如何实现Vue的异步组件?如何在Vue中使用本地存储?什么是Vue的指令模块化?
1、如何实现Vue的异步组件?
在Vue中,可以使用异步组件来加载远程数据,或者在组件的生命周期中执行一些耗时操作。实现异步组件,需要使用Vue的异步组件和Vue的组件系统。
下面是一个基本的示例:
<template><div><!-- 在模板中使用异步组件 --><async-component></async-component></div>
</template><script>
import AsyncComponent from './AsyncComponent.vue'; // 导入异步组件export default {components: {// 在组件中注册异步组件AsyncComponent,},
};
</script>
上面的示例中,我们定义了一个异步组件 AsyncComponent,然后在一个Vue实例中注册了这个组件。这样,在模板中使用 <async-component> 标签,就可以动态地加载和渲染异步组件。
AsyncComponent 组件可能如下所示:
<template><div><!-- 在模板中使用异步组件 --><template ref="child" v-if="!loaded">Loading...</template><div v-else>Loaded!</div></div>
</template><script>
export default {name: 'AsyncComponent',props: {// 定义异步组件的props,例如:data、methods等},data() {return {loaded: false, // 是否已经加载完成};},async mounted() { // 异步组件的生命周期钩子函数,在组件加载完成后执行异步操作并更新 loaded 数据const response = await this.$http.get('/api/data'); // 假设我们使用了 axios 进行异步请求this.loaded = true; // 更新 loaded 数据,使其为 true,表示已经加载完成},
};
</script>
在这个示例中,我们定义了一个异步组件 AsyncComponent,该组件使用了一个异步操作(在这个例子中是使用 axios 进行 GET 请求),并会在组件加载完成后执行该操作。然后,我们在这个异步组件的模板中使用了 ref 属性来引用这个异步组件的子组件。当这个子组件被渲染时,如果 loaded 数据为 false,就会显示 “Loading…”,否则就会显示 “Loaded!”。
2、如何在Vue中使用本地存储?
在Vue中使用本地存储可以通过以下步骤实现:
- 在Vue实例中安装Vuex库,Vuex是Vue.js中的状态管理库,用于管理应用程序的状态。
- 在Vue实例中定义一个store,该store包含应用程序的状态和操作。
- 在store中定义一个state,该state包含应用程序的状态。
- 在store中定义一个mutations,该mutations用于修改state中的状态。
- 在store中定义一个actions,该actions用于触发mutations。
- 在组件中使用store中的state和mutations,通过Vuex提供的API进行操作。
下面是一个简单的示例代码:
<template><div><h1>{{ message }}</h1><button @click="changeMessage">Change Message</button></div>
</template><script>
import Vue from 'vue';
import Vuex from 'vuex';Vue.use(Vuex);export default {data() {return {message: 'Hello, Vue!'};},methods: {changeMessage() {this.$store.commit('setMessage', 'New Message');}}
};
</script>
在这个示例中,我们创建了一个Vue组件,它包含一个消息和一个按钮。当用户点击按钮时,它会触发changeMessage方法,该方法将使用Vuex提供的commitAPI修改store中的状态,并将新消息设置为'New Message'。
3、什么是Vue的指令模块化?
Vue的指令模块化是指将Vue的指令拆分为多个模块,每个模块负责实现一个特定的功能,使得代码更加模块化和可维护。
在Vue中,指令是用来绑定DOM元素和Vue实例数据的,比如v-model指令可以将Vue实例中的数据绑定到DOM元素的value属性上,使得用户可以在输入框中输入数据并实时更新Vue实例中的数据。
在Vue的指令模块化中,可以将这些指令拆分为多个模块,每个模块负责实现一个特定的功能,比如可以将v-model拆分为一个模块,负责实现双向数据绑定;可以将v-if和v-else拆分为一个模块,负责实现条件渲染;可以将v-for拆分为一个模块,负责实现列表渲染等等。
这样可以使代码更加模块化和可维护,同时也可以使得Vue的指令更加灵活和可扩展。
4、如何使用Vue的指令模块化?
Vue的指令模块化可以通过以下步骤实现:
-
创建一个指令库:首先,创建一个指令库,其中包含您想要模块化的指令。指令库应该是一个对象,其中每个指令都是一个对象,具有以下属性:
name:指令的名称。bind:绑定指令的方法。update:更新指令的方法。unbind:卸载指令的方法。
-
注册指令库:在Vue实例中注册指令库。您可以使用
Vue.directive()方法来注册指令库。例如:
Vue.directive('my-directive', {// 指令库中的指令对象
})
- 使用指令库:在您的Vue组件中使用指令库中的指令。您可以使用
v-my-directive语法来使用指令。例如:
<div v-my-directive><!-- 指令绑定的内容 -->
</div>
- 模块化指令:如果您想要将指令库模块化,您可以将指令库作为Vue插件来使用。例如:
Vue.use(MyDirectivePlugin)
其中,MyDirectivePlugin是一个包含指令库的对象。您可以在该对象中定义多个指令,并将其作为插件注册到Vue实例中。例如:
const MyDirectivePlugin = {install(Vue) {Vue.directive('my-directive', {// 指令库中的指令对象})}
}
然后,您可以在您的Vue组件中使用v-my-directive语法来使用该插件中的指令。
相关文章:

如何实现Vue的异步组件?如何在Vue中使用本地存储?什么是Vue的指令模块化?
1、如何实现Vue的异步组件? 在Vue中,可以使用异步组件来加载远程数据,或者在组件的生命周期中执行一些耗时操作。实现异步组件,需要使用Vue的异步组件和Vue的组件系统。 下面是一个基本的示例: <template><…...

《HeadFirst设计模式(第二版)》第六章代码——命令模式
代码文件目录: Command package Chapter6_CommandPattern.Command;/*** Author 竹心* Date 2023/8/6**/public interface Command {public void execute();public void undo();//撤销该指令 }CeilingFan package Chapter6_CommandPattern.ElectricAppliance;/*** …...

JS 原型与继承2
//***-、原型、原型链、构造函数 prototype、 proto_、constructor function Foo(){this.a1} var foo new Foo(); Object.getPrototypeOf(foo);//访问对象原型 效果等同于,foo. proto ,只是更推荐使用 Es6的 Object.getPrototypeof()方式 // construct…...

账号登录相关的一点随笔
最后更新于2023年8月8日 14:25:32 JWT验证: 简单:一个token验证; 前端发来登录信息,后端验证通过后,将token发回前端; 复杂:Access Token Refresh Token验证: 将Access Token和R…...

常见的一些BUG
常见的一些BUG,但实际上在编写代码时,我们应该尽可能避免这些类型的错误: 变量名与函数名冲突: def main(): print("Hello, World!") main 5 print("The value of main is:", main) 函数参数传递错误&…...

ChatGPT在智能社交网络分析和关系挖掘中的应用如何?
智能社交网络分析和关系挖掘是当今信息时代中的重要研究领域,它们通过运用人工智能、机器学习和数据挖掘技术,从社交网络中提取有价值的信息,洞察用户之间的关系和行为模式。ChatGPT作为一种强大的自然语言处理模型,在智能社交网络…...

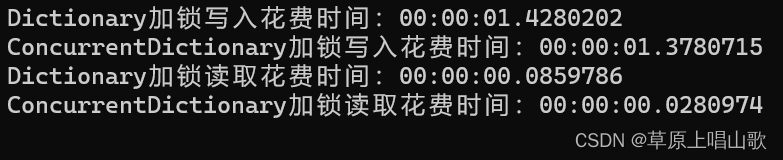
你不了解的Dictionary和ConcurrentDictionary
最近在做项目时,多线程中使用Dictionary的全局变量时,发现数据并没有存入到Dictionary中,但是程序也没有报错,经过自己的一番排查,发现Dictionary为非线程安全类型,因此我感觉数据没有写进去的原因是多线程…...

c++类模板,嵌套类模板,模板链表,动态数组
c类模板,嵌套类模板,模板链表,动态数组 一.类模板 1.类模板的书写 代码如下 template<typename T>//模板 class CTest {//类 public:T m_a;CTest(const T&a):m_a(a){}void fun1() {cout << typeid(m_a).name() << …...

【Flutter】【基础】CustomPaint 绘画功能,绘制各种图形(二)
CustomPaint 使用实例和代码: 1.canvas.drawColor 绘制背景颜色 class MyPainter1 extends CustomPainter {overridevoid paint(Canvas canvas, Size size) {//绘制背景颜色,整个UI 现在就是红色的canvas.drawColor(Colors.red, BlendMode.srcATop);}…...

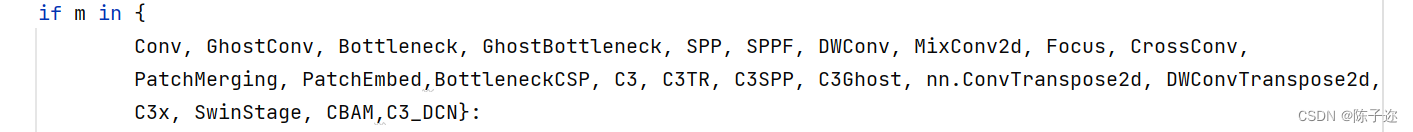
YOLOv5修改注意力机制CBAM
直接上干货 CBAM注意力机制是由通道注意力机制(channel)和空间注意力机制(spatial)组成。 传统基于卷积神经网络的注意力机制更多的是关注对通道域的分析,局限于考虑特征图通道之间的作用关系。CBAM从 channel 和 sp…...

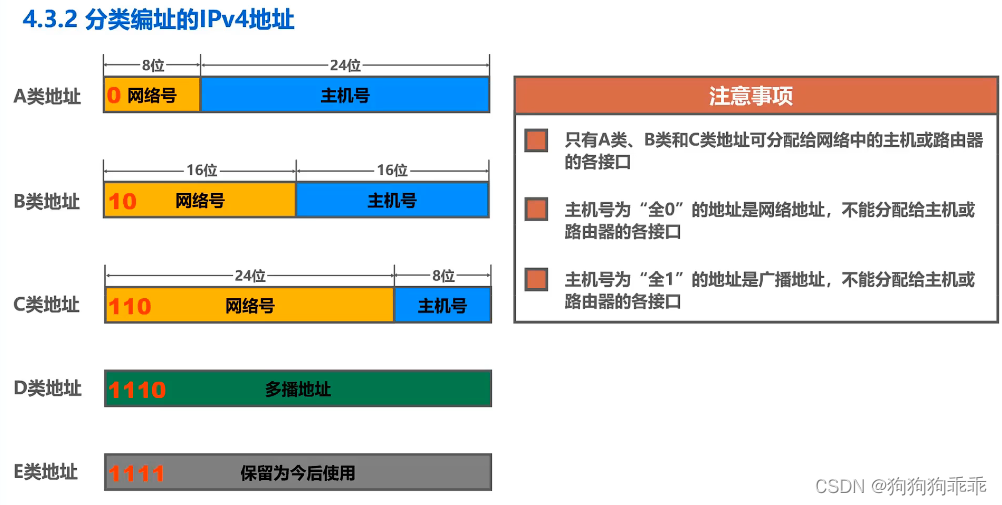
计算机网络 网络层 概述
...

算法练习--动态规划 相关
文章目录 走方格的方案 走方格的方案 请计算n*m的棋盘格子(n为横向的格子数,m为竖向的格子数)从棋盘左上角出发沿着边缘线从左上角走到右下角,总共有多少种走法,要求不能走回头路,即:只能往右和…...

JAVA volatile 关键字
volatile 是JAVA虚拟机提供的轻量级的同步机制,有三大特性 1、保证可见性 2、不保证原子性 3、禁止指令重排 JMM JAVA内存模型本身是一种抽象的概念并不真实存在 它描述的是一组规则或规范,提供这组规范定义了程序中各个变量(包括实例变…...

[Leetcode] [Tutorial] 回溯
文章目录 46. 全排列Solution 78. 子集Solution 17. 电话号码的字母组合Solution 39. 组合总和Solution 22. 括号生成Solution 46. 全排列 给定一个不含重复数字的数组 nums ,返回其 所有可能的全排列 。你可以 按任意顺序 返回答案。 示例: 输入&…...

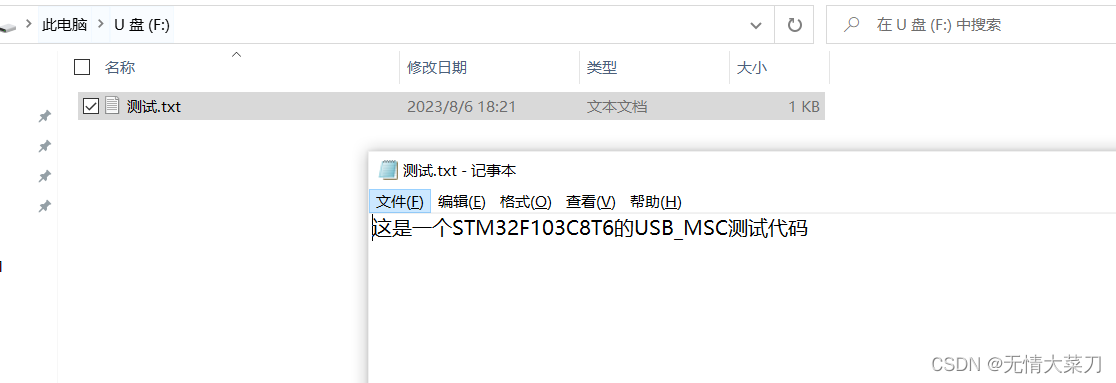
STM32 CubeMX USB_MSC(存储设备U盘)
STM32 CubeMX STM32 CubeMX USB_MSC(存储设备U盘) STM32 CubeMX前言 《使用内部Flash》——U盘一、STM32 CubeMX 设置USB时钟设置USB使能UBS功能选择FATFS功能 二、代码部分修改代码"usbd_storage_if.c"修改代码"user_diskio.c"main函数初始化插…...

湘大 XTU OJ 1214 A+B IV 题解:数位移动的本质+布尔变量标记+朴素模拟
一、链接 AB IV 二、题目 题目描述 小明喜欢做ab的算术,但是他经常忘记把末位对齐,再进行加,所以,经常会算错。 比如1213,他把12左移了1位,结果变成了133。 小明已经算了一些等式,请计算一下…...

以商业大数据技术助力数据合规流通体系建立,合合信息参编《数据经纪从业人员评价规范》团标
经国务院批准,由北京市人民政府、国家发展和改革委员会、工业和信息化部、商务部、国家互联网信息办公室、中国科学技术协会共同主办的2023 全球数字经济大会于近期隆重召开。由数交数据经纪(深圳)有限公司为主要发起单位,合合信息…...

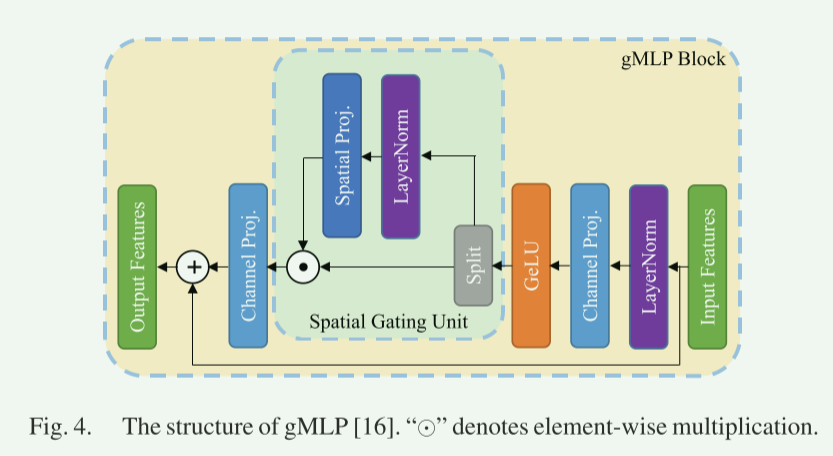
【论文阅读】Deep Instance Segmentation With Automotive Radar Detection Points
基于汽车雷达检测点的深度实例分割 一个区别: automotive radar 汽车雷达 : 分辨率低,点云稀疏,语义上模糊,不适合直接使用用于密集LiDAR点开发的方法 ; 返回的物体图像不如LIDAR精确,可以…...

易服客工作室:如何创建有用的内容日历
利用技巧和工具优化您的内容营销效率和效果。创建一个内容日历,您的整个团队都会从中受益! 欢迎来到熙熙攘攘、瞬息万变的内容营销世界,在这里,截止日期到来的速度比喝咖啡的猎豹还要快。 现在,想象一下在没有地图、…...

Excel革命,基于电子表格开发的新工具,不是Access和Power Fx
深谙其道 在日常工作中,Excel是许多人不可或缺的办公工具。 是微软的旗下产品,属于Microsoft 365套件中的一部分,强大的数据处理和计算功能,被普遍应用在全球各行各业的人群当中,是一款强大且普及的电子表格软件。 于…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...
