ajax-axios-url-form-serialize 插件
AJAX
AJAX 概念
1.什么是 AJAX ? mdn
-
使用浏览器的
XMLHttpRequest对象 与服务器通信 -
浏览器网页中,使用 AJAX技术(XHR对象)发起获取省份列表数据的请求,服务器代码响应准备好的省份列表数据给前端,前端拿到数据数组以后,展示到网页
2.什么是服务器?
- 可以暂时理解为提供数据的一台电脑
axios
使用
起步 | Axios Docs (axios-http.com)
1.引入 axios.js 文件到自己的网页中
axios.js文件链接: https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js
https://cdn.bootcdn.net/ajax/libs/axios/1.3.6/axios.min.js
2.使用
axios({url: '目标资源地址'
}).then((result) => {// 对服务器返回的数据做后续处理
})
注意:请求的 url 地址, 就是标记资源的网址
注意:then 方法,获取成功时,服务器返回的数据
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script src="https://cdn.jsdelivr.net/npm/axios@1.1.2/dist/axios.min.js"></script><script>axios({url: 'http://hmajax.itheima.net/api/province',}).then(result => {console.log(this);//windowconsole.log(result);console.log(result.data);console.log(result.data.list);console.log(result.data.list.join('<br>'));document.body.innerHTML = result.data.list.join('<br>');})</script>
</body></html>
拓展-URL
1.什么是 URL ?
统一资源定位符,简称网址,用于定位网络中的资源(资源指的是:网页,图片,数据,视频,音频等等)
2.URL 的组成?
- 协议,域名,资源路径(URL 组成有很多部分,先掌握这3个重要的部分即可)
- https://api.oioweb.cn/api/common/history
- 协议:https
- 域名:api.oioweb.cn
- 资源路径:api/common/history
协议://域名/资源路径
3.什么是 http 协议 ?
- 叫超文本传输协议,规定了浏览器和服务器传递数据的格式(而格式具体有哪些稍后我们就会学到)
4.什么是域名 ?
- 标记服务器在互联网当中的方位,网络中有很多服务器,你想访问哪一台,就需要知道它的域名才可以
5.什么是资源路径 ?
- 一个服务器内有多个资源,用于标识你要访问的资源具体的位置
axios({url: 'https://api.oioweb.cn/api/common/history'
}).then(result => {console.log(result)
})
携带参数
query参数
- 在 url 网址后面用?拼接格式:
http://xxxx.com/xxx/xxx?参数名1=值1&参数名2=值2 - 参数名一般是后端规定的,值前端传递。
axios 携带query查询参数
-
使用 params
axios({url: '目标资源地址',params: {参数名: 值} }).then(result => {})
path参数
比如:https://api.oioweb.cn/api/weather/GetWeather
axios 携带path参数
let str = 'GetWeather'
axios({url: `https://api.oioweb.cn/api/weather/${str}`,
}).then(result => {})
body参数
axios 携带body参数
axios({url: '目标资源地址',method:'post'data:body参数
}).then(result => {})
method请求方法
| 请求方法 | 操作 |
|---|---|
| GET | 获取数据 |
| POST | 数据提交 |
| PUT | 修改数据(全部) |
| DELETE | 删除数据 |
| PATCH | 修改数据(部分) |
注意:axios内部设置了默认请求方法就是GET
axios({url: '目标资源地址',method: '请求方法',data: {参数名: 值}
}).then(result => {})
axios 的核心配置项
url:目标资源地址,method:请求方法,params:查询参数,data:提交的数据
catch
axios({// ...请求选项
}).then(result => {// 处理成功数据
}).catch(error => {// 处理失败错误
})
HTTP 协议
请求报文
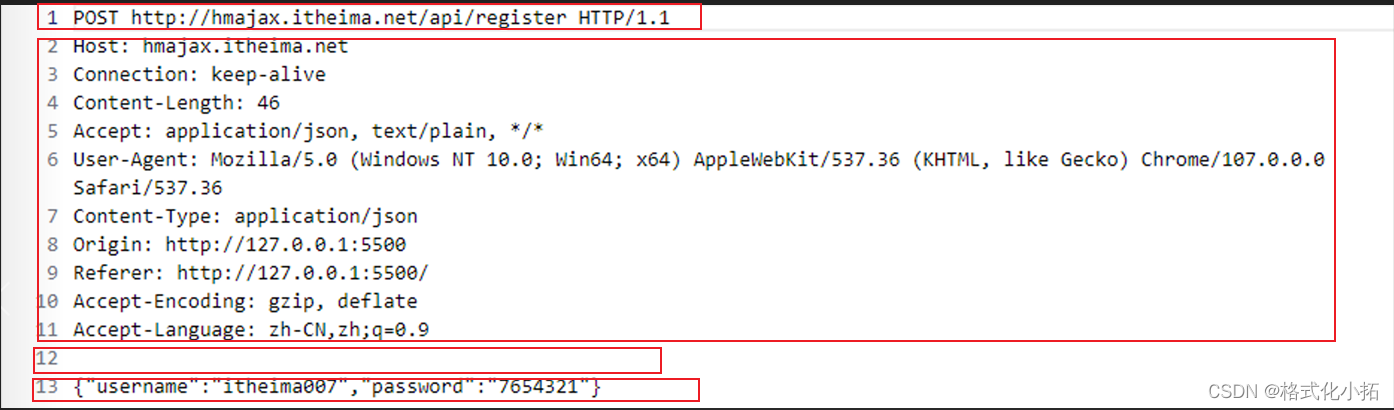
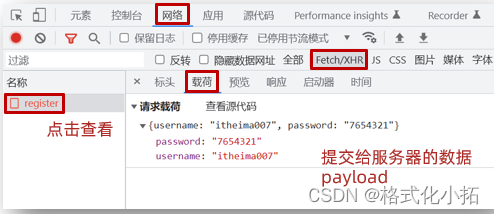
请求报文:是浏览器按照协议规定发送给服务器的内容,例如刚刚注册用户时,发起的请求报文:
- 请求行:请求方法,URL,协议
- 请求头:以键值对的格式携带的附加信息,比如:Content-Type(指定了本次传递的内容类型)
- 空行:分割请求头,空行之后的是发送给服务器的资源
- 请求体:发送的资源


响应报文
响应报文:是服务器按照协议固定的格式,返回给浏览器的内容
-
响应行(状态行):协议,HTTP响应状态码,状态信息
-
响应头:以键值对的格式携带的附加信息,比如:Content-Type(告诉浏览器,本次返回的内容类型)
-
空行:分割响应头,控制之后的是服务器返回的资源
-
响应体:返回的资源

HTTP 响应状态码
- 用来表明请求是否成功完成
- 例如:404(客户端要找的资源,在服务器上不存在)
| 状态码 | 说明 |
|---|---|
| 1xx | 信息 |
| 2xx | 成功 |
| 3xx | 重定向消息 |
| 4xx | 客户端错误 |
| 5xx | 服务端错误 |
form-serialize 插件
-
使用 form-serialize 插件提供的 serialize 函数就可以办到
-
form-serialize 插件语法:
-
引入 form-serialize 插件到自己网页中
-
使用 serialize 函数
- 参数1:要获取的 form 表单标签对象(要求表单元素需要有 name 属性-用来作为收集的数据中属性名)
- 参数2:配置对象
- hash:
- true - 收集出来的是一个 JS 对象结构
- false - 收集出来的是一个查询字符串格式
- empty:
- true - 收集空值
- false - 不收集空值
- hash:
-
form-serialize 插件在资源中下载
相关文章:

ajax-axios-url-form-serialize 插件
AJAX AJAX 概念 1.什么是 AJAX ? mdn 使用浏览器的 XMLHttpRequest 对象 与服务器通信 浏览器网页中,使用 AJAX技术(XHR对象)发起获取省份列表数据的请求,服务器代码响应准备好的省份列表数据给前端,前端拿到数据数…...

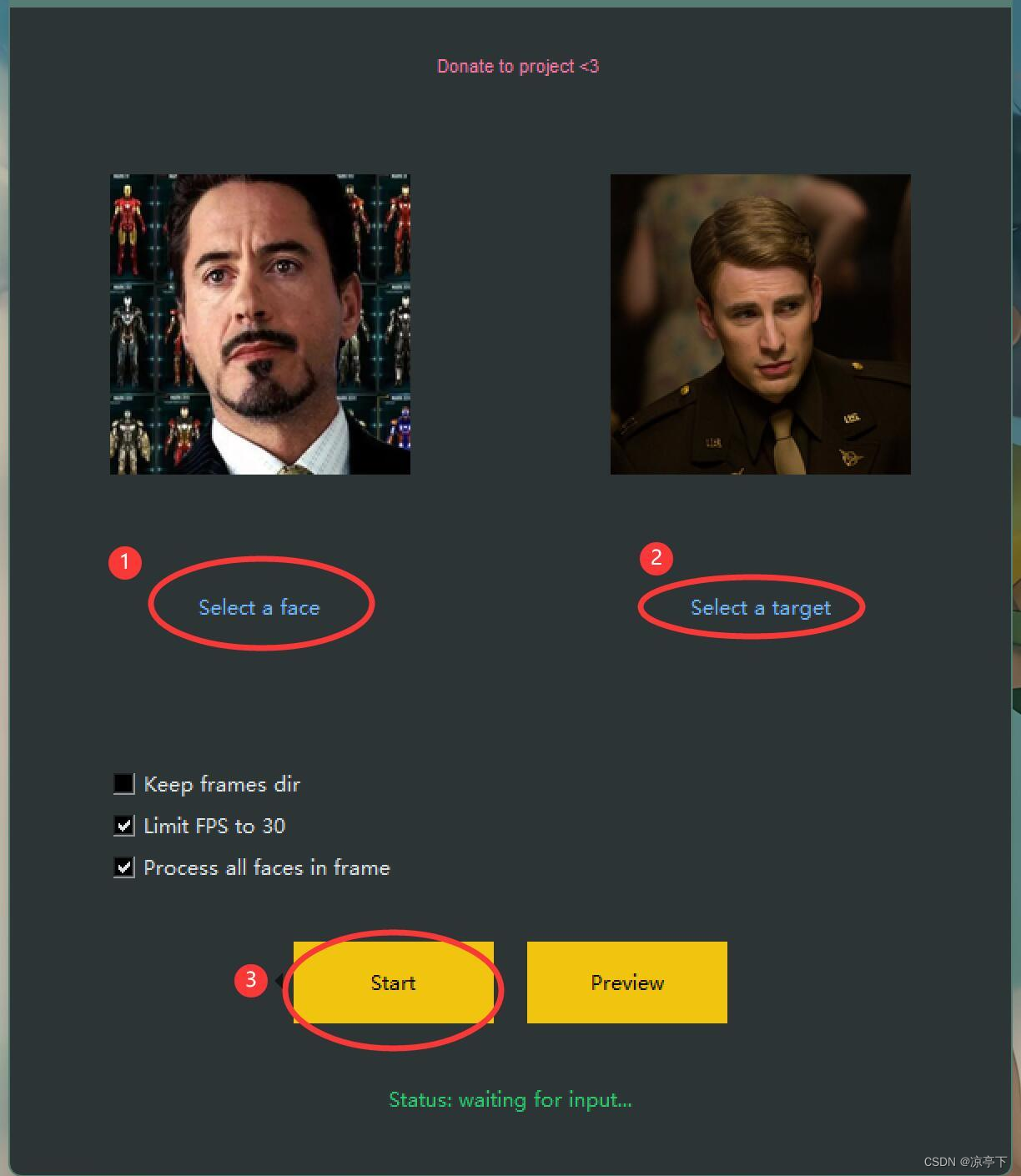
【AIGC】单图换脸离线版软件包及使用方法
云端再好,都不如放自己手里啊,想怎么就怎么玩。云端再好,都不如放自己手里啊,想怎么就怎么玩。 Roop作为一个新出的开源项目,配置起来还是有一定难度的。 我已经把各种依赖,模型,环境配置已经…...

8.19论文阅读
文章目录 Graph-Segmenter: Graph Transformer with Boundary-aware Attention for Semantic Segmentation方法 SCSC: Spatial Cross-scale Convolution Module to Strengthen both CNNs and Transformers方法 Deformable Mixer Transformer with Gating for Multi-Task Learni…...

HAProxy
目录 HAProxy HAProxy介绍 主要特性 LVS、nginx、HAProxy区别 nginx LVS HAProxy 负载均衡策略 Haproxy搭建 Web 群集 Haproxy服务器 编译安装 Haproxy Haproxy服务器配置 添加haproxy 系统服务 节点服务器部署 日志定义 HAProxy HAProxy介绍 HAProxy是可提供高…...

基于EasyExcel的Excel读取
1.引入依赖 <dependency><groupId>com.alibaba</groupId><artifactId>easyexcel</artifactId><version>2.2.11</version> </dependency>2.读取器代码: package com.vz.utils.excel;import com.alibaba.excel.Eas…...

链路聚合详解
链路聚合详解 华为交换机链路聚合:Linux链路聚合bond配置 华为交换机链路聚合: 方式一:配置手工负载分担方式的链路聚合 [CORE1] interface Eth-Trunk 1 [CORE1-Eth-Trunk1] trunkport GigabitEthernet 0/0/5 to 0/0/6 [CORE1-Eth-Trunk1] p…...

Shell编程学习之if分支语句的应用
Shell编程中的if分支语句:伪代码表示:注意符号和表达式之间的空格; if [ 表达式1 ] then分支1 elif [ 表达式2 ] then分支2 elif [ 表达式3 ] then分支3 else其它 fi按整型的方式,if分支语句比较字符串的大小:等于&am…...

2023.8 - java - 泛型
泛型问题的引出: jdk 1.5 引出泛型 // package 泛型; public class index {public static void main (String[] args){test t new test();t.setContent("aaa");int a (int) t.getContent();System.out.println(a);} }class test{Object content;publi…...

【数据结构练习】链表面试题锦集一
目录 前言: 1. 删除链表中所有值为key的节点 方法一:正常删除,头结点另外讨论 方法二:虚拟头结点法 方法三:递归 2.反转链表 方法一:双指针迭代 方法二:递归法解析: 3.链表的中间结点 方法…...
-[通用功能:SequentialChain和TransformationChain])
自然语言处理从入门到应用——LangChain:链(Chains)-[通用功能:SequentialChain和TransformationChain]
分类目录:《自然语言处理从入门到应用》总目录 SequentialChain 在调用语言模型之后,下一步是对语言模型进行一系列的调用。若可以将一个调用的输出作为另一个调用的输入时则特别有用。在本节中,我们将介绍如何使用顺序链来实现这一点。顺序…...

什么是卷积神经网络
目录 什么是卷积神经网络 全链接相对笨重:大胖子编辑 编辑 参数众多:容易造成过拟合 编辑 卷积核:进行图像特征提取,源于卷积原理:求相交面积 卷积的作用 卷积的意义 编辑 通过卷积核减少参数 深度卷积…...

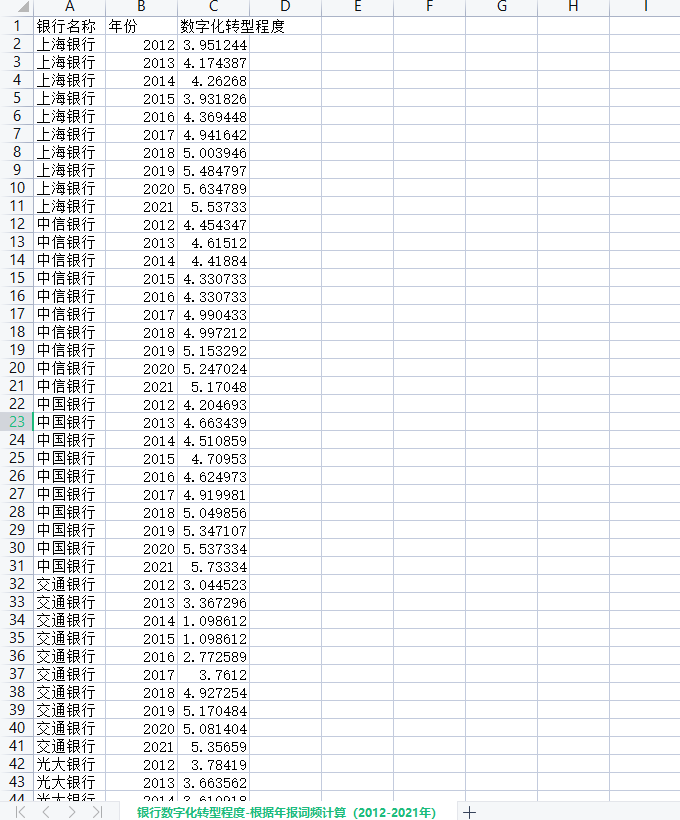
银行数字化转型程度-根据年报词频计算(2012-2021年)
银行数字化转型程度是根据银行年报中的数字化相关词频计算所得的数据。这一数据包括数字化词频关键词、以及数字化转型程度,反映了银行数字化转型的程度和进展情况。从经济学研究的角度来看,这一数据具有重要的参考价值。 首先,银行数字化转…...

微信开发之一键修改群聊备注的技术实现
修改群备注 修改群名备注后,如看到群备注未更改,是手机缓存问题,可以连续点击进入其他群,在点击进入修改的群,再返回即可看到修改后的群备注名,群名称的备注仅自己可见 请求URL: http://域名地…...

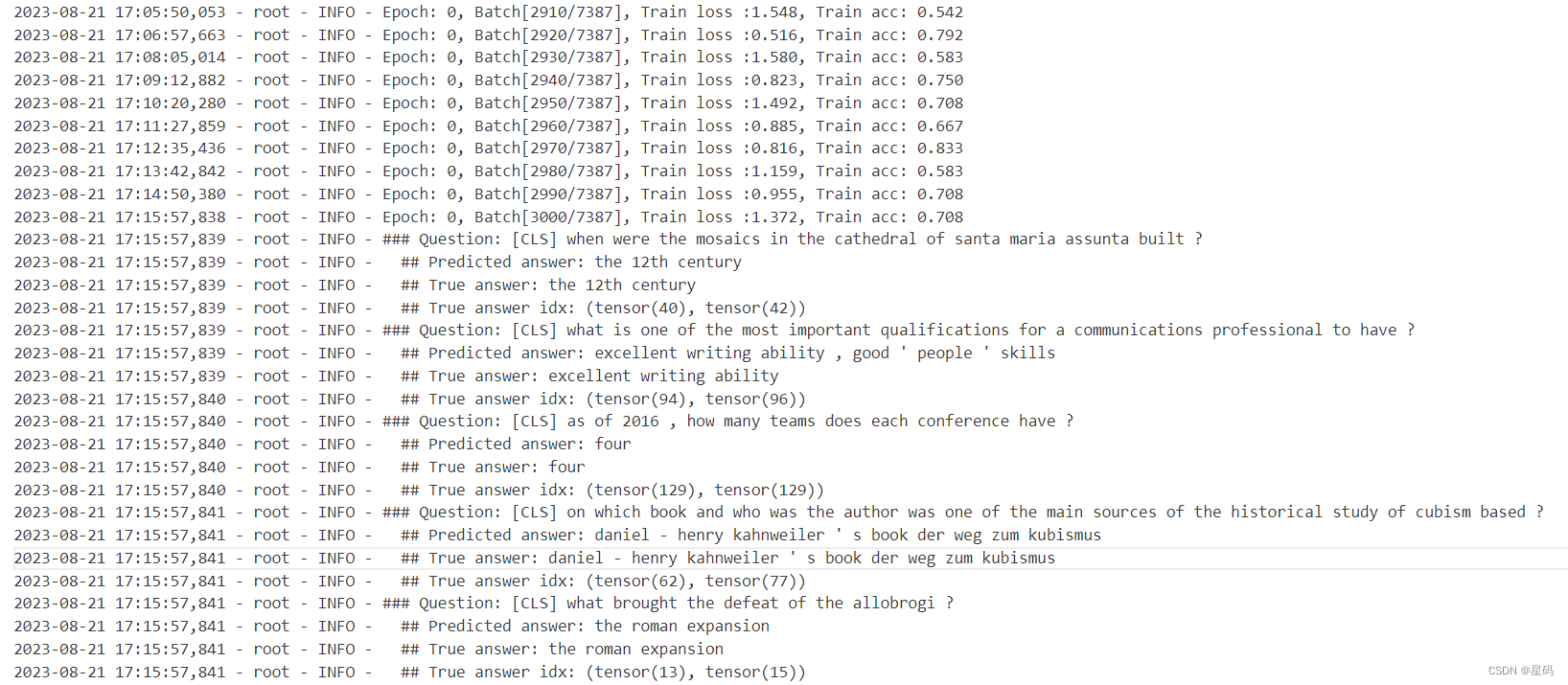
[oneAPI] 基于BERT预训练模型的SQuAD问答任务
[oneAPI] 基于BERT预训练模型的SQuAD问答任务 Intel Optimization for PyTorch and Intel DevCloud for oneAPI基于BERT预训练模型的SQuAD问答任务语料介绍数据下载构建 模型 结果参考资料 比赛:https://marketing.csdn.net/p/f3e44fbfe46c465f4d9d6c23e38e0517 Int…...
梯度下降法在强凸函数的收敛性分析)
机器学习笔记之优化算法(十七)梯度下降法在强凸函数的收敛性分析
机器学习笔记之优化算法——梯度下降法在强凸函数的收敛性分析 引言回顾:梯度下降法在强凸函数的收敛性二阶可微——梯度下降法在强凸函数的收敛性推论 引言 上一节介绍并证明了:梯度下降法在强凸函数上的收敛速度满足 Q \mathcal Q Q-线性收敛。 本节将…...

shell脚本中linux命令的特殊用法记录
shell脚本中linux命令的特殊用法记录 1、linux命令特殊参数选项1.1、sed -e1.2、echo -e 2、 shell 扩展2.1、[[ ]]支持用~进行正则匹配 3、特殊命令用法3.1、{} 变量替换 1、linux命令特殊参数选项 1.1、sed -e sed -e以严格模式执行脚本,在sed -e 后面的所有命令…...

Nvidia H100:今年55万张够用吗?
原文标题:Nvidia H100: Are 550,000 GPUs Enough for This Year? 作者:Doug Eadline August 17, 2023 The GPU Squeeze continues to place a premium on Nvidia H100 GPUs. In a recent Financial Times article, Nvidia reports that it expects to…...
)
【Vue2.0源码学习】生命周期篇-初始化阶段(initLifecycle)
文章目录 1. 前言2. initLifecycle函数分析3. 总结 1. 前言 在上篇文章中,我们介绍了生命周期初始化阶段的整体工作流程,以及在该阶段都做了哪些事情。我们知道了,在该阶段会调用一些初始化函数,对Vue实例的属性、数据等进行初始…...

Android开发基础知识总结(三)简单控件(上)
一.文本显示 考虑到结构样式相分离的思想,我们往往在XML中设置文本 <TextViewandroid:layout_width"342dp"android:layout_height"70dp"android:text"房价计算器"android:layout_gravity"center"android:textColor"…...

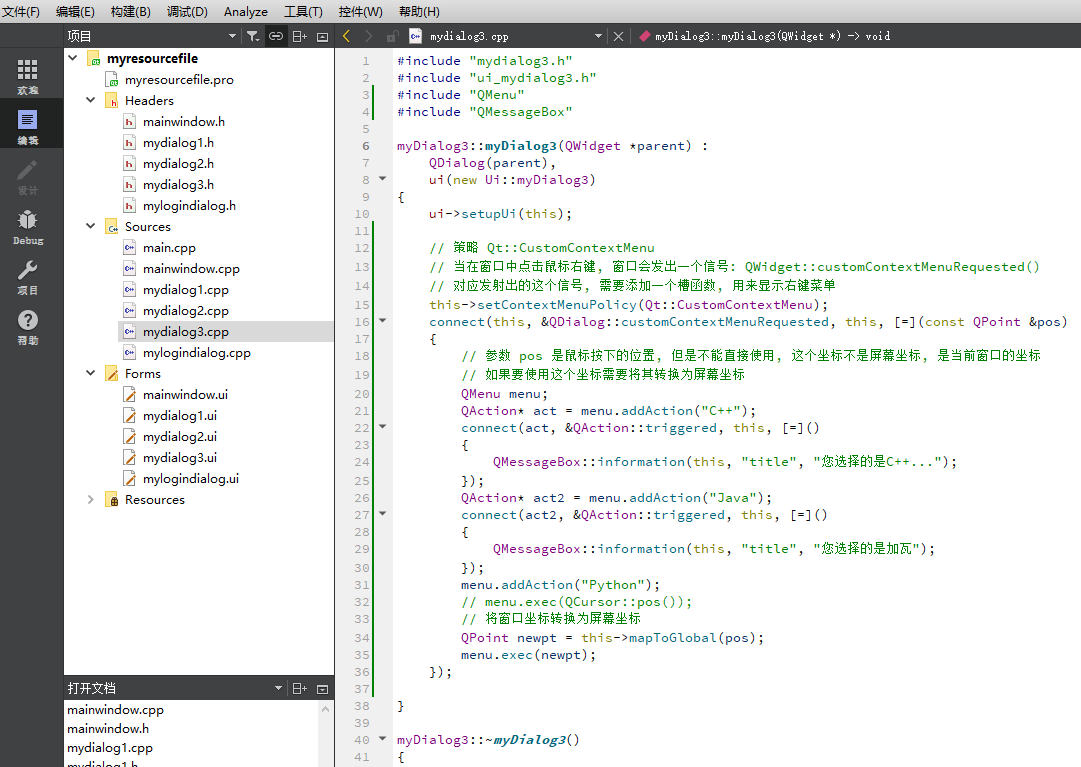
在Qt窗口中添加右键菜单
在Qt窗口中添加右键菜单 基于鼠标的事件实现流程demo 基于窗口的菜单策略实现Qt::DefaultContextMenuQt::ActionsContextMenuQt::CustomContextMenu信号API 基于鼠标的事件实现 流程 需要使用:事件处理器函数(回调函数) 在当前窗口类中重写鼠标操作相关的的事件处理器函数&a…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...
