idea2023 springboot2.7.5+mybatisplus3.5.2+jsp 初学单表增删改查
-
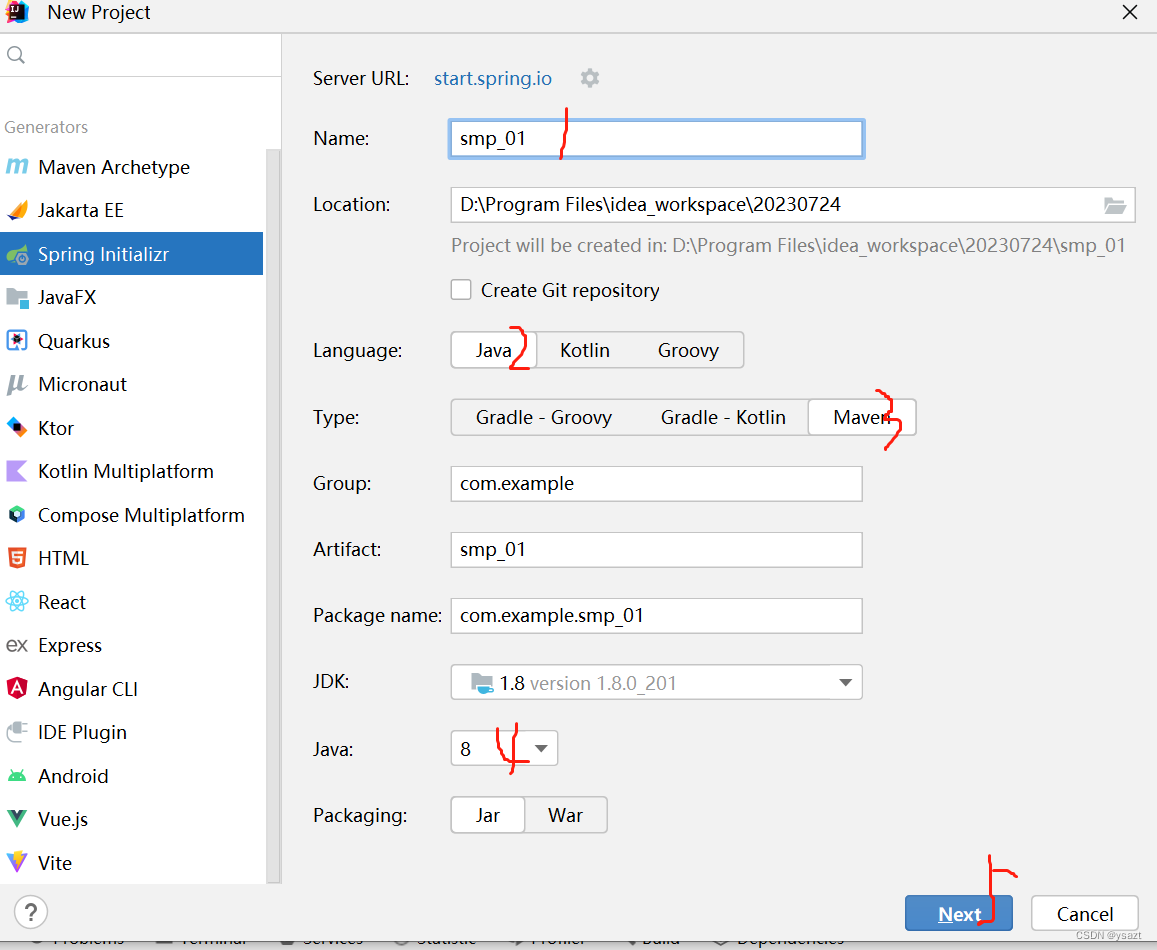
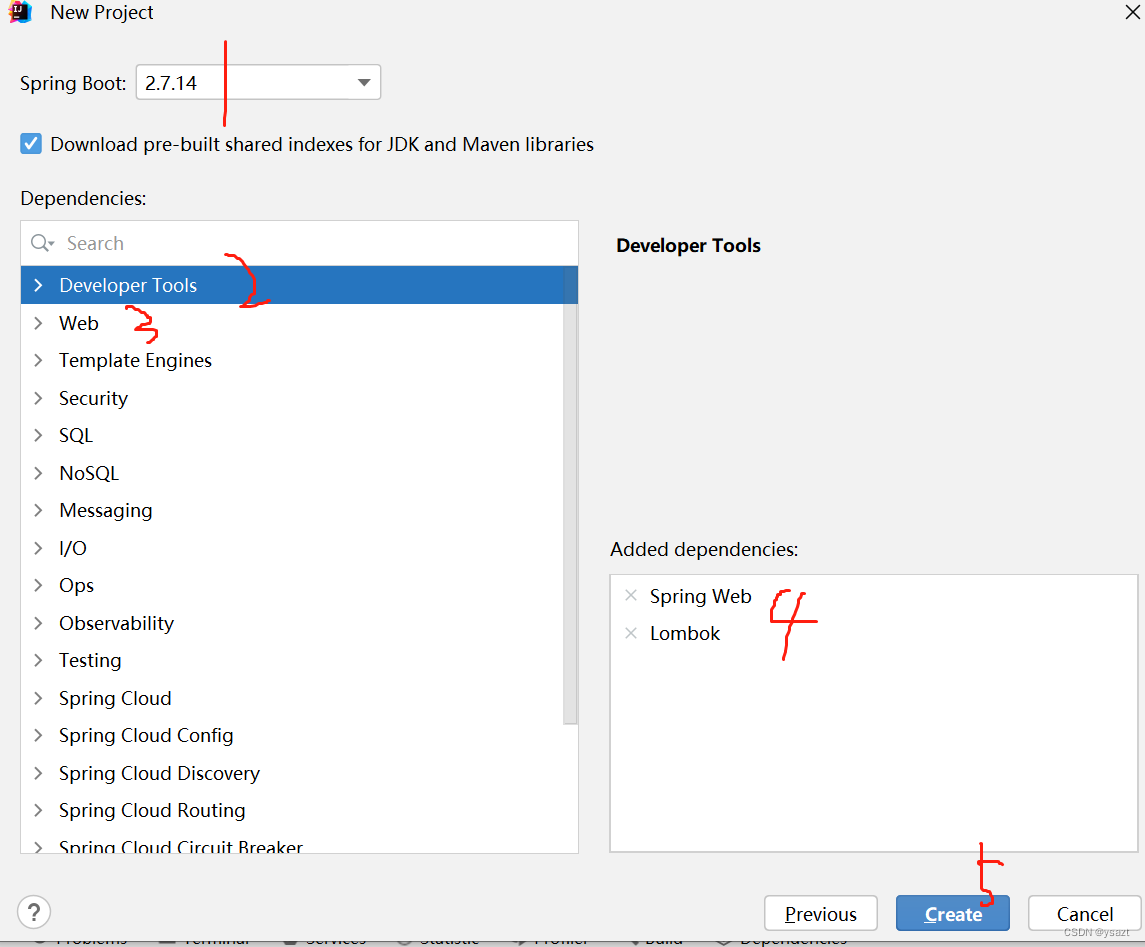
创建项目


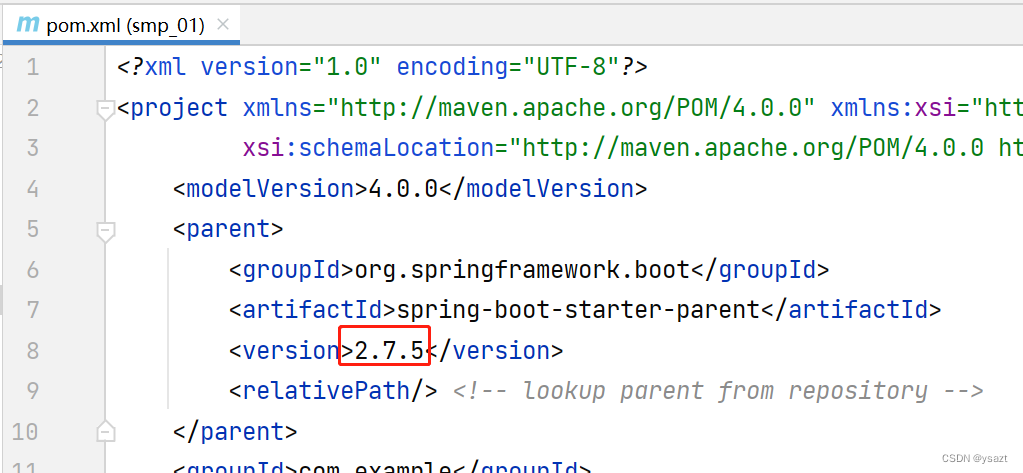
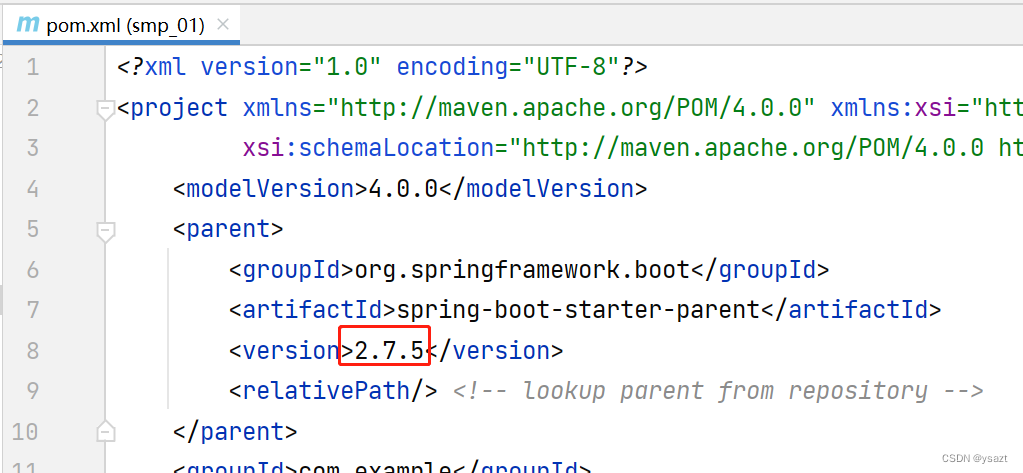
修改pom.xml 为2.7.5

-
引入mybatisplus
2.1 修改pom.xml
<dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId><version>3.5.2</version></dependency><!--mysql驱动--><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>8.0.29</version></dependency><!--C标签库得使用--><dependency><groupId>jstl</groupId><artifactId>jstl</artifactId><version>1.2</version></dependency><!--如下是为了配置,可以正常访问jsp--><dependency><groupId>org.apache.tomcat.embed</groupId><artifactId>tomcat-embed-jasper</artifactId></dependency>
2.2 修改application.properties 如下内容:
server.port=8081
spring.datasource.url=jdbc:mysql://localhost:3306/jdbc08
spring.datasource.username=root
spring.datasource.password=
spring.datasource.driver-class-name=com.mysql.jdbc.Driver
mybatis.mapper-locations=classpath:mapper/*.xml
2.3src下的实体类
配置表名
配置主键
@Data
@TableName("tb_dept")
public class DeptBean implements Serializable {@TableId(value = "did", type = IdType.ASSIGN_ID)private int did;private String dname;}
2.4 src下的mapper
@Mapper
public interface DeptMapper extends BaseMapper<DeptBean> {}
2.5 src下的service
@Service
public class DeptService {@Autowiredprivate DeptMapper deptMapper;public void addDeptService(DeptBean name){deptMapper.insert(name);}public void delDeptService(int did){deptMapper.deleteById(did);}public void updateDeptService(DeptBean deptBean){deptMapper.updateById(deptBean);}public DeptBean byidDeptService(int did){return deptMapper.selectById(did);}public List<DeptBean> allDeptService(){return deptMapper.selectList(null);}}2.6 src下的controller
@Controller
public class DeptController {@Autowiredprivate DeptService deptService;@RequestMapping("addDept")public String addDept(DeptBean dname){deptService.addDeptService(dname);return "allDept";}@RequestMapping("allDept")public String allDept(Model model){model.addAttribute("alldept",deptService.allDeptService());return "deptAll.jsp";}@RequestMapping("byidDept")public String byidDept(int id ,Model model){System.out.println(id);model.addAttribute("byidDept",deptService.byidDeptService(id));return "deptUpdate.jsp";}@RequestMapping("delDept")public String delDept(int id){deptService.delDeptService(id);return "allDept";}@RequestMapping("updateDept")public String updateDept(DeptBean deptBean){deptService.updateDeptService(deptBean);return "allDept";}
}
2.7 关于jsp部分,请参考 https://blog.csdn.net/zhangting123123/article/details/132368168?spm=1001.2014.3001.5501 中的jsp部分,这里不再追叙
具体代码请去资源中下载
相关文章:

idea2023 springboot2.7.5+mybatisplus3.5.2+jsp 初学单表增删改查
创建项目 修改pom.xml 为2.7.5 引入mybatisplus 2.1 修改pom.xml <dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId><version>3.5.2</version></dependency><!--mysq…...

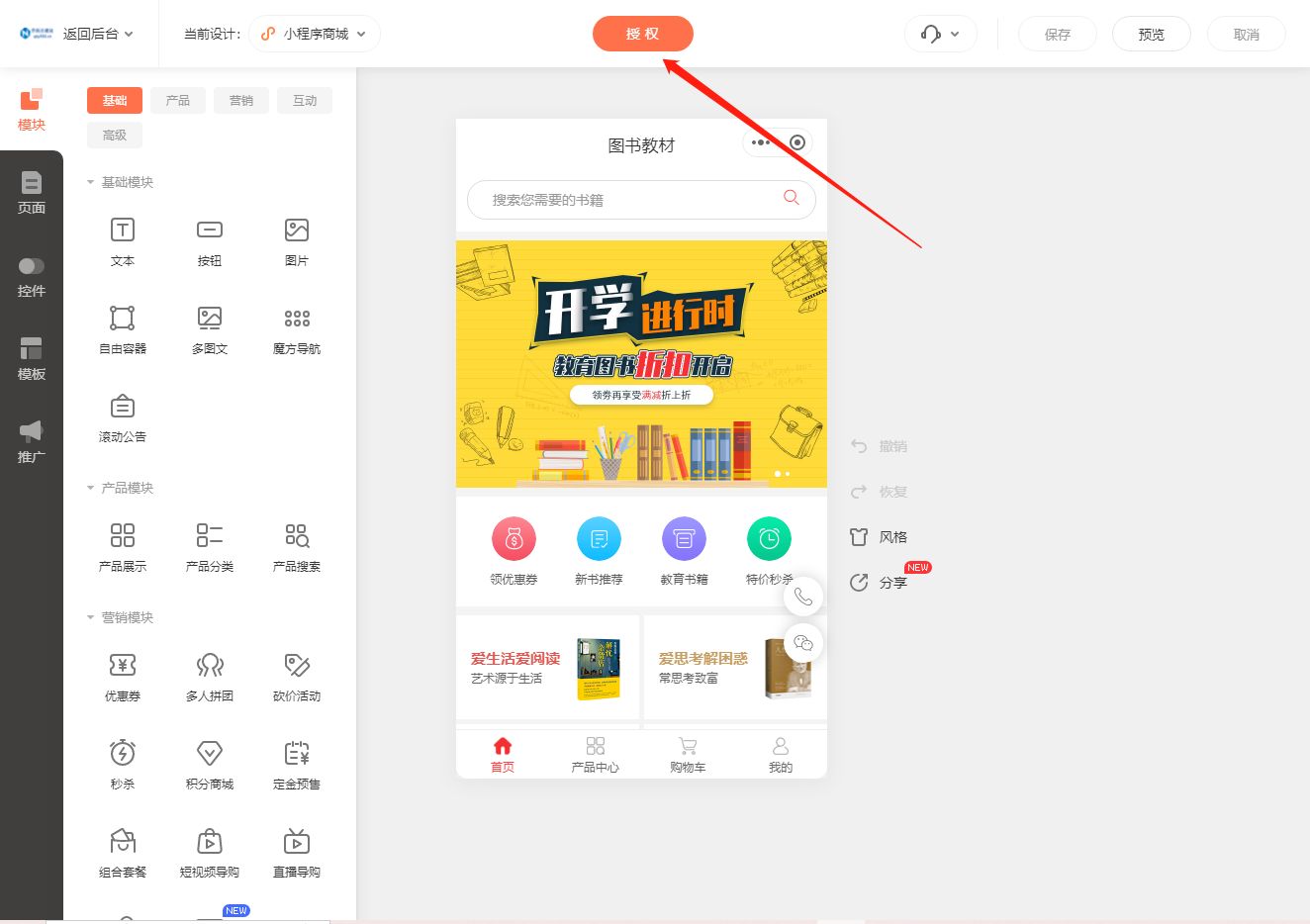
轻松搭建书店小程序
在现今数字化时代,拥有一个自己的小程序成为了许多企业和个人的追求。而对于书店经营者来说,拥有一个能够提供在线购书服务的小程序将有助于吸引更多的读者,并提升销售额。本文将为您介绍如何轻松搭建书店小程序,并将其成功上线。…...

Spark MLlib机器学习库(一)决策树和随机森林案例详解
Spark MLlib机器学习库(一)决策树和随机森林案例详解 1 决策树预测森林植被 1.1 Covtype数据集 数据集的下载地址: https://www.kaggle.com/datasets/uciml/forest-cover-type-dataset 该数据集记录了美国科罗拉多州不同地块的森林植被类型,每个样本…...

CI/CD入门(二)
CI/CD入门(二) 目录 CI/CD入门(二) 1、代码上线方案 1.1 早期手动部署代码1.2 合理化上线方案1.3 大型企业上线制度和流程1.4 php程序代码上线的具体方案1.5 Java程序代码上线的具体方案1.6 代码上线解决方案注意事项2、理解持续集成、持续交付、持续部署 2.1 持续集成2.2 持续…...
)
【BASH】回顾与知识点梳理(三十五)
【BASH】回顾与知识点梳理 三十五 三十五. 二十七至三十四章知识点总结及练习35.1 总结35.2 练习RAIDLVMsystemd 35.3 简答题 该系列目录 --> 【BASH】回顾与知识点梳理(目录) 三十五. 二十七至三十四章知识点总结及练习 35.1 总结 Quota 可公平的分…...

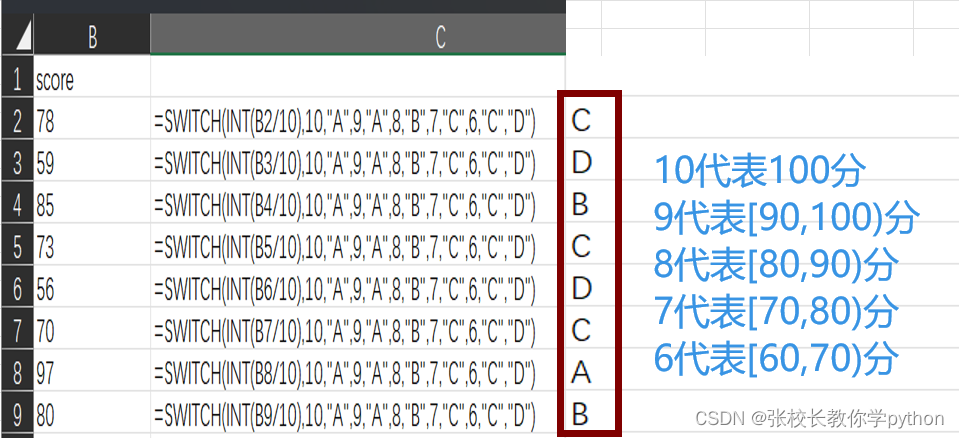
excel逻辑函数篇2
1、IF(logical_test,[value_if_true],[value_if_false]):判断是否满足某个条件,如果满足返回一个值,如果不满足则返回另一个值 if(条件,条件成立返回的值,条件不成立返回的值) 2、IFS(logical_test1,value_if_true1,…):检查是否…...

设计模式详解-解释器模式
类型:行为型模式 实现原理:实现了一个表达式接口,该接口使用标识来解释语言中的句子 作用:给定一个语言,定义它的文法表示,并定义一个解释器,这个解释器来解释。 主要解决:一些重…...

如何在React项目中动态插入HTML内容
React是一种流行的JavaScript库,用于构建用户界面。它提供了一种声明式的方法来创建可复用的组件,使得开发者能够更轻松地构建交互性的Web应用程序。在React中,我们通常使用JSX语法来描述组件的结构和行为。 在某些情况下,我们可…...

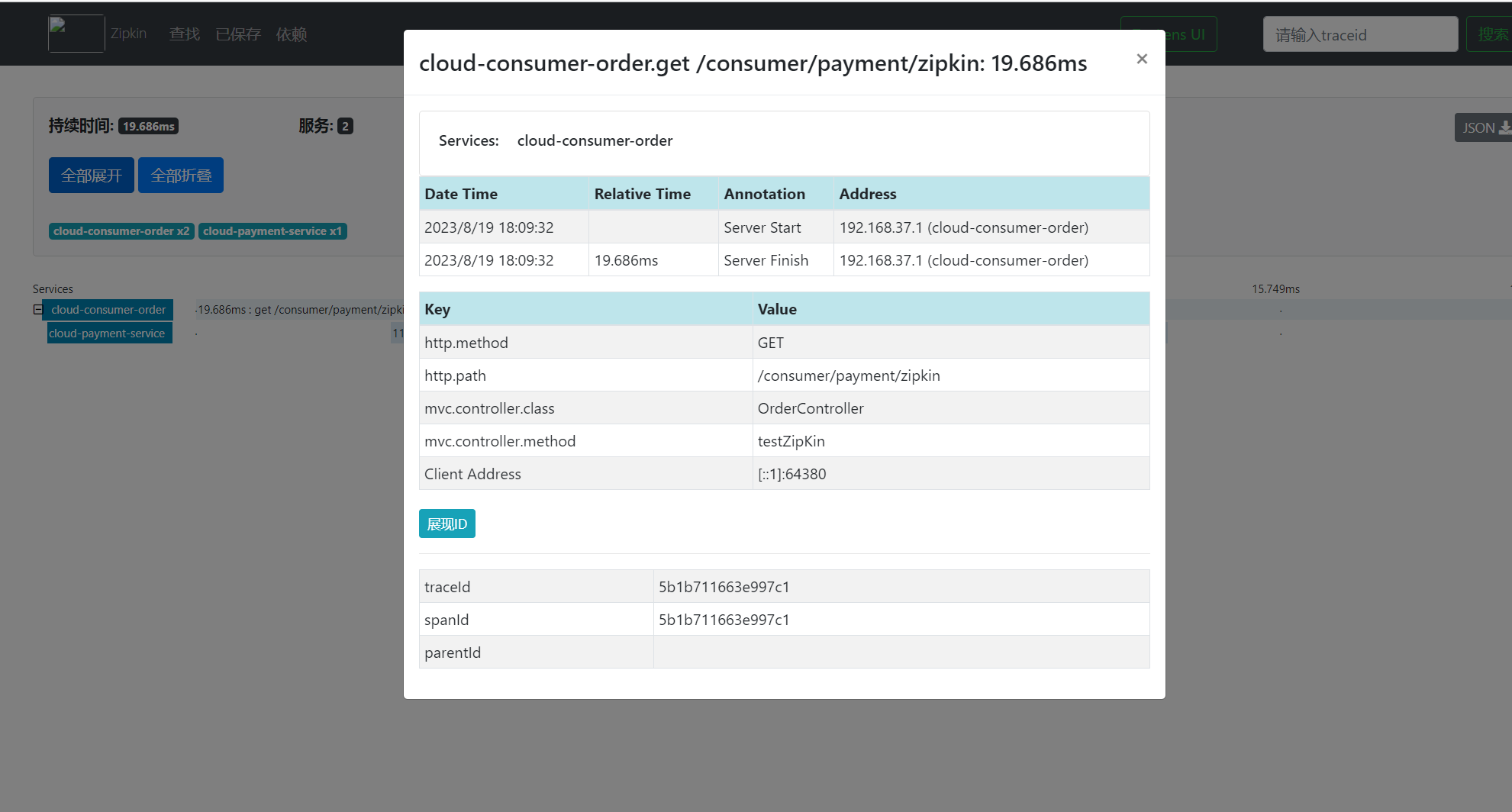
十六、Spring Cloud Sleuth 分布式请求链路追踪
目录 一、概述1、为什么出出现这个技术?需要解决哪些问题2、是什么?3、解决 二、搭建链路监控步骤1、下载运行zipkin2、服务提供者3、服务调用者4、测试 一、概述 1、为什么出出现这个技术?需要解决哪些问题 2、是什么? 官网&am…...

ElasticSearch DSL语句(bool查询、算分控制、地理查询、排序、分页、高亮等)
文章目录 DSL 查询种类DSL query 基本语法1、全文检索2、精确查询3、地理查询4、function score (算分控制)5、bool 查询 搜索结果处理1、排序2、分页3、高亮 RestClient操作 DSL 查询种类 查询所有:查询所有数据,一般在测试时使…...
)
【考研数学】概率论与数理统计 | 第一章——随机事件与概率(2,概率基本公式与事件独立)
文章目录 引言四、概率基本公式4.1 减法公式4.2 加法公式4.3 条件概率公式4.4 乘法公式 五、事件的独立性5.1 事件独立的定义5.1.1 两个事件的独立5.1.2 三个事件的独立 5.2 事件独立的性质 写在最后 引言 承接上文,继续介绍概率论与数理统计第一章的内容。 四、概…...

SpringBoot整合RabbitMQ,笔记整理
1创建生产者工程springboot-rabbitmq-produce 2.修改pom.xml文件 <!--父工程--> <parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.6.0</version><r…...

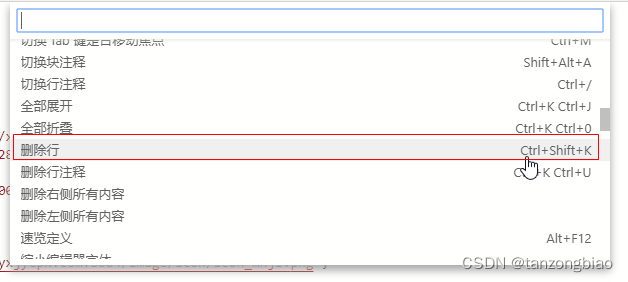
搜狗拼音暂用了VSCode及微信小程序开发者工具快捷键Ctrl + Shit + K 搜狗拼音截图快捷键
修改搜狗拼音的快捷键 右键--更多设置--属性设置--按键--系统功能快捷键--系统功能快捷键设置--取消Ctrl Shit K的勾选--勾选截屏并设置为Ctrl Shit A 微信开发者工具设置快捷键 右键--Command Palette--删除行 微信开发者工具快捷键 删除行:Ctrl Shit K 或…...

Python包sklearn画ROC曲线和PR曲线
前言 关于ROC和PR曲线的介绍请参考: 机器学习:准确率(Precision)、召回率(Recall)、F值(F-Measure)、ROC曲线、PR曲线 参考: Python下使用sklearn绘制ROC曲线(超详细) Python绘图|Python绘制ROC曲线和PR曲线 源码 …...

snpEff变异注释的一点感想
snpEff变异注释整成人生思考 1.介绍2.安装过程以及构建物种参考数据库3.坑货来了4.结果文件判读5.小tips 1.介绍   SnpEff(Snp Effect)是一个用于预测基因组变异(例如单核苷酸变异、插入、缺失等)对基因功能的影响的生物…...

“保姆级”考研下半年备考时间表
7月-8月 确定考研目标与备考计划 暑假期间是考研复习的关键时期,需要复习的主要内容有:重点关注重要的学科和专业课程,复习相关基础知识和核心概念。制定详细的复习计划并合理安排每天的学习时间,增加真题练习熟悉考试题型和答题技…...

具有弱监督学习的精确3D人脸重建:从单幅图像到图像集的Python实现详解
随着深度学习和计算机视觉技术的飞速发展,3D人脸重建技术在多个领域获得了广泛应用,例如虚拟现实、电影特效、生物识别等。但是,由单幅图像实现高精度的3D人脸重建仍然是一个巨大的挑战。在本文中,我们将探讨如何利用弱监督学习进…...

查询投稿会议的好用网址
会议伴侣 https://www.myhuiban.com/ 艾思科蓝 https://www.ais.cn/...

一元三次方程的解
一元三次方程的解法,点击跳转知乎原文地址 (一)一元三次方程降阶 一元三次方程原型: a x 3 b x 2 c x d 0 a x^3 b x^2 cx d 0 ax3bx2cxd0 代换削元。最简单的方法是线性变化削元。假设x my n, 带入后可以削去未知数…...

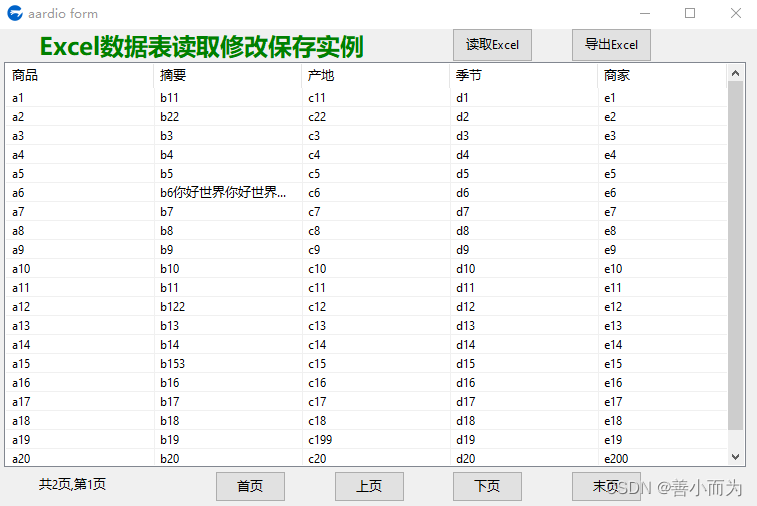
aardio开发语言Excel数据表读取修改保存实例练习
import win.ui; /*DSG{{*/ var winform win.form(text"aardio form";right759;bottom479) winform.add( buttonEnd{cls"button";text"末页";left572;top442;right643;bottom473;z6}; buttonExcelRead{cls"button";text"读取Exce…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

TJCTF 2025
还以为是天津的。这个比较容易,虽然绕了点弯,可还是把CP AK了,不过我会的别人也会,还是没啥名次。记录一下吧。 Crypto bacon-bits with open(flag.txt) as f: flag f.read().strip() with open(text.txt) as t: text t.read…...
