Qt应用开发(基础篇)——文本编辑窗口 QTextEdit
一、前言
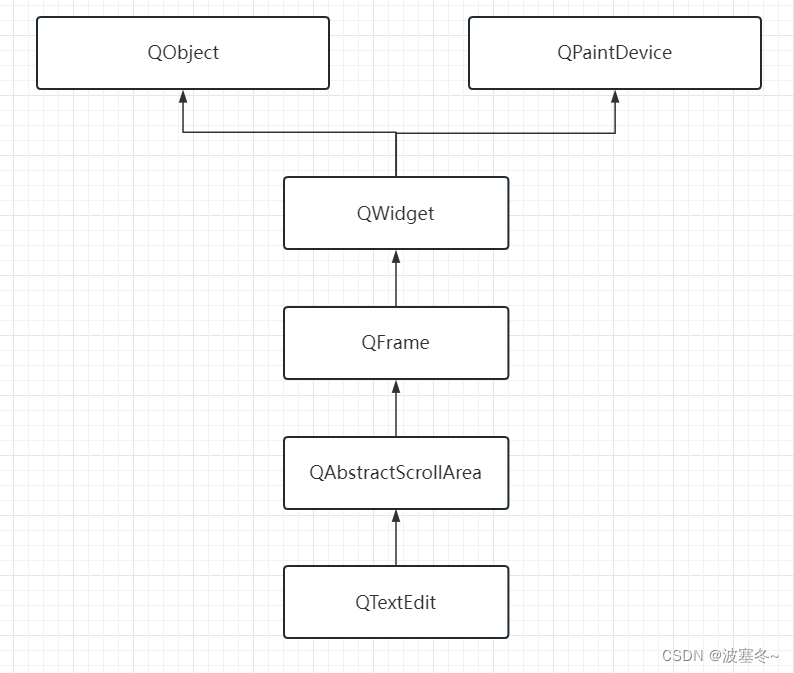
QTextEdit类继承于QAbstractScrollArea,QAbstractScrollArea继承于QFrame,用来显示富文本和纯文本的窗口部件。
框架类 QFrame![]() https://blog.csdn.net/u014491932/article/details/132188655滚屏区域基类 QAbstractScrollArea
https://blog.csdn.net/u014491932/article/details/132188655滚屏区域基类 QAbstractScrollArea![]() https://blog.csdn.net/u014491932/article/details/132245486
https://blog.csdn.net/u014491932/article/details/132245486

QTextEdit是一个先进的所见即所得的查看器/编辑器,支持使用html样式标签或Markdown格式的富文本格式。它经过优化,可以处理大型文档并快速响应用户输入。QTextEdit可以显示图标、列表、表格,由于继承于QAbstractScrollArea,所以如果内容放下不会自动显示滚动条。

二、 QTextEdit类
1、acceptRichText
该属性表示是否接收富文本的插入,默认为true,如果设置为False,那么将只能接收纯文本的输入,来源于剪切板或者拖放。
bool acceptRichText() const
void setAcceptRichText(bool accept)2、autoFormatting
该属性表示自动格式化的策略,默认AutoNone。
QTextEdit::AutoFormatting autoFormatting() const
void setAutoFormatting(QTextEdit::AutoFormatting features)
QTextEdit::AutoFormattingFlag 描述 AutoNone 不做任何自动格式化 AutoBulletList 自动创建项目列表(例如,当用户在最左边的列中输入星号('*')时,或在现有列表项中按Enter键。 AutoAll 应用所有自动格式化,目前只有AutoBulletList。
输入*号自动创建列表,按住Enter键往下创建。

3、document
该属性表示文本编辑器的文档结构,使用QTextDocument封装。
QTextDocument *document() const
void setDocument(QTextDocument *document)4、documentTitle
该属性表示文档标题。
QString documentTitle() const
void setDocumentTitle(const QString &title)5、html
该属性表示提供一个html 4.0的字符串给编辑框,使用setHtml会改变当前编辑框的文本,之前撤销、重做的功能会被移除,当前文本格式会被重置。
QString toHtml() const
void setHtml(const QString &text)示例:
ui->textEdit->setHtml("<p style=\" margin-top:0px; margin-bottom:0px; ""margin-left:0px; margin-right:0px; -qt-block-indent:0; ""text-indent:0px;\"><span style=\" color:#ef2929;\">""[2023-08-03 17:00:27.718]# RECV HEX></span></p>");
6、lineWrapColumnOrWidth
该属性表示文本换行的位置,配合文本换行策略lineWrapMode。
如果换行模式为FixedPixelWidth,则该值是距离文本编辑的左边缘的像素数,文本应该在该位置换行。
如果换行模式为FixedColumnWidth,则该值是从文本编辑的左边缘开始的列号(以字符列为单位),文本应该在该列上换行。
int lineWrapColumnOrWidth() const
void setLineWrapColumnOrWidth(int w)7、lineWrapMode
该属性表示文本换行策略,默认WidgetWidth,文字被包装在文本编辑的右边缘,换行发生在空白处,保持整个单词完整。
如果你想在单词内换行,使用setWordWrapMode()。
如果你设置了FixedPixelWidth或FixedColumnWidth的换行模式,配合lineWrapColumnOrWidth,调用setLineWrapColumnOrWidth()来设置你想要的宽度。
QTextEdit::LineWrapMode lineWrapMode() const
void setLineWrapMode(QTextEdit::LineWrapMode mode)
QTextEdit::LineWrapMode 描述 NoWrap 不换行 WidgetWidth 文字被包装在文本编辑的右边缘,换行发生在空白处,保持整个单词完整 FixedPixelWidth 距离文本编辑的左边缘的像素数,文本应该在该位置换行。 FixedColumnWidth 从文本编辑的左边缘开始的列号(以字符列为单位),文本应该在该列上换行
8、wordWrapMode
该属性表示单词包装策略,默认WrapAtWordBoundaryOrAnywhere。
QTextOption::WrapMode wordWrapMode() const
void setWordWrapMode(QTextOption::WrapMode policy)
QTextOption::WrapMode 描述 NoWrap 不换行 WordWrap 文本在单词边界处换行 ManualWrap 不换行 WrapAnywhere 文本可以在一行中的任何点换行,即使它出现在单词的中间。 WrapAtWordBoundaryOrAnywhere 优先在字边界处换行;否则,它将出现在行上的适当点上,甚至在单词的中间。
8、markdown
该属性表示读取和设置markdown格式的文本,参考上文html。
QString toMarkdown(QTextDocument::MarkdownFeatures features = QTextDocument::MarkdownDialectGitHub) constvoid setMarkdown(const QString &markdown)9、overwriteMode
该属性表示是否输入是否覆盖当前文本。
和许多文本编辑器一样,纯文本编辑器小部件可以配置为使用用户输入的新文本插入或覆盖现有文本。如果此属性为true,现有文本将被新文本逐字符覆盖;否则,将在光标位置插入文本,取代现有文本。
大多数编辑器都是按下键盘的Insert键,开启此模式,软件实现可以响应按键事件,检测按下Insert按键的时候,切换此状态即可。
bool overwriteMode() const
void setOverwriteMode(bool overwrite)10、placeholderText
该属性表示当文档内容为空的时候显示占位符提示文本。
QString placeholderText() const
void setPlaceholderText(const QString &placeholderText)
11、plainText
该属性表示当前文本内容,重新设置会覆盖之前的内容,撤销/重做历史将被重置,如果光标不在开头,那么文本格式也会被重置。
QString toPlainText() const
void setPlainText(const QString &text)12、readOnly
该属性表示内容是否可只读,默认false。
bool isReadOnly() const
void setReadOnly(bool ro)13、tabChangesFocus
该属性表示用户按下Tab键是否缩进,默认fasle。
bool tabChangesFocus() const
void setTabChangesFocus(bool b)14、tabStopDistance
该属性表示以像素为单位保存制表位距离,默认情况下,此属性的值为80。这个属性在Qt 5.10中被引入。
qreal tabStopDistance() const
void setTabStopDistance(qreal distance)15、textInteractionFlags
该属性表示显示文本如何与用户输入交互策略,readOnly属性会影响这个策略。
Qt::TextInteractionFlags textInteractionFlags() const
void setTextInteractionFlags(Qt::TextInteractionFlags flags)
Qt::TextInteractionFlag 描述 NoTextInteraction 不与文本做交互 TextSelectableByMouse 可以用鼠标选择文本,并使用上下文菜单或标准键盘快捷键将文本复制到剪贴板 TextSelectableByKeyboard 可以用键盘上的光标键选择文本。显示一个文本光标。 LinksAccessibleByMouse 链接可以用鼠标突出显示和激活。 LinksAccessibleByKeyboard 链接可以使用tab键聚焦,并使用enter键激活。 TextEditable 文本是完全可编辑的。 TextEditorInteraction TextSelectableByMouse+TextSelectableByKeyboard+TextEditable TextBrowserInteraction TextSelectableByMouse+LinksAccessibleByMouse+LinksAccessibleByKeyboard
16、undoRedoEnabled
该属性表示是否开启撤销和重做,默认开启。
bool isUndoRedoEnabled() const
void setUndoRedoEnabled(bool enable)17、公共函数
1)alignment
返回对齐方式。
Qt::Alignment alignment() const2)setAlignment
设置对齐方式。
void setAlignment(Qt::Alignment a)3)anchorAt
返回位置pos处锚的引用,如果该点不存在锚,则返回一个空字符串。
QString anchorAt(const QPoint &pos) const参考实例:QPlainTextEdit
4)canPaste
返回是否可以粘贴。
bool canPaste() const5)createStandardContextMenu
当用户鼠标右击的时候创建和显示一个menu菜单栏小窗口,一般在contextMenuEvent事件中触发。
QMenu *createStandardContextMenu()
QMenu *createStandardContextMenu(const QPoint &position) void MyQTextEdit::contextMenuEvent(QContextMenuEvent *event){QMenu *menu = createStandardContextMenu();menu->addAction(tr("My Menu Item"));//...menu->exec(event->globalPos());delete menu;}
7)currentCharFormat
返回当前使用的的字符格式。
QTextCharFormat currentCharFormat() const8)setCurrentCharFormat
设置当前使用的字符格式QTextCharFormat。
void setCurrentCharFormat(const QTextCharFormat &format)9)cursorForPosition
返回某坐标下的文本光标QTextCursor(包含关于光标在文本中的位置和它所做的任何选择的信息),经典用法用来判断是否越界。
QTextCursor cursorForPosition(const QPoint &pos) const10)cursorRect
返回一个包含文本光标的QRect矩形,经典用法用来判断是否越界。
QRect cursorRect(const QTextCursor &cursor) const
QRect cursorRect() const11)ensureCursorVisible
通过滚动文档让光标可见。
void ensureCursorVisible()12)setExtraSelections
void setExtraSelections(const QList<QTextEdit::ExtraSelection> &selections)此函数允许用给定的颜色临时标记文档中的某些区域,指定为选择。例如,在编程编辑器中,用给定的背景颜色标记整行文本以指示断点的存在。
13)extraSelections
返回设置的额外选择项。
QList<QTextEdit::ExtraSelection> extraSelections() const14)find
多个方法查找字符、表达式、正则表达式是否存在。
bool find(const QString &exp, QTextDocument::FindFlags options = QTextDocument::FindFlags())
bool find(const QRegExp &exp, QTextDocument::FindFlags options = QTextDocument::FindFlags())
bool find(const QRegularExpression &exp, QTextDocument::FindFlags options = QTextDocument::FindFlags())15)loadResource
加载由给定类型和名称指定的资源。这个函数是QTextDocument::loadResource()的扩展。
QVariant loadResource(int type, const QUrl &name)16)moveCursor
通过执行给定的操作移动光标。
void moveCursor(QTextCursor::MoveOperation operation, QTextCursor::MoveMode mode = QTextCursor::MoveAnchor)17)print
这相当于直接调用文档上的print方法,只不过该函数还支持QPrinter::Selection作为打印范围。
void print(QPagedPaintDevice *printer) const18)toPlainText
纯文本形式返回字符串。
QString toPlainText() const19)font
反回类font文本格式属性。
QString fontFamily() const
bool fontItalic() const
qreal fontPointSize() const
bool fontUnderline() const
int fontWeight() const18、公共槽
//尾部插入文本
void append(const QString &text)//清空文本
void clear()//复制文本
void copy()//剪切文本
void cut()//插入html文本
void insertHtml(const QString &text)//插入纯文本
void insertPlainText(const QString &text)//复制
void paste()//重做
void redo()//滚动文本编辑,使具有给定名称的锚可见;如果名称为空,或者已经可见,或者没有找到,则不执行任何操作。void scrollToAnchor(const QString &name)//选择全部
void selectAll()//设置对齐方式
void setAlignment(Qt::Alignment a)//设置当前文本格式
void setCurrentFont(const QFont &f)
void setFontFamily(const QString &fontFamily)
void setFontItalic(bool italic)
void setFontPointSize(qreal s)
void setFontUnderline(bool underline)
void setFontWeight(int weight)//设置文本、文本背景、文本颜色
void setHtml(const QString &text)
void setMarkdown(const QString &markdown)
void setPlainText(const QString &text)
void setText(const QString &text)
void setTextBackgroundColor(const QColor &c)
void setTextColor(const QColor &c)//撤销
void undo()//缩放
void zoomIn(int range = 1)
void zoomOut(int range = 1)19、信号
//可复制触发信号
void copyAvailable(bool yes)//文本格式改变触发信号
void currentCharFormatChanged(const QTextCharFormat &f)//光标位置改变触发信号
void cursorPositionChanged()//可重做触发信号
void redoAvailable(bool available)//选择内容改变触发信号
void selectionChanged()//文本改变触发信号
void textChanged()//可撤销触发信号
void undoAvailable(bool available)相关文章:

Qt应用开发(基础篇)——文本编辑窗口 QTextEdit
一、前言 QTextEdit类继承于QAbstractScrollArea,QAbstractScrollArea继承于QFrame,用来显示富文本和纯文本的窗口部件。 框架类 QFramehttps://blog.csdn.net/u014491932/article/details/132188655滚屏区域基类 QAbstractScrollAreahttps://blog.csdn…...

NineData中标移动云数据库传输项目(2023)
近日,玖章算术NineData智能数据管理平台成功中标《2023年移动云数据库传输服务软件项目》,中标金额为406万。这标志着玖章算术NineData平台已成功落地顶级运营商行业,并在数据管理方面实现了大规模应用实践。 NineData中标2023移动云数据库传…...

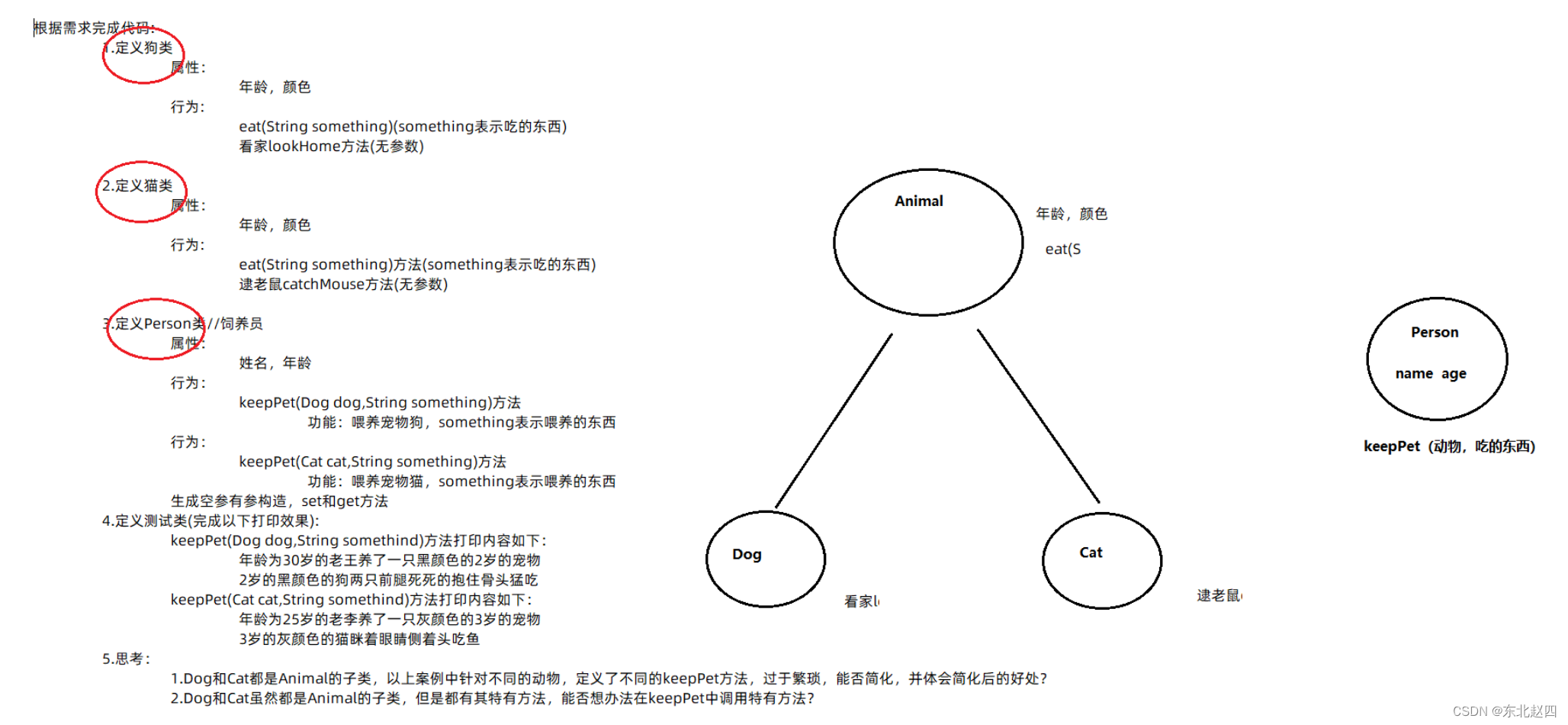
Java面向对象三大特性之多态及综合练习
1.1 多态的形式 多态是继封装、继承之后,面向对象的第三大特性。 多态是出现在继承或者实现关系中的。 多态体现的格式: 父类类型 变量名 new 子类/实现类构造器; 变量名.方法名(); 多态的前提:有继承关系,子类对象是可以赋…...

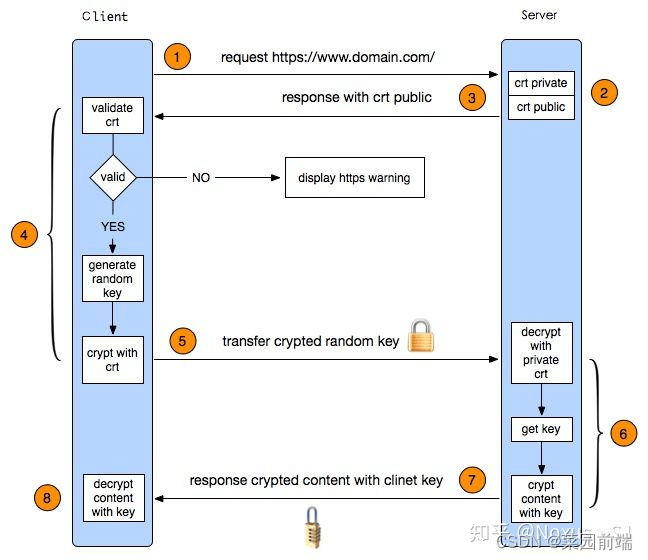
HTTPS 握手过程
HTTPS 握手过程 HTTP 通信的缺点 通信使用明文,内容可能被窃听(重要密码泄露)不验证通信方身份,有可能遭遇伪装(跨站点请求伪造)无法证明报文的完整性,有可能已遭篡改(运营商劫持) HTTPS 握手过程 客户端发起 HTTPS 请求 用户在浏览器里…...

docker之Consul环境的部署
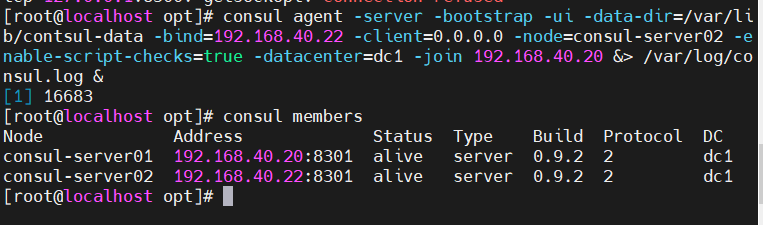
目录 一.Docker consul的介绍 1.1template模板(更新) 1.2registrator(自动发现) 1.3agent(代理) 二.consul的工作原理 三.Consul的特性 四.Consul的使用场景 五.搭建Consul的集群 5.1需求 5.2部署consul 5.3主服务器[192.168.40.20] 5.4client部署&…...

服务机器人,正走向星辰大海
大数据产业创新服务媒体 ——聚焦数据 改变商业 国内机器人联盟(IFR)将机器人划分为工作机器人、服务机器人、特种机器人三类。服务机器人广泛应用于餐饮场景、酒店场景,早已构成一道靓丽的风景。行业数据显示, 作为服务机器人发…...

SciencePub学术 | 计算机及交叉类重点SCIE征稿中
SciencePub学术 刊源推荐: 计算机及交叉类重点SCIE征稿中!信息如下,录满为止: 一、期刊概况: 计算机土地类重点SCIE 【期刊简介】IF:1.0-1.5,JCR4区,中科院4区; 【版面类型】正刊…...

Java面试题--SpringCloud篇
一、Spring Cloud 1. 什么是微服务架构? 微服务架构就是将单体的应用程序分成多 个应用程序,这多个应用程序就成为微服 务,每个微服务运行在自己的进程中,并 使用轻量级的机制通信 这些服务围绕业务能力来分,并通过自…...

【linux】常用的互斥手段及实例简述
文章目录 10. 原子变量(atomic_t)20. 自旋锁(spinlock_t)21. 读写锁(rwlock_t)22. 顺序锁(seqlock_t) 10. 原子变量(atomic_t) 头文件 #include <linux/types.h> // -> <linuc/atomic.h> // -> <asm-generic/atomic64.h>结构体 /* 32bit */ typedef …...

STM32 F103C8T6学习笔记12:红外遥控—红外解码-位带操作
今日学习一下红外遥控的解码使用,红外遥控在日常生活必不可少,它的解码与使用也是学习单片机的一个小过程,我们将通过实践来实现它。 文章提供源码、测试工程下载、测试效果图。 目录 红外遥控原理: 红外遥控特点: …...

linux 环境收集core文件步骤
Linux环境下进程发生异常而挂掉,通常很难查找原因,但是一般Linux内核给我们提供的核心文件,记录了进程在崩溃时候的信息,在C语言类的大型项目中,有助于深入定位。其配置流程如下: 1 查看生成core文件开关是…...

Git企业开发控制理论和实操-从入门到深入(一)|为什么需要Git|Git的安装
前言 那么这里博主先安利一些干货满满的专栏了! 首先是博主的高质量博客的汇总,这个专栏里面的博客,都是博主最最用心写的一部分,干货满满,希望对大家有帮助。 高质量博客汇总https://blog.csdn.net/yu_cblog/cate…...

上篇——税收大数据应用研究
财税是国家治理的基础和重要支柱,税收是国家治理体系的重要组成部分。我们如何利用税收数据深入挖掘包含的数据价值,在进行数据分析,提升税收治理效能,推进税收现代化。 1. 定义与特点 对于“大数据”(Big data&#…...

疲劳驾驶检测和识别4:C++实现疲劳驾驶检测和识别(含源码,可实时检测)
疲劳驾驶检测和识别4:C实现疲劳驾驶检测和识别(含源码,可实时检测) 目录 疲劳驾驶检测和识别4:C实现疲劳驾驶检测和识别(含源码,可实时检测) 1.疲劳驾驶检测和识别方法 2.人脸检测方法 3.疲劳驾驶识别模型(Python) …...

Android WakefulBroadcastReceiver的使用
WakefulBroadcastReceiver 是一种特殊类型的广播接收器,为应用创建和管理 PARTIAL_WAKE_LOCK 。 简单来说, WakefulBroadcastReceiver 是持有系统唤醒锁的 BroadcastReceiver ,用于执行需要保持CPU运转的场景。 注册 注册 Receiver &#…...

python知识:什么是字符编码?
前言 嗨喽,大家好呀~这里是爱看美女的茜茜呐 我们的MySQL使用latin1的默认字符集, 也就是说,对汉字字段直接使用GBK内码的编码进行存储, 当需要对一些有汉字的字段进行拼音排序时(特别涉及到类似于名字这样的字段时…...

Vue2中使用Pinia
Vue2中使用Pinia 1.初始化配置 # main.jsimport Vue from vue import App from ./App.vue import pinia from ./stores/index import { PiniaVuePlugin } from piniaVue.use(PiniaVuePlugin)new Vue({render: h > h(App),pinia, }).$mount(#app)2.模块化开发 新建stores文…...

Docker关于下载,镜像配置,容器启动,停止,查看等基础操作
系列文章目录 文章目录 系列文章目录前言一、安装Docker并配置镜像加速器二、下载系统镜像(Ubuntu、 centos)三、基于下载的镜像创建两个容器 (容器名一个为自己名字全拼,一个为首名字字母)四、容器的启动、 停止及重启…...

穿越网络迷雾的神奇通道 - WebSocket详解
WebSocket,作为一项前端技术,已经成为现代Web应用不可或缺的一部分。本文将深入解析WebSocket,介绍其工作原理和用途,并通过简单的代码示例,让你对这个神奇的网络通信协议有更深入的了解。 WebSocket是什么࿱…...

无脑入门pytorch系列(五)—— nn.Dropout
本系列教程适用于没有任何pytorch的同学(简单的python语法还是要的),从代码的表层出发挖掘代码的深层含义,理解具体的意思和内涵。pytorch的很多函数看着非常简单,但是其中包含了很多内容,不了解其中的意思…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...
