Gitlab服务部署及应用
目录
Gitlab简介
Gitlab工作原理
Gitlab服务构成
Gitlab环境部署
安装依赖包
启动postfix,并设置开机自启
设置防火墙
下载安装gitlab rpm包
修改配置文件/etc/gitlab/gitlab.rb,生产环境下可以根据需求修改
重新加载配置文件
浏览器登录Gitlab输入 http://服务器IP
打开另一台主机
设置发邮件功能
Gitlab简介
Gitlab 是一个基于Git实现的WEB代码仓库托管软件,你可以用Gitlab自己搭建一个类似于Github一样的代码仓库,一般使用gitlab搭建私有代码仓库主要是用在公司的内部代码管理。
Gitlab 功能是能够对代码的提交审核和问题跟踪,这个对于软件工程(代码)质量的管理是至关重要的。
Gitlab分为社区版(CE)和企业版(EE)。大多数的公司还是会选择社区版。部署Gitlab是对服务器有配置要求的建议是CPU两核,内存4G以上。
Gitlab工作原理
gitlab的原理其实就是git的工作原理,GitHub也是基于git实现的

Remote远程仓库:
远程仓库的内容可能被分布在多个地点的处于协作关系的本地仓库修改,因此它可以与本地仓库同步,也可以不同步,但是它的内容是最旧的。
Repository本地仓库:
这里面保存了被提交过的代码各个版本,比起工作区和暂存区的内容,它的内容会旧一些,git commit 后同步index的目录树到本地仓库,方便下一步通过git push同步本地仓库与远程仓库的同步。
index暂存区:
git目录下的index文件,暂存区会记录git add 添加文件的相关信息(文件名、大小),不保存文件实体,通过id指向每个文件的实体,可以使用git status查看暂存区的状态,暂存区标记了你当前工作区中哪些内容是被git管理的。当你完成某个需求或者功能后需要提交代码,那么第一步就是通过git add 先提交到暂存区。
workspace工作区:
程序员进行开发改动的地方,是你当前看到的,内容也是最新的。平常我们开发就是拷贝远程仓库中的分支,基于该分支进行开发,在开发的过程就是在工作区的操作。
总结:
- 任何对象都是在工作区中诞生和修改的;
- 任何修改都是从进入index区才开始被版本控制的;
- 只有把修改的代码提交到本地仓库,该修改才能在仓库中留下痕迹;
- 与协助者分享本地的修改,可以push到远程仓库来共享;

Gitlab服务构成
- Nginx:静态Web服务器
- gitlab-shell:用于处理Git命令和修改authorized keys列表
- gitlab-workhorse:轻量级的反向代理服务器(这个是个敏捷的反向代理,它会处理一些大的HTTP请求,比如文件的上传下载,其他的请求会反向代理给Gitlab Rails应用)
- logrotate:日志文件管理工具
- postgresql:数据库
- redis:缓存数据库
- sidekiq:用于在后台执行队列的任务
- unicorn:Gitlab Rails应用是托管在这个服务器上面的
Gitlab环境部署
[root@localhost ~]# hostname gitlab
[root@localhost ~]# bash
[root@gitlab ~]#
安装依赖包
[root@gitlab ~]# yum -y install curl openssh-server openssh-clients postfix cronie policycoreutils-python启动postfix,并设置开机自启
[root@gitlab ~]# systemctl start postfix
[root@gitlab ~]# systemctl enable postfix
设置防火墙
[root@gitlab ~]# systemctl stop firewalld
[root@gitlab ~]# iptables -F
[root@gitlab ~]# setenforce 0
下载安装gitlab rpm包
清华开源镜像站:清华大学开源软件镜像站 | Tsinghua Open Source Mirror
[root@gitlab ~]# wget https://mirrors.tuna.tsinghua.edu.cn/gitlab-ce/yum/el7/gitlab-ce-11.11.3-ce.0.el7.x86_64.rpm
--2023-08-18 09:51:35-- https://mirrors.tuna.tsinghua.edu.cn/gitlab-ce/yum/el7/gitlab-ce-11.11.3-ce.0.el7.x86_64.rpm
正在解析主机 mirrors.tuna.tsinghua.edu.cn (mirrors.tuna.tsinghua.edu.cn)... 101.6.15.130, 2402:f000:1:400::2
正在连接 mirrors.tuna.tsinghua.edu.cn (mirrors.tuna.tsinghua.edu.cn)|101.6.15.130|:443... 已连接。
已发出 HTTP 请求,正在等待回应... 200 OK
长度:656975758 (627M) [application/x-redhat-package-manager]
正在保存至: “gitlab-ce-11.11.3-ce.0.el7.x86_64.rpm”100%[===============================================================>] 656,975,758 3.97MB/s 用时 2m 43s 2023-08-18 09:54:18 (3.85 MB/s) - 已保存 “gitlab-ce-11.11.3-ce.0.el7.x86_64.rpm” [656975758/656975758])[root@gitlab ~]# rpm -ivh gitlab-ce-11.11.3-ce.0.el7.x86_64.rpm
警告:gitlab-ce-11.11.3-ce.0.el7.x86_64.rpm: 头V4 RSA/SHA1 Signature, 密钥 ID f27eab47: NOKEY
准备中... ################################# [100%]
正在升级/安装...1:gitlab-ce-11.11.3-ce.0.el7 ################################# [100%]*. *.*** ******** *****.****** *************** ********,,,,,,,,,***********,,,,,,,,,,,,,,,,,,,,*********,,,,,,,,,,,.,,,,,,,,,,,*******,,,,,,,,,,,,,,,,,,,,,*****,,,,,,,,,.,,,,,,,****,,,,,,.,,,***,,,,,*,._______ __ __ __/ ____(_) /_/ / ____ _/ /_/ / __/ / __/ / / __ `/ __ \/ /_/ / / /_/ /___/ /_/ / /_/ /\____/_/\__/_____/\__,_/_.___/修改配置文件/etc/gitlab/gitlab.rb,生产环境下可以根据需求修改
[root@gitlab ~]# vim /etc/gitlab/gitlab.rb
13 external_url 'http://192.168.147.142'
重新加载配置文件
[root@gitlab ~]# gitlab-ctl reconfigure
[root@gitlab ~]# gitlab-ctl restart
[root@gitlab ~]# netstat -lnpt | grep :80tcp 0 0 0.0.0.0:80 0.0.0.0:* LISTEN 11982/nginx: master - 启动:gitlib-ctl start
- 关闭:gitlab-ctl stop
- 重启:gitlab-ctl restart
- 重载配置:gitlab-ctl reconfigure
- 查看状态:gitlab-ctl status
查看gitlab版本
[root@gitlab ~]# head -1 /opt/gitlab/version-manifest.txt
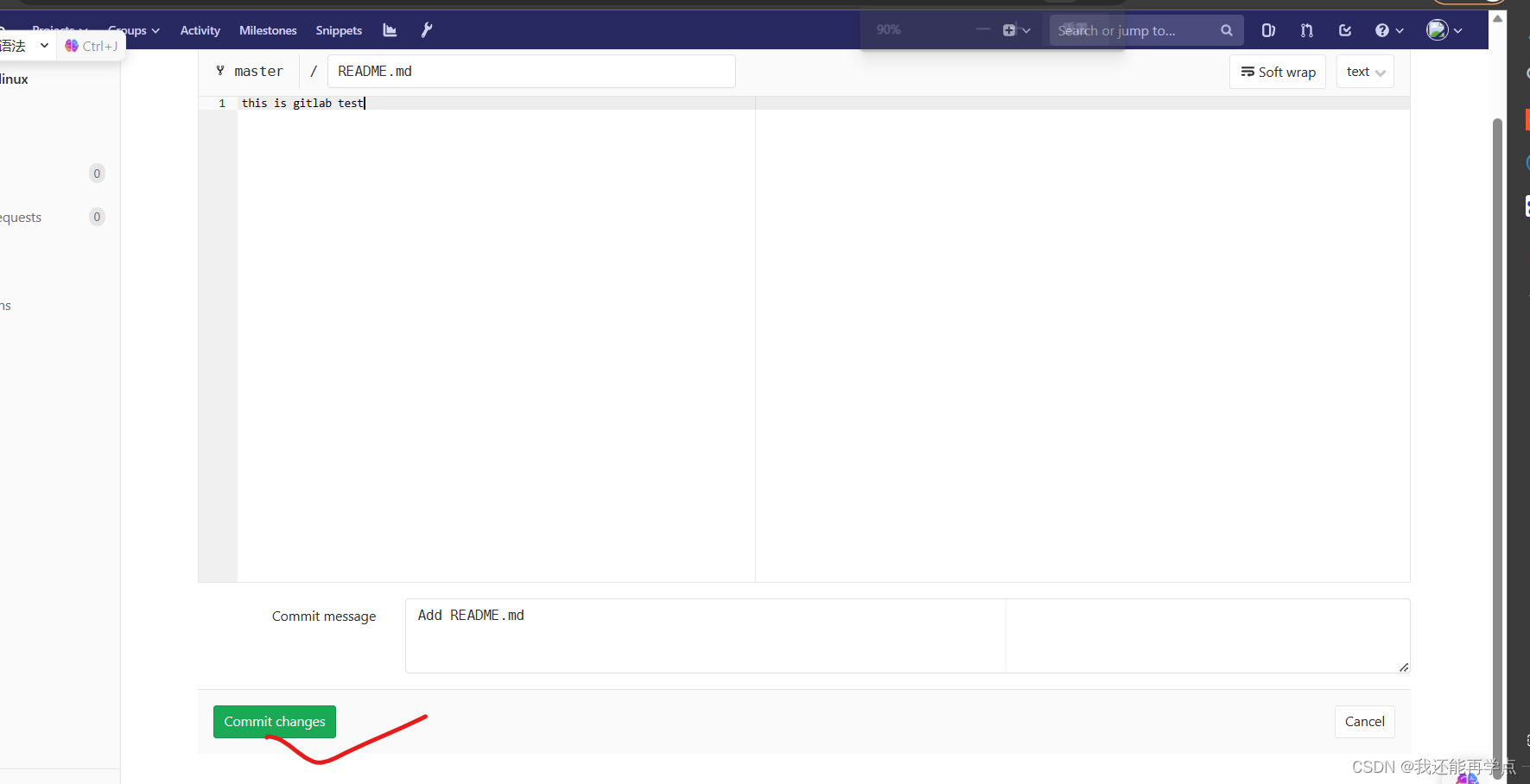
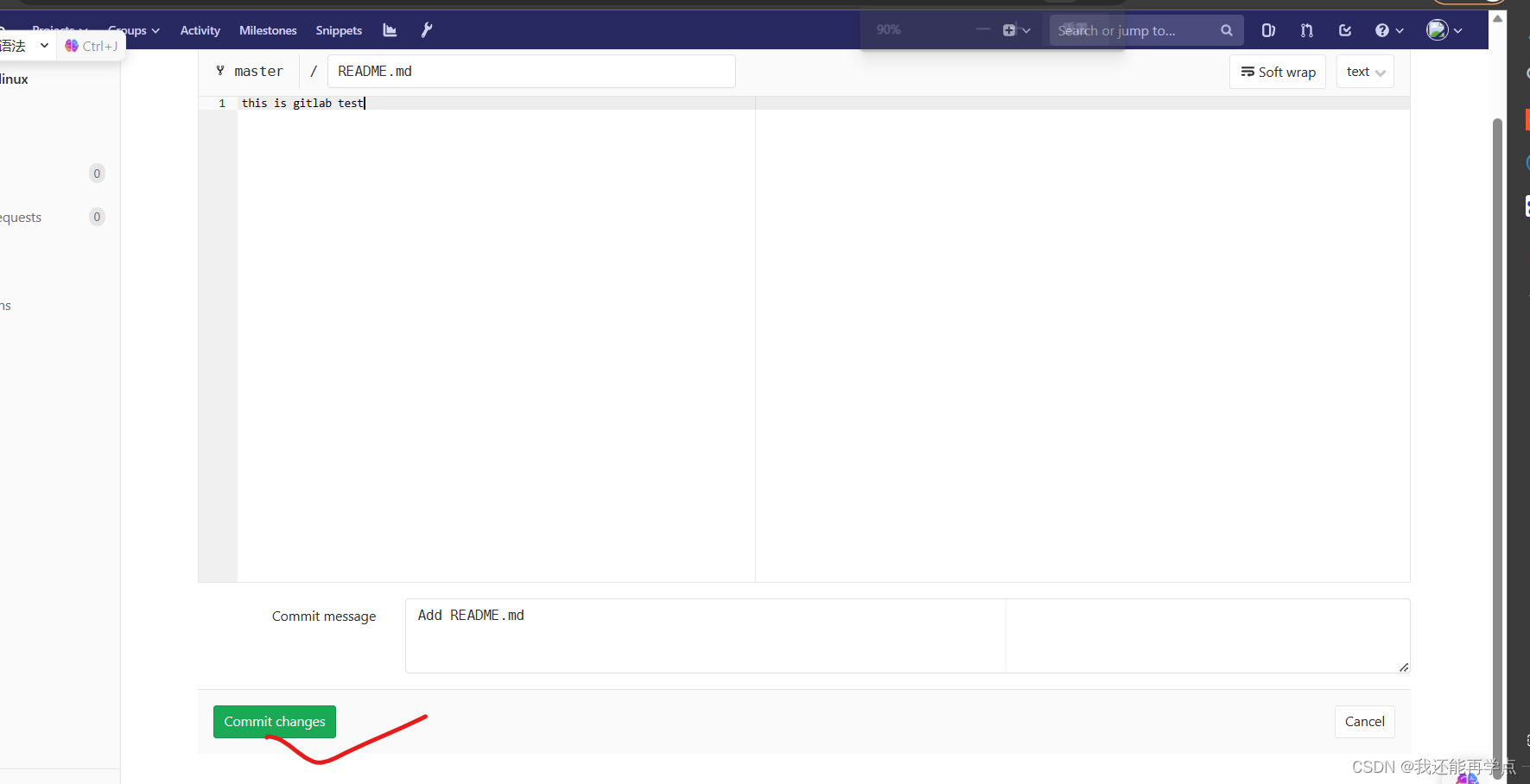
gitlab-ce 11.11.3浏览器登录Gitlab输入 http://服务器IP



创建新的项目




打开另一台主机
[root@localhost ~]# hostname jenkins
[root@localhost ~]# bash[root@jenkins ~]# git config --global user.name "jenkins"
[root@jenkins ~]# git config --global user.email "jenkins@test.com"
[root@jenkins ~]# git config --global color.ui true
[root@jenkins ~]# git config --list
user.name=jenkins
user.email=jenkins@test.com
color.ui=true
[root@jenkins ~]# git clone http://192.168.147.142/root/crushlinux.git
正克隆到 'crushlinux'...
remote: Enumerating objects: 3, done.
remote: Counting objects: 100% (3/3), done.
remote: Total 3 (delta 0), reused 0 (delta 0)
Unpacking objects: 100% (3/3), done.
设置发邮件功能
修改配置文件
[root@gitlab ~]# vim /etc/gitlab/gitlab.rb
517 gitlab_rails['smtp_enable'] = true518 gitlab_rails['smtp_address'] = "smtp.163.com"519 gitlab_rails['smtp_port'] = 25520 gitlab_rails['smtp_user_name'] = "crushlinux@163.com"521 gitlab_rails['smtp_password'] = "123456"522 gitlab_rails['smtp_domain'] = "163.com"523 gitlab_rails['smtp_authentication'] = "login"524 gitlab_rails['smtp_enable_starttls_auto'] = true
#修改gitlab配置的发信人53 gitlab_rails['gitlab_email_from'] = 'crushlinux@163.com'
677 user['git_user_email'] = "crushlinux@163.com"
重新加载配置并重新启动服务
[root@gitlab ~]# gitlab-ctl reconfigure
[root@gitlab ~]# gitlab-ctl restart
相关文章:

Gitlab服务部署及应用
目录 Gitlab简介 Gitlab工作原理 Gitlab服务构成 Gitlab环境部署 安装依赖包 启动postfix,并设置开机自启 设置防火墙 下载安装gitlab rpm包 修改配置文件/etc/gitlab/gitlab.rb,生产环境下可以根据需求修改 重新加载配置文件 浏览器登录Gitlab输…...

【nodejs】用Node.js实现简单的壁纸网站爬虫
1. 简介 在这个博客中,我们将学习如何使用Node.js编写一个简单的爬虫来从壁纸网站获取图片并将其下载到本地。我们将使用Axios和Cheerio库来处理HTTP请求和HTML解析。 2. 设置项目 首先,确保你已经安装了Node.js环境。然后,我们将创建一个…...

xlsx xlsx-style file-saver 导出json数据到excel文件并设置标题字体加粗
xlsx:用于处理Excel文件。xlsx-style:用于添加样式到Excel文件中。file-saver:用于将生成的Excel文件保存到用户的计算机上 npm install xlsx xlsx-style file-saver// 导入所需库 const XLSX require(xlsx); const XLSXStyle require(xls…...

Win11游戏高性能模式怎么开
1、点击桌面任务栏上的“开始”图标,在打开的应用中,点击“设置”; 2、“设置”窗口,左侧找到“游戏”选项,在右侧的选项中,找到并点击打开“游戏模式”; 3、打开的“游戏模式”中,找…...

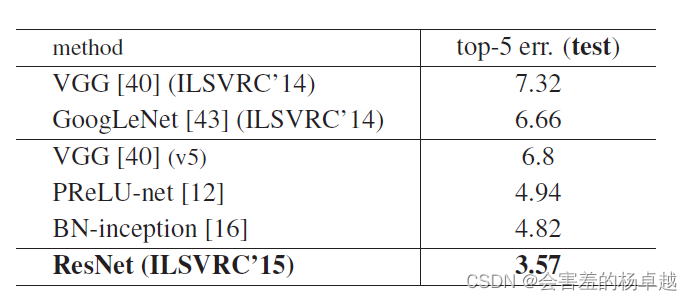
深度学习最强奠基作ResNet《Deep Residual Learning for Image Recognition》论文解读(上篇)
1、摘要 1.1 第一段 作者说深度神经网络是非常难以训练的,我们使用了一个残差学习框架的网络来使得训练非常深的网络比之前容易得很多。 把层作为一个残差学习函数相对于层输入的一个方法,而不是说跟之前一样的学习unreferenced functions 作者提供了…...

第22次CCF计算机软件能力认证
第一题:灰度直方图 解题思路: 哈希表即可 #include<iostream> #include<cstring>using namespace std;const int N 610; int a[N]; int n , m , l;int main() {memset(a , 0 , sizeof a);cin >> n >> m >> l;for(int …...

Go语言基础之基本数据类型
Go语言中有丰富的数据类型,除了基本的整型、浮点型、布尔型、字符串外,还有数组、切片、结构体、函数、map、通道(channel)等。Go 语言的基本类型和其他语言大同小异。 基本数据类型 整型 整型分为以下两个大类: 按…...

Linux Tracing Technologies
目录 1. Linux Tracing Technologies 1. Linux Tracing Technologies Linux Tracing TechnologieseBPFXDPDPDK...

iOS自定义下拉刷新控件
自定义下拉刷新控件 概述 用了很多的别人的下拉刷新控件,想写一个玩玩,自定义一个在使用的时候也会比较有意思。使应用更加的灵动一些,毕竟谁不喜欢各种动画恰到好处的应用呢。 使用方式如下: tableview.refreshControl XRef…...

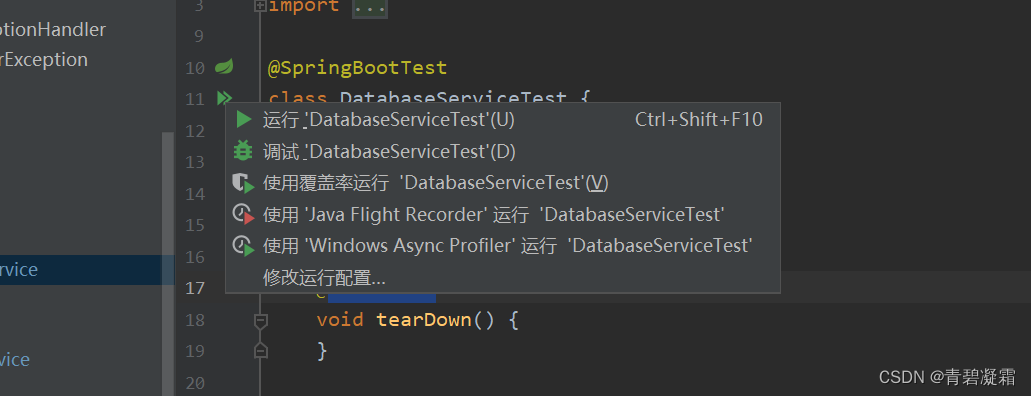
Springboot写单元测试
导入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><exclusions><exclusion><groupId>org.junit.vintage</groupId><artifactId>junit-vintag…...

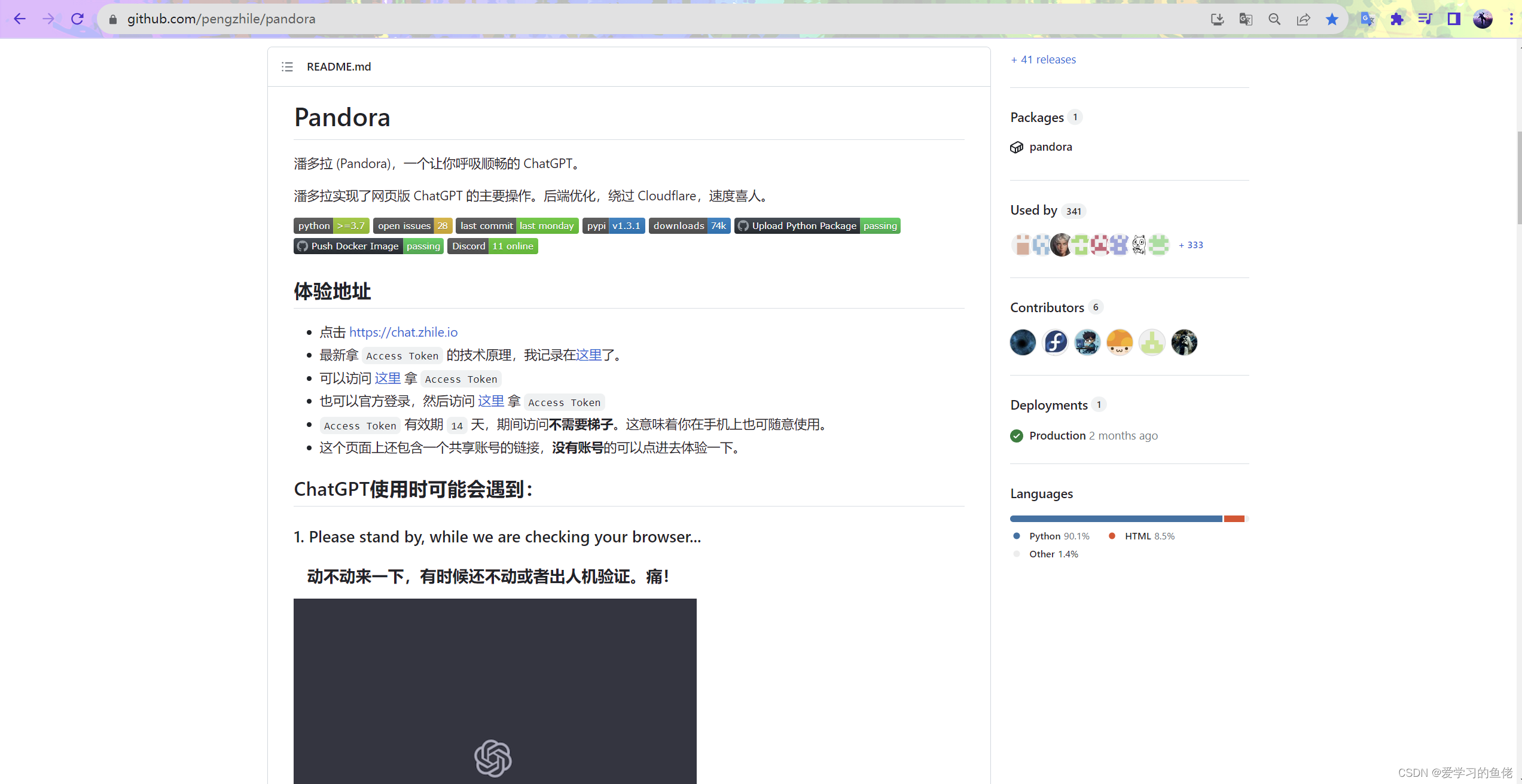
一篇文章教你使用Docker本地化部署Chatgpt(非api,速度非常快!!!)及裸连GPT的方式(告别镜像GPT)
本地搭建ChatGPT(非api调用) 第一种方法:使用Docker本地化部署第一步,下载安装Docker登录GPT 第二种方法:不部署项目,直接连接 第一种方法:使用Docker本地化部署 这种方法的好处就是没有登录限…...

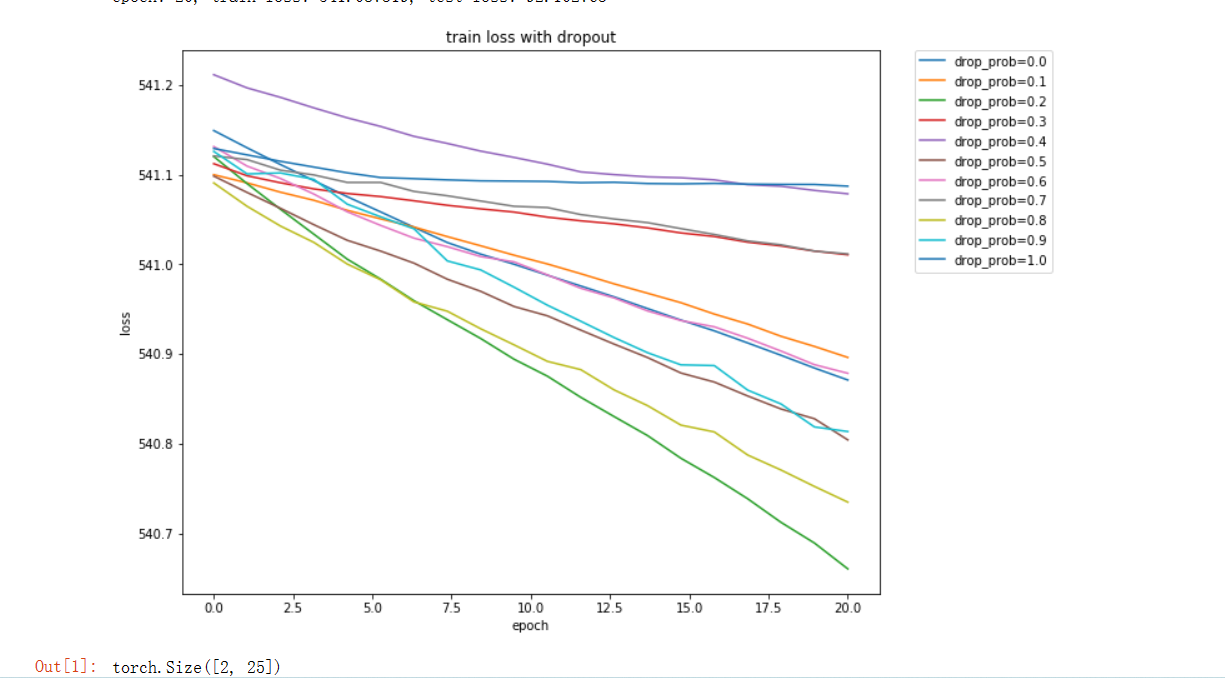
前馈神经网络dropout实例
直接看代码。 (一)手动实现 import torch import torch.nn as nn import numpy as np import torchvision import torchvision.transforms as transforms import matplotlib.pyplot as plt#下载MNIST手写数据集 mnist_train torchvision.datasets.MN…...

Android DataStore:安全存储和轻松管理数据
关于作者:CSDN内容合伙人、技术专家, 从零开始做日活千万级APP。 专注于分享各领域原创系列文章 ,擅长java后端、移动开发、人工智能等,希望大家多多支持。 目录 一、导读二、概览三、使用3.1 Preferences DataStore添加依赖数据读…...

opencv进阶12-EigenFaces 人脸识别
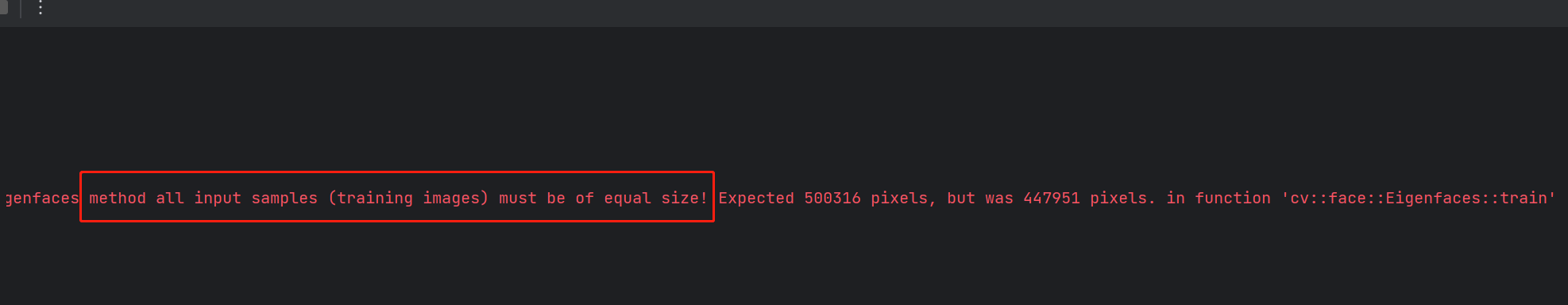
EigenFaces 通常也被称为 特征脸,它使用主成分分析(Principal Component Analysis,PCA) 方法将高维的人脸数据处理为低维数据后(降维),再进行数据分析和处理,获取识别结果。 基本原理…...

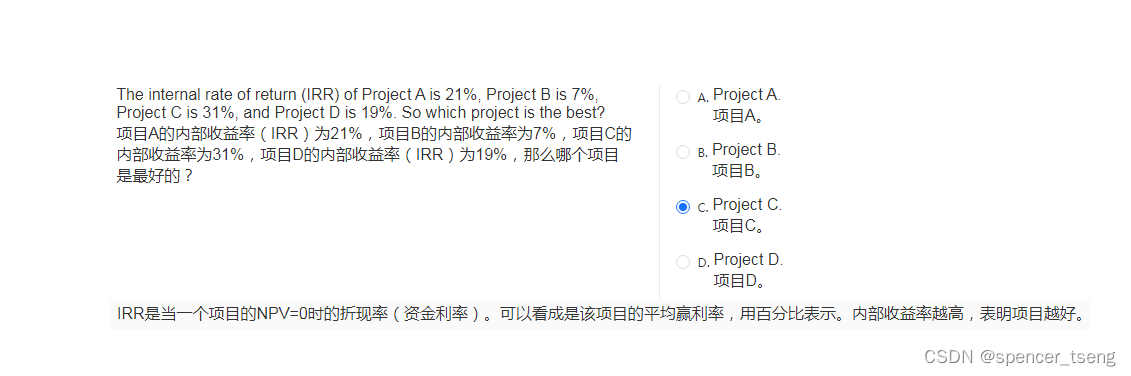
The internal rate of return (IRR)
内部收益率 NPV(Net Present Value)_spencer_tseng的博客-CSDN博客...

半导体自动化专用静电消除器主要由哪些部分组成
半导体自动化专用静电消除器是一种用于消除半导体生产过程中的静电问题的设备。由于半导体制造过程中对静电的敏感性,静电可能会对半导体器件的质量和可靠性产生很大的影响,甚至造成元件损坏。因此,半导体生产中采用专用的静电消除器是非常重…...

【C++入门到精通】C++入门 —— deque(STL)
阅读导航 前言一、deque简介1. 概念2. 特点 二、deque使用1. 基本操作(增、删、查、改)2. 底层结构 三、deque的缺陷四、 为什么选择deque作为stack和queue的底层默认容器总结温馨提示 前言 文章绑定了VS平台下std::deque的源码,大家可以下载…...

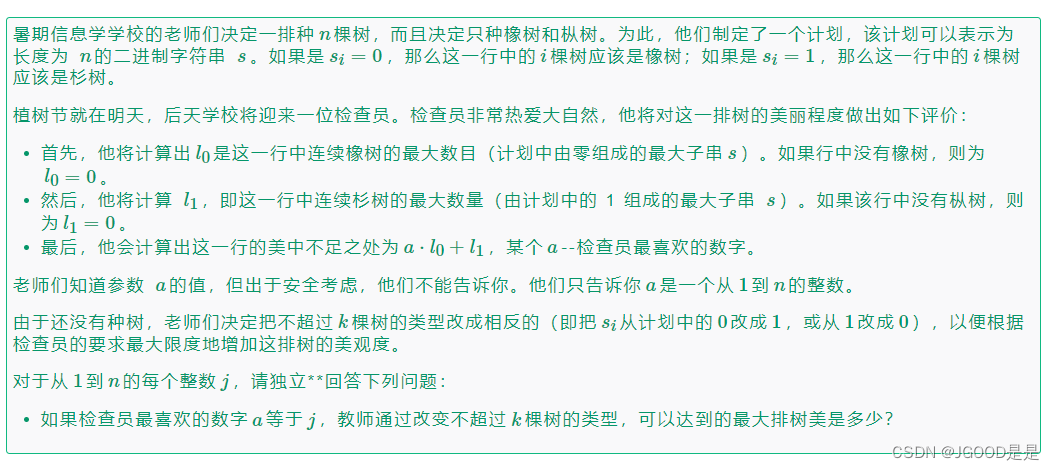
Codeforces Round 893 (Div. 2) D.Trees and Segments
原题链接:Problem - D - Codeforces 题面: 大概意思就是让你在翻转01串不超过k次的情况下,使得a*(0的最大连续长度)(1的最大连续长度)最大(1<a<n)。输出n个数&…...

SpringBoot + Vue 前后端分离项目 微人事(九)
职位管理后端接口设计 在controller包里面新建system包,再在system包里面新建basic包,再在basic包里面创建PositionController类,在定义PositionController类的接口的时候,一定要与数据库的menu中的url地址到一致,不然…...

【业务功能篇71】Cglib的BeanCopier进行Bean对象拷贝
选择Cglib的BeanCopier进行Bean拷贝的理由是, 其性能要比Spring的BeanUtils,Apache的BeanUtils和PropertyUtils要好很多, 尤其是数据量比较大的情况下。 BeanCopier的主要作用是将数据库层面的Entity转化成service层的POJO。BeanCopier其实已…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...
之(六) ——通用对象池总结(核心))
怎么开发一个网络协议模块(C语言框架)之(六) ——通用对象池总结(核心)
+---------------------------+ | operEntryTbl[] | ← 操作对象池 (对象数组) +---------------------------+ | 0 | 1 | 2 | ... | N-1 | +---------------------------+↓ 初始化时全部加入 +------------------------+ +-------------------------+ | …...

职坐标物联网全栈开发全流程解析
物联网全栈开发涵盖从物理设备到上层应用的完整技术链路,其核心流程可归纳为四大模块:感知层数据采集、网络层协议交互、平台层资源管理及应用层功能实现。每个模块的技术选型与实现方式直接影响系统性能与扩展性,例如传感器选型需平衡精度与…...

MyBatis-Plus 常用条件构造方法
1.常用条件方法 方法 说明eq等于 ne不等于 <>gt大于 >ge大于等于 >lt小于 <le小于等于 <betweenBETWEEN 值1 AND 值2notBetweenNOT BETWEEN 值1 AND 值2likeLIKE %值%notLikeNOT LIKE %值%likeLeftLIKE %值likeRightLIKE 值%isNull字段 IS NULLisNotNull字段…...
