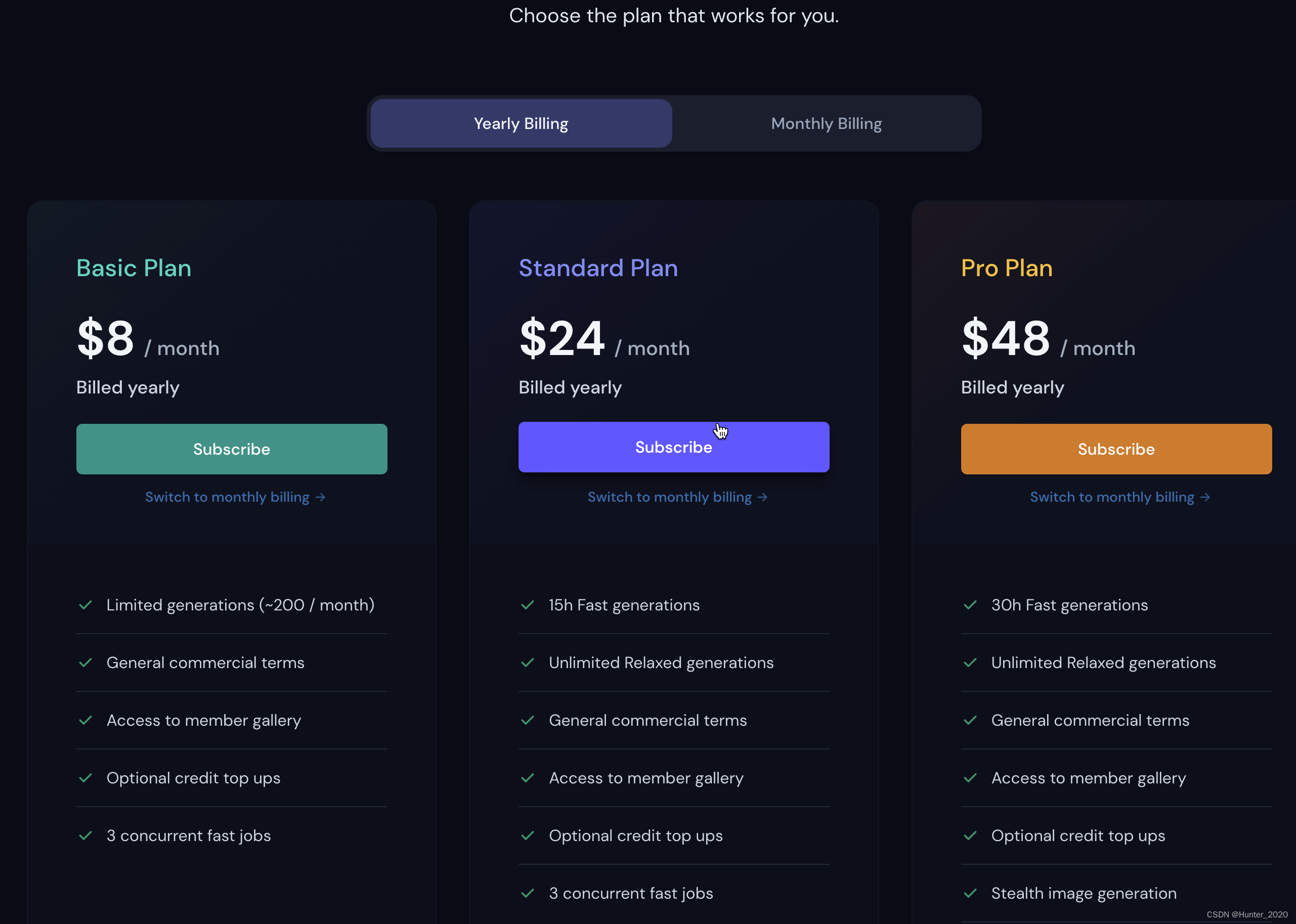
[AI生成图片] 效果最好的Midjourney 的介绍和使用
Midjourney介绍: 是一个文本生成图片的扩散模型,能够根据输入的任何文本生成令人难以置信的图像,让数十亿人在几秒钟内创造惊人的艺术。为方便用户控制和快速生成图片,打开后在页面底部输入文本内容,稍等一小会&#…...
 的核心原理)
Vue.use( ) 的核心原理
首先来思考几个问题: Vue.use是什么? vue.use() 是vue提供的一个静态方法,主要是为了注册插件,增加vue的功能。 Vue.use( plugin ) plugin只能是Object 或 Function vue.use()做了什么工作? 该js如果是对象 该对象…...

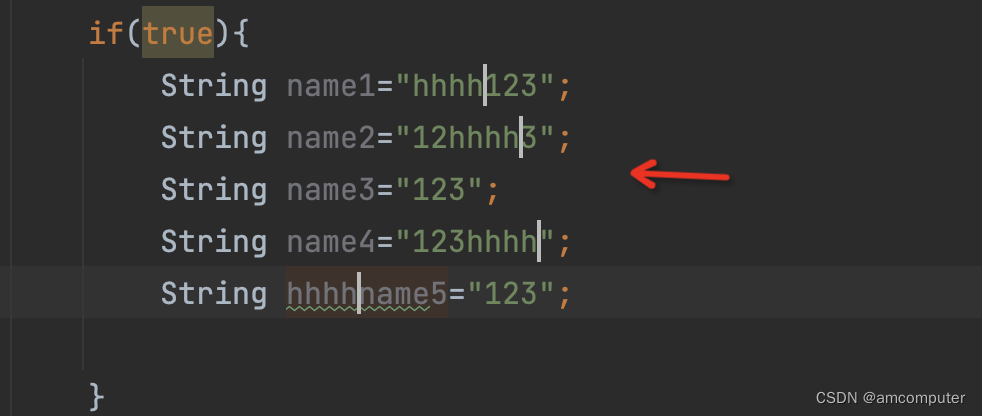
idea同时编辑多行-winmac都支持
1背景介绍 idea编辑器非常强大,其中一个功能非常优秀,很多程序员也非常喜欢用。这个功能能够大大大提高工作效率-------------多行代码同时编辑 2win 2.1方法1 按住alt鼠标左键上/下拖动即可 这样选中多行后,可以直接多行编辑。 优点&a…...

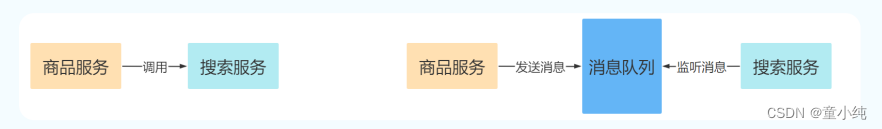
亿级高并发电商项目-- 实战篇 --万达商城项目 十一(编写商品搜索功能、操作商品同步到ES、安装RabbitMQ与Erlang,配置监听队列与消息队列)
👏作者简介:大家好,我是小童,Java开发工程师,CSDN博客博主,Java领域新星创作者 📕系列专栏:前端、Java、Java中间件大全、微信小程序、微信支付、若依框架、Spring全家桶 Ǵ…...

数据结构概述和稀疏数组
数据结构和算法内容介绍 1)算法是程序的灵魂,优秀的程序可以在海量数据计算时,仍然保持高速计算 数据结构和算法概述 1)程序 数据结构算法 2)学好数据结构可以编写出更加漂亮,更加有效率的代码 3&…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...
