搭建:基于nginx的上传功能
搭建:基于nginx的上传功能
文章目录
- 搭建:基于nginx的上传功能
- 一、准备
- 二、安装nginx
- 1.1 解压nginx和nginx插件
- 1.2 编译并安装nginx
- 三、启动一个python后台服务,用于上传到临时路径文件,转移到正式路径
- 四、添加nginx配置
- (1)配置一个静态文件服务
- (2)配置上传文件服务
- 五、启动nginx和python服务
- 六、python程序测试上传
一、准备
开发一个基于nginx的上传功能。
-
下载nginx:https://nginx.org/en/download.html
nginx-1.18.0.tar.gz
-
下载nginx-upload-module插件:https://github.com/vkholodkov/nginx-upload-module/tags
nginx-upload-module-2.3.0.tar.gz
二、安装nginx
1.1 解压nginx和nginx插件
先解压nginx-1.18.0.tar.gz, 然后将nginx-upload-module-2.3.0.tar.gz解压到nginx-1.18.0目录下。
[root@VM-4-3-centos nginx-1.18.0]# ll
总用量 788
drwxr-xr-x 6 1001 1001 4096 8月 19 09:52 auto
-rw-r--r-- 1 1001 1001 302863 4月 21 2020 CHANGES
-rw-r--r-- 1 1001 1001 462213 4月 21 2020 CHANGES.ru
drwxr-xr-x 2 1001 1001 4096 8月 19 09:52 conf
-rwxr-xr-x 1 1001 1001 2502 4月 21 2020 configure
drwxr-xr-x 4 1001 1001 4096 8月 19 09:52 contrib
drwxr-xr-x 2 1001 1001 4096 8月 19 09:52 html
-rw-r--r-- 1 1001 1001 1397 4月 21 2020 LICENSE
drwxr-xr-x 2 1001 1001 4096 8月 19 09:52 man
drwxrwxr-x 3 root root 4096 8月 2 2018 nginx-upload-module-2.3.0
-rw-r--r-- 1 1001 1001 49 4月 21 2020 README
drwxr-xr-x 9 1001 1001 4096 8月 19 09:52 src
[root@VM-4-3-centos nginx-1.18.0]#
1.2 编译并安装nginx
yum -y install make zlib zlib-devel gcc-c++ libtool openssl openssl-devel
安装PCRE,让nginx支持Rewrite功能:
- 下载pcre :http://downloads.sourceforge.net/project/pcre/pcre/8.35/pcre-8.35.tar.gzhttp://downloads.sourceforge.net/project/pcre/pcre/8.35/pcre-8.35.tar.gz
[root@VM-4-3-centos servers]# cd pcre-8.35/
[root@VM-4-3-centos pcre-8.35]# ./configure
[root@VM-4-3-centos pcre-8.35]# make && make install
......
[root@VM-4-3-centos pcre-8.35]# pcre-config --version
8.35
[root@VM-4-3-centos pcre-8.35]#
编译并安装nginx
mkdir /usr/local/nginx
./configure --prefix=/usr/local/nginx --with-http_ssl_module --with-http_stub_status_module --add-module=./nginx-upload-module-2.3.0 --with-pcre=/data/dev/servers/pcre-8.35make && make install
三、启动一个python后台服务,用于上传到临时路径文件,转移到正式路径
- 安装python3:https://blog.csdn.net/hefrankeleyn/article/details/122635487
#! python3
# -*- coding: UTF-8 -*-
###########################
#
# description: nginx上传文件,将临时路径的文件拷贝到正式路径
# author: LiFei
# mail: hefrankeleyn@gmail.com
# date: 2023-08-19
# pip install Flask
#
###########################import logging,os,datetime, shutil, json,socket
from flask import Flask,request,abort,make_response
logging.basicConfig(level=logging.INFO, format="%(asctime)s- %(name)s %(levelname)s- %(message)s")
# 创建一个应用
app = Flask(__name__)
base_dir="/data/dev/nginxUploadFiles"# 创建目录,如果目录不存在
def createDirIfNotExists(dirPath):if not dirPath:returnif not (os.path.exists(dirPath) and os.path.isdir(dirPath)):os.makedirs(dirPath)# 创建子路径
def createSubDir(params):sub_file_dir = ""if "busType" in params:busType = str(params["busType"]).replace(' ', '')if busType:sub_file_dir = os.path.join(sub_file_dir, busType)one_day = datetime.datetime.now().strftime('%Y%m%d')sub_file_dir = os.path.join(sub_file_dir, one_day)createDirIfNotExists(os.path.join(base_dir, sub_file_dir))return sub_file_dir# 将临时文件拷贝到正式文件目录
def exeUpload(params):if not params:abort(400)bus_file_name = params["file.name"]file_type = params["file.content_type"]tmp_file_path = params["file.path"]file_md5 = params["file.md5"]file_size = params["file.size"]real_filename = file_md5 + (bus_file_name[bus_file_name.rfind("."):] if bus_file_name.rfind(".")!=-1 else "")subDirPath = createSubDir(params)target_file_path = os.path.join(base_dir, subDirPath, real_filename)# 将临时路径文件拷贝到正式路径shutil.copyfile(tmp_file_path, target_file_path)# 这个路径,可以访问正式目录下的文件base_url = "http://%s:8088/" % (socket.gethostbyname(socket.gethostname()))# 返回结果json_data = json.dumps({"file_name": bus_file_name,"content_type": file_type,"file_md5": file_md5,"file_size": file_size,"file_path": target_file_path,"base_url": base_url,"sub_file_path": os.path.join(subDirPath, real_filename)})response = make_response(json_data)headers = {"content-type": "application/json; charset=utf-8"}response.headers = headersreturn response@app.route("/upload", methods=["POST", 'GET'])
def nginxUpload():if request.method == "POST":try:params = request.form.to_dict()response = exeUpload(params)return responseexcept Exception as e:err_str = str(e)response = make_response(err_str, 500)headers = {"content-type": "text/plain; charset=utf-8"}response.headers = headersreturn responseelse:response = make_response("<p>错误的请求类型</p>", 500)headers = {"content-type": "text/plain; charset=utf-8"}response.headers = headersreturn responseif __name__ =="__main__":app.run(host="0.0.0.0", port=2230)
启动服务:
nohup python3 nginxUploadPassServer.py 1>nohup.out 2>&1 &
四、添加nginx配置
nginx.conf
user root;
worker_processes 1;events {worker_connections 1024;
}http {include mime.types;default_type application/octet-stream;sendfile on;keepalive_timeout 65;include /usr/local/nginx/conf/conf.d/*.conf;
}
conf.d/nginx_80.conf
server {listen 80;server_name localhost;location / {root html;index index.html index.htm;}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}}
(1)配置一个静态文件服务
conf.d/nginx_80.conf
server {listen 8088;server_name localhost;#charset koi8-r;#access_log logs/host.access.log main;location / {alias /data/dev/nginxUploadFiles/;autoindex on;#root html;#index index.html index.htm;}}
(2)配置上传文件服务
conf.d/nginxUplaod.conf
server {listen 5312;client_max_body_size 100m;location /upload {# 转到后端处理的URL,表示Nginx接受完上传的文件后,然后交给后端处理的地址upload_pass @fileserver_backend;# 上传模块接收到文件,临时存放的路径,1 表示方法,该方法需要在/tmp/nginx_upload 下创建以0 到 9位目录,上传的时候会进行一散列处理。 mkdir -p /tmp/nginx_upload/{0,1,2,3,4,5,6,7,8,9}; chmod 777 -R /tmp/nginx_uploadupload_store /tmp/nginx_upload 1;# 上传文件的权限,rw表示读写,r只读upload_store_access user:rw group:rw all:rw;set $upload_field_name "file";# http 报头, pass 到后台页面后能获取set到报头字段upload_set_form_field $upload_field_name.name "$upload_file_name";upload_set_form_field $upload_field_name.content_type "$upload_content_type";upload_set_form_field $upload_field_name.path "$upload_tmp_path";# upload 模块自动生成一些信息,如文件大小,文件的md值upload_aggregate_form_field "$upload_field_name.md5" "$upload_file_md5";upload_aggregate_form_field "$upload_field_name.size" "$upload_file_size";# 允许的字段upload_pass_form_field "^.*$";#upload_pass_form_field "^submit$|^description$";# 如果pass页面出现以下状态码,就删除本次上传的临时文件upload_cleanup 400 404 499 500-505;# 打开开关, 把前段脚本请求的参数传给后端的脚本语言upload_pass_args on;}location @fileserver_backend {proxy_pass http://localhost:2230;}
}
五、启动nginx和python服务
启动nginx
cd /usr/local/nginx
./sbin/nginx
nginx其它命令
./sbin/nginx -s reload
./sbin/nginx -s stop
启动python服务:
nohup python3 nginxUploadPassServer.py 1>nohup.out 2>&1 &
六、python程序测试上传
#! python3
# -*- coding: UTF-8 -*-
###########################
#
# description: 执行上传
# author: LiFei
# mail: hefrankeleyn@gmail.com
# date: 2023-08-19
#
###########################
import logging, os, requests
logging.basicConfig(level=logging.INFO, format="%(asctime)s- %(name)s %(levelname)s- %(message)s")def uploadFile(upload_url, file_path, content_type):try:if not (os.path.exists(file_path) and os.path.isfile(file_path)):raise Exception("要上传的文件不存在:" + str(file_path))data = {"busType": "myPro"}fileName = os.path.split(file_path)[-1]files = {"file": (fileName, open(file_path, 'rb'), content_type)}response = requests.post(upload_url, files=files, data=data)return responseexcept Exception as e:logging.error(e)raise eif __name__=="__main__":upload_url = "http://myip:5312/upload"file_path = r"/Users/lifei/Documents/workspace/git_test_wp/myproject/wuyishan.jpg"content_type = "image/jpeg"response = uploadFile(upload_url, file_path, content_type)logging.info(response.json())
之后就可以访问到:
http://myip:8088/myPro/20230819/cad0d40e01e0930cad9030f8cc32f68b.jpg
相关文章:

搭建:基于nginx的上传功能
搭建:基于nginx的上传功能 文章目录 搭建:基于nginx的上传功能一、准备二、安装nginx1.1 解压nginx和nginx插件1.2 编译并安装nginx 三、启动一个python后台服务,用于上传到临时路径文件,转移到正式路径四、添加nginx配置…...

JavaScript高级
1、JavaScript面向对象 1.1、面向对象介绍 在 Java 中我们学习过面向对象,核心思想是万物皆对象。在 JavaScript 中同样也有面向对象。思想类似。 1.2、类的定义和使用 结构说明 代码实现 <!DOCTYPE html> <html lang"en"> <head>…...

隔断让你的办公室变得更加智能、环保、人性化
隔断可以在办公室中起到多种重要作用,使办公室更加智能、环保和人性化。以下是一些可能的方式: 1. 智能办公室控制系统:可以通过隔断集成智能办公室控制系统,实现办公室照明、温度和空调等设备的自动调节,提高能效和舒…...

web文件上传
文件上传指的是,将本地的图片、视频、音频上传到服务器,提供给其他用户浏览和下载的过程 前端需求 想要进行文件上传对于web前端来说有三个重要要素 1.<input type"file" name"image"> 提供这样的file文件上传格式 2. metho…...
,数学题)
二刷LeetCode--48. 旋转图像(C++版本),数学题
思路:主要是观察变化之后的数组和最开始的数组的区别,不难发现,先转置在左右镜像对称即可。需要注意的是转置和镜像对称中for变量的终止条件。 class Solution { public:void rotate(vector<vector<int>>& matrix) {// 行数…...

神经网络改进:注重空间变化,权重参数调整,正则化, 熵的简单理解
目录 神经网络改进:注重空间变化 将高纬空间映射到地位空间便于表示(供给数据) 将地位空间映射到高纬空间进行分类聚合(达到可分状态(K-means)) 神经网络改进:权重参数调整 自注…...

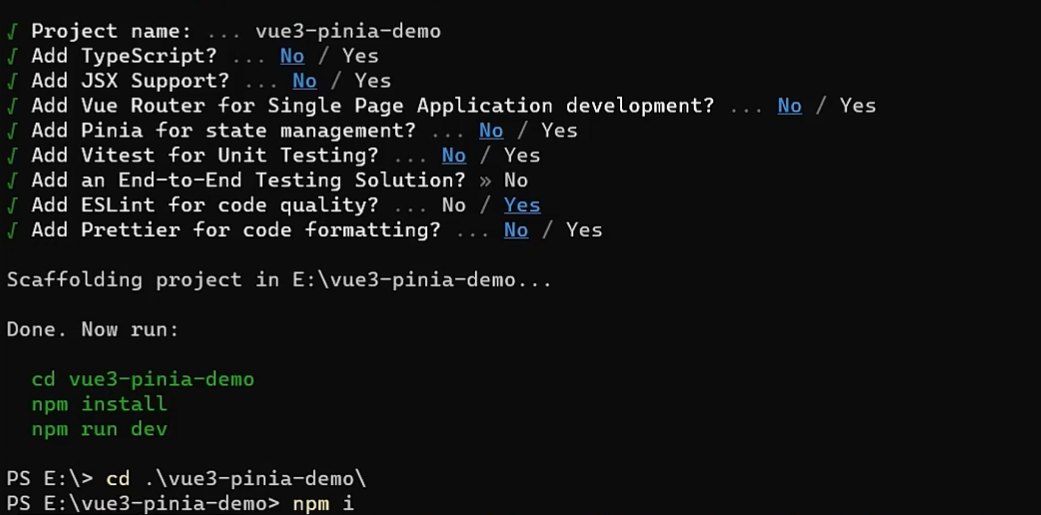
快速入门vue3新特性和新的状态管理库pinia
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹) 目录 Vue3.3新特性 defineOptions defineModel pinia 介绍 与 Vuex 3.x/4.x 的比较 安装 核心概念 定义…...

字符串经典问题
1. 验证回文串 验证回文串 如果在将所有大写字符转换为小写字符、并移除所有非字母数字字符之后,短语正着读和反着读都一样。则可以认为该短语是一个 回文串 。 字母和数字都属于字母数字字符。 给你一个字符串 s,如果它是 回文串 ,返回 t…...

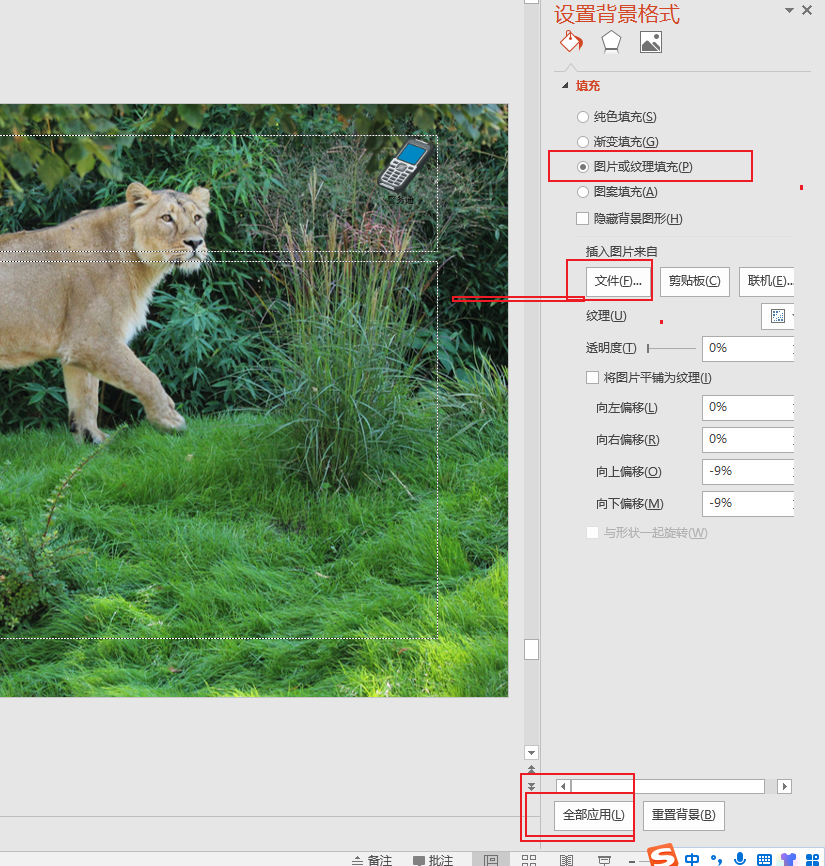
如何将图片应用于所有的PPT页面?
问题:如何快速将图片应用到所有PPT页面? 解答:有两种方法可以解决这个问题。第一种用母板。第二种用PPT背景功能。 解决有时候汇报的时候,ppt中背景图片修改不了以及不知道如何查找,今天按照逆向过程进行操作 方法1…...

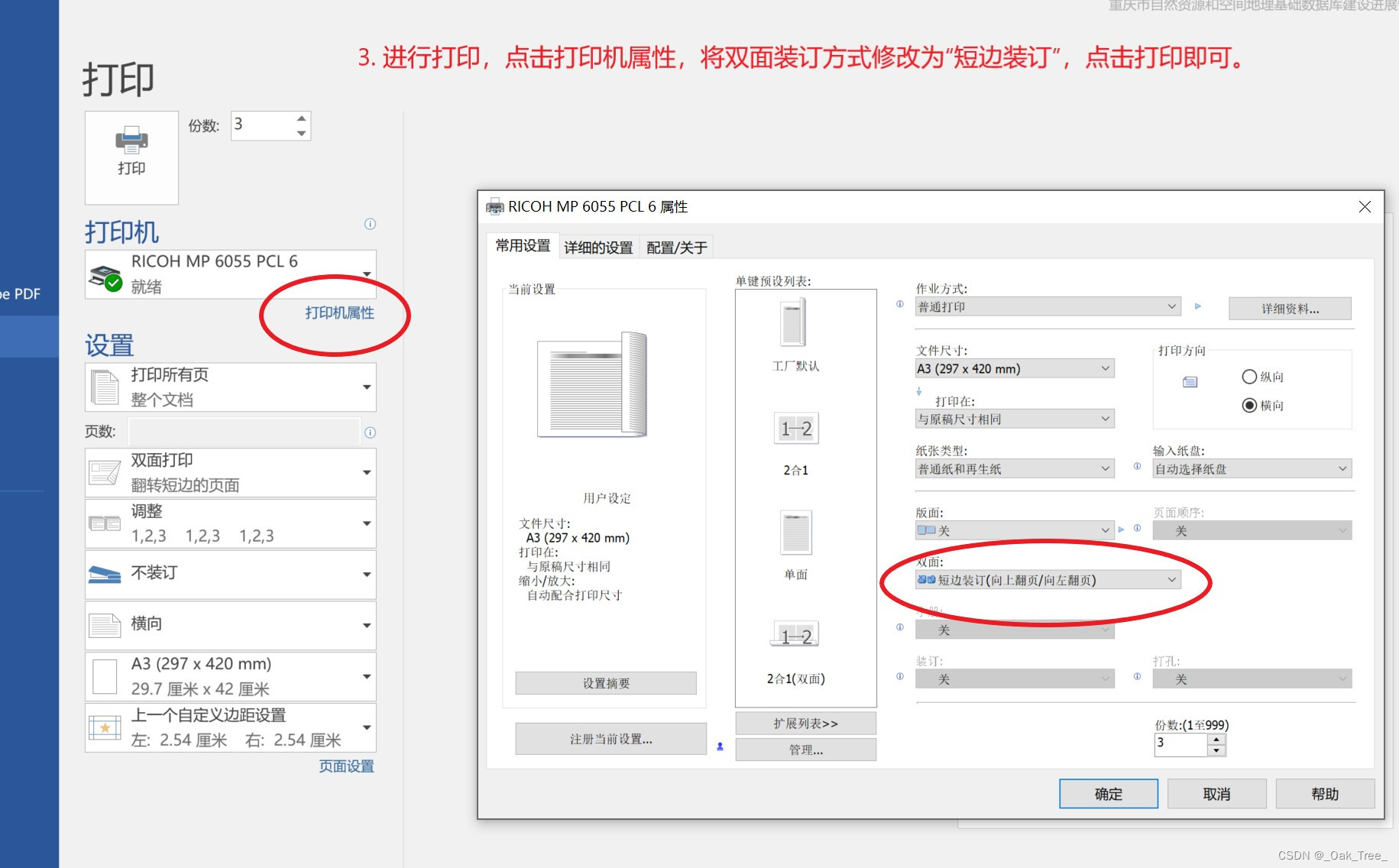
打印技巧——word中A4排版打印成A3双面对折翻页
在进行会议文件打印时,我们常会遇到需要将A4排版的文件,在A3纸张上进行双面对折翻页打印,本文对设置方式进行介绍: 1、在【布局】选项卡中,点击右下角小箭头,打开页面设置选项卡 1.1在【页边距】中将纸张…...

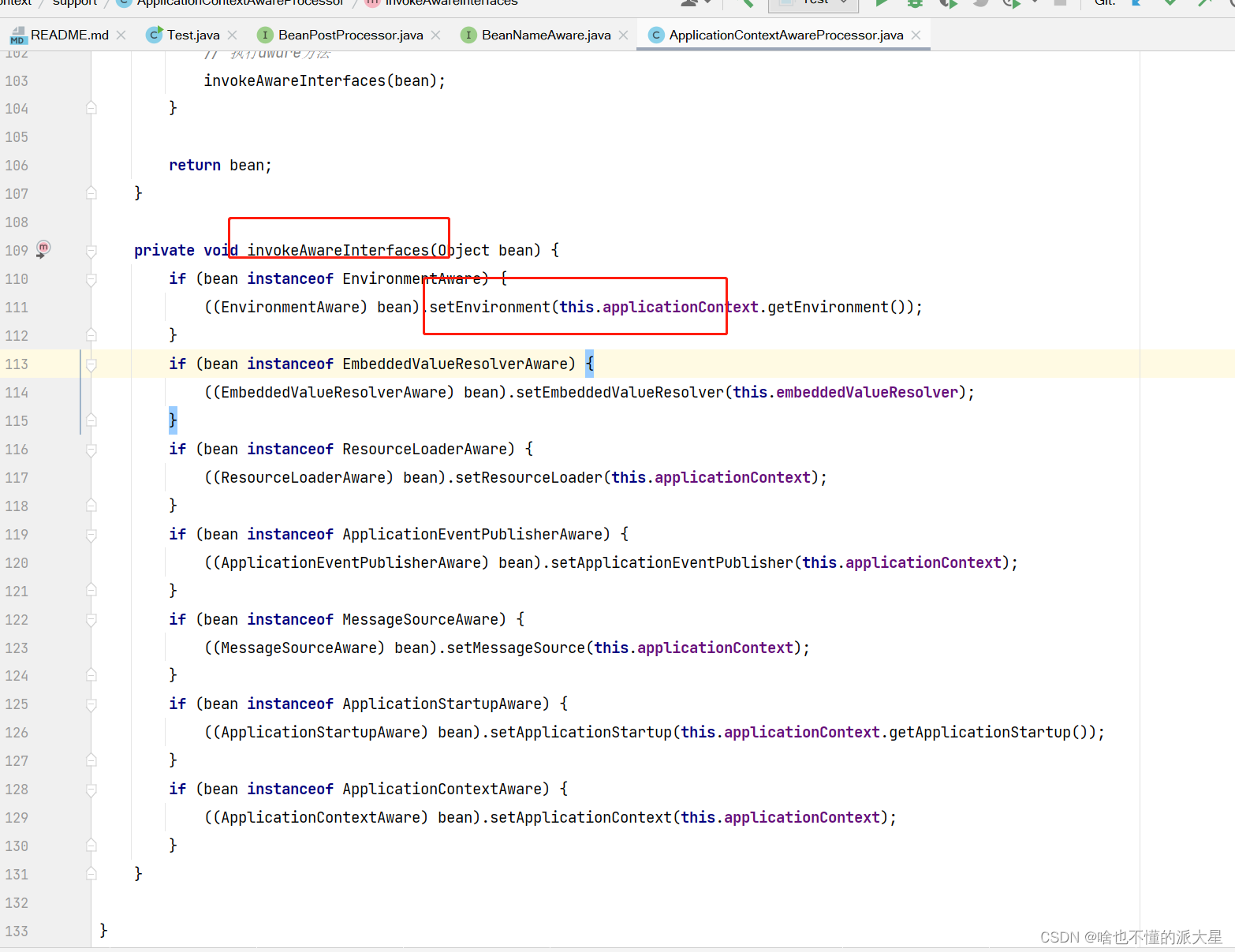
2、手写模拟Spring底层原理
创建BeanDefinition bean定义 设置BeanDefinition 的类信息,作用域信息 创建beanDefinitionMap scope为原型: scope为单例: 总结: 扫描ComponentScan注解上的包扫描路径,将Component注解修饰的类,生成Bea…...

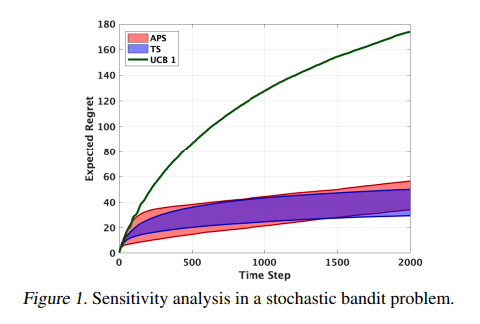
6篇 ICML 2023 杰出论文解析,涉及无学习率、LLM水印、域泛化等方向
ICML 全称 International Conference on Machine Learning,由国际机器学习学会(IMLS)举办,是计算机人工智能领域的顶级会议。今年的 ICML 大会已是第 40 届,共收到 6538 份投稿,有1827 份被接收,…...

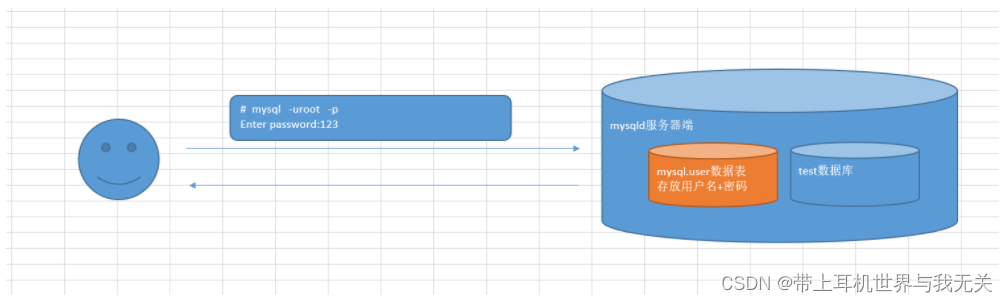
linux第三阶段--第三方软件(一)MySQL的概述和二进制安装(官网版)
MySQL介绍及安装 一、MySQL概述 DB2 POSTGRE-SQL 1、关系型数据库与非关系型数据库 RDBMS(relational database management system),既关系型数据库管理系统。 简单来说,关系型数据库,是指采用了二维表格来组织数…...

AD域控制器将辅域控制器角色提升为主域控制器
背景 域控服务器迁移,已将新机器添加为该域的辅域控制器。 主域控制器:test-dc-01 辅域控制器:test-dc-02 需求将主辅域的角色进行互换,test-dc-01更换为辅域,test-dc-02更换为主域。 操作步骤 方法1 命令行修改AD域…...

Docker案例分析:创建并运行一个Redis容器
步骤一:到DockerHub搜索Redis镜像 步骤二:查看Redis镜像文档中的帮助信息 步骤三:利用docker run命令运行一个Redis容器 可以看到第二行的命令是支持数据持久化的创建容器命令,但是我们使用的命令如下: docker run -…...

银河麒麟服务器v10 sp1 .Net6.0 上传文件错误 access to the path is denied
上一篇:银河麒麟服务器v10 sp1 部署.Net6.0 http https_csdn_aspnet的博客-CSDN博客 .NET 6之前,在Linux服务器上安装 libgdiplus 即可解决,libgdiplus是System.Drawing.Common原生端跨平台实现的主要提供者,是开源mono项目。地址…...

钝感力:项目经理的隐形盾牌
钝感力的定义 钝感力的起源和意义 钝感力,或者说对外部刺激的不敏感性,起源于我们的生存本能。在古代,人们面对各种危险和挑战,需要有一定的抗压能力,才能在恶劣环境中生存下来。这种能力使得我们的祖先能够在面对猛兽…...

成集云 | 乐享问题邀请同步企微提醒 | 解决方案
源系统成集云目标系统 方案介绍 腾讯乐享是腾讯公司开发的一款企业社区化知识管理平台,它提供了包括知识库、问答、课堂、考试、活动、投票和论坛等核心应用。这个平台凝聚了腾讯10年的管理经验,可以满足政府、企业和学校在知识管理、学习培训、文化建…...

【TypeScript】基础类型
安装 Node.js 环境 https://nodejs.org/en 终端中可以查到版本号即安装成功。 然后,终端执行npm i typescript -g安装 TypeScript 。 查到版本号即安装成功。 字符串类型 let str:string "Hello"; console.log(str);终端中先执行tsc --init…...
)
c++控制台双人格斗小游戏(测试版)
嗨嗨嗨,又是我! 我又来发博客啦! 最近太闲了,又做了个small游戏:小人-格斗(测试版) 上代码! 记得加上gamesio.h哦 #include<cstring> #include<conio.h> #include"gamesio.h" //宏定义一些常量(可更改) #define BULLETNUM 300//子弹最大数量 #defin…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...

【FTP】ftp文件传输会丢包吗?批量几百个文件传输,有一些文件没有传输完整,如何解决?
FTP(File Transfer Protocol)本身是一个基于 TCP 的协议,理论上不会丢包。但 FTP 文件传输过程中仍可能出现文件不完整、丢失或损坏的情况,主要原因包括: ✅ 一、FTP传输可能“丢包”或文件不完整的原因 原因描述网络…...

C/Python/Go示例 | Socket Programing与RPC
Socket Programming介绍 Computer networking这个领域围绕着两台电脑或者同一台电脑内的不同进程之间的数据传输和信息交流,会涉及到许多有意思的话题,诸如怎么确保对方能收到信息,怎么应对数据丢失、被污染或者顺序混乱,怎么提高…...

【R语言编程——数据调用】
这里写自定义目录标题 可用库及数据集外部数据导入方法查看数据集信息 在R语言中,有多个库支持调用内置数据集或外部数据,包括studentdata等教学或示例数据集。以下是常见的库和方法: 可用库及数据集 openintro库 该库包含多个教学数据集&a…...

React 样式方案与状态方案初探
React 本身只提供了基础 UI 层开发范式,其他特性的支持需要借助相关社区方案实现。本文将介绍 React 应用体系中样式方案与状态方案的主流选择,帮助开发者根据项目需求做出合适的选择。 1. React 样式方案 1.1. 内联样式 (Inline Styles) 通过 style …...
