微信小程序测试策略和注意事项?
一、测试前准备(环境搭建)
1、前端页面
微信 Web 开发者工具安装、授权测试用的微信号可预览和调试小程序
2、管理后台
配置内网测试服务器环境,通过 PC 端 Web 站点管理小程序前端的输出内容,可从开发人员获取管理账号进行测试
二、测试范围
1、权限测试
需要检查以下几种情况下微信用户访问的权限
1)未授权微信登录小程序
未授权时,一般使用一些业务功能的时候,都会弹出提醒:先授权再操作对应功能。 or 在提交数据到后台的时候,会提示补充相关身份信息才能提交成功
2)已授权微信登录小程序
授权微信访问小程序,意味着自己的微信账号可被小程序管理方所获取,自动以微信的身份行使业务操作权限,比如咨询、支付、数据查询等
3)同一微信号在不同手机端登录授权查看数据权限
同一微信号在不同手机微信端授权登录同一小程序之后,所能查看的数据和操作的权限都应该是同步一致的
2、功能测试
1)按功能模块测试
根据设计好的各个大类功能模块划分,然后再逐级细化,覆盖到每个功能尽可能全面的测试点
2)按业务流程测试
小程序的业务,比如咨询、支付、播放、查询、下载。把各个功能点串联起来形成完整的业务流程来检查;同一个业务,可能有不能的路径来实现,每个路径都需要覆盖检查
3)按数据流向测试
根据数据从某一端操作输入和输出流向,设计基于数据流的测试用例,输出的数据也可能成为另外一端的输入,检查输入的数据是否按照代码逻辑执行正确的输出,是否数据发生异常(无法输入;有输入却无任何输出;输出不正确;多余的输出其他信息)
4)同一功能不同的入口有效性的检查
小程序中在首页、列表页、详细页、其他的业务功能相关页面,都有可能存在同一个功能的入口,如付费咨询、免费咨询业务中,可以直接从首页进入付费咨询入口,也可以通过免费咨询入口再切换到付费咨询入口。每一个入口路径都需要覆盖检查
5)交互性检查
一般而言,产生数据和功能交互变化的情况主要有这几个分类:前台<->前台、后台<ー>后台、前台<->后台。前台从A1页面提交的数据,可能需要在前台A2页面查看到,也会在对应后台的 B 页面查到记录;后台B1页面修改 or 頃加的数据,对应到前台的 A 页面产生交互变化,后台本身的不同页面之间也可能存在同一个数据的输出值
3、版本配置测试
有时候小程序一次性做了几套不相同的模板,在前端程序代码中修改配置参数,保存后重新编译,即可从一个版本切换到另一版本,同时也需要在管理后台作相应的切换,以保证前端进行数据调用。对于非公用的部分:不同版本直接的切换,需要保证彼此的功能模块和数据独立性不受干扰影响,即不同版本的管理后台所加的数据只应该调用到各自对应模板的前台小程序中,不同版本的小程序从前台提交的数据也只会提交到各自管理后台,不应该有交差重叠。对于公用的部分:切换不同的模板,都会显示相同的内容
4、兼容性测试
1)手机操作系统
常规的手机端 OS 为:Android (7.x/6.x/4.x/2.x…)、IOS(11.x/10.x/9.x…)
2)微信版本
对于已上线的小程序,有可能会因为微信版本升级之后导致对部分小程序的组件支持产生冲突,手机端微信上查看的小程序页面出现样式有异常,比如出现少部分区域的黑屏,这种情况需要同步在小程序的程序包中修改一些组件再次更新
5、易用性测试
1)导航
定位到页面某个模块所在位置,回到顶部 or 底部,导航条的收展,导航标签的文字是否容易理解
2)功能入口
重要且常用业务的功能入口,是否在比较显眼的位置,业务操作过程是否便于大多数用户使用和查看
3)上下层级进入&返回
首页<ー>列表页、列表页<->详细页、首页<->详细页。不同层级之间的进入和返回实现是否有相应按键易操作
4)字体、图片、动态交互效果
字体:标签、标题、内容、动态播放字体.…图片:轮播图、背景图、封面图、触屏产生的交互图
三、注意事项
1、上线
1)上线配置
内网测试、线上测试对应不同 url 接口。上线前,需要修改内网测试接口地址为正式环境使用的接口;同时也要关注到配置参数的转换设置
2)审核
将程序包提交给微信官方进行审核,工作日审核一般0.5d-1d之内可以搞定
3)发布
微信官方审核通过后,即可发布小程序到正式环境中访问使用,通过手机微信端搜索对应小程序的名字即可搜索到
2、常用功能
1)缓存清理
微信 Web 开发者工具、手机端微信的缓存清理。
使用场景:数据修改后检查修改的效果,程序修改代码后检查效果等情况,可清除缓存后再检查
2)编译
更新测试版本时使用。小程序需要经过几轮的循环测试和修复,开发人员每次修复 Bug 完成之后会添加新的程序包给到测试人员,测试人员则需要通过微信 Web 开发者工具删除旧版本的项目程序,重新加新版本的程序包,然后编译调式
相关文章:

微信小程序测试策略和注意事项?
一、测试前准备(环境搭建) 1、前端页面 微信 Web 开发者工具安装、授权测试用的微信号可预览和调试小程序 2、管理后台 配置内网测试服务器环境,通过 PC 端 Web 站点管理小程序前端的输出内容,可从开发人员获取管理账号进行测…...

VUE3封装EL-ELEMENT-PLUS input组件
VUE3封装EL-ELEMENT-PLUS input组件 完整代码 <template><div><div><div class"lable_top" v-if"label"><label :class"lable_sty">{{ label }}</label></div><el-inputv-model"inputValue&…...

RISC-V公测平台发布 · 在SG2042上配置Jupiter+Octave科学计算环境
简介 JupyterHub是一个开源的共享计算平台,它为每个用户管理一个单独的 Jupyter 环境, 可以用于学生班级、企业数据科学小组或科学研究小组。它是一个多用户中心,可以生成、管理和代理多个单用户Jupyter笔记本服务器的实例。 GNU Octave是一…...

初识Sentinel
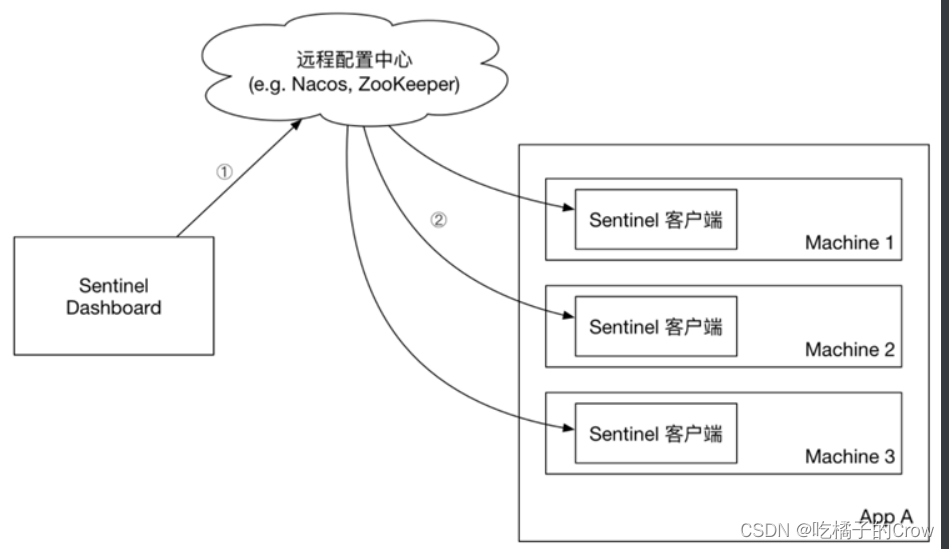
目录 1.解决雪崩的方式有4种: 1.1.2超时处理: 1.1.3仓壁模式 1.1.4.断路器 1.1.5.限流 1.1.6.总结 1.2.服务保护技术对比 1.3.Sentinel介绍和安装 1.3.1.初识Sentinel 1.3.2.安装Sentinel 1.4.微服务整合Sentinel 2.流量控制 2.1.簇点链路 …...

【官方中文文档】Mybatis-Spring #注入映射器
注入映射器 与其在数据访问对象(DAO)中手工编写使用 SqlSessionDaoSupport 或 SqlSessionTemplate 的代码,还不如让 Mybatis-Spring 为你创建一个线程安全的映射器,这样你就可以直接注入到其它的 bean 中了: <bea…...

UG\NX 二次开发 相切面、相邻面的选择控件
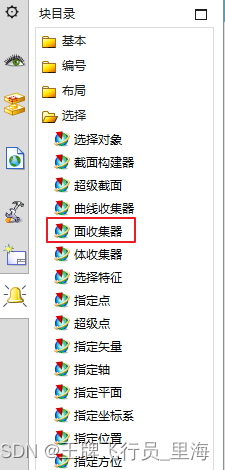
文章作者:里海 来源网站:https://blog.csdn.net/WangPaiFeiXingYuan 简介: 有群友问“UFUN多选功能过滤面不能选择相切面或相邻面之类的吗?” 这个用Block UI的"面收集器"就可以,ufun函数是不行的。 效果: C++语言在UG二次开发中的应用及综合分析 C++ …...

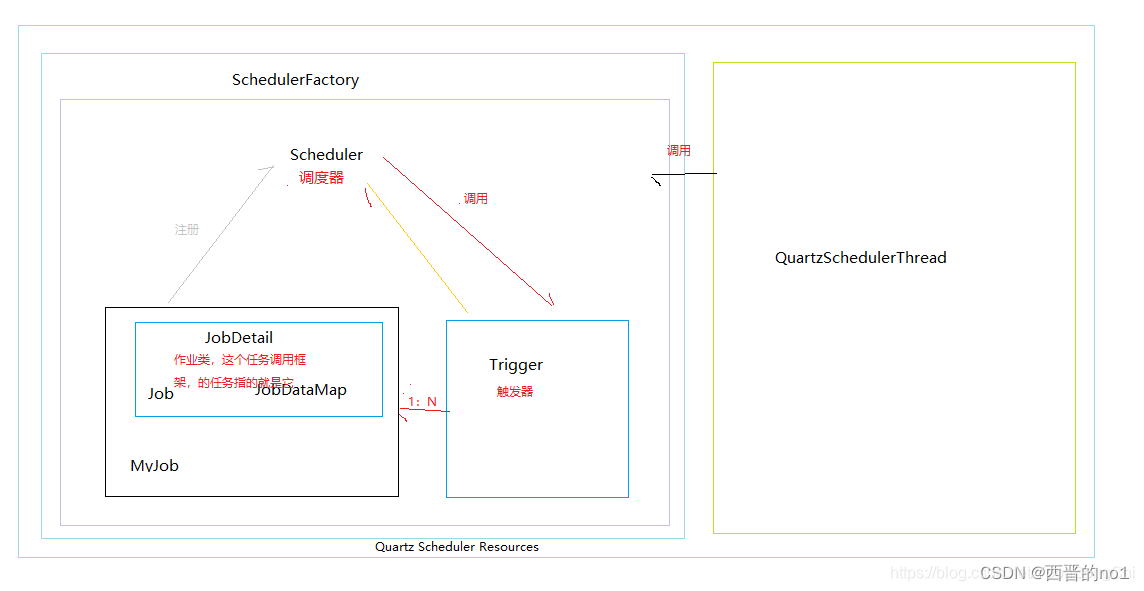
Quartz任务调度框架介绍和使用
一、Quartz介绍 Quartz [kwɔːts] 是OpenSymphony开源组织在Job scheduling领域又一个开源项目,完全由Java开发,可以用来执行定时任务,类似于java.util.Timer。但是相较于Timer, Quartz增加了很多功能: 1.持久性作业 …...

drools8尝试
drools7升级到drools8有很大很大的变更.几乎不能说是一个项目了. 或者说就是名字相同的不同项目, 初看下来变化是这样 两个最关键的东西都retired了 https://docs.drools.org/8.42.0.Final/drools-docs/drools/migration-guide/index.html business central变成了一个VS code…...

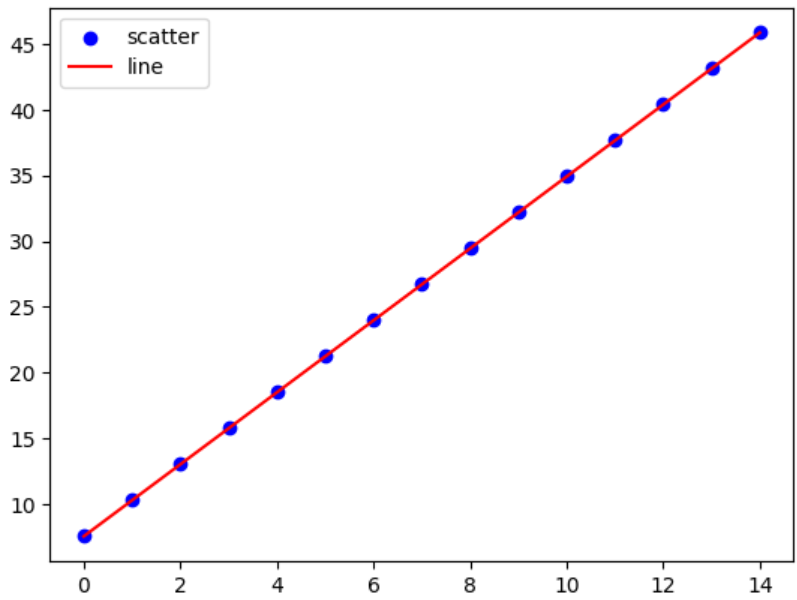
【机器学习】python基础实现线性回归
手写梯度下降的实现ykxb的线性回归 算法步骤: (1)构造数据,y3*x5; (2)随机初始化和,任意数值,例如9,10; (3)计算,,并计算 (4&…...

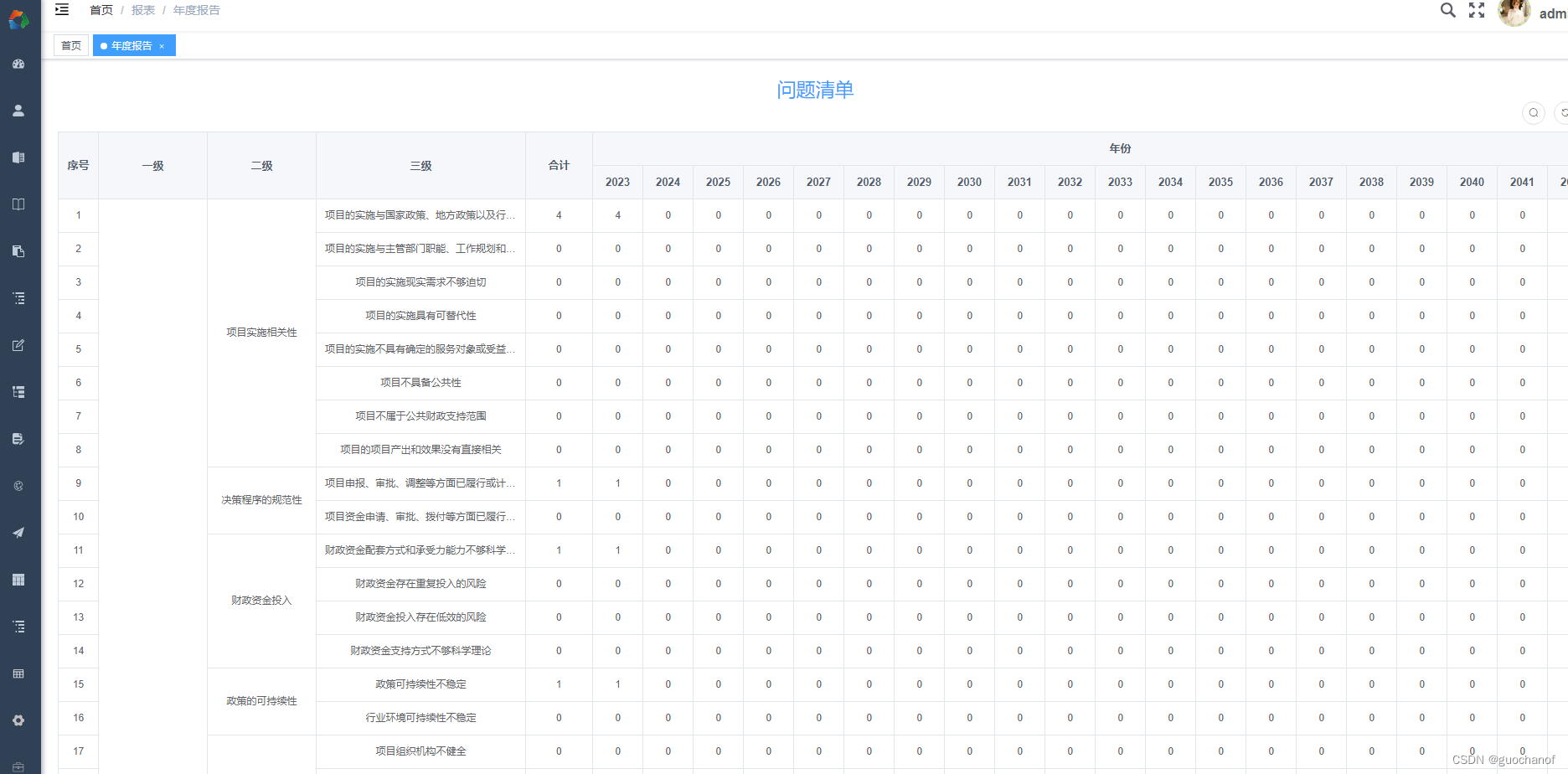
vue table合并行 动态列名
需求: 1.合并行,相同数据合并 2,根据后端返回数据动态显示列名, 我这个业务需求是,每年增加一列,也就是列名不是固定的,后端返回数据每年会多一条数据,根据返回数据显示列名 实现: html <el-table v-loading"loading" :data"dataList" :span-metho…...

Spring Cloud Alibaba-Nacos Discovery--服务治理
1 服务治理介绍 先来思考一个问题 通过上一章的操作,我们已经可以实现微服务之间的调用。但是我们把服务提供者的网络地址 (ip,端口)等硬编码到了代码中,这种做法存在许多问题: 一旦服务提供者地址变化&am…...

【C++】unordered_map和unordered_set的使用 及 OJ练习
文章目录 前言1. unordered系列关联式容器2. map、set系列容器和unordered_map、unordered_set系列容器的区别3. unordered_map和unordered_set的使用4. set与unordered_set性能对比5. OJ练习5.1 在长度 2N 的数组中找出重复 N 次的元素思路分析AC代码 5.2 两个数组的交集思路分…...

初识 JVM 01
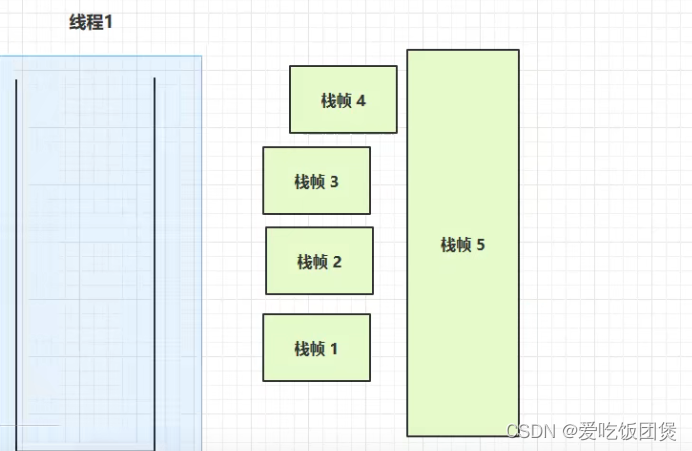
JVM JRE JDK的关系 JVM 的内存机构 程序计数器 java指令的执行流程: 1 右侧的java源代码编译为左侧的java字节码(右侧第一个方块对应左侧第一个方块) 2 字节码 经过解释器 变为机器码 3 机器码就可以被cpu来执行 程序计数器的作用就…...

FPGA应用学习笔记----I2S和总结
时序一致在慢时序方便得多 增加了时序分布和分析的复杂性 使用fifo会开销大量资源...

归并排序之从微观看递归
前言 这次,并不是具体讨论归并排序算法,而是利用归并排序算法,探讨一下递归。归并排序的特点在于连续使用了两次递归调用,这次我们将从微观上观察递归全过程,从本质上理解递归,如果能看完,你一…...

Pytorch-day07-模型保存与读取
PyTorch 模型保存&读取 模型存储模型单卡存储&多卡存储模型单卡读取&多卡读取 1、模型存储 PyTorch存储模型主要采用pkl,pt,pth三种格式,就使用层面来说没有区别PyTorch模型主要包含两个部分:模型结构和权重。其中模型是继承n…...

【C语言每日一题】01. Hello, World!
题目来源:http://noi.openjudge.cn/ch0101/01/ 01. Hello, World! 总时间限制: 1000ms 内存限制: 65536kB 问题描述 对于大部分编程语言来说,编写一个能够输出“Hello, World!”的程序往往是最基本、最简单的。因此,这个程序常常作为一个初…...

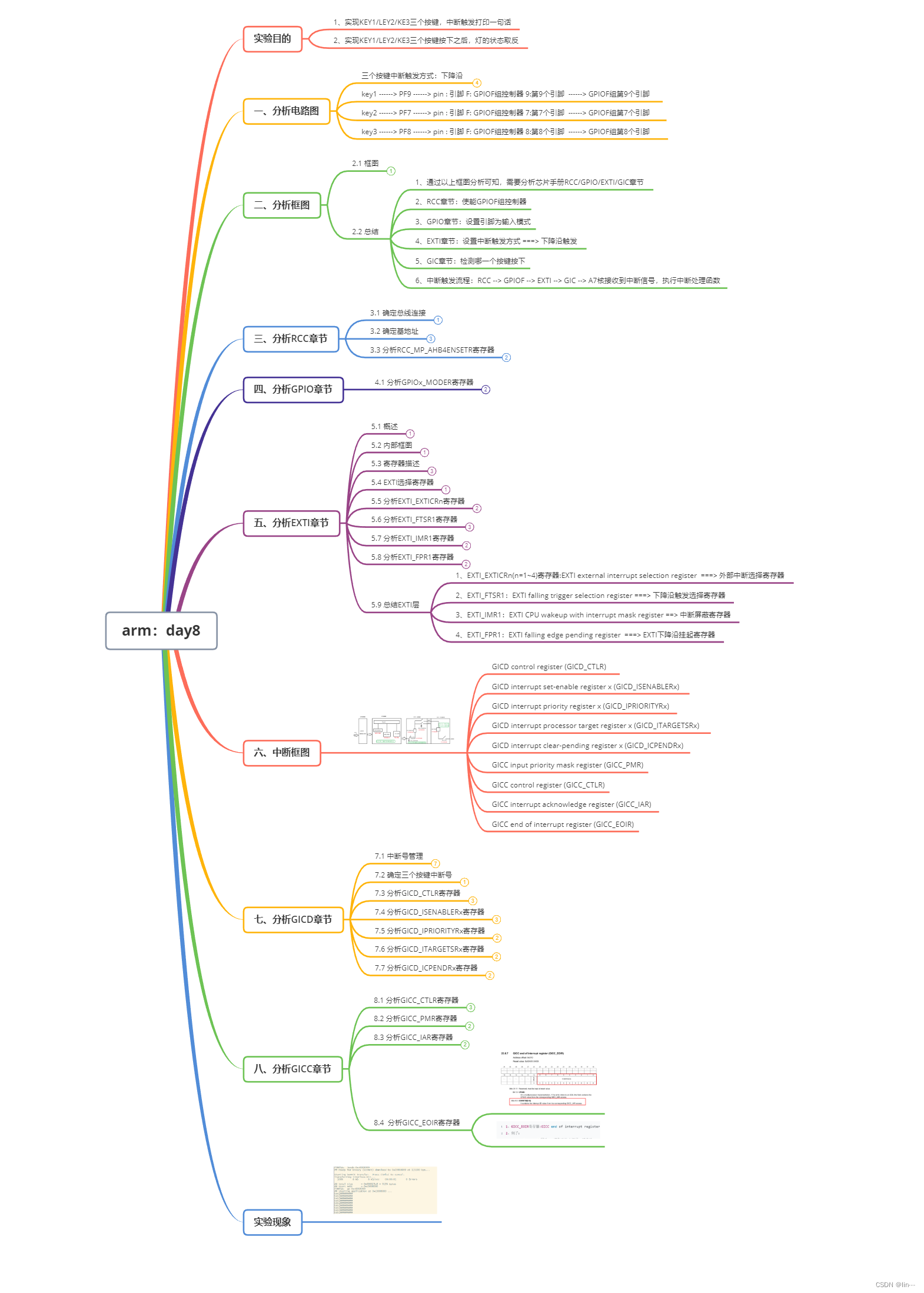
arm: day8
1.中断实验:按键控制led灯 流程: key.h /*************************************************************************> File Name: include/key.h> Created Time: 2023年08月21日 星期一 17时03分20秒***************************************…...

k8s容器加入host解析字段
一、通过edit或path来修改 kubectl edit deploy /xxxxx. x-n cattle-system xxxxx为你的资源对象名称 二、添加字段 三、code hostAliases:- hostnames:- www.rancher.localip: 10.10.2.180...

浅谈开发过程中完善的注释的重要性
第一部分:引言 1.1 简述编程注释的定义和功能 编程注释是一种在源代码中添加的辅助性文字,它不参与编译或执行,但对于理解源代码起着至关重要的作用。注释可以简单地描述代码的功能,也可以详细地解释算法的工作原理、设计决策的…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...
