HarmonyOS/OpenHarmony应用开发-ArkTS语言渲染控制if/else条件渲染
ArkTS提供了渲染控制的能力。条件渲染可根据应用的不同状态,使用if、else和else if渲染对应状态下的UI内容。说明:从API version 9开始,该接口支持在ArkTS卡片中使用。
一、使用规则
支持if、else和else if语句。
if、else if后跟随的条件语句可以使用状态变量。
允许在容器组件内使用,通过条件渲染语句构建不同的子组件。
条件渲染语句在涉及到组件的父子关系时是“透明”的,当父组件和子组件之间存在一个或多个if语句时,必须遵守父组件关于子组件使用的规则。
每个分支内部的构建函数必须遵循构建函数的规则,并创建一个或多个组件。无法创建组件的空构建函数会产生语法错误。
某些容器组件限制子组件的类型或数量,将条件渲染语句用于这些组件内时,这些限制将同样应用于条件渲染语句内创建的组件。例如,Grid容器组件的子组件仅支持GridItem组件,在Grid内使用条件渲染语句时,条件渲染语句内仅允许使用GridItem组件。
二、更新机制
当if、else if后跟随的状态判断中使用的状态变量值变化时,条件渲染语句会进行更新,更新步骤如下:
1.评估if和else if的状态判断条件,如果分支没有变化,请无需执行以下步骤。如果分支有变化,则执行2、3步骤:
2.删除此前构建的所有子组件。
3.执行新分支的构造函数,将获取到的组件添加到if父容器中。如果缺少适用的else分支,则不构建任何内容。
条件可以包括Typescript表达式。对于构造函数中的表达式,此类表达式不得更改应用程序状态。
三、使用场景
1.使用if进行条件渲染
@Entry
@Component
struct ViewA {@State count: number = 0;build() {Column() {Text(`count=${this.count}`)if (this.count > 0) {Text(`count is positive`).fontColor(Color.Green)}Button('increase count').onClick(() => {this.count++;})Button('decrease count').onClick(() => {this.count--;})}}
}if语句的每个分支都包含一个构建函数。此类构建函数必须创建一个或多个子组件。在初始渲染时,if语句会执行构建函数,并将生成的子组件添加到其父组件中。
每当if或else if条件语句中使用的状态变量发生变化时,条件语句都会更新并重新评估新的条件值。如果条件值评估发生了变化,这意味着需要构建另一个条件分支。此时ArkUI框架将:
1.删除所有以前渲染的(早期分支的)组件。
2.执行新分支的构造函数,将生成的子组件添加到其父组件中。
在以上示例中,如果count从0增加到1,那么if语句更新,条件count > 0将重新评估,评估结果将从false更改为true。因此,将执行条件为真分支的构造函数,创建一个Text组件,并将它添加到父组件Column中。如果后续count更改为0,则Text组件将从Column组件中删除。由于没有else分支,因此不会执行新的构造函数。
2.if … else …语句和子组件状态
以下示例包含if … else …语句与拥有@State装饰变量的子组件。
@Component
struct CounterView {@State counter: number = 0;label: string = 'unknown';build() {Row() {Text(`${this.label}`)Button(`counter ${this.counter} +1`).onClick(() => {this.counter += 1;})}}
}@Entry
@Component
struct MainView {@State toggle: boolean = true;build() {Column() {if (this.toggle) {CounterView({ label: 'CounterView #positive' })} else {CounterView({ label: 'CounterView #negative' })}Button(`toggle ${this.toggle}`).onClick(() => {this.toggle = !this.toggle;})}}
}CounterView(label为 ‘CounterView #positive’)子组件在初次渲染时创建。此子组件携带名为counter的状态变量。当修改CounterView.counter状态变量时,CounterView(label为 ‘CounterView #positive’)子组件重新渲染时并保留状态变量值。当MainView.toggle状态变量的值更改为false时,MainView父组件内的if语句将更新,随后将删除CounterView(label为 ‘CounterView #positive’)子组件。与此同时,将创建新的CounterView(label为 ‘CounterView #negative’)实例。而它自己的counter状态变量设置为初始值0。
说明:CounterView(label为 ‘CounterView #positive’)和CounterView(label为 ‘CounterView #negative’)是同一自定义组件的两个不同实例。if分支的更改,不会更新现有子组件,也不会保留状态。
以下示例展示了条件更改时,若需要保留counter值所做的修改。
@Component
struct CounterView {@Link counter: number;label: string = 'unknown';build() {Row() {Text(`${this.label}`)Button(`counter ${this.counter} +1`).onClick(() => {this.counter += 1;})}}
}@Entry
@Component
struct MainView {@State toggle: boolean = true;@State counter: number = 0;build() {Column() {if (this.toggle) {CounterView({ counter: $counter, label: 'CounterView #positive' })} else {CounterView({ counter: $counter, label: 'CounterView #negative' })}Button(`toggle ${this.toggle}`).onClick(() => {this.toggle = !this.toggle;})}}
}
此处,@State counter变量归父组件所有。因此,当CounterView组件实例被删除时,该变量不会被销毁。CounterView组件通过@Link装饰器引用状态。状态必须从子级移动到其父级(或父级的父级),以避免在条件内容或重复内容被销毁时丢失状态。
3.嵌套if语句
条件语句的嵌套对父组件的相关规则没有影响。
@Entry
@Component
struct CompA {@State toggle: boolean = false;@State toggleColor: boolean = false;build() {Column() {Text('Before').fontSize(15)if (this.toggle) {Text('Top True, positive 1 top').backgroundColor('#aaffaa').fontSize(20)// 内部if语句if (this.toggleColor) {Text('Top True, Nested True, positive COLOR Nested ').backgroundColor('#00aaaa').fontSize(15)} else {Text('Top True, Nested False, Negative COLOR Nested ').backgroundColor('#aaaaff').fontSize(15)}} else {Text('Top false, negative top level').fontSize(20).backgroundColor('#ffaaaa')if (this.toggleColor) {Text('positive COLOR Nested ').backgroundColor('#00aaaa').fontSize(15)} else {Text('Negative COLOR Nested ').backgroundColor('#aaaaff').fontSize(15)}}Text('After').fontSize(15)Button('Toggle Outer').onClick(() => {this.toggle = !this.toggle;})Button('Toggle Inner').onClick(() => {this.toggleColor = !this.toggleColor;})}}
}相关文章:

HarmonyOS/OpenHarmony应用开发-ArkTS语言渲染控制if/else条件渲染
ArkTS提供了渲染控制的能力。条件渲染可根据应用的不同状态,使用if、else和else if渲染对应状态下的UI内容。说明:从API version 9开始,该接口支持在ArkTS卡片中使用。一、使用规则 支持if、else和else if语句。 if、else if后跟随的条件语句…...

飞天使-k8s基础组件分析-pod
文章目录 pod介绍pod 生命周期init 容器容器handlerpod中容器共享进程空间sidecar 容器共享 参考链接 pod介绍 最小的容器单元 为啥需要pod? 答: 多个进程丢一个容器里,会因为容器里个别进程出问题而出现蝴蝶效应,pod 是更高级的处理方式pod 如何共享相…...

css题库
什么是css? CSS 是“Cascading Style Sheet”的缩写,中文意思为“层叠样式表”,它是一种标准的样式表语言,用于描述网页的表现形式(例如网页元素的位置、大小、颜色等)。 为什么最好把 CSS 的 link 标签放在…...

中文医疗大模型汇总
【写在前面】随着大语言模型的发展,越来越多的垂直领域的LLM发不出来,针对医学这一垂直领域的LLM进行整理,放在这里,希望对大家有一定的帮助吧。还会继续更新,大家有兴趣的话可以持续关注。 更多关于中文医疗自然语言处…...

smiley-http-proxy-servlet 实现springboot 接口反向代理,站点代理,项目鉴权,安全的引入第三方项目服务
背景: 项目初期 和硬件集成,实现了些功能服务,由于是局域网环境,安全问题当时都可以最小化无视。随着对接的服务越来越多,部分功能上云,此时就需要有一种手段可以控制到其他项目/接口的访问权限。 无疑 反向…...

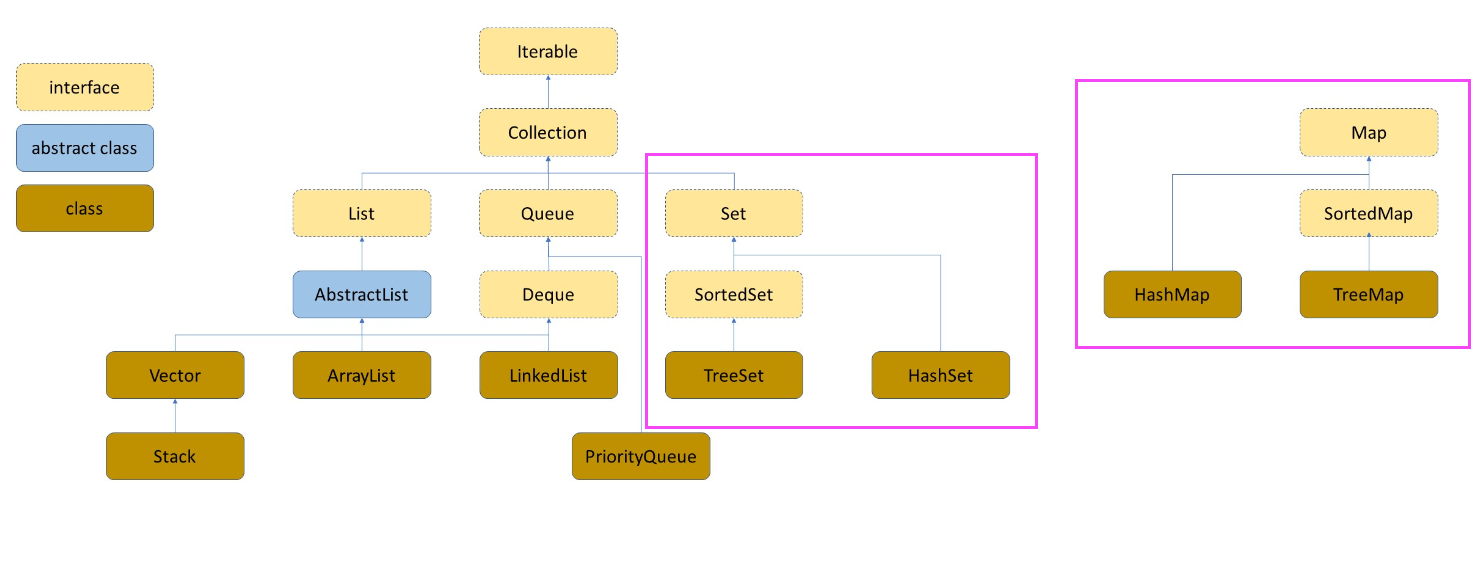
Java集合利器 Map Set
Map & Set 一、概念二、Map三、Set下期预告 一、概念 Map和Set是一种专门用来进行搜索的数据结构,其搜索的效率与其具体的实例化子类有关。它们分别定义了两种不同的数据结构和特点: Map(映射) :Map是一种键值对&…...

HJ106 字符逆序
描述 将一个字符串str的内容颠倒过来,并输出。 数据范围:1≤len(str)≤10000 1≤len(str)≤10000 输入描述: 输入一个字符串,可以有空格 输出描述: 输出逆序的字符串 示例1 输入: I am a student 输…...

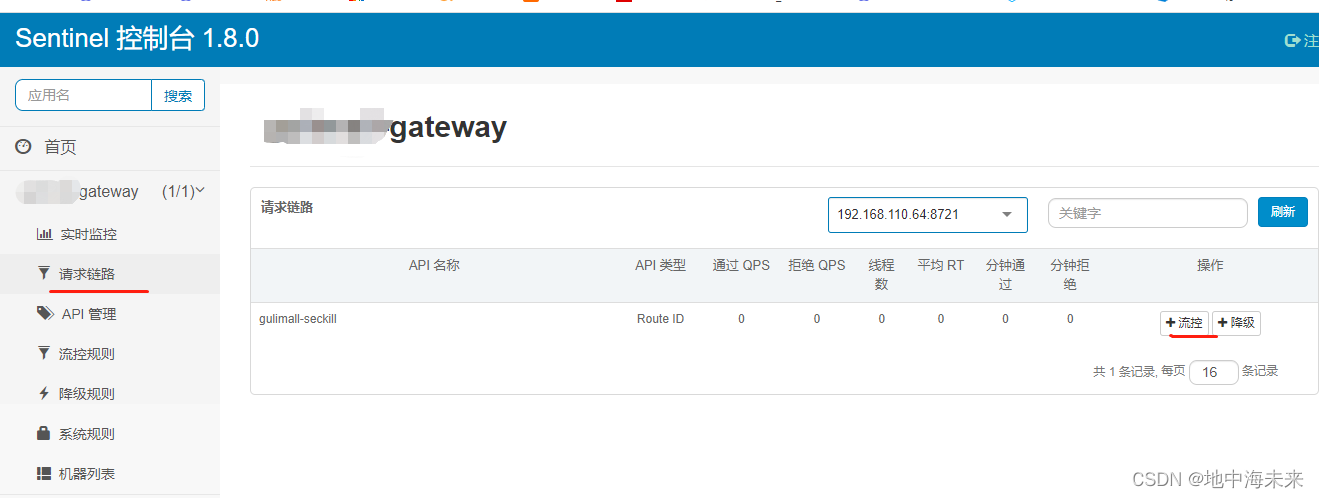
sentinel的基本使用
在一些互联网项目中高并发的场景很多,瞬间流量很大,会导致我们服务不可用。 sentinel则可以保证我们服务的正常运行,提供限流、熔断、降级等方法来实现 一.限流: 1.导入坐标 <dependency><groupId>com.alibaba.c…...

【STM32】串口通信乱码(认识系统时钟来源)
使用 stm32f407 与电脑主机进行串口通信时,串口助手打印乱码,主要从以下方面进行排查: 检查传输协议设置是否一致(波特率、数据位、停止位、校验位)检查MCU外部晶振频率是否和库函数设置的一致 最终发现是外部晶振频…...

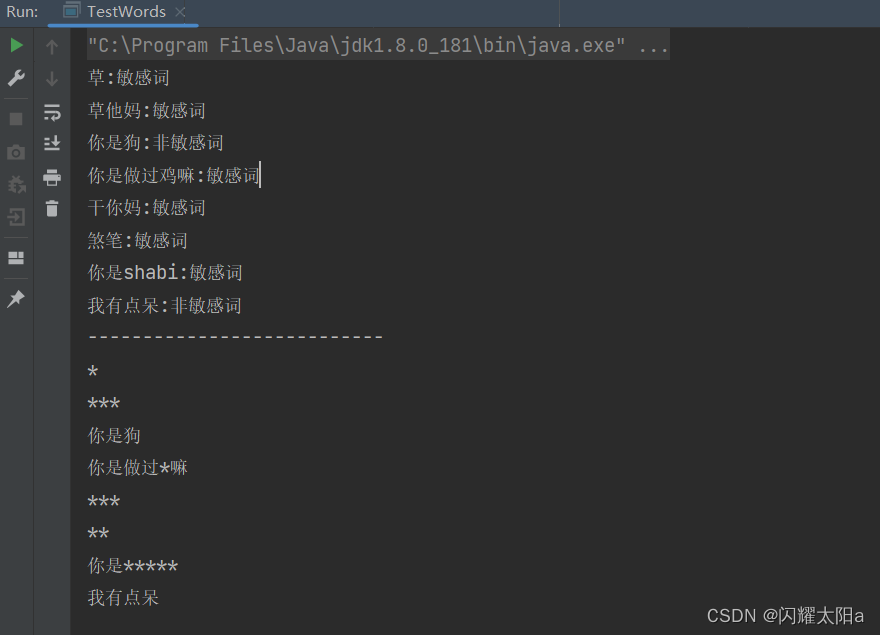
Java实现敏感词过滤功能
敏感词过滤功能实现 1.GitHub上下载敏感词文件 2.将敏感词文件放在resources目录下 在业务中可以将文本中的敏感词写入数据库便于管理。 3.提供实现类demo 代码编写思路如下:1.将敏感词加载到list中,2.添加到StringSearch中,3.校验&#x…...

大数据向量检索的细节问题
背景:现有亿级别数据(条数),其文本大小约为150G,label为字符串,content为文本。用于向量检索,采用上次的试验进行,但有如下问题需要面对: 1、向量维度及所需空间 向量维度一版采用768的bert系列的模型推理得到,openai也有类似的功能,不过是2倍的维度(即1536),至…...

如何让智能搜索引擎更灵活、更高效?
随着互联网的发展和普及,搜索引擎已经成为人们获取信息、解决问题的主要工具之一。 然而,传统的搜索引擎在面对大数据时,往往存在着搜索效率低下、搜索结果精准度不够等问题。 为了解决这些问题,越来越多的企业开始采用智能搜索技…...

C++set集合与并查集map映射,哈希表应用实例B3632 集合运算 1P1918 保龄球
集合的性质 无序性互异性确定性 B3632 集合运算 1 题面 题目背景 集合是数学中的一个概念,用通俗的话来讲就是:一大堆数在一起就构成了集合。 集合有如下的特性: 无序性:任一个集合中,每个元素的地位都是相同的&…...

easyexcel合并单元格底色
一、效果图 二、导出接口代码 PostMapping("selectAllMagicExport")public void selectAllMagicExport(HttpServletRequest request, HttpServletResponse response) throws IOException {ServiceResult<SearchResult<TestMetLineFe2o3Export>> result …...

OpenCV图片校正
OpenCV图片校正 背景几种校正方法1.傅里叶变换 霍夫变换 直线 角度 旋转3.四点透视 角度 旋转4.检测矩形轮廓 角度 旋转参考 背景 遇到偏的图片想要校正成水平或者垂直的。 几种校正方法 对于倾斜的图片通过矫正可以得到水平的图片。一般有如下几种基于opencv的组合方…...

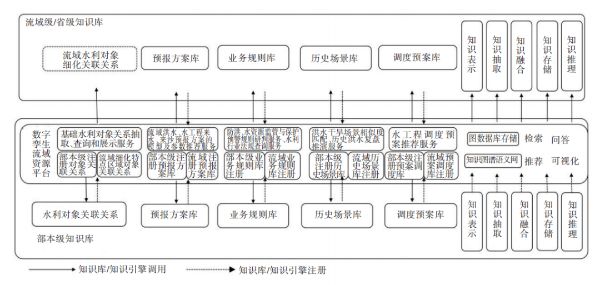
数字孪生流域共建共享相关政策解读
当前数字孪生技术在水利方面的应用刚起步,2021年水利部首次提出“数字孪生流域”概念,即以物理流域为单元、时空数据为底座、数学模型为核心、水利知识为驱动,对物理流域全要素和水利治理管理活动全过程的数字映射、智能模拟、前瞻预演&#…...

FSC147数据集格式解析
一. 引言 在研究很多深度学习框架的时候,往往需要使用到FSC147格式数据集,若要是想在自己的数据集上验证深度学习框架,就需要自己制作数据集以及相关标签,在论文Learning To Count Everything中,该数据集首次被提出。 …...

el-element中el-tabs案例的使用
el-element中el-tabs的使用 代码呈现 <template><div class"enterprise-audit"><div class"card"><div class"cardTitle"><p>交易查询</p></div><el-tabs v-model"activeName" tab-cl…...

tomcat结构目录有哪些?
bin 启动,关闭和其他脚本。这些 .sh文件(对于Unix系统)是这些.bat文件的功能副本(对于 Windows系统)。由于Win32命令行缺少某些功能,因此此处包含一些其他文件。 比如说:windows下启动tomcat用的…...

生成式AI系列 —— DCGAN生成手写数字
1、模型构建 1.1 构建生成器 # 导入软件包 import torch import torch.nn as nnclass Generator(nn.Module):def __init__(self, z_dim20, image_size256):super(Generator, self).__init__()self.layer1 nn.Sequential(nn.ConvTranspose2d(z_dim, image_size * 32,kernel_s…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...

Windows电脑能装鸿蒙吗_Windows电脑体验鸿蒙电脑操作系统教程
鸿蒙电脑版操作系统来了,很多小伙伴想体验鸿蒙电脑版操作系统,可惜,鸿蒙系统并不支持你正在使用的传统的电脑来安装。不过可以通过可以使用华为官方提供的虚拟机,来体验大家心心念念的鸿蒙系统啦!注意:虚拟…...

向量几何的二元性:叉乘模长与内积投影的深层联系
在数学与物理的空间世界中,向量运算构成了理解几何结构的基石。叉乘(外积)与点积(内积)作为向量代数的两大支柱,表面上呈现出截然不同的几何意义与代数形式,却在深层次上揭示了向量间相互作用的…...

动态规划-1035.不相交的线-力扣(LeetCode)
一、题目解析 光看题目要求和例图,感觉这题好麻烦,直线不能相交啊,每个数字只属于一条连线啊等等,但我们结合题目所给的信息和例图的内容,这不就是最长公共子序列吗?,我们把最长公共子序列连线起…...

表单设计器拖拽对象时添加属性
背景:因为项目需要。自写设计器。遇到的坑在此记录 使用的拖拽组件时vuedraggable。下面放上局部示例截图。 坑1。draggable标签在拖拽时可以获取到被拖拽的对象属性定义 要使用 :clone, 而不是clone。我想应该是因为draggable标签比较特。另外在使用**:clone时要将…...
