实现chatGPT 聊天样式
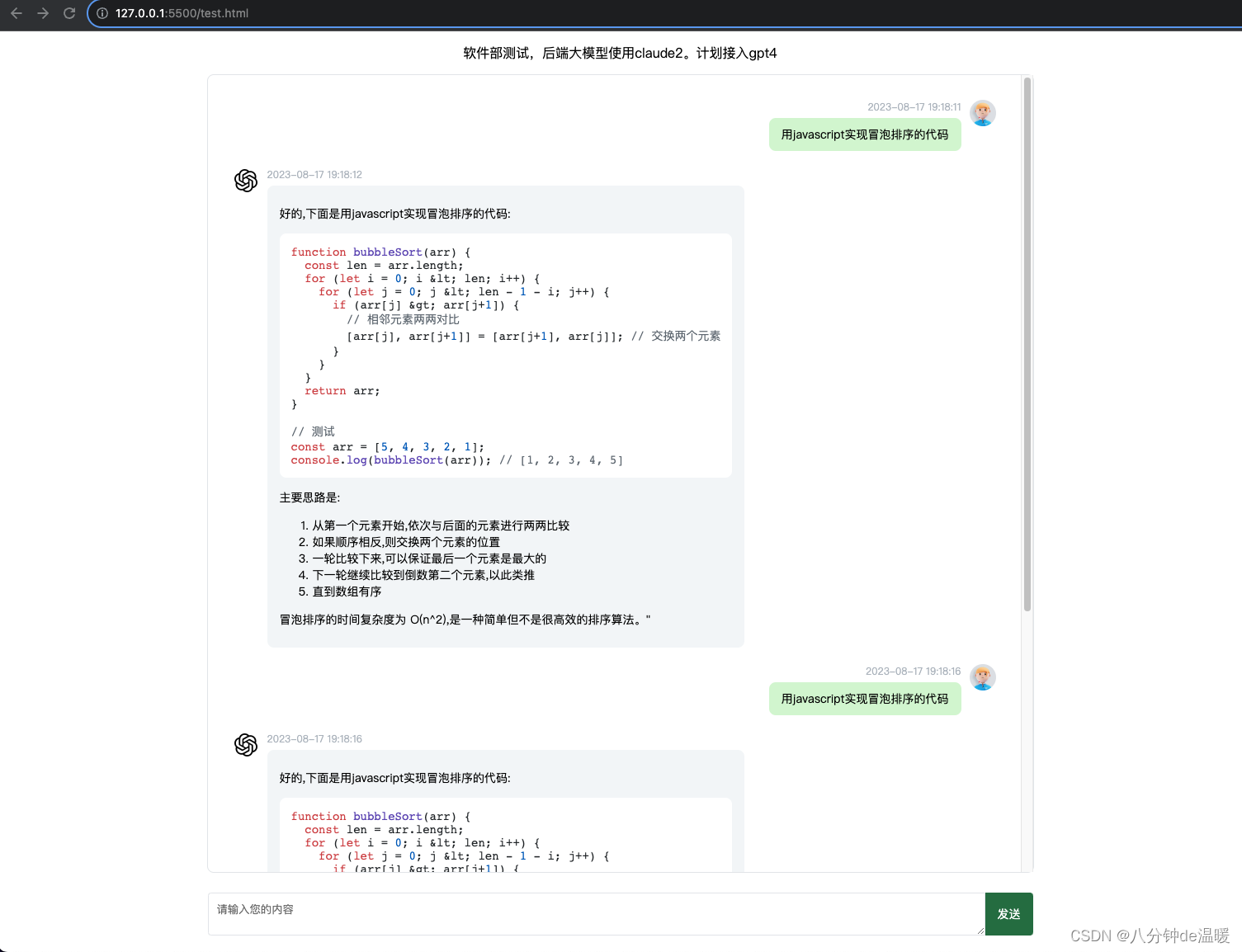
效果图
代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Chat Example</title><link rel="stylesheet" href="./highlight/default.min.css"><script src="./highlight/highlight.min.js"></script><script src="./marked/marked.min.js"></script></head><body><div class="title"><span> 软件部测试,后端大模型使用claude2。计划接入gpt4</span></div><div id="chat-container"><div id="chat-messages"></div></div><div class="message-input-wrapper"><textarea type="text" id="message-input" placeholder="请输入您的内容"></textarea><div id="send-button">发送</div></div><script>console.log(window)// 获取需要的DOM元素const chatMessages = document.getElementById("chat-messages");const messageInput = document.getElementById("message-input");const sendButton = document.getElementById("send-button");// formateMarkdown("# Hello World")// 定义发送消息的函数function sendMessage() {const message = messageInput.value;if (message.trim() === "") {return;}// 创建一个新的消息元素,并添加到聊天框let messageElement = `<div class="flex-right"><div class="time-remark-wrapper mr10"><span class="time">${getNowTime()}</span><div class="message user-message" style="display: inline-block;">${message}</div></div><img src="./images/avatar.jpeg" class="avatar"/></div>`chatMessages.innerHTML += messageElement;messageInput.value = "";// 发送消息到服务器sendToServer(message);}function getNowTime() {var currentTime = new Date();var year = currentTime.getFullYear();var month = currentTime.getMonth() + 1; // 月份从 0 开始,所以要加 1var day = currentTime.getDate();var hours = currentTime.getHours();var minutes = currentTime.getMinutes();var seconds = currentTime.getSeconds();// 格式化为两位数if (month < 10) {month = '0' + month;}if (day < 10) {day = '0' + day;}if (hours < 10) {hours = '0' + hours;}if (minutes < 10) {minutes = '0' + minutes;}if (seconds < 10) {seconds = '0' + seconds;}var formattedTime = year + '-' + month + '-' + day + ' ' + hours + ':' + minutes + ':' + seconds;return formattedTime;}function formateMarkdown(message) {var renderer = new marked.Renderer();renderer.code = function (code, language) {var highlightedCode = hljs.highlightAuto(code).value;return '<pre><code class="hljs ' + language + '">' + highlightedCode + '</code></pre>';};marked.setOptions({renderer: renderer,gfm: true,tables: true,breaks: true,pedantic: false,sanitize: false,smartLists: true,smartypants: false,})var parsedHTML = marked.parse(message);let messageHTML = ` <div class="flex-left"><img src="./images/chatGPT.png" class="avatar mr10"/><div class="time-remark-wrapper"><span class="time">${getNowTime()}</span><div class="message bot-message" style="display: inline-block;">${parsedHTML}</div></div></div>`chatMessages.innerHTML += messageHTML;}// 定义发送消息到服务器的函数function sendToServer(message) {// formateMarkdown(// '好的,下面是用javascript实现冒泡排序的代码:\n\n```js\nfunction bubbleSort(arr) {\n const len = arr.length;\n for (let i = 0; i < len; i++) {\n for (let j = 0; j < len - 1 - i; j++) {\n if (arr[j] > arr[j+1]) {\n // 相邻元素两两对比\n [arr[j], arr[j+1]] = [arr[j+1], arr[j]]; // 交换两个元素\n } \n }\n }\n return arr;\n}\n\n// 测试\nconst arr = [5, 4, 3, 2, 1];\nconsole.log(bubbleSort(arr)); // [1, 2, 3, 4, 5]\n```\n\n主要思路是:\n\n1. 从第一个元素开始,依次与后面的元素进行两两比较\n2. 如果顺序相反,则交换两个元素的位置\n3. 一轮比较下来,可以保证最后一个元素是最大的\n4. 下一轮继续比较到倒数第二个元素,以此类推\n5. 直到数组有序\n\n冒泡排序的时间复杂度为 O(n^2),是一种简单但不是很高效的排序算法。"'// )// 使用AJAX发送POST请求const xhr = new XMLHttpRequest();xhr.open("POST", "/chat", true);xhr.setRequestHeader("Content-Type", "application/json");xhr.onreadystatechange = function () {if (xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200) {try {// 解析服务器响应const response = JSON.parse(xhr.responseText);// 提取服务器回复的消息const botMessage = response.msg;// 创建回复消息的元素,并添加到聊天框formateMarkdown(botMessage);} catch (error) {console.error("Error parsing JSON response:", error);}}};xhr.send(JSON.stringify({message}));}// 绑定发送按钮的点击事件sendButton.addEventListener("click", sendMessage);</script><style>body {font-size: 14px;}html,body {width: 100%;height: 100%;padding: 0;margin: 0;display: flex;flex-direction: column;align-items: center;}.time-remark-wrapper {display: flex;flex-direction: column;}.mr10 {margin-right: 10px;}.time {color: rgba(180, 187, 196);font-size: 12px;margin-bottom: 5px;}.title {display: flex;justify-content: center;text-align: center;font-size: 16px;padding: 15px;}#chat-messages {padding: 30px;}#chat-container {width: 1000px;margin: 0 auto;border-width: 1px;border-style: solid;border-color: #e5e7eb;border-radius: 8px;height: calc(100% - 150px);box-sizing: content-box;position: relative;overflow: auto;}.message-input-wrapper {position: fixed;bottom: 20px;display: flex;align-items: center;max-width: 1280px;margin: 0 auto;width: 1000px;/* background-color: #fff; */}.flex-right .time-remark-wrapper {align-items: flex-end;}.message {padding: 8px;border-radius: 8px;}textarea:focus {outline: none;}#message-input {border: 1px solid #e5e7eb;border-top-left-radius: 4px;border-bottom-left-radius: 4px;padding: 10px;flex: 1;}#message-input>textarea {flex: 1;}.user-message {background-color: rgb(210, 249, 209);text-align: right;margin-bottom: 20px;padding: 10px 15px;}.avatar {width: 32px;height: 32px;border-radius: 50%;}.flex-right {display: flex;justify-content: end;}.flex-left {display: flex;justify-content: start;}#send-button {background: #0c7a43;color: #fff;padding: 16px 15px;border-top-right-radius: 4px;border-bottom-right-radius: 4px;cursor: pointer;}.bot-message {background-color: rgb(244, 246, 248);margin-bottom: 20px;padding: 10px 15px;}.hljs {background: #fff;border-radius: 8px;}</style>
</body></html>
实现思路:
1、因为GPT请求返回来得数据是markdown数据,主要是用marked解析markdown数据格式
marked.parse(message);
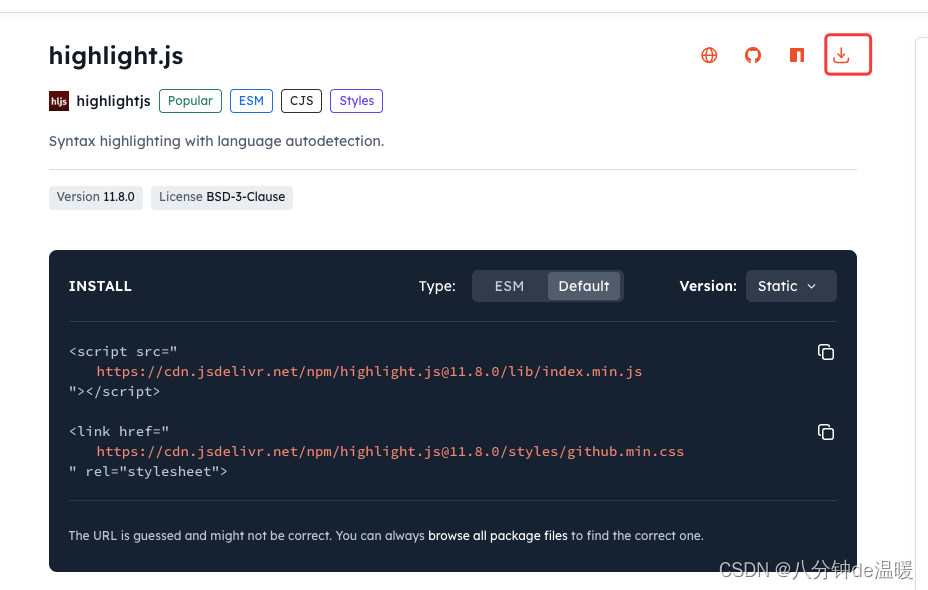
2、然后用highlight实现代码的高亮显示
https://www.jsdelivr.com/

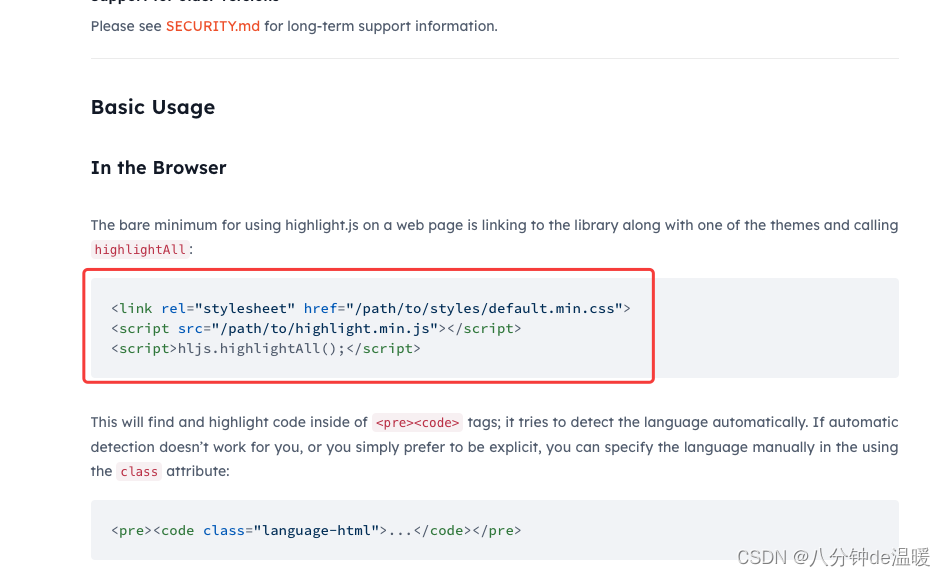
最开始这里不晓得怎么引入, 然后用
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/highlight.js/styles/default.min.css">
<script src="https://cdn.jsdelivr.net/npm/highlight.js"></script>
提示没有require
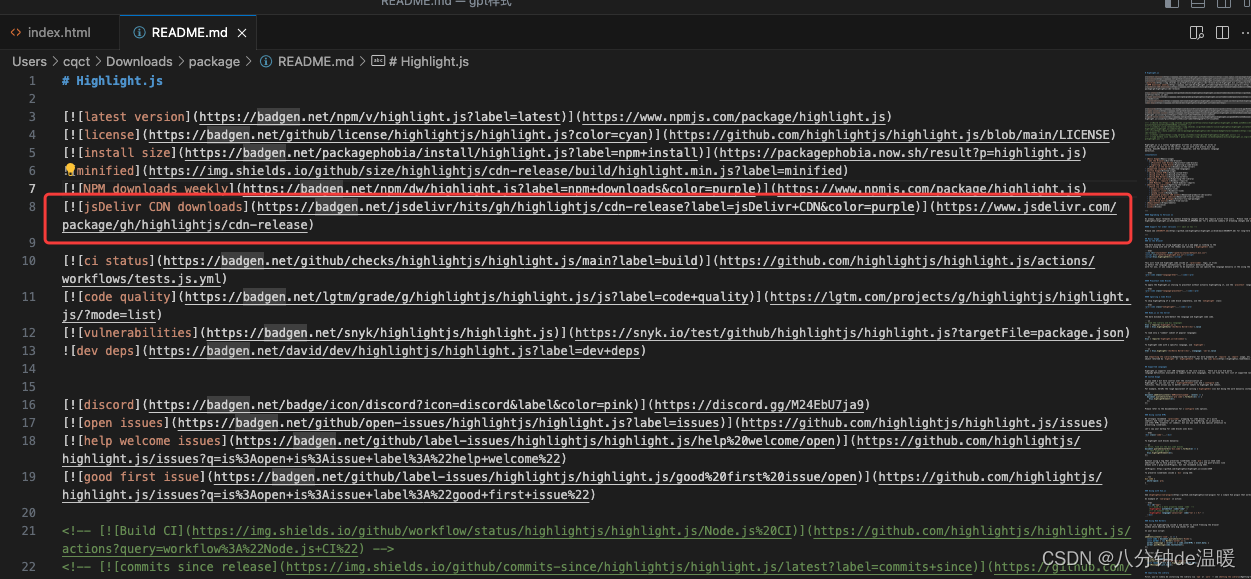
然后下载了文档

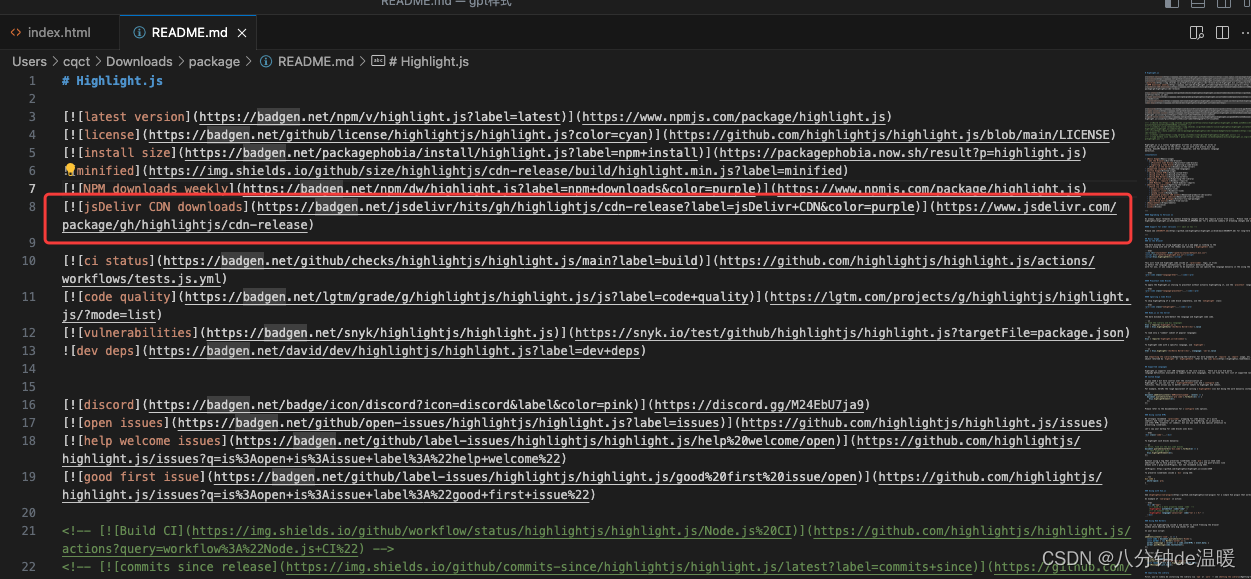
在下载的文档中看README.md 文档

根据此链接,找到了正确的js文件和css样式文件
相关文章:

实现chatGPT 聊天样式
效果图 代码: <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Chat Example</title&g…...

day9 STM32 I2C总线通信
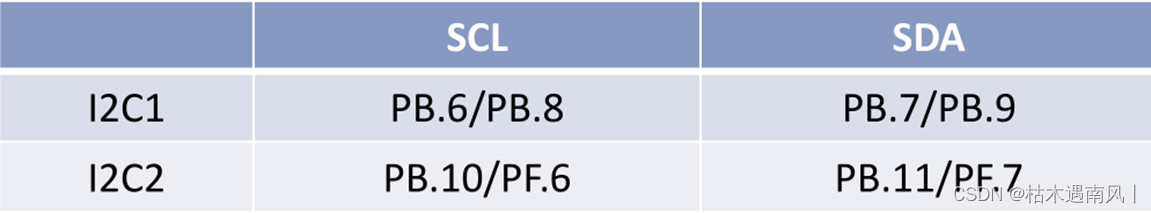
I2C总线简介 I2C总线介绍 I2C(Inter-Integrated Circuit)总线(也称IIC或I2C)是由PHILIPS公司开发的两线式串行总线,用于连接微控制器及其外围设备,是微电子通信控制领域广泛采用的一种总线标准。 它是同步通…...

终极Shell:Zsh(CentOS7 安装 zsh 及 配置 Oh my zsh)
CentOS7 安装 zsh 及 配置 Oh my zsh 我们在通过Shell操作linux终端时,配置、颜色区分、命令提示大都达不到我们预期的效果或者操作较为繁琐。 今天就来介绍一款终极一个及其好用的类Linux系统中的终端软件,江湖称之为马车中的跑车,跑车中的飞行车,史称『终极 Shell…...

Redis的数据持久化
前言 本文主要介绍Redis的三种持久化方式、AOF持久化策略等 什么是持久化 持久化是指将数据在内存中的状态保存到非易失性介质(如硬盘、固态硬盘等)上的过程。在计算机中,内存中的数据属于易失性数据,一旦断电或重启系统&#…...

CSS 选择器
前言 基础选择器 以下是几种常见的基础选择器。 标签选择器:通过HTML标签名称选择元素。 例如: p {color: red; } 上述样式规则将选择所有<p>标签 ,并将其文字颜色设置为红色。 类选择器:通过类名选择元素。使用类选择…...
)
上位机工作总结(2023.03-2023.08)
1.工作总结 不知不觉,已经从C#转为Qt开发快半年了。这半年内,也是学习了很多C相关的开发技能,同时自己的技术栈也是进一步丰富,以后跑路就更容易啦,哈哈!自己之前就有Winform和一些简单的Qt项目实践&#…...
APSIM模型参数优化 批量模拟丨气象数据准备、物候发育和光合生产、物质分配与产量模拟、土壤水分平衡算法、土壤碳氮平衡模块、农田管理模块等
随着数字农业和智慧农业的发展,基于过程的农业生产系统模型在模拟作物对气候变化的响应与适应、农田管理优化、作物品种和株型筛选、农田固碳和温室气体排放等领域扮演着越来越重要的作用。APSIM (Agricultural Production Systems sIMulator)模型是世界知名的作物生…...

Azure防火墙
文章目录 什么是Azure防火墙如何部署和配置创建虚拟网络创建虚拟机创建防火墙创建路由表,关联子网、路由配置防火墙策略配置应用程序规则配置网络规则配置 DNAT 规则 更改 Srv-Work 网络接口的主要和辅助 DNS 地址测试防火墙 什么是Azure防火墙 Azure防火墙是一种用…...

【LeetCode】剑指 Offer Ⅱ 第4章:链表(9道题) -- Java Version
题库链接:https://leetcode.cn/problem-list/e8X3pBZi/ 类型题目解决方案双指针剑指 Offer II 021. 删除链表的倒数第 N 个结点双指针 哨兵 ⭐剑指 Offer II 022. 链表中环的入口节点(环形链表)双指针:二次相遇 ⭐剑指 Offer I…...

Android SDK 上手指南|| 第三章 IDE:Android Studio速览
第三章 IDE:Android Studio速览 Android Studio是Google官方提供的IDE,它是基于IntelliJ IDEA开发而来,用来替代Eclipse。不过目前它还属于早期版本,目前的版本是0.4.2,每个3个月发布一个版本,最近的版本…...

Vue--》打造个性化医疗服务的医院预约系统(七)完结篇
今天开始使用 vue3 + ts 搭建一个医院预约系统的前台页面,因为文章会将项目的每一个地方代码的书写都会讲解到,所以本项目会分成好几篇文章进行讲解,我会在最后一篇文章中会将项目代码开源到我的GithHub上,大家可以自行去进行下载运行,希望本文章对有帮助的朋友们能多多关…...

点亮一颗LED灯
TOC LED0 RCC_APB2PeriphClockCmd(RCC_APB2Periph_GPIOB,ENABLE);//使能APB2的外设时钟GPIO_InitTypeDef GPIO_Initstructure;GPIO_Initstructure.GPIO_Mode GPIO_Mode_Out_PP;//通用推挽输出GPIO_Initstructure.GPIO_Pin GPIO_Pin_5;GPIO_Initstructure.GPIO_Speed GPIO_S…...

SSH远程直连--------------Docker容器
文章目录 1. 下载docker镜像2. 安装ssh服务3. 本地局域网测试4. 安装cpolar5. 配置公网访问地址6. SSH公网远程连接测试7.固定连接公网地址8. SSH固定地址连接测试 在某些特殊需求下,我们想ssh直接远程连接docker 容器,下面我们介绍结合cpolar工具实现ssh远程直接连接docker容器…...
———— html5和css3.html基础)
Python/Spring Cloud Alibaba开发--前端复习笔记(1)———— html5和css3.html基础
Python/Spring Cloud Alibaba开发–前端复习笔记(1)———— html5和css3.html基础 1)概述和基本结构 超文本标记语言。超文本指超链接,标记指的是标签。 基本结构: <!DOCTYPE html> 文档声明 <html lang”en”>…...
视频处理)
open cv学习 (十一)视频处理
视频处理 demo1 import cv2 # 打开笔记本内置摄像头 capture cv2.VideoCapture(0) # 笔记本内置摄像头被打开 while capture.isOpened():# 从摄像头中实时读取视频retval, image capture.read()# 在窗口中实时显示读取到的视频cv2.imshow("Video", image)# 等到用…...

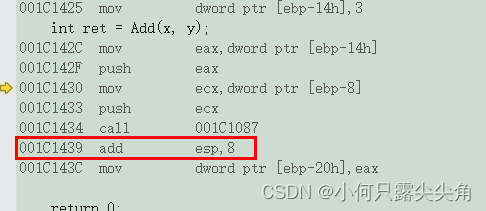
函数栈帧理解
本文是从汇编角度来展示的函数调用,而且是在vs2013下根据调试展开的探究,其它平台在一些指令上会有点不同,指令不多,简单记忆一下即可,在我前些年的学习中,学的这几句汇编指令对我调试找错误起了不小的作用…...

【SA8295P 源码分析】70 - QAM8295P 原理图参考设计 之 DP、eDP 接口硬件原理分析
【SA8295P 源码分析】70 - QAM8295P 原理图参考设计 之 DP、eDP 接口硬件原理分析 一、DP 接口(Display Port)介绍二、高通参考硬件原理图分析2.1 高通 Display 接口框图介绍2.2 DP接口 Pin 定义介绍2.3 高通参考设计:DP2、DP3 硬件原理图2.4 高通参考设计:eDP0、eDP1 硬件…...

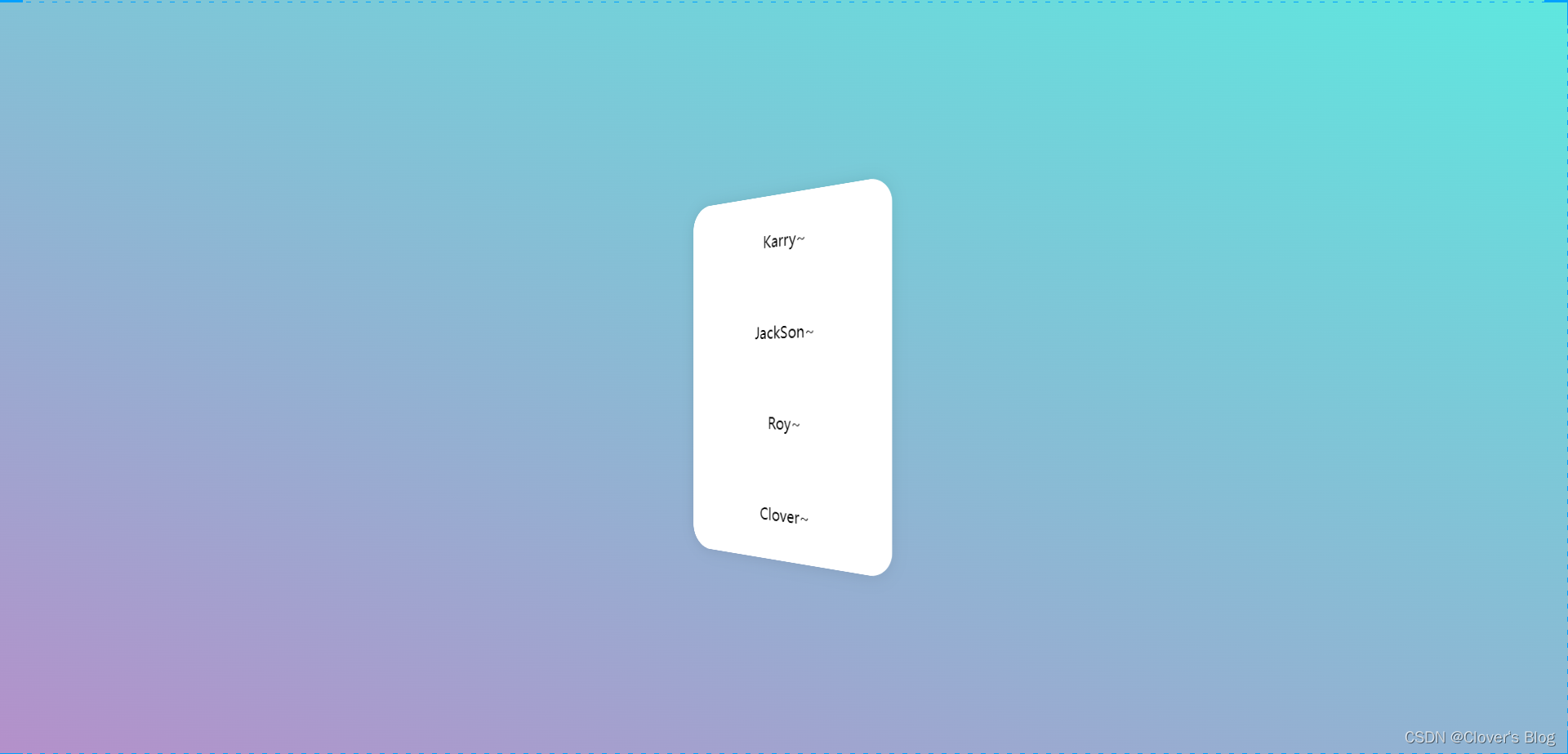
【CSS动画02--卡片旋转3D】
CSS动画02--卡片旋转3D 介绍代码HTMLCSS css动画02--旋转卡片3D 介绍 当鼠标移动到中间的卡片上会有随着中间的Y轴进行360的旋转,以下是几张图片的介绍,上面是鄙人自己录得一个供大家参考的小视频🤭 代码 HTML <!DOCTYPE html>…...

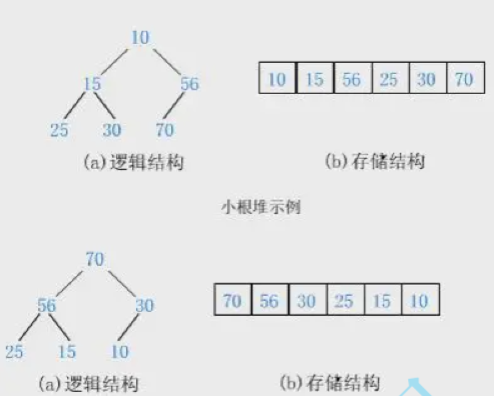
数据结构<树和二叉树>顺序表存储二叉树实现堆排
✨Blog:🥰不会敲代码的小张:)🥰 🉑推荐专栏:C语言🤪、Cpp😶🌫️、数据结构初阶💀 💽座右铭:“記住,每一天都是一個新的開始…...

理解docker命令
基础命令 帮助命令 docker --help(帮助命令) 用于获取某个命令的帮助信息 #命令帮助 docker 命令 --help 小技巧 换行符 \ 使用命令换符,可以让繁杂命令变得有条理 #命令换行,使用换行符 \ docker ... \... \ 镜像命令 d…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...
