Python爬虫逆向实战案例(五)——YRX竞赛题第五题
题目:抓取全部5页直播间热度,计算前5名直播间热度的加和

地址:https://match.yuanrenxue.cn/match/5
cookie中m值分析
首先打开开发者工具进行抓包分析,从抓到的包来看,参数传递了查询参数m与f,同时页面中给了提示说cookie仅有50秒的有效期,所以逆向参数可以直接通过cookie入手(在没有页面提示的情况下可以通过fd或者Charles抓包补全参数进行分析)。

那么现在就是需要找到m与RM4hZBv0dDon443M的生成逻辑,直接搜索是肯定无法搜索的,所以我们hook一下cookie进行跟栈。

第一次hook到cookie中m的值跟栈进入到上图箭头所指栈,如下图。

明显地可以看到_$Fe值为字符串cookie,那么在此处打上断点然后刷新页面跟一下_0x474032这个函数。之后会跟进一个虚拟机文件,这里我们选择的是暂时在此处打上断点,然后将这个文件中的代码全部复制下来放到本地的文本文件中方便后面我们查找相应的函数位置。

现在就可以开始抠代码了,初步代码如下:
function _0x474032(_0x233f82, _0xe2ed33, _0x3229f9) {return _0xe2ed33 ? _0x3229f9 ? v(_0xe2ed33, _0x233f82) : y(_0xe2ed33, _0x233f82) : _0x3229f9 ? _0x41873d(_0x233f82) : _0x37614a(_0x233f82);
}var _$Wa = 1692681442000; // 时间戳,从浏览器中复制而来完善后是动态生成的
var cookie_m = _0x474032(_$Wa);
接下来就是补函数了,缺哪一个函数就补哪一个函数就可以。

后续过程重复,不一一展示,但是抠的时候需要注意源代码的先后顺序,涉及到环境重置,函数顺序抠错的话可能会导致后续结果不正确从而无法获取到数据。直到出现ReferenceError: _$UH is not defined这个异常。也就是补完_0x35f5f2这个函数之后

那么这个时候我们就需要去找一下这个_$UH究竟是怎样生成的一个变量了。首先来到浏览器console中简单查看一下(注意要同步跟栈)。


很明显其是一个固定的数组,也就是说此处我们只要将这个_$UH数组抠下来声明一下。按照下图格式补齐。

补齐之后一共是四个键值对。
var _$UH = {108: 'length',15: 'charCodeAt',31: 'toString',276: 'fromCharCode'
};
然后执行代码出现如下错误。

该错误是说history对象没有定义,那么找的话就不用找它是在哪里声明的了,因为history对象是浏览器中的历史浏览记录对象,而这个对象自然就是存在于window之中,那么就是说接下来我们要去补window环境是吗?没错,这里我们可能就疑惑了,浏览器中有浏览记录,但问题是现在我们是在本地啊,历史个啥?所以,这里的逻辑可能就是在扯淡,我们来通读一下。

首先这段逻辑是js中的异常处理代码块,其中由于
op = _0x4e96b4['$_zw'][_$UH[0x6c]];
这段代码出现异常导致代码执行进入了catch分支中,那么我们就来浏览器调试一下op这个参数是个什么样子的情况。

先打上断点跟过来,然后在console中一个个查看参数。

这样是不是就很明显了,无非就是计算一个固定数组的长度,赋值给op,那么就是说正常情况下此处根本不会走到catch分支,所以再来看下面的if语句。

在这里我们已经知道op的值为27,而0x14的值为20,所以这一大段逻辑说白了就是要给b64pad这个参数赋值。所以我们只要取得这个b64pad的值然后干掉这一大段代码就OK。

所以,直接将b64pad = 1赋值,如下

之后再执行代码就又回到补函数阶段了。

直到_0x4e96b4这里,此处根据源代码定义需要补window环境。

var _0x4e96b4 = window = {};
之后又正常补函数补参数即可,这里就可以直接补到最后补完了。输出结果查看一下。

看起来没什么大问题。但是我们来和浏览器中对比一下先,这明显看起来是md5算法,就算不是原装也不会影响同一内容加密结果不变。

很明显,完全不一样,那么也就意味着中间可能有一些东西影响了最终的结果,至于是什么影响的其实很容易猜到,那就是环境,由于浏览器和nodejs环境的不同,可能会导致部分逻辑走到另一条道路。而这里最容易走岔路的就是刚刚我们修改b64pad那个地方,所以我们回过头来查看一下。

同样的,首先查看一下此处的异常处理,通过本地debug调试很明显可以看到他是走到了catch分支。

但是实际在浏览器中是否走的是catch分支呢?老规矩找到对应位置下断点调试。记得要刷新页面。

断下来后按一下F10

很明显的并没有走catch分支,那么也就是说此处也可直接修改,修改之后如下。

再执行代码可以发现值已经发生了变化,但是仍然和浏览器中的不同,所以结果还是不对,那么我们就要接着往下观察。紧接着下面还有一个异常处理的代码块,这里其实就是对_0x4e96b4['_$6_']这个属性值的声明,每一次进来的时候如果这个值已经存在了那就删除,否则就重新赋值,不管是出不出现异常也好,都是对其进行赋值。但现在问题就是这个值从一开始的时候是存在还是不存在呢?回到浏览器调试一下看看。

很明显,他走到了else中,而这是第一次请求,因为我们一直都是在第一次请求中调试的,即便刚刚重新打了断点我们也是刷新了页面的。所以这里其实就是将_0x4e96b4['_$6_']进行赋值。为了方便理解,我们直接声明并赋值如下(在开头声明同时删除此处的异常处理逻辑):
_$6_ = 0x20dc5d57f;

值再一次发生变化,但是明显与浏览器中仍然不同,那么我们继续往下看。回到刚才那个函数。

在这里我们很容易能够看到一个对于_0x4e96b4['_$6_']的调用,除此之外就在这个函数中往下翻还能够看到类似的两个参数。

所以此时这三个参数并没有值在本地,那么就需要我们对其进行赋值,刚刚_$6_已经赋值过,所以只要进行修改即可,另外的两个就需要我们去查找其对应的值然后再进行修改了。

在源文件中我们可以看到其是两个固定值,所以我们只需要将这两个值进行全局声明即可。不要忘了函数中传参的时候修改。

改完之后再执行代码,就会发现其值与浏览器中一致了,那就是说关于cookie中参数m的生成逻辑我们已经完美实现了。

cookie中RM4hZBv0dDon443M值分析
接下来就是对另一个参数进行分析了。首先取消所有断点,只留下一个cookie赋值处的断点然后刷新页面,同时直接搜索RM4hZBv0dDon443M。

会发现根本搜不到值,那怎么办呢?结合代码混淆的特征来看,这些字符可能是分开了的,也可能是通过其他进制来表示了,所以我们就把他们一个个拆分进行搜索,例如搜一下首字母R,但是很明显只搜一个R的话会出现很多个搜索结果,所以我们可以添加引号来缩小搜索范围,因为字符串要拼接的话肯定是有引号标识的。

三个搜索结果,我们就可以一个一个去进行查看了。

检索到这里,就发现有一点东西了,那么我们先打上断点看一下代码是否能够在此处断下。

很明显,代码完全能够在此处断下
_0x3d0f3f[_$Fe] = 'R' + 'M' + '4' + 'h' + 'Z' + 'B' + 'v' + '0' + 'd' + 'D' + 'o' + 'n' + '4' + '4' + '3' + 'M=' + _0x4e96b4['_$ss'] + ';\x20path=/';
那么接下来我们就同样地来跟栈查看一下呢。当我们想要跟_0x4e96b4['_$ss']值的时候会发现它早已生成。按F8代码会在此断点处执行,直到将cookie值赋值。

那么线索到这里就断了,接下来怎么办呢?既然此处已经是直接赋值到_0x4e96b4对象了,那我就直接来找一下_$ss属性对应的值生成逻辑嘛,这里就不太容易搜索了,在不知情的情况下我们只能是大胆尝试,先尝试一下搜'_$'(我是先搜了一下'_$ss'但是没有实际有用的结果,然后又搜了一下_$还有只有一个引号的情况,都是有很多干扰的结果,最后搜'_$'才匹配上了)

定位到这里就先打上一个断点再说。然后把其他断点取消(因为已经没用了,前面分析完了)然后刷新页面。

直接断下,接下来我们就要来还原一下这段逻辑了。首先是入口处。
_0x4e96b4['_$' + _$UH[0x348][0x1] + _$UH[0x353][0x1]] = _0x29dd83[_$UH[0x1f]]();
将这一段代码还原一下将里面的符号放到console执行就能直接还原成更直观的代码了。

接下来就是改写放到本地的js代码中。然后就是来看一下_0x29dd83这个对象了。

刚好就是挨着的,到这里其实基本上形式很明了了,关键词mode、padding再加上上面又出现了一个A,这十有八九就是AES加密了,老规矩,还是先来还原一下代码。

改写后写到本地代码中。

现在就缺_$Ww与_$qf两个参数了,这两个参数前者为需要加密的内容,后者为AES加密的密钥。依次跟一下这两个参数。_$Ww就在这段代码上方,所以我们取出来还原一下先。
_$Ww = _$Tk['enc']['Utf8']['parse'](_0x4e96b4['_$pr']['toString']())
然后进一步跟一下_0x4e96b4['_$pr']

发现已经是生成好并添加到数组中了的,所以接下来就是要找一下其值是什么时候添加到数组中的。这里其实还算明显的,添加了五个元素,这五个元素看起来都像是md5加密的结果,所以我们大胆猜测它可能是前面生成的m的值。那么来搜索一下关键词_$pr

定位到刚才m值生成出,明显可以看到,当m值生成并赋值之后,便将_0x474032(_0x3986ae)的结果也就是m值添加到了数组之中。那问题来了,为什么是5个元素呢?我们刷新页面继续来hook跟一下。

上面是刷新后第一次抓到的m的值,之后一直F8直到代码在AES加密处断下。然后再来到控制台查看_0x4e96b4['_$pr']的值会发现刚好就是捕获到的5次m的值。

那么猜想验证正确,所以在本地代码中我们就需要添加一个循环来将这五个值添加到数组之中了。代码如下图:

接下来就是要找密钥了,直接搜索_$qF

一步到位,抠下来再慢慢还原。
_0x4e96b4['_$qF'] = CryptoJS['enc']['Utf8'][_$UH[0xff]](_0x4e96b4['btoa'](_0x4e96b4['_$is'])['slice'](0x0, 0x10));
改写为本地如下:
_$qF = _$Tk['enc']['Utf8']['parse'](btoa(_$is)['slice'](0x0, 0x10))
接下来就只剩下一个_$is参数了

是一个时间戳,精度到毫秒(验证比较简单,搜索_$is就行,文章中就不再演示了)。但是现在的问题就是这个时间戳是最开始的时间还是最后的时间,这个必须要弄准确。所以还是直接搜索_$is定位过去。

这就很明显了,每一次的_$is都是重新生成的,也就是说这里是最新的时间戳,也就是本地代码最后一次循环之后生成的。时间戳生成的代码如下:
var _$is = new Date().valueOf().toString();
ok,到这里我们就可以导入AES加密需要用到的模块了,如果没有的话记得先npm install crypt-js下载安装一下。

接下来就是查询参数(params)中的m和f两个参数了。

这个其实就用不着分析了,一看就知道是两个时间戳,一个是起始时,一个是最后cookie生成结束时的时间戳,验证的话一样的hook一下跟下栈就很明显了。所以我们还需要记录一下任务开始时的时间戳以及任务结束后的时间戳。直接声明一个数组将每一次循环生成的时间戳添加到数组中,最后去取值就ok。然后我们将代码改写一下,添加一个入口函数,代码如下:
function run() {var _$Tk = require('crypto-js')var _$pr = new Array();var _$tt = new Array();for (i=0; i<5; i++){var _$is = new Date().valueOf().toString();_$tt.push(_$is)var cookie_m = _0x474032(_$Wa);_$pr.push(cookie_m)}_$Ww = _$Tk['enc']['Utf8']['parse'](_$pr['toString']());_$qF = _$Tk['enc']['Utf8']['parse'](btoa(_$is)['slice'](0x0, 0x10));_0x29dd83 = _$Tk['AES']['encrypt'](_$Ww, _$qF, {'mode': _$Tk['mode']['ECB'],'padding': _$Tk['pad']['Pkcs7']});var cookie_ss = _0x29dd83['toString']();return {'cookie_m': cookie_m, 'cookie_RM4': cookie_ss, 'f': _$tt[0], 'm': _$is}
}
接下来就去python中调用然后请求一下(完整代码最后提供,现在先看分析)。

问题来了,发现只有第一页有数据,而后面几页的数据是没有成功获取的,那么原因是什么呢?很明显,问题出在抠下来的js代码上。但是有一个我们能够确定的问题,那就是代码的调用逻辑肯定是抠对的,那么问题会出现在哪里呢?
其实hook的时候我们已经知道cookie中m值的生成经历了5次,那么每一次调用的逻辑难道都是一样的吗?这一点从我们分析源代码的时候就能够看到,源代码中是有多处地方对cookie进行赋值的,所以我们又要回过头来看下每一次cookie在赋值的时候是否都是完全一致的呢?直接刷新页面,hook一下重新跟栈。

这是第一次捕获到m值的时候调用的堆栈,跟进后如下

按F8跟第二次

与第一次是同一个栈,所以问题肯定不是出在这里。
直到第四次捕获到m值的时候发现此时调用栈发生变化了,它来到了一个与之前都不同的逻辑。

两边对比一下会发现两个逻辑的不同点就在于_$tT和_$Jy这两个参数是否有进行删除然后重新生成。其他时刻(除了第四次之外),_$Jy的值就是实时的时间戳,但是_$tT的值明显就不太对了,因为两个相邻的时间戳相减,差距顶多只有几百毫秒而已,所以_$tT的值我们还有待商议。现在现在将_$Jy搞定,刚刚已经说了它在除了第四次之外就是一个实时的时间戳,所以我们要找到在第四次的时候它的值为多少,这里就直接搜索_$Jy就可以了。

这里第四个搜索结果打上断点,然后按F8(不用再刷新界面)就会发现代码在这里直接断下,那么也就是说这里的逻辑是调用了的,同时还意外地发现了_$tT的值在第四次的时候也是一个固定值,所以我们就可以将这二者直接写上了。
那么问题又来了,如果不是在第四次的时候$_tT的值又是多少呢?同样的办法搜索

定位到第7和第8个搜索结果打上断点,这里就需要刷新页面了,刷新后按F8看代码是否会断在这两个断点的其中之一。但是调试的时候明显是段不下来的,然而,我们来看这个条件是做了什么,还原之后的条件代码如下:
$_qp[$_qp['$_zw'][0x9]("window['$_zw'][25][23]")]['protocol'] === 'http:'
这是不是就又来电了,这不就是判断一下请求协议嘛,如果是http的话就走if否则就else,而这也直接导致了_$tT值的不同,从而直接影响参数的生成结果。而requests库是一个基于urllib编写的用于发送http请求的模块,所以此处必然不会出现异常的情况,那么问题来了,什么时候用if中的值,什么时候用else中的值呢?这里我们直接来对应第四次时的_$Jy值就OK,如下图

此处调用(第四次捕获)时,_$tT的值与if中一致,所以第四次捕获时用的是if中的值,其余时候用else。代码部分截图如下:

到这里是否就成功了呢?当然不是,别忘了除了这两个比较特殊的变量之外,我们还有一个特殊的变量,那就是_$6_

这个变量有没有可能也弄出点什么猫腻呢?搜一下,直接定位到最后一个结果

打上断点,很惊喜的发现他成功在第四次捕获时断下(藏得有点深),那不就是说这个值被修改了嘛,所以,接下来直接把它也安排在第四次循环内就完事。最终修改后入口函数代码如下:
function run() {var _$Tk = require('crypto-js')var _$pr = new Array(); // 会多出来一个空数组,所以取值的时候要注意索引值var _$tt = new Array();for (i=0; i<5; i++){var _$is = new Date().valueOf().toString();_$tt.push(_$is)var cookie_m = _0x474032(_$is);_$pr.push(cookie_m)delete _$Jy;delete _$tT;if (i === 3) {_$Jy = -0x182c0438;_$tT = -0x275e197f;_$6_ = -0x173848aa} else {_$Jy = new Date().valueOf();_$tT = -0x2ac06b5b;}}_$Ww = _$Tk['enc']['Utf8']['parse'](_$pr['toString']());_$qF = _$Tk['enc']['Utf8']['parse'](btoa(_$is)['slice'](0x0, 0x10));_0x29dd83 = _$Tk['AES']['encrypt'](_$Ww, _$qF, {'mode': _$Tk['mode']['ECB'],'padding': _$Tk['pad']['Pkcs7']});var cookie_ss = _0x29dd83['toString']();return {'cookie_m': cookie_m, 'cookie_RM4': cookie_ss, 'f': _$tt[1], 'm': _$is}
}

成功!撒花!

完整代码请移步https://gitee.com/shuailiuquan/spider-code/tree/master
有任何疑惑请及时私聊本人处理!
有任何疑惑请及时私聊本人处理!
有任何疑惑请及时私聊本人处理!
相关文章:

Python爬虫逆向实战案例(五)——YRX竞赛题第五题
题目:抓取全部5页直播间热度,计算前5名直播间热度的加和 地址:https://match.yuanrenxue.cn/match/5 cookie中m值分析 首先打开开发者工具进行抓包分析,从抓到的包来看,参数传递了查询参数m与f,同时页面中…...

js识别图片中的文字插件 tesseract.js
使用方法及步骤 1.安装依赖 npm i tesseract.js 2.引入插件 import { createWorker } from tesseract.js;//worker多线程引入这个import Tesseract from tesseract.js;//js单线程引入这个 3.使用插件识别图片 //使用worker线程识别(async () > {console.time()const wo…...
)
Linux设备驱动移植(设备数)
一、设备数 设备树是一种描述硬件信息的数据结构,Linux内核运行时可以通过设备树将硬件信息直接传递给Linux内核,而不再需要在Linux内核中包含大量的冗余编码 设备数语法概述 设备树文件 dts 设备树源文件 dtsi 类似于头文件,包含一些公共的…...

【移动端开发】鸿蒙系统开发入门:代码示例与详解
一、引言 随着华为鸿蒙系统的日益成熟,越来越多的开发者开始关注这一新兴的操作平台。本文旨在为初学者提供一份详尽的鸿蒙系统开发入门指南,通过具体的代码示例,引导大家逐步掌握鸿蒙开发的基本概念和技术。 二、鸿蒙系统开发基础 鸿蒙系…...

Jenkins的流水线详解
来源:u.kubeinfo.cn/ozoxBB 什么是流水线 声明式流水线 Jenkinsfile 的使用 什么是流水线 jenkins 有 2 种流水线分为声明式流水线与脚本化流水线,脚本化流水线是 jenkins 旧版本使用的流水线脚本,新版本 Jenkins 推荐使用声明式流水线。…...

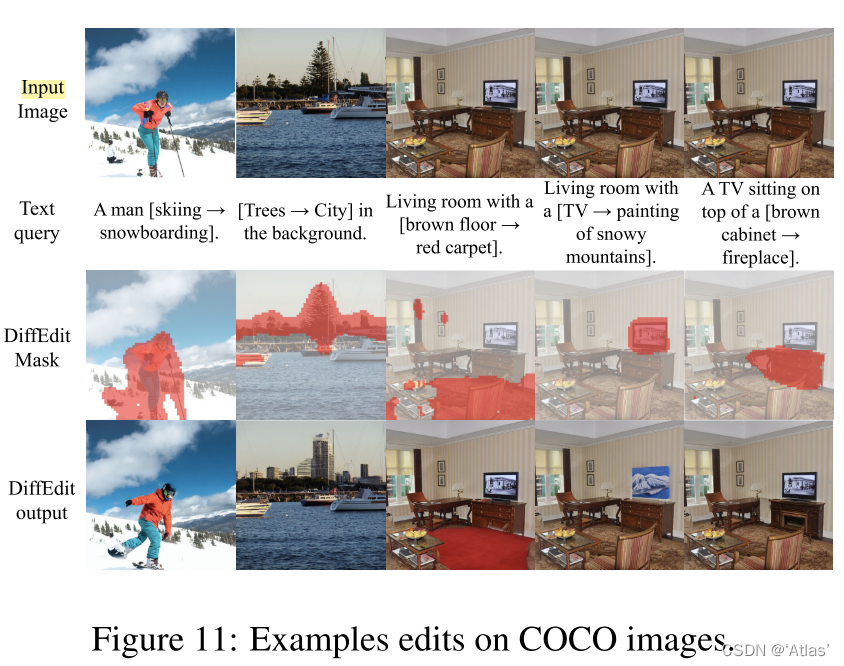
DIFFEDIT-图像编辑论文解读
文章目录 摘要算法Step1:计算编辑maskStep2:编码Step3:使用mask引导进行解码理论分析: 实验数据集:扩散模型:ImageNet数据集上实验消融实验IMAGEN数据集上实验COCO数据集上实验 结论 论文: 《D…...

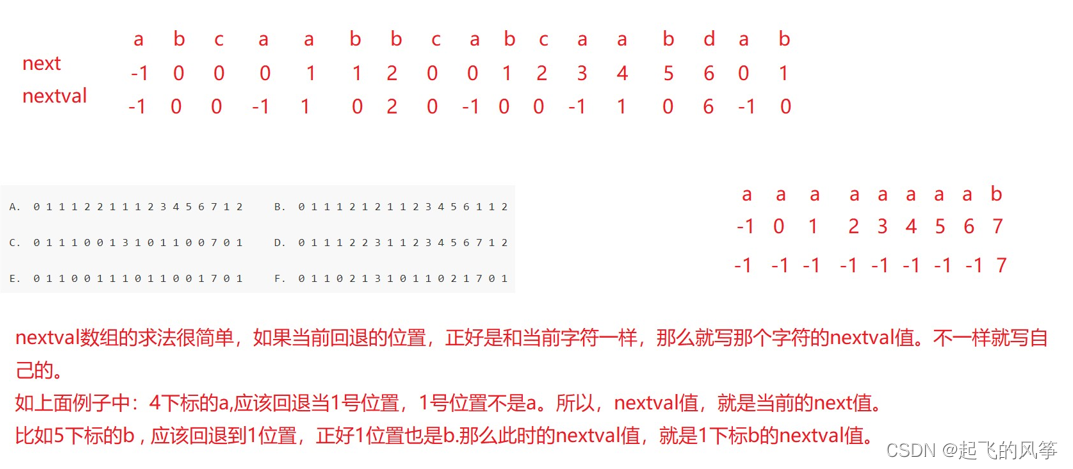
【优选算法】—— 字符串匹配算法
在本期的字符串匹配算法中,我将给大家带来常见的两种经典的示例: 1、暴力匹配(BF)算法 2、KMP算法 目录 (一)暴力匹配(BF)算法 1、思想 2、演示 3、代码展示 (二&…...

Docker容器:docker consul的注册与发现及consul-template守护进程
文章目录 一.docker consul的注册与发现介绍1.什么是服务注册与发现2.什么是consul3.docker consul的应用场景4.consul提供的一些关键特性5.数据流向 二.consul部署1.consul服务器(192.168.198.12)(1)建立 Consul 服务启动consul后…...

Blazor 依赖注入妙用:巧设回调
文章目录 前言依赖注入特性需求解决方案示意图 前言 依赖注入我之前写过一篇文章,没看过的可以看看这个。 C# Blazor 学习笔记(10):依赖注入 依赖注入特性 只能Razor组件中注入所有Razor组件在作用域注入的都是同一个依赖。作用域可以看看我之前的文章。 需求 …...
)
Python 基础 -- Tutorial(三)
7、输入和输出 有几种方法可以表示程序的输出;数据可以以人类可读的形式打印出来,或者写入文件以备将来使用。本章将讨论其中的一些可能性。 7.1 更花哨的输出格式 到目前为止,我们已经遇到了两种写值的方法:表达式语句和print()函数。(第三种方法是使…...
基于STM32的四旋翼无人机项目(二):MPU6050姿态解算(含上位机3D姿态显示教学)
前言:本文为手把手教学飞控核心知识点之一的姿态解算——MPU6050 姿态解算(飞控专栏第2篇)。项目中飞行器使用 MPU6050 传感器对飞行器的姿态进行解算(四元数方法),搭配设计的卡尔曼滤波器与一阶低通滤波器…...

微信小程序开发教学系列(1)- 开发入门
第一章:微信小程序简介与入门 1.1 简介 微信小程序是一种基于微信平台的应用程序,可以在微信内直接使用,无需下载和安装。它具有小巧、高效、便捷的特点,可以满足用户在微信中获取信息、使用服务的需求。 微信小程序采用前端技…...

Nginx虚拟主机(server块)部署Vue项目
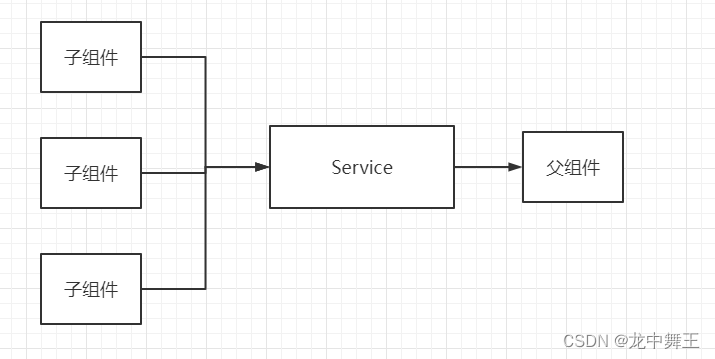
需求 配置虚拟主机,实现一个Nginx运行多个服务。 实现 使用Server块。不同的端口号,表示不同的服务;同时在配置中指定,Vue安装包所在的位置。 配置 Vue项目,放在 html/test 目录下。 config中的配置如下…...

JAVA开发环境接口swagger-ui使用总结
一、前言 swagger-ui是java开发中生产api说明文档的插件,这是后端工程师和前端工程师联调接口的桥梁。生成的文档就减少了很多没必要的沟通提高开发和测试效率。 二、 swagger-ui的使用 1、引入maven依赖 <dependency><groupId>io.springfox</grou…...

mongodb 数据库管理(数据库、集合、文档)
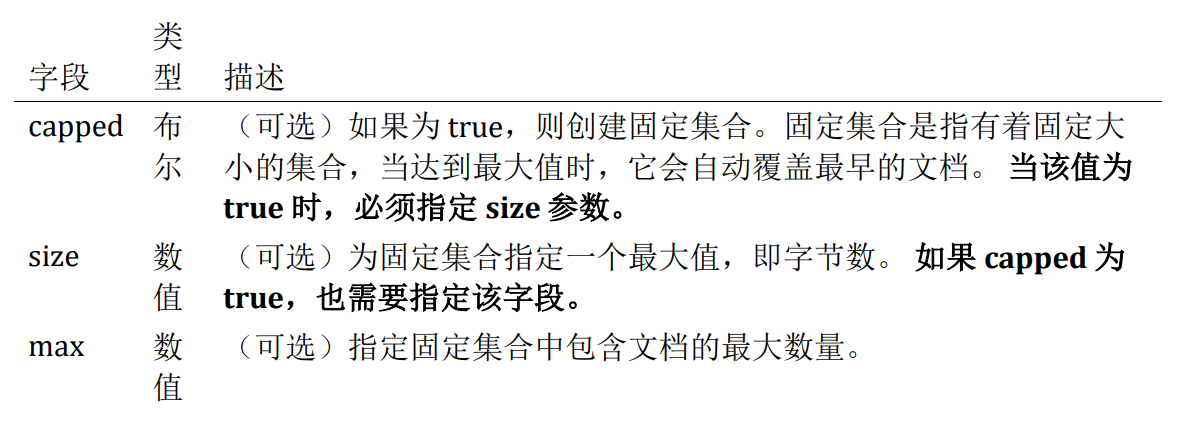
目录 一、数据库操作 1、创建数据库 2、删除数据库 二、集合操作 1、创建集合 2、删除集合 三、文档操作 1、创建文档 2、 插入文档 3、查看文档 4、更新文档 1)update() 方法 2)replace() 方法 一、数据库操作 1、创建数据库 创建数据库…...

分布式与集群的定义及异同
分布式与集群的定义及异同 分布式定义优点不足 集群优点不足 异同 分布式 定义 分布式是指将一个系统或应用程序分散到多个计算机或服务器上进行处理和管理的技术。它是指多个系统协同合作完成一个特定任务的系统。例如,可以将一个大业务拆分成多个子业务…...

电脑端teams一直在线小程序,简单好用易上手
居家办公的你,会不会想要摸鱼!!会不会想要下楼拿快递!!会不会想要出去下馆子!!!然而,teams的5分钟不操作电脑状态就变为离开大大的阻挡了你幸福生活的脚步!&a…...

YOLOv5算法改进(4)— 添加CA注意力机制
前言:Hello大家好,我是小哥谈。注意力机制是近年来深度学习领域内的研究热点,可以帮助模型更好地关注重要的特征,从而提高模型的性能。在许多视觉任务中,输入数据通常由多个通道组成,例如图像中的RGB通道或…...

无涯教程-PHP - XML GET
XML Get已用于从xml文件获取节点值。以下示例显示了如何从xml获取数据。 Note.xml 是xml文件,可以通过php文件访问。 <SUBJECT><COURSE>Android</COURSE><COUNTRY>India</COUNTRY><COMPANY>LearnFk</COMPANY><PRICE…...

Spark Standalone环境搭建及测试
🥇🥇【大数据学习记录篇】-持续更新中~🥇🥇 篇一:Linux系统下配置java环境 篇二:hadoop伪分布式搭建(超详细) 篇三:hadoop完全分布式集群搭建(超详细…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

TCP/IP 网络编程 | 服务端 客户端的封装
设计模式 文章目录 设计模式一、socket.h 接口(interface)二、socket.cpp 实现(implementation)三、server.cpp 使用封装(main 函数)四、client.cpp 使用封装(main 函数)五、退出方法…...

深入浅出WebGL:在浏览器中解锁3D世界的魔法钥匙
WebGL:在浏览器中解锁3D世界的魔法钥匙 引言:网页的边界正在消失 在数字化浪潮的推动下,网页早已不再是静态信息的展示窗口。如今,我们可以在浏览器中体验逼真的3D游戏、交互式数据可视化、虚拟实验室,甚至沉浸式的V…...

boost::filesystem::path文件路径使用详解和示例
boost::filesystem::path 是 Boost 库中用于跨平台操作文件路径的类,封装了路径的拼接、分割、提取、判断等常用功能。下面是对它的使用详解,包括常用接口与完整示例。 1. 引入头文件与命名空间 #include <boost/filesystem.hpp> namespace fs b…...
