iOS自定义下拉刷新控件
自定义下拉刷新控件
概述
用了很多的别人的下拉刷新控件,想写一个玩玩,自定义一个在使用的时候也会比较有意思。使应用更加的灵动一些,毕竟谁不喜欢各种动画恰到好处的应用呢。
使用方式如下:
tableview.refreshControl = XRefreshControl.init(refreshingBlock: {DispatchQueue.main.asyncAfter(deadline: .now() + 5) { [weak self] inself?.table.endRefreshing()}
})
下边展示一下效果。

然后又搞了一个比较炫酷的版本~,效果图如下:

继承 UIRefreshControl,然后再其上直接添加view就能实现需要的加载效果,尝试发现自定义的类需要把背景色设置一下,要不然会有一下拉整体都显示出来的问题,而且最好在view上再加一个view整体给铺上,在设置一个背景色,把小菊花给盖上。
简单版本代码
import Foundation
import UIKit
import SnapKitclass XRefreshControl: UIRefreshControl {var observation: NSKeyValueObservation?var isLocalRefreshing: Bool = falselet indicator = UIProgressView(progressViewStyle: .bar)var refreshingBlock: (()->Void)?override init(frame: CGRect) {super.init(frame: frame)observation = observe(\.frame,options: .new) { [weak self] object, change inif self?.isRefreshing == true {if self?.isLocalRefreshing == false {if self?.refreshingBlock != nil {self?.refreshingBlock!()}}self?.isLocalRefreshing = true} else {let height = change.newValue!.heightself?.indicator.progress = min(Float(abs(height / 60)), 1)}}}convenience init(refreshingBlock: @escaping ()->Void) {self.init(frame: .zero)self.refreshingBlock = refreshingBlockself.layer.masksToBounds = trueself.backgroundColor = .redlet v = UIView()v.backgroundColor = .redlet center = UIView()v.addSubview(center)let title = UILabel()title.text = "加载中"title.textColor = .blackcenter.addSubview(title)indicator.layer.masksToBounds = truecenter.addSubview(indicator)self.addSubview(v)v.snp.makeConstraints { make inmake.edges.equalToSuperview()}center.snp.makeConstraints { make inmake.center.equalToSuperview()make.width.equalToSuperview()}indicator.snp.makeConstraints { make inmake.top.equalToSuperview()make.width.height.equalTo(32)make.centerX.equalToSuperview()}title.snp.makeConstraints { make inmake.top.equalTo(indicator.snp.bottom)make.bottom.equalToSuperview()make.centerX.equalToSuperview()}}required init?(coder: NSCoder) {fatalError("init(coder:) has not been implemented")}deinit {observation = nil}override func endRefreshing() {super.endRefreshing()self.isLocalRefreshing = falseindicator.progress = 0}
}extension UITableView {func endRefreshing() {if ((self.refreshControl?.isKind(of: XRefreshControl.self)) != nil) {self.refreshControl?.endRefreshing()}}
}
加强版本代码
class XRefreshControl: UIRefreshControl {var observation: NSKeyValueObservation?var isLocalRefreshing: Bool = falselet indicator = UIProgressView(progressViewStyle: .bar)var refreshingBlock: (()->Void)?var displayLink: CADisplayLink?var targetDuration: CGFloat = 3var fireDate: Date = .nowvar endRefreshingDate: Date = .nowvar title = UILabel()var colors: [UIColor] = [UIColor(hex: "ffbe0b"),UIColor(hex: "fb5607"),UIColor(hex: "ff006e"),UIColor(hex: "8338ec"),UIColor(hex: "3a86ff"),]var speedViews: [UIView] = []var blockViews: [UIView] = []// 背景var contentView = UIView()override init(frame: CGRect) {super.init(frame: frame)observation = observe(\.frame,options: .new) { [weak self] object, change inif self?.isRefreshing == true {if self?.isLocalRefreshing == false {if self?.refreshingBlock != nil {self?.refreshingBlock!()}self?.startAnimation()}self?.isLocalRefreshing = true} else {let height = change.newValue!.heightself?.dragEffect(distance: height)}}}convenience init(refreshingBlock: @escaping ()->Void) {self.init(frame: .zero)self.refreshingBlock = refreshingBlockself.layer.masksToBounds = trueself.backgroundColor = .whitecontentView.backgroundColor = .redself.addSubview(contentView)let center = UIView()contentView.addSubview(center)title.text = "下拉加载"title.textColor = .blackcenter.addSubview(title)center.addSubview(indicator)for _ in 0...6 {let v = UIView()v.backgroundColor = .whitespeedViews.append(v)contentView.addSubview(v)}for _ in 0..<10 {let v = UIView()v.backgroundColor = .whiteblockViews.append(v)contentView.addSubview(v)}contentView.snp.makeConstraints { make inmake.edges.equalToSuperview()}center.snp.makeConstraints { make inmake.center.equalToSuperview()}indicator.snp.makeConstraints { make inmake.left.top.right.equalToSuperview()make.width.equalTo(120)make.height.equalTo(6)}title.snp.makeConstraints { make inmake.top.equalTo(indicator.snp.bottom).offset(10)make.bottom.equalToSuperview()make.centerX.equalToSuperview()}}required init?(coder: NSCoder) {fatalError("init(coder:) has not been implemented")}deinit {observation = nilself.displayLink?.remove(from: RunLoop.current, forMode: .common)}func dragEffect(distance: CGFloat) {let diff = abs(endRefreshingDate.timeIntervalSinceNow)if diff < 0.5 {return}let precent = min(abs(distance/140),1)let value = precent * 8 * CGFloat.piself.indicator.progress = 1let opacity = Float(sin(value))
// print("opacity \(opacity)")self.indicator.layer.opacity = opacityself.title.text = "下拉加载"for i in 0..<3 {let xx = (self.frame.size.width / 12.0) * CGFloat(i+1)var yy = abs(distance/2)-2yy += sin(distance/10 + CGFloat(i+1)*10)*6speedViews[i].frame = .init(x: xx, y: yy, width: 2, height: 4)}for i in 3..<6 {var x = (self.frame.size.width / 12.0) * CGFloat(i+1-3)x += self.frame.width * 2.0 / 3.0var yy = abs(distance/2)-2yy += sin(distance/10 + CGFloat(i+1-3)*10)*6speedViews[i].frame = .init(x: x, y: yy, width: 2, height: 4)}for i in 0..<blockViews.count {blockViews[i].frame = .init(x: 0, y: 0, width: 0, height: 0)}}func startAnimation() {displayLink = CADisplayLink(target: self, selector: #selector(update))displayLink?.add(to: RunLoop.current, forMode: .common)fireDate = .nowself.indicator.layer.opacity = 1self.indicator.progress = 1self.title.text = "加载中"let width = self.frame.widthfor i in 0..<blockViews.count {let size = CGFloat.random(in: 4...8)let x = CGFloat.random(in: 0...width)blockViews[i].frame = .init(x: x, y: 0, width: size, height: size)}}@objc func update(_ displayLink: CADisplayLink) {let diff = abs(fireDate.timeIntervalSinceNow)var precent = diff / targetDurationprecent = min(precent, 1)self.indicator.progress = Float(precent)contentView.backgroundColor = colors[Int(diff*3)%colors.count]for i in 0..<3 {var xx = (self.frame.size.width / 12.0) * CGFloat(i+1)var yy = self.frame.height/2-12if i == 1 {yy += sin(CGFloat(diff)*6) * 2xx += sin(CGFloat(diff)*6)} else {yy += sin(CGFloat(diff)*6) * 4xx += sin(CGFloat(diff)*6 + CGFloat(i+1))}speedViews[i].frame = .init(x: xx, y: yy, width: 2, height: 24)}for i in 3..<6 {var xx = (self.frame.size.width / 12.0) * CGFloat(i+1-3)xx += self.frame.width * 2.0 / 3.0var yy = self.frame.height/2-12if i == 4 {yy += sin(CGFloat(diff)*6) * 2xx += sin(CGFloat(diff)*6)} else {yy += sin(CGFloat(diff)*6) * 4xx += sin(CGFloat(diff)*6 + CGFloat(i+1-3))}speedViews[i].frame = .init(x: xx, y: yy, width: 2, height: 24)}for i in 0..<self.blockViews.count {var x = self.blockViews[i].frame.origin.xvar y = self.blockViews[i].frame.origin.y + self.blockViews[i].frame.width / 4if y > self.contentView.frame.height {y = 0x = CGFloat.random(in: 0...self.contentView.frame.width)}self.blockViews[i].frame = .init(origin: .init(x: x, y: y), size: self.blockViews[i].frame.size)}}override func endRefreshing() {super.endRefreshing()self.isLocalRefreshing = falseself.displayLink?.remove(from: RunLoop.current, forMode: .common)endRefreshingDate = .nowself.title.text = "加载完毕"}
}
extension UITableView {func endRefreshing() {if ((self.refreshControl?.isKind(of: XRefreshControl.self)) != nil) {self.refreshControl?.endRefreshing()}}
}
extension UIColor {/// 使用 #FFFFFF 来初始化颜色convenience init(hex: String, alpha: CGFloat = 1.0) {var hexFormatted: String = hex.trimmingCharacters(in: CharacterSet.whitespacesAndNewlines).uppercased()if hexFormatted.hasPrefix("#") {hexFormatted = String(hexFormatted.dropFirst())}if hexFormatted.hasPrefix("0x") {hexFormatted = String(hexFormatted.dropFirst())hexFormatted = String(hexFormatted.dropFirst())}assert(hexFormatted.count == 6, "Invalid hex code used.")var rgbValue: UInt64 = 0Scanner(string: hexFormatted).scanHexInt64(&rgbValue)self.init(red: CGFloat((rgbValue & 0xFF0000) >> 16) / 255.0,green: CGFloat((rgbValue & 0x00FF00) >> 8) / 255.0,blue: CGFloat(rgbValue & 0x0000FF) / 255.0,alpha: alpha)}
}
参考地址
相关文章:

iOS自定义下拉刷新控件
自定义下拉刷新控件 概述 用了很多的别人的下拉刷新控件,想写一个玩玩,自定义一个在使用的时候也会比较有意思。使应用更加的灵动一些,毕竟谁不喜欢各种动画恰到好处的应用呢。 使用方式如下: tableview.refreshControl XRef…...

Springboot写单元测试
导入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><exclusions><exclusion><groupId>org.junit.vintage</groupId><artifactId>junit-vintag…...

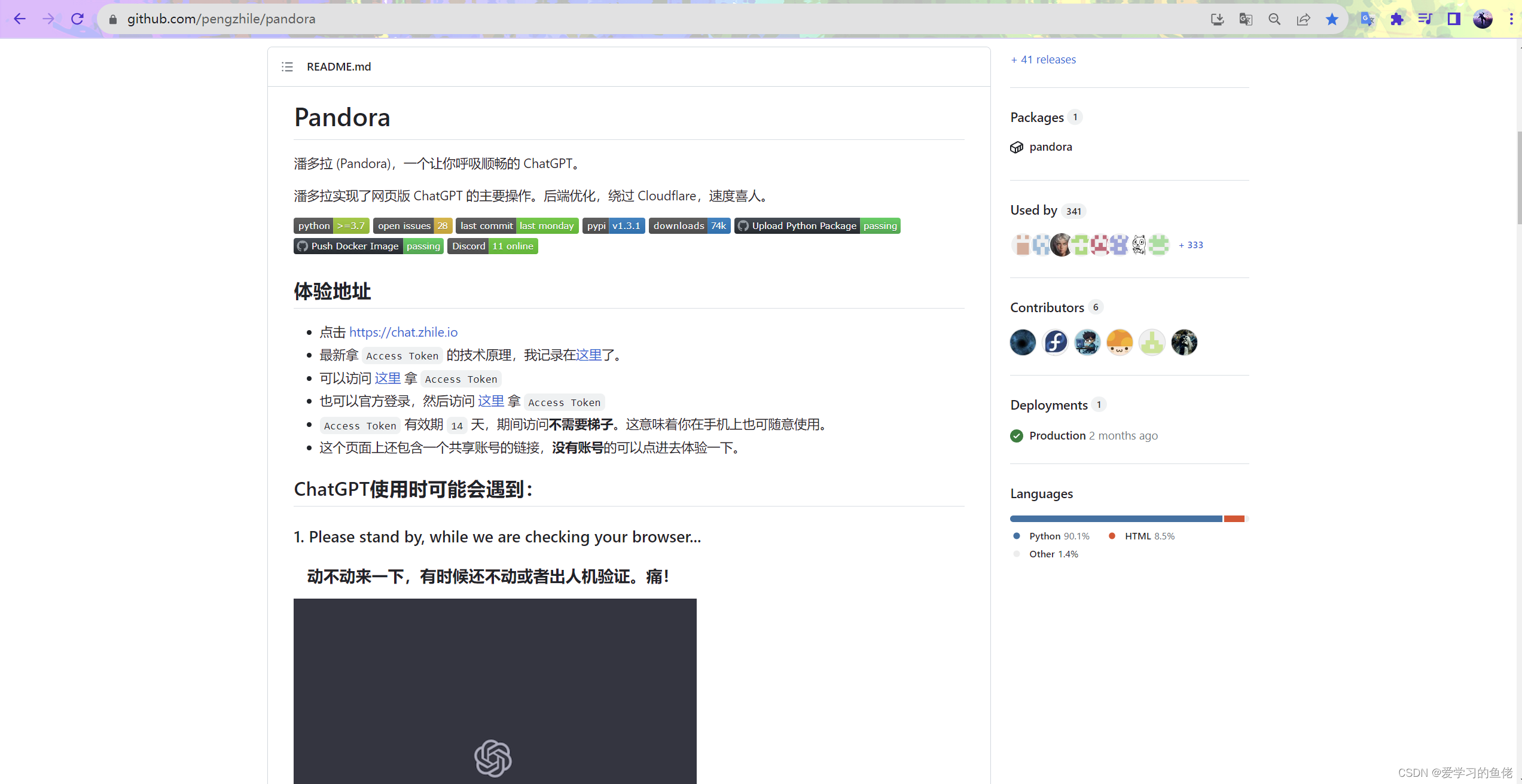
一篇文章教你使用Docker本地化部署Chatgpt(非api,速度非常快!!!)及裸连GPT的方式(告别镜像GPT)
本地搭建ChatGPT(非api调用) 第一种方法:使用Docker本地化部署第一步,下载安装Docker登录GPT 第二种方法:不部署项目,直接连接 第一种方法:使用Docker本地化部署 这种方法的好处就是没有登录限…...

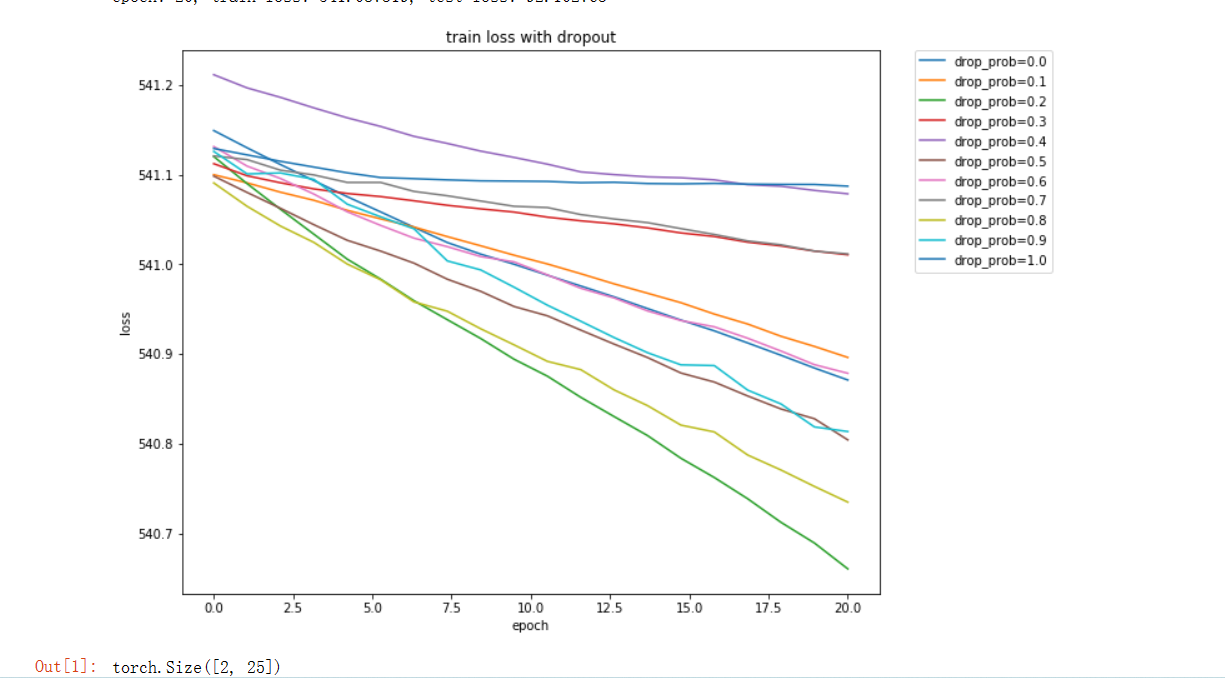
前馈神经网络dropout实例
直接看代码。 (一)手动实现 import torch import torch.nn as nn import numpy as np import torchvision import torchvision.transforms as transforms import matplotlib.pyplot as plt#下载MNIST手写数据集 mnist_train torchvision.datasets.MN…...

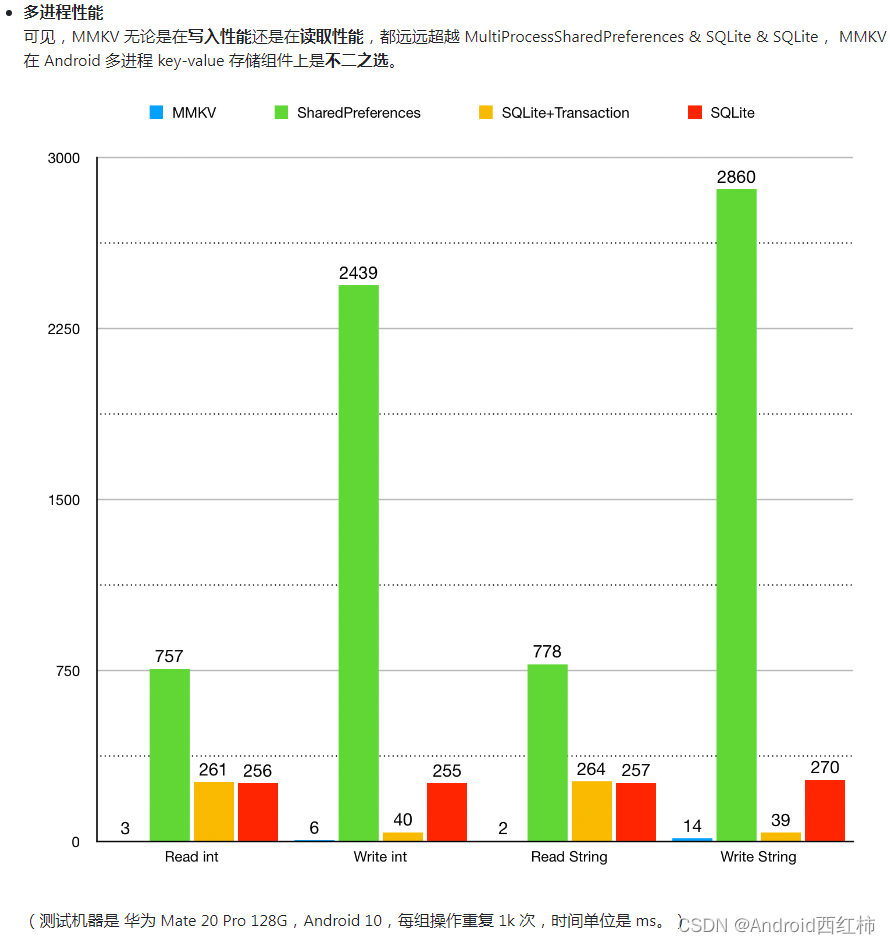
Android DataStore:安全存储和轻松管理数据
关于作者:CSDN内容合伙人、技术专家, 从零开始做日活千万级APP。 专注于分享各领域原创系列文章 ,擅长java后端、移动开发、人工智能等,希望大家多多支持。 目录 一、导读二、概览三、使用3.1 Preferences DataStore添加依赖数据读…...

opencv进阶12-EigenFaces 人脸识别
EigenFaces 通常也被称为 特征脸,它使用主成分分析(Principal Component Analysis,PCA) 方法将高维的人脸数据处理为低维数据后(降维),再进行数据分析和处理,获取识别结果。 基本原理…...

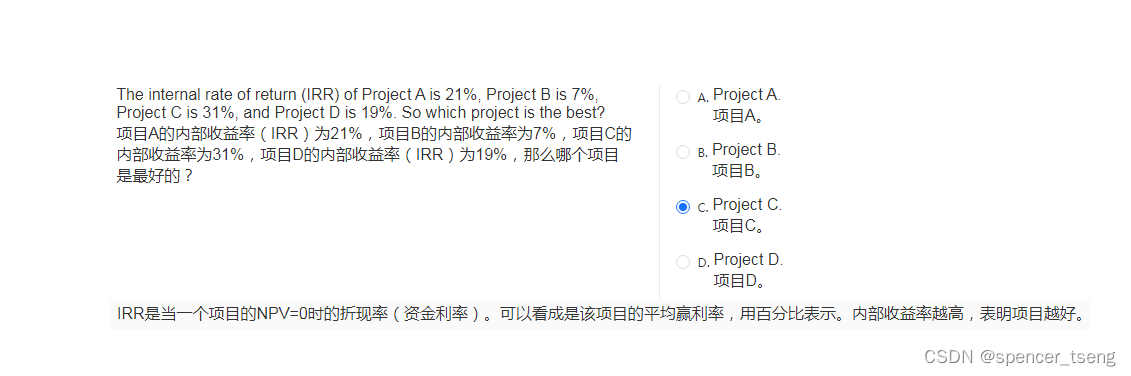
The internal rate of return (IRR)
内部收益率 NPV(Net Present Value)_spencer_tseng的博客-CSDN博客...

半导体自动化专用静电消除器主要由哪些部分组成
半导体自动化专用静电消除器是一种用于消除半导体生产过程中的静电问题的设备。由于半导体制造过程中对静电的敏感性,静电可能会对半导体器件的质量和可靠性产生很大的影响,甚至造成元件损坏。因此,半导体生产中采用专用的静电消除器是非常重…...

【C++入门到精通】C++入门 —— deque(STL)
阅读导航 前言一、deque简介1. 概念2. 特点 二、deque使用1. 基本操作(增、删、查、改)2. 底层结构 三、deque的缺陷四、 为什么选择deque作为stack和queue的底层默认容器总结温馨提示 前言 文章绑定了VS平台下std::deque的源码,大家可以下载…...

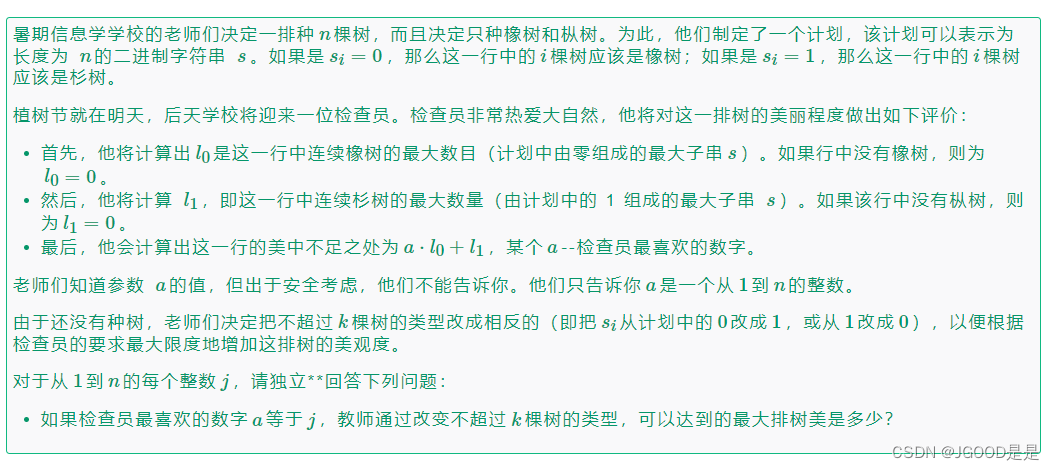
Codeforces Round 893 (Div. 2) D.Trees and Segments
原题链接:Problem - D - Codeforces 题面: 大概意思就是让你在翻转01串不超过k次的情况下,使得a*(0的最大连续长度)(1的最大连续长度)最大(1<a<n)。输出n个数&…...

SpringBoot + Vue 前后端分离项目 微人事(九)
职位管理后端接口设计 在controller包里面新建system包,再在system包里面新建basic包,再在basic包里面创建PositionController类,在定义PositionController类的接口的时候,一定要与数据库的menu中的url地址到一致,不然…...

【业务功能篇71】Cglib的BeanCopier进行Bean对象拷贝
选择Cglib的BeanCopier进行Bean拷贝的理由是, 其性能要比Spring的BeanUtils,Apache的BeanUtils和PropertyUtils要好很多, 尤其是数据量比较大的情况下。 BeanCopier的主要作用是将数据库层面的Entity转化成service层的POJO。BeanCopier其实已…...

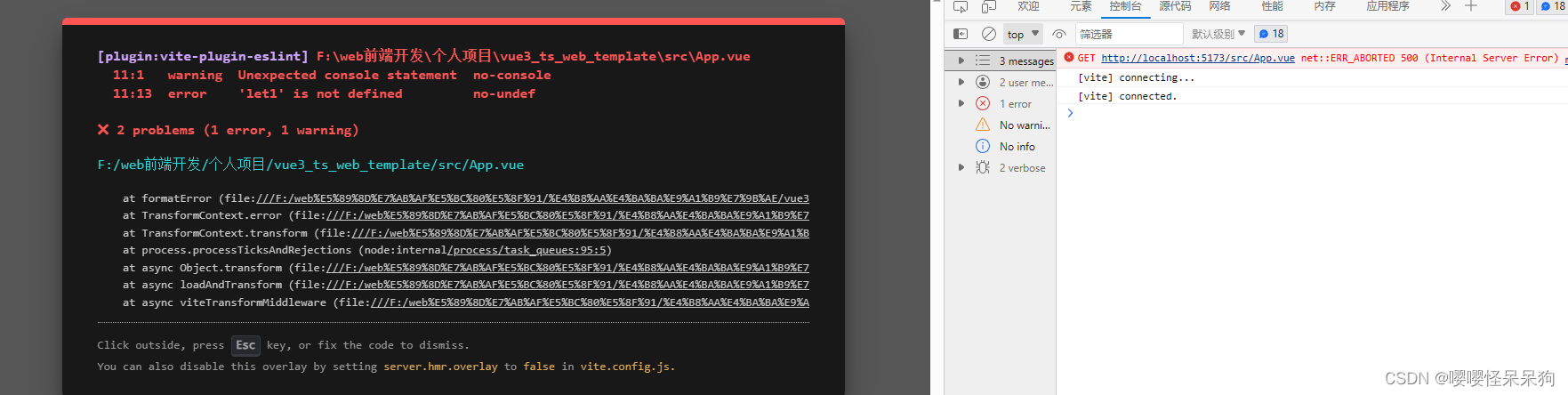
让eslint的错误信息显示在项目界面上
1.需求描述 效果如下 让eslint中的错误,显示在项目界面上 2.问题解决 1.安装 vite-plugin-eslint 插件 npm install vite-plugin-eslint --save-dev2.配置插件 // vite.config.js import { defineConfig } from vite import vue from vitejs/plugin-vue import e…...

手摸手带你实现一个开箱即用的Node邮件推送服务
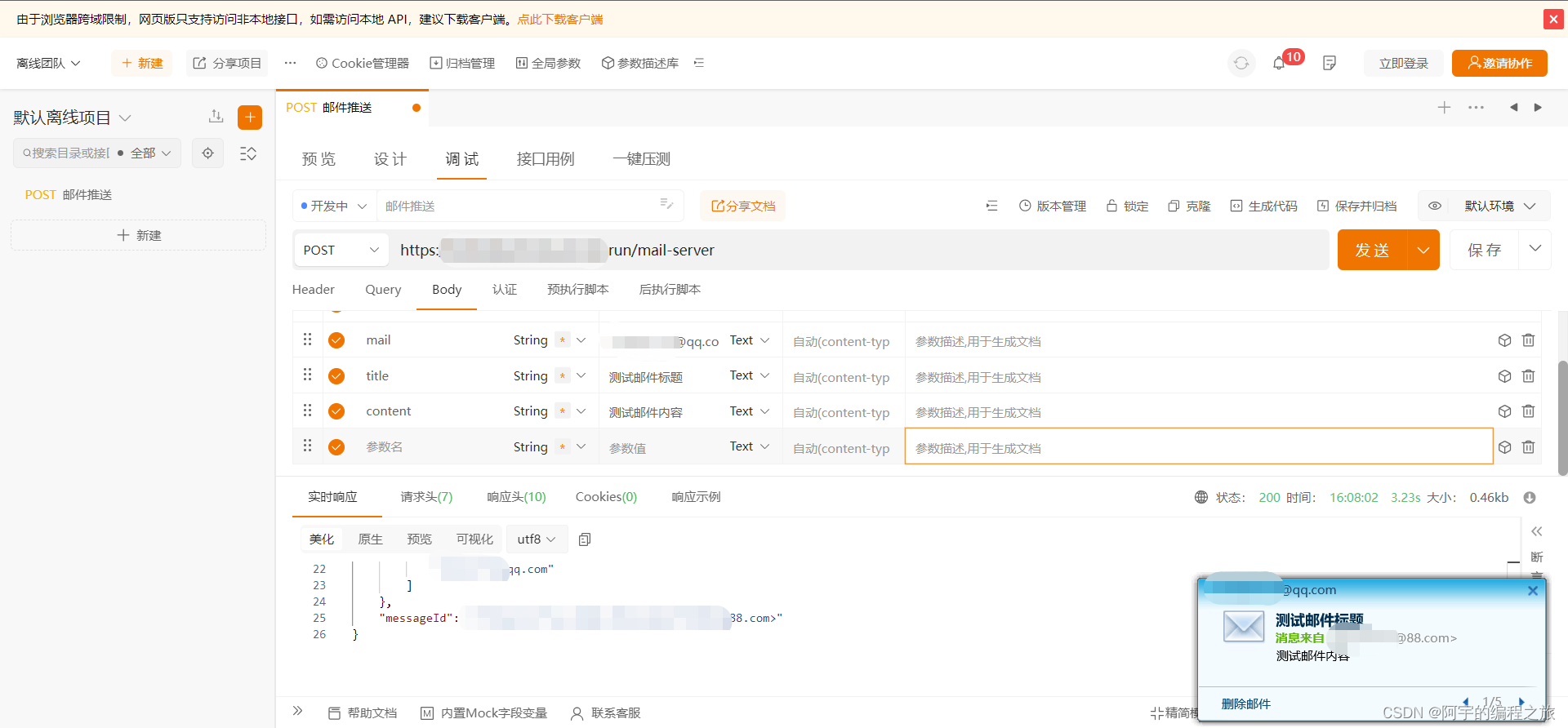
目录 编辑 前言 准备工作 邮箱配置 代码实现 服务部署 使用效果 题外话 写在最后 相关代码: 前言 由于邮箱账号和手机号的唯一性,通常实现验证码的校验时比较常用的两种方式是手机短信推送和邮箱推送,此外,邮件推送服…...

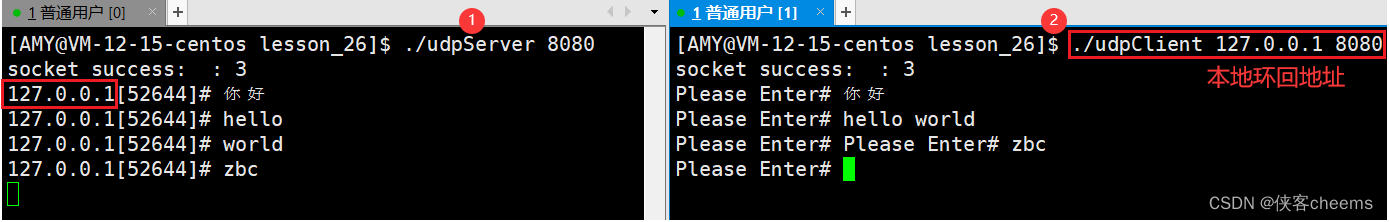
【Linux网络】网络编程套接字 -- 基于socket实现一个简单UDP网络程序
认识端口号网络字节序处理字节序函数 htonl、htons、ntohl、ntohs socketsocket编程接口sockaddr结构结尾实现UDP程序的socket接口使用解析socket处理 IP 地址的函数初始化sockaddr_inbindrecvfromsendto 实现一个简单的UDP网络程序封装服务器相关代码封装客户端相关代码实验结…...
)
Python学习笔记第六十四天(Matplotlib 网格线)
Python学习笔记第六十四天 Matplotlib 网格线普通网格线样式网格线 后记 Matplotlib 网格线 我们可以使用 pyplot 中的 grid() 方法来设置图表中的网格线。 grid() 方法语法格式如下: matplotlib.pyplot.grid(bNone, whichmajor, axisboth, )参数说明:…...

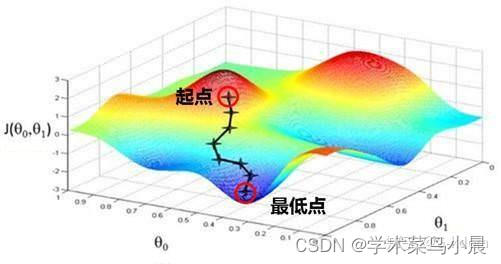
机器学习与模式识别3(线性回归与逻辑回归)
一、线性回归与逻辑回归简介 线性回归主要功能是拟合数据,常用平方误差函数。 逻辑回归主要功能是区分数据,找到决策边界,常用交叉熵。 二、线性回归与逻辑回归的实现 1.线性回归 利用回归方程对一个或多个特征值和目标值之间的关系进行建模…...

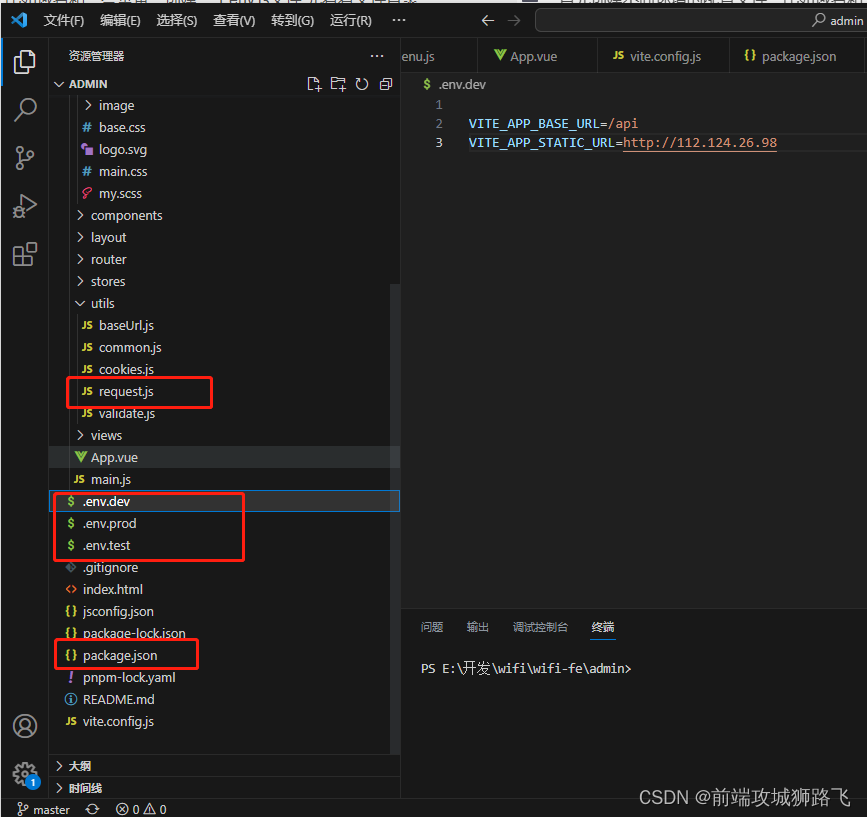
vue启动配置npm run serve,动态环境变量,根据不同环境访问不同域名
首先创建不同环境的配置文件,比如域名和一些常量,创建一个env文件,先看看文件目录 env.dev就是dev环境的域名,.test就是test环境域名,其他同理,然后配置package.json文件 {"name": "require-admin&qu…...

HTML <strike> 标签
HTML5 中不支持 <strike> 标签在 HTML 4 中用于定义删除线文本。 定义和用法 <strike> 标签可定义加删除线文本定义。 浏览器支持 元素ChromeIEFirefoxSafariOpera<strike>YesYesYesYesYes 所有浏览器都支持 <strike> 标签。 HTML 与 XHTML 之间…...
)
数学建模-模型详解(1)
规划模型 线性规划模型: 当涉及到线性规划模型实例时,以下是一个简单的示例: 假设我们有两个变量 x 和 y,并且我们希望最大化目标函数 Z 5x 3y,同时满足以下约束条件: x > 0y > 02x y < 10…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...

C# winform教程(二)----checkbox
一、作用 提供一个用户选择或者不选的状态,这是一个可以多选的控件。 二、属性 其实功能大差不差,除了特殊的几个外,与button基本相同,所有说几个独有的 checkbox属性 名称内容含义appearance控件外观可以变成按钮形状checkali…...

高分辨率图像合成归一化流扩展
大家读完觉得有帮助记得关注和点赞!!! 1 摘要 我们提出了STARFlow,一种基于归一化流的可扩展生成模型,它在高分辨率图像合成方面取得了强大的性能。STARFlow的主要构建块是Transformer自回归流(TARFlow&am…...
