uniapp 扩展组件 uni-forms 的表单验证之 validateFunction 只响应一次
uniapp 扩展组件 uni-forms 的表单验证之 validateFunction 只响应一次
- 问题代码
- 官方说明
- 参考资料
问题代码
直接从官方示例中复制过来改的。为了演示
<template><view><uni-forms ref="form" :modelValue="formData" :rules="rules"><uni-forms-item label="兴趣爱好" required name="hobby"><uni-data-checkbox v-model="formData.hobby" multiple :localdata="hobbys" /></uni-forms-item></uni-forms><button class="button" @click="submit">校验表单</button></view>
</template>
<script>
export default {data() {return {formData:{},rules: {hobby: {rules: [{validateFunction:function(rule,value,data,callback){if (value.length < 2) {callback('请至少勾选两个兴趣爱好')}return true}}]}}}},onReady() {this.$refs.form.setRules(this.rules)// 需要在onReady中设置规则},methods: {submit(form) {this.$refs.form.validate().then(console.log).catch(console.error)}}
}
</script>
官方说明

说了但好像又没说。。。
官方说了要在 onReady 绑定验证规则
onReady() {this.$refs.form.setRules(this.rules); // 需要在onReady中设置规则},
但我的实际代码是从另一个页面复制整个uni-forms 来改的。所以 :rules="rules" 就没有去掉。结果这就导致了 validateFunction 只有在第一次调用 this.$refs.form.validate() 有效。
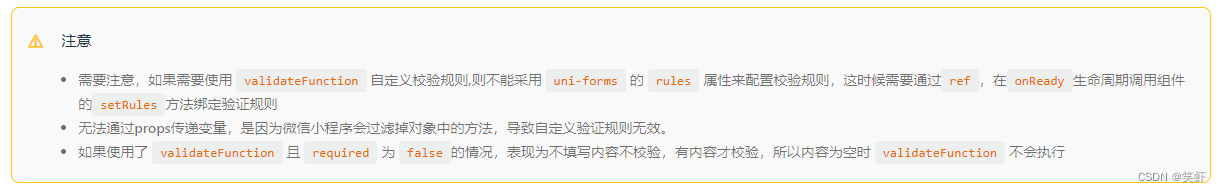
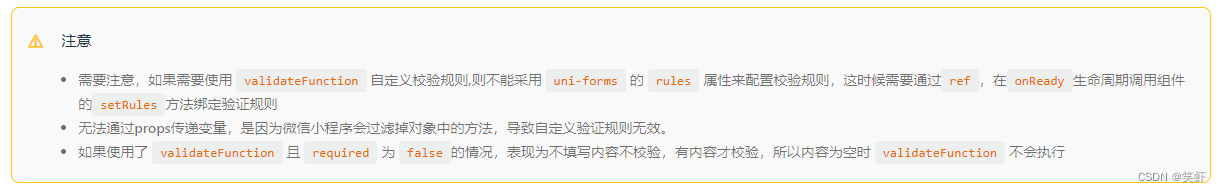
注意: 使用 validateFunction 时:
- 在
onReady绑定验证规则。 - 去掉
uni-forms上的:rules="rules"。(如果有的话)
疑惑:
onReady 和 :rules="rules" 不能正常工作,为啥不抛个异常出来?
为啥又能触发一次,来迷惑人呢。。。唉。。
参考资料
组件名:uni-forms
相关文章:

uniapp 扩展组件 uni-forms 的表单验证之 validateFunction 只响应一次
uniapp 扩展组件 uni-forms 的表单验证之 validateFunction 只响应一次 问题代码官方说明参考资料 问题代码 直接从官方示例中复制过来改的。为了演示 <template><view><uni-forms ref"form" :modelValue"formData" :rules"rules&qu…...

每日一题8.10 lc39
39. 组合总和 给你一个 无重复元素 的整数数组 candidates 和一个目标整数 target ,找出 candidates 中可以使数字和为目标数 target 的 所有 不同组合 ,并以列表形式返回。你可以按 任意顺序 返回这些组合。 candidates 中的 同一个 数字可以 无限制重…...

贝叶斯深度学习的温和介绍
一、说明 欢迎来到令人兴奋的概率编程世界!本文是对这个领域的温和介绍,你只需要对深度学习和贝叶斯统计有一个基本的了解。如果像我一样,你听说过贝叶斯深度学习,并且你猜它涉及贝叶斯统计,但你不知道它是如何使用的&…...

无涯教程-Perl - glob函数
描述 此函数返回与EXPR匹配的文件的列表,这些文件将由标准Bourne shell进行扩展。如果EXPR未指定路径,请使用当前目录。如果省略EXPR,则使用$_的值。 从Perl 5.6开始,扩展是在内部完成的,而不是使用外部脚本。扩展遵循csh(以及任何派生形式,包括tcsh和bash)的扩展方式,其翻译…...

前端先行模拟接口(mock+expres+json)
目录 mock模拟数据:data/static.js 路由:index.js 服务器:server.js yarn /node 启动服务器:yarn start 客户端:修改代理路径(修改设置后都要重启才生效) 示例 后端框架express构建服务器 前端发起请求 静态数…...

老师如何制作学生分班信息查询系统?
即将迎来新学期的开始!学校和老师们将忙于为我们可爱的学生做分班准备。如果有一个强大的分班查询系统,学生们就可以提前知道自己被分到哪个班级,有哪些课程,以及班主任是谁! 别担心,我将教你如何设计一个…...

Java实战:高效提取PDF文件指定坐标的文本内容
前言 临时接到一个紧急需要处理的事项。业务侧一个同事有几千个PDF文件需要整理:需要从文件中的指定位置获取对应的编号和地址。 要的急,工作量大。所以就问到技术部有没有好的解决方案。 问技术的话就只能写个demo跑下了。 解决办法 1. 研究下PDF文档…...

centos磁盘满了,怎么清理大文件
当CentOS磁盘空间不足时,可以通过以下步骤清理大文件: 确定磁盘使用情况:运行以下命令查看磁盘使用情况和占用空间最大的文件或目录: df -h du -sh /*清理临时文件:运行以下命令清理临时文件夹中的过期数据ÿ…...

AIGC:【LLM(四)】——LangChain+ChatGLM:本地知识库问答方案
文章目录 一.文件加载与分割二.文本向量化与存储1.文本向量化(embedding)2.存储到向量数据库 三.问句向量化四.相似文档检索五.prompt构建六.答案生成 LangChainChatGLM项目(https://github.com/chatchat-space/langchain-ChatGLM)实现原理如下图所示 (与基于文档的问答 大同小…...

企业在线产品手册可以这样做,小白也能轻松上手
企业在线产品手册是为了方便用户了解和使用企业产品而设计的一种在线文档。它的目标是提供清晰、简洁、易于理解的产品信息,使用户能够轻松上手,并最大限度地发挥产品的功能和优势。 如何设计企业在线产品手册的建议和步骤: 目标用户分析&am…...

crypto-js中AES的加解密封装
在项目中安装依赖: npm i crypto-js在使用的页面引入: import CryptoJS from crypto-jscrypto-js中AES的加解密简单的封装了一下: //加密const KEY 000102030405060708090a0b0c0d0e0f // 秘钥 这两个需要和后端统一const IV 8a8c8fd8fe3…...

【计算机视觉】MoCo v2 讲解
在阅读本篇之前建议先学习: 【计算机视觉】MoCo 讲解 【计算机视觉】SimCLR 讲解 MoCo v2 论文信息 标题:Improved Baselines with Momentum Contrastive Learning 作者:Xinlei Chen 期刊: 发布时间与更新时间:2020.03.09 主题:计算机视觉、对比学习 arXiv:[2003.04297]…...

如何解决亚马逊银行账户验证问题?来看看这些技巧吧!
在开亚马逊店铺的过程中,想必不少卖家遇到了这么一个问题,那就是亚马逊卖家有的时候会收到亚马逊银行账户验证的消息,主要就是用来确保亚马逊卖家账户收款信息的安全性。 亚马逊银行账户验证是一个十分重要的问题,如果说这些问题…...

Android多渠道打包+自动签名工具 [原创]
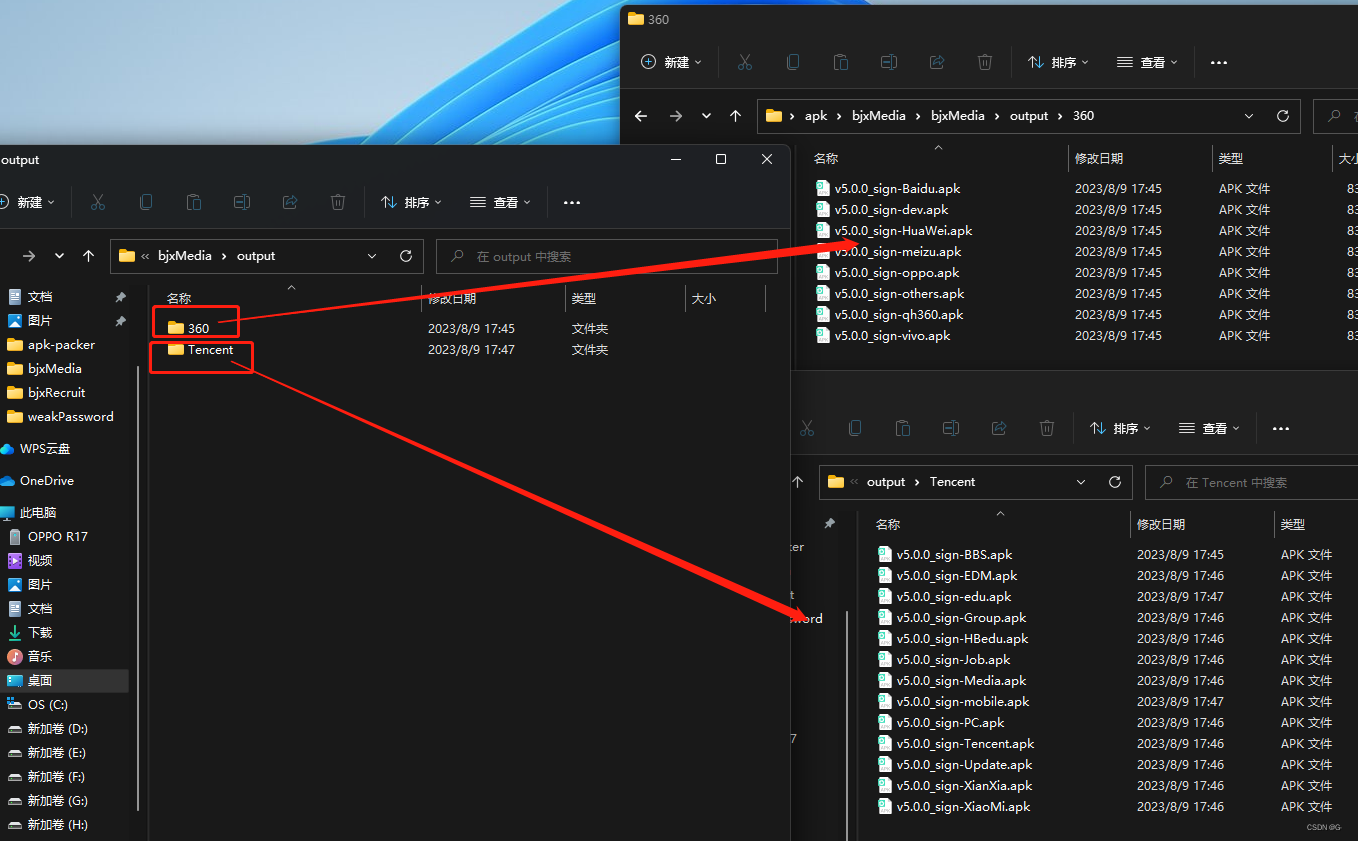
多渠道打包自动签名工具 [原创] github源码:github.com/G452/apk-packer 如果觉得有帮助可以点个小星星支持一下,万分感谢! 使用步骤: 1、在apk-packer.exe目录内放入打包需要的配置: 1)签名文件.jks2&am…...

nodejs实现解析chm文件列表,无需转换为PDF文件格式,在线预览chm文件以及目录,不依赖任何网页端插件
特性: 1、支持任意深度的chm文件解析 2、解析后内容结构转换为tree数据呈现 3、点击树节点可以在html实时查看数据 4、不依赖任何浏览器端插件,兼容性较好 nodejs端核心代码 const $g = global.SG.$g, fs = global.SG.fs, router = global.SG.router, xlsx = global.SG.xl…...

.net core background service
之前聊过如何在.net core 中添加后台服务, 当时使用的是BackgroundService的形式,这里使用IHostedService接口 namespace oneModelMultiTable.BackgroundService {public class EllisTest : IHostedService, IDisposable{private readonly ILogger<EllisTest>…...

前端开发的工作职责精选【10篇】
前端开发的工作职责1 1、使用Divcss并结合Javascript负责产品的前端开发和页面制作; 2、熟悉W3C标准和各主流浏览器在前端开发中的差异,能熟练运用DIVCSS,提供针对不同浏览器的前端页面解决方案; 3、负责相关产品的需求以及前端程序的实现,…...

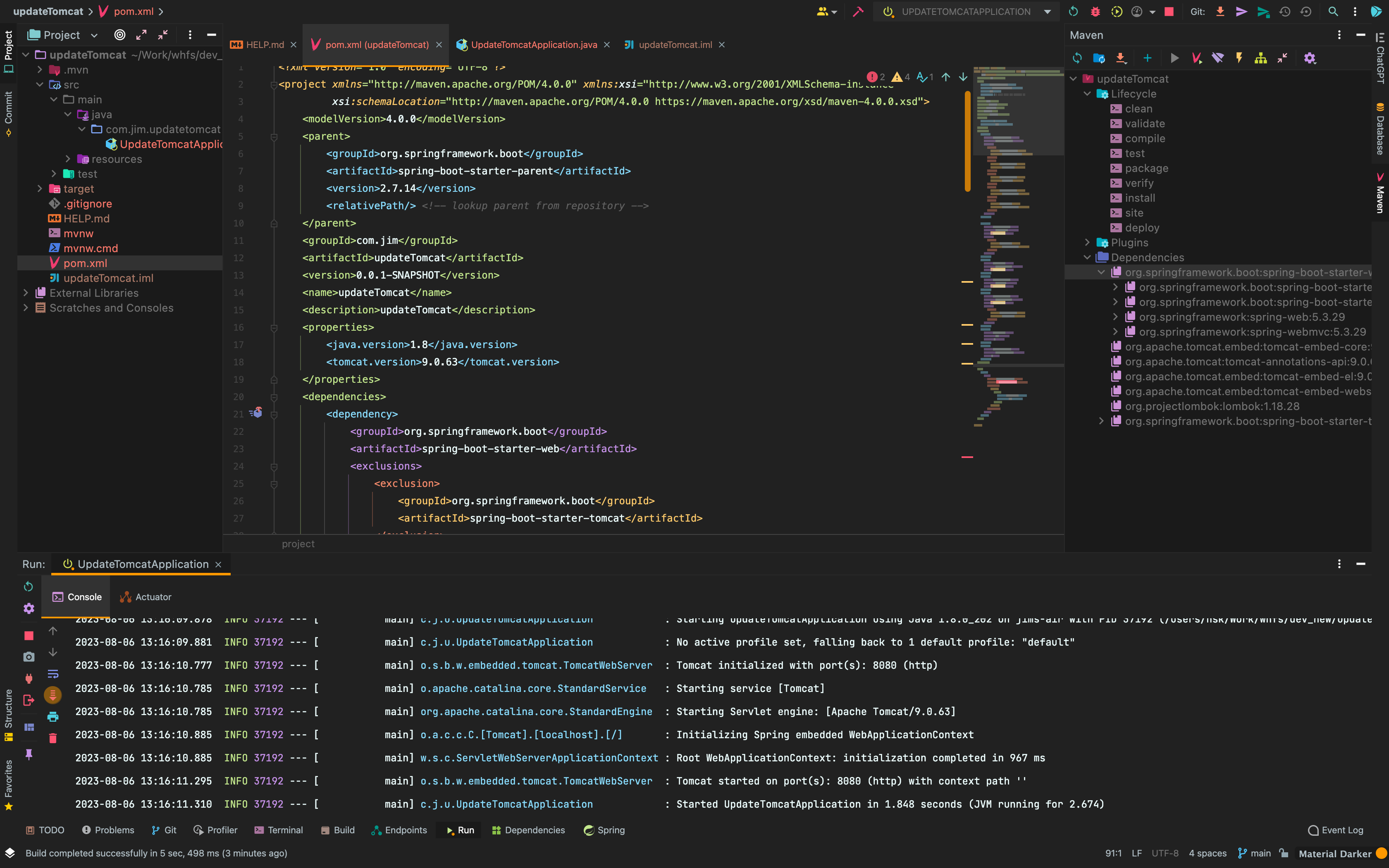
SpringBoot 升级内嵌Tomcat
SpringBoot 更新 Tomcat 最近公司的一个老项目需要升级下Tomcat,由于这个项目我完全没有参与,所以一开始我以为是一个老的Tomcat项目,升级它的Tomcat依赖或者是Tomcat容器镜像,后面发现是一个SpringBoot项目,升级的是…...

react搭建在线编辑html的站点——引入grapes实现在线拖拉拽编辑html
文章目录 ⭐前言⭐搭建react ts项目⭐引入grapes 插件⭐结束 ⭐前言 大家好,我是yma16,本文分享关于react搭建在线编辑html的站点。 react 发展历史 React是由Facebook开发的一种JavaScript库,用于构建用户界面。React最初发布于2013年&…...

Nginx反向代理服务配置和负载均衡配置
nginx反向代理服务配置 node1:128 node2:135 node3:130 node4:132 node2、node3、node4已安装nginx nginx安装可查看https://blog.csdn.net/HealerCCX/article/details/132089836?spm1001.2014.3001.5502 [rootnode3 ~]# yum i…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...
