SpringBoot部署到腾讯云
SpringBoot部署到腾讯云
此处默认已经申请到腾讯云服务器,因为本人还没有申请域名,所以就直接使用的
ip地址
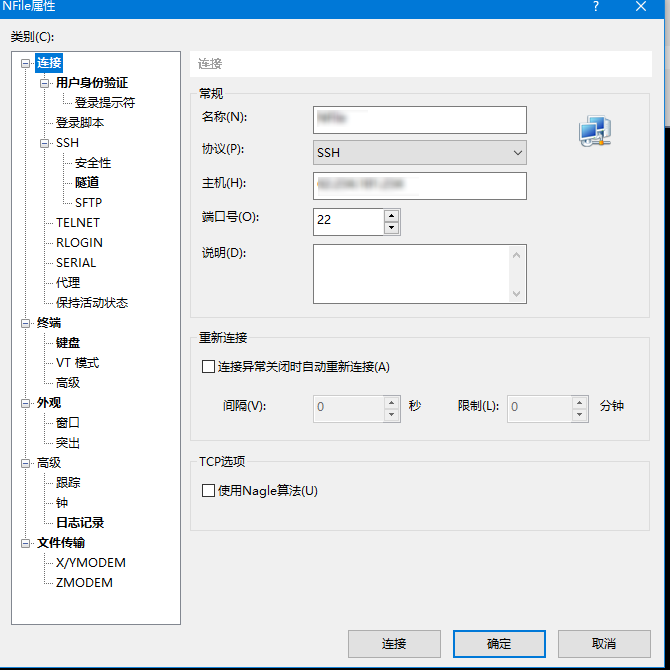
XShell连接到腾讯云
主机中填写腾讯云的公网ip地址

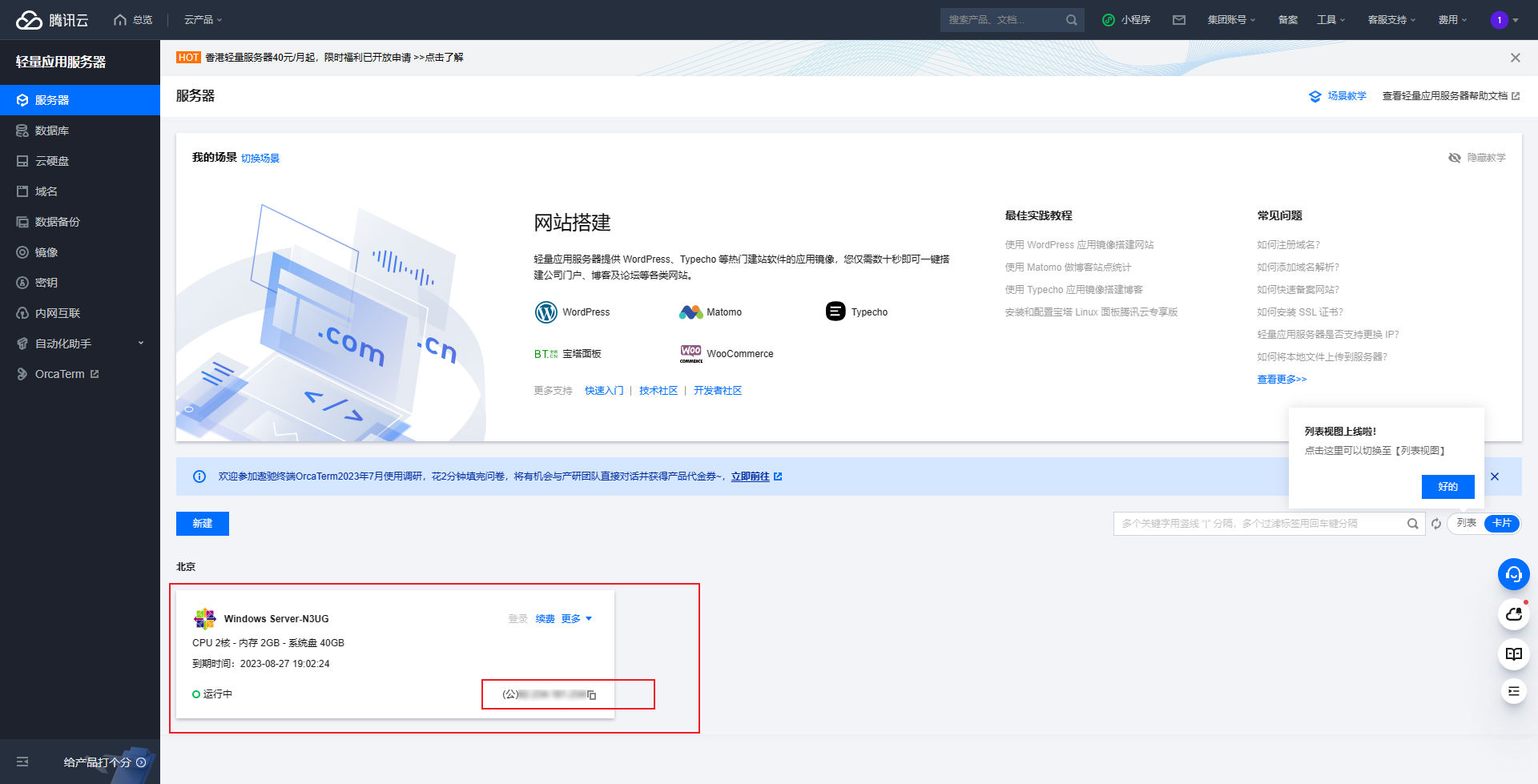
公网ip地址在下图中找到

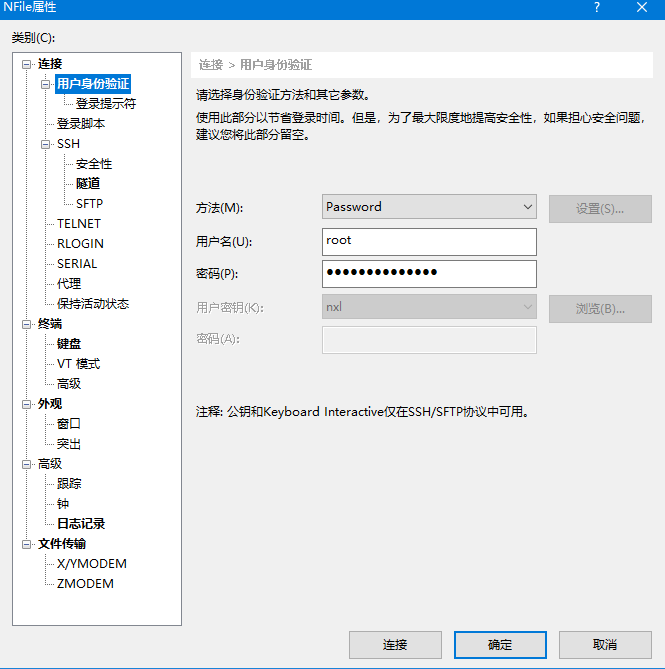
接下来填写服务器的用户名与密码

一般centOS用户名为root,ubuntu的用户名为ubuntu
最后点击连接即可。
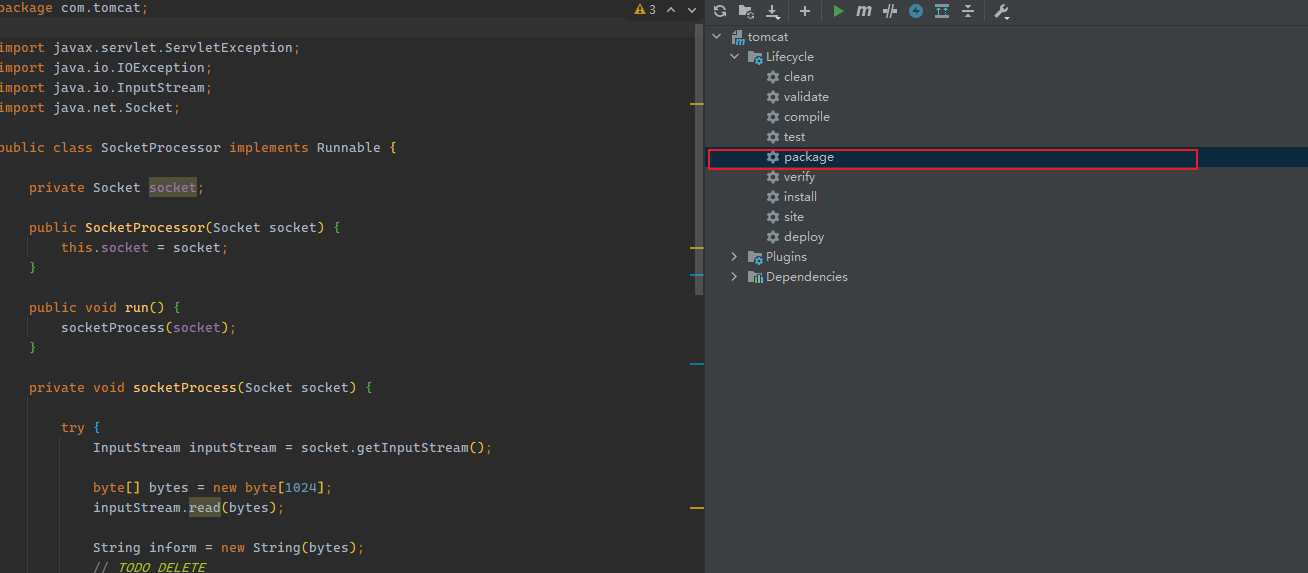
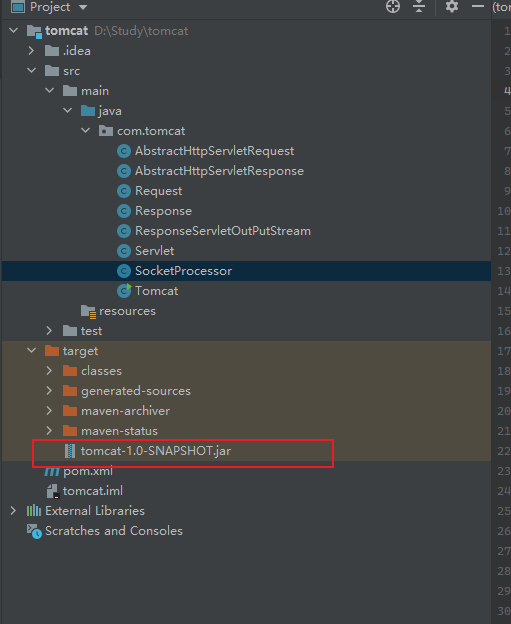
将java程序打包为jar

如上图,点击package,就可以打包为jar
随后在在target中就可以找到jar,target->xxx.jar,如下图:

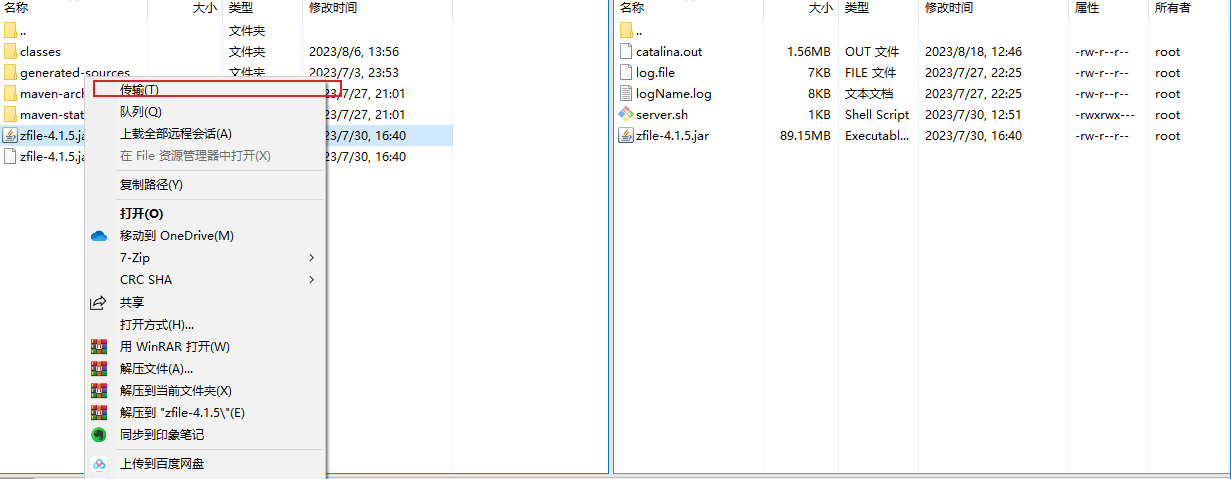
将jar传输到服务器中

这里使用的是xftp
配置环境
项目使用的是jdk1.8,使用以下命令配置环境
yum -y install java-1.8.0-openjdk*
安装完毕后,使用以下命令查看是否安装成功
java -version
启动项目
首先到jar包所在目录,本人jar包在home目录中
随后执行以下目录执行java程序
java -jar xxx.jar
完整命令如下图

打开网站
http://腾讯云服务器的公网ip:端口号就可以使用了
但是这样启动的话,当终端关闭,网站也打不开,那么就可以使用以下命令
nohup java -jar xx.jar > logName.log 2>&1 &
nohup:不挂断地运行命令,退出帐户之后继续运行相应的进程。关闭则使用:
1.
ps -ef | grep(能识别你的进程名称的关键词):会返回nohup启动的所有相关进程2.
kill -9 pid(pid为每一行的第二个id编码,表示的是该进程的父进程)
使用另外一种方法启动服务器
-
进入到
jar包所在位置 -
建立启动停止文件
touch server.sh -
打开文件
vim springboot.sh -
按
i进入编辑模式,粘贴下列代码#!/bin/bash #这里可替换为你自己的执行程序,其他代码无需更改 APP_NAME=zfile-4.1.5.jar#使用说明,用来提示输入参数 usage() {echo "Usage: sh 执行脚本.sh [start|stop|restart|status]"exit 1 }#检查程序是否在运行 is_exist(){pid=`ps -ef|grep $APP_NAME|grep -v grep|awk '{print $2}' `#如果不存在返回1,存在返回0if [ -z "${pid}" ]; thenreturn 1elsereturn 0fi }#启动方法 start(){is_existif [ $? -eq "0" ]; thenecho "${APP_NAME} is already running. pid=${pid} ."elsenohup java -jar $APP_NAME >> catalina.out 2>&1 &echo "start OK,${APP_NAME} is running"fi }#停止方法 stop(){is_existif [ $? -eq "0" ]; thenkill -9 $pidecho "stop OK,${APP_NAME} is NOT running."elseecho "${APP_NAME} is not running"fi }#输出运行状态 status(){is_existif [ $? -eq "0" ]; thenecho "${APP_NAME} is running. Pid is ${pid}"elseecho "${APP_NAME} is NOT running."fi }#重启 restart(){stopstart }#根据输入参数,选择执行对应方法,不输入则执行使用说明 case "$1" in"start")start;;"stop")stop;;"status")status;;"restart")restart;;*)usage;; esac注意
APP_NAME改为自己的jar包名称随后,先按
esc在输入:wq -
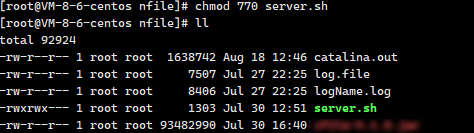
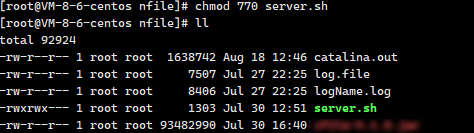
将server.sh设置为可执行文件
chmod 770 server.sh如果成功会变成绿色,如下图

-
启动与关闭
启动
sh server.sh start验证是否成功
sh server.sh status关闭
sh server.sh stop
相关文章:

SpringBoot部署到腾讯云
SpringBoot部署到腾讯云 此处默认已经申请到腾讯云服务器,因为本人还没有申请域名,所以就直接使用的ip地址 XShell连接到腾讯云 主机中填写腾讯云的公网ip地址 公网ip地址在下图中找到 接下来填写服务器的用户名与密码 一般centOS用户名为rootÿ…...

Git 设置代理
Git 传输分两种协议,SSH和 http(s),设置代理也需要分两种。 http(s) 代理 Command Line 使用 命令行 模式,可以在Powershell中使用以下命令设置代理: $env:http_proxy"http://127.0.0.1:7890" $env:https_proxy&quo…...

基于Spring Boot的机场VIP客户管理系统的设计与实现(Java+spring boot+MySQL)
获取源码或者论文请私信博主 演示视频: 基于Spring Boot的机场VIP客户管理系统的设计与实现(Javaspring bootMySQL) 使用技术: 前端:html css javascript jQuery ajax thymeleaf 微信小程序 后端:Java s…...

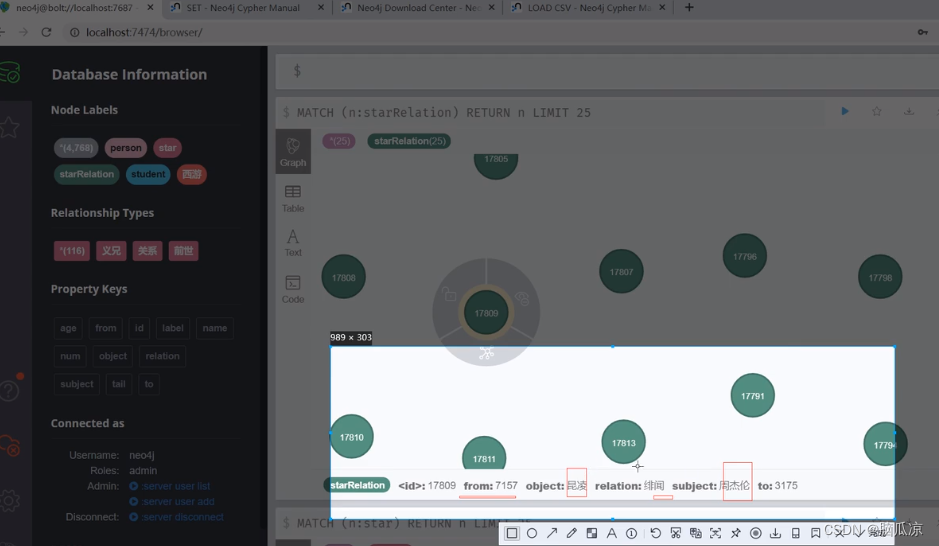
图数据库_Neo4j学习cypher语言_使用CQL_构建明星关系图谱_导入明星数据_导入明星关系数据_创建明星关系---Neo4j图数据库工作笔记0009
首先找到明星数据 可以看到有一个sheet1,是,记录了所有的关系的数据 然后比如我们搜索一个撒贝宁,可以看到撒贝宁的数据 然后这个是构建的CQL语句 首先我们先去启动服务 neo4j console 然后我们再来看一下以前导入的,可以看到导入很简单, 就是上面有CQL 看一下节点的属性...

恒运资本:算力概念强势拉升,亚康股份“20cm”涨停,首都在线等大涨
算力概念21日盘中强势拉升,到发稿,亚康股份“20cm”涨停,首都在线、汇金股份涨逾11%,鸿博股份亦涨停,南凌科技涨近9%,科创信息、神州数码、铜牛信息等涨超7%。 音讯面上,8月19日,202…...

Neo4j之union基础
UNION 用于将多个 MATCH 或 RETURN 子句的结果合并为一个结果集。它可以用来合并不同模式的节点和关系,或者将多个查询的结果合并在一起。以下是一些常用的示例和解释: 基本用法: MATCH (p:Person) WHERE p.age > 30 RETURN p.name AS n…...

搭建:基于nginx的上传功能
搭建:基于nginx的上传功能 文章目录 搭建:基于nginx的上传功能一、准备二、安装nginx1.1 解压nginx和nginx插件1.2 编译并安装nginx 三、启动一个python后台服务,用于上传到临时路径文件,转移到正式路径四、添加nginx配置…...

JavaScript高级
1、JavaScript面向对象 1.1、面向对象介绍 在 Java 中我们学习过面向对象,核心思想是万物皆对象。在 JavaScript 中同样也有面向对象。思想类似。 1.2、类的定义和使用 结构说明 代码实现 <!DOCTYPE html> <html lang"en"> <head>…...

隔断让你的办公室变得更加智能、环保、人性化
隔断可以在办公室中起到多种重要作用,使办公室更加智能、环保和人性化。以下是一些可能的方式: 1. 智能办公室控制系统:可以通过隔断集成智能办公室控制系统,实现办公室照明、温度和空调等设备的自动调节,提高能效和舒…...

web文件上传
文件上传指的是,将本地的图片、视频、音频上传到服务器,提供给其他用户浏览和下载的过程 前端需求 想要进行文件上传对于web前端来说有三个重要要素 1.<input type"file" name"image"> 提供这样的file文件上传格式 2. metho…...
,数学题)
二刷LeetCode--48. 旋转图像(C++版本),数学题
思路:主要是观察变化之后的数组和最开始的数组的区别,不难发现,先转置在左右镜像对称即可。需要注意的是转置和镜像对称中for变量的终止条件。 class Solution { public:void rotate(vector<vector<int>>& matrix) {// 行数…...

神经网络改进:注重空间变化,权重参数调整,正则化, 熵的简单理解
目录 神经网络改进:注重空间变化 将高纬空间映射到地位空间便于表示(供给数据) 将地位空间映射到高纬空间进行分类聚合(达到可分状态(K-means)) 神经网络改进:权重参数调整 自注…...

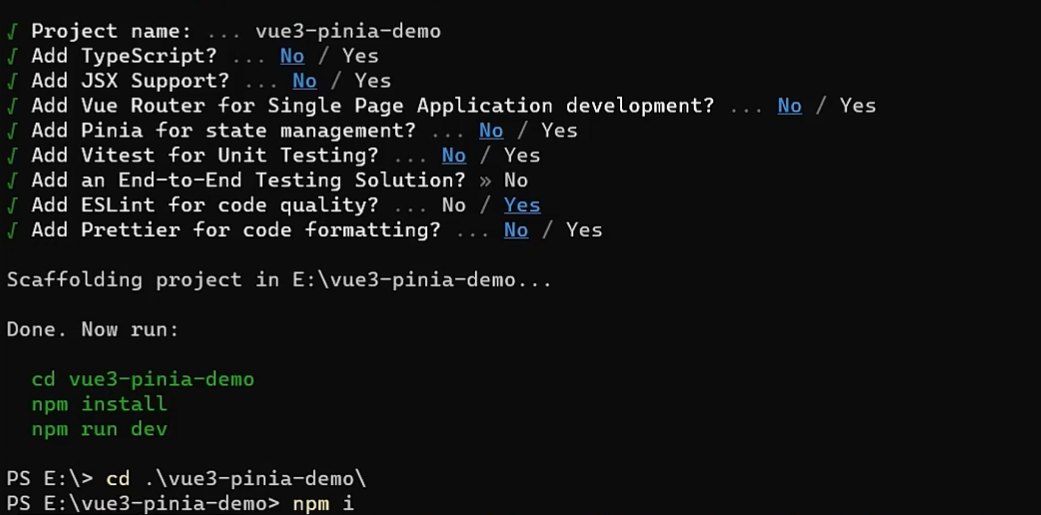
快速入门vue3新特性和新的状态管理库pinia
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹) 目录 Vue3.3新特性 defineOptions defineModel pinia 介绍 与 Vuex 3.x/4.x 的比较 安装 核心概念 定义…...

字符串经典问题
1. 验证回文串 验证回文串 如果在将所有大写字符转换为小写字符、并移除所有非字母数字字符之后,短语正着读和反着读都一样。则可以认为该短语是一个 回文串 。 字母和数字都属于字母数字字符。 给你一个字符串 s,如果它是 回文串 ,返回 t…...

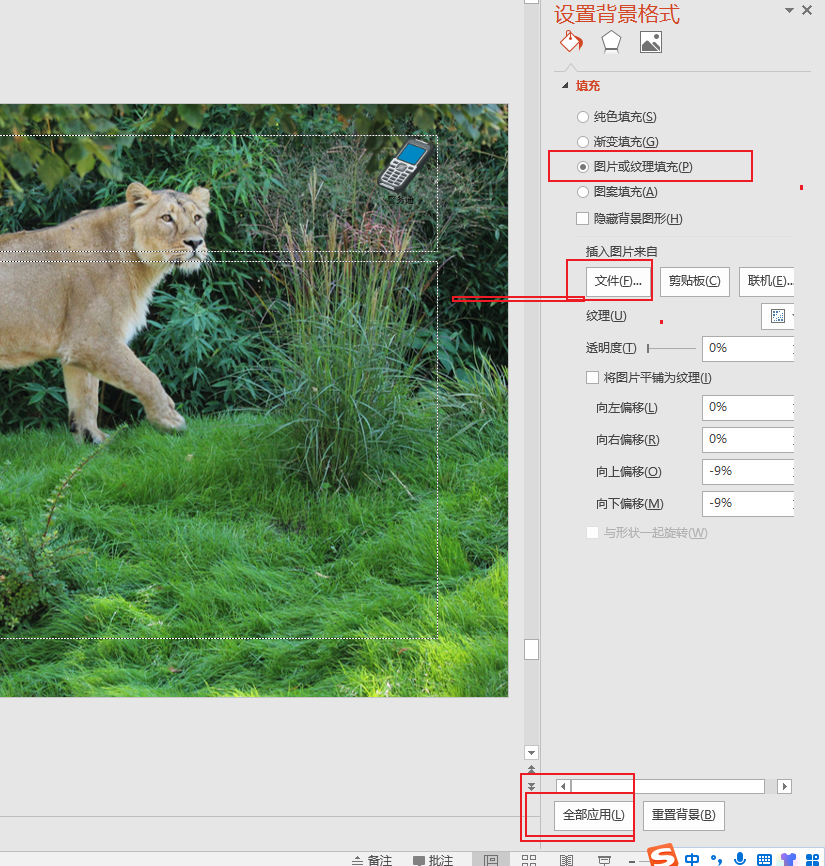
如何将图片应用于所有的PPT页面?
问题:如何快速将图片应用到所有PPT页面? 解答:有两种方法可以解决这个问题。第一种用母板。第二种用PPT背景功能。 解决有时候汇报的时候,ppt中背景图片修改不了以及不知道如何查找,今天按照逆向过程进行操作 方法1…...

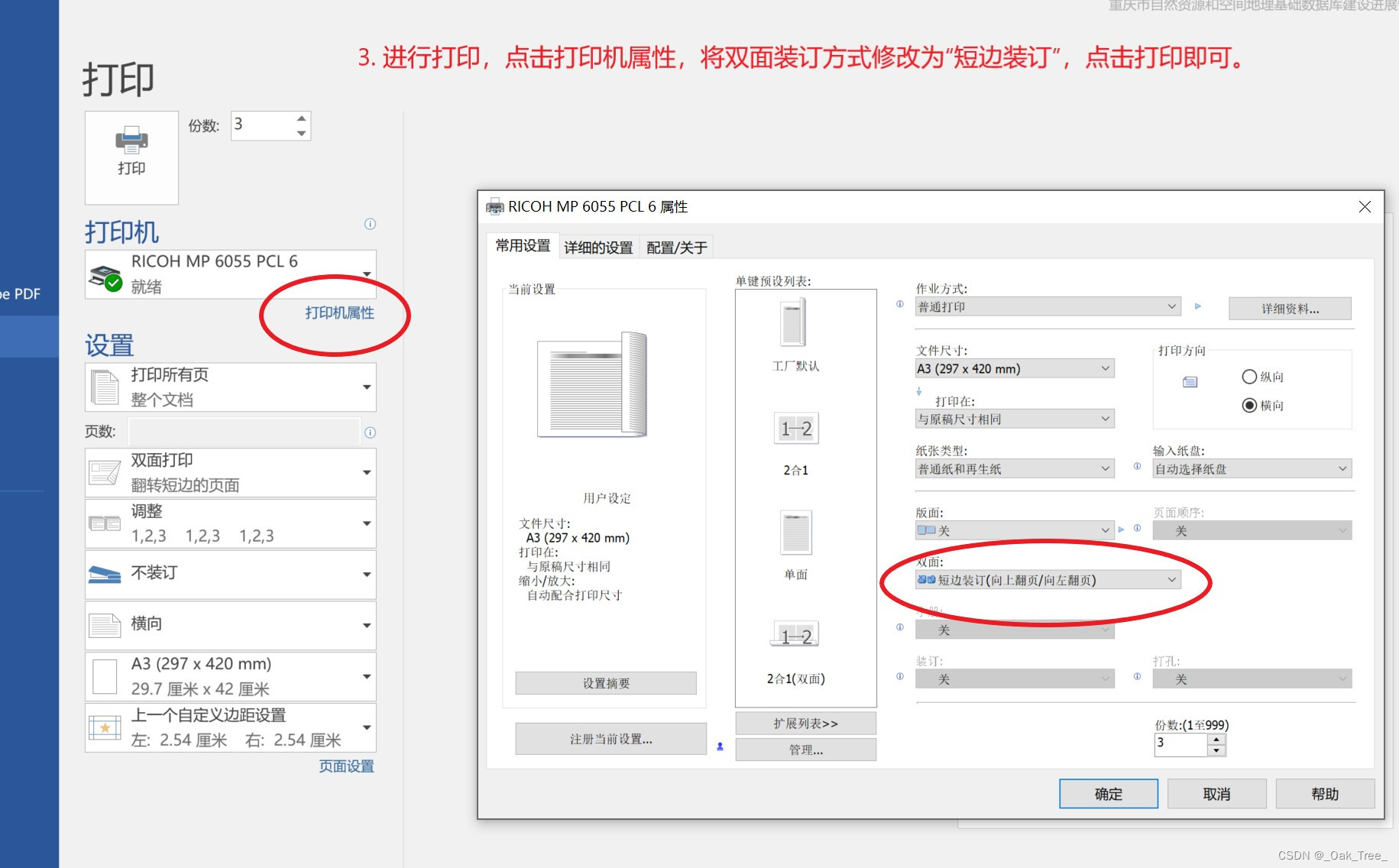
打印技巧——word中A4排版打印成A3双面对折翻页
在进行会议文件打印时,我们常会遇到需要将A4排版的文件,在A3纸张上进行双面对折翻页打印,本文对设置方式进行介绍: 1、在【布局】选项卡中,点击右下角小箭头,打开页面设置选项卡 1.1在【页边距】中将纸张…...

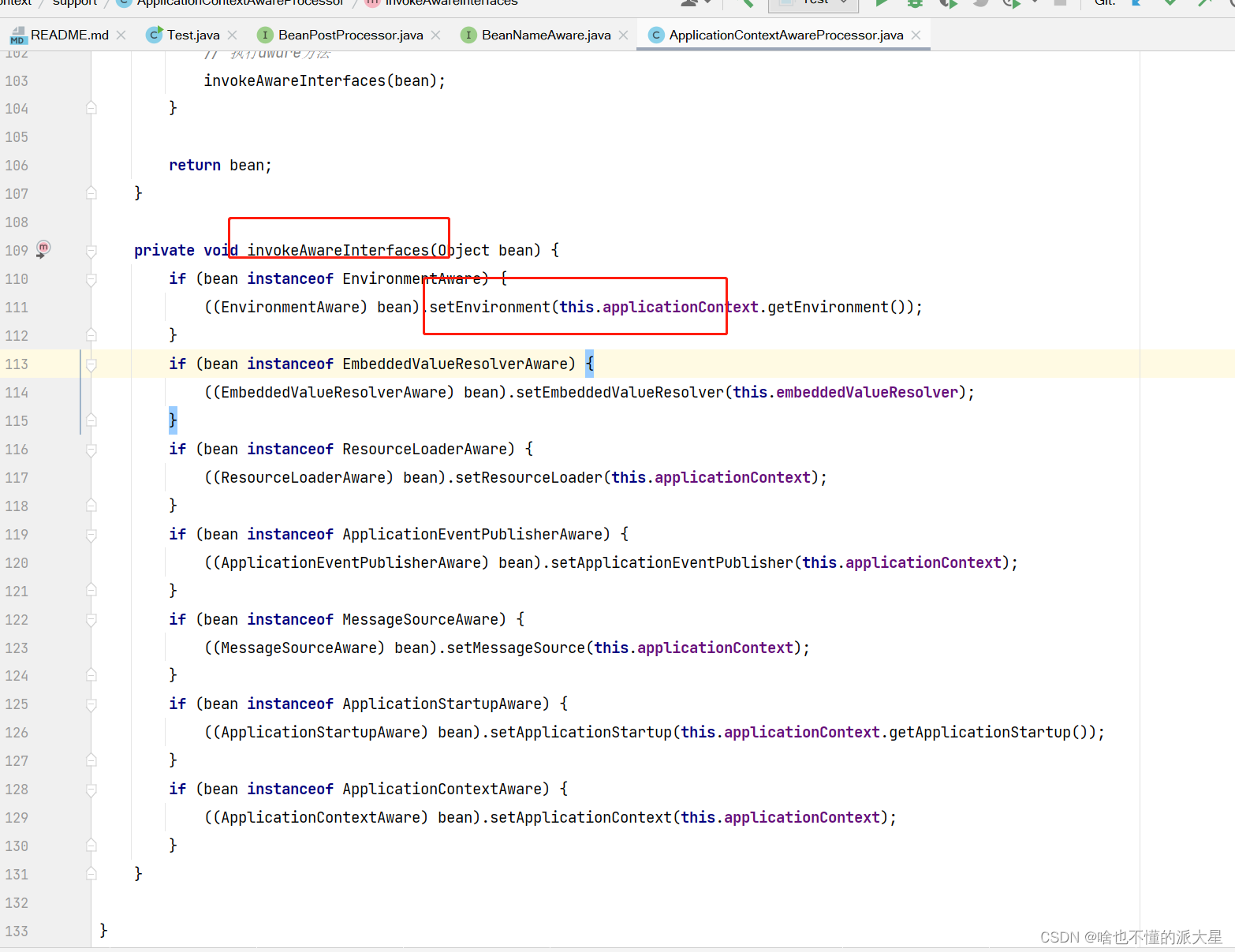
2、手写模拟Spring底层原理
创建BeanDefinition bean定义 设置BeanDefinition 的类信息,作用域信息 创建beanDefinitionMap scope为原型: scope为单例: 总结: 扫描ComponentScan注解上的包扫描路径,将Component注解修饰的类,生成Bea…...

6篇 ICML 2023 杰出论文解析,涉及无学习率、LLM水印、域泛化等方向
ICML 全称 International Conference on Machine Learning,由国际机器学习学会(IMLS)举办,是计算机人工智能领域的顶级会议。今年的 ICML 大会已是第 40 届,共收到 6538 份投稿,有1827 份被接收,…...

linux第三阶段--第三方软件(一)MySQL的概述和二进制安装(官网版)
MySQL介绍及安装 一、MySQL概述 DB2 POSTGRE-SQL 1、关系型数据库与非关系型数据库 RDBMS(relational database management system),既关系型数据库管理系统。 简单来说,关系型数据库,是指采用了二维表格来组织数…...

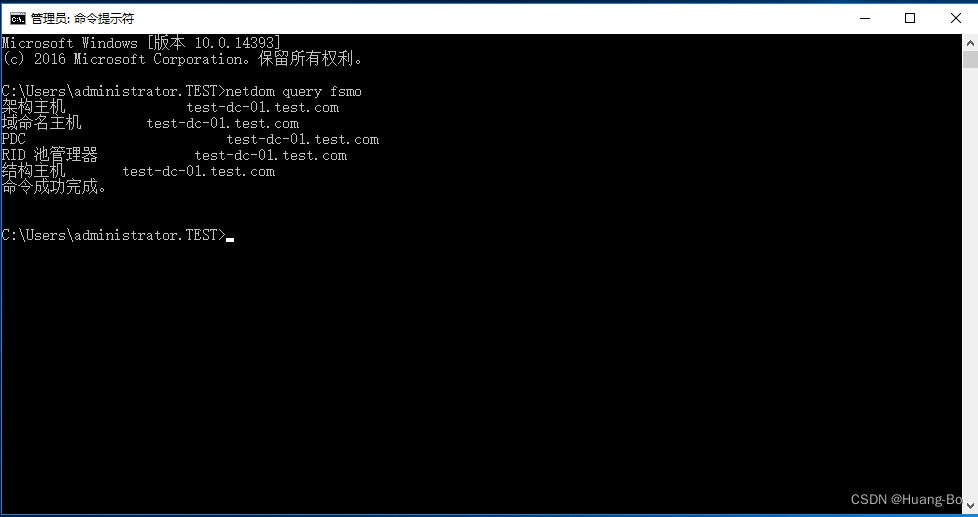
AD域控制器将辅域控制器角色提升为主域控制器
背景 域控服务器迁移,已将新机器添加为该域的辅域控制器。 主域控制器:test-dc-01 辅域控制器:test-dc-02 需求将主辅域的角色进行互换,test-dc-01更换为辅域,test-dc-02更换为主域。 操作步骤 方法1 命令行修改AD域…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...
