web APIs-练习五
5秒自动关闭的广告:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>span {color: red;}</style>
</head><body><a href="https://www.bilibili.com">支付成功<span>5</span>秒钟之后跳转到首页</a><script>// 1. 获取元素const a = document.querySelector('a')// 2.开启定时器// 3. 声明倒计时变量let num = 5let timerId = setInterval(function () {num--a.innerHTML = `支付成功<span>${num}</span>秒钟之后跳转到首页`// 如果num === 0 则停止定时器,并且完成跳转功能if (num === 0) {clearInterval(timerId)// 4. 跳转 location.hreflocation.href = 'https://www.bilibili.com'}}, 1000) </script>
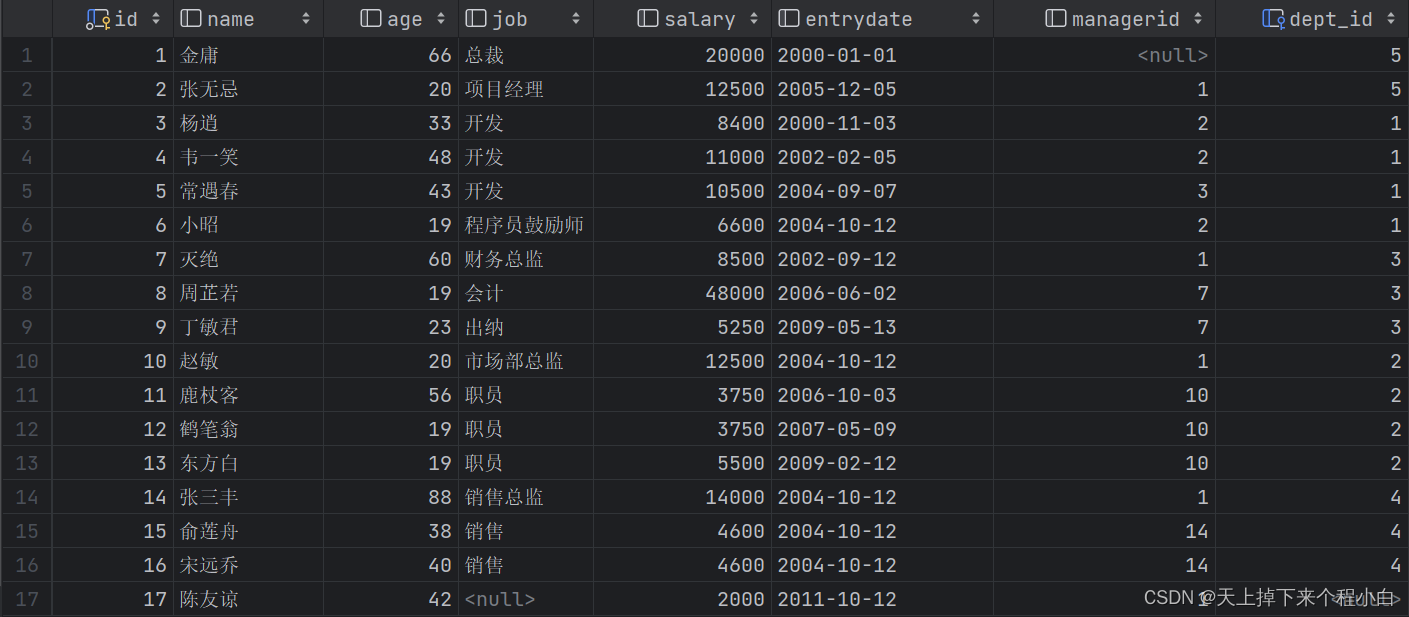
</body></html>学生信息表:
index.css:
* {margin: 0;padding: 0;
}a {text-decoration: none;color:#721c24;
}
h1 {text-align: center;color:#333;margin: 20px 0;}
table {margin:0 auto;width: 800px;border-collapse: collapse;color:#004085;
}
th {padding: 10px;background: #cfe5ff;font-size: 20px;font-weight: 400;
}
td,th {border:1px solid #b8daff;
}
td {padding:10px;color:#666;text-align: center;font-size: 16px;
}
tbody tr {background: #fff;
}
tbody tr:hover {background: #e1ecf8;
}
.info {width: 900px;margin: 50px auto;text-align: center;
}
.info input, .info select {width: 80px;height: 27px;outline: none;border-radius: 5px;border:1px solid #b8daff;padding-left: 5px;box-sizing: border-box;margin-right: 15px;
}
.info button {width: 60px;height: 27px;background-color: #004085;outline: none;border: 0;color: #fff;cursor: pointer;border-radius: 5px;
}
.info .age {width: 50px;
}学生信息表案例.html:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta http-equiv="X-UA-Compatible" content="ie=edge" /><title>学生信息管理</title><link rel="stylesheet" href="css/index.css" />
</head><body><h1>新增学员</h1><form class="info" autocomplete="off">姓名:<input type="text" class="uname" name="uname" />年龄:<input type="text" class="age" name="age" />性别:<select name="gender" class="gender"><option value="男">男</option><option value="女">女</option></select>薪资:<input type="text" class="salary" name="salary" />就业城市:<select name="city" class="city"><option value="北京">北京</option><option value="上海">上海</option><option value="广州">广州</option><option value="深圳">深圳</option><option value="曹县">湖南</option></select><button class="add">录入</button></form><h1>就业榜</h1><table><thead><tr><th>学号</th><th>姓名</th><th>年龄</th><th>性别</th><th>薪资</th><th>就业城市</th><th>操作</th></tr></thead><tbody><!-- <tr><td>1001</td><td>黄礼志</td><td>20</td><td>女</td><td>15000</td><td>上海</td><td><a href="javascript:">删除</a></td></tr> --></tbody></table><script>// 参考数据// const initData = [// {// stuId: 1001,// uname: '黄礼志',// age: 20,// gender: '女',// salary: '20000',// city: '上海',// }// ]// 1. 读取本地存储的数据 student-data 本地存储的命名const data = localStorage.getItem('student-data')// console.log(data)// 2. 如果有就返回对象,没有就声明一个空的数组 arr 一会渲染的时候用的const arr = data ? JSON.parse(data) : []// console.log(arr)// 获取 tbodyconst tbody = document.querySelector('tbody')// 3. 渲染模块函数function render() {// 遍历数组 arr,有几个对象就生成几个 tr,然后追击给tbody// map 返回的是个数组 [tr, tr]const trArr = arr.map(function (item, i) {// console.log(item)// console.log(item.uname) // 欧阳霸天return `<tr><td>${item.stuId}</td><td>${item.uname}</td><td>${item.age}</td><td>${item.gender}</td><td>${item.salary}</td><td>${item.city}</td><td><a href="javascript:" data-id=${i}>删除</a></td></tr> `})// console.log(trArr)// 追加给tbody// 因为 trArr 是个数组, 我们不要数组,我们要的是 tr的字符串 join()tbody.innerHTML = trArr.join('')}render()// 4. 录入模块const info = document.querySelector('.info')// 获取表单form 里面带有 name属性的元素const items = info.querySelectorAll('[name]')// console.log(items)info.addEventListener('submit', function (e) {// 阻止提交e.preventDefault()// 声明空的对象const obj = {}// obj.stuId = arr.length + 1// 加入有2条数据 2 obj.stuId = arr.length ? arr[arr.length - 1].stuId + 1 : 1// 非空判断for (let i = 0; i < items.length; i++) {// console.log(items) // 数组里面包含 5个表单 name// console.log(items[i]) // 每一个表单 对象// console.log(items[i].name) // // item 是每一个表单const item = items[i]if (items[i].value === '') {return alert('输入内容不能为空')}// console.log(item.name) uname age gender// obj[item.name] === obj.uname obj.age obj[item.name] = item.value}// console.log(obj)// 追加给数组arr.push(obj)// 把数组 arr 存储到本地存储里面localStorage.setItem('student-data', JSON.stringify(arr))// 渲染页面render()// 重置表单this.reset()})// 5. 删除模块tbody.addEventListener('click', function (e) {if (e.target.tagName === 'A') {// alert(1)// console.log(e.target.dataset.id)// 删除数组对应的这个数据arr.splice(e.target.dataset.id, 1)// 写入本地存储localStorage.setItem('student-data', JSON.stringify(arr))// 重新渲染render()}})</script>
</body></html>相关文章:

web APIs-练习五
5秒自动关闭的广告: <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"…...

MySQL——基础——外连接
一、外连接查询语法:(实际开发中,左外连接的使用频率要高于右外连接) 左外连接 SELECT 字段列表 FROM 表1 LEFT [OUTER] JOIN 表2 ON 条件...; 相当于查询表1(左表)的所有数据 包含 表1和表2交集部分的数据 右外连接 SELECT 字段列表 FROM 表1 RIGHT [OUTER] JOIN …...

spring boot 实现Redisson分布式锁及其读写锁
分布式锁,就是控制分布式系统中不同进程共同访问同一共享资源的一种锁的实现。 1、引入依赖 <dependency><groupId>org.redisson</groupId><artifactId>redisson-spring-boot-starter</artifactId><version>3.15.5</versio…...

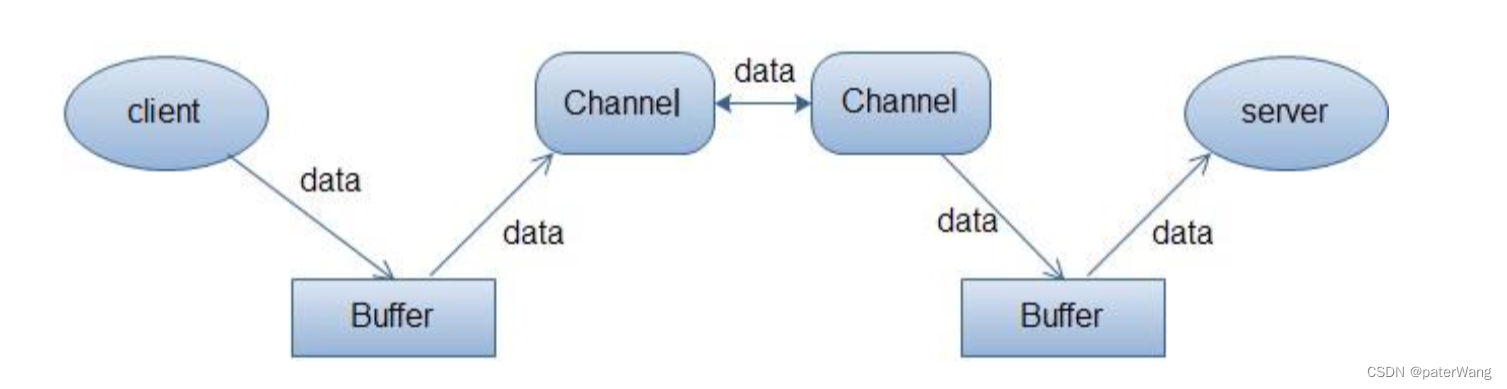
java-IONIO
一、JAVA IO 1.1. 阻塞 IO 模型 最传统的一种 IO 模型,即在读写数据过程中会发生阻塞现象。当用户线程发出 IO 请求之后,内 核会去查看数据是否就绪,如果没有就绪就会等待数据就绪,而用户线程就会处于阻塞状态,用户线…...

Python学习笔记_基础篇(十一)_socket编程
python 线程与进程简介 进程与线程的历史 我们都知道计算机是由硬件和软件组成的。硬件中的CPU是计算机的核心,它承担计算机的所有任务。 操作系统是运行在硬件之上的软件,是计算机的管理者,它负责资源的管理和分配、任务的调度。 程序是运行…...

C#8.0本质论第三章--更多数据类型
C#8.0本质论第三章–更多数据类型 3.1类型的划分 一个类型要么是值类型,要么是引用类型。区别在于拷贝方式:值类型数据总是拷贝值;引用类型的数据总是拷贝引用。 3.1.1值类型 3.1.2引用类型 引用类型的变量存储对数据存储位置的引用。 3.…...

浅拷贝与深拷贝
作者简介: zoro-1,目前大一,正在学习Java,数据结构等 作者主页: zoro-1的主页 欢迎大家点赞 👍 收藏 ⭐ 加关注哦!💖💖 浅拷贝与深拷贝 浅拷贝浅拷贝定义浅拷贝代码演示浅…...

背包 问题
1、背包问题 1.1、01背包 题目: 有n件物品和一个容量为m的背包,第i件物品的体积是v[ i ],价值是w[ i ],每件物品只有一件,求在不超过背包容量的前提下,可以放的物品的最大价值是多少 基本思路ÿ…...

蓝牙资讯|安卓将加强耳机音量监控,耳机查找功能将更加普遍
为了保护用户的听力健康,Android 14 将增加一项新功能,当用户使用耳机听音乐时,如果音量过高或持续时间过长,系统会发出警告,并自动降低音量。这个功能叫做“耳机音量过高警告(headphone loud sound alert&…...

vue,element。监听快捷键粘贴图片,添加到el-upload的列表。
在①中,粘贴图片,图片能够自动添加到底下el-upload组件的文件列表②。 // 对应① <el-card><el-tooltip content"粘贴图片至此" placement"top"><input readonly class"pasteImg" paste.prevent"hand…...

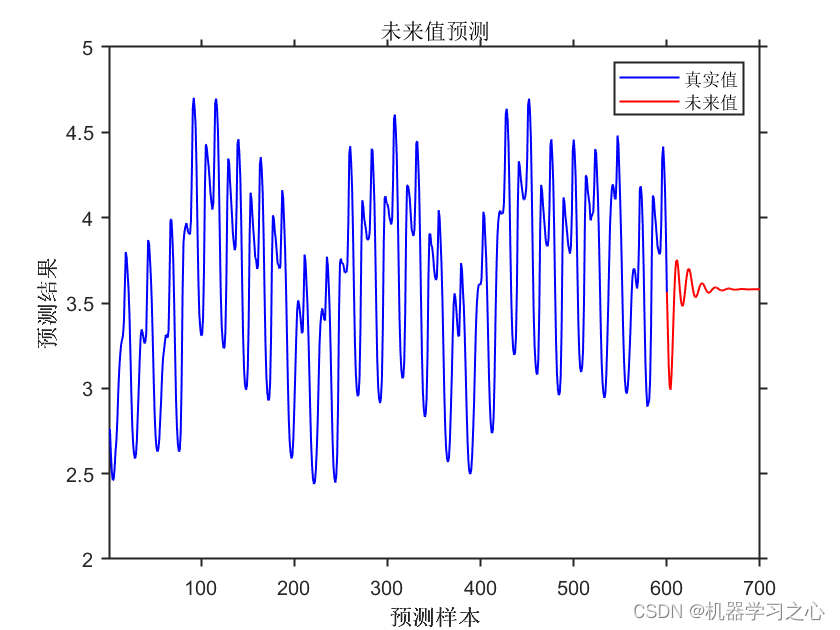
时序预测 | MATLAB实现基于CNN-BiLSTM卷积双向长短期记忆神经网络的时间序列预测-递归预测未来(多指标评价)
时序预测 | MATLAB实现基于CNN-BiLSTM卷积双向长短期记忆神经网络的时间序列预测-递归预测未来(多指标评价) 目录 时序预测 | MATLAB实现基于CNN-BiLSTM卷积双向长短期记忆神经网络的时间序列预测-递归预测未来(多指标评价)预测结果基本介绍程序设计参考资料 预测结果 基本介绍…...

编织梦想:SpringBoot AOP 教程与自定义日志切面完整实战
什么是 AOP AOP 是指通过预编译方式和运行期动态代理的方式,在不修改源代码的情况下对程序进行功能增强的一种技术。AOP 不是面向对象编程(OOP)的替代品,而是 OOP 的补充和扩展。它是一个新的维度,用来表达横切问题&a…...

AssignableTypeFilter 和 AnnotationTypeFilter什么区别?
在 Spring 框架中,AssignableTypeFilter 和 AnnotationTypeFilter 都是用于在组件扫描过程中进行过滤的工具类,用于筛选出特定类型或特定注解的类。它们的主要区别在于筛选的侧重点和使用方式。 AssignableTypeFilter: AssignableTypeFilte…...

TCP-事件模型
#include "main.h"VOID Server_write_error() {}/*1.打开网络库 * 2.校验网络库版本 * 3.创建SOCKET * 4.绑定IP地址和端口 * 5.开始监听 * 6.创建客户端socket/接受链接 * 7.与客户端收发消息 * 8.(6.7)两步的函数accept,send,recv 有堵塞,可…...

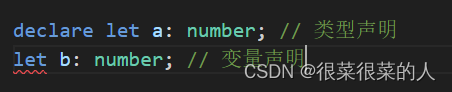
typescript 声明文件
作用 1、为已存在js库提供类型信息,这样在ts项目中使用这些库时候,就像用ts一样,会有代码提示、类型保护等机制 2、项目内共享类型:如果多个.ts文件中都用到同一个类型,此时可以创建.d.ts文件提供该类型,…...

BC96 有序序列判断
描述 输入一个整数序列,判断是否是有序序列,有序,指序列中的整数从小到大排序或者从大到小排序(相同元素也视为有序)。 数据范围:3≤n≤50 序列中的值都满足1≤val≤100。 输入描述 第一行输入一个整数N(3≤N≤50)。 第二行…...

QT操作excel的两种方式 QT基础入门【Excel的操作】
QT操作excel的方式有两种:QAxObject 和QtXlsx QAxObject是通过调用office或者wps组件来实现对excel图表的操作的。只有装office软件或者wps软件就可以实现,但是 如果只装了office软件,有时可以用有时不可以用;如果只装wps软件&a…...
)
c++ qt--QString,弹出框(第二部分)
c qt–QString,弹出框(第二部分) 一.QString 1.所用头文件 #include<QString>2.功能 1.初始化 可以用字符,常量字符串、字符指针、字符数组等类型给QString进行初始化 QString str2"4567";//进行初始化2.拼…...

CSS自学框架之动画
这一节,自学CSS动画。主要学习了淡入淡出、淡入缩放、缩放、移动、旋转动画效果。先看一下成果。 优雅的过渡动画,为你的页面添加另一份趣味! 在你的选择器里插入 animation 属性,并添加框架内置的 keyframes 即可实现࿰…...

RabbitMQ的5种消息队列
RabbitMQ的5种消息队列 1、七种模式介绍与应用场景 1.1 简单模式(Hello World) 一个生产者对应一个消费者,RabbitMQ 相当于一个消息代理,负责将 A 的消息转发给 B。 应用场景:将发送的电子邮件放到消息队列,然后邮件服务在队列…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...

GAN模式奔溃的探讨论文综述(一)
简介 简介:今天带来一篇关于GAN的,对于模式奔溃的一个探讨的一个问题,帮助大家更好的解决训练中遇到的一个难题。 论文题目:An in-depth review and analysis of mode collapse in GAN 期刊:Machine Learning 链接:...

Appium下载安装配置保姆教程(图文详解)
目录 一、Appium软件介绍 1.特点 2.工作原理 3.应用场景 二、环境准备 安装 Node.js 安装 Appium 安装 JDK 安装 Android SDK 安装Python及依赖包 三、安装教程 1.Node.js安装 1.1.下载Node 1.2.安装程序 1.3.配置npm仓储和缓存 1.4. 配置环境 1.5.测试Node.j…...

李沐--动手学深度学习--GRU
1.GRU从零开始实现 #9.1.2GRU从零开始实现 import torch from torch import nn from d2l import torch as d2l#首先读取 8.5节中使用的时间机器数据集 batch_size,num_steps 32,35 train_iter,vocab d2l.load_data_time_machine(batch_size,num_steps) #初始化模型参数 def …...

RushDB开源程序 是现代应用程序和 AI 的即时数据库。建立在 Neo4j 之上
一、软件介绍 文末提供程序和源码下载 RushDB 改变了您处理图形数据的方式 — 不需要 Schema,不需要复杂的查询,只需推送数据即可。 二、Key Features ✨ 主要特点 Instant Setup: Be productive in seconds, not days 即时设置 :在几秒钟…...

Java中栈的多种实现类详解
Java中栈的多种实现类详解:Stack、LinkedList与ArrayDeque全方位对比 前言一、Stack类——Java最早的栈实现1.1 Stack类简介1.2 常用方法1.3 优缺点分析 二、LinkedList类——灵活的双端链表2.1 LinkedList类简介2.2 常用方法2.3 优缺点分析 三、ArrayDeque类——高…...
